

- Scheda BBC micro:bit x 1
- Cavo Micro USB x 1
- Computer/Tablet PC/Telefono x1



Passo 1: Usando il tuo browser web, vai direttamente su https://makecode.microbit.org per arrivare alla home page di MakeCode per micro:bit. Puoi aggiungere questo pacchetto ai segnalibri per aprirlo facilmente per il prossimo progetto. Nella sezione I miei progetti, fai clic su Nuovo progetto
Per ulteriori informazioni su MakeCode, vai al nostro tutorial: Che cos’è MakeCode

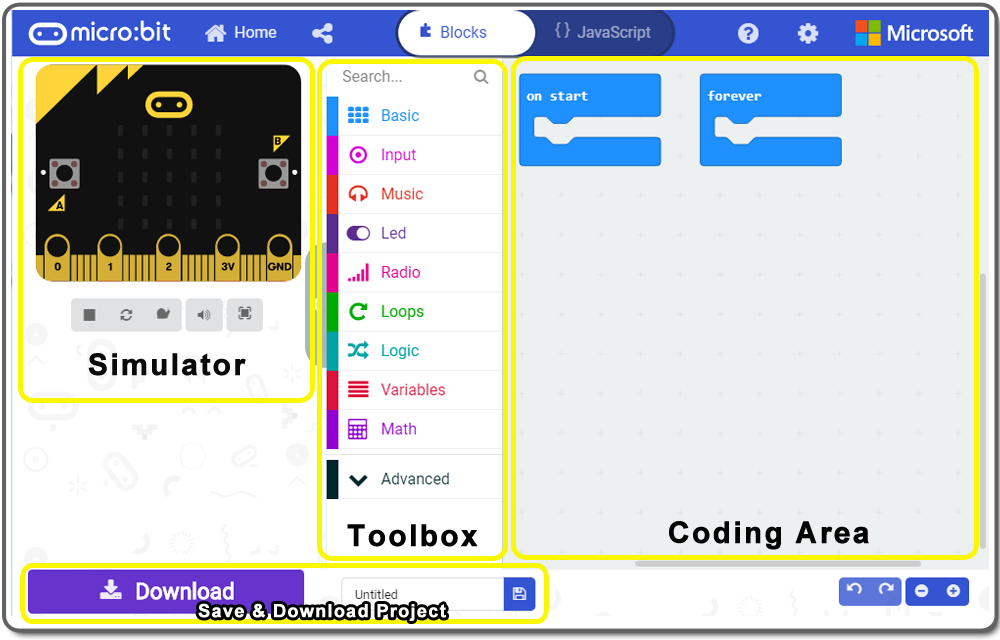
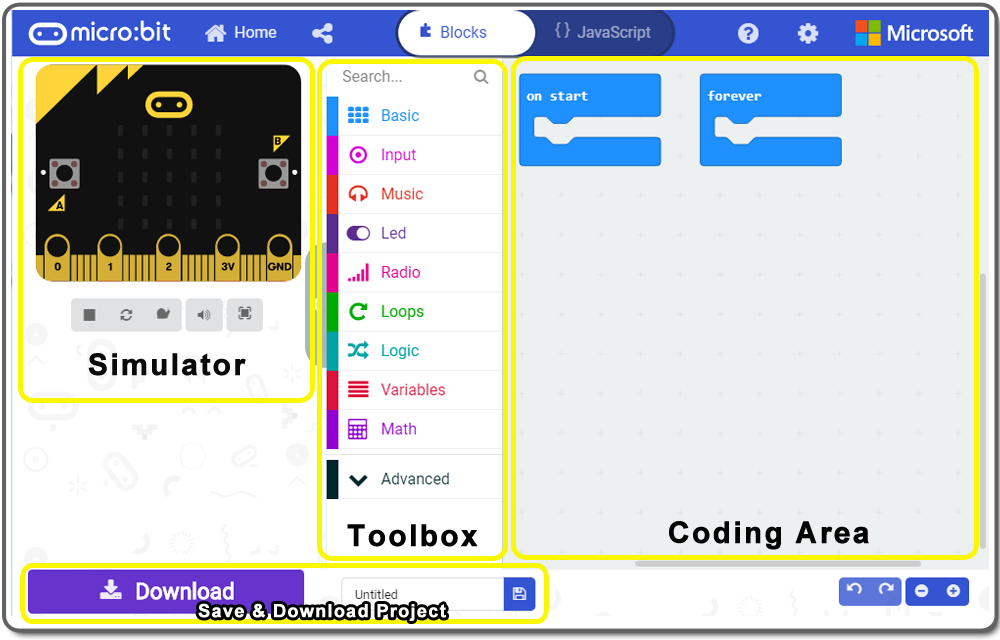
Passo 2: Quindi l’editor MakeCode per micro: bit verrà avviato sul tuo browser. Nella casella degli strumenti, fare clic su una qualsiasi categoria e dal sottomenu, fare clic sul blocco che si desidera posizionare nell’area di codifica

