| Comprar desde EE. UU. |
Comprar desde Reino Unido |
Comprar en DE |
Comprar en TI |
Comprar en FR |
Comprar en ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit board x 1
- Cable Micro USB x 1
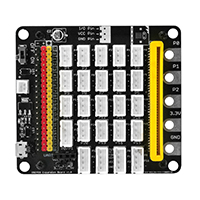
- Placa OSOYOO Plug&Play (PnP) para micro:bit x 1
- OSOYOO 1602 I2C LCD x 1
- Cable PnP OSOYOO de 4 pines x 1
- Ordenador/Tablet PC/Teléfono x1



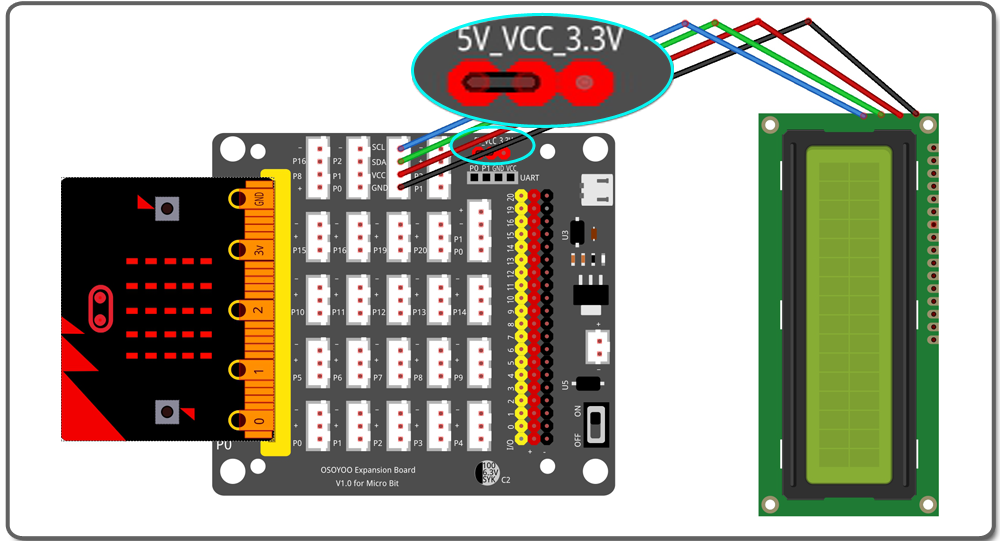
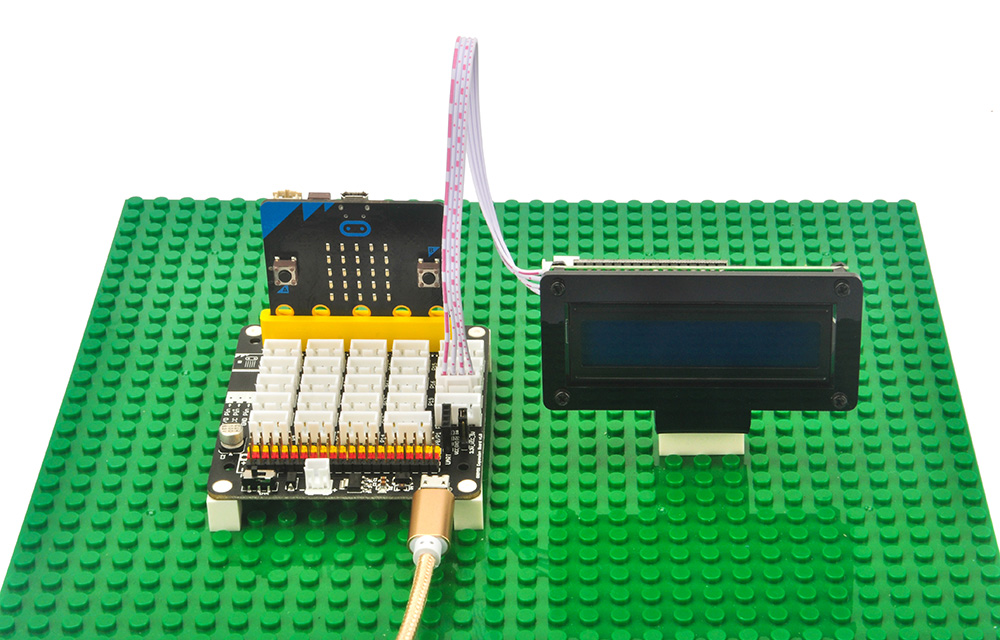
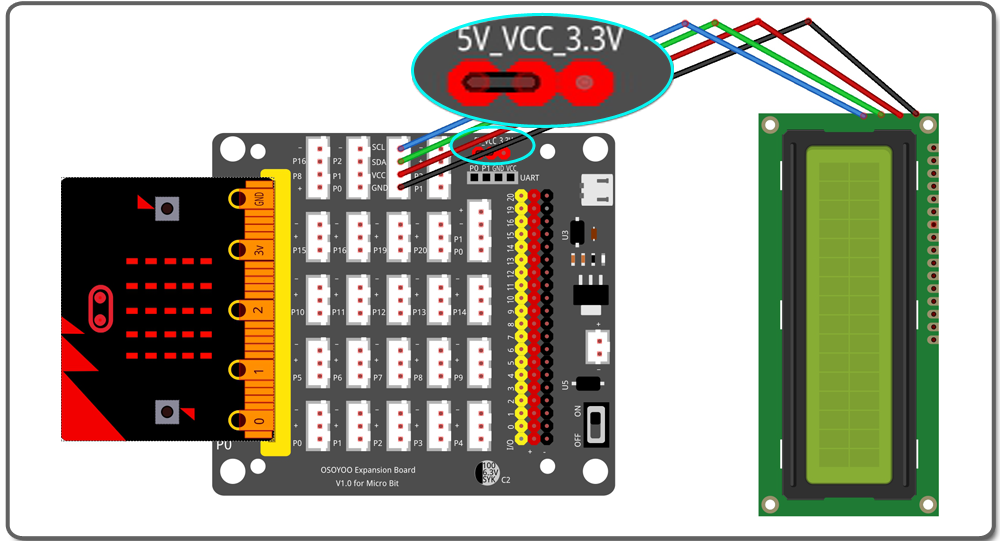
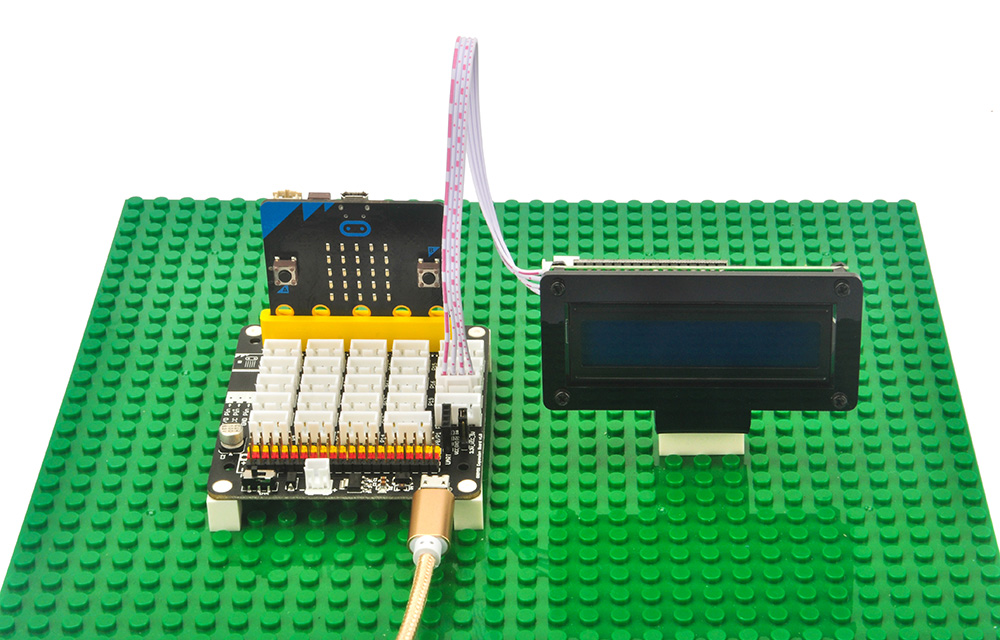
- Conecte el módulo LCD 1602 I2C al puerto SCL/SDA(P19/20) de la placa PnP OSOYOO con el cable PnP de 4 pines como se indica a continuación;
- Conecte 5V a VCC en la placa PnP con la tapa del puente como se indica a continuación;



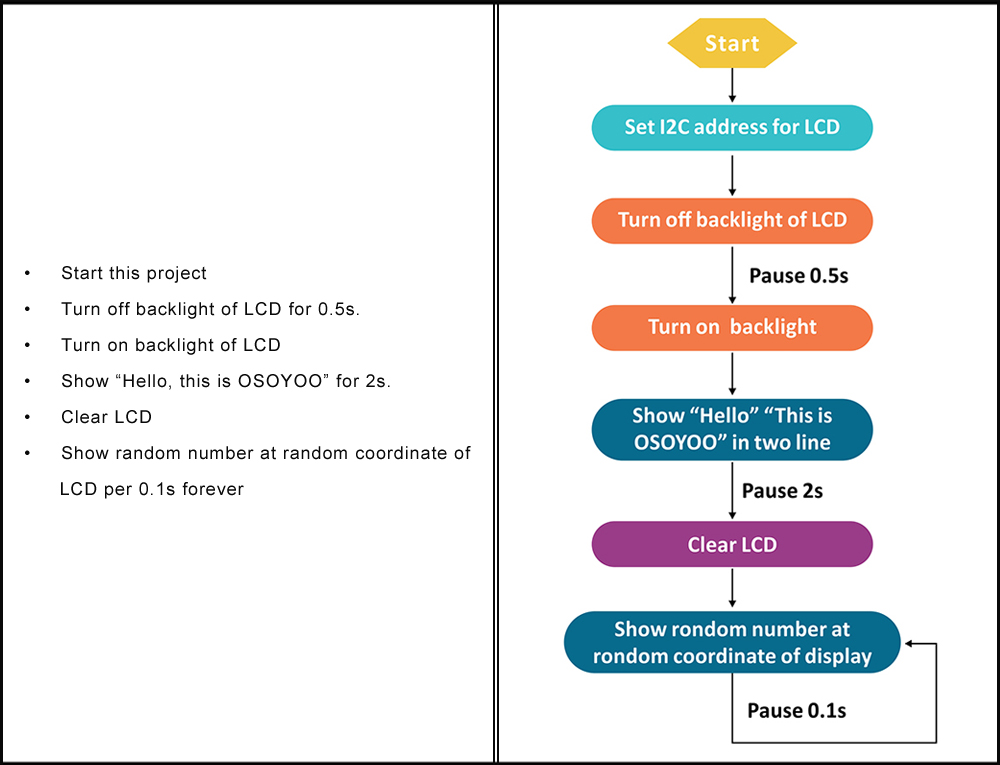
Paso 0. Usando tu navegador web, ve directamente a https://makecode.microbit.org para aterrizar en la página de inicio de MakeCode para micro:bit. Puedes marcar este paquete para abrirlo fácilmente para el próximo proyecto. En la sección My Projects, haz clic en el botón New Project
Para obtener más información sobre MakeCode, consulte nuestro tutorial: Qué es MakeCode

