

- Scheda BBC micro:bit x 1
- Cavo micro USB x 1
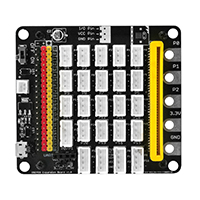
- OSOYOO scheda Plug&Play (PnP) per micro:bit x 1
- OSOYOO 1602 I2C LCD x 1OSOYOO cavo PnP a 4 pin x 1
- Computer/Tablet PC/Phone x1



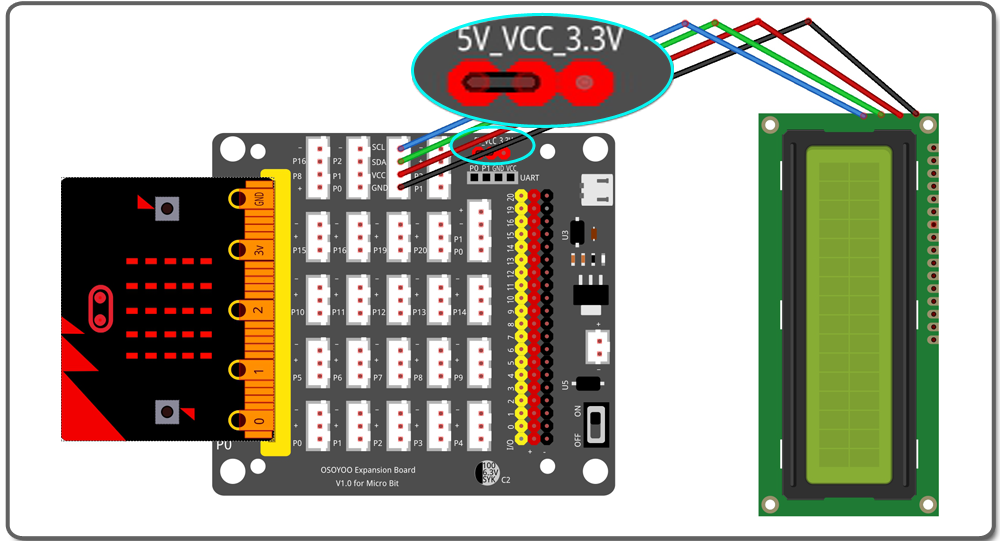
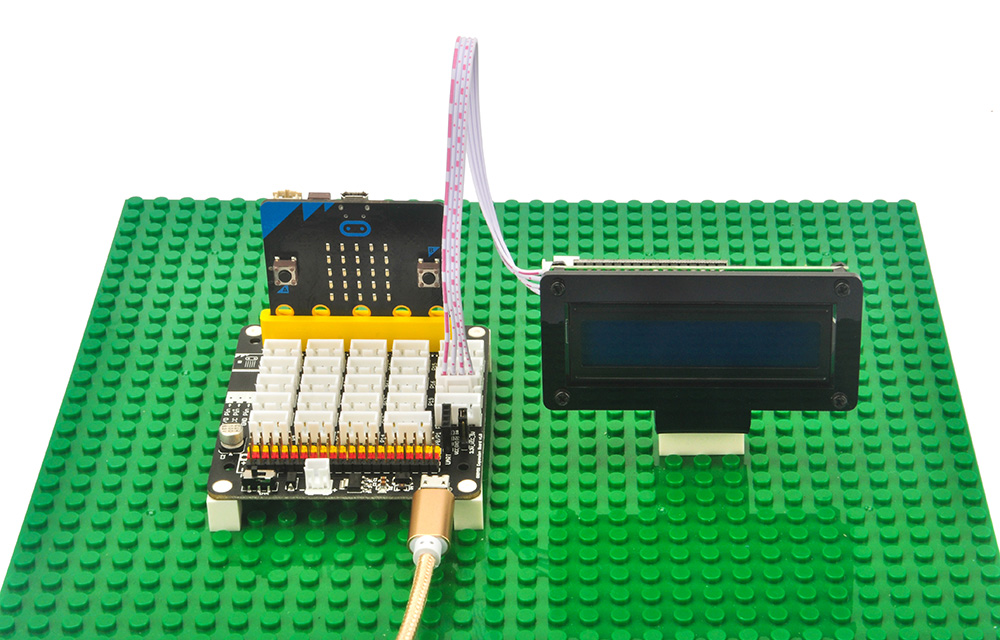
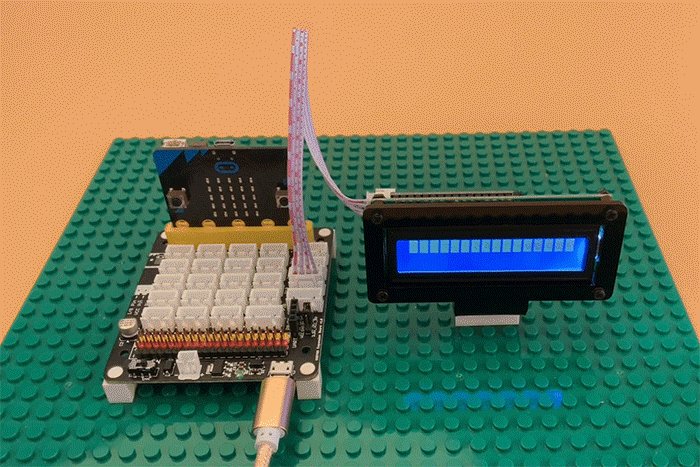
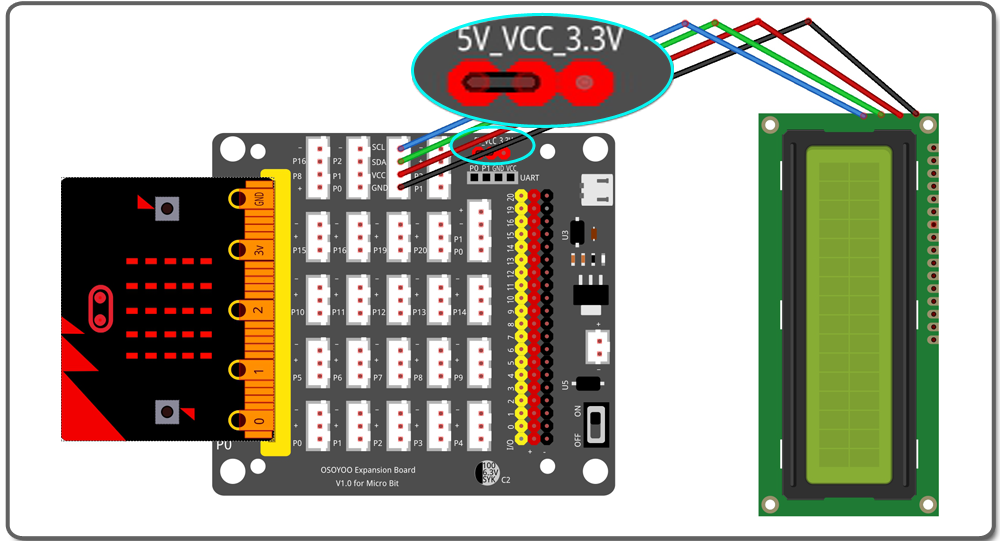
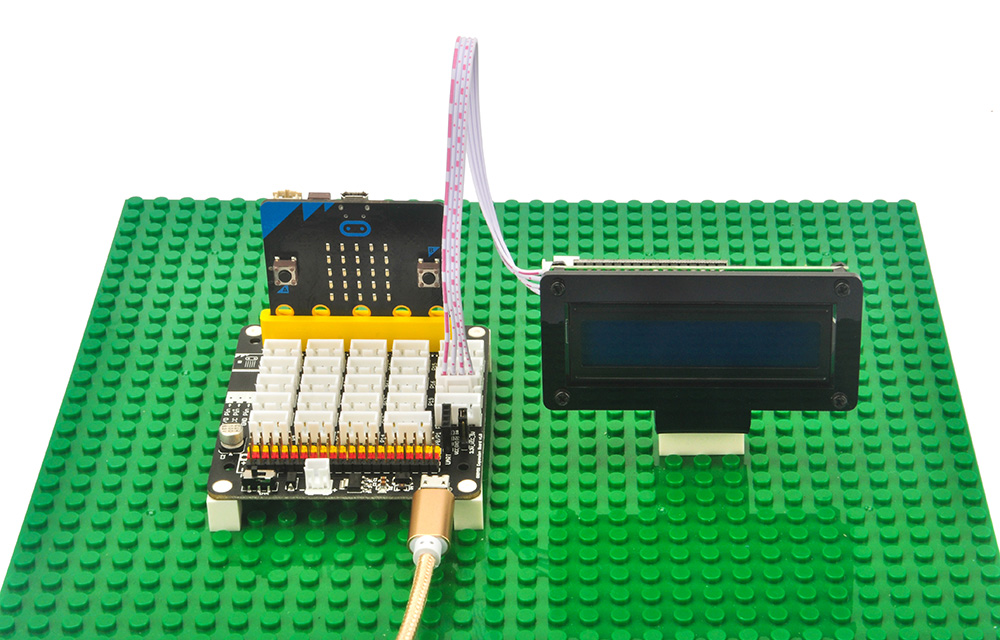
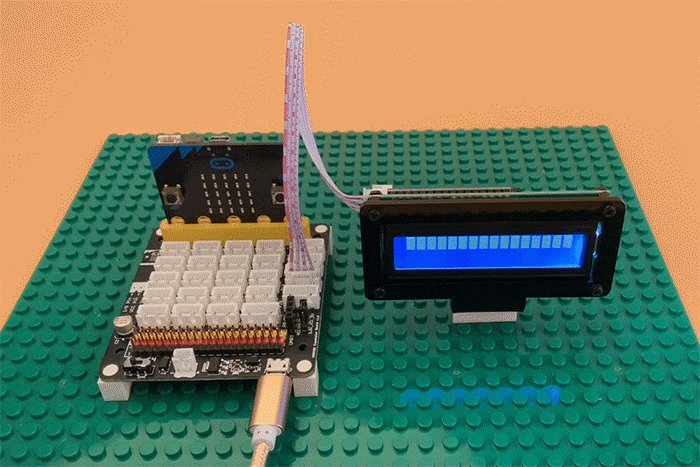
- Collegare il modulo LCD 1602 I2C alla porta SCL/SDA (P19/20) della scheda PnP di OSOYOO con un cavo PnP a 4 pin come sotto;
- Collegare 5V a VCC sulla scheda PnP con il tappo del ponticello come sotto;



Step 0. Usando il tuo browser web, vai direttamente a https://makecode.microbit.org arriverai nella home page di MakeCode per micro:bit. Puoi mettere questo sito tra i preferiti per aprirlo facilmente per il prossimo progetto. Nella sezione My Project, clicca su New Project Per maggiori informazioni su MakeCode, vai al nostro tutorial: Cos’è MakeCode