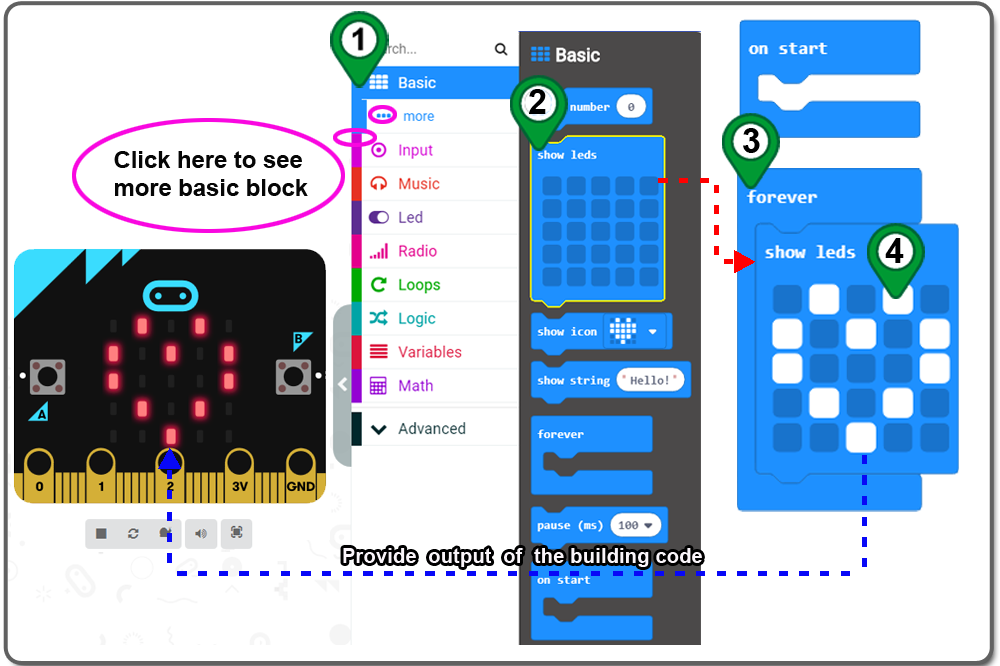
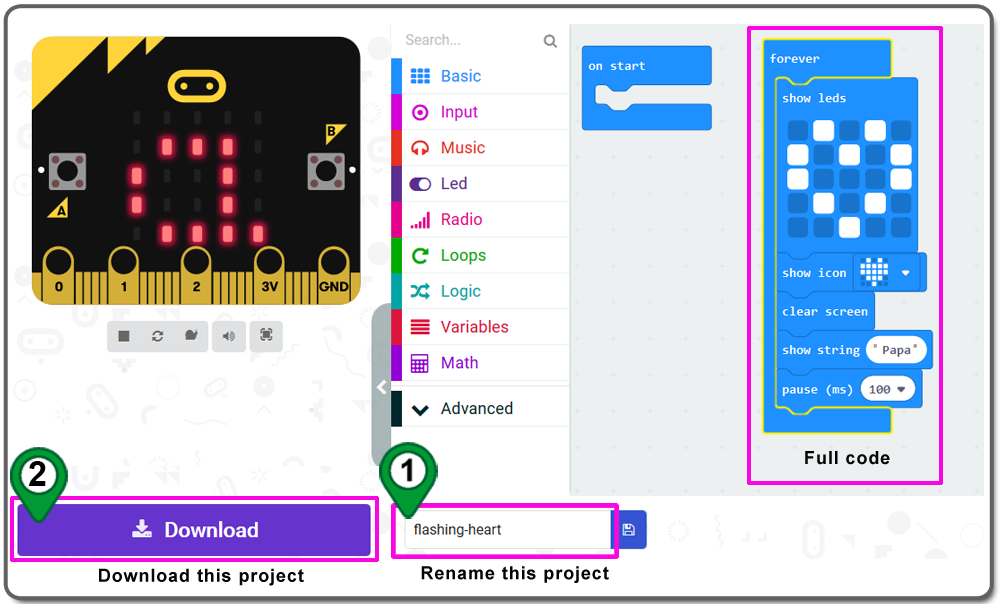
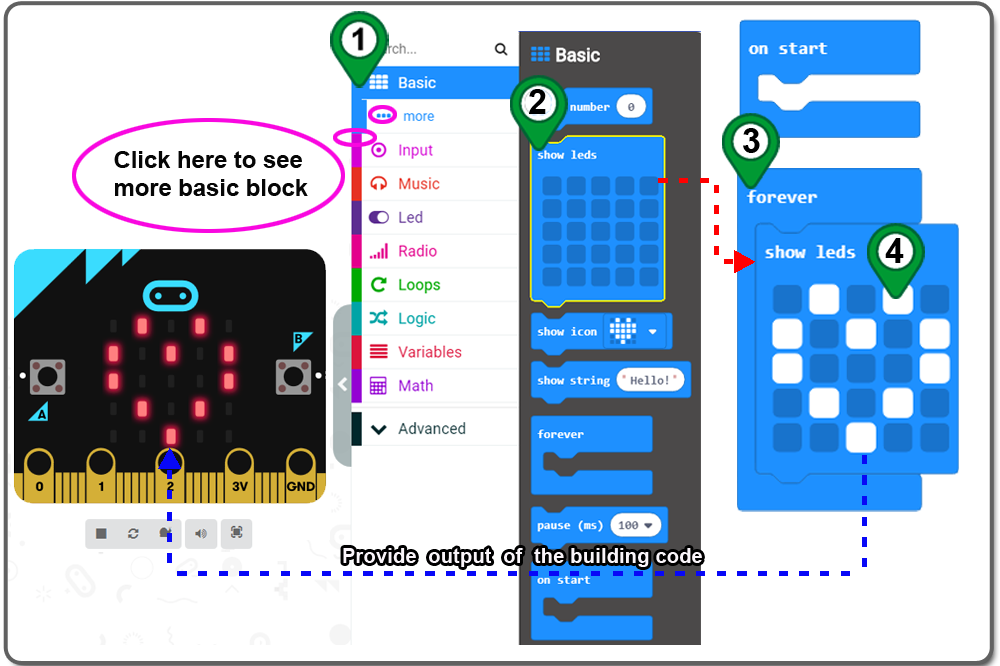
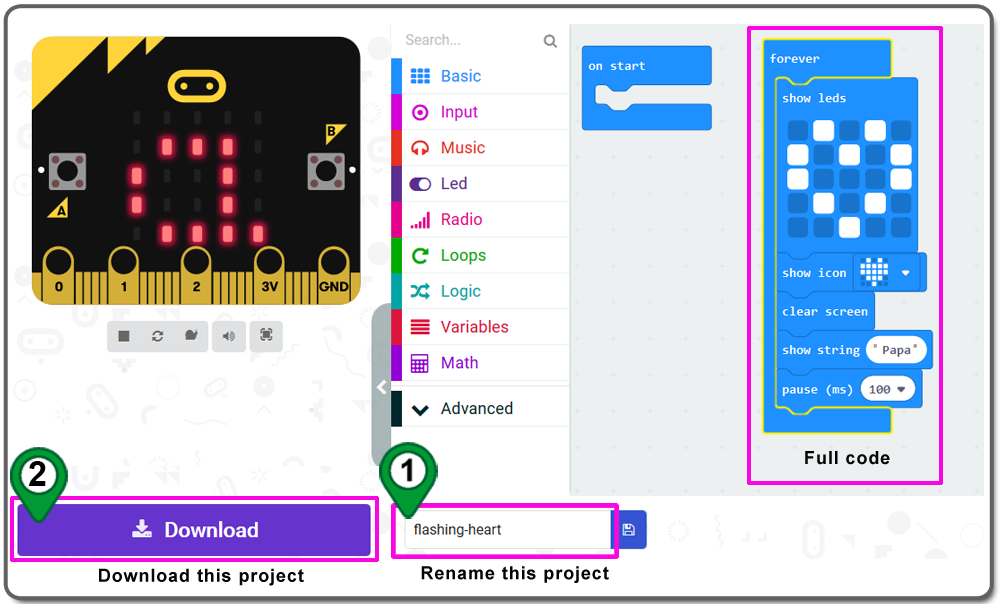
Passo 3. Nel Toolbox, cliccate sulla categoria Basic e trascinate il blocco “show leds” all’interno del blocco forever. Altrimenti, potete cliccare sul blocco “show leds” per posizionarlo sull’area di codifica e poi trascinarlo all’interno del blocco forever. disegnate un “cuore” (come segue) cliccando i punti nella matrice 5×5, poi vedrete il cuore mostrato sul simulatore.