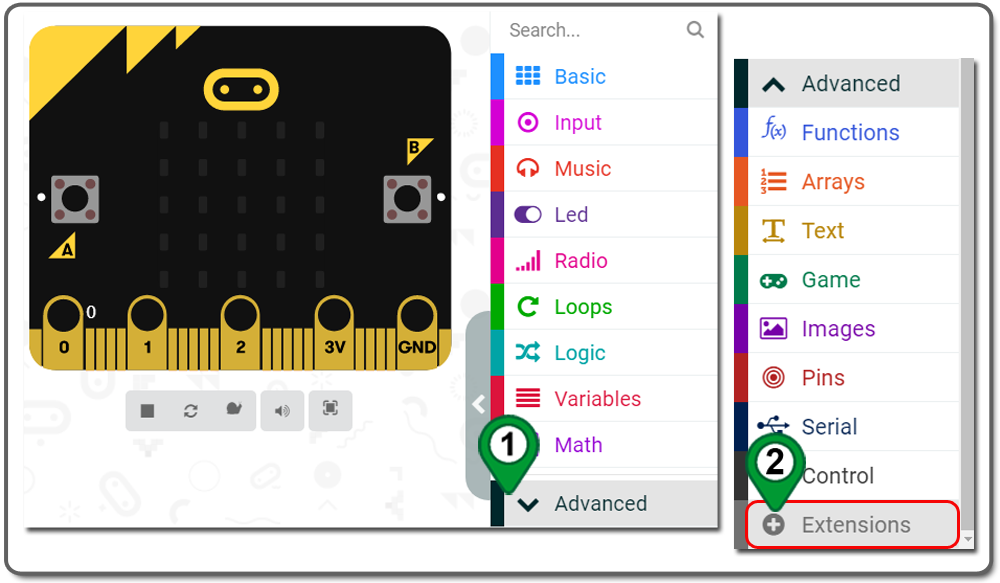
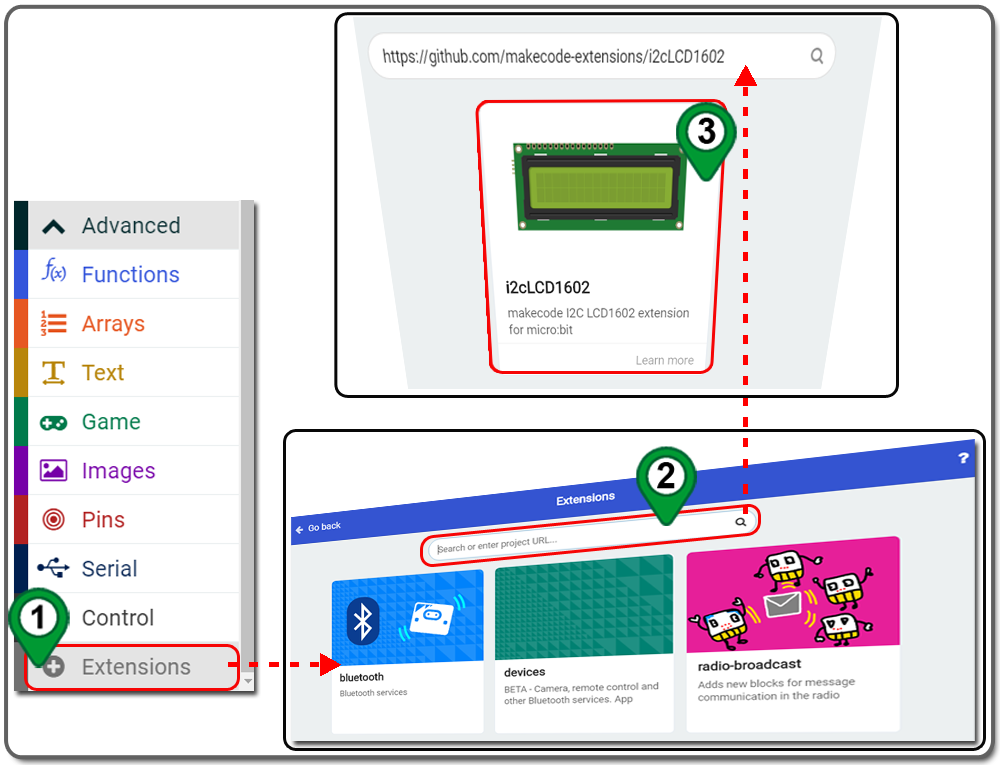
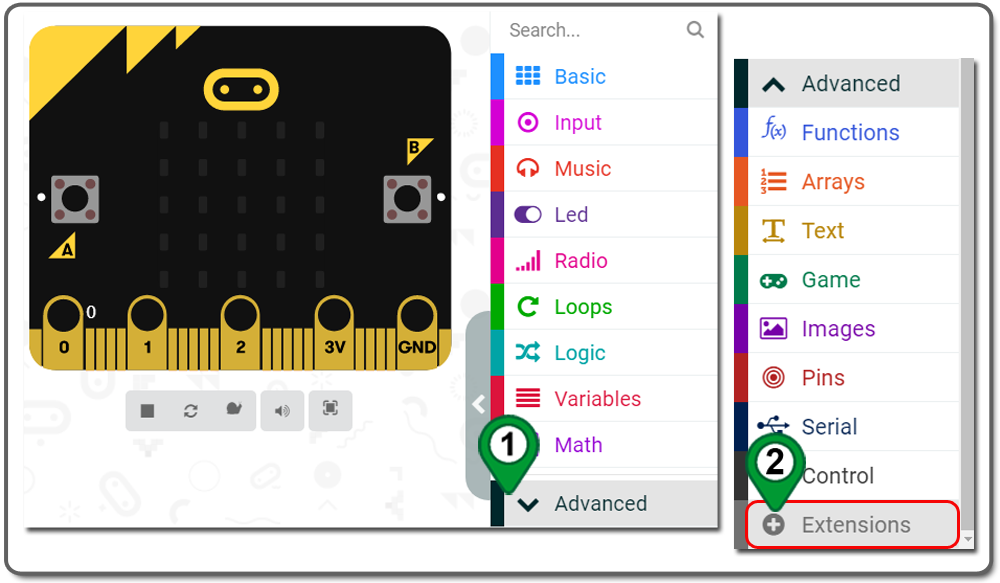
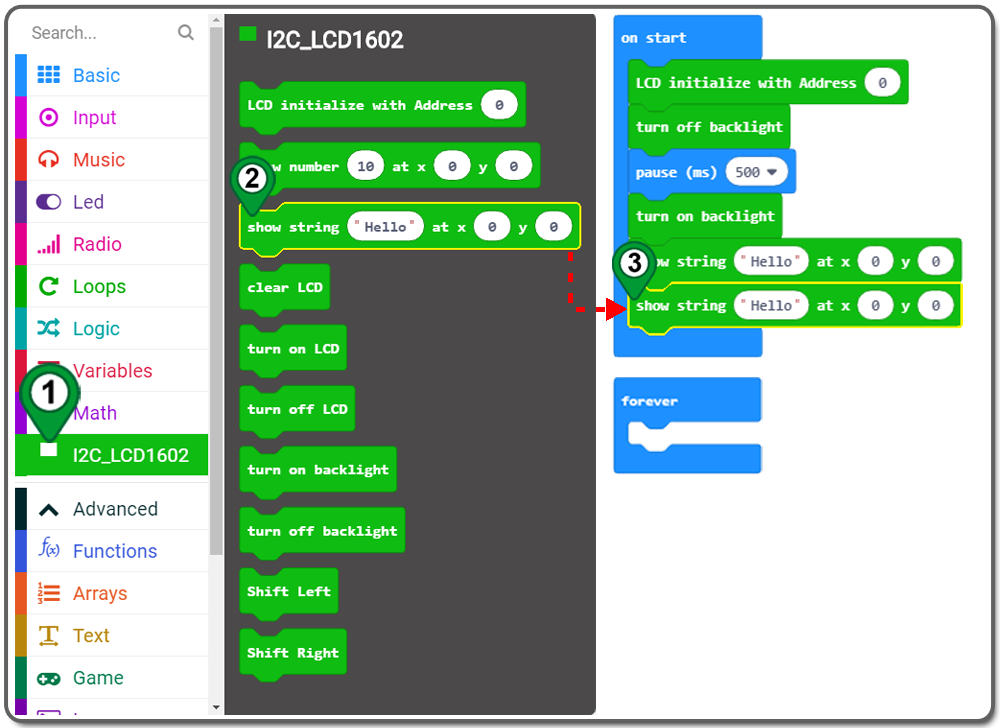
Paso 1.Utilice las Extensiones +(add) en la pestaña Advanced

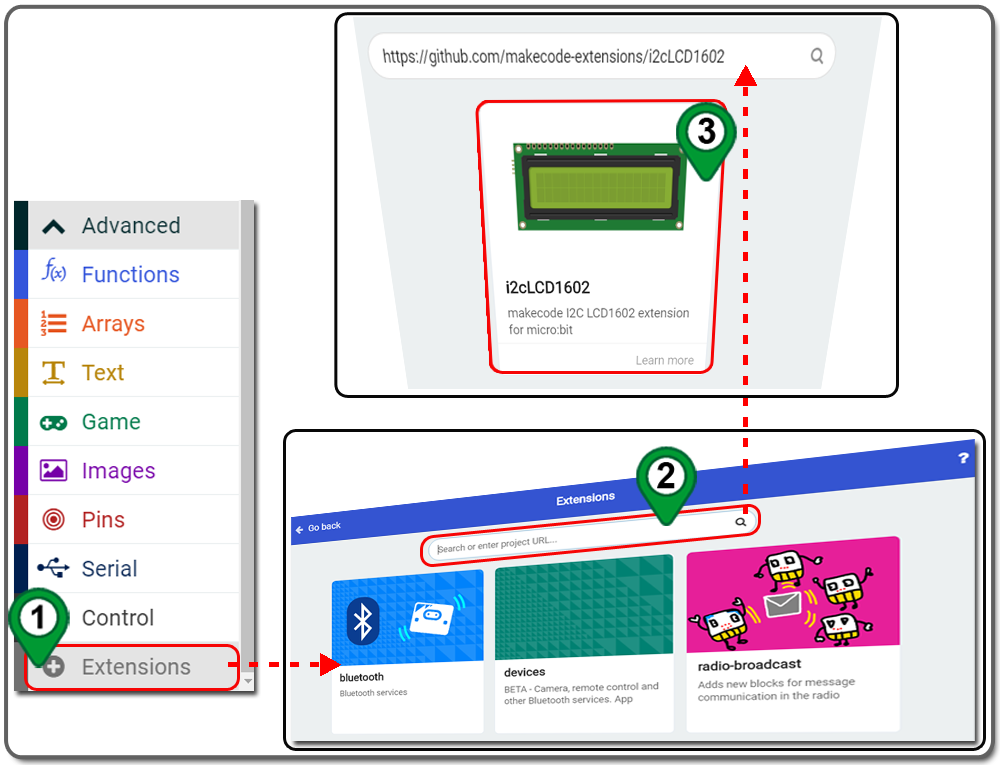
Paso 2. En la página Extensions , introduzca “https://github.com/makecode-extensions/i2cLCD1602” para buscar la extensión y, a continuación, haga clic en la extensión para añadirla a su proyecto.

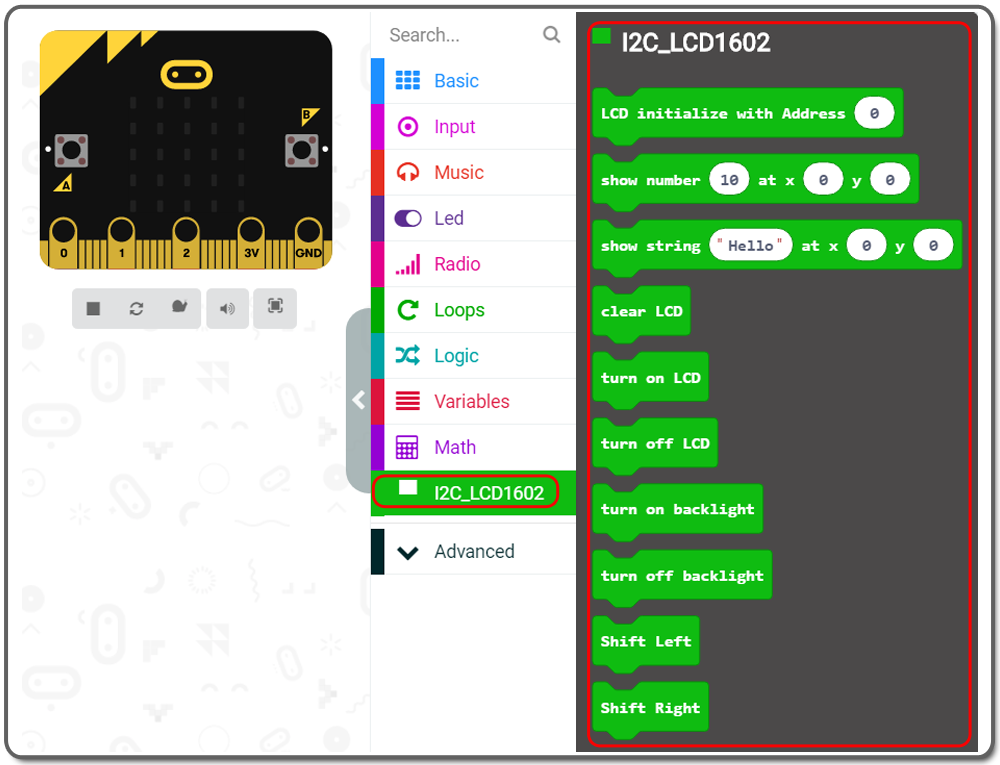
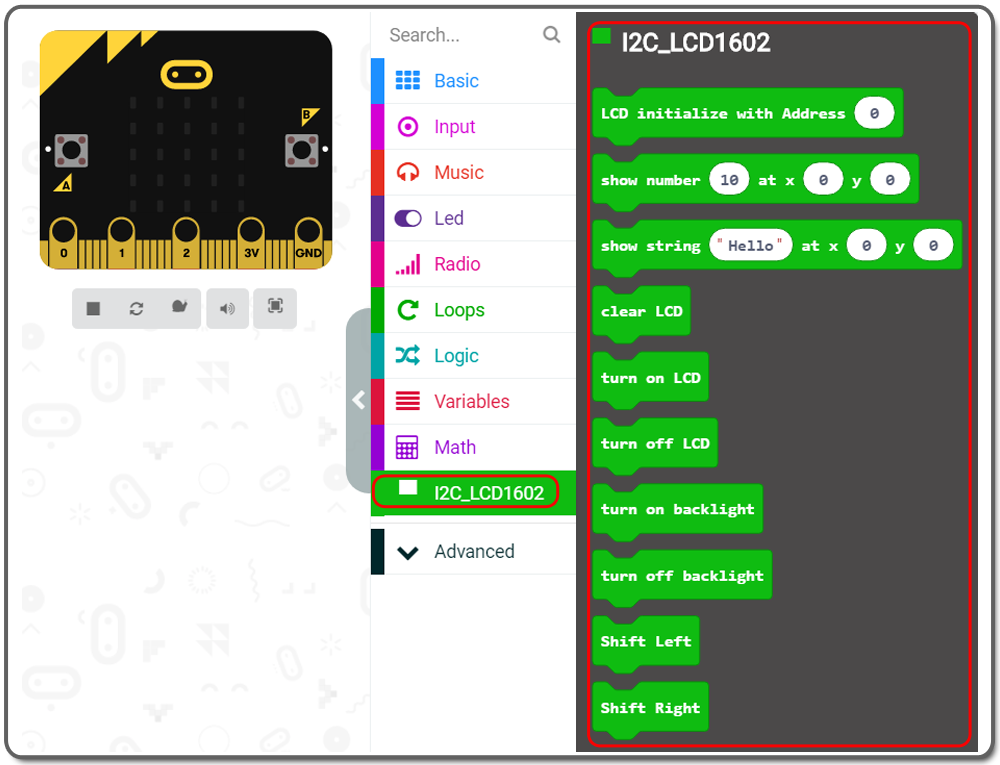
Paso 3. Los bloques y las definiciones de JavaScript para la nueva extensión se cargarán automáticamente en el editor y se encontrarán en la categoría Toolbox como I2C_LCD1602.

