| Buy from US |
Buy from UK |
Buy from DE |
Buy from IT |
Buy from FR |
Buy from ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit ボード x 1
- Micro USB ケーブル x 1
- OSOYOO micro:bit用Plug&Play (PnP) ボード x 1
- OSOYOO 1602 I2C LCD x 1
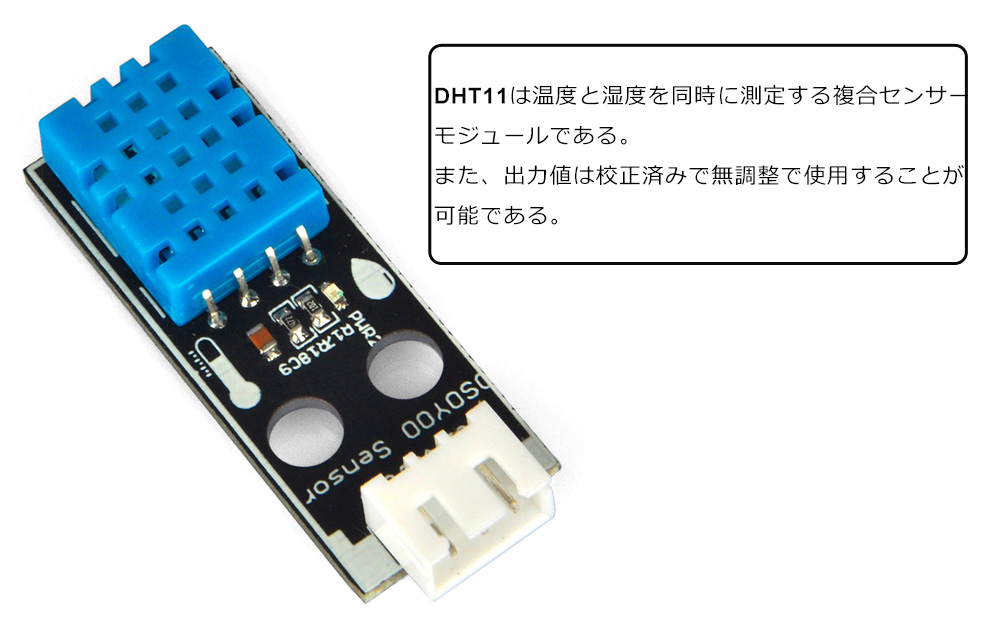
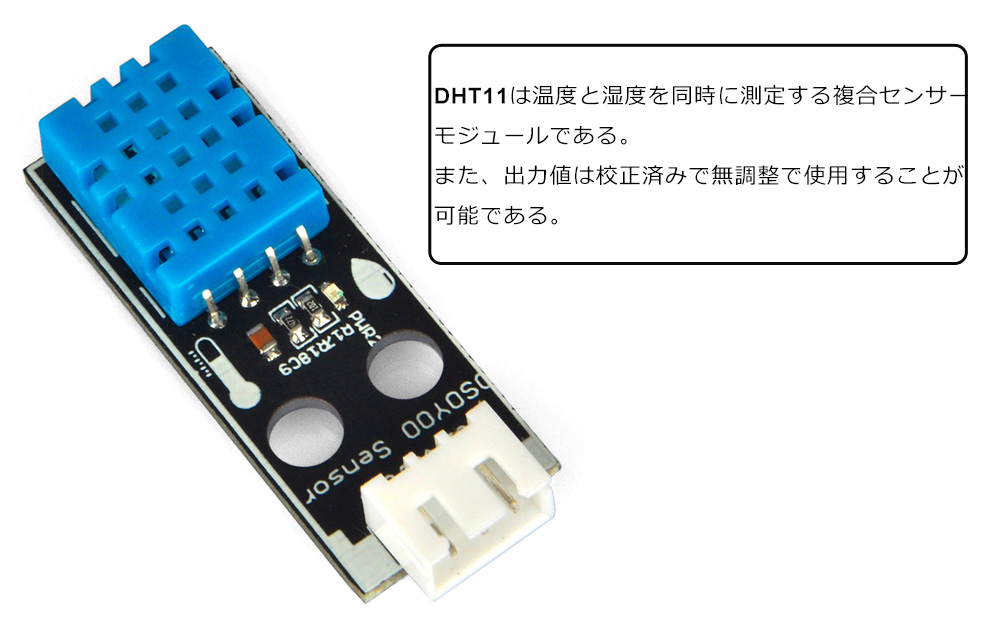
- OSOYOO DHT11(温・湿度)モジュール x 1
- OSOYOO 4-pin PnP ケーブル x 1
- OSOYOO 3-pin PnP ケーブル x 1
- PC/スマホ x1