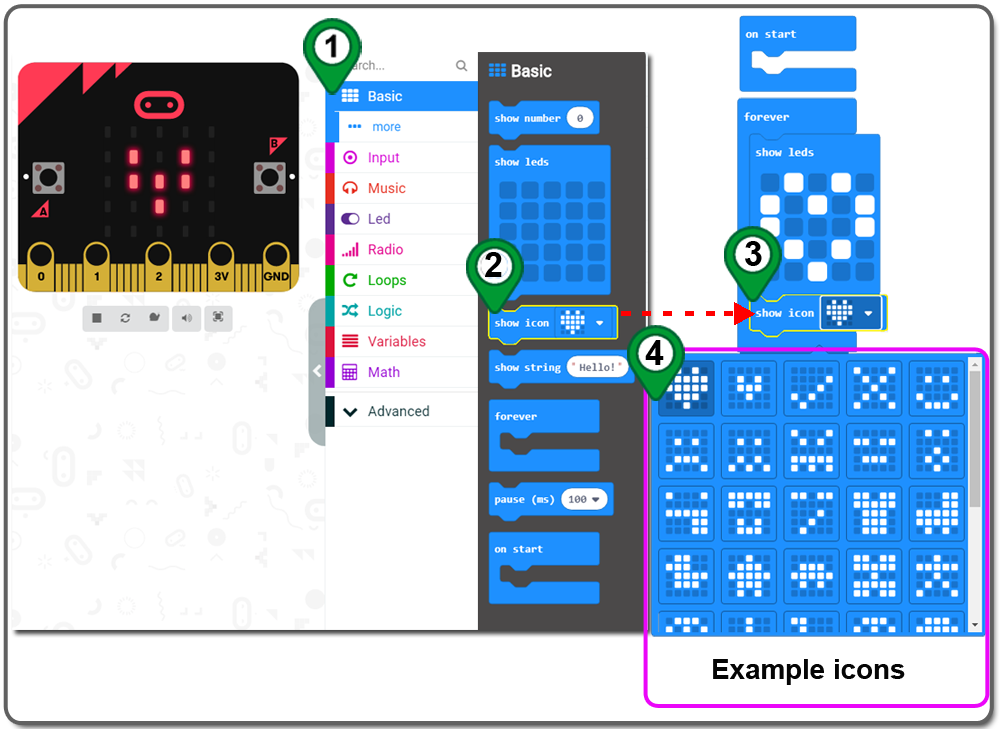
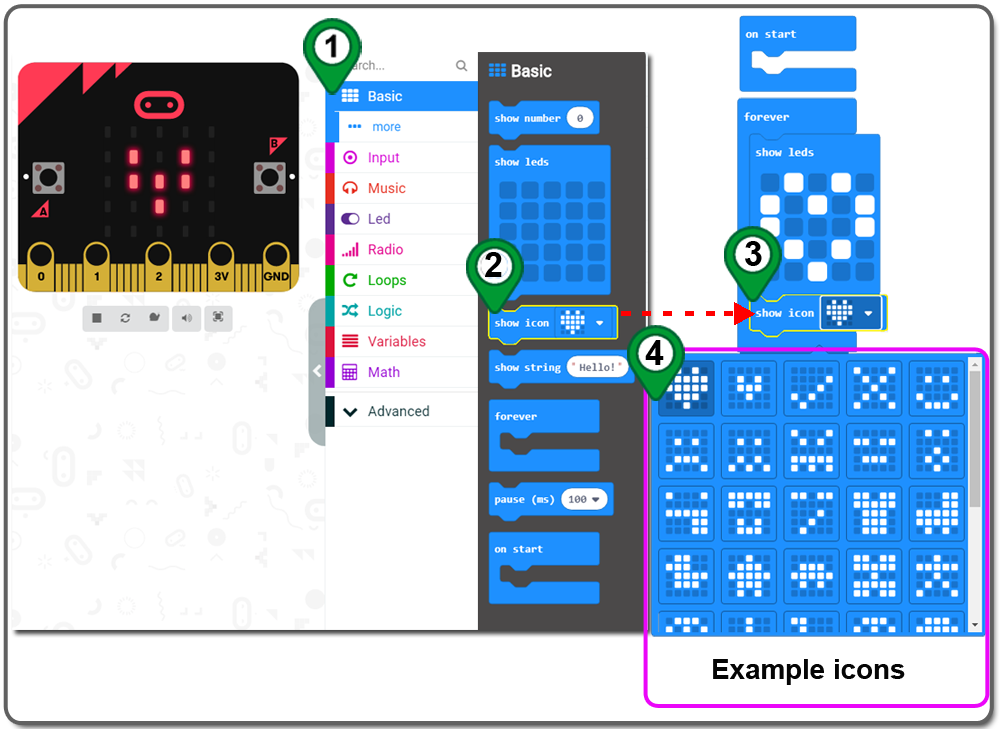
Passo 4. Nel Toolbox, clicca sulla categoria Basic e trascina un blocco show icon all’interno del blocco forever, proprio sotto il blocco show leds, e scegli un’icona di esempio (diversa dal cuore dell’ultimo passo) dal menu a discesa.

