| Buy from US |
Buy from UK |
Buy from DE |
Buy from IT |
Buy from FR |
Buy from ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit ボード x 1
- Micro USB ケーブル x 1
- PC/スマホ x1



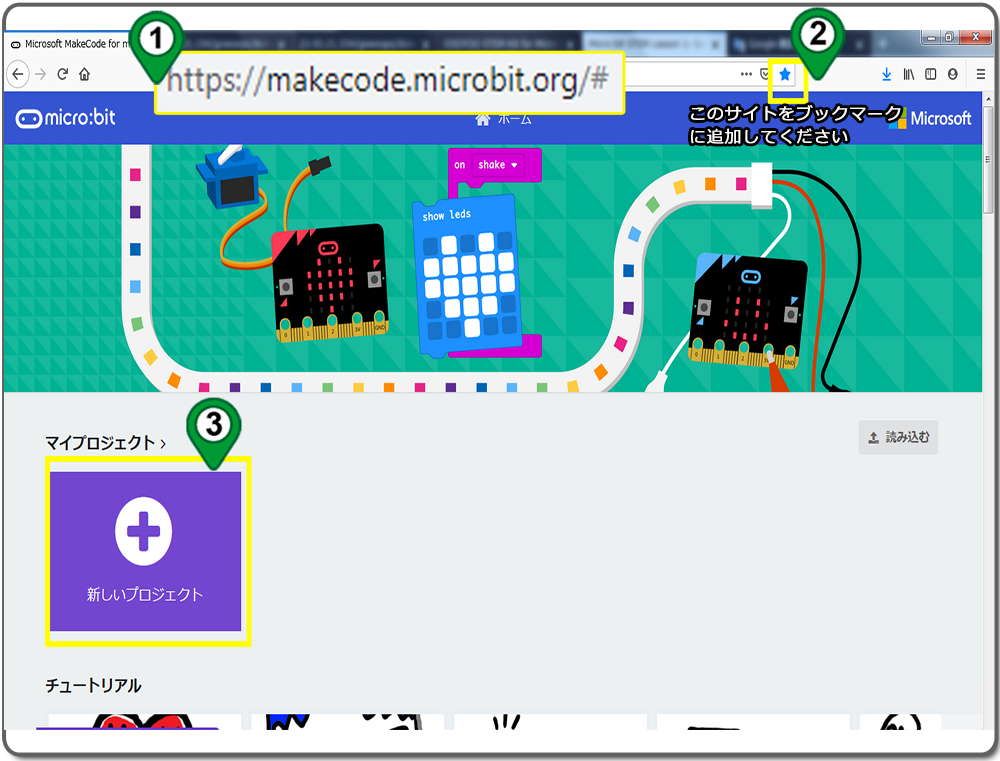
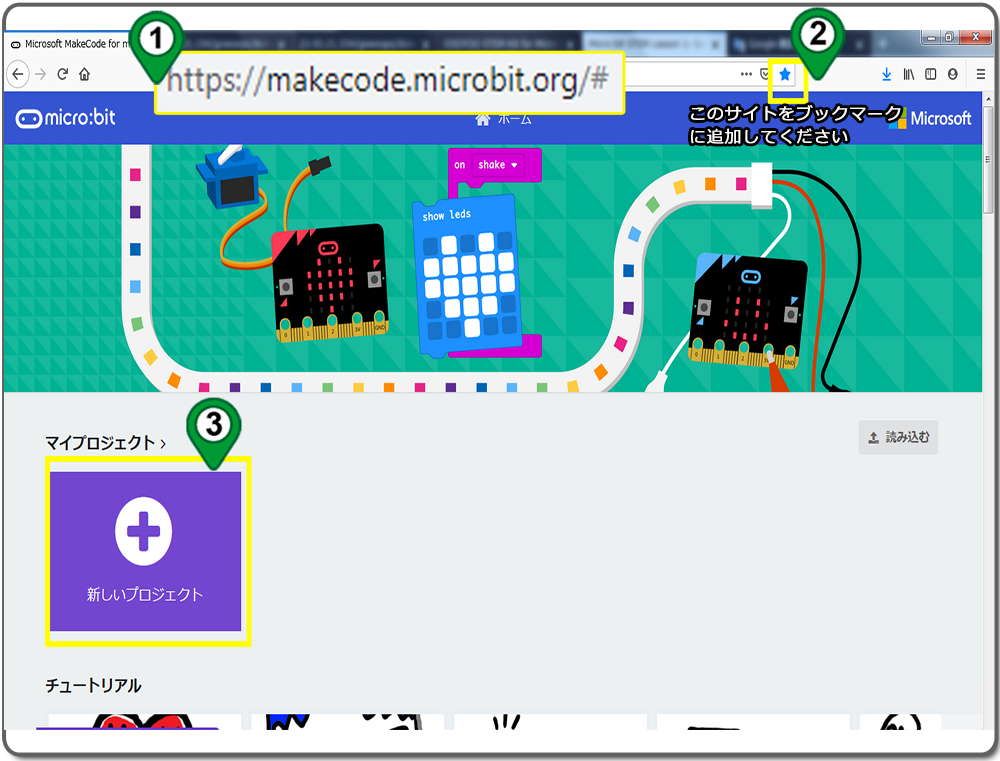