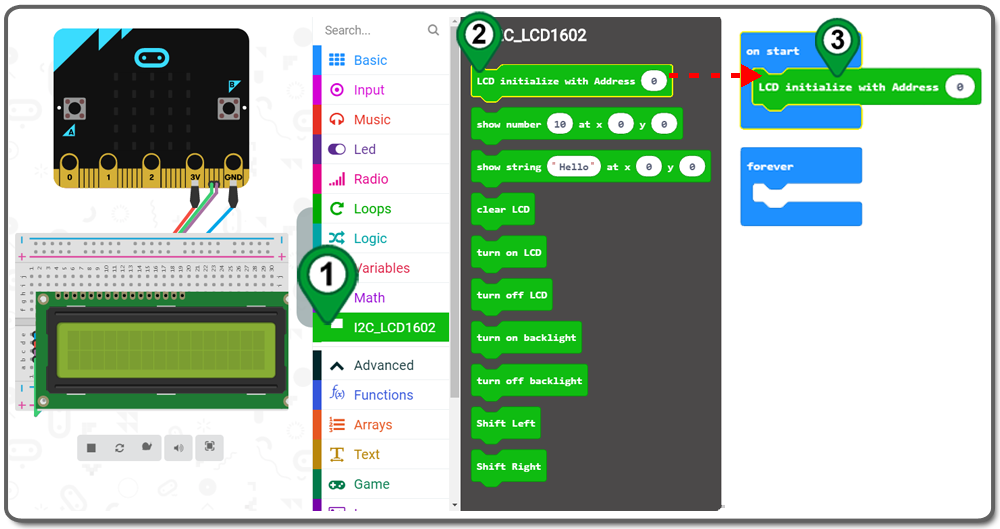
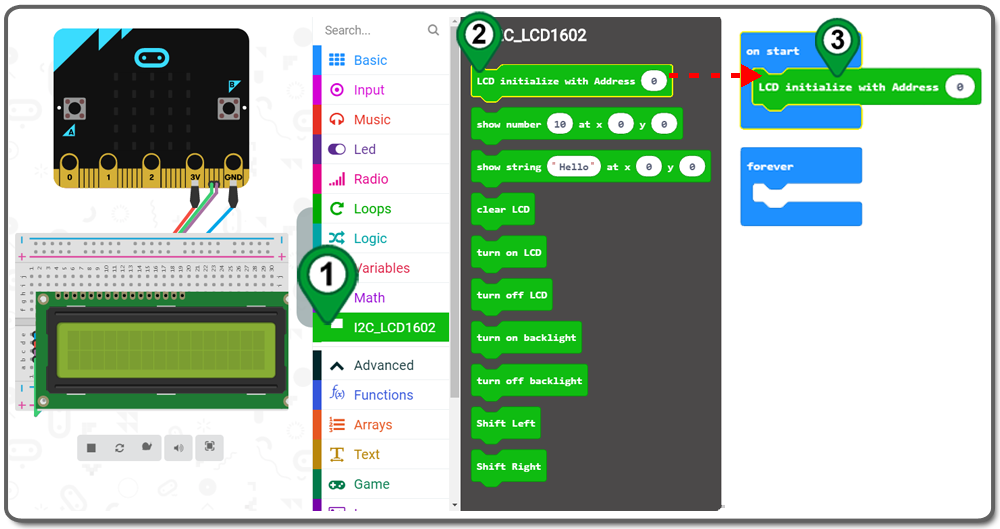
Paso 4. Arrastre y suelte un bloque LCD initialize with Address 0 dentro del bloque on start .

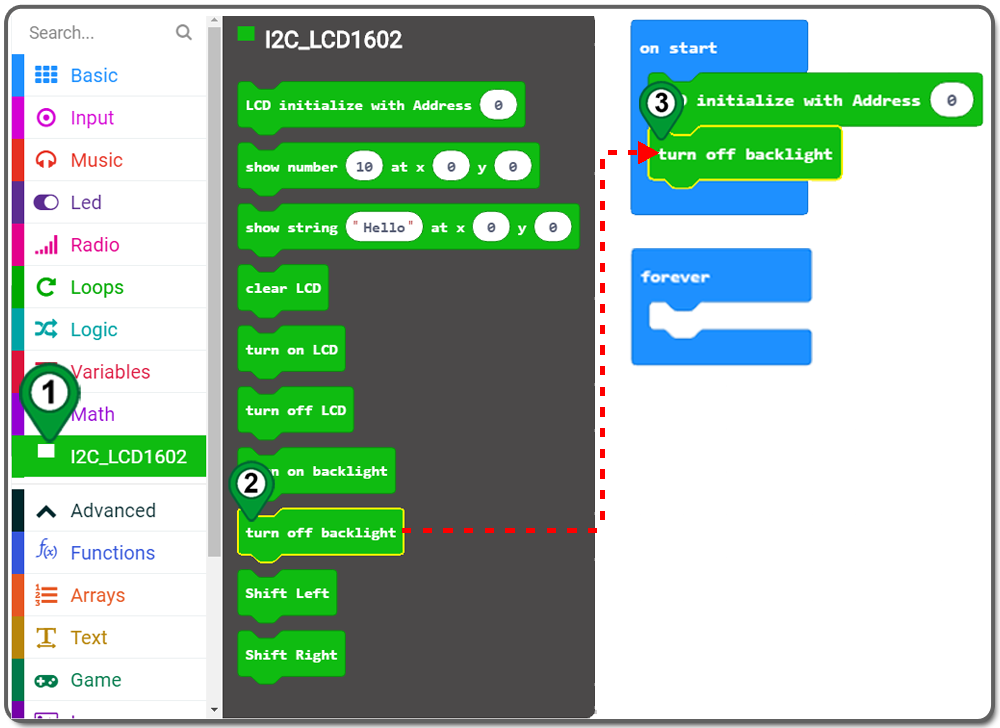
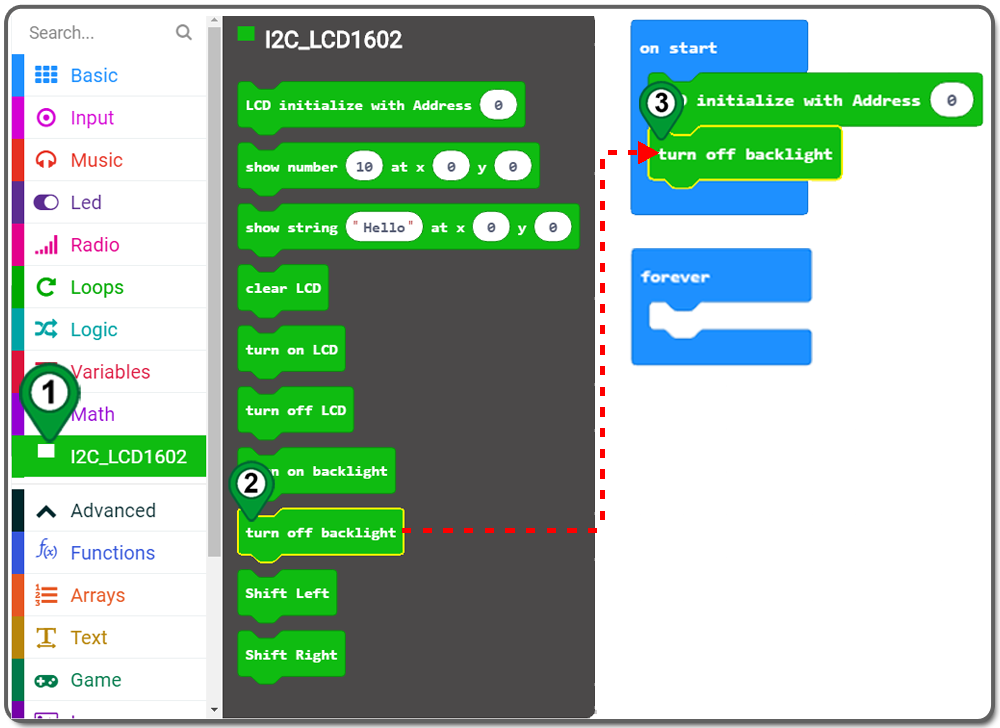
Paso 5. Arrastre y suelte el bloque turn off backlight de la categoría I2C_LCD1602 y colóquelo dentro del bloque on start .

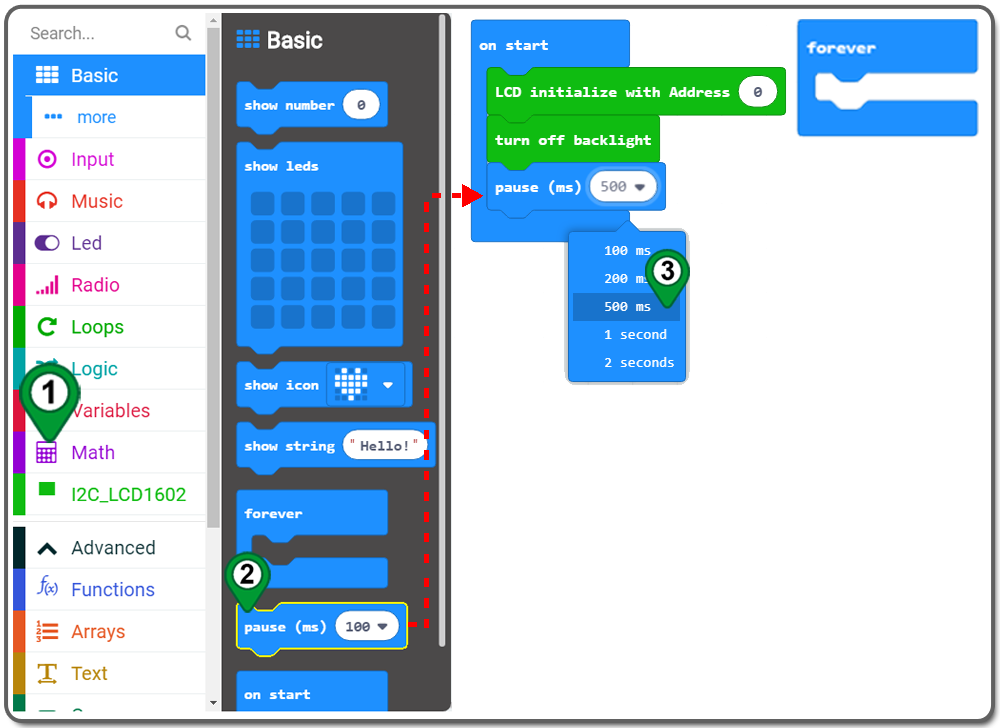
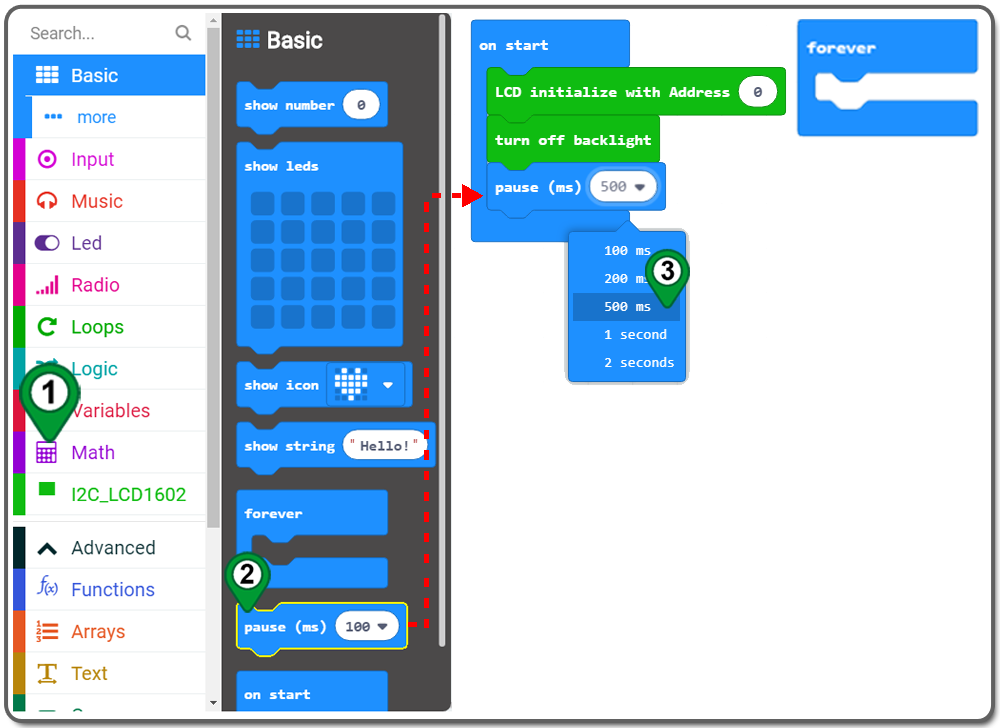
Paso 6. En Toolbox , haga clic en la categoría Basic , haga clic y arrastre el bloque pause(ms) y colóquelo dentro del bloque on start, y elija 500 ms en el menú desplegable como se indica a continuación:

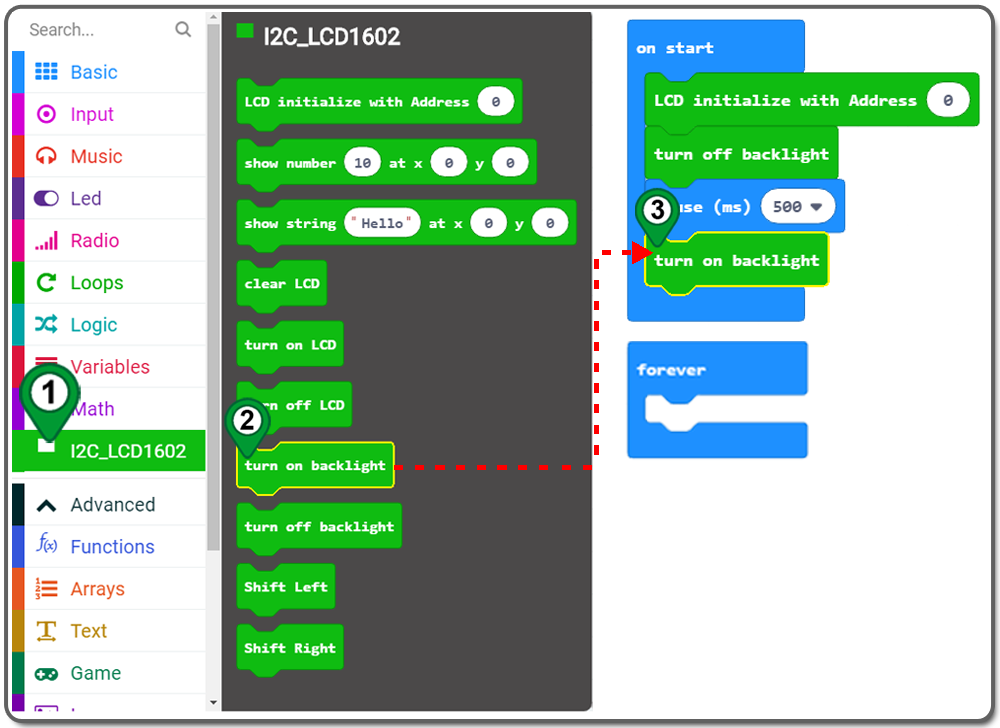
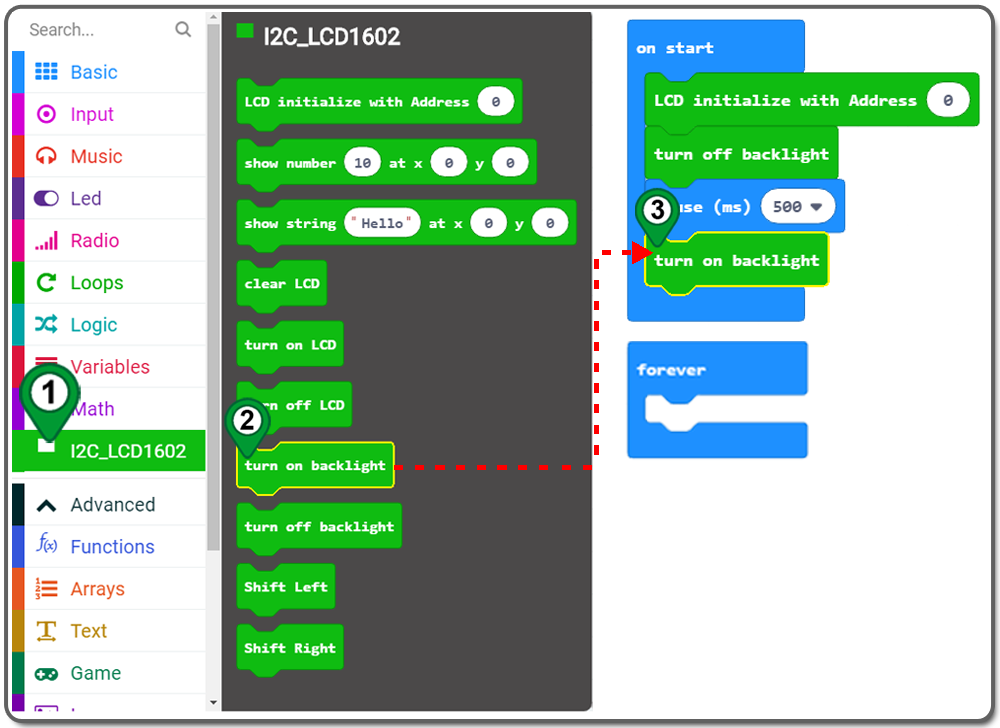
Paso 7. Arrastre y suelte el bloque turn on backlight de la categoría I2C_LCD1602 y colóquelo dentro del bloque on start.
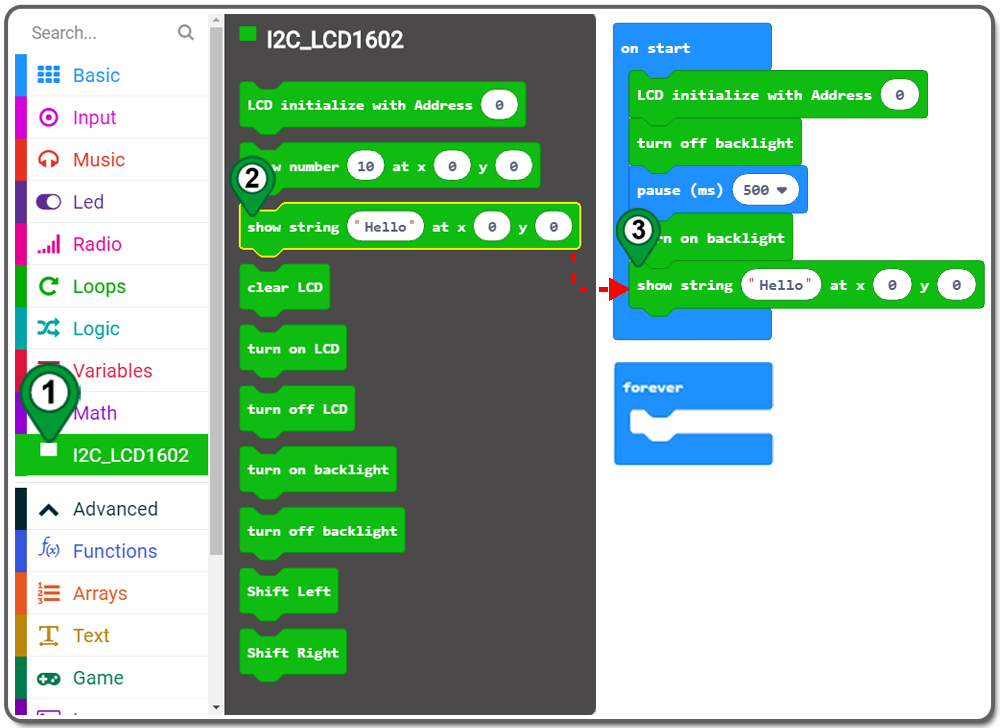
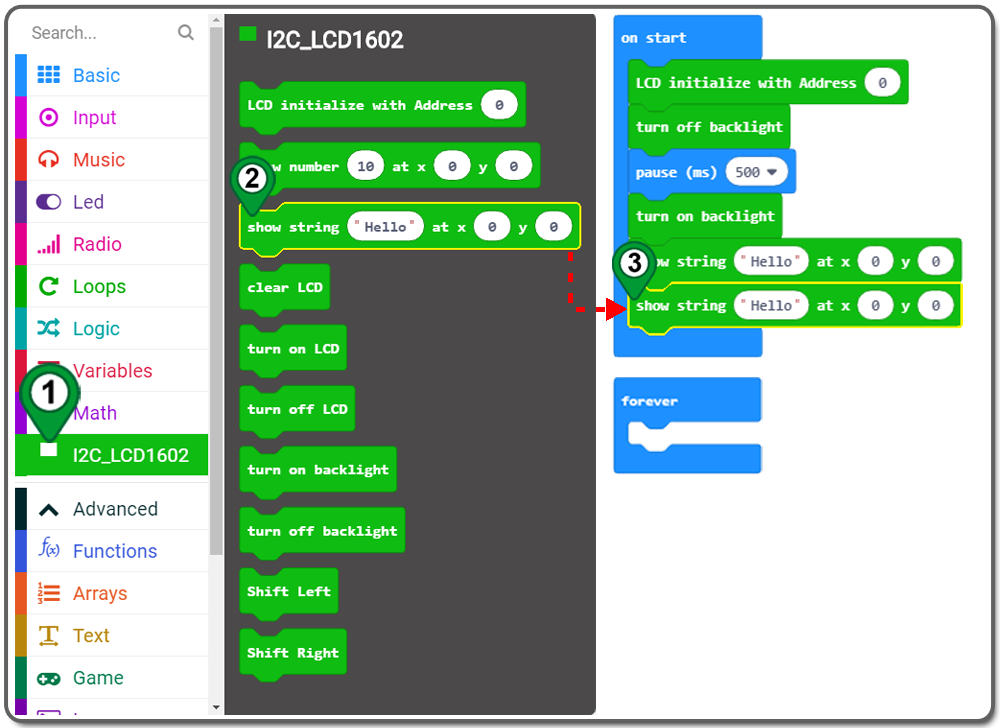
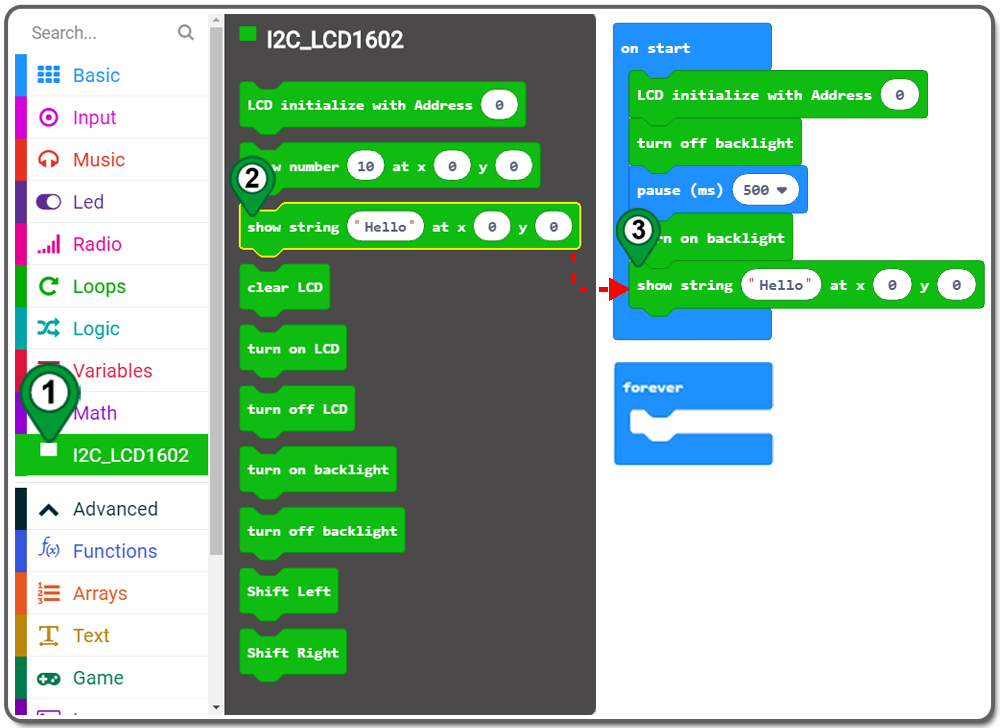
Paso 8. Arrastre y suelte el bloque show string hello at x0 y0 de la categoría I2C_LCD1602 y colóquelo dentro del bloque on start.