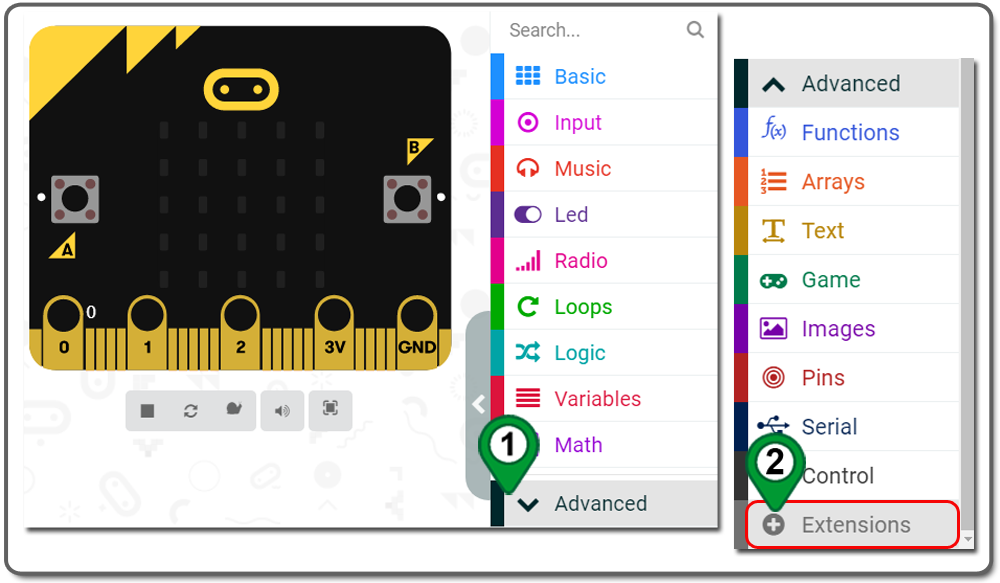
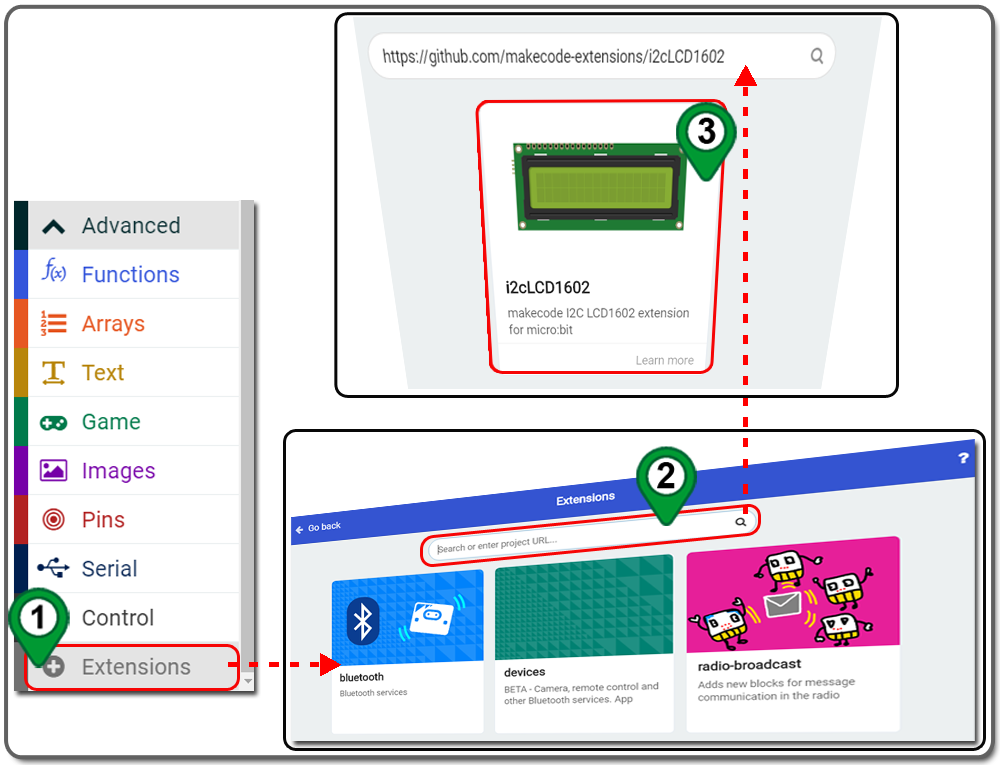
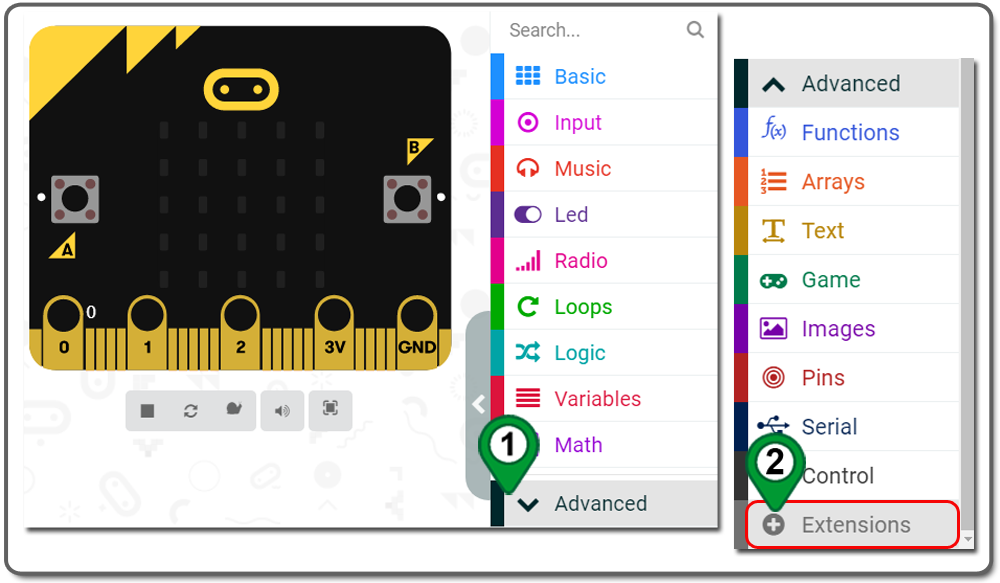
Passo 1. Usa +(add) Extensions dentro il tab Advanced

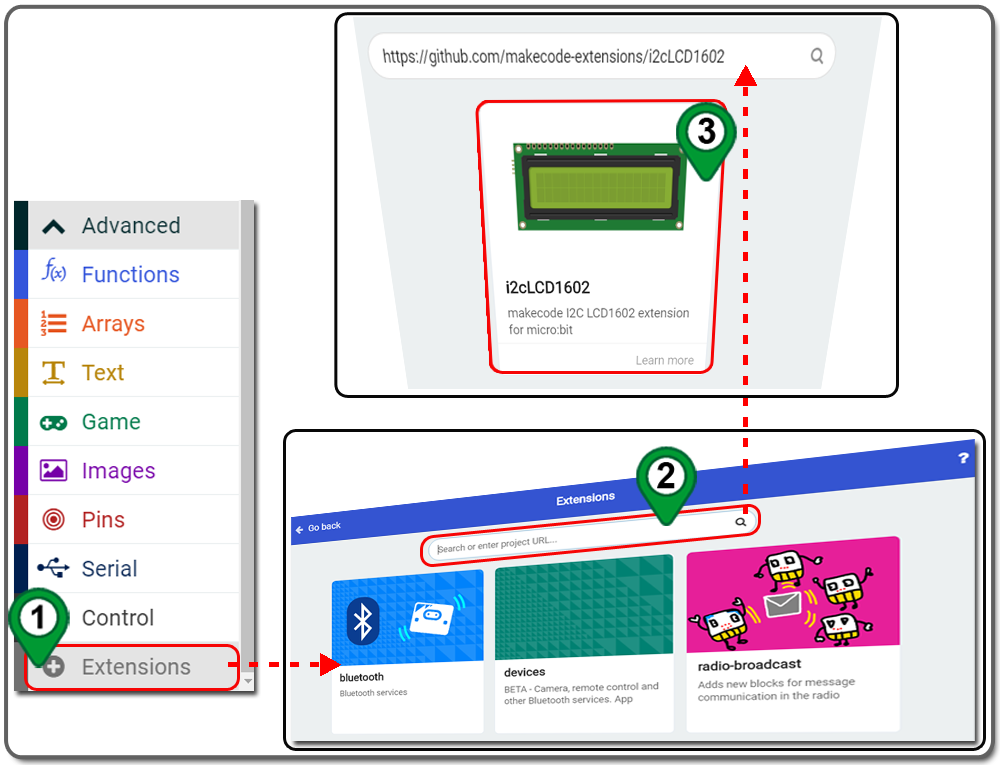
Passo 2. Nella pagina delle estensione, digita“https://github.com/makecode-extensions/i2cLCD1602” per cercare l’estensione, clicca sull’estensione per aggiungerla al progetto.

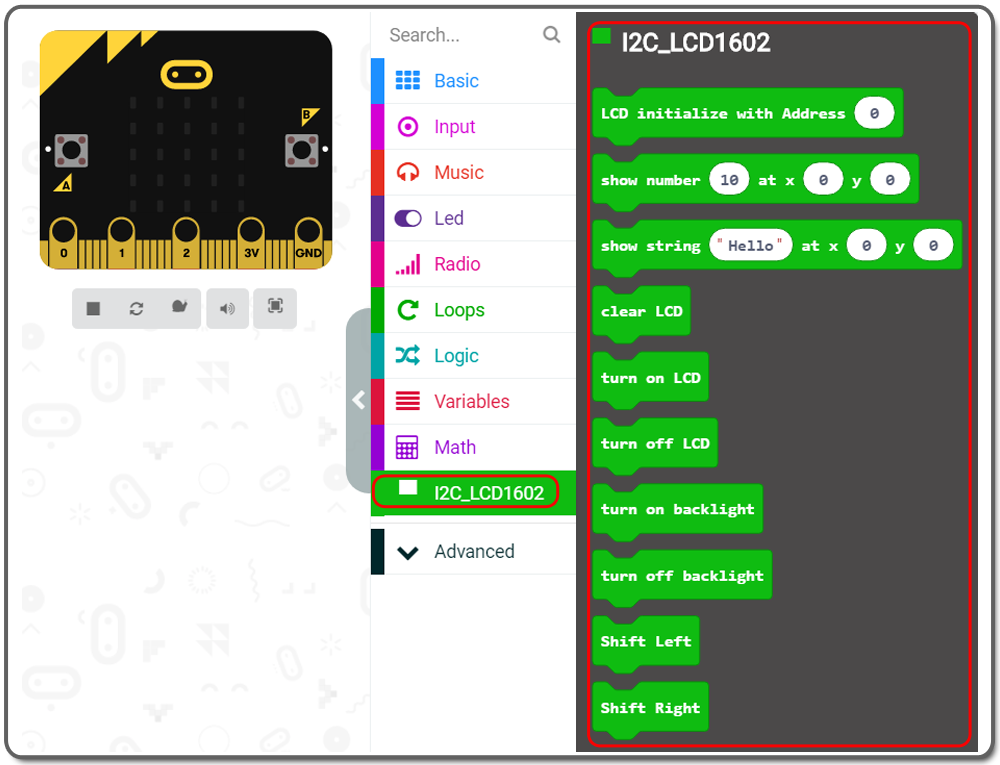
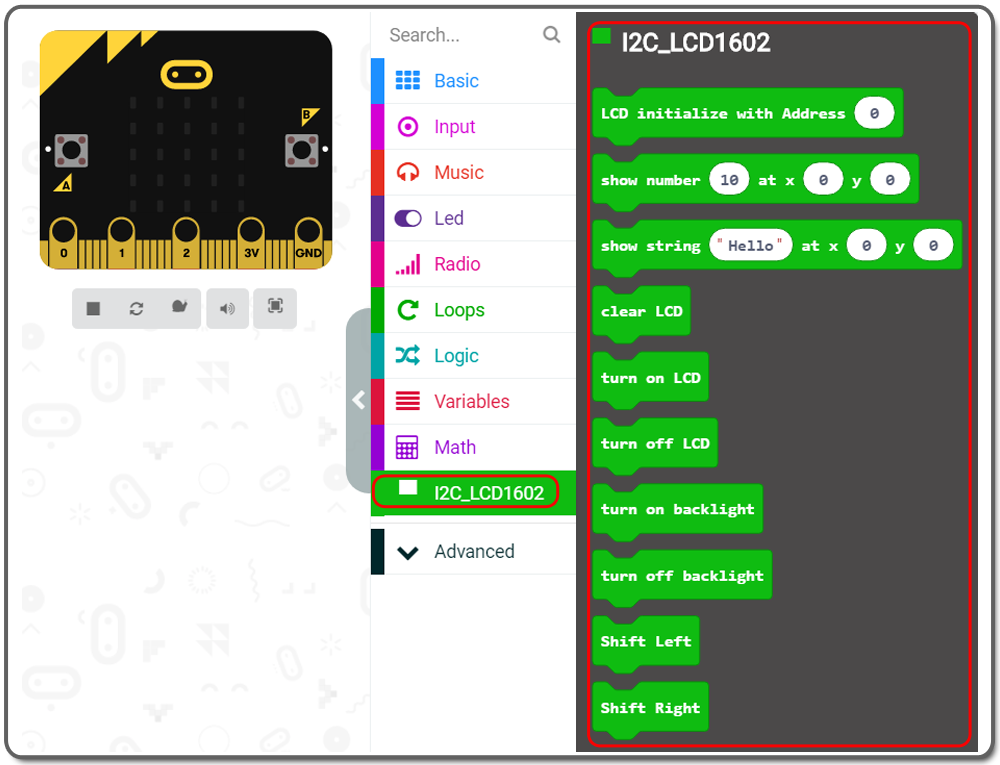
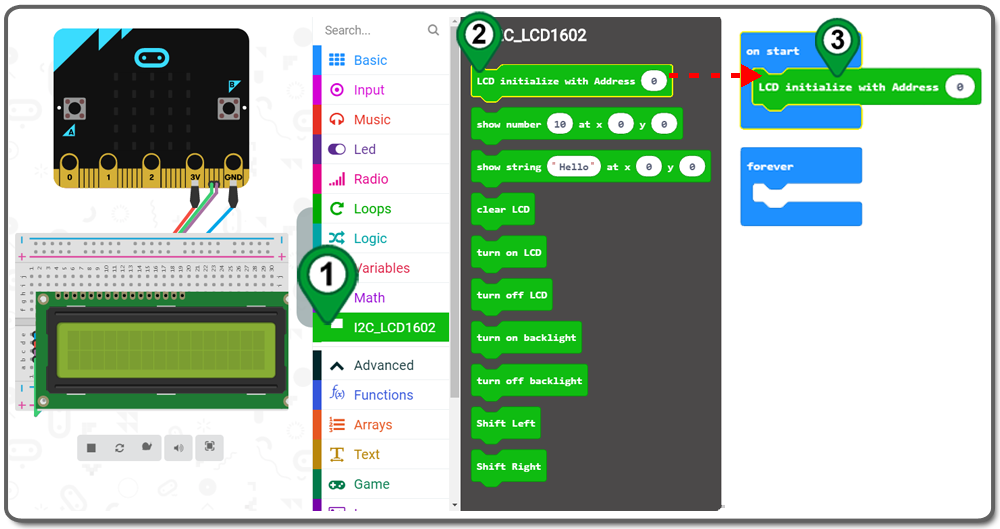
Passo 3. I blocchi e le definizioni JavaScript per la nuova estensione saranno caricati automaticamente nell’editor e possono essere trovati nel Toolbox come categoria I2C_LCD1602