Step 1. ウェブブラウザに https://makecode.microbit.org (①)をアクセスしてmicro:bitのMakeCodeページへ訪問します。次回のアクセス便利のため、星のマーク(②)をクリックして、ブックマークに添付してください。新しいプロジェクトをクリック(③)してください。
MakeCodeの詳細操作・情報はこちらへ:MakeCodeとは

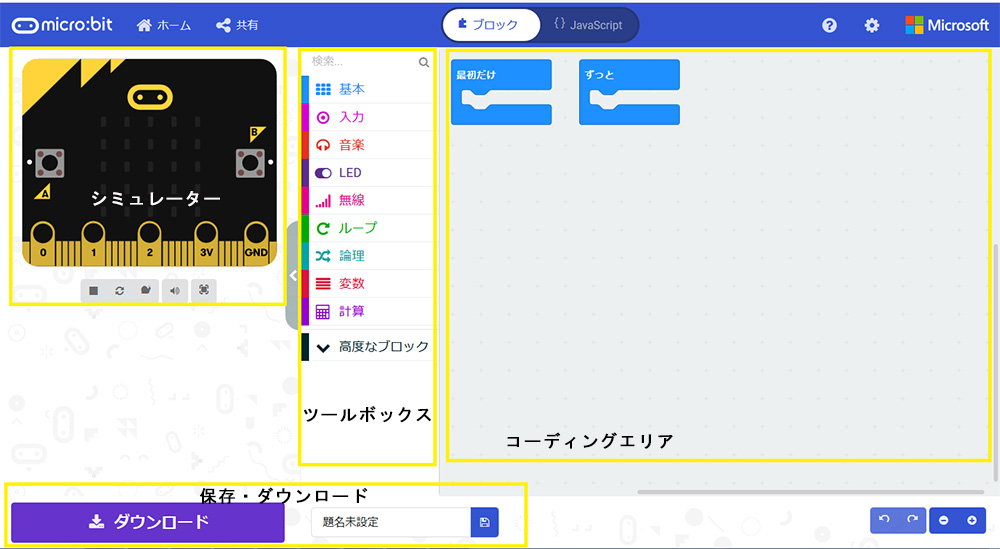
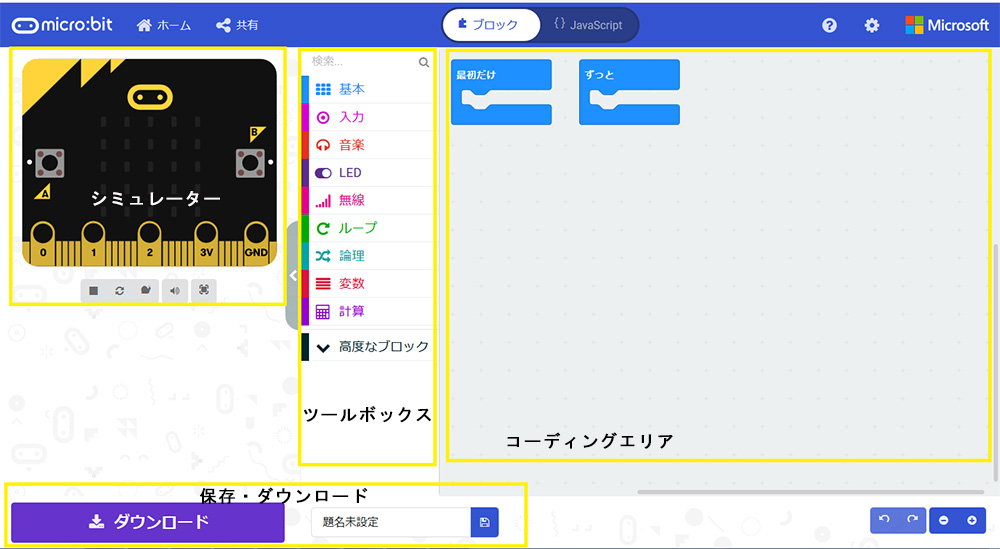