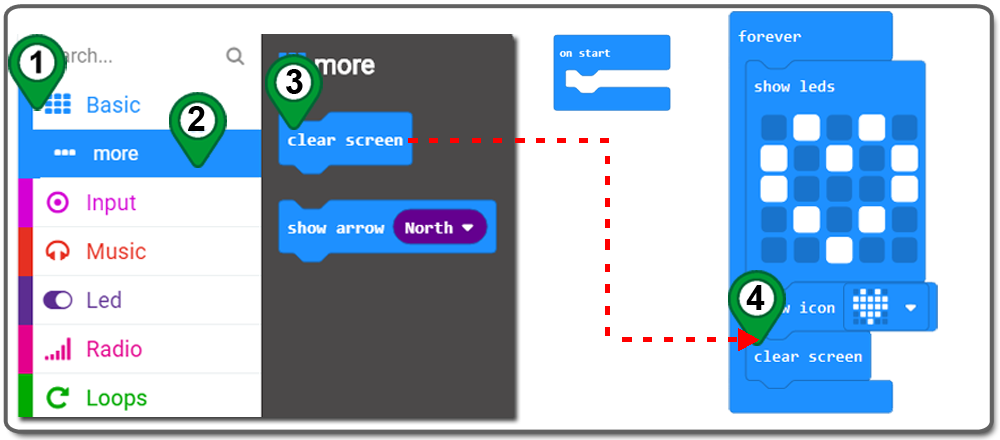
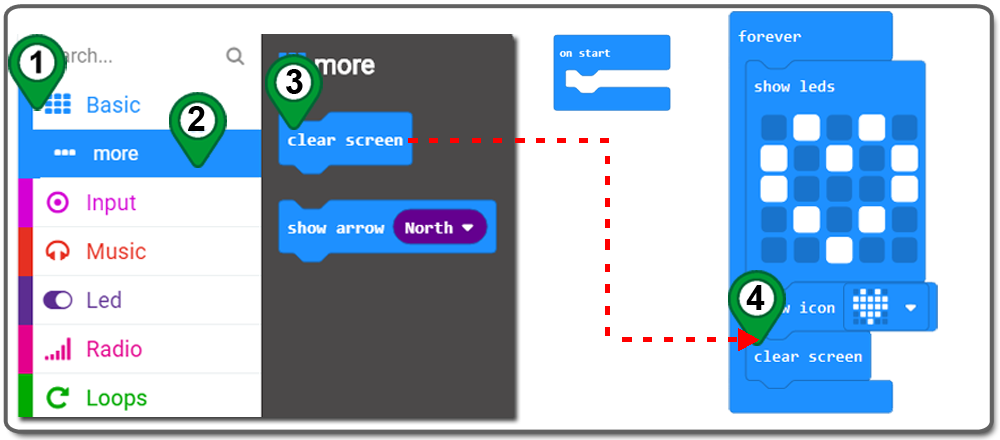
Passo 5. Nel Toolbox, cliccate sulla categoria Basic e cliccate di più e trascinate il blocco clear screen sopra e posizionatelo all’interno del blocco forever.