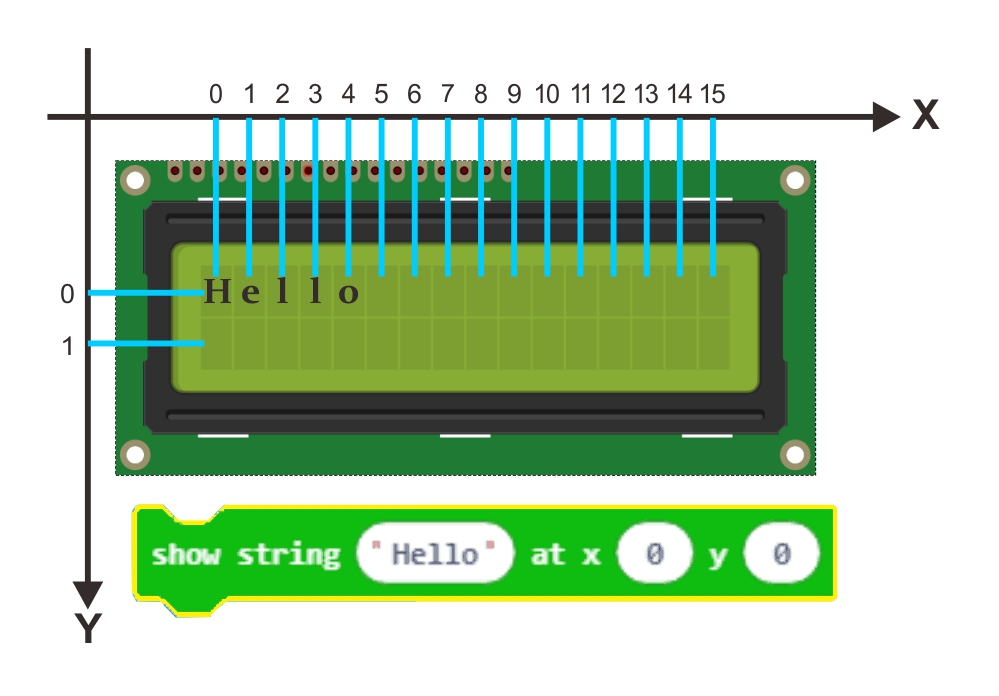
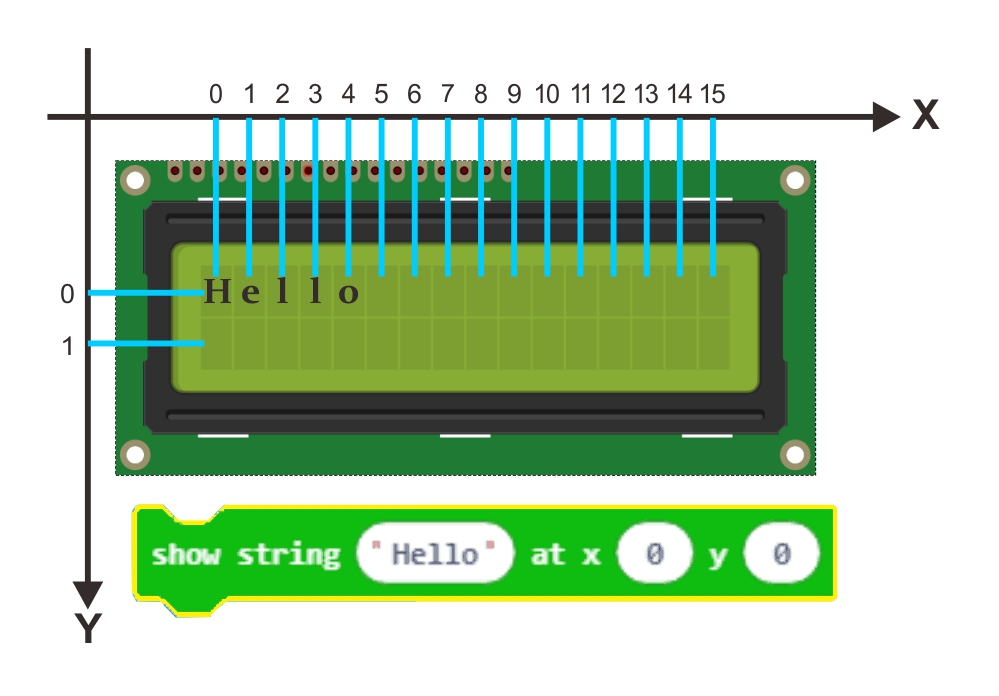
Paso 9. El valor de X es de 0-15, y el valor de Y es de 0-1, se mostrará “hola” como en la siguiente foto si se utiliza el bloque show string hello at x0 y0

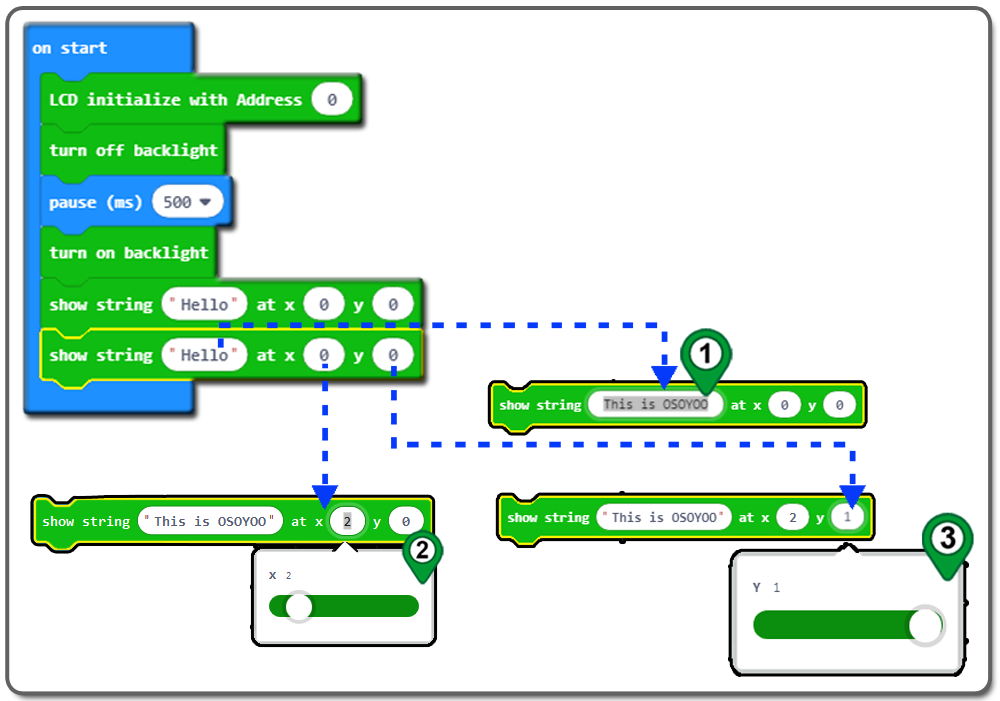
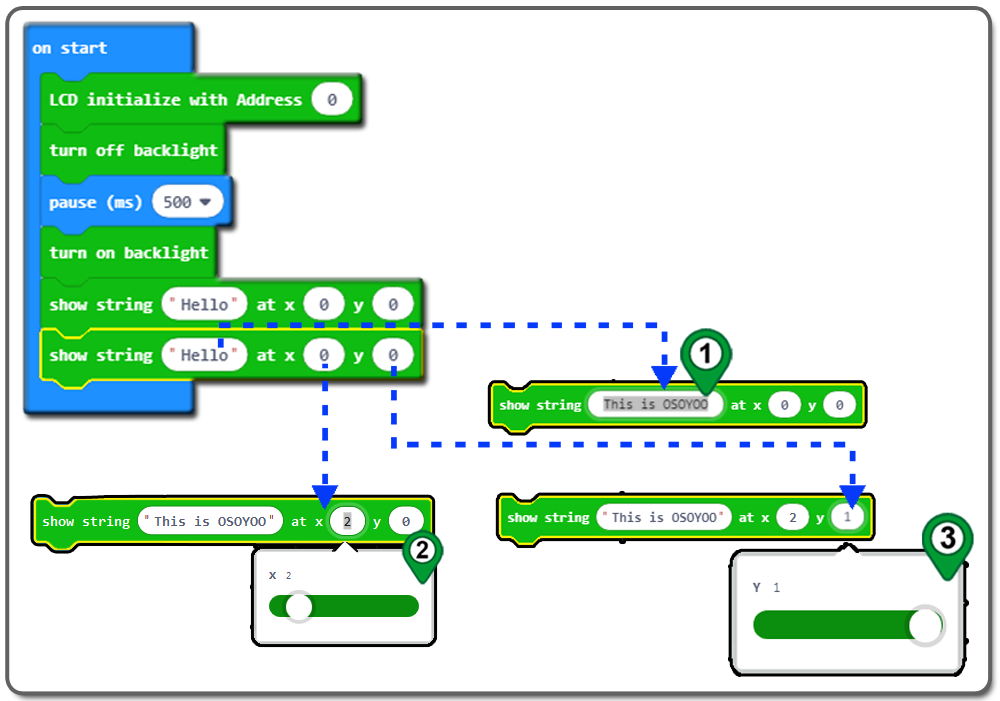
Paso 10. Arrastre y suelte de nuevo el bloque show string hello at x0 y0 y colóquelo dentro del bloque on start.

Paso 11. Cambia Hello por This is OSOYOO (lo que quieras), y elige x2 e y1

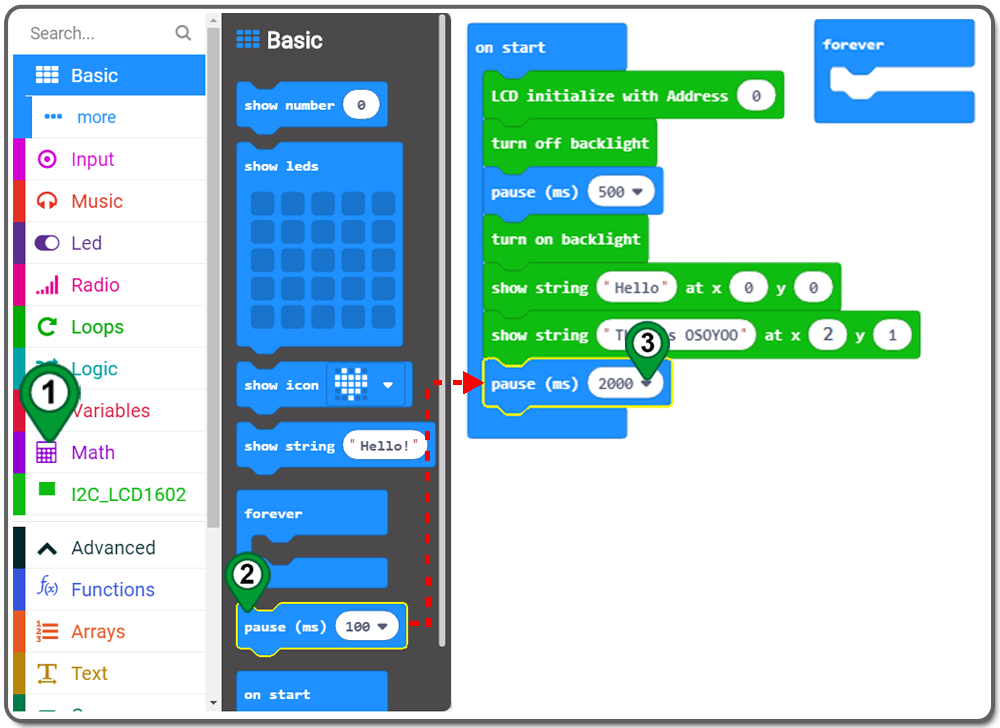
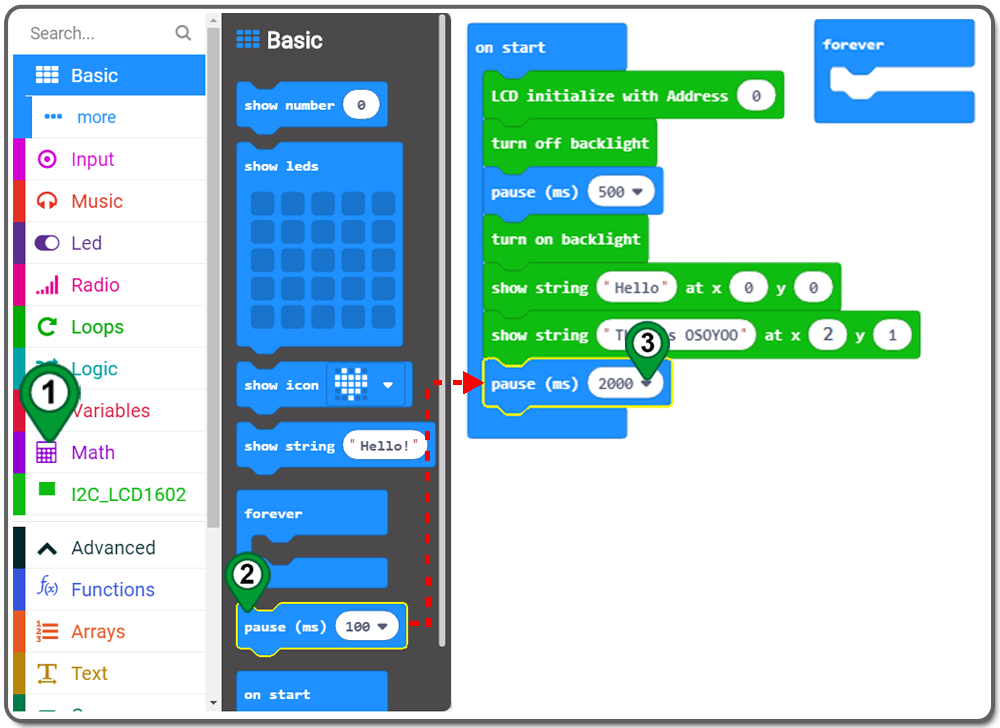
Paso 12. Arrastre el bloque pause(ms) y colóquelo dentro del bloque on start, y elija 2000 ms como se indica a continuación:

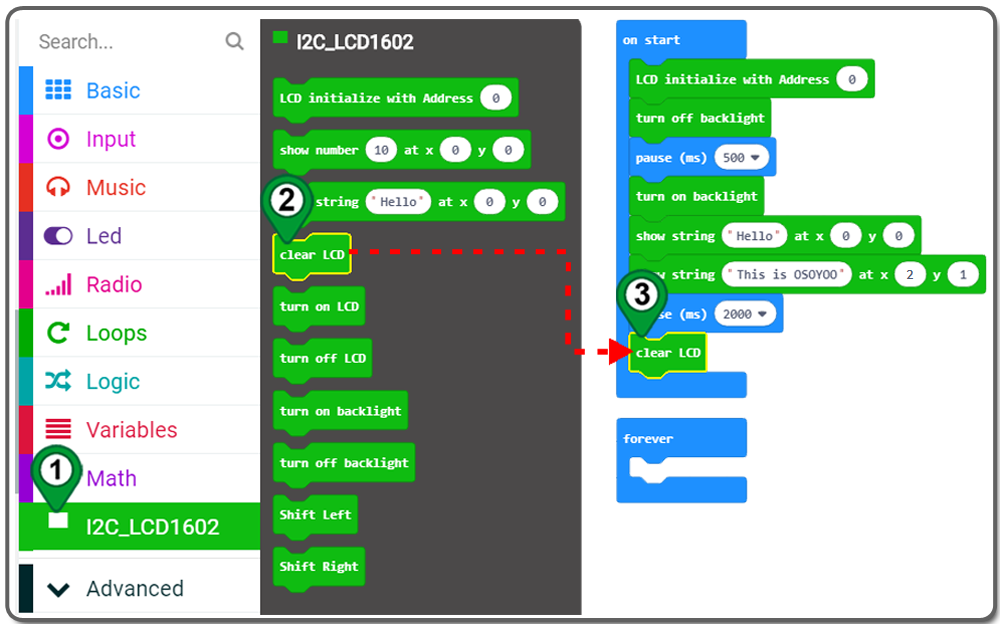
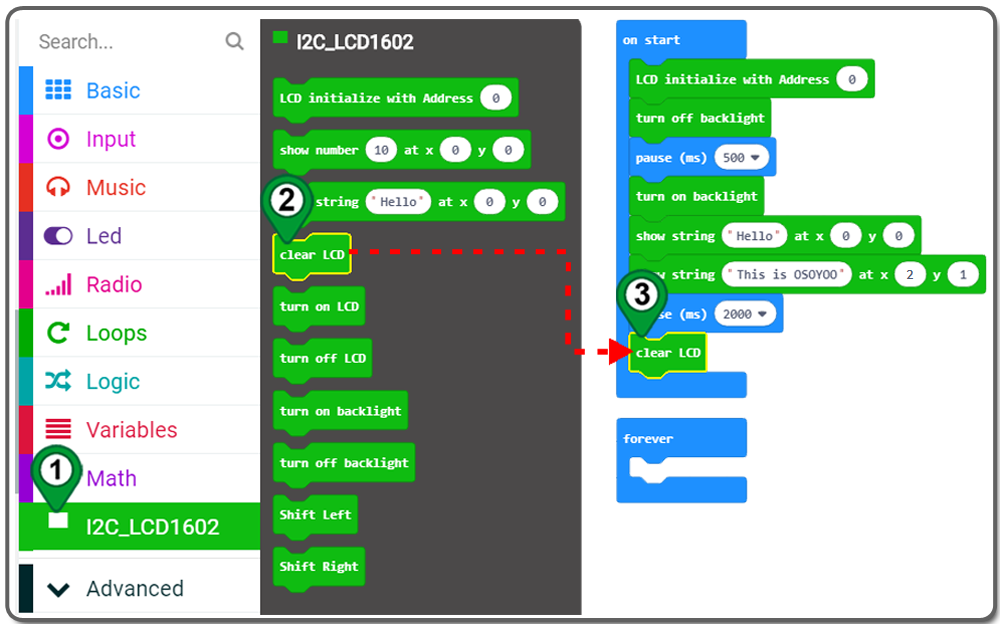
Paso 13. Arrastre y suelte el bloque clear LCD de la categoría I2C_LCD1602 y colóquelo dentro del bloque on start.

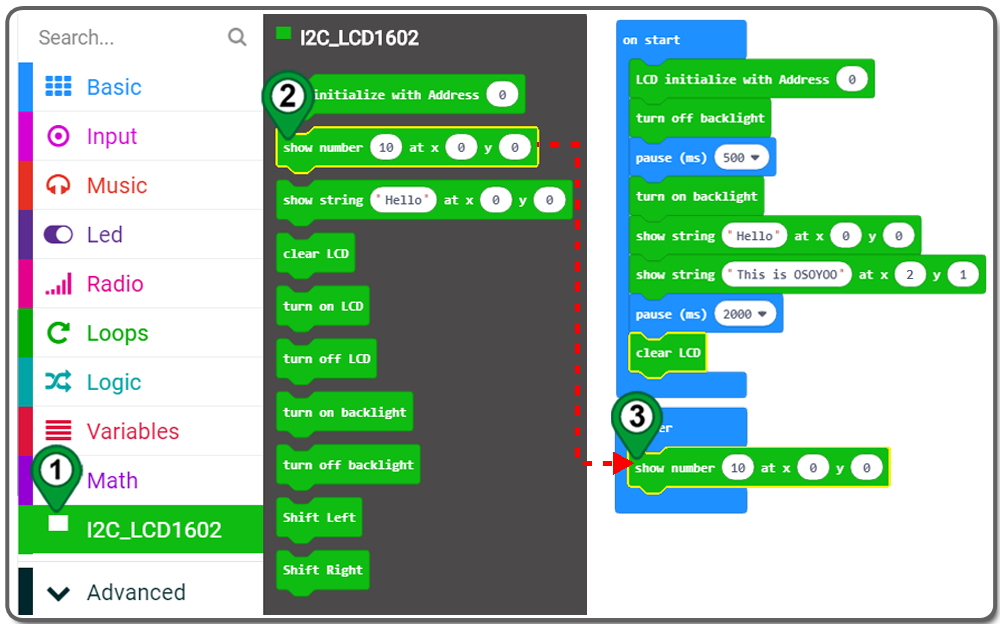
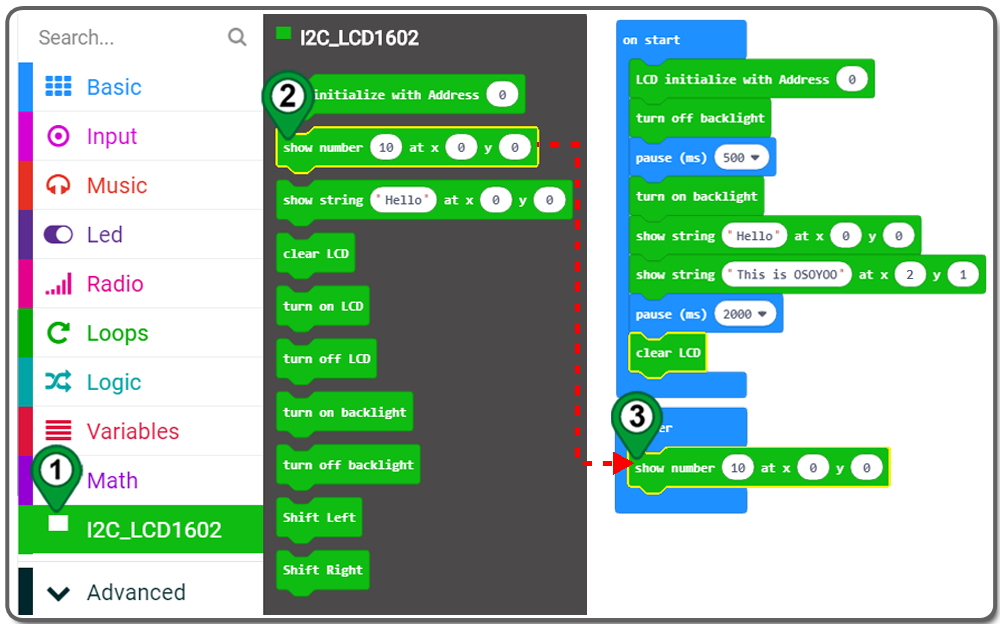
Paso 14. Arrastre y suelte el bloque show number 10 at x0 y0 de la categoría I2C_LCD1602 y colóquelo dentro del bloque forever .

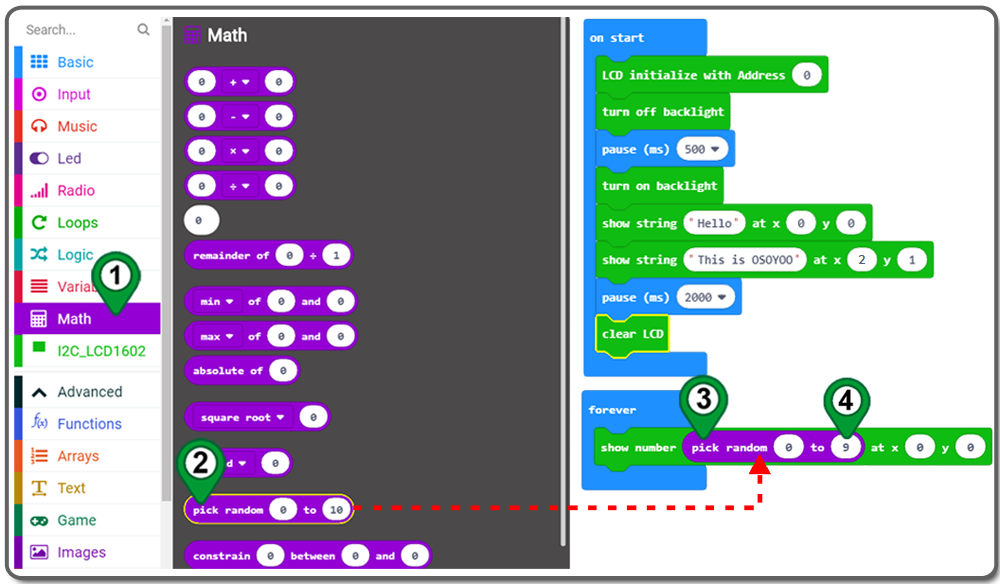
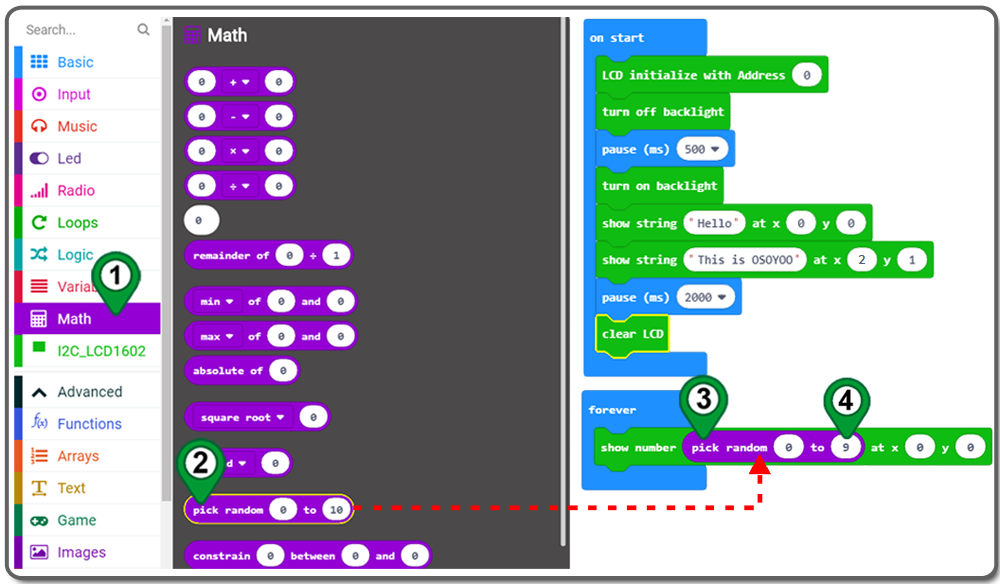
Paso 15. Arrastre y suelte el bloque pick random 0 to 10 de la categoría Math y colóquelo dentro del marcador de posición del bloque show number 10, y luego cambie 10 por 9