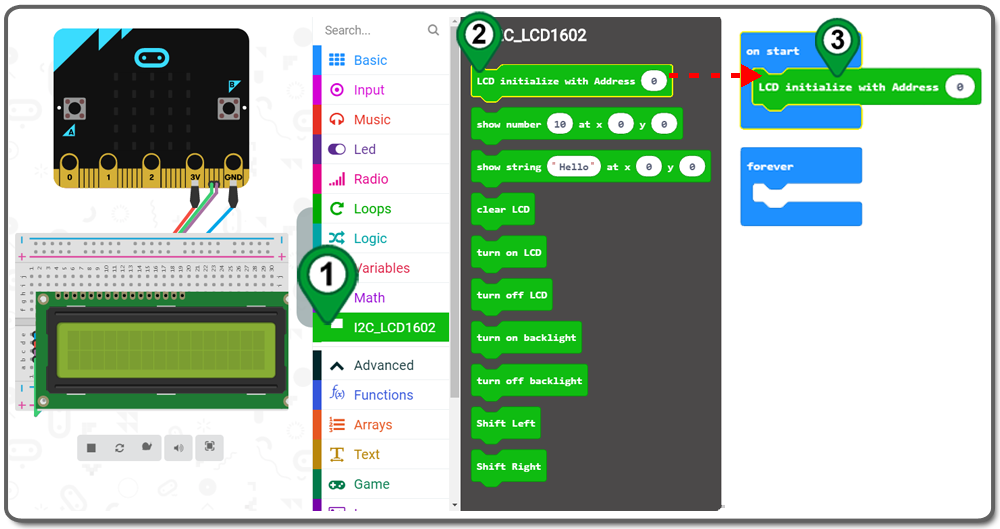
Passo 4. Trascila e rilascia il blocco LCD initialize with Address 0 dentro il blocco on start.

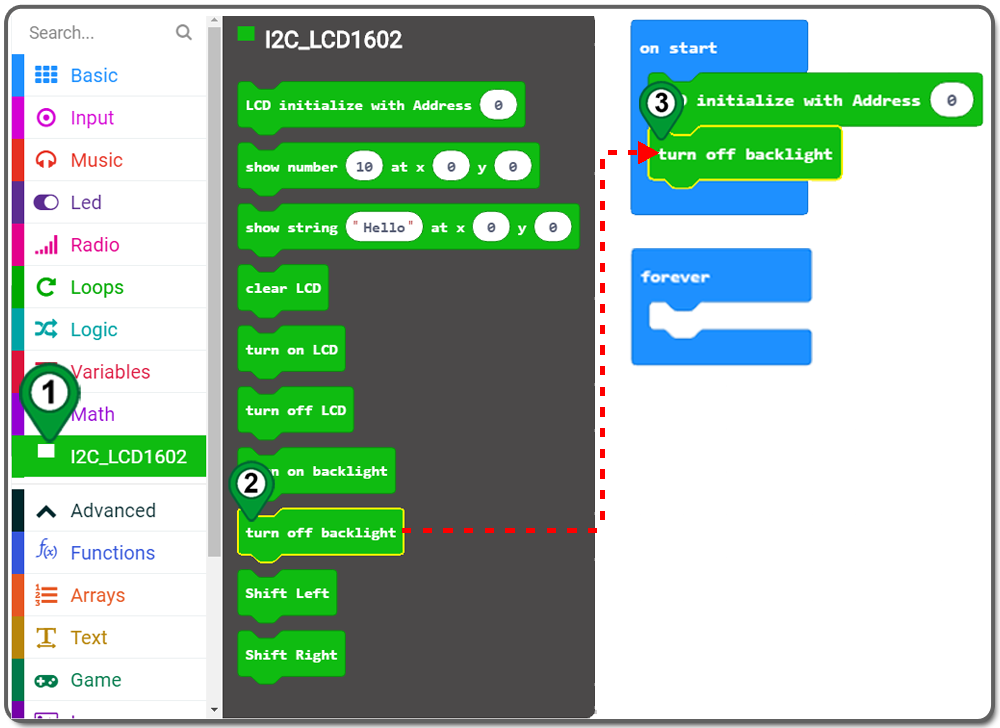
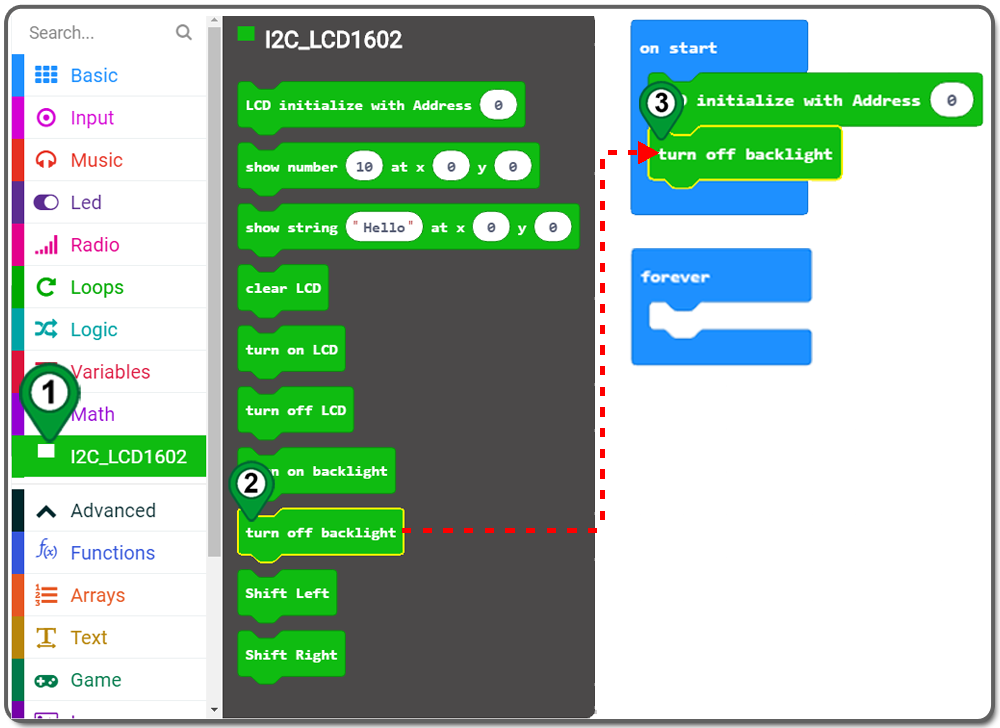
Passo 5. Trascina e rilascia il blocco turn off backlight dalla categoria I2C_LCD1602 nello spazio dentro il blocco on start.

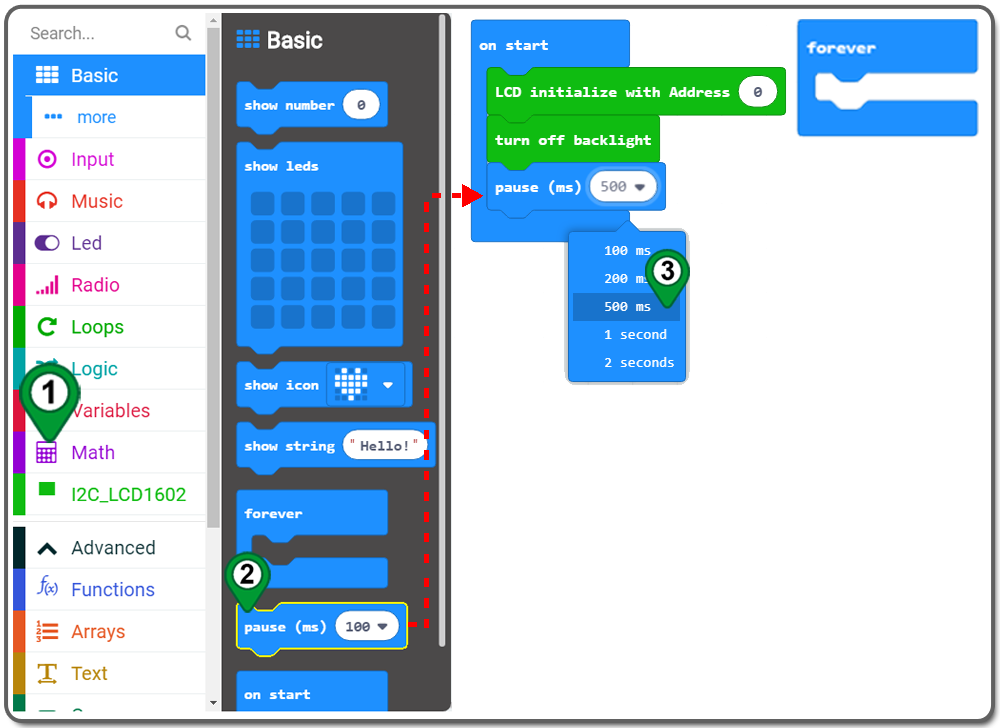
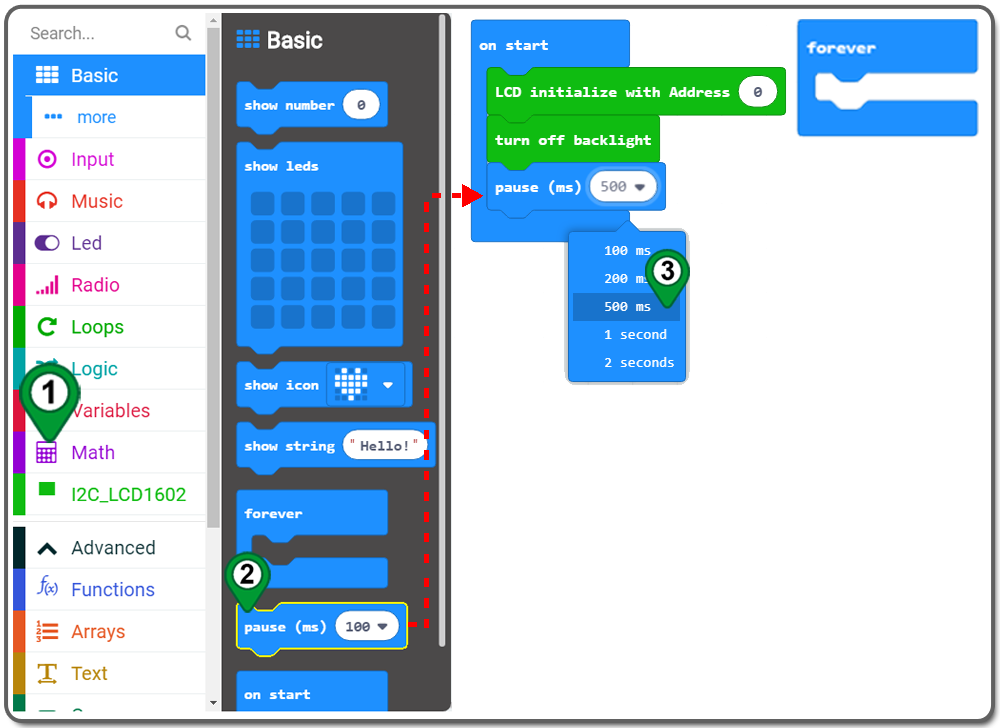
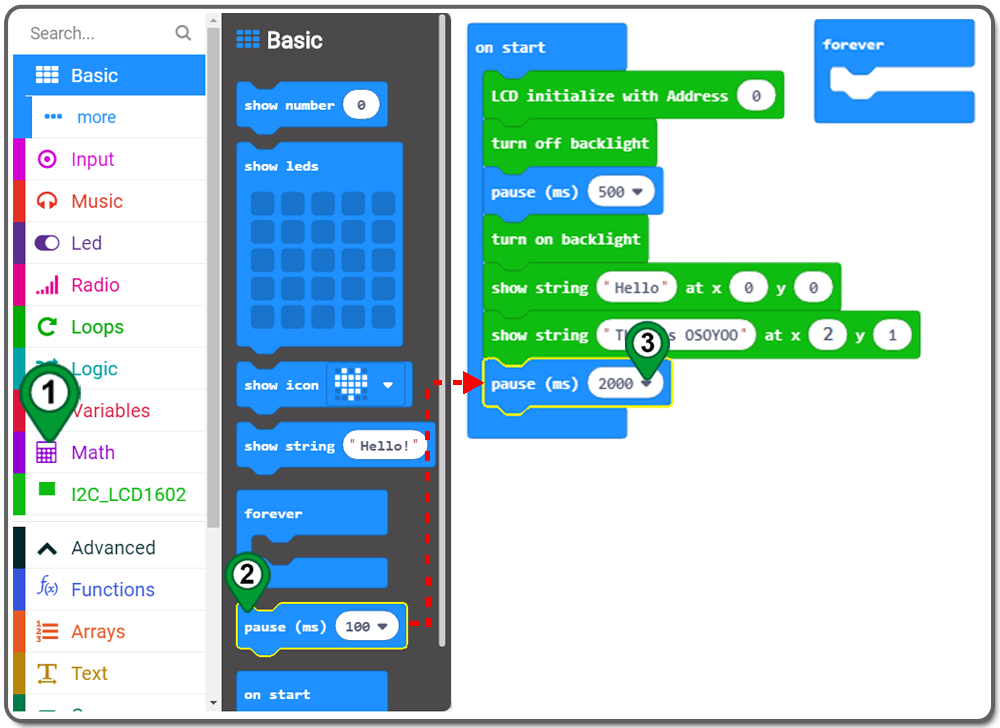
Passo 6. Nella Toolbox, clicca sulla categoria Basic, clicca e trascina il blocco pause(ms) nello spazio dentro il blocco on start, scegli 500 ms nel menù a tendina come da esempio seguente:

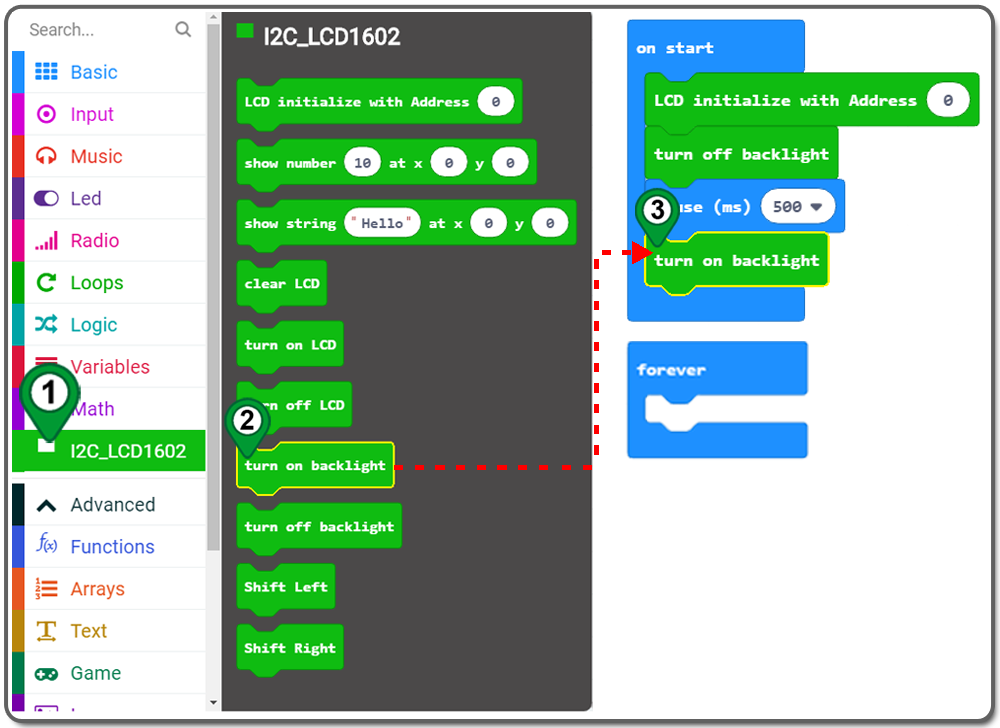
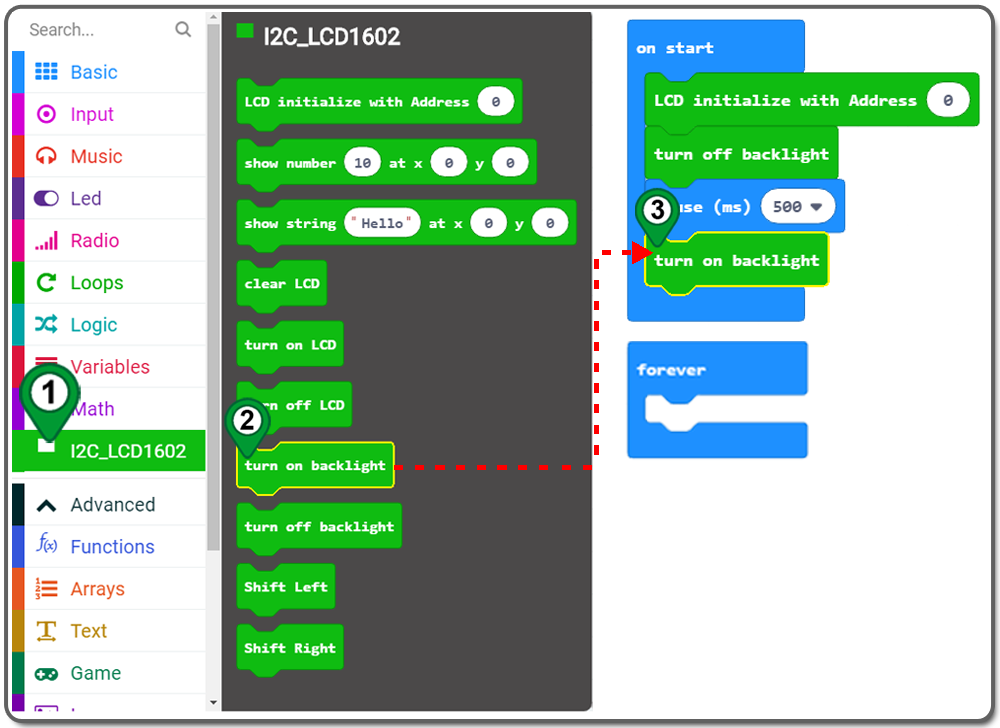
Passo 7. Trascina e rilascio il blocco turn on backlight dalla categoria I2C_LCD1602 nello spazio dentro il blocco on start.

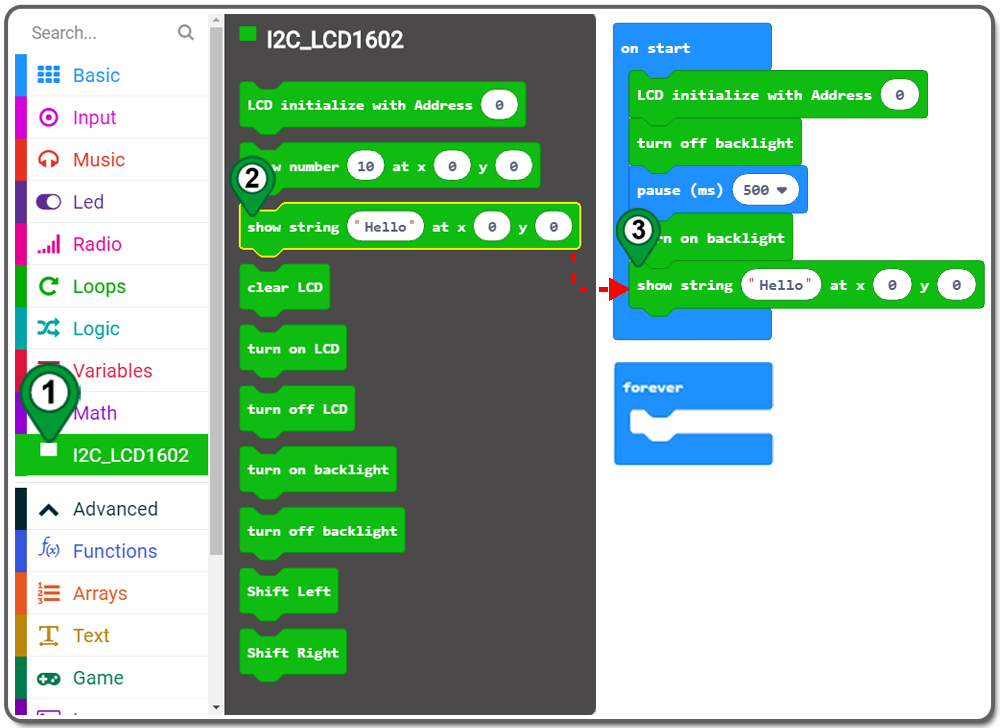
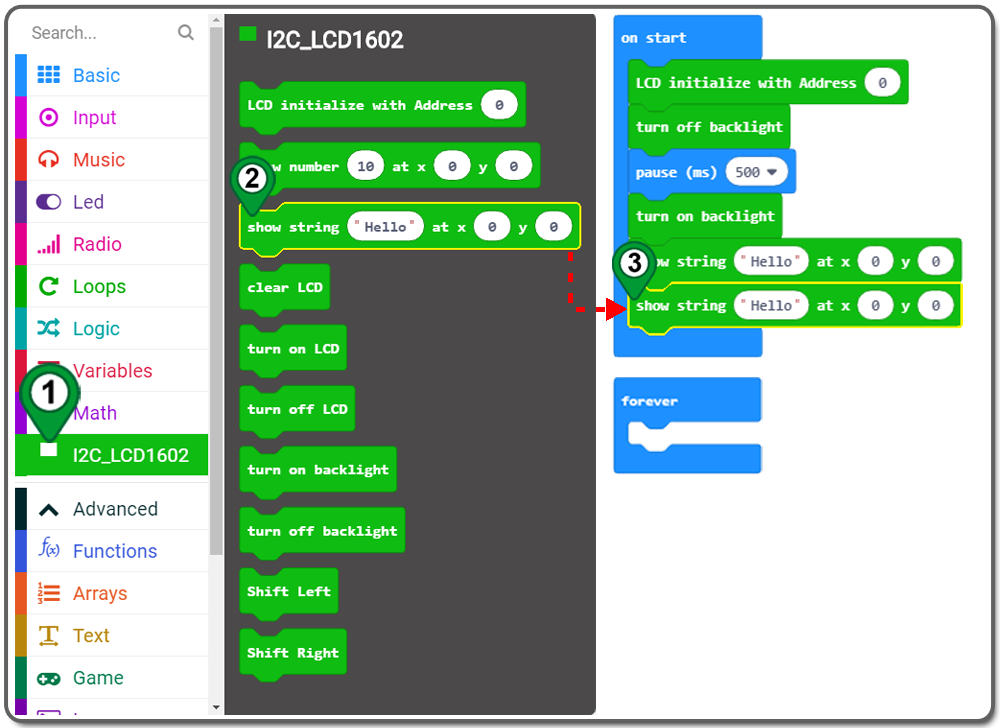
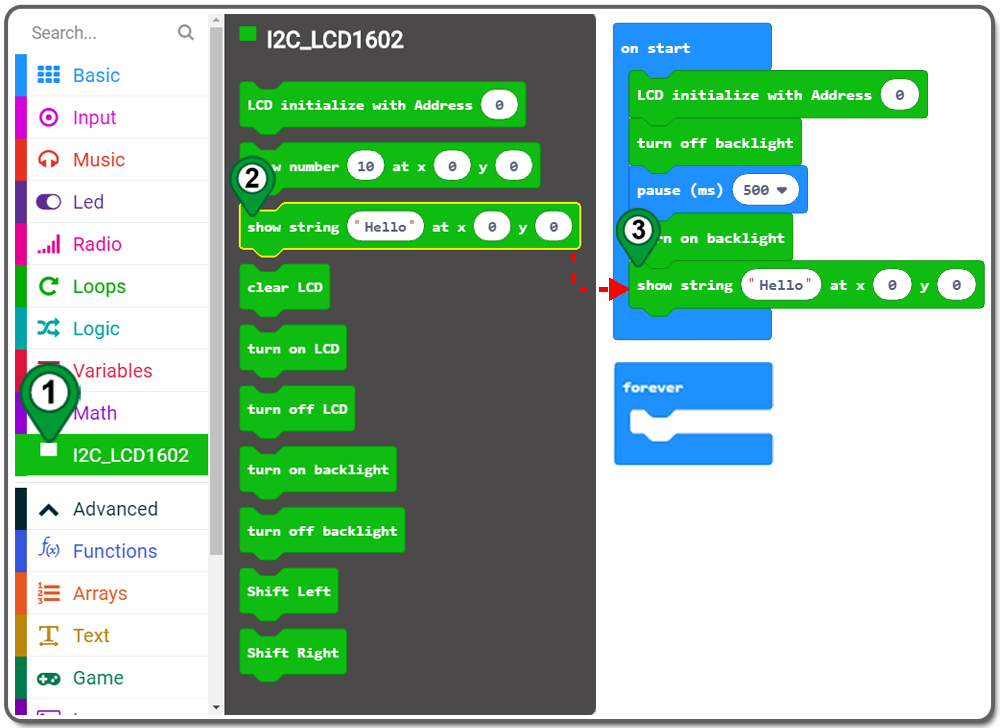
Passo 8. Trascina e rilascia il blocco show string hello at x0 y0 dalla categoria I2C_LCD1602 nello spazio dentro il blocco on start.