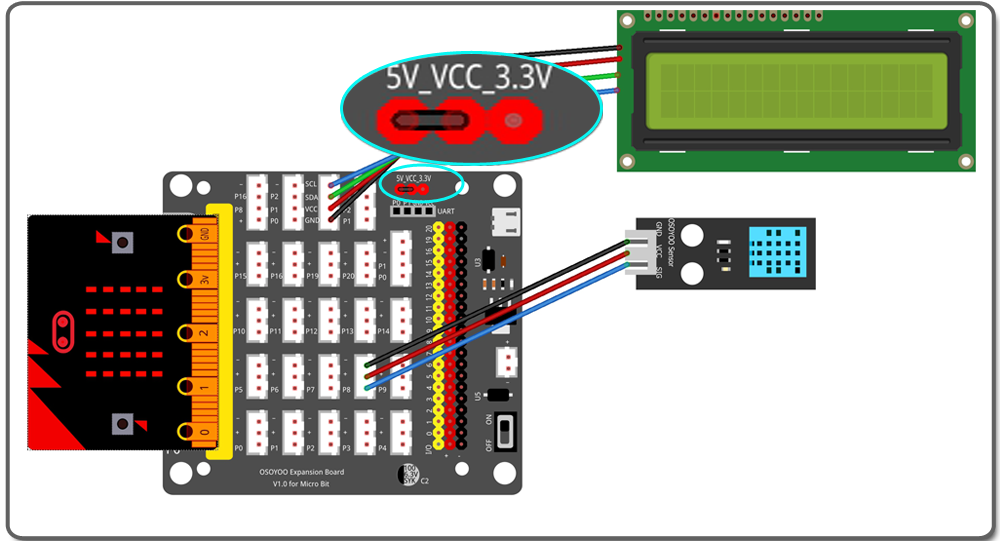
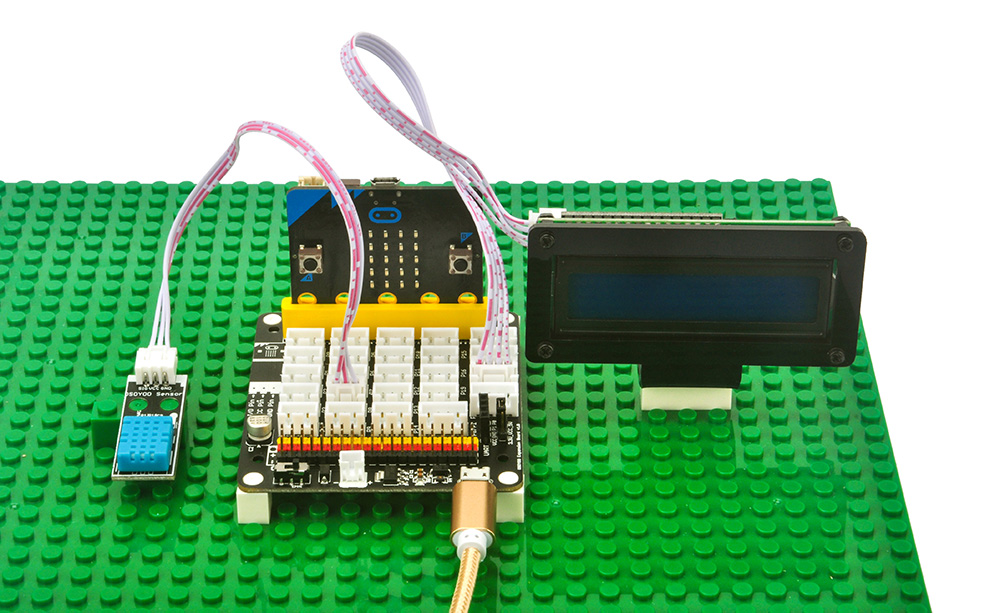
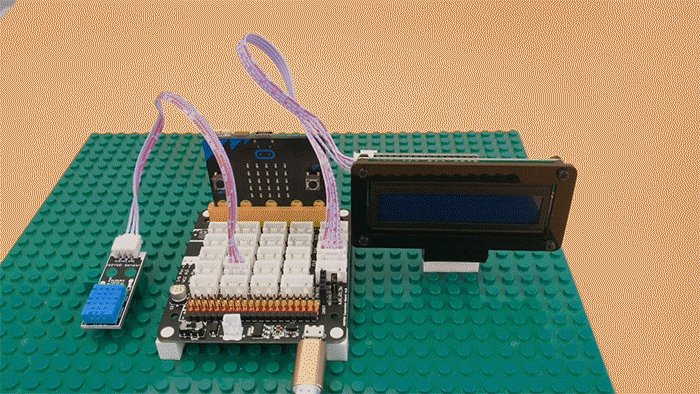
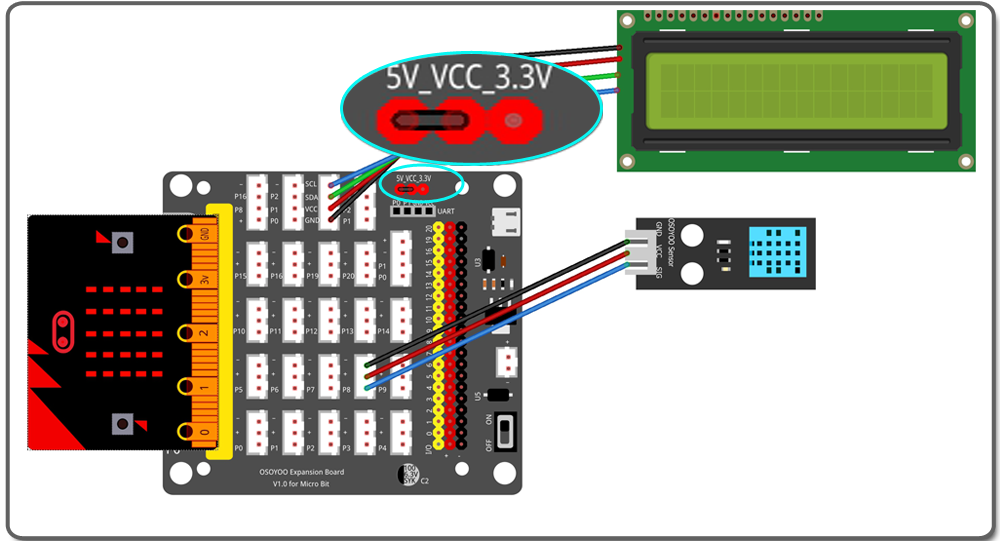
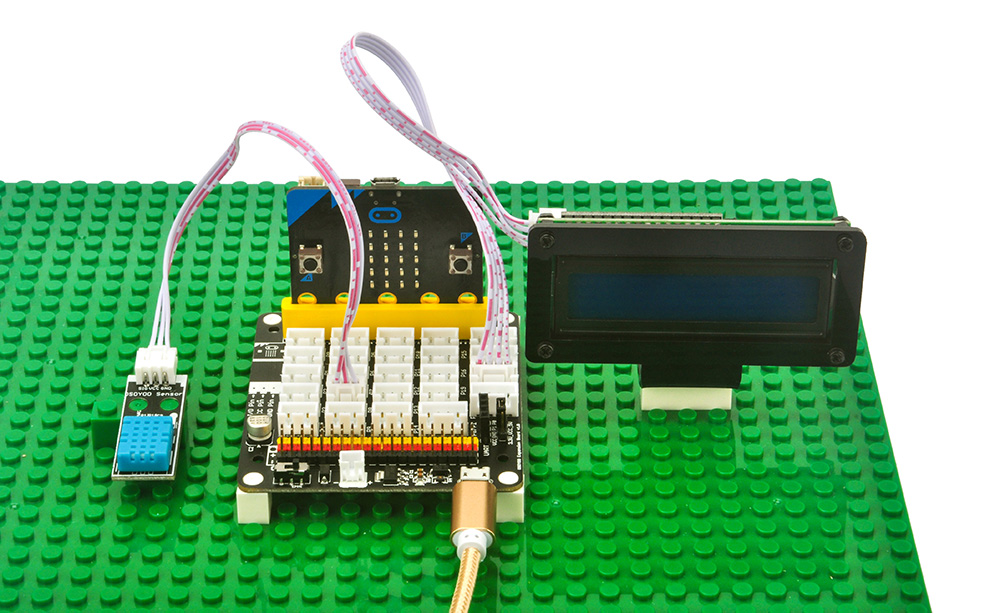