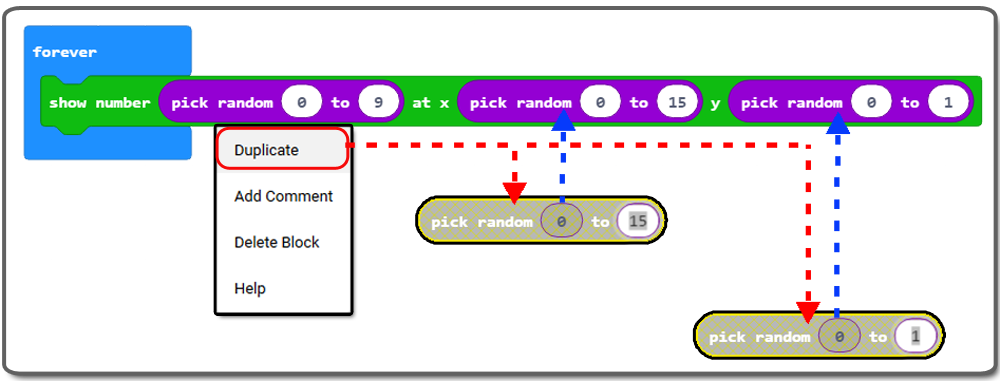
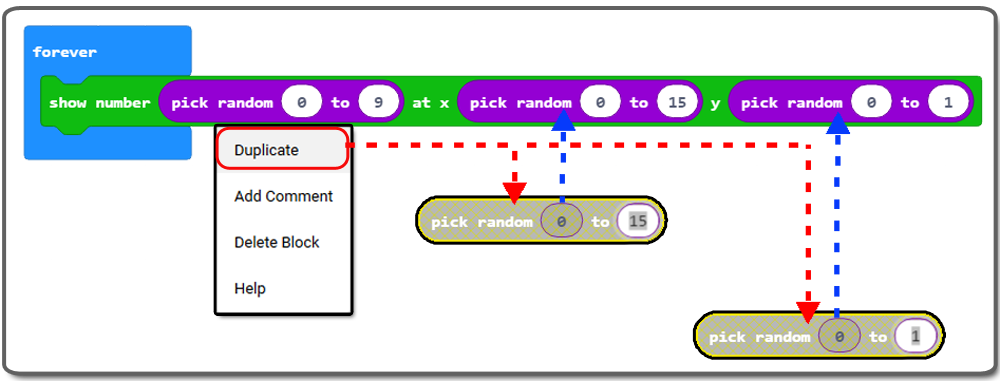
Paso 16.Duplique el bloque de selección aleatoria dos veces y coloque uno dentro del marcador de posición de x0 y cambie 9 a 15, y luego coloque el otro dentro del marcador de posición de y0 y cambie 9 a 1.

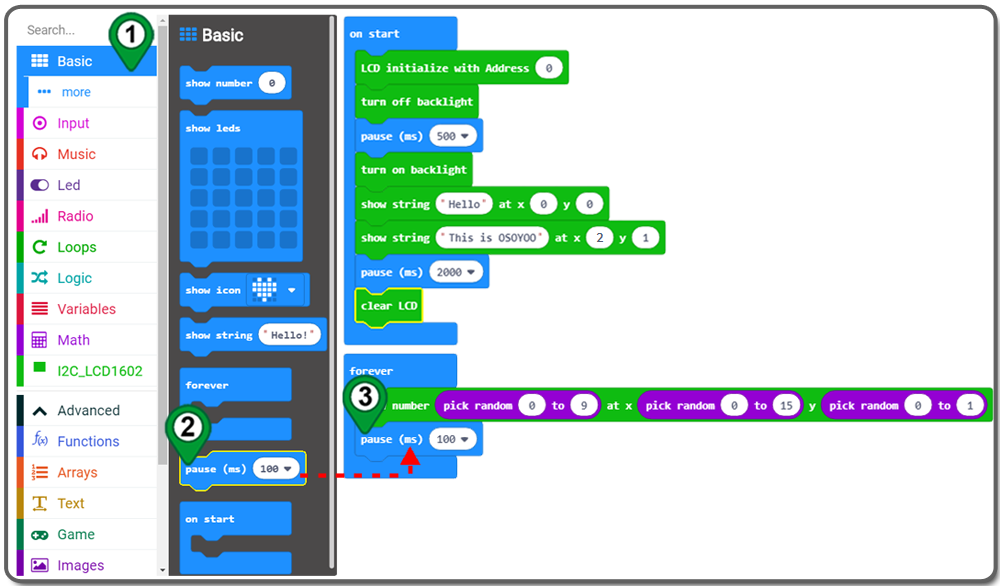
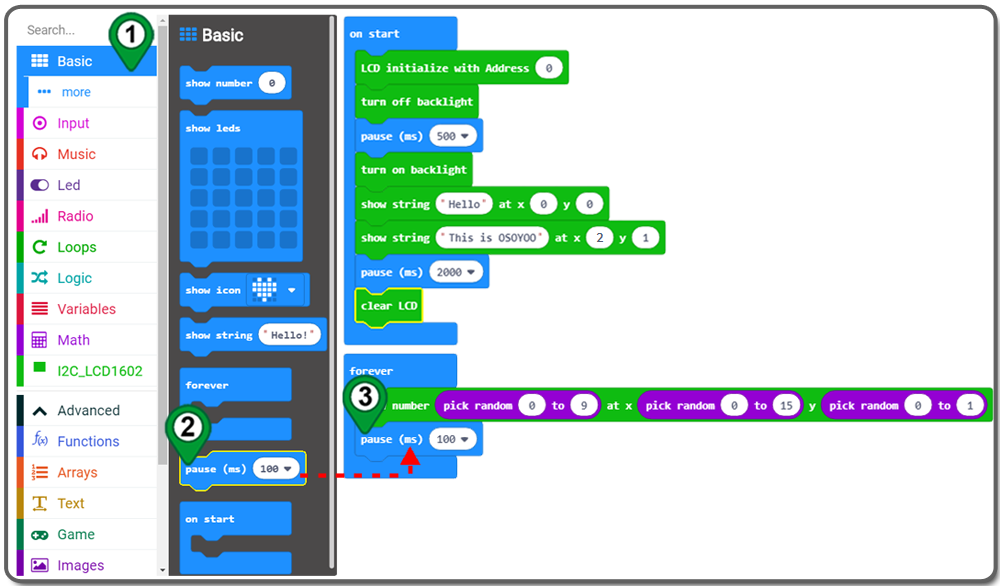
Paso 17. Arrastre el bloque pause(ms) y colóquelo dentro del bloque forever, y elija 100 ms

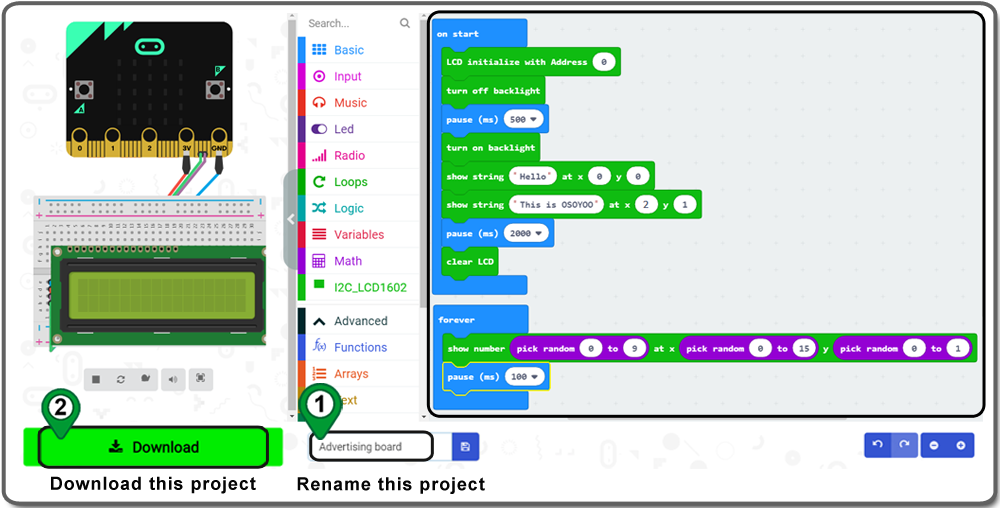
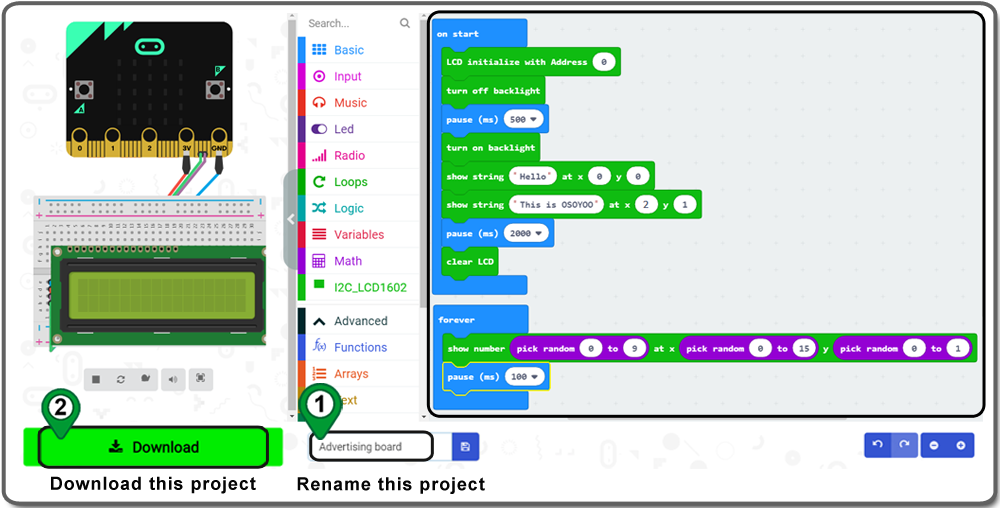
Paso 18. cambia el nombre del proyecto y descárgalo