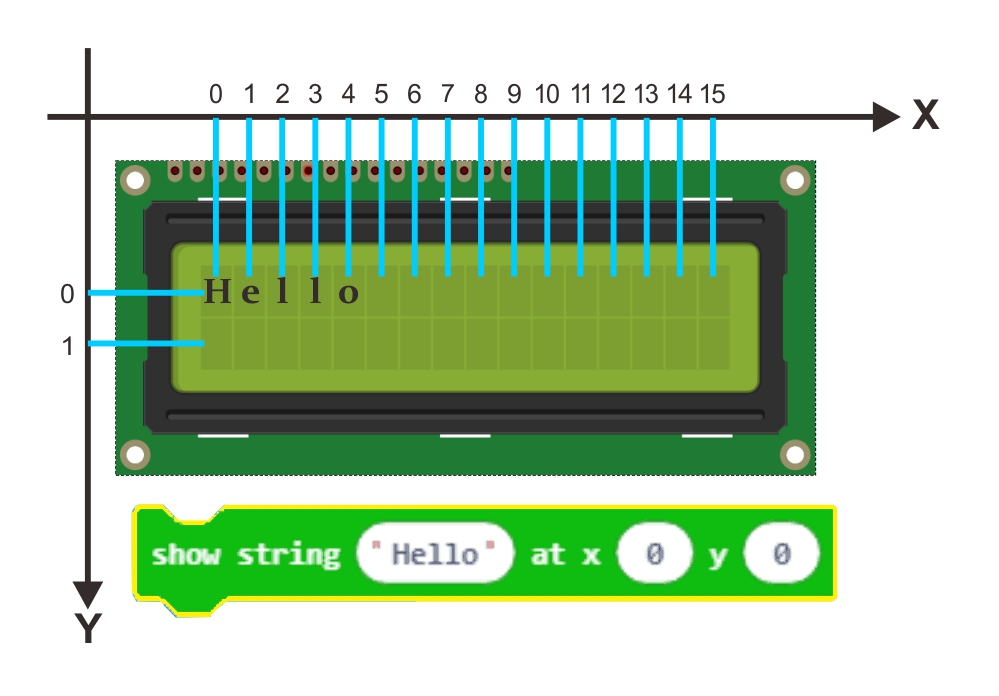
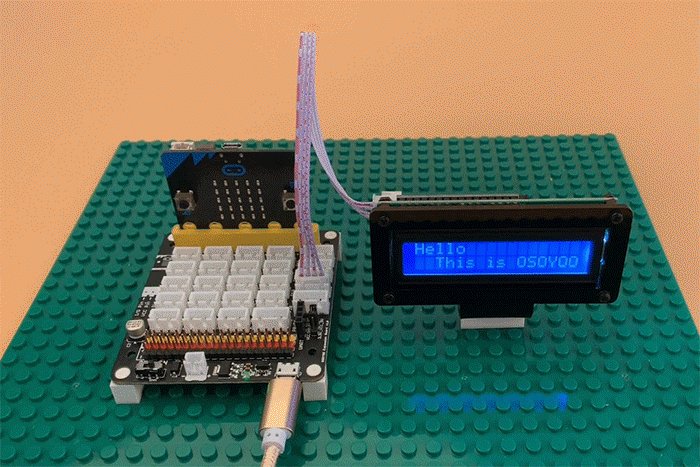
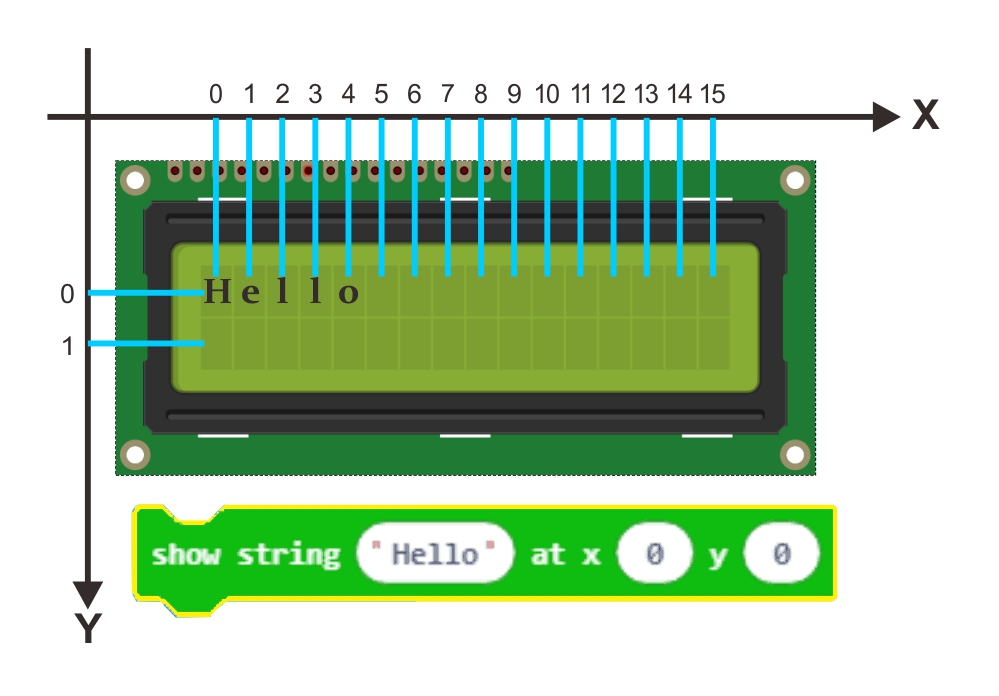
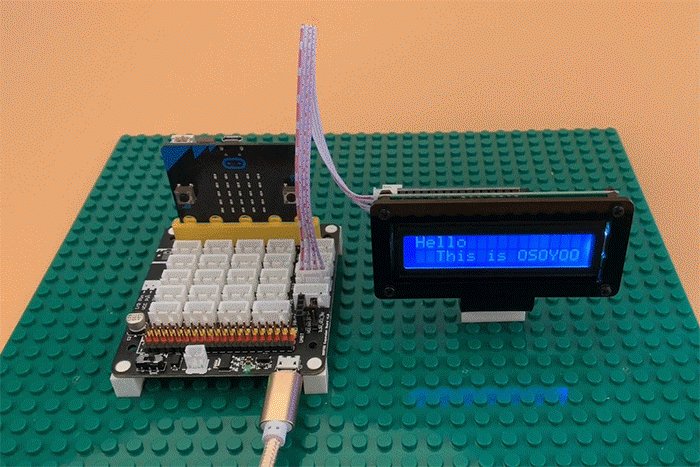
Passo 9. il valore di X va da 0-15, mentre il valore i Y va da 0-1, dovrebbe mostrare “hello” come nella foto seguente se usi show string hello at x0 y0 block

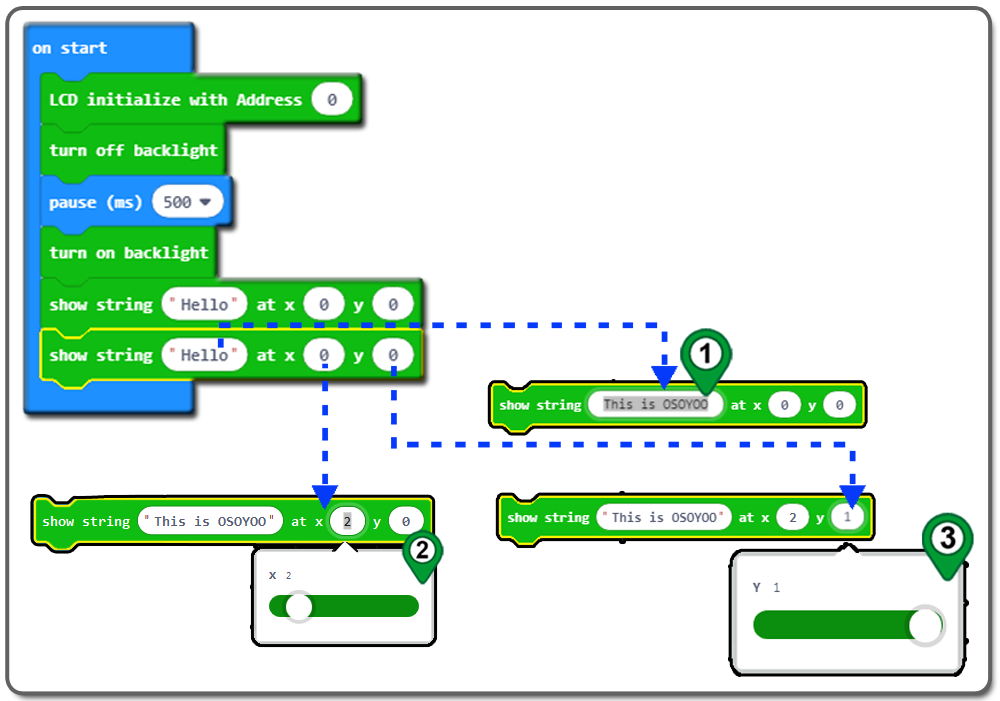
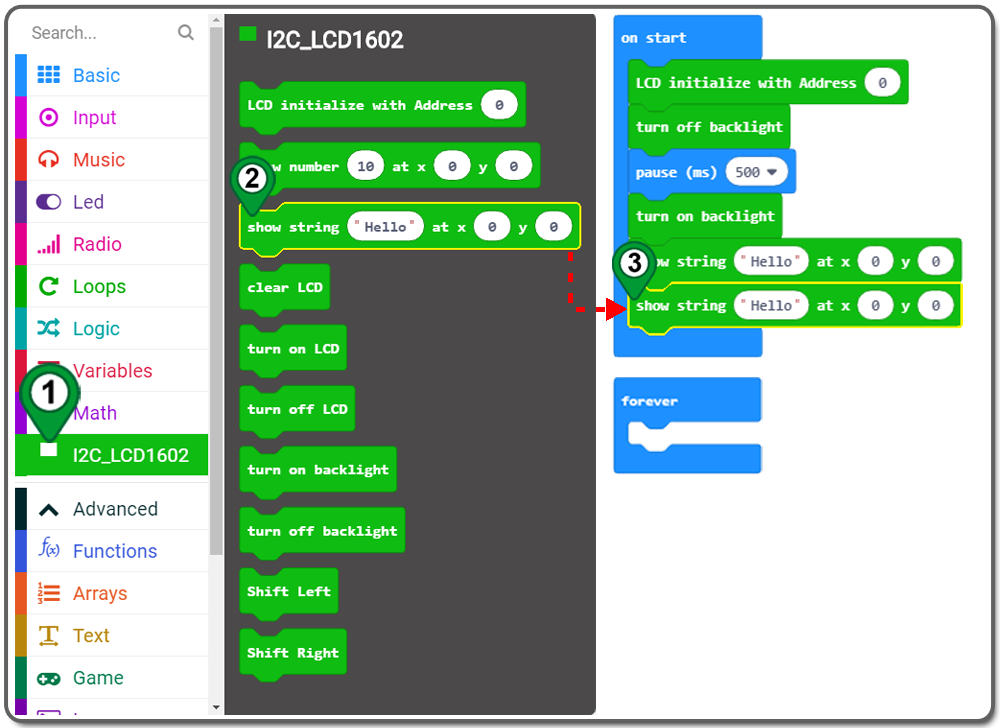
Passo 10. Trascina e rilascio il blocco show string hello at x0 y0 posizionalo nuovamente nel blocco on start.