Step 2. micro:bit MakeCodeエディターはウェブブラウザーに開きました。コーディング方法は、ツールボックスに、カテゴリをクッリクして、サブメニューの中に使い必要のブロックをコーディングエリアに置きます。

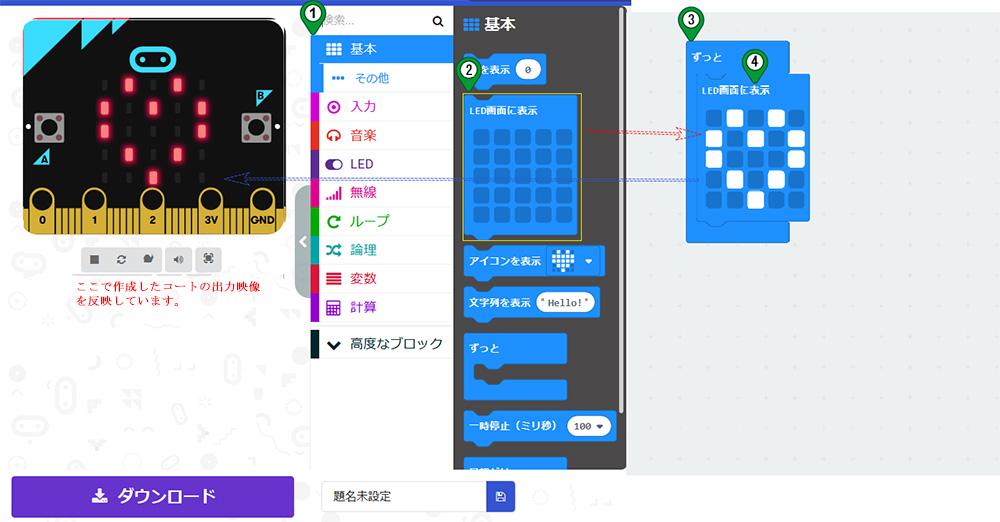
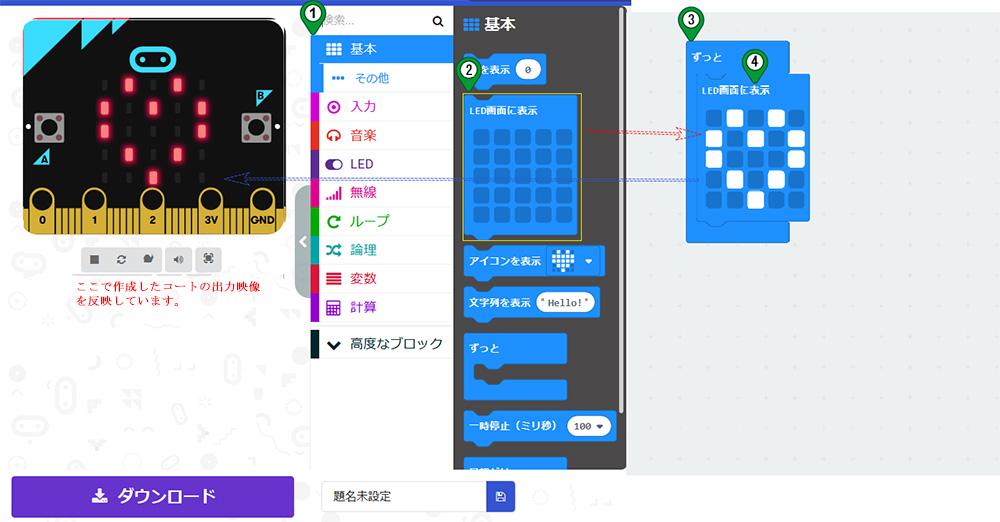
Step 3. 実験をやってみましょう、まずはカテゴリー基本(①)をクリックして、ずっと ブロックの中に「LED画面に表示」 ブロック(②)を置いて(③)、ハートを書きます(④)。書き終わったら、シミュレーターに同じハートを表示しています。