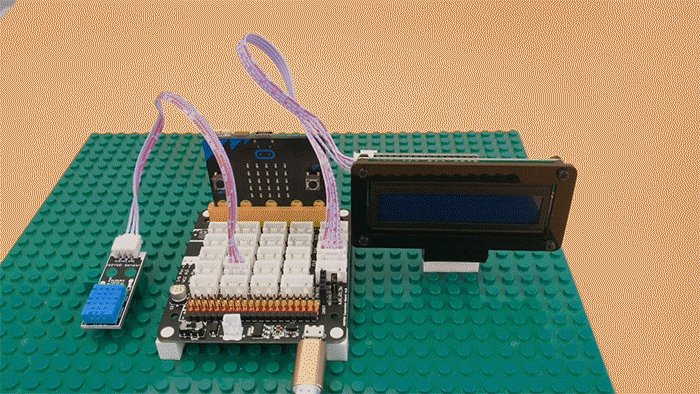
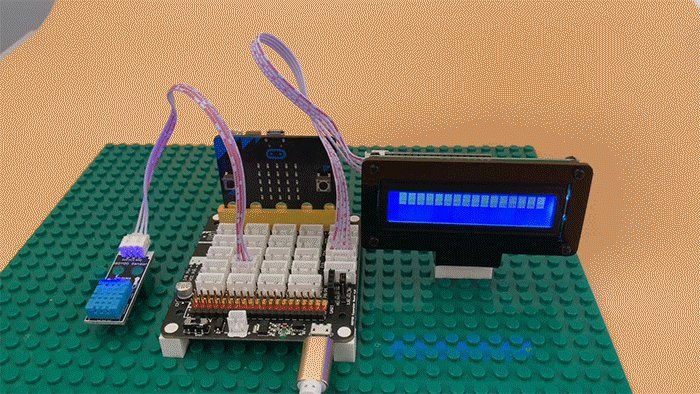
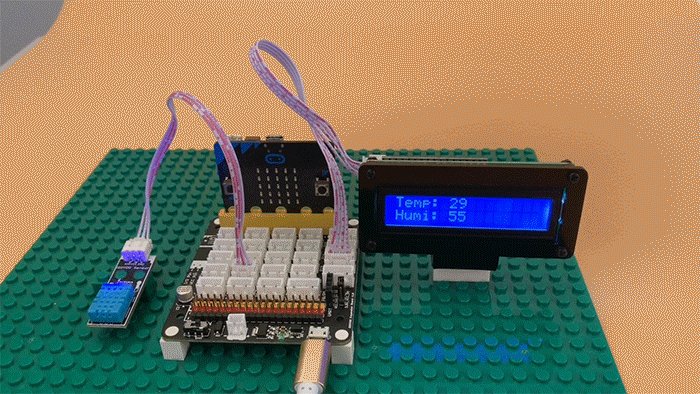
- 図のように、1602 LCD を OSOYOO 4-pin PnP ケーブルで、OSOYOO PnP ボードの 「SCL、SDA、VCC、GND」を接続;