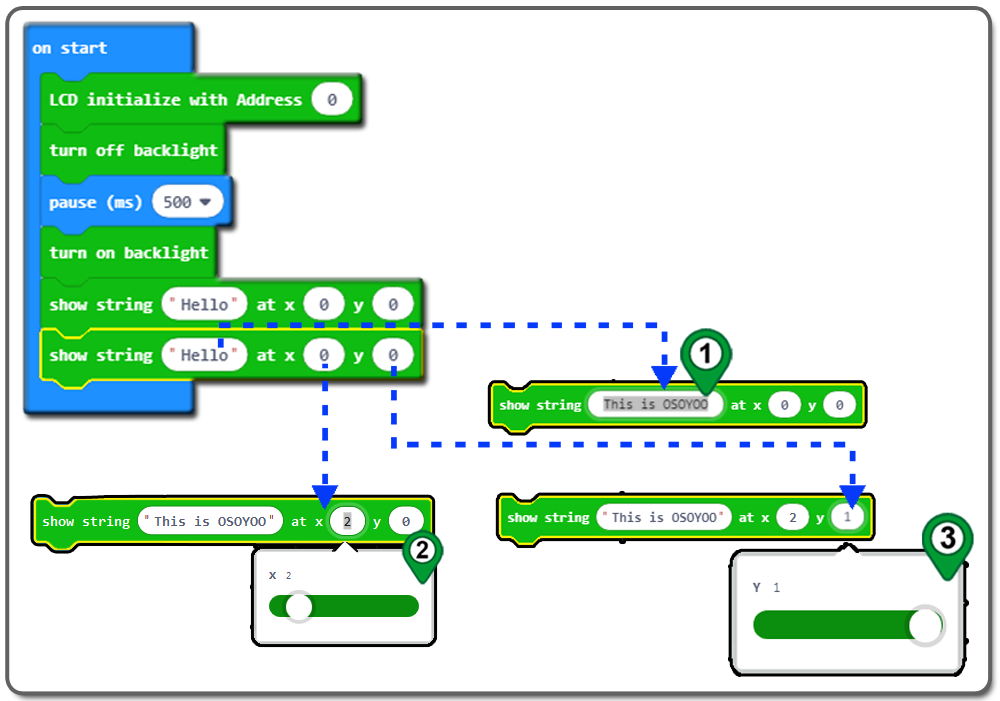
Passo 11. Cambia Hello in Questo è OSOYOO (o qualunque cosa preferisci), e scegli x2 e y1

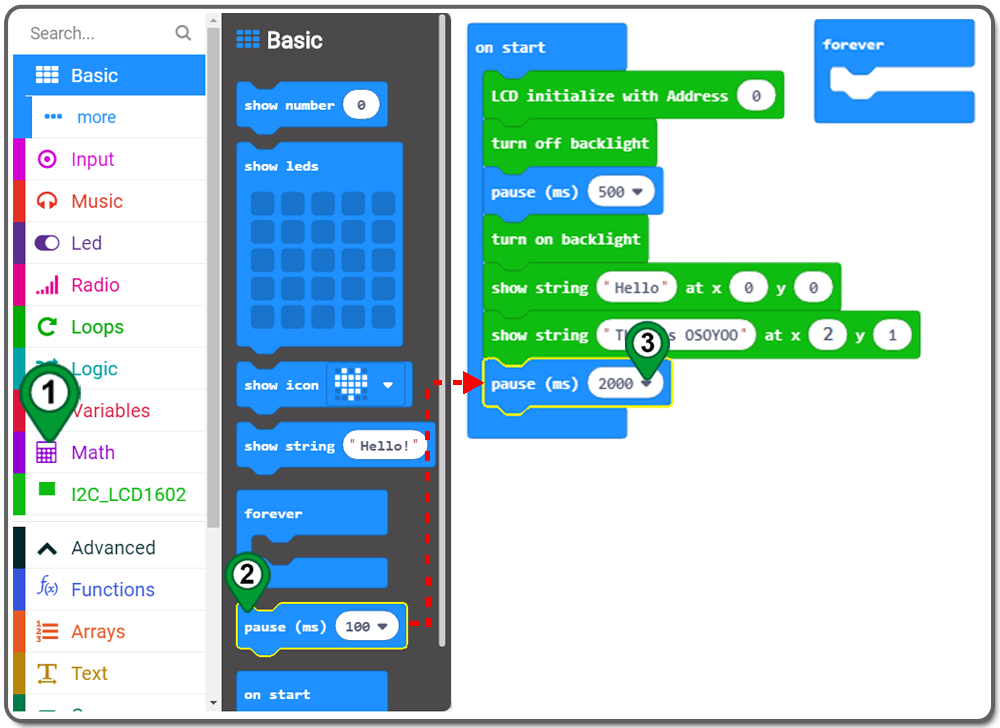
Passo 12. Trascina il blocco pause(ms) nello spazio dentro il blocco on start, scegli 2000 ms come di seguito:

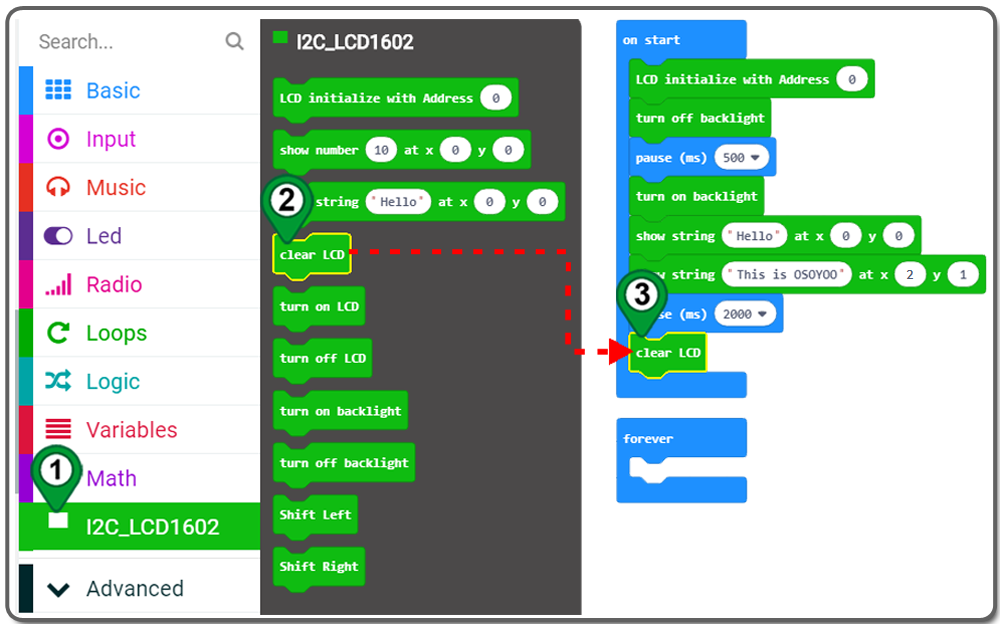
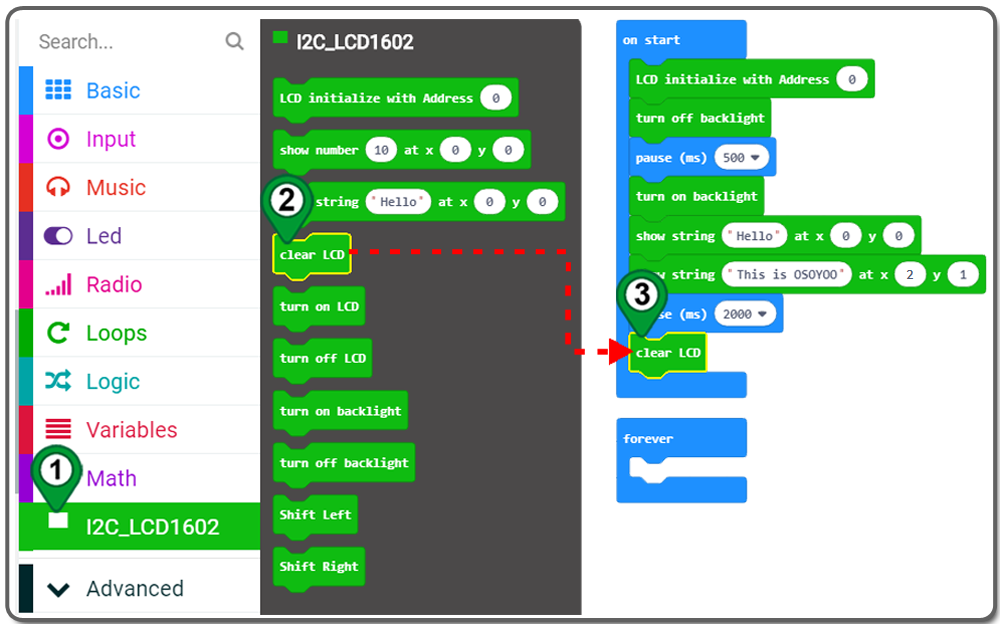
Passo 13. Trascina e rilascia il blocco clear LCD dalla categoria I2C_LCD1602 nello spazio dentro il blocco on start.

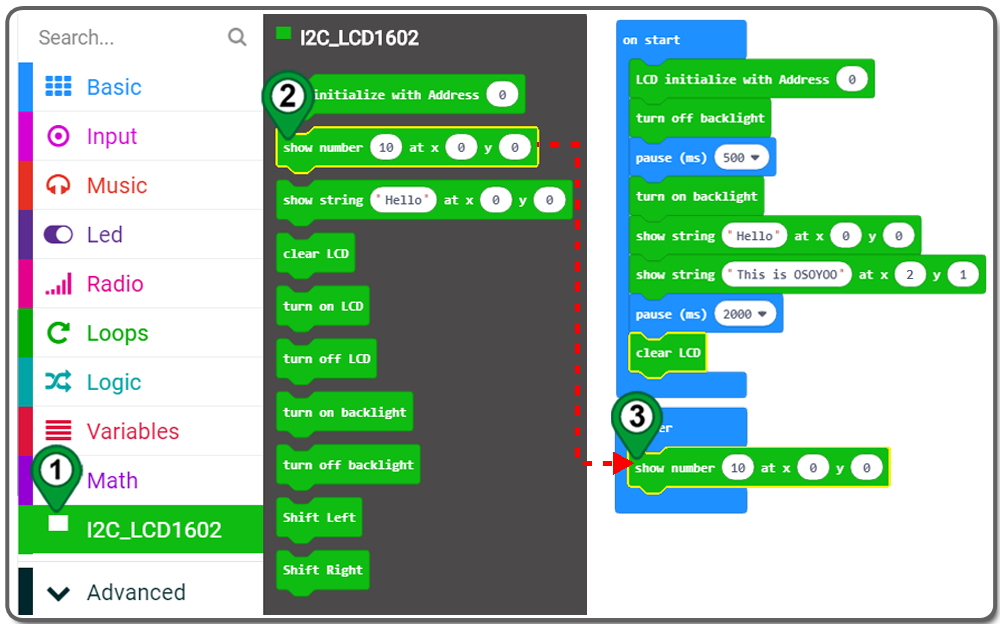
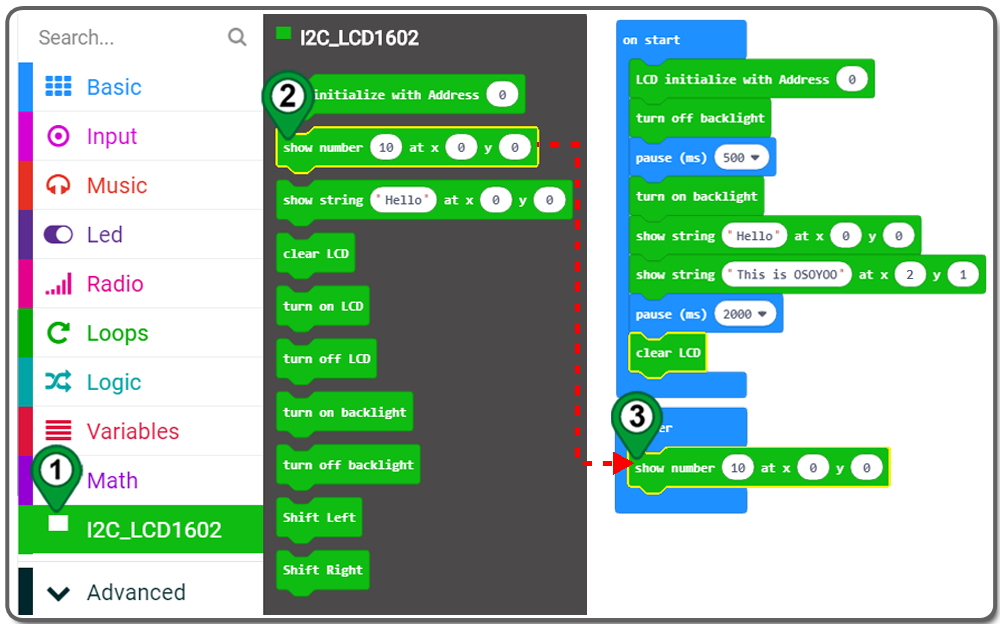
Passo 14. Trascina e rilascio il blocco show number 10 at x0 y0 dalla categoria I2C_LCD1602 nello spazio dentro il blocco forever.