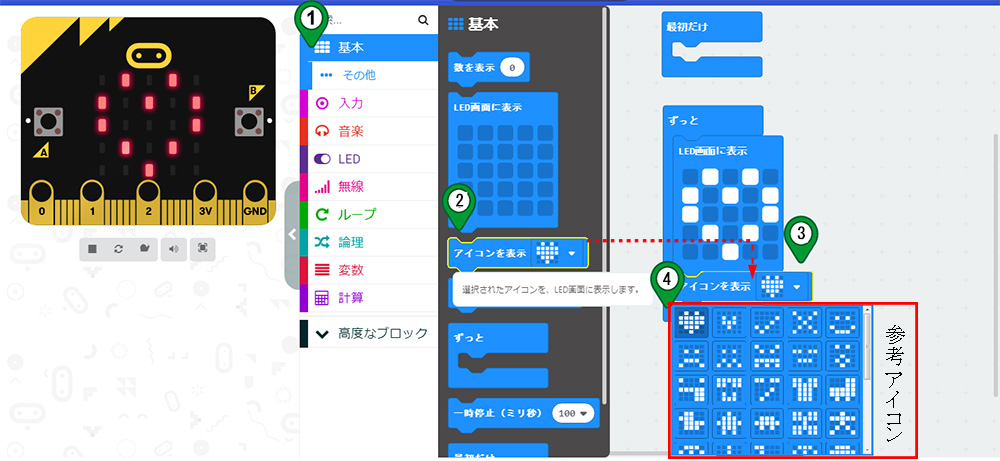
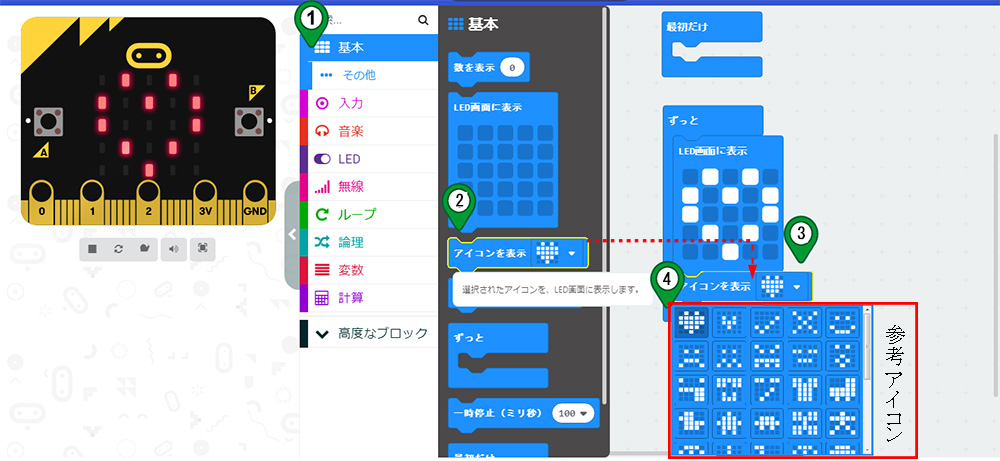
Step 4. ずっとブロックに アイコンを表示 ブロックを置いて、サンプルアイコンを選んでください。ここはハートを選びます。

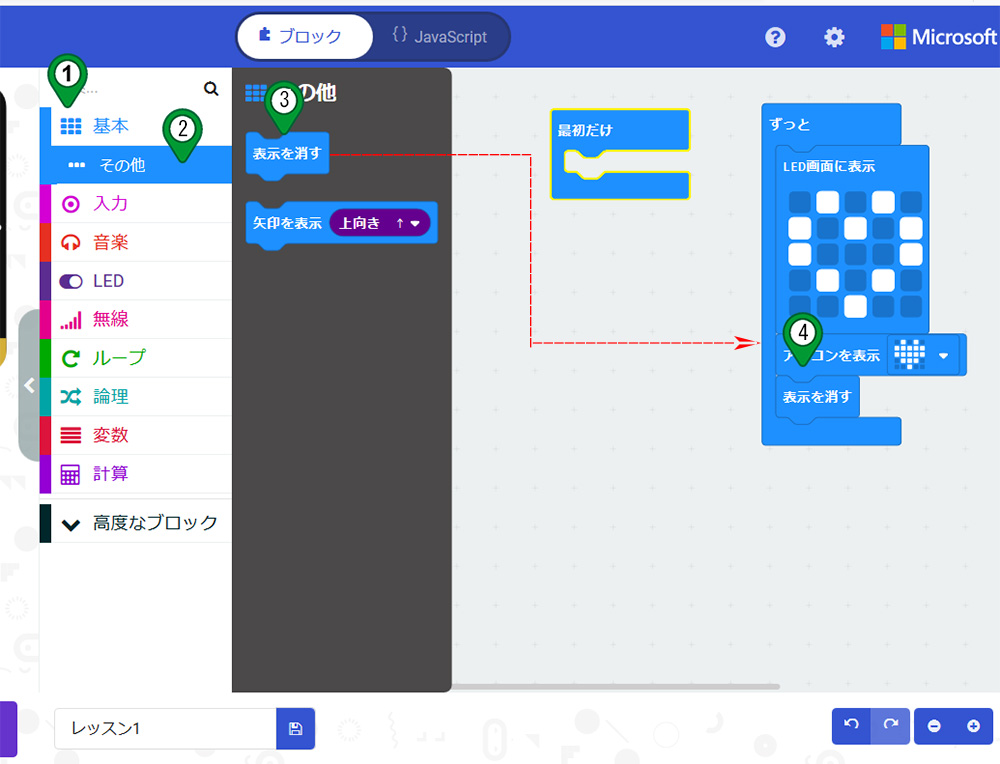
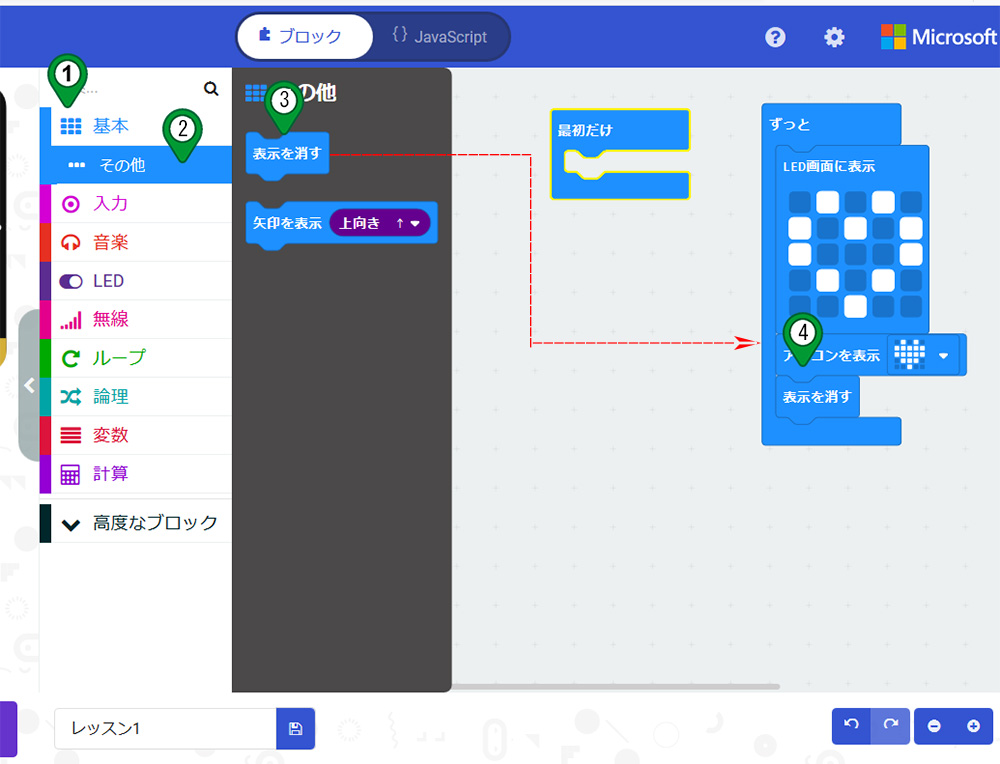
Step 5. ずっとブロックに 「表示を消す」ブロック(カテゴリ基本ーその他)を置いてください。シミュレータにハートが点滅始めるのが見えます。