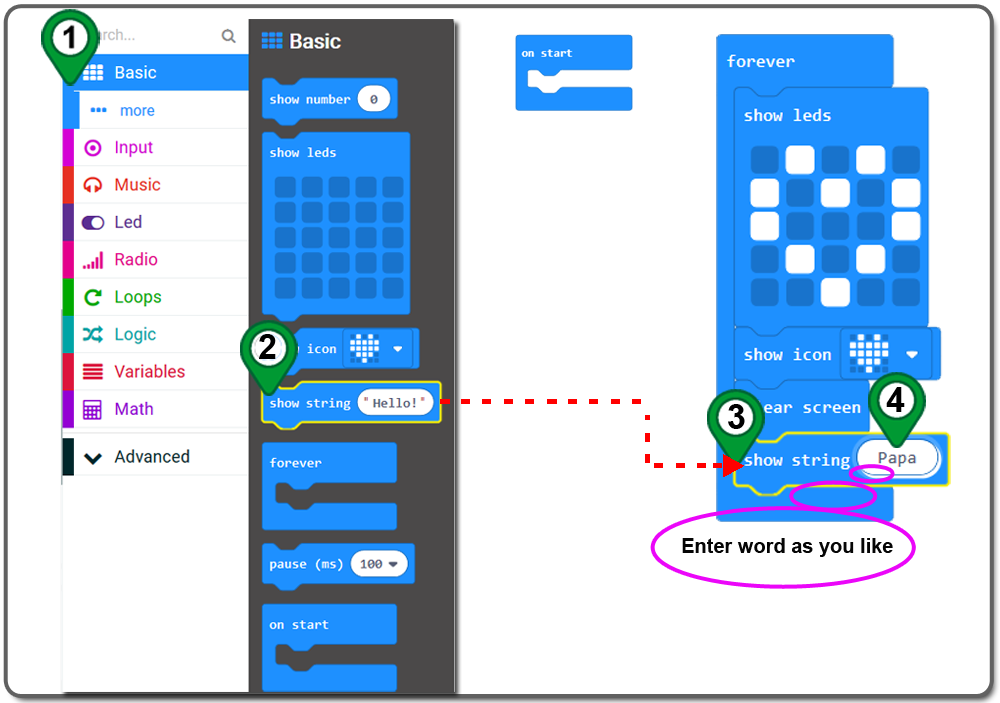
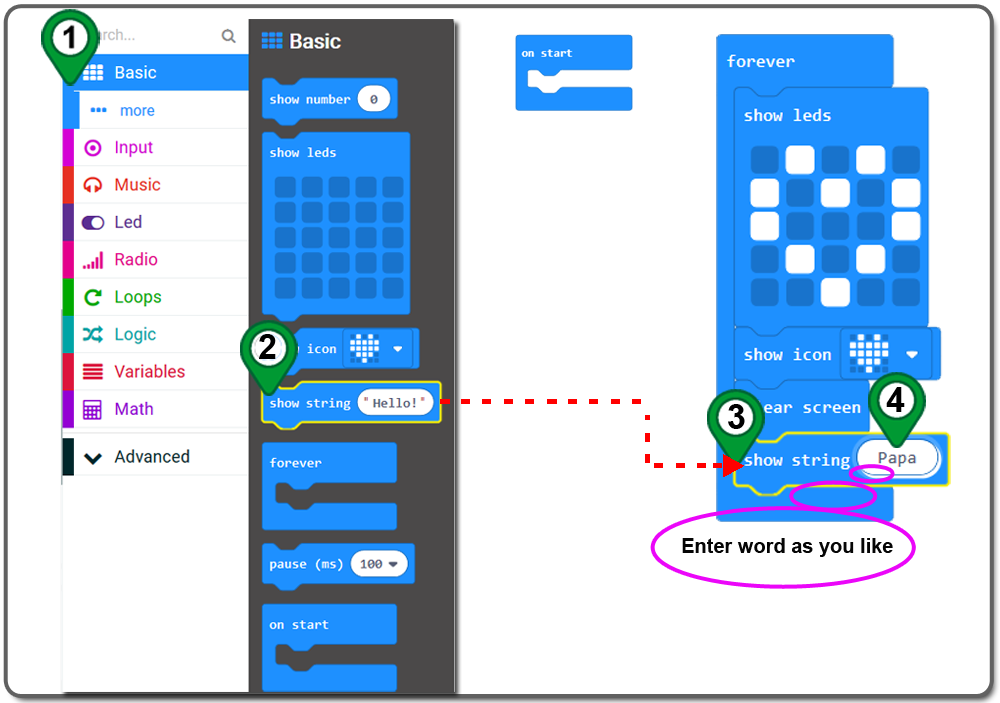
Passo 6. Trascinate e rilasciate un blocco show string dalla categoria Basic e mettetelo dentro il blocco forever, e cambiate Hello in Papa.