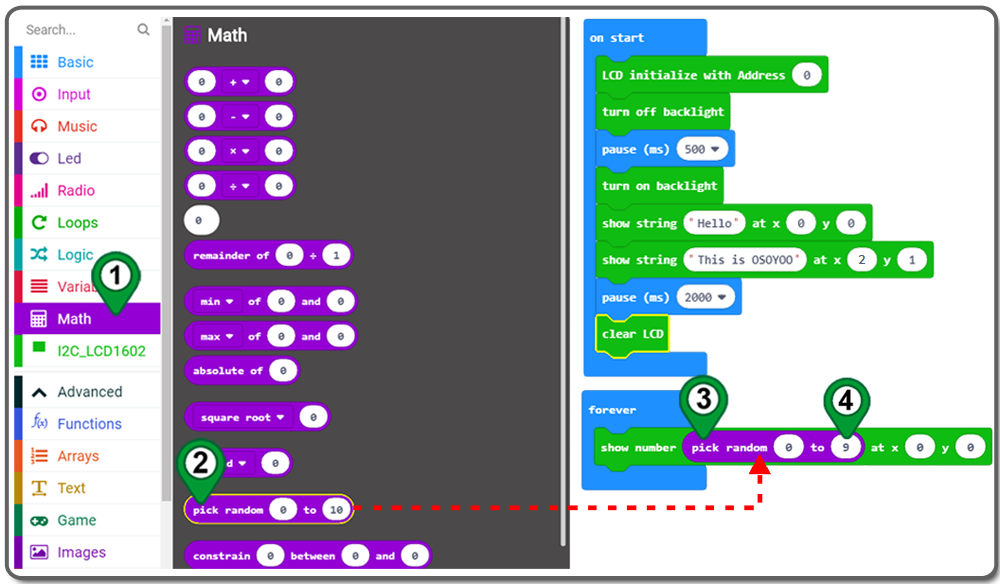
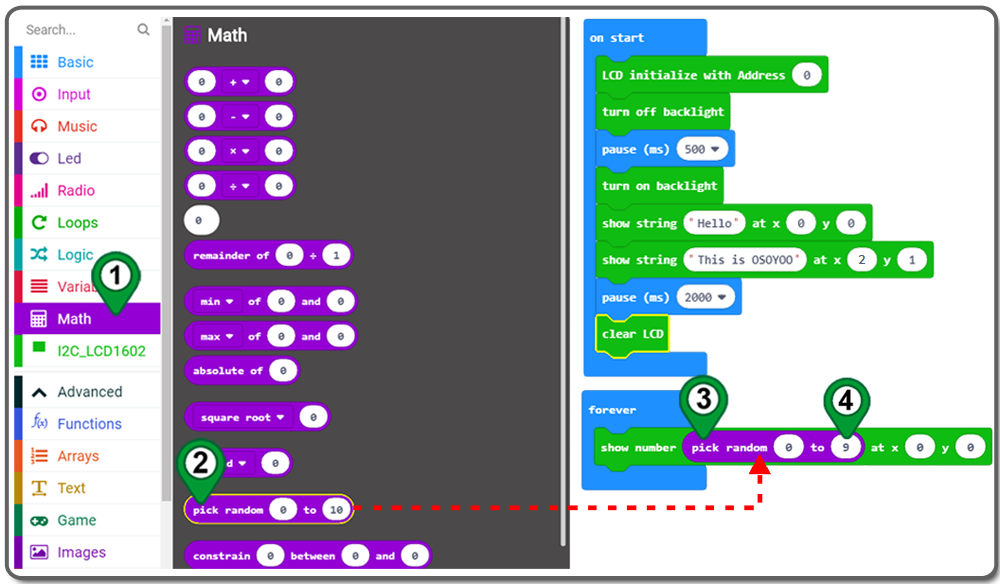
Passo 15. Trascina e rilascio il blocco pick random 0 to 10 dalla categoria Math nello spazio bianco nel blocco show number 10,e cambia 10 con 9

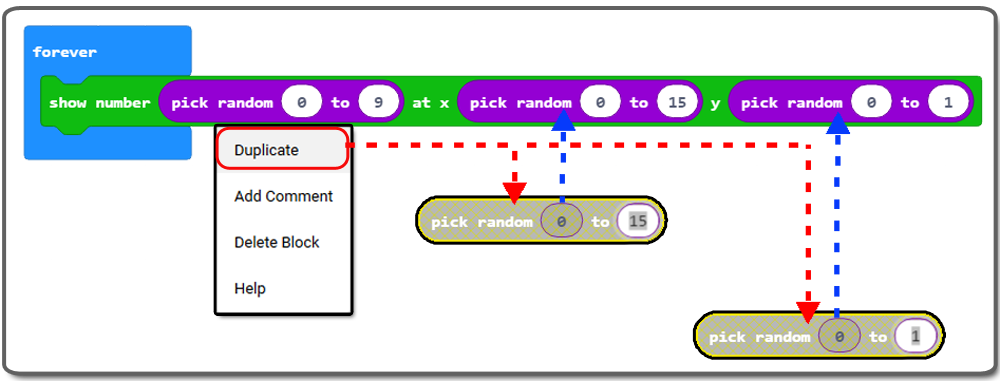
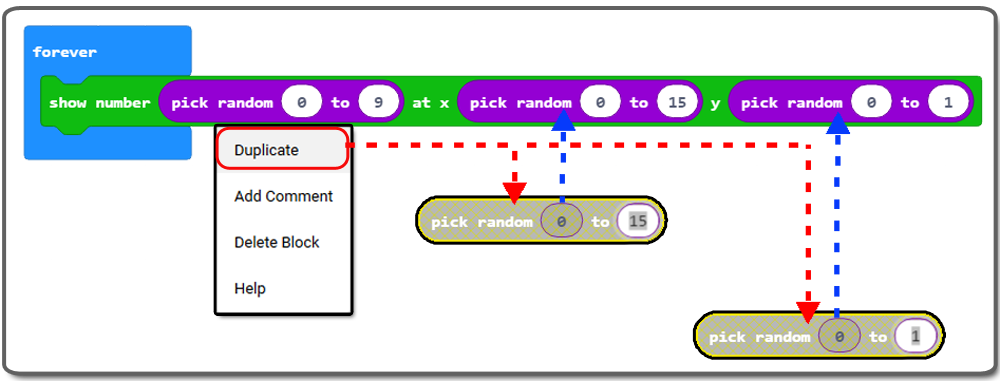
Passo 16. Duplica due volte il blocco pick random e metterne uno nel segnaposto della x0 e cambiare 9 in 15, e poi mettere l’altro nel segnaposto della y0 e cambiare 9 in 1

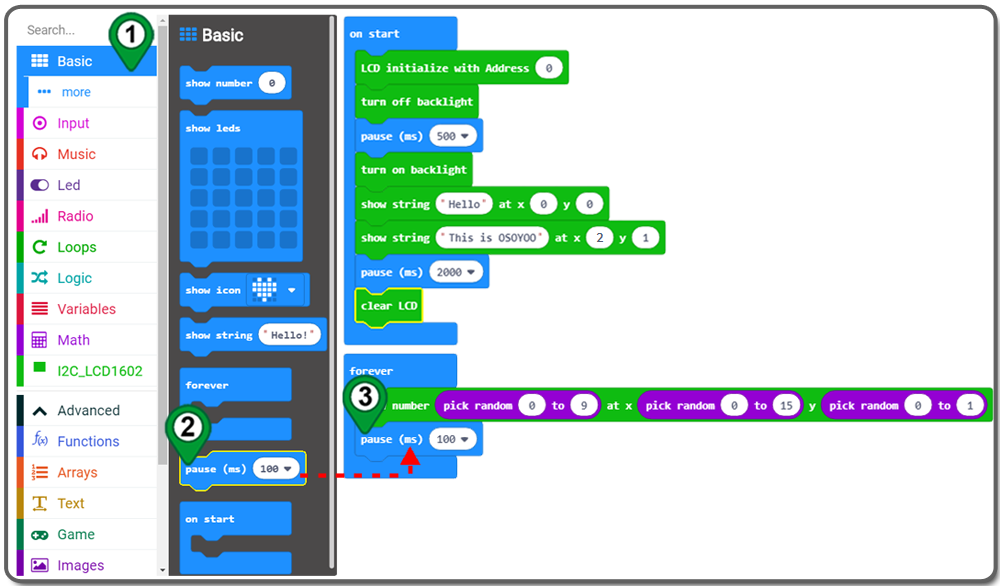
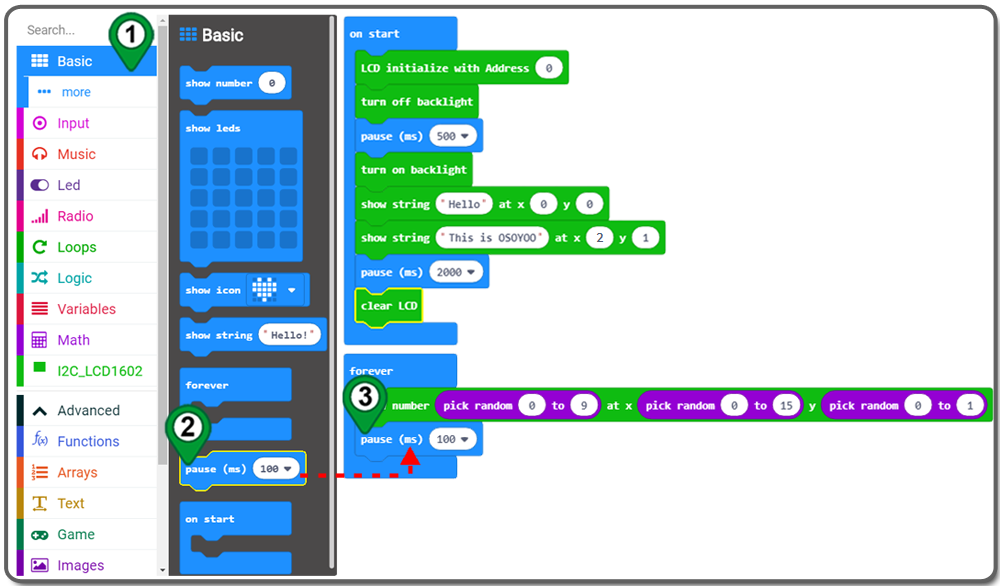
Passo 17. Trascina il blocco pause(ms) nello spazio dentro il blocco forever, scegli 100 ms

