はじめに
LEDを点滅させるより面白い物があります、1つのLEDで色を変えることです。この回路では、フルカラー LEDを使ってユニークな色の組み合わせを作る方法を学びます。それぞれのダイオードの明るさに応じて、ほぼすべての色ができます。

必要なパーツ
次のパーツが必要となります。
- 1x micro:bit
- 1x マイクロB USBケーブル
- 1 x micro:bitブレイクアウト (ヘッダー付き)
- 1xブレドボード
- 1 x ジャンパーワイヤー
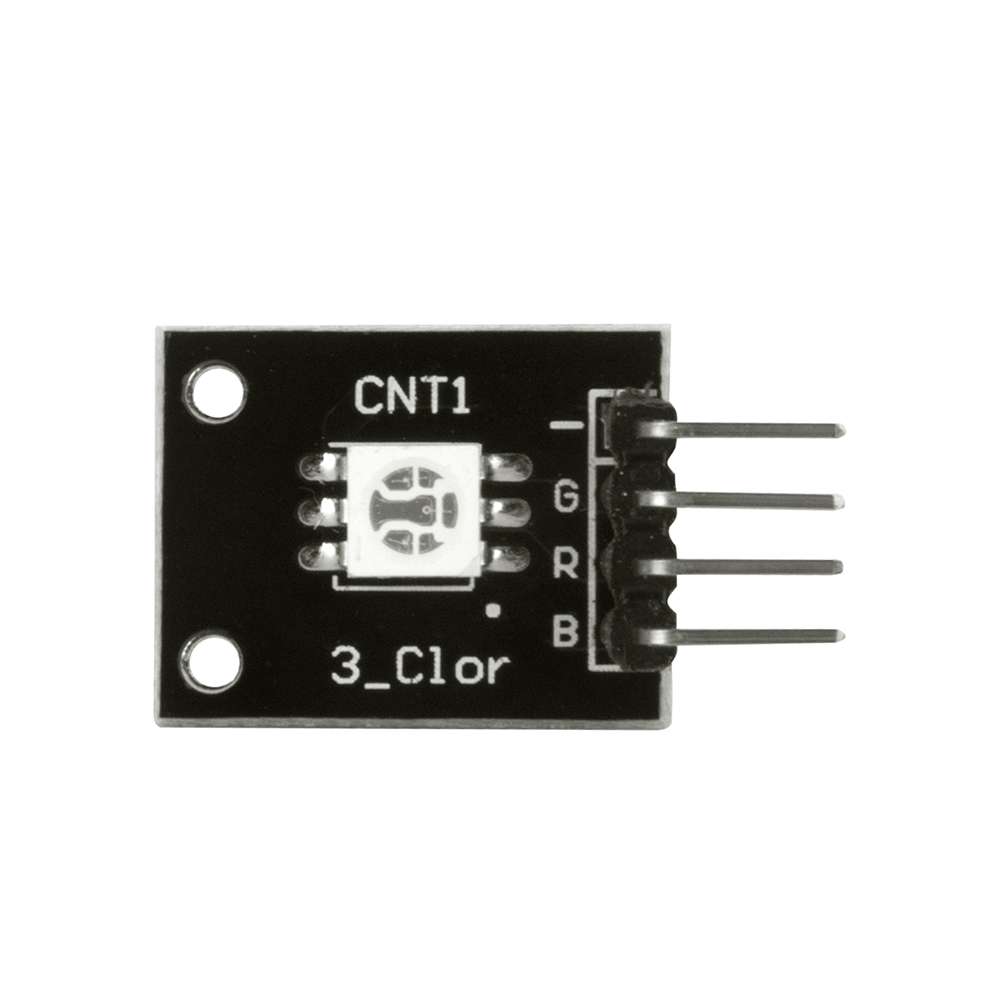
- 1 x フルカラーLEDモジュール
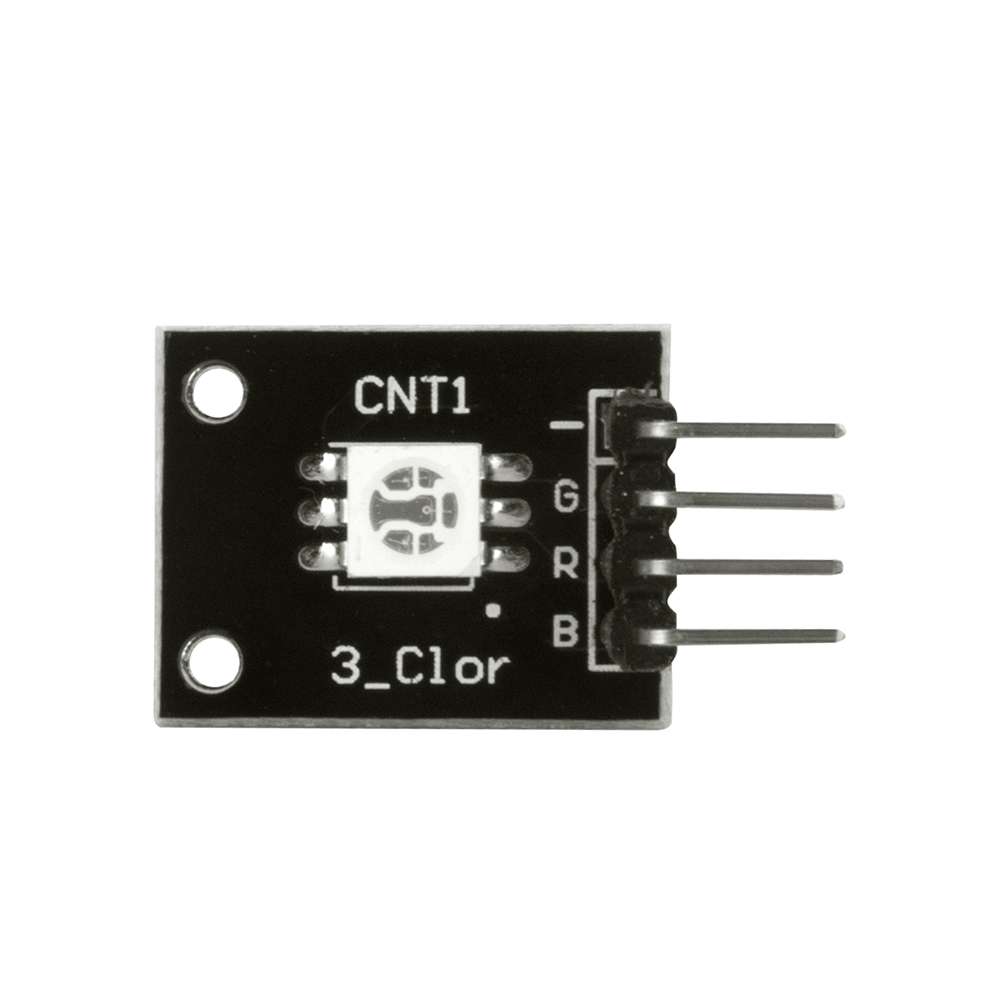
フルカラーLEDの概要
フルカラーLEDは赤/緑/青の3色のLEDが1つになったものです。
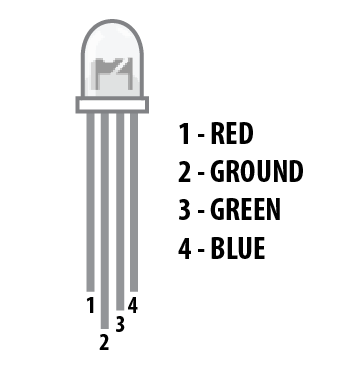
RGBには4つのピンがあり、短い3つのピンはそれぞれ赤、緑、青の各色を制御します。RGBの長い方のピンは、コモン・グラウンド・ピンです。異なる色をオン/オフして組み合わせることで、カスタムカラーのLEDを作ることができます。
例えば、赤のピンと緑のピンをオンにすれば、RGBは黄色に点灯します。

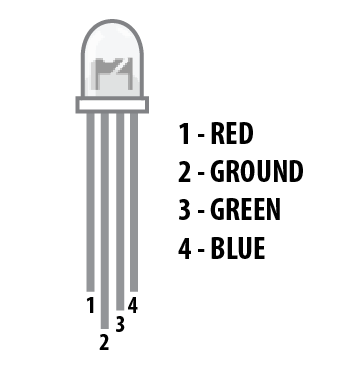