- DHT11モジュールを3-pin PnP ケーブルで PnP ボードの P8 と接続;
- ジャンパキャップ でPnP ボードの 5V と VCCを接続;



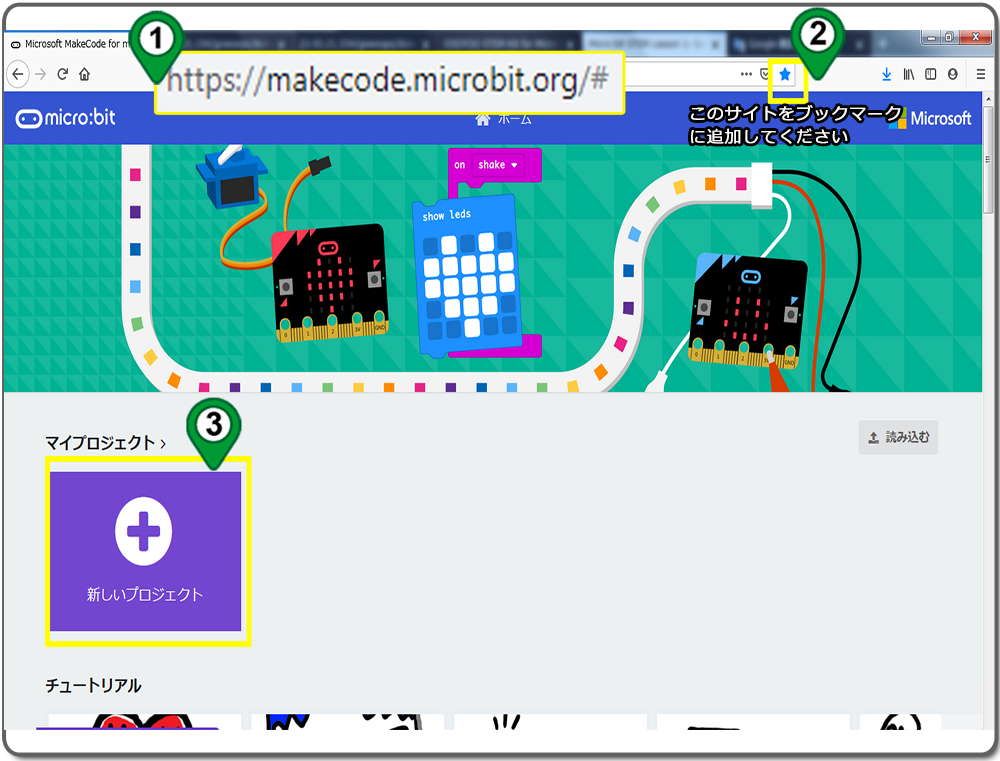
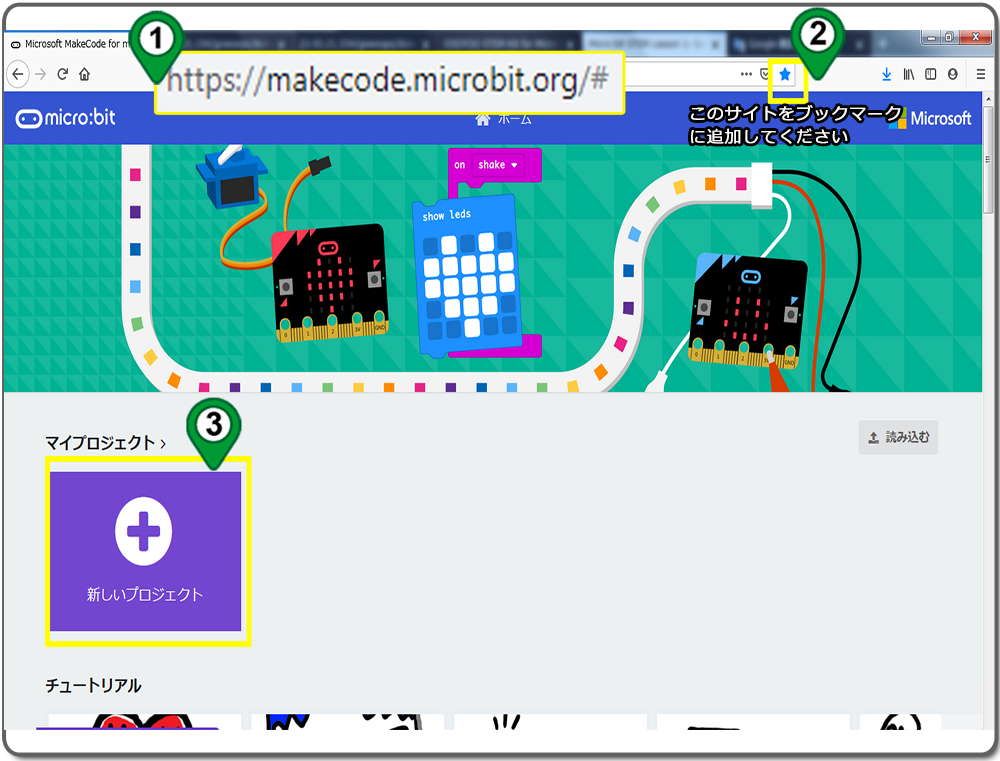
Step 0. ウェブブラウザに https://makecode.microbit.org (①)をアクセスしてmicro:bitのMakeCodeページへ訪問します。