| Comprar desde EE. UU. |
Comprar desde Reino Unido |
Comprar en DE |
Comprar en TI |
Comprar en FR |
Comprar en ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit board x 1
- Cable Micro USB x 1
- Ordenador/Tablet PC/Teléfono x1



Paso 1. Usando su navegador web, vaya directamente a https://makecode.microbit.org para aterrizar la página de inicio de MakeCode para micro:bit. Puede marcar este paquete para abrirlo fácilmente para el próximo proyecto. En la sección Mis proyectos, haga clic en el botón Nuevo proyecto
Para obtener más información sobre MakeCode, consulte nuestro tutorial: ¿Qué es MakeCode?

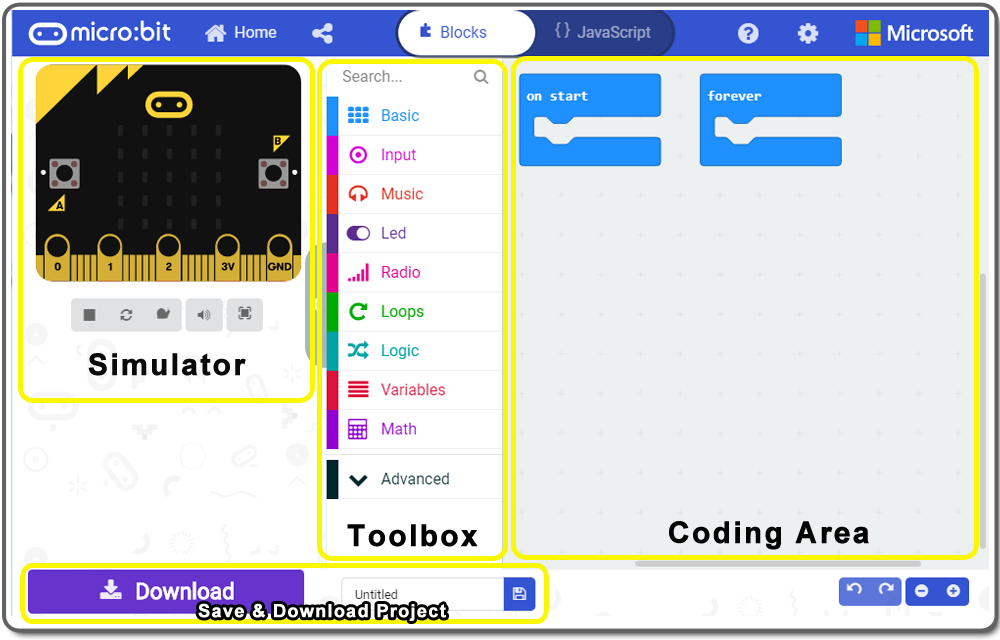