しかし、どのピンがどの色なのか?下の図のように、一番長いピン(コモン・グラウンド)が左に揃うようにRGBを手に取ります。ピンは左端から順に、赤、アース、緑、青となっています。

注意:RGBを配線する際、各色のピンには、標準的なLEDと同様に、制御に使用する予定のmicro :bitのI/Oピンに合わせて電流制限抵抗が必要です。今回のプロジェクトでは、RGBモジュールを使用しているので、抵抗を追加する必要はありません。
ハードウェアの接続
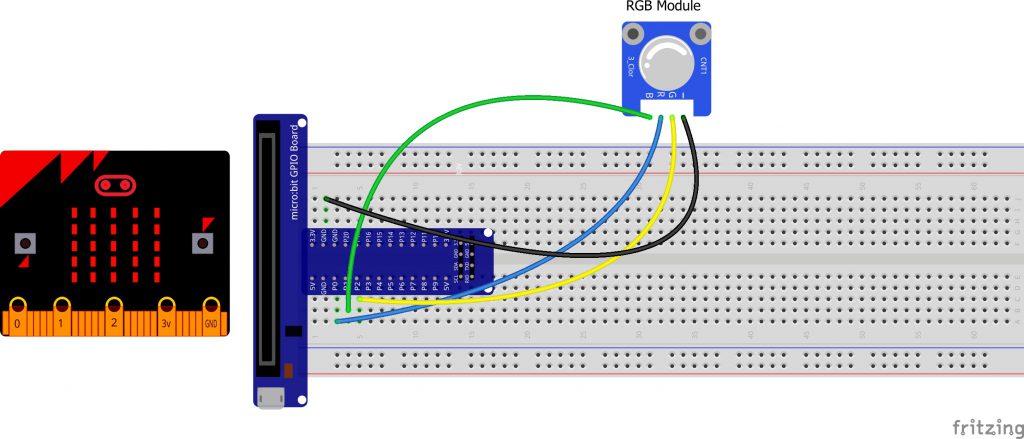
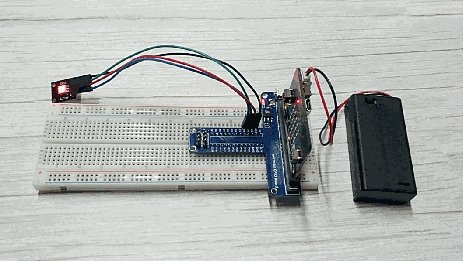
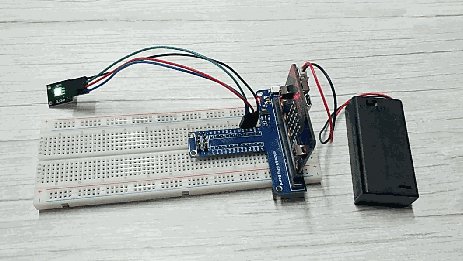
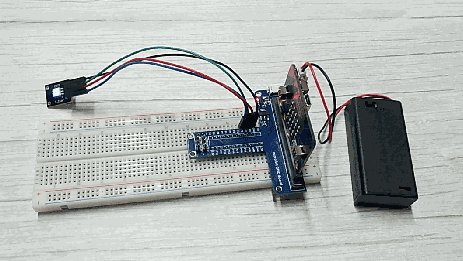
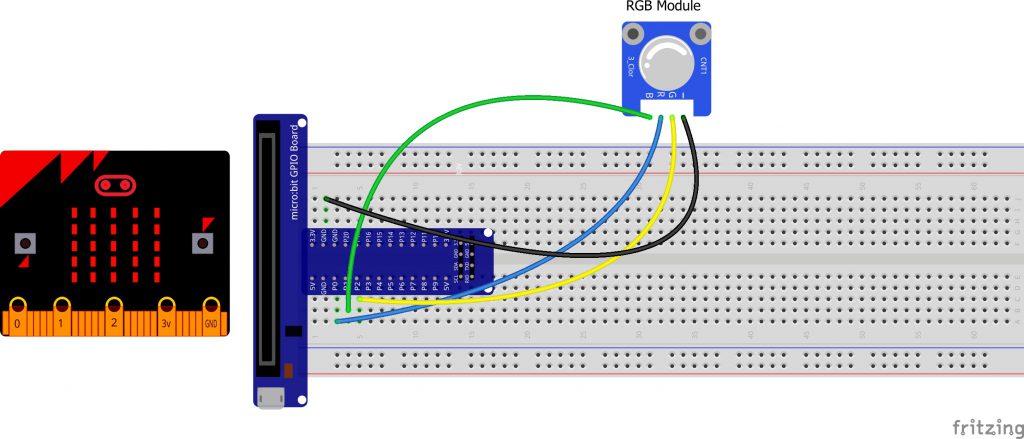
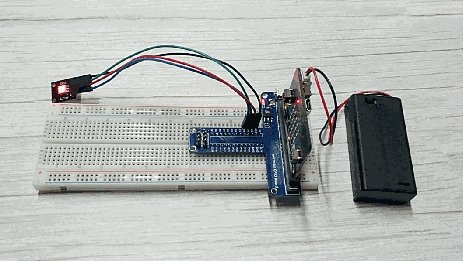
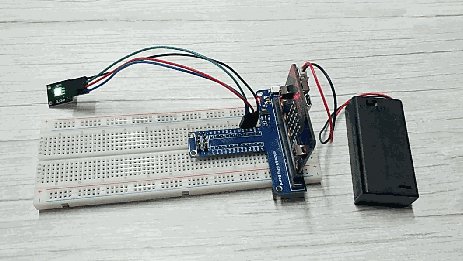
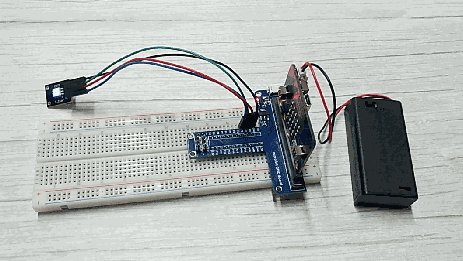
さあ、すべての機器を接続してみましょう。以下の配線図と接続表で、すべての接続方法を確認してください。