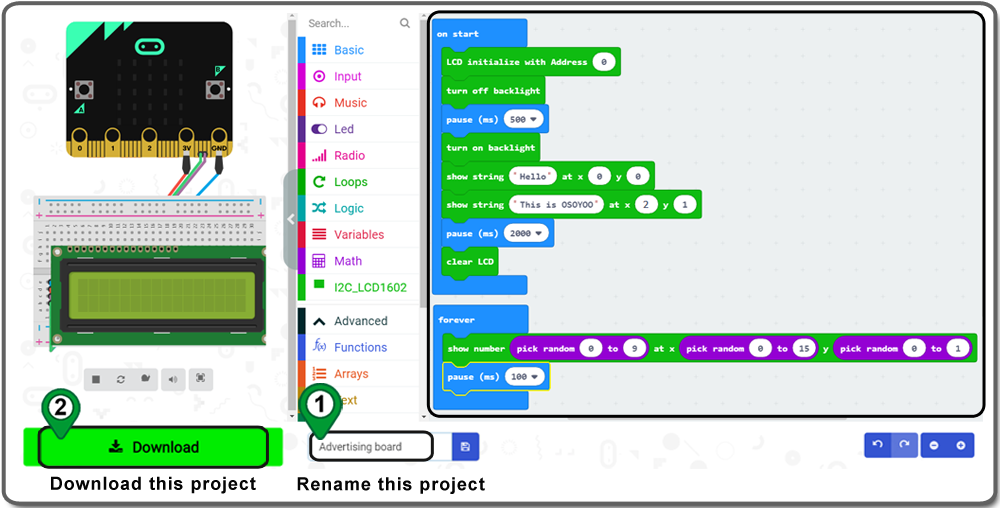
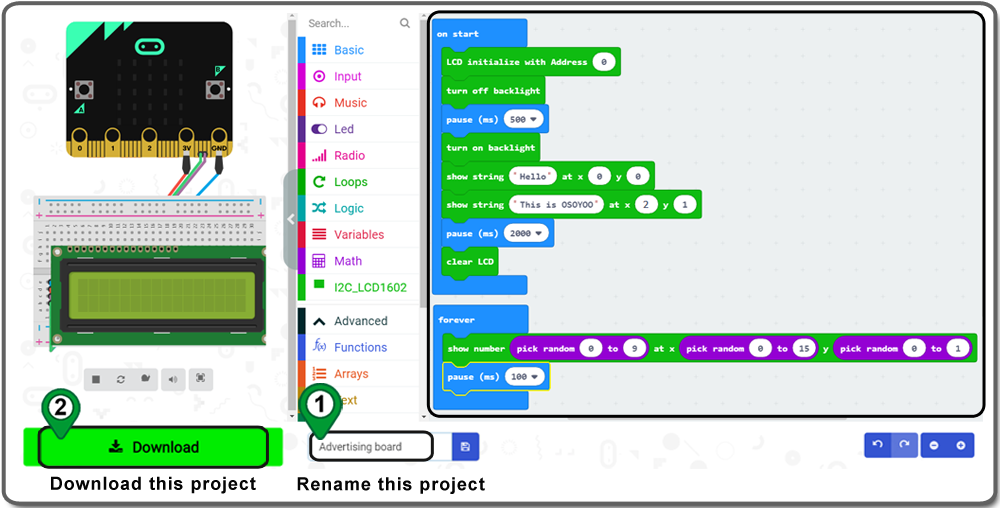
Passo 18. Rinomina il progetto e scaricalo.

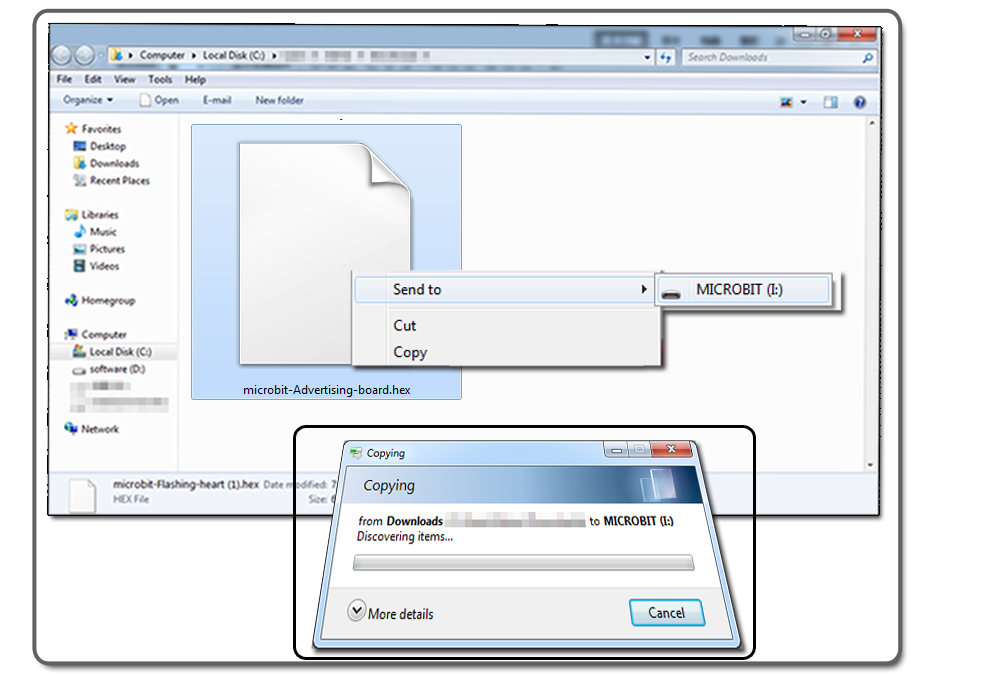
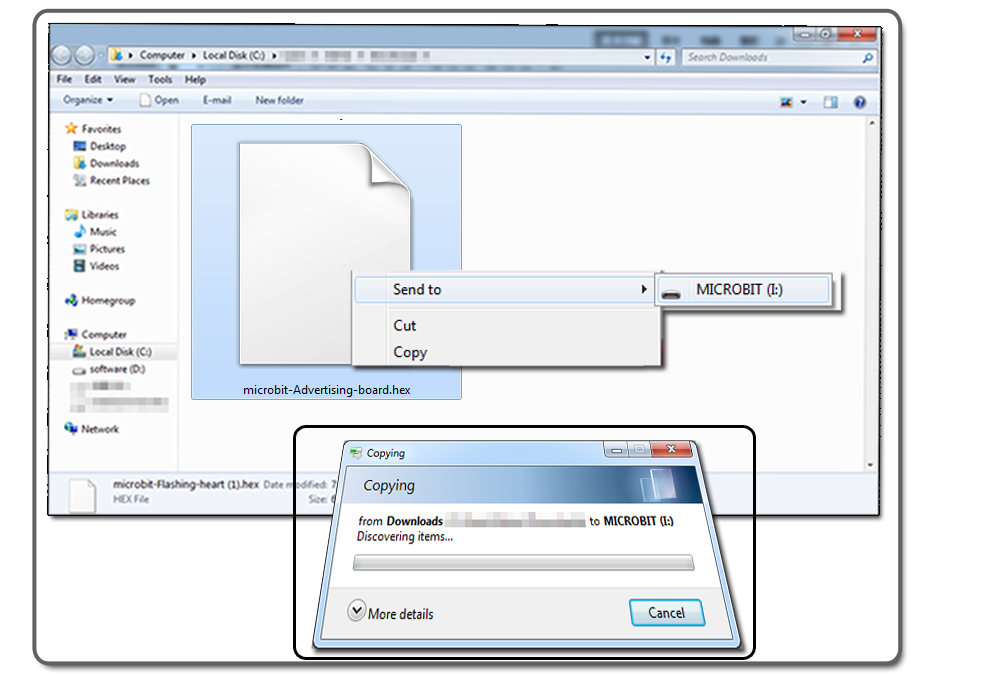
Passo 19. Scarica il file “.hex” e invialo al disco MICROBIT.

Qui sotto c’è il codice completo che abbiamo fatto per voi come riferimento:




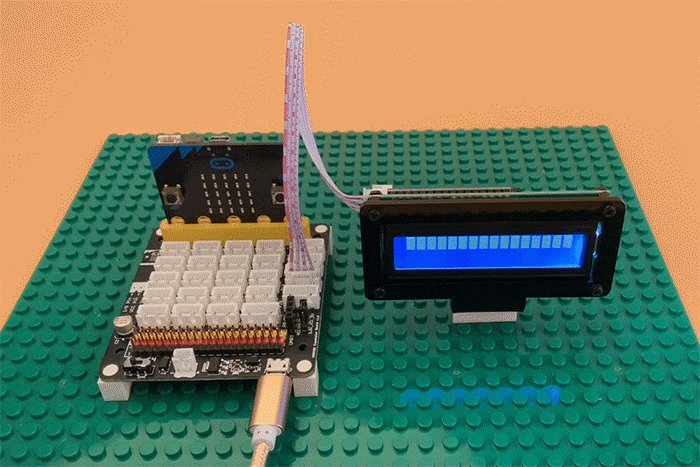
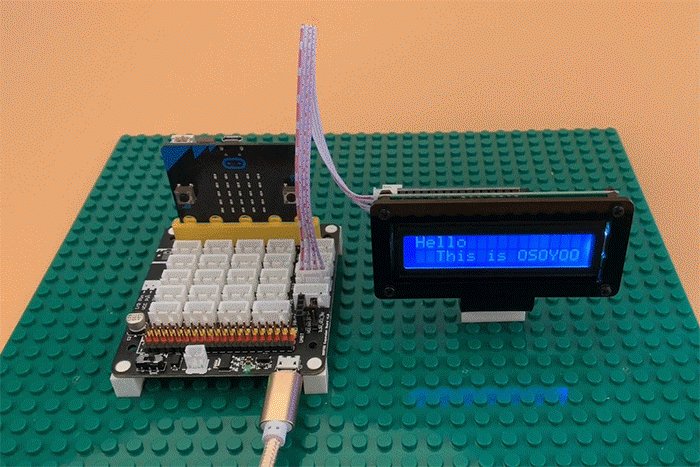
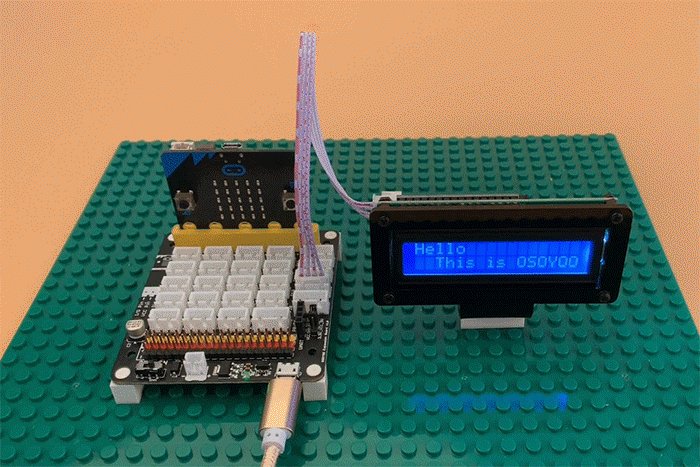
Cablaggio completo e potenza con 5V, vedrete lo spettacolo LCD Ciao, questo è Osoyoo, e poi cambierà il numero casuale ogni 0.1s
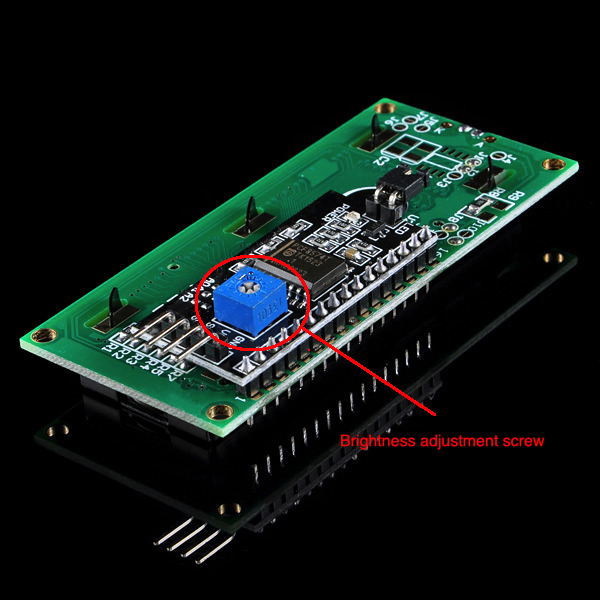
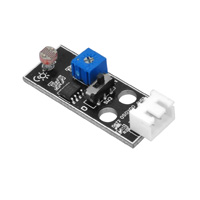
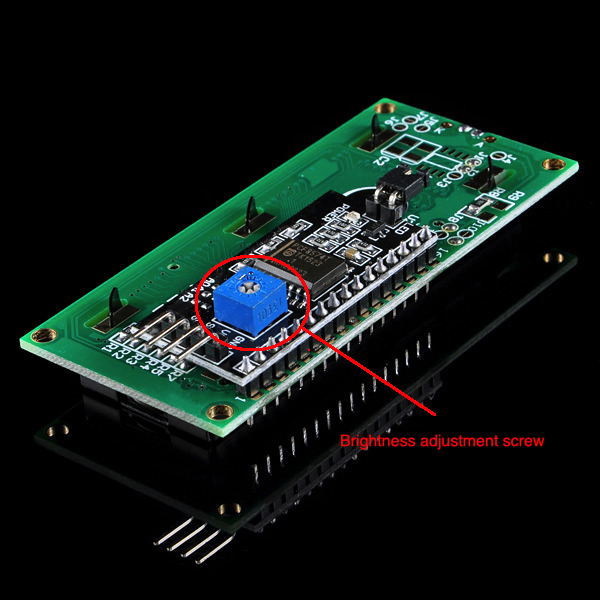
Risoluzione dei problemi: Nel caso in cui il vostro non può vedere alcun display nello schermo, è necessario regolare la vite di luminosità nella parte posteriore:



SCOPRI DI PIÙ SULLE VARIE PARTI