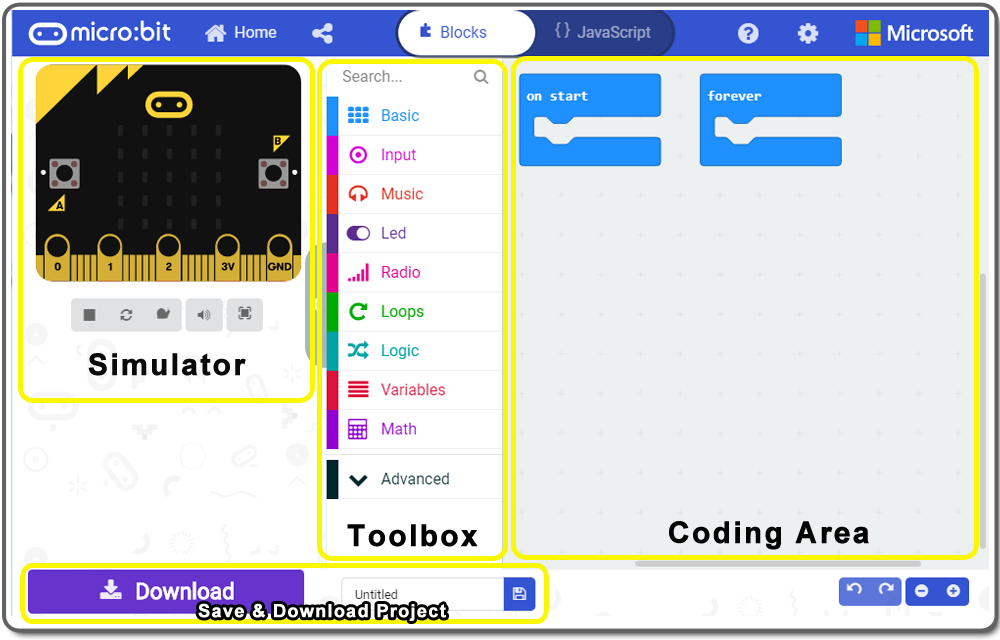
Paso 2. Entonces el editor MakeCode para micro:bit se iniciará en tu navegador. En la Toolbox, haz click en cualquier Categoría y desde el submenú, haz click en el bloque que quieras colocar en la coding area

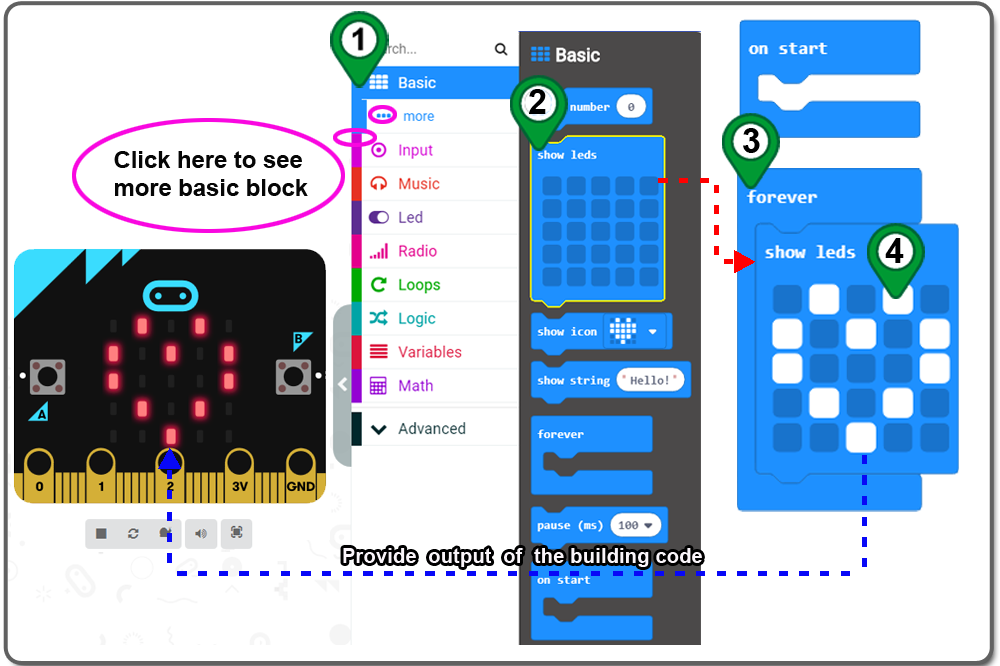
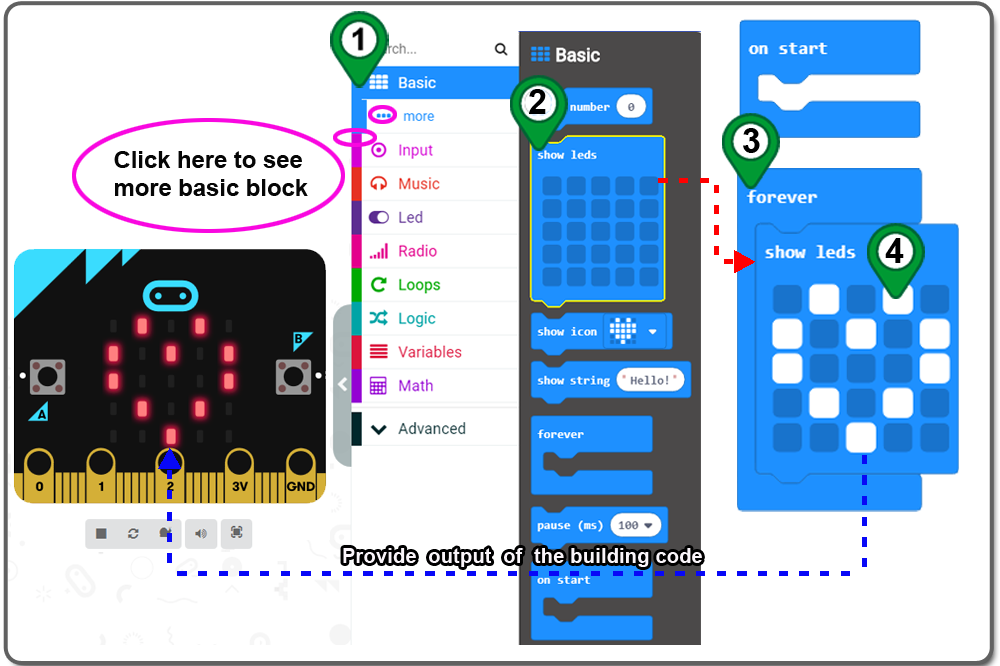
Paso 3. En la Toolbox, haz clic en la categoría Basic y arrastra y suelta el bloque show leds dentro del bloque forever . De lo contrario, puedes hacer clic en el bloque show leds para colocarlo en el área de codificación y luego arrastrarlo dentro del bloque forever . Dibuja un “corazón” (como a continuación) haciendo clic en los puntos de la matriz 5×5, entonces verás el corazón mostrado en el simulador.