| 極性部品 ブレッドボード上にどのように置くか、部品のマークに特に注意してください。極性のある部品 |
極性のある部品は、一方向にしか回路に接続できません。 |
実験のための配線図

| RGB Module |
Micro Bit Breakout |
| GND/- |
GND |
| R |
P0 |
| G |
P1 |
| B |
P2 |
スクリプトの実行
以下のコードをコピー&ペーストするか、エディタの右上にあるオープンアイコンをクリックして、ご自分のMake Codeエディタで編集してください。また、コードウィンドウの右下にあるダウンロードボタンをクリックして、このサンプルをダウンロードすることもできます。
注:Make Codeのプログラミング環境とシミュレーション回路を利用するには、広告/ポップアップブロックを無効にする必要があることがます。
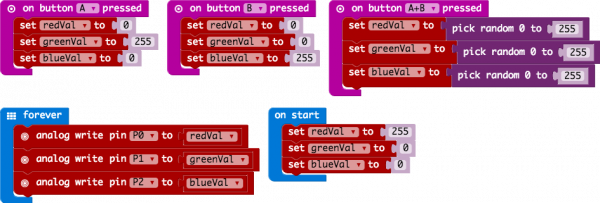
コードに注意
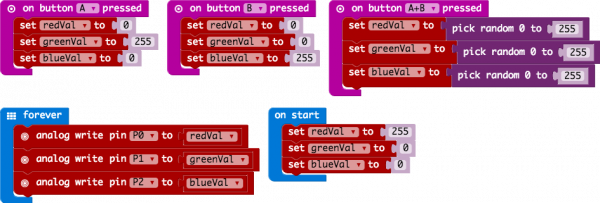
今回実験のコードブロックを見てみましょう。
コードが見づらい場合は、画像の上をクリックすると見やすくなります。

ボタンを押す
「入力」ブロックセクションにある「ボタンを押された時」ブロック見れれますが、このブロックは、これまでのブロックとは異なるタイプのものです。これはイベントブロックと呼ばれるもので、何かが起こったときにトリガーされ、そのときだけ実行されるコードです。搭載されているボタンのいずれかが押された場合にトリガーされます。
ボタンA、ボタンB、両方のボタン(A+B)が押されたときと選択でいます、なお、同様の動作をするピンイベント機能もあり、外部ボタンと組み合わせて、独自の外部ハードウェアイベントを構築することができます。
ランダムを選ぶ
ボタン A+B が押された時」ブロックでは、「計算」ブロックの中にある「ランダム」ブロックを使ってカラーLEDピンの変数に乱数を設定していることに気づきます。
このブロックに、0から別の値までの範囲の値を与えます。ここでは、アナログ書き込みブロックの出力のピークである255を使用しています。
何が見えますか
LEDが赤く点灯しているのがわかると思います。もし、micro :bitのAボタンを押すと、色が緑に変わり、Bボタンを押すと青に変わり、最後にAボタンとBボタンを押すと、RGBがランダムな色に変わります。

トラブルシューティング
LEDが暗いまま 若しくは 正しくない色で表示される
LEDの4つのピンは非常に近接しているため、ピンの位置を間違えてしまうことがあります。それぞれのピンがあるべき場所にあることを再確認してください。
赤を見る
フルカラーLEDの赤色ダイオードが他の二つに比べて少し明るい
場合.さらに色のオーム抵抗値を高くしてバランスをとります。