次回のアクセス便利のため、星のマーク(②)をクリックして、ブックマークに添付してください。新しいプロジェクトをクリック(③)してください。
MakeCodeの詳細操作・情報はこちらへMakeCodeとは

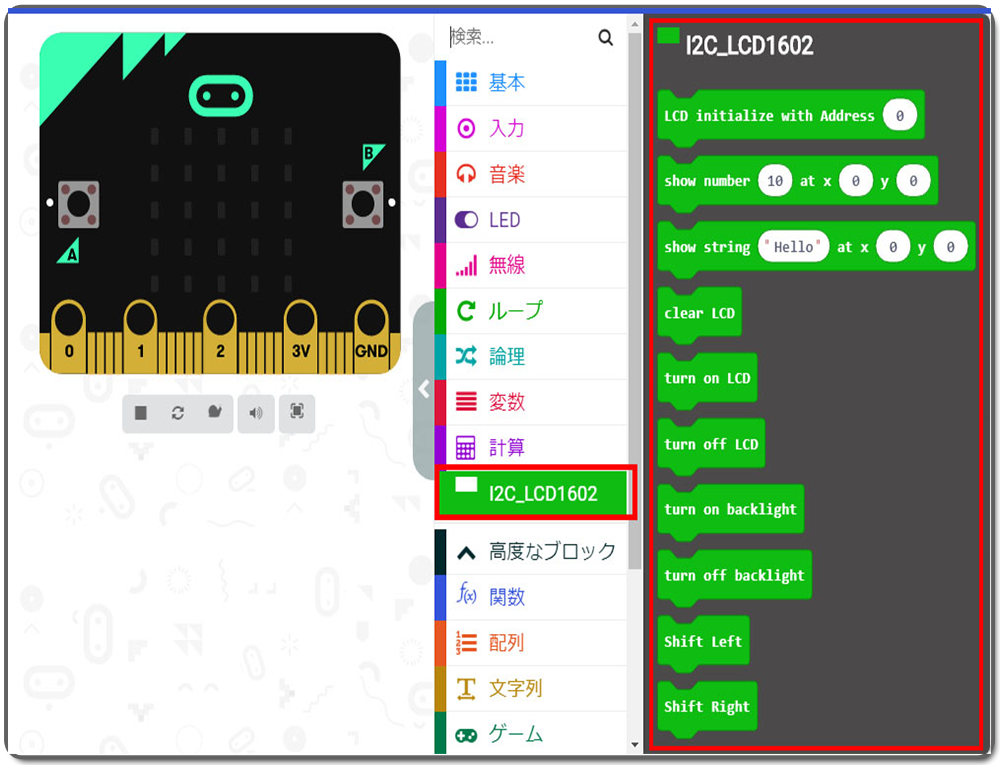
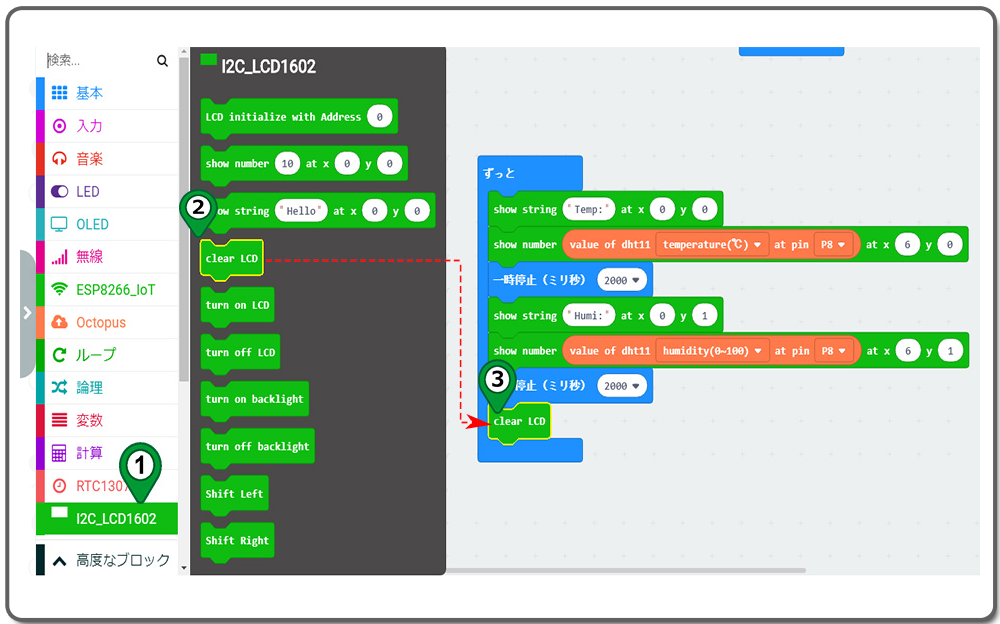