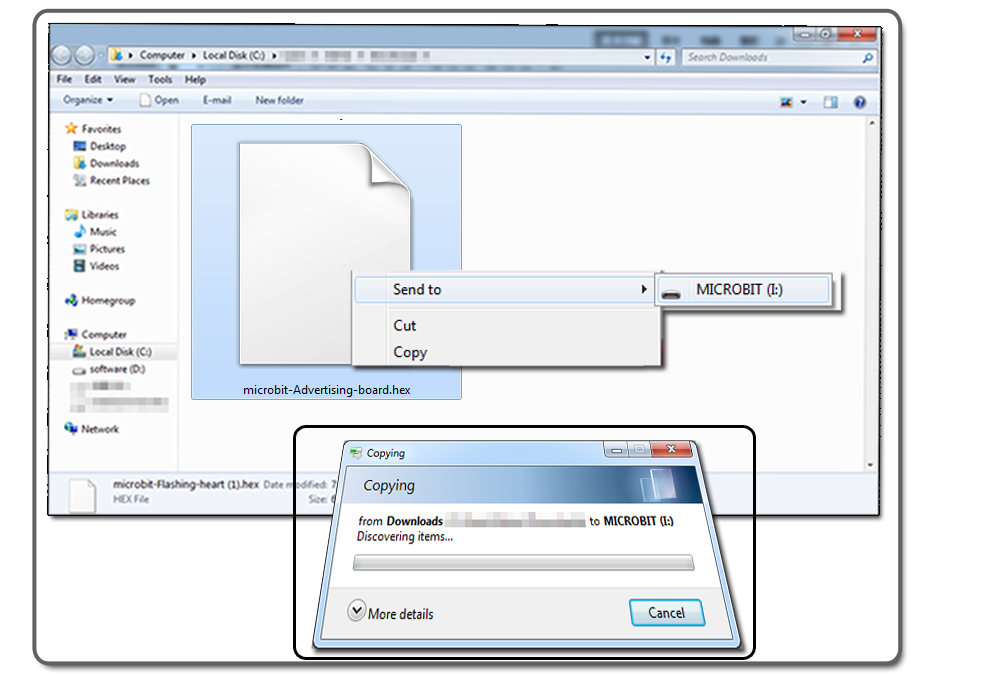
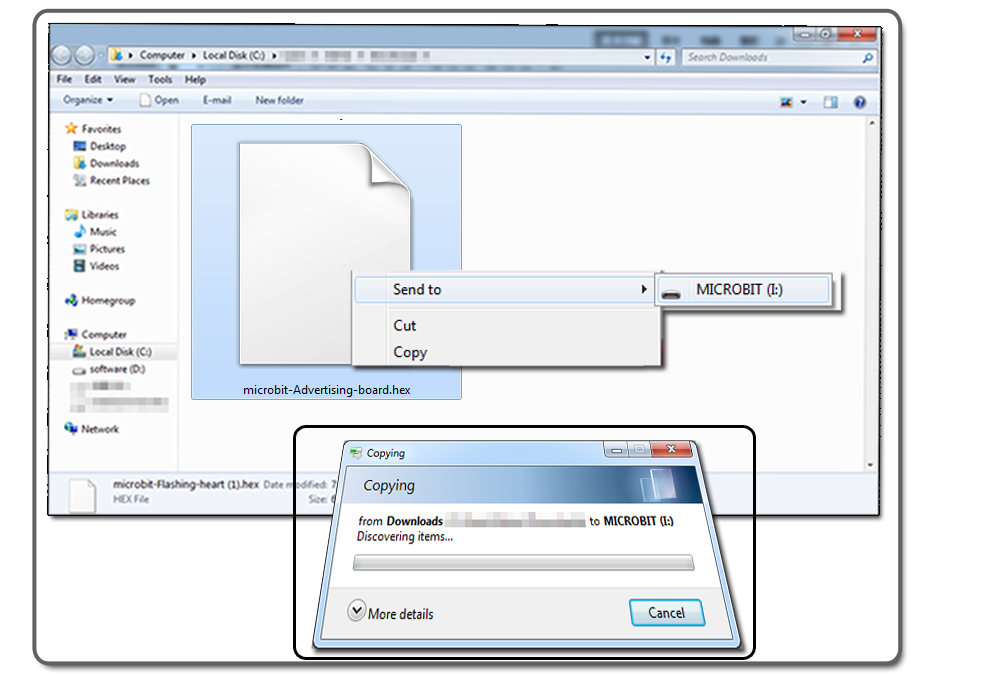
Paso 19. Descargue este fichero “.hex” y envíelo a su disco MICROBIT .

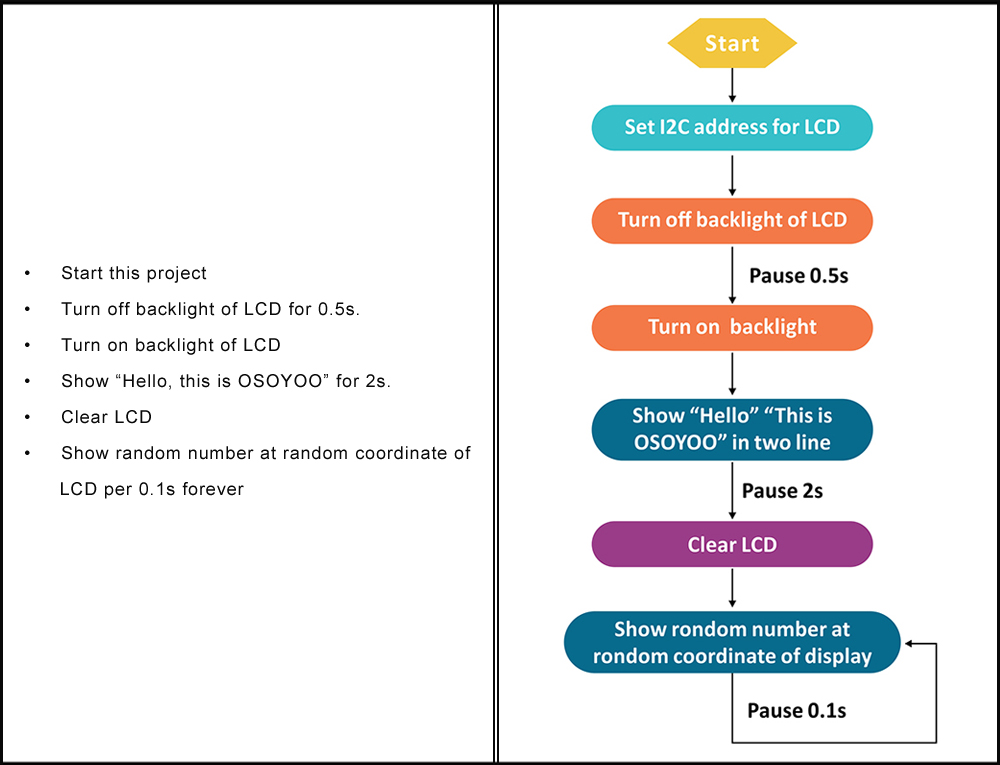
A continuación se muestra el código completo que hemos hecho para usted como referencia:




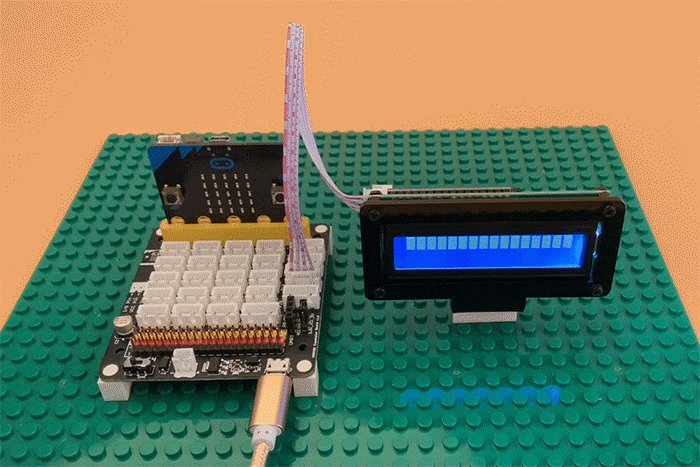
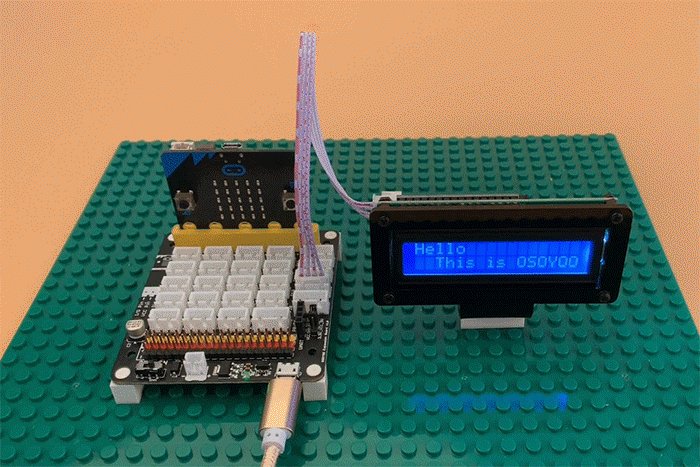
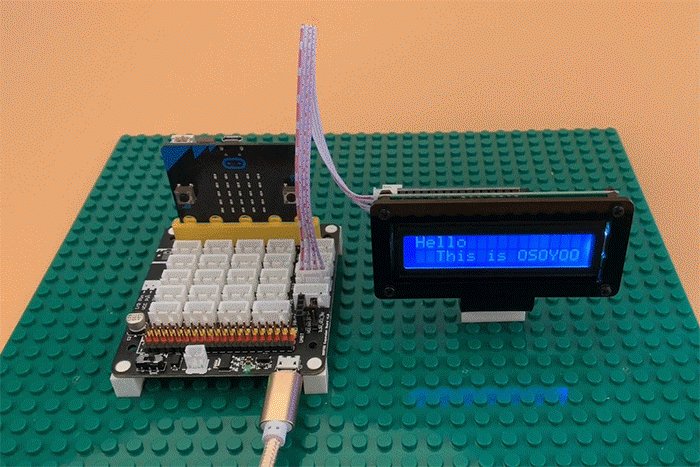
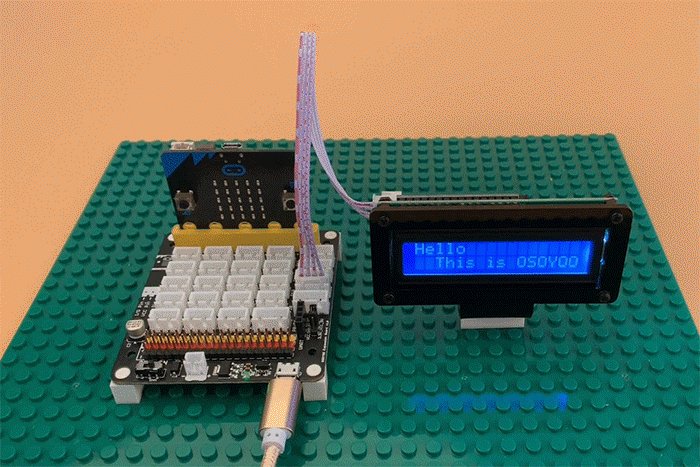
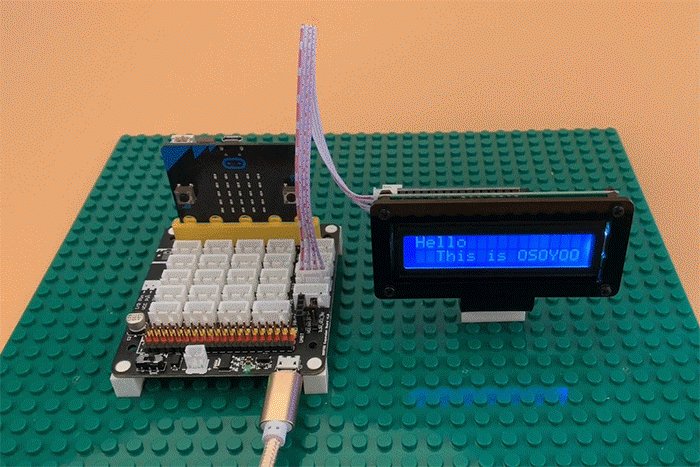
Completar el cableado y el poder con 5V, verá la pantalla LCD muestra Hola, esto es Osoyoo, y luego va a cambiar el número aleatorio cada 0,1s
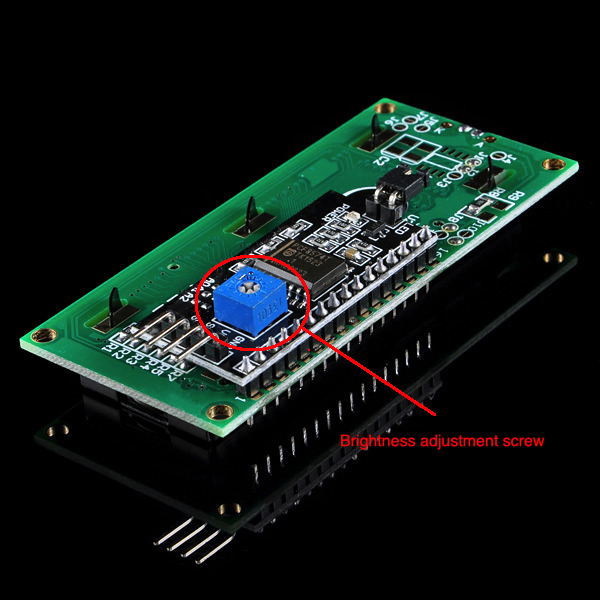
Solución de problemas:
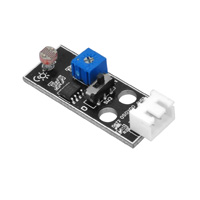
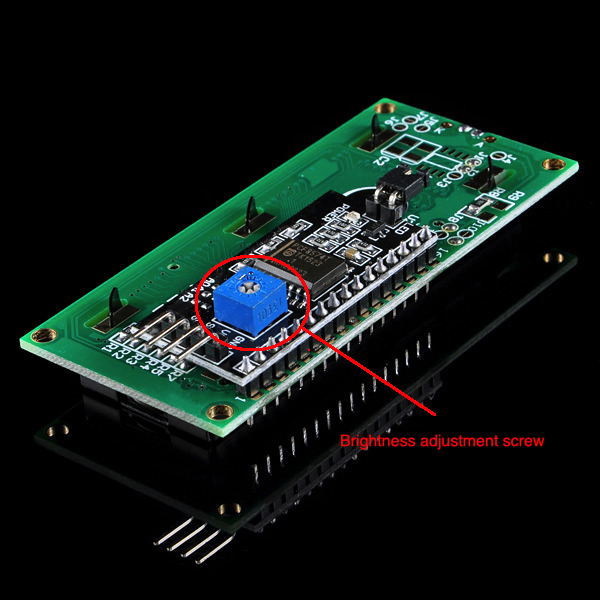
En caso de que su no puede ver cualquier visualización en la pantalla, usted tiene que ajustar el tornillo de brillo en la parte posterior:



MÁS INFORMACIÓN SOBRE LAS PIEZAS