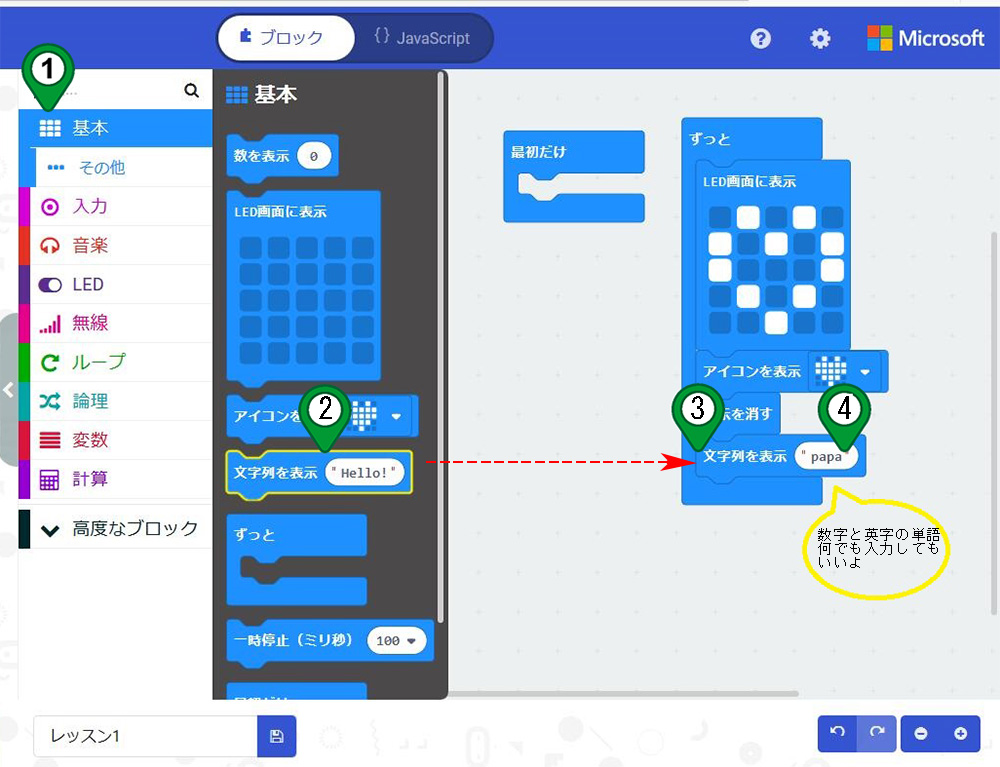
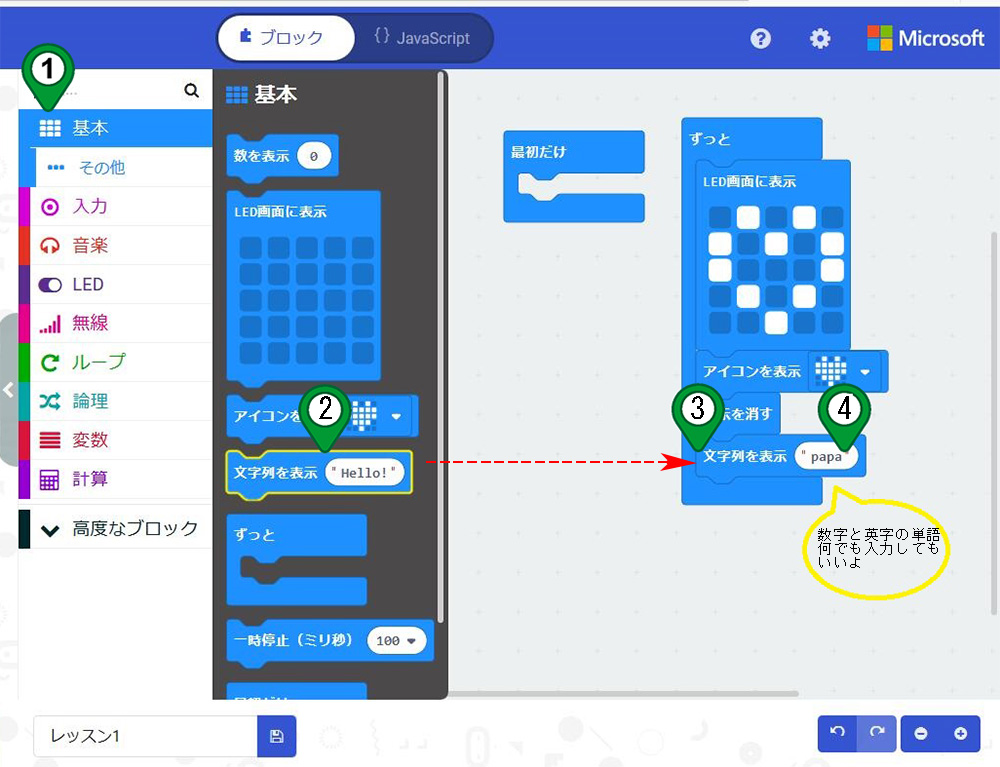
Step 6. ずっとブロックに 「文字例表示」 ブロックを置いて、文字部分は 「Papa」(数字、英字好きな単語が自由に入力できます)を入力してください。

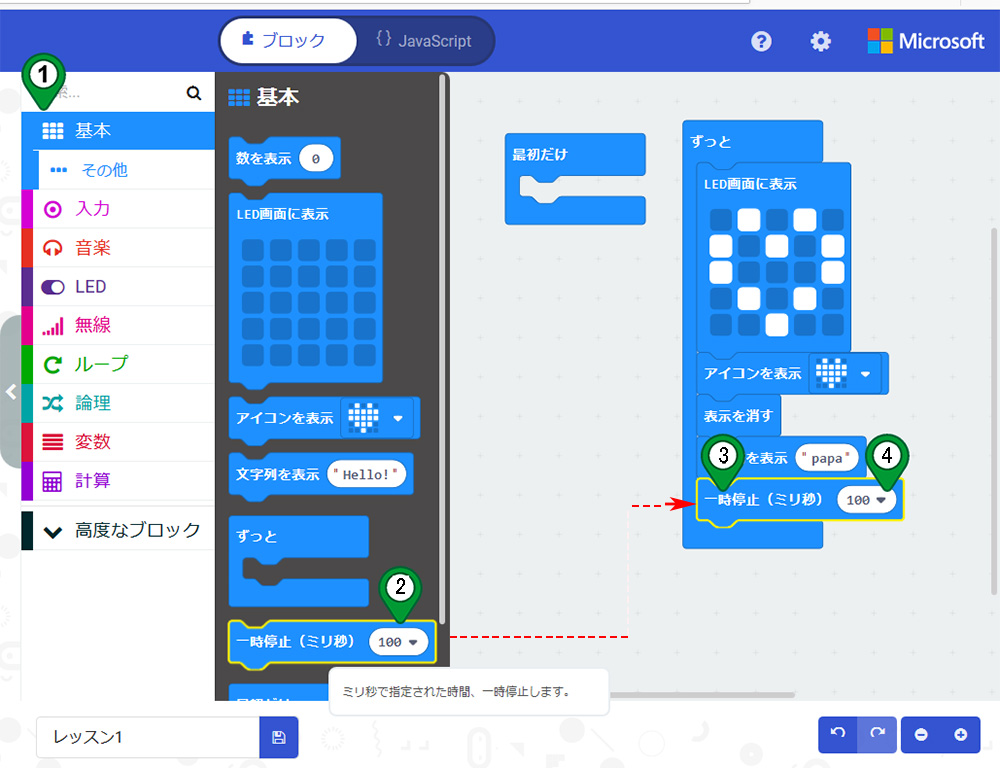
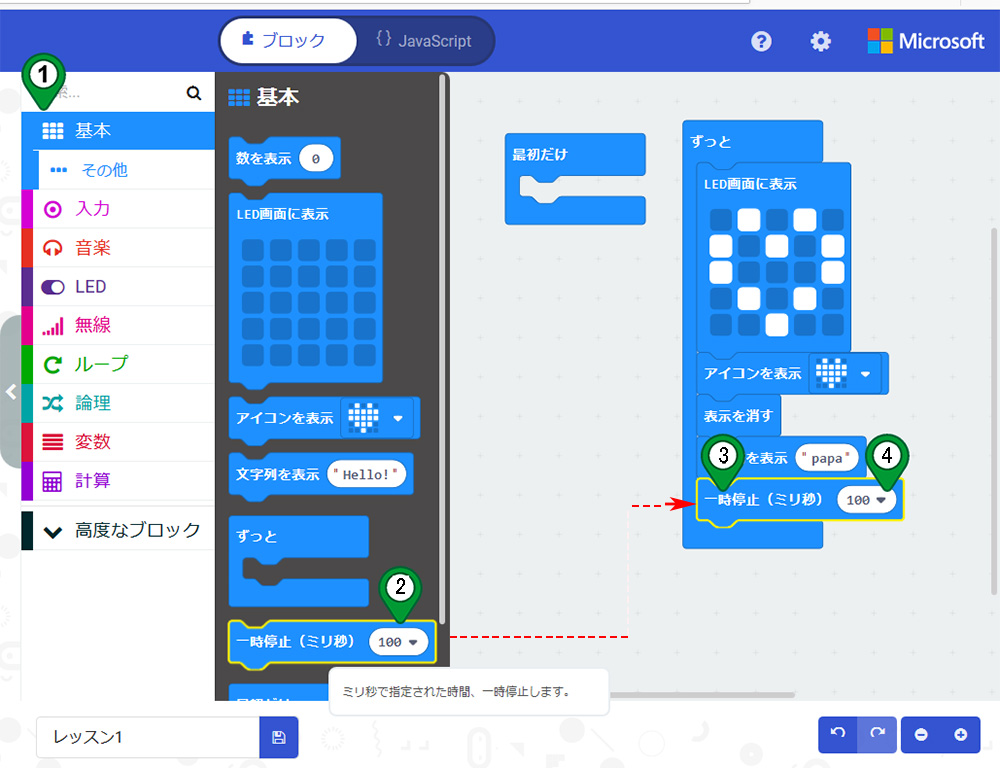