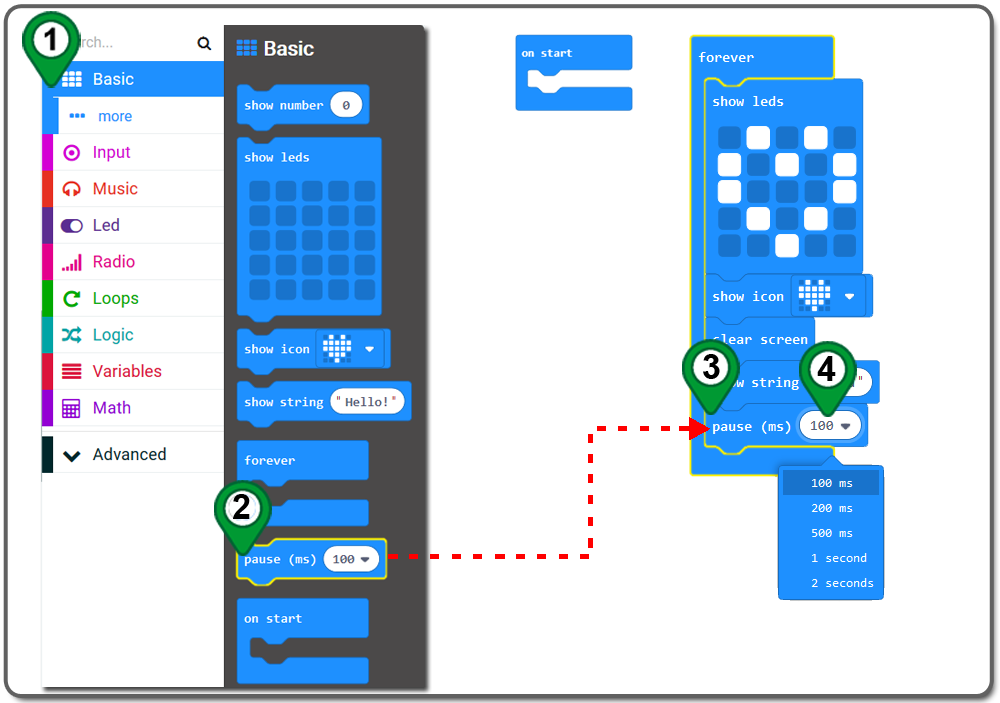
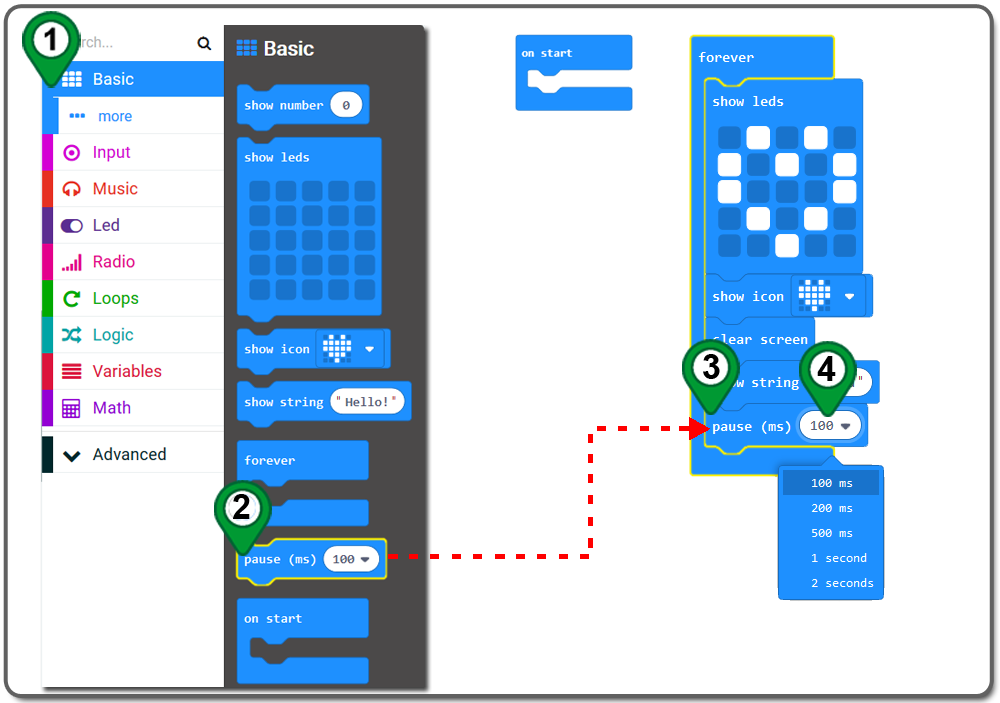
Passo 7. Nel Toolbox, cliccate sulla categoria Basic, cliccate e trascinate il blocco pausa (ms) sopra e mettetelo dentro il blocco per sempre, e cambiate il time come volete

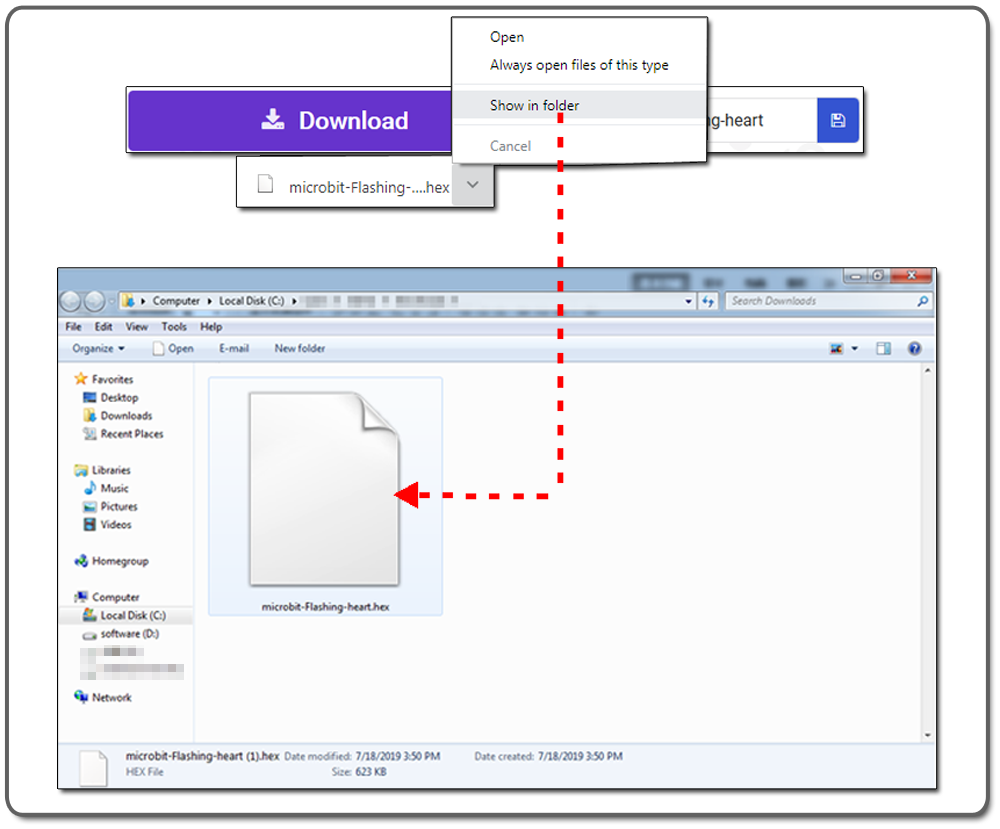
Passo 8. Rinominare questo progetto come “flashing-heart” e cliccare su Download per scaricare questo progetto