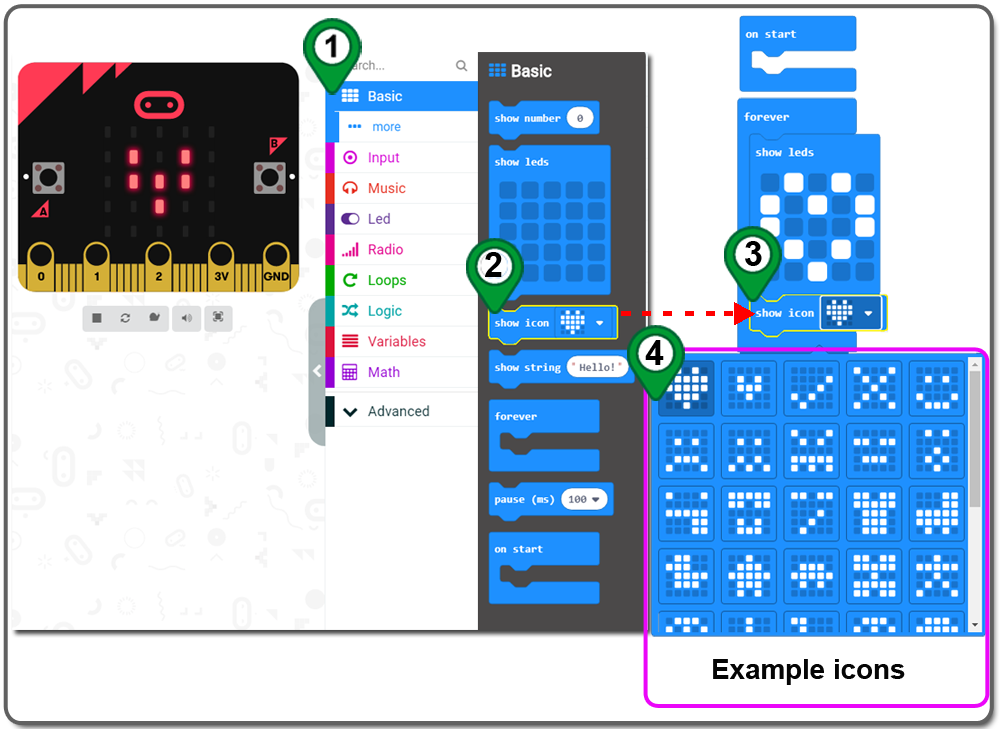
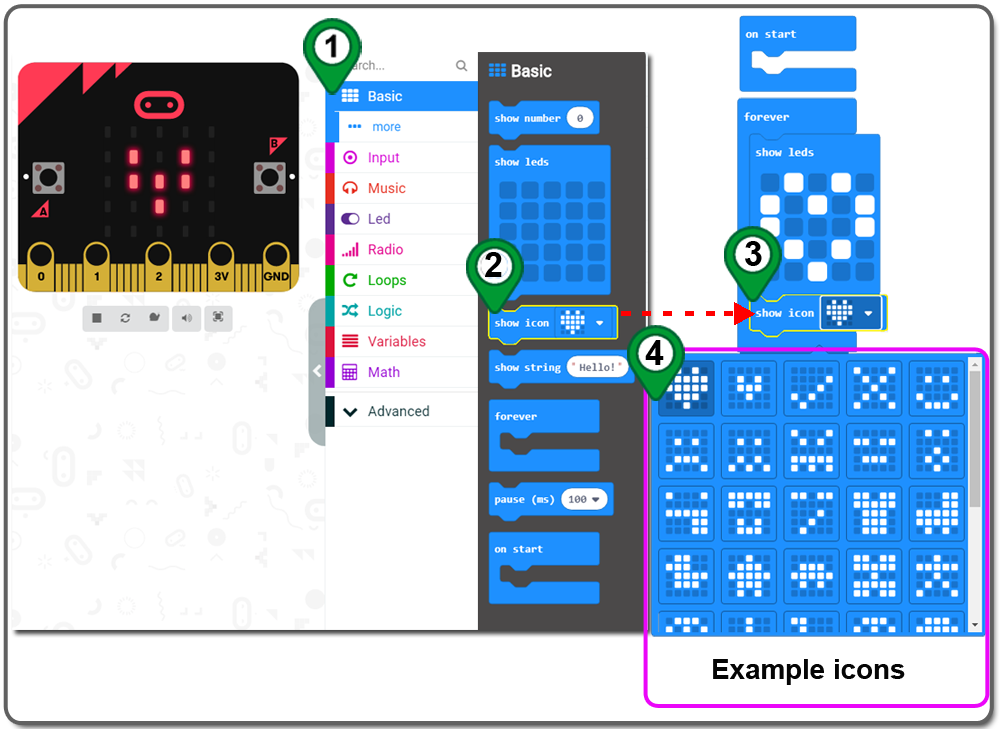
Paso 4. En la Toolbox, haga clic en la categoría Basic y arrastre y suelte un bloque show icon dentro del bloque forever , justo debajo del bloque show leds., y elija an example icon (diferente del corazón del último paso) en el menú desplegable.
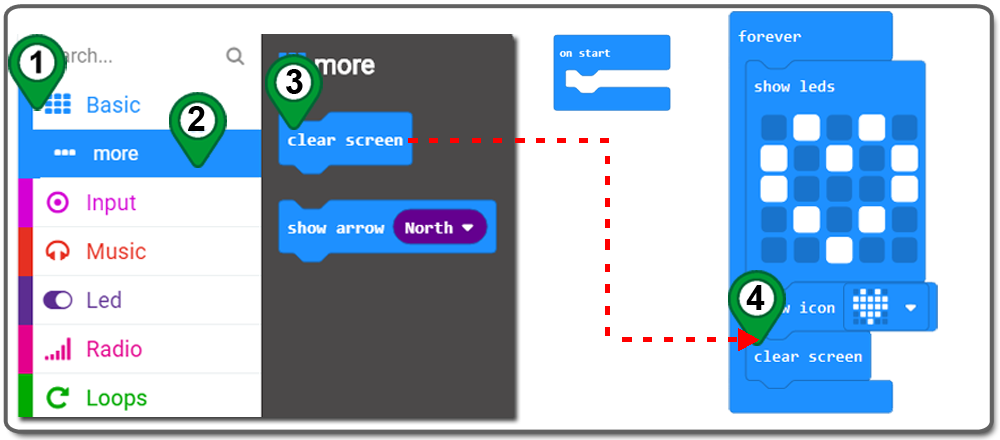
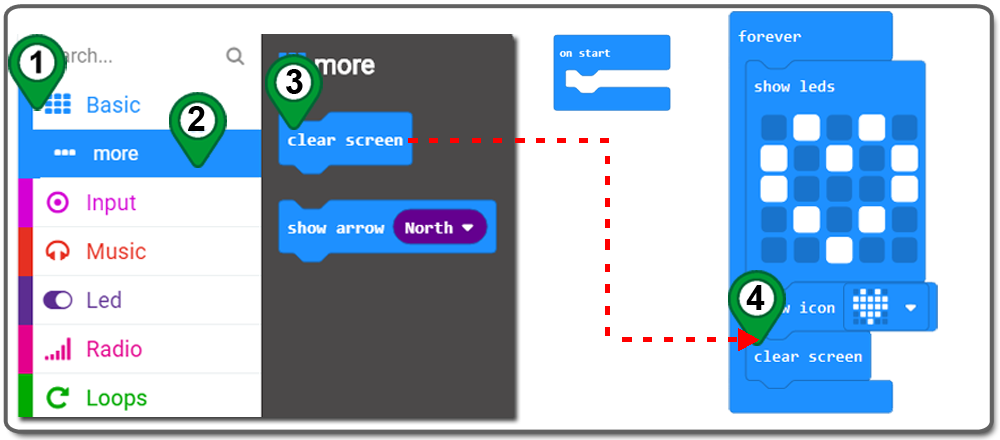
Paso 5. En el Toolbox, haga clic en la categoría Basic y haga más clic y arrastre el bloque clear screen y colóquelo dentro del bloque forever. 