Step 7. 「一時停止(ミリ秒)」ブロックを置いて、必要な時間(本レッスンでは100でいい)を入力してください。

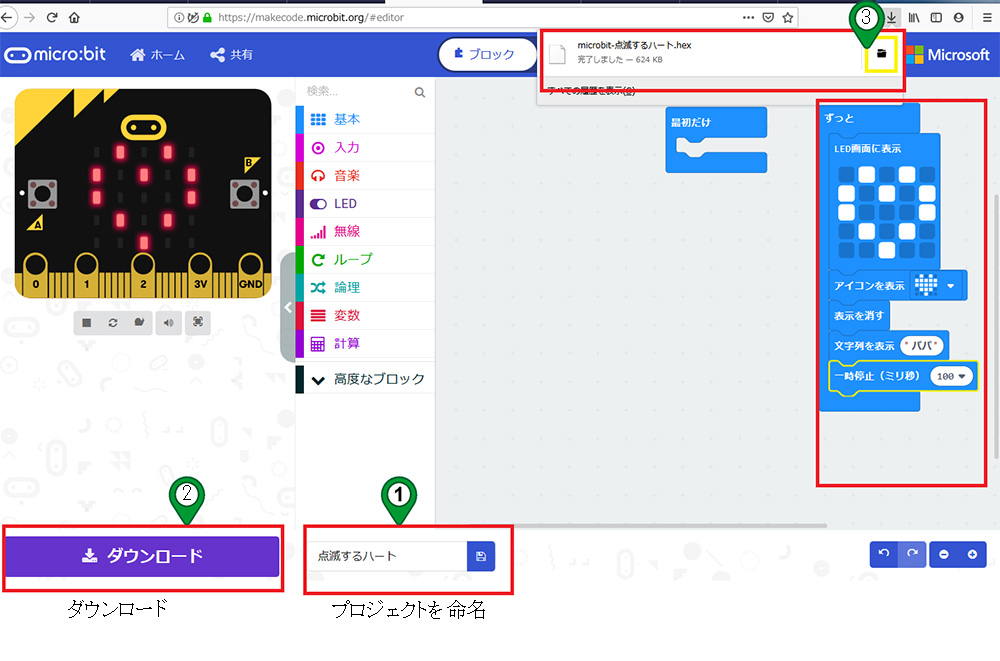
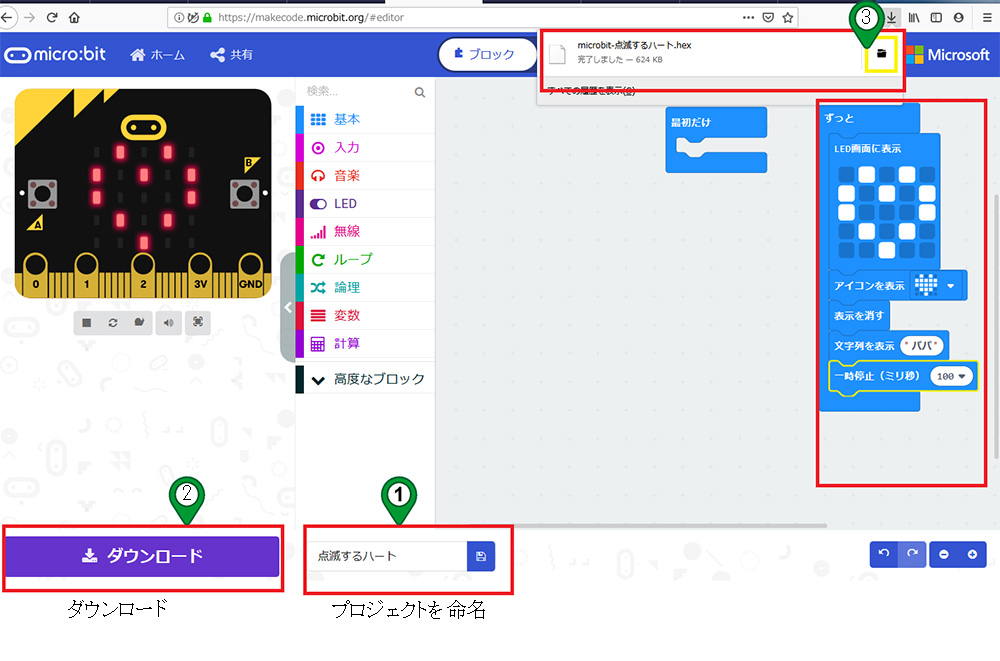
Step 8. これで、コード完成、ずっとブロックでのブロックは順番に繰り返すようにします。このプロジェクトを命名してダウンロードしてください。

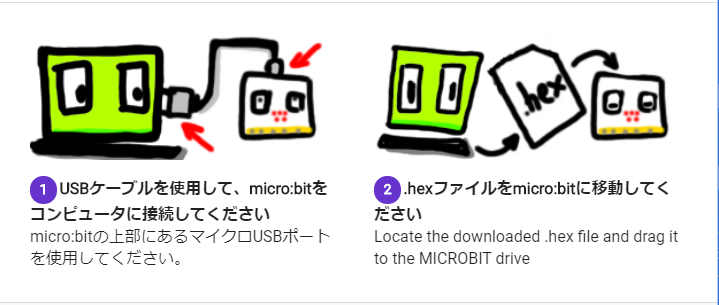
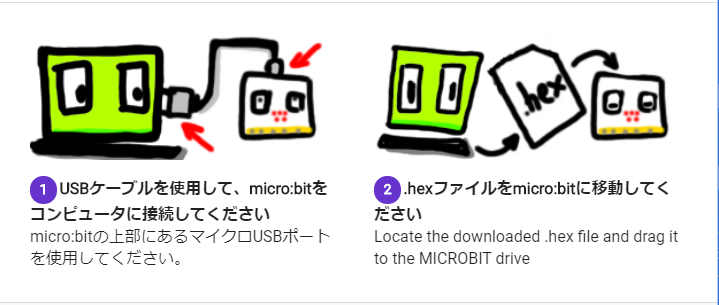