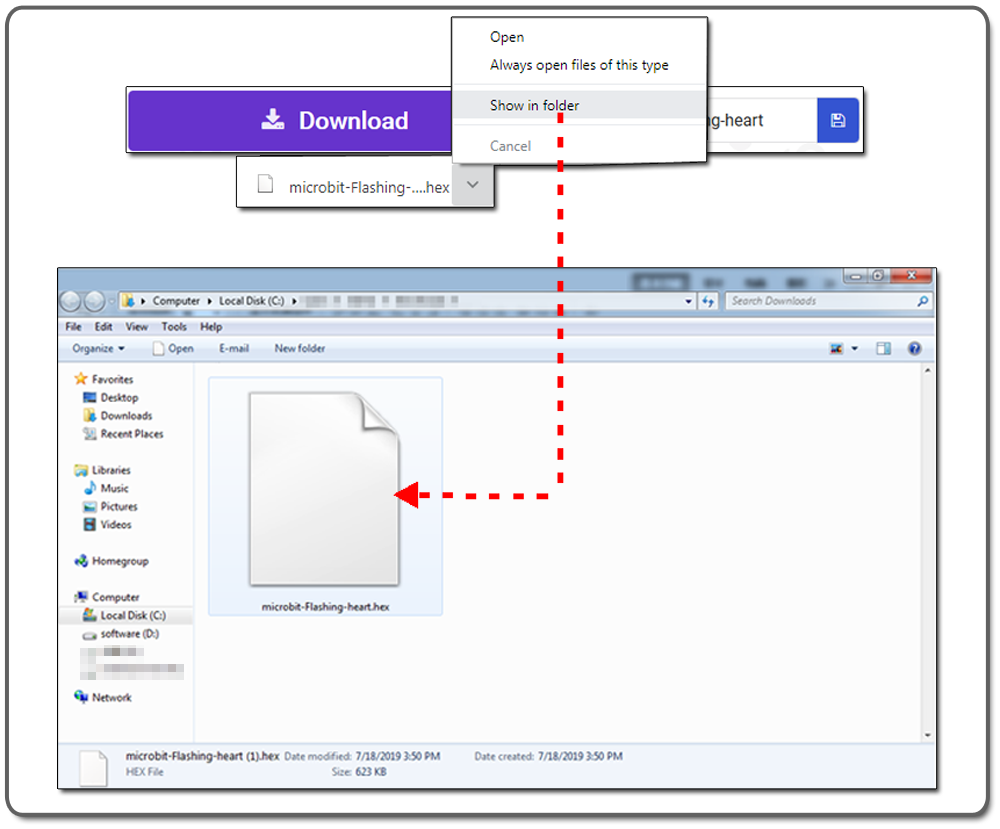
Passo 9. Per gli utenti del browser Chrome, puoi vedere una piccola finestra nella parte inferiore del browser, puoi vedere un file .hex quando fai clic su “Mostra nella cartella”. Se usi altri browser, apri la cartella di questo file secondo la directory di download del tuo browser.

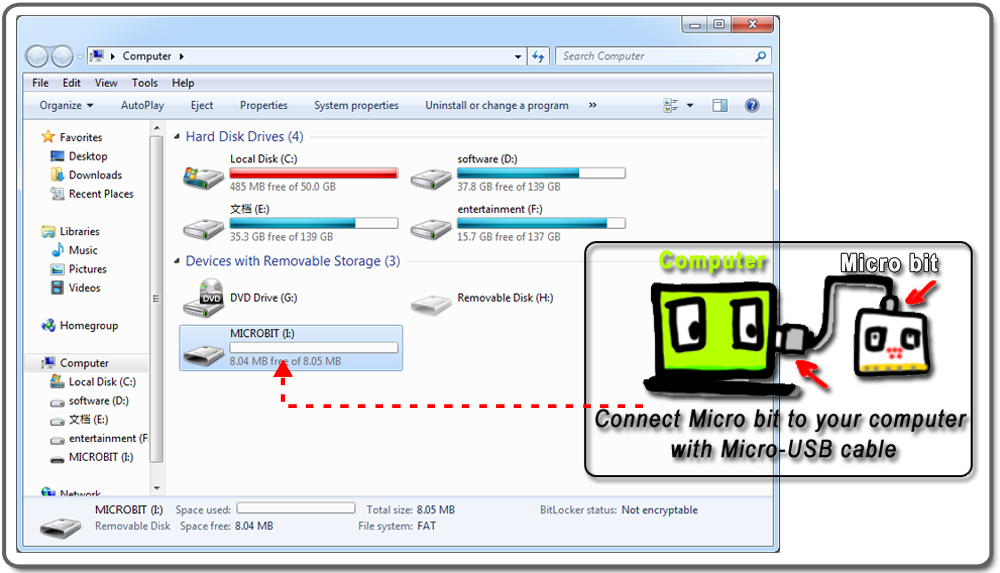
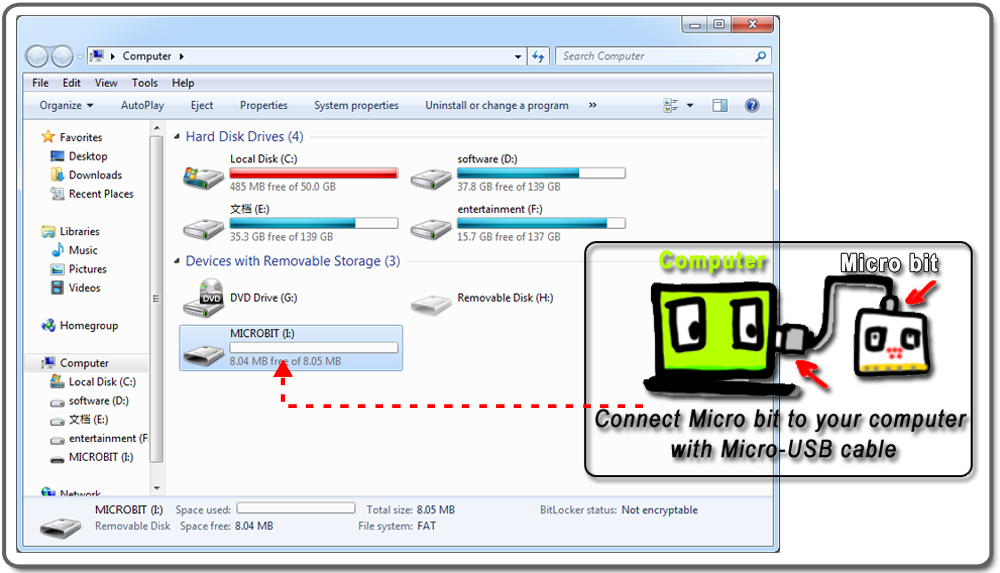
Passo 10. Collega Micro:bit al tuo computer con il cavo Micro-USB, e vedrai un disco “MICROBIT”.

