From dancing robots to banana keyboards, your micro:bit has all the features you need to code awesome stuff – the possibilities are endless!
Overview
Your micro:bit has the following physical features:
Let’s take a look at what these components do and discover how to code them!
LEDs
Buttons
What is it? There are two buttons on the front of the micro:bit (labelled A and B). You can detect when these buttons are pressed, allowing you to trigger code on the device.
How do I code it? See the code references below.
Python JavaScript Blocks
Examples – take a look at this Smiley Button project, or this more advanced Voting Machine project, both controlled using the buttons in JavaScript.
Pins
Light Sensor
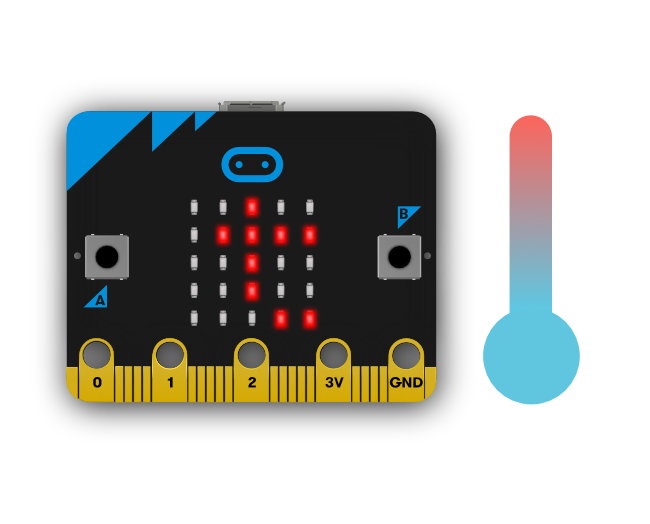
Temperature Sensor
What is it? This sensor allows the micro:bit to detect the current ambient temperature, in degrees Celsius.
How do I code it? See the code references below.
Python JavaScript Blocks
Examples – code a digital thermometer in Celsius and Fahrenheit with JavaScript!
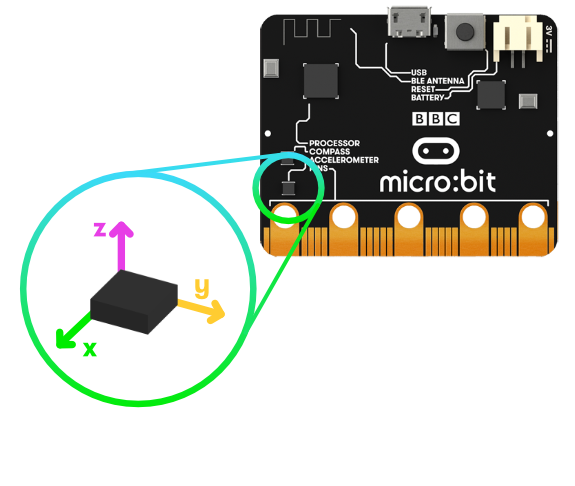
Accelerometer
What is it? An accelerometer measures the acceleration of your micro:bit; this component senses when the micro:bit is moved. It can also detect other actions, e.g. shake, tilt, and free-fall.
How do I code it? See the code references below.
Python JavaScript Blocks
Examples – code a Rock, Paper, Scissors game with JavaScript, triggered when the micro:bit is shaken! Or, create musical mayhemwith Python!
Compass
What is it? The compass detects the earth’s magnetic field, allowing you to detect which direction the micro:bit is facing. The compass has to be calibrated before it can be used.
‘Calibrating’ the compass ensures the compass results are accurate. For the JavaScript Blocks Editor, use the ‘calibrate compass’ block. To calibrate the compass in Python use compass.calibrate().
When the calibration begins, the micro:bit will scroll an instruction on the display for you – either “Draw a circle” or “Tilt to fill screen”. To calibrate the compass, just follow these instructions and tilt the micro:bit to move the dot in the centre of the screen around until you have either drawn the outline of a circle, or filled up the whole screen.
How do I code it? Use the code references below.
Python JavaScript Blocks
Examples – create a working compass to find North in JavaScriptor Python!
Radio
What is it? The radio feature allows you to communicate wirelessly between micro:bits. Use the radio to send messages to other micro:bits, build multiplayer games, and much more!
How do I code it? Discover how to code the radio:
Python JavaScript Blocks
Examples – create a Multiplayer Rock, Paper, Scissors game (JavaScript), or create cool digital fireflies in JavaScript and Python!
Bluetooth
What is it? A BLE (Bluetooth Low Energy) antenna allows the micro:bit to send and receive Bluetooth signals. This allows the micro:bit to wirelessly communicate with PCs, Phones, and Tablets, so you can control your phone from your micro:bit and send code wirelessly to your device from your phone!
Before using the Bluetooth Antenna you will need to pair your micro:bit with another device. Once paired, you can send programs wirelessly to your micro:bit.
JavaScript Blocks
The Python Editor doesn’t currently support bluetooth.
What can I do with it? Send code to your micro:bit wirelessly.
USB Interface
What is it? The USB interface allows you to connect the micro:bit to your computer via a micro-USB cable, which will power the device and allow you to download programs onto the micro:bit.
Technical Info
 Please refer to the hardware page to discover more about the micro:bit’s technical and compliance info.
Please refer to the hardware page to discover more about the micro:bit’s technical and compliance info.
Hardware