Step 9. USBケーブルで micro:bitとpcを接続してください。( micro:bit上のmicro USBポートを使用してください。)

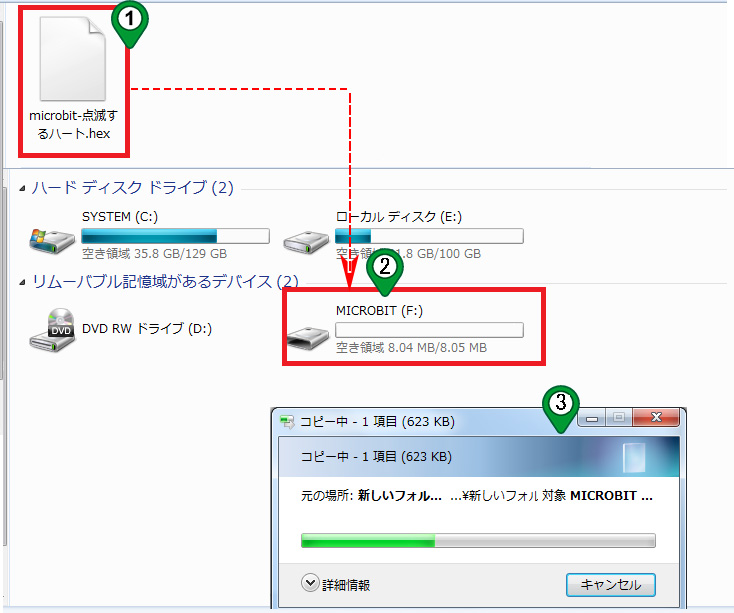
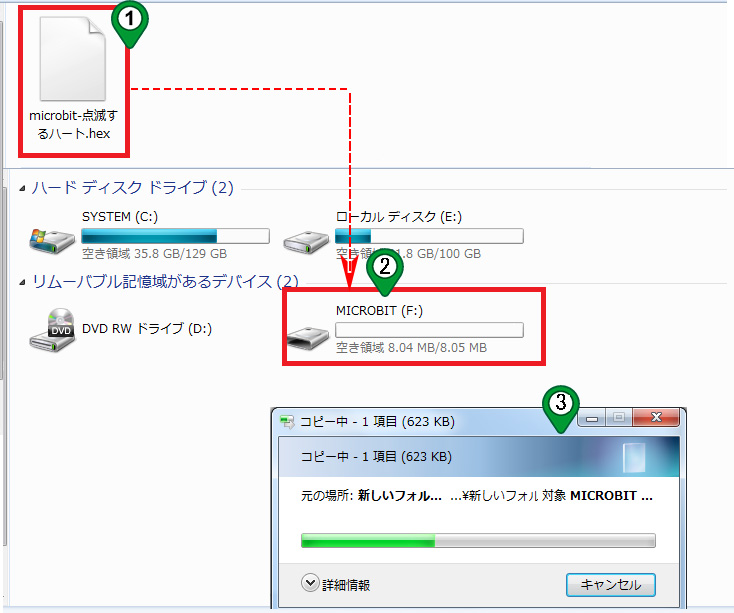
Step 10. 接続した後、コンピューターでは「microbit」という新しいデバイスが現われ、ダウンロードしたhex ファイルをmicro:bitにコピーしていいです。

下記では本レッスンのプロジェクトがあります、これを参考して、右上の 編集 を クリックすれば、完全版のコードがあります:


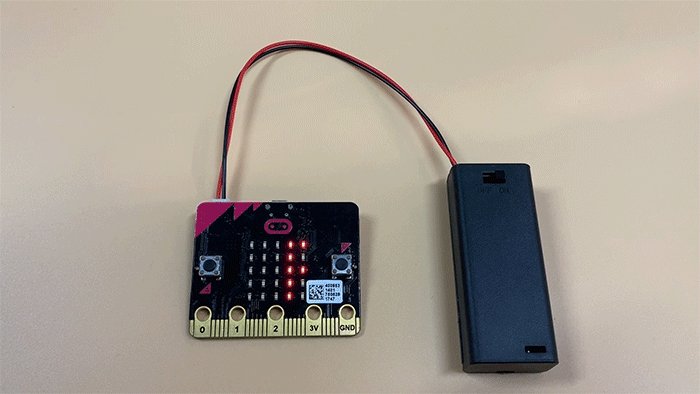
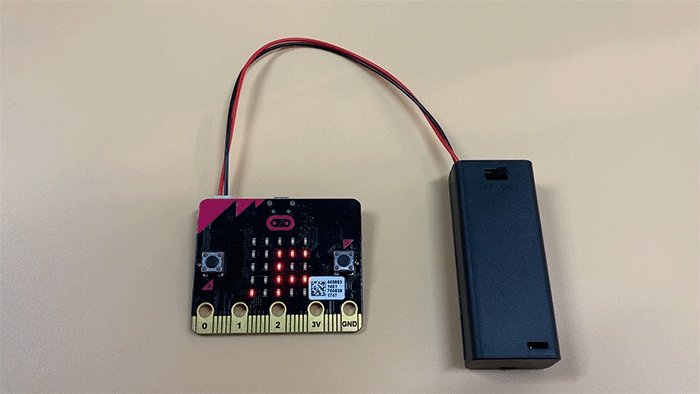
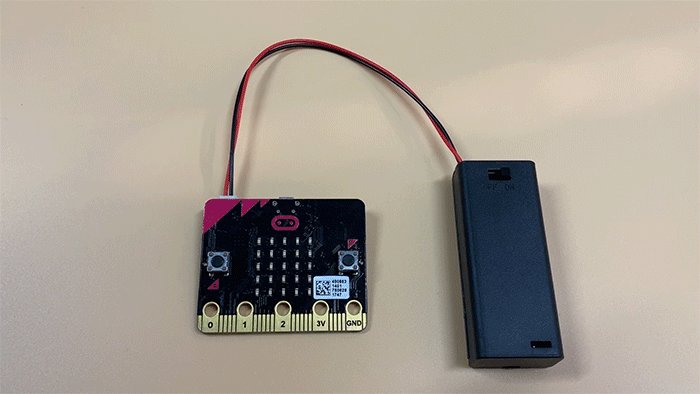
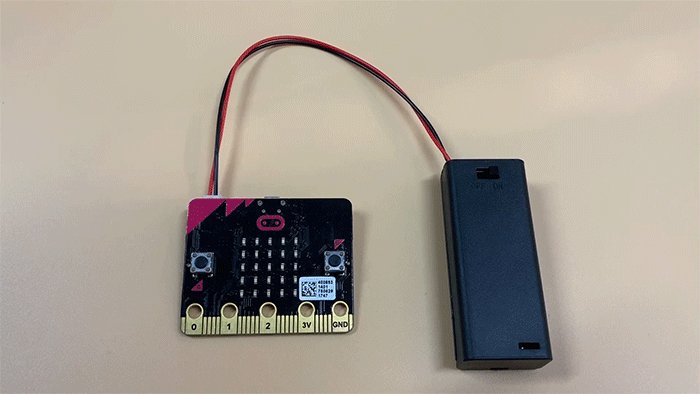
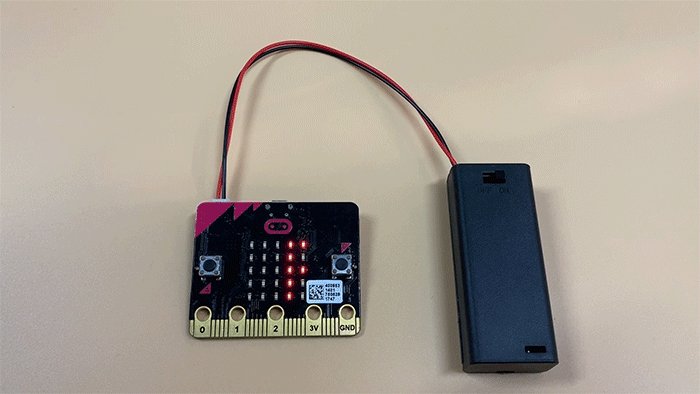
実験が成功した場合、micro:bitのLEDには「ハート、ハート、Papa 」が見えます。どう?かっこよくてすごく面白いじゃないですか。