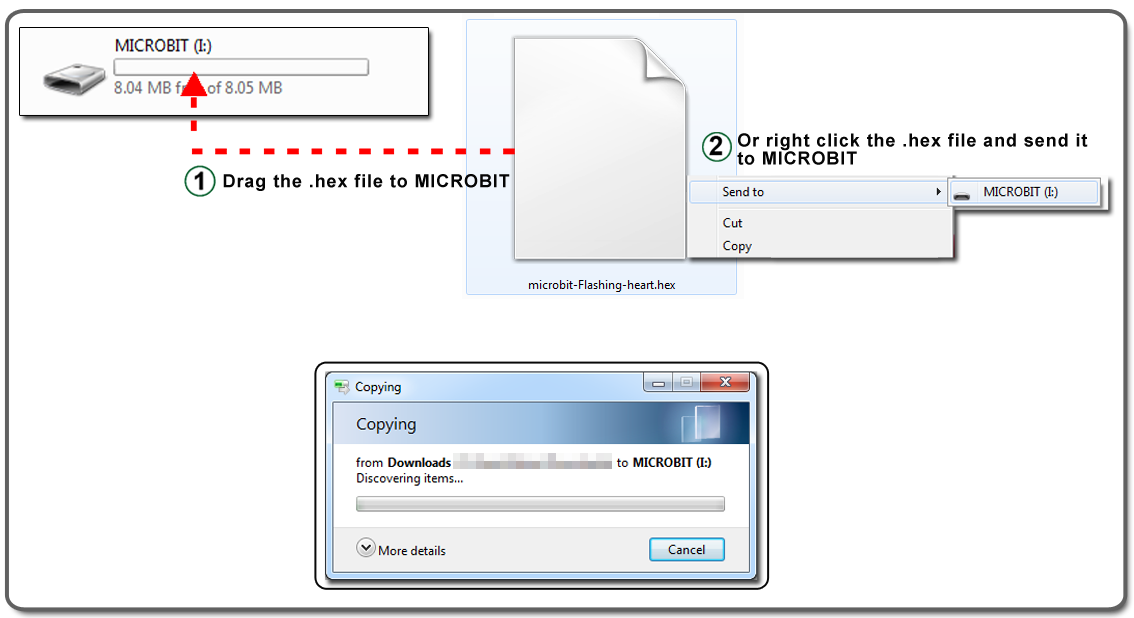
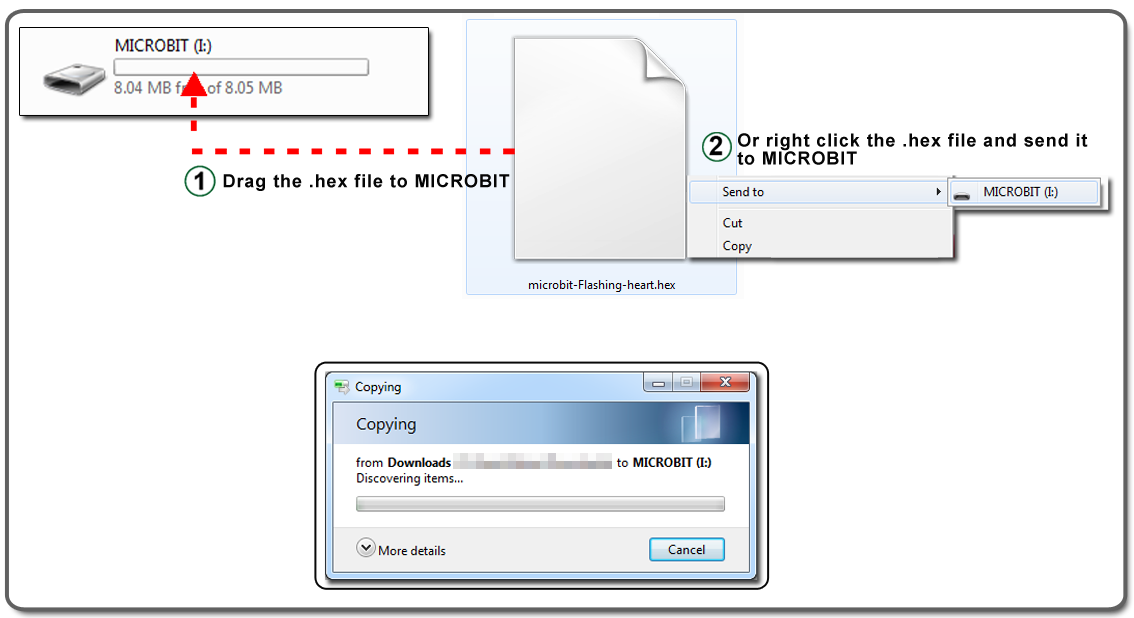
Passo 11. Trascina il file .hex sul disco “MICROBIT”. Altrimenti, clicca con il tasto destro del mouse sul file .hex e invialo al disco “MICROBIT”.

Di seguito è il codice completo che abbiamo fatto per voi come riferimento, è possibile fare clic sulla modifica in alto a destra per ottenere il codice completo:


Accendere il micro:bit che viene scaricato questo progetto, si dovrebbe vedere il LED mostra: “Cuore d’amore, cuore d’amore, papà”




SCOPRI DI PIÙ SULLE VARIE PARTI