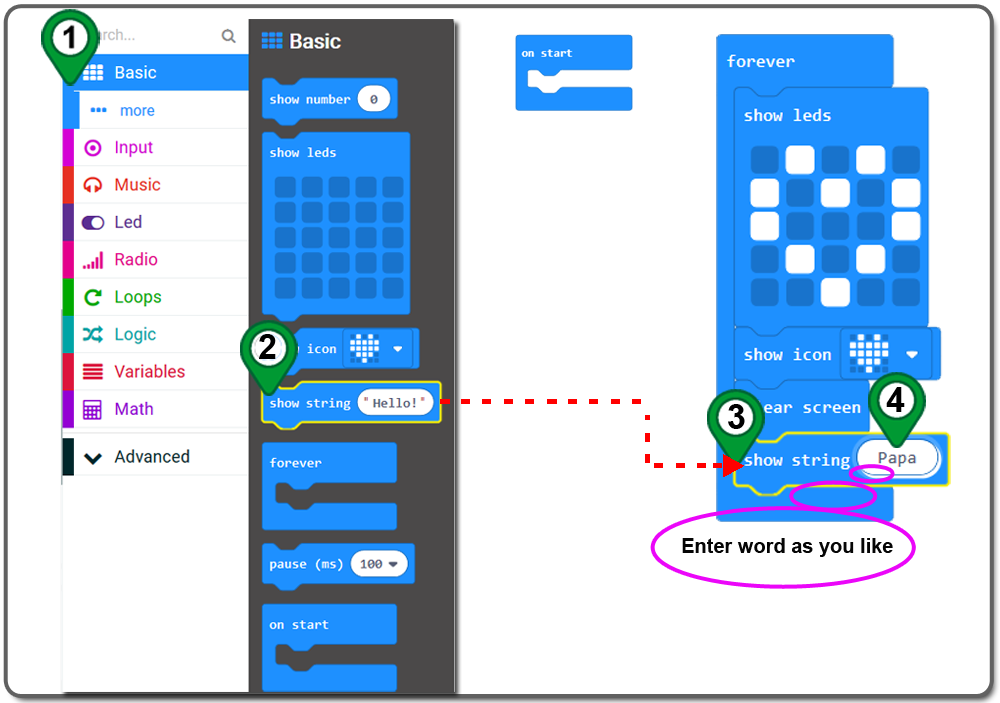
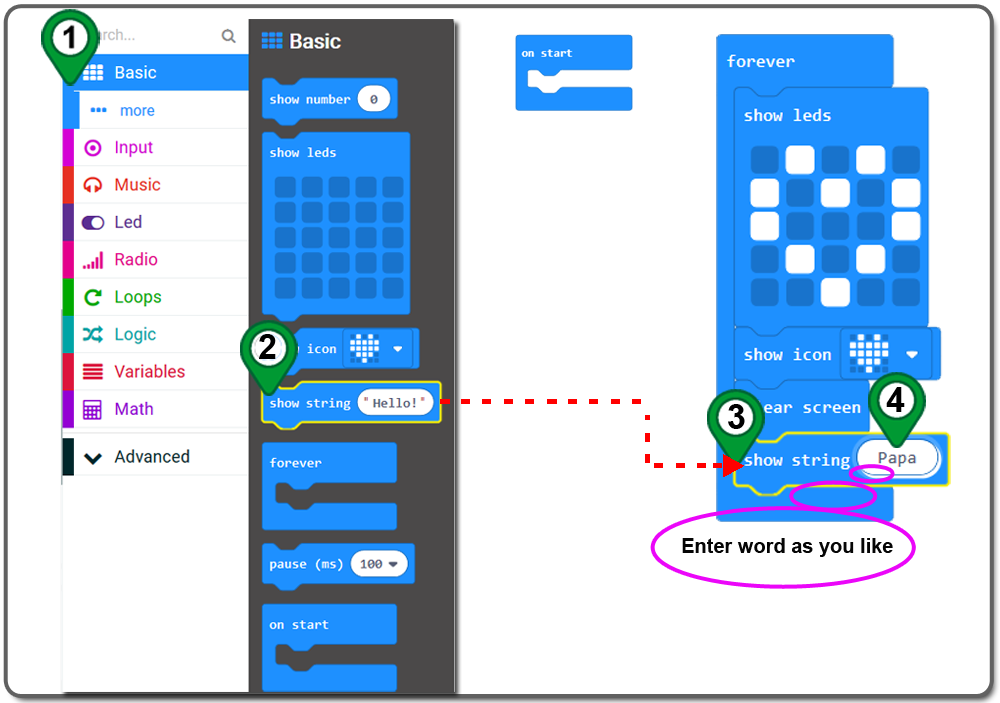
Paso 6. Arrastre y suelte un bloque show string de la categoría Basic y colóquelo dentro del bloque forever, y cambie Hello por Papa.
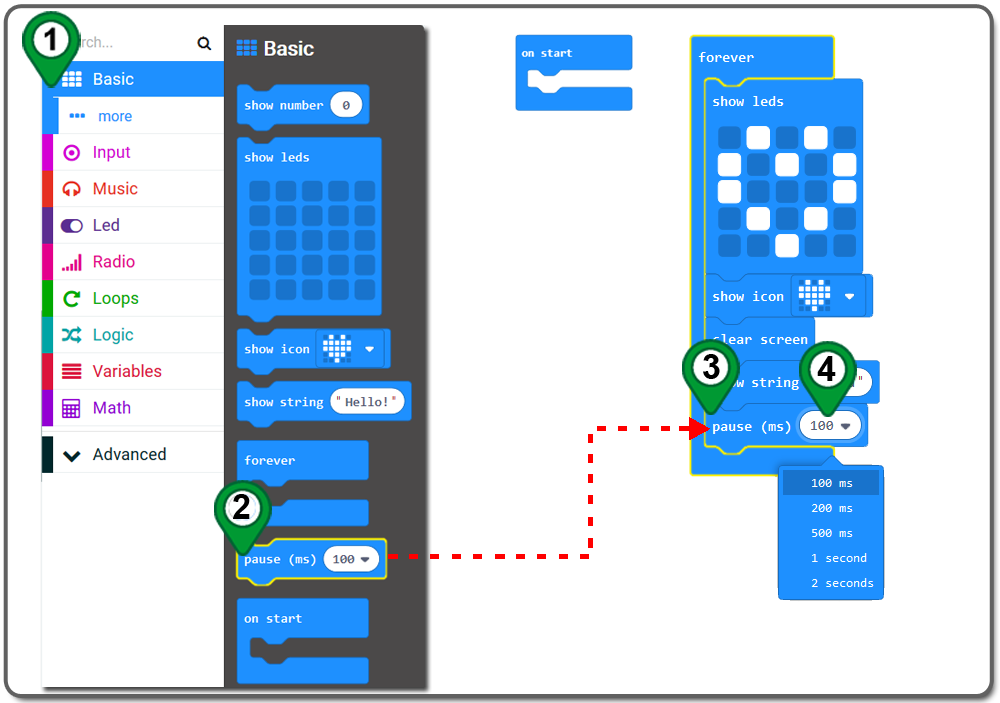
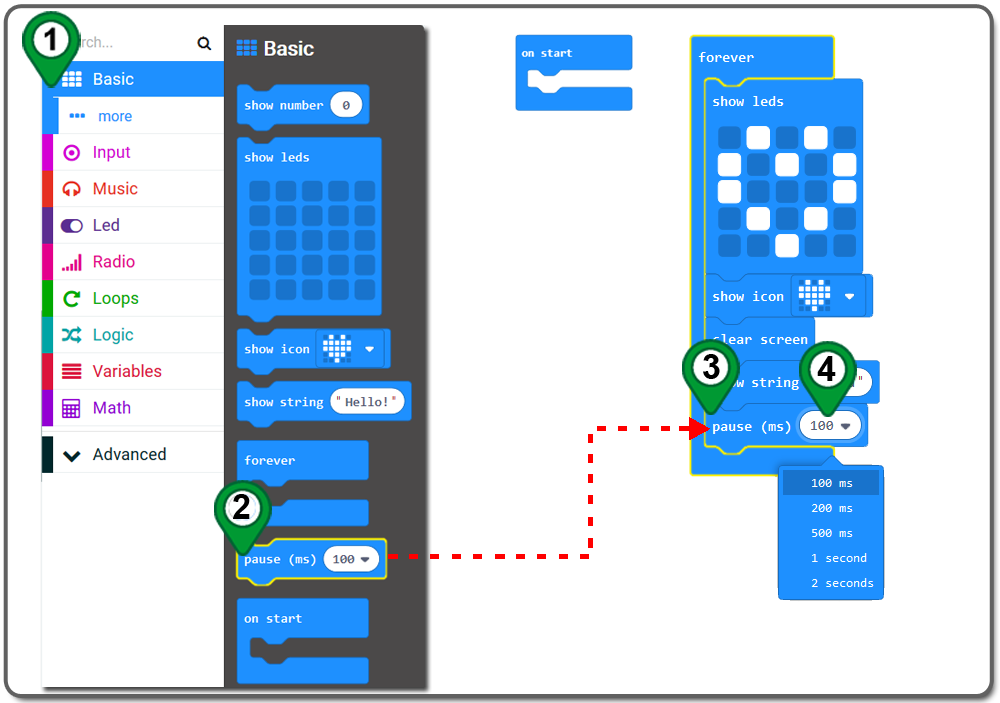
Paso 7. En el Toolbox, haga clic en la categoría Basic , haga clic y arrastre el bloque pause (ms) y colóquelo dentro del bloque forever, y cambie el tiempo a su gusto

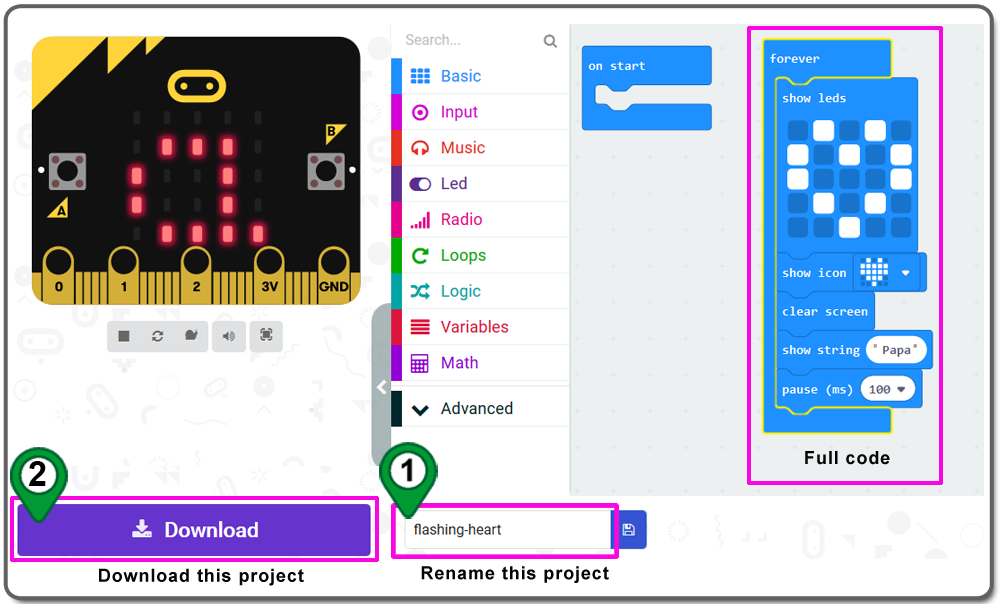
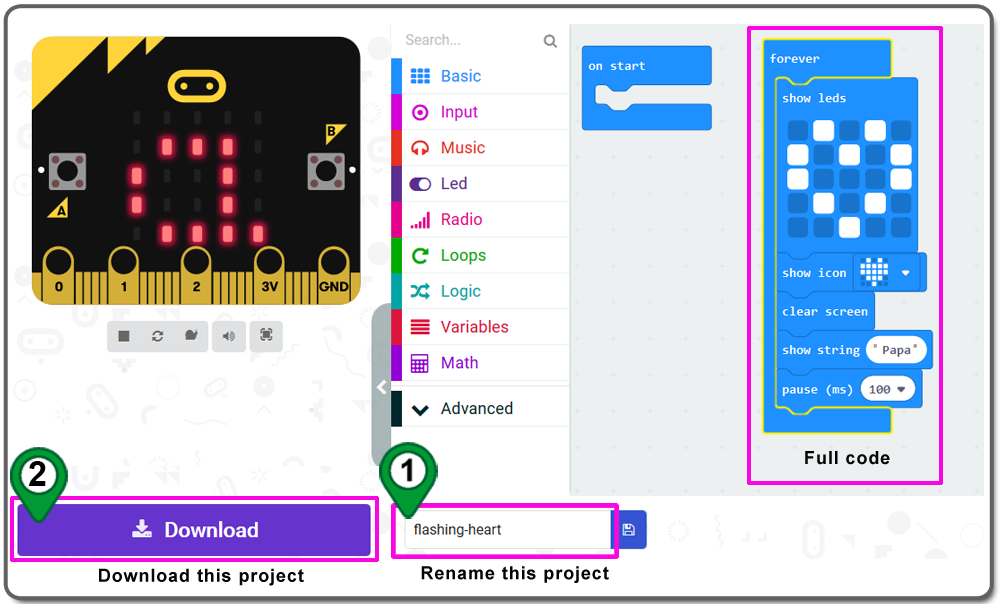
Paso 8. Renombra este proyecto como “flashing-heart” y pulsa Download para descargar este proyecto

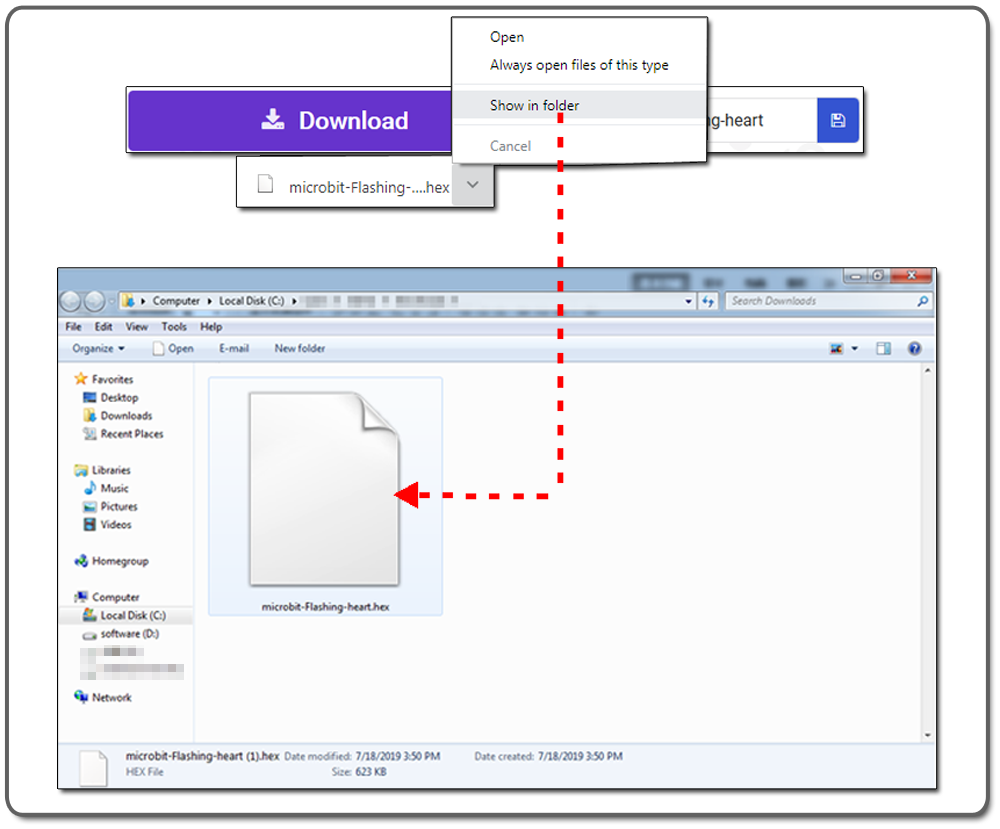
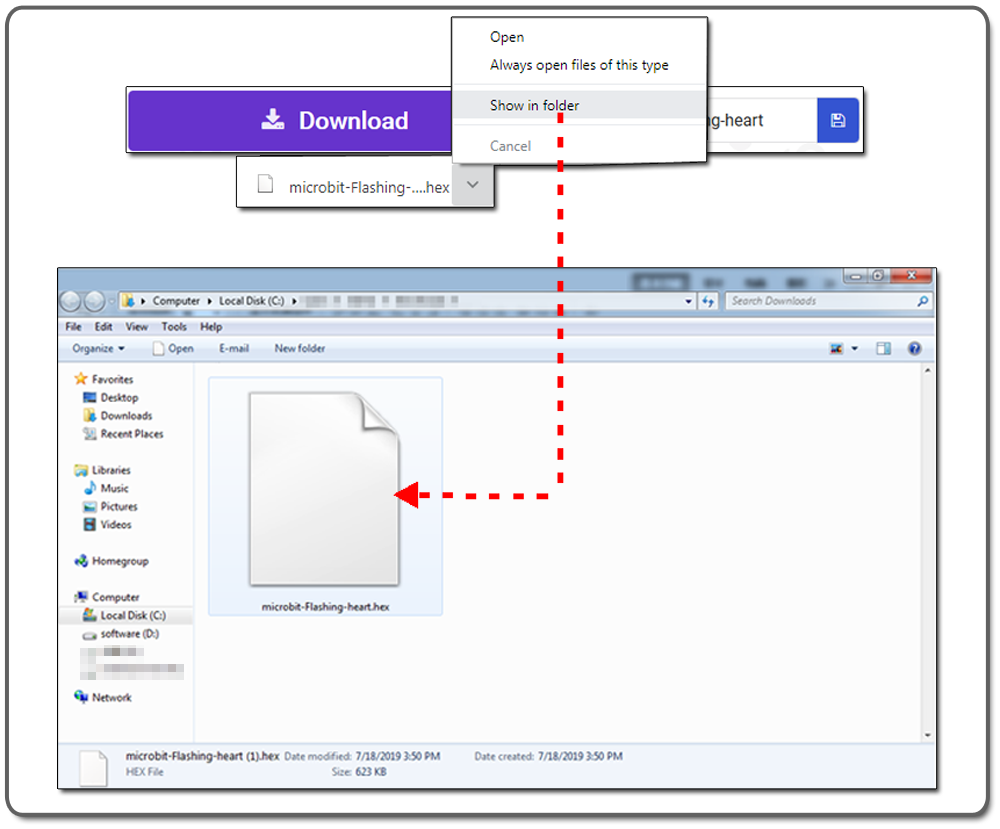
Paso 9. Para los usuarios del navegador Chrome, puede ver una pequeña ventana en la parte inferior del navegador, puede ver un archivo .hex cuando haga clic en “Mostrar en carpeta”. Si utiliza otro navegador, por favor, abra la carpeta de este archivo de acuerdo con el directorio de descarga de su navegador.

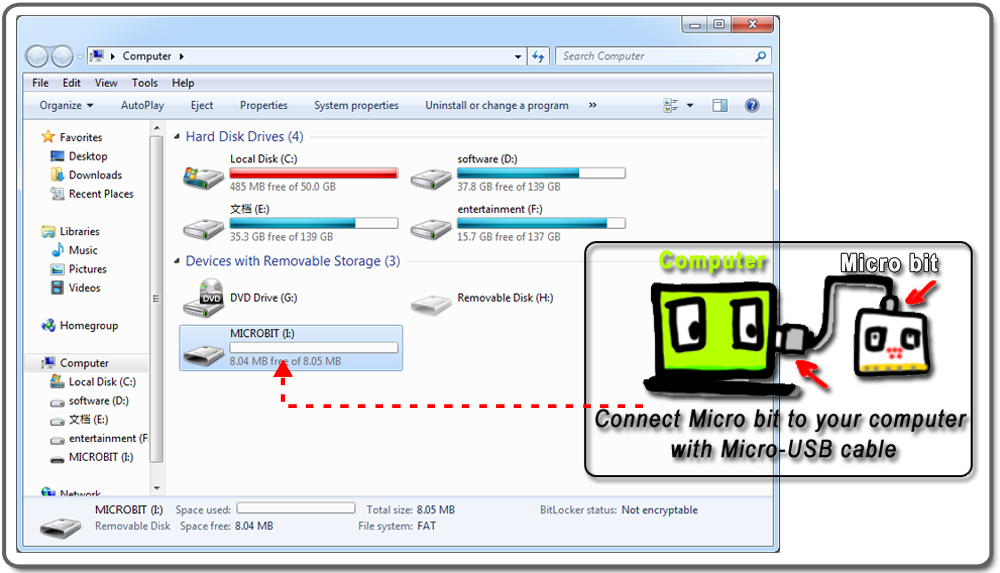
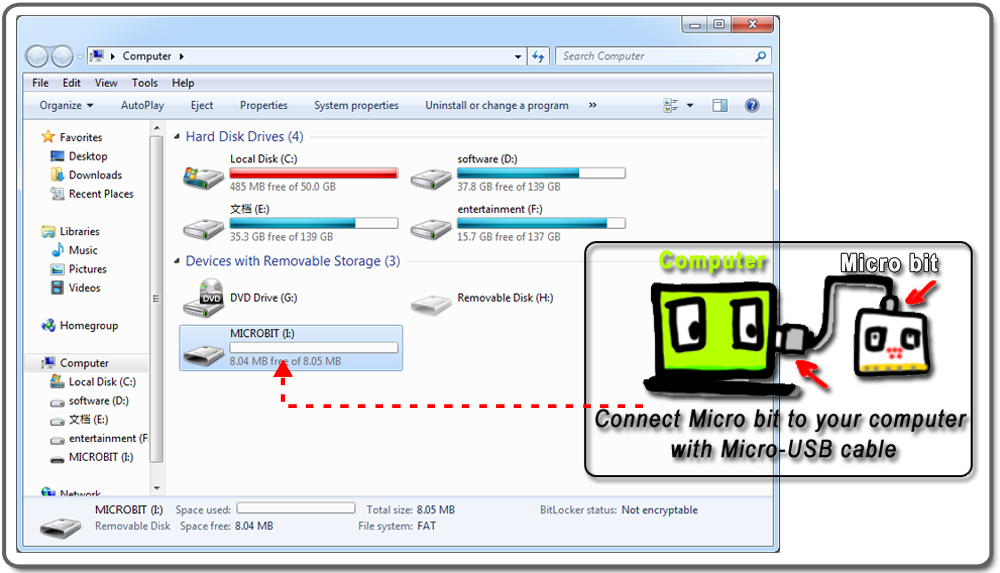
Paso 10. Conecte Micro bit a su ordenador con el cable Micro-USB, y verá un disco “MICROBIT”.

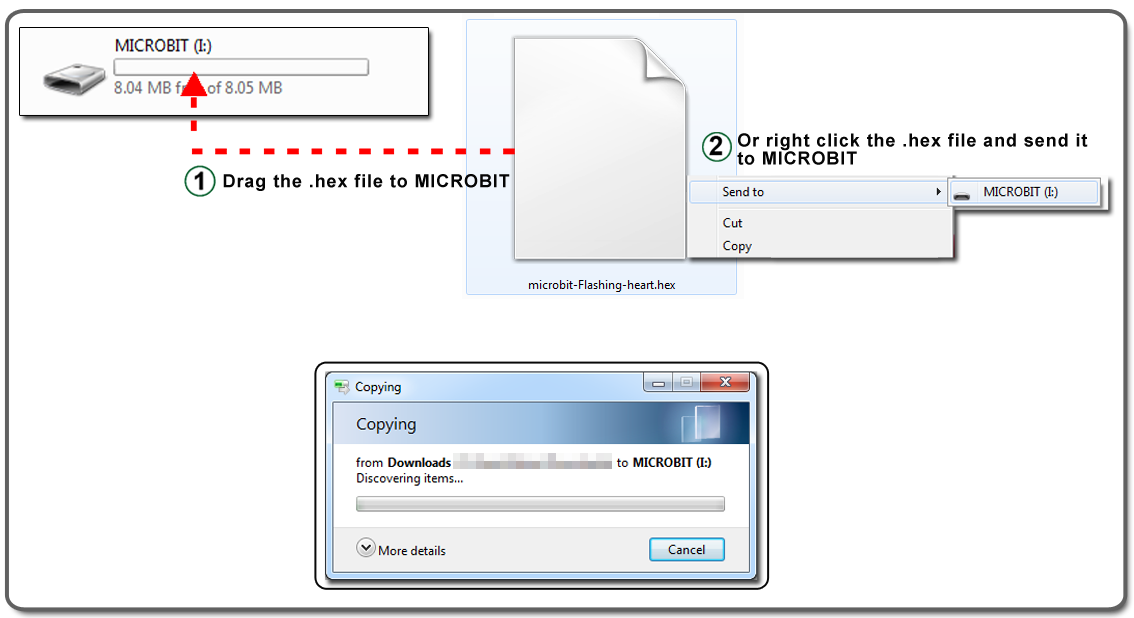
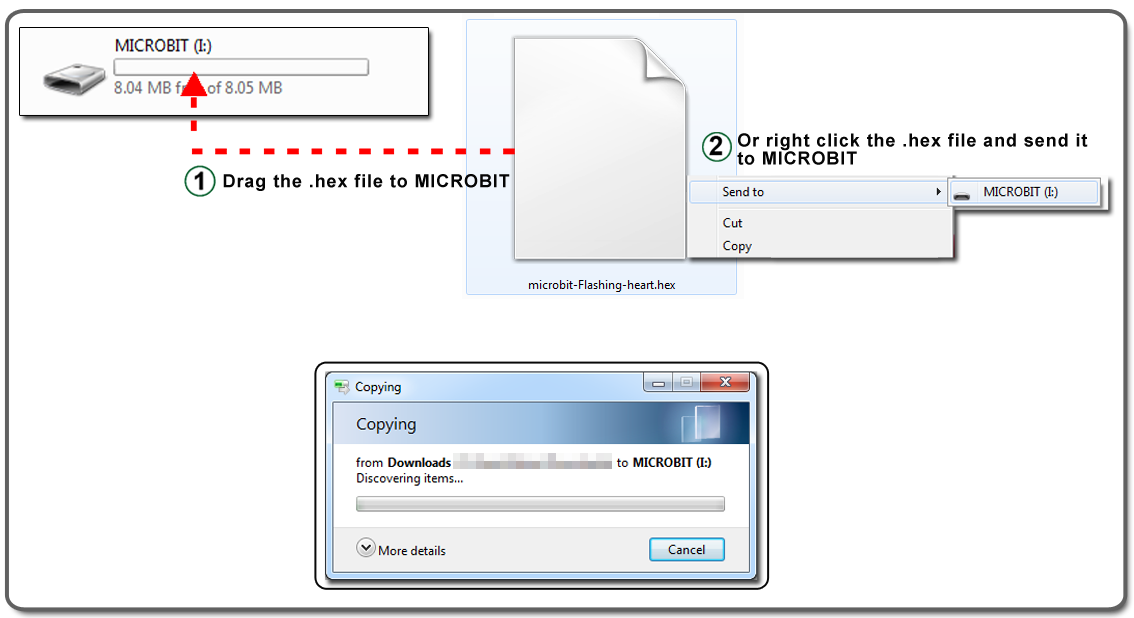
Paso 11. Arrastre el archivo .hex al disco “MICROBIT”. De lo contrario, haga clic con el botón derecho del ratón en el archivo .hex y envíelo al disco “MICROBIT”.

A continuación se muestra el código completo que hemos hecho para usted como referencia, puede hacer clic en la edit en la esquina superior derecha para obtener el código completo:


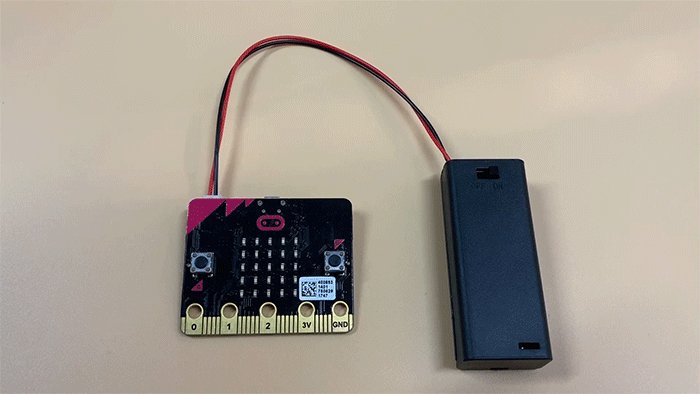
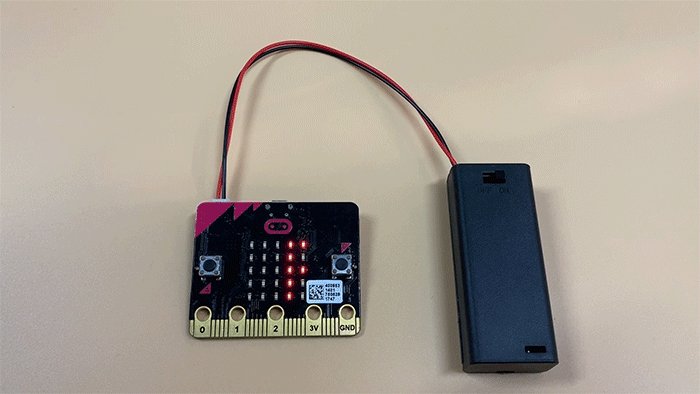
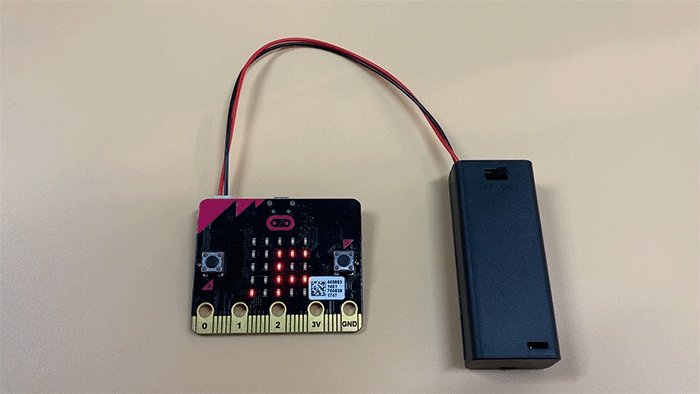
Encienda el micro:bit que se descarga este proyecto, Usted debe ver el LED muestra: “Love heart, Love heart, Papa”




MÁS INFORMACIÓN SOBRE LAS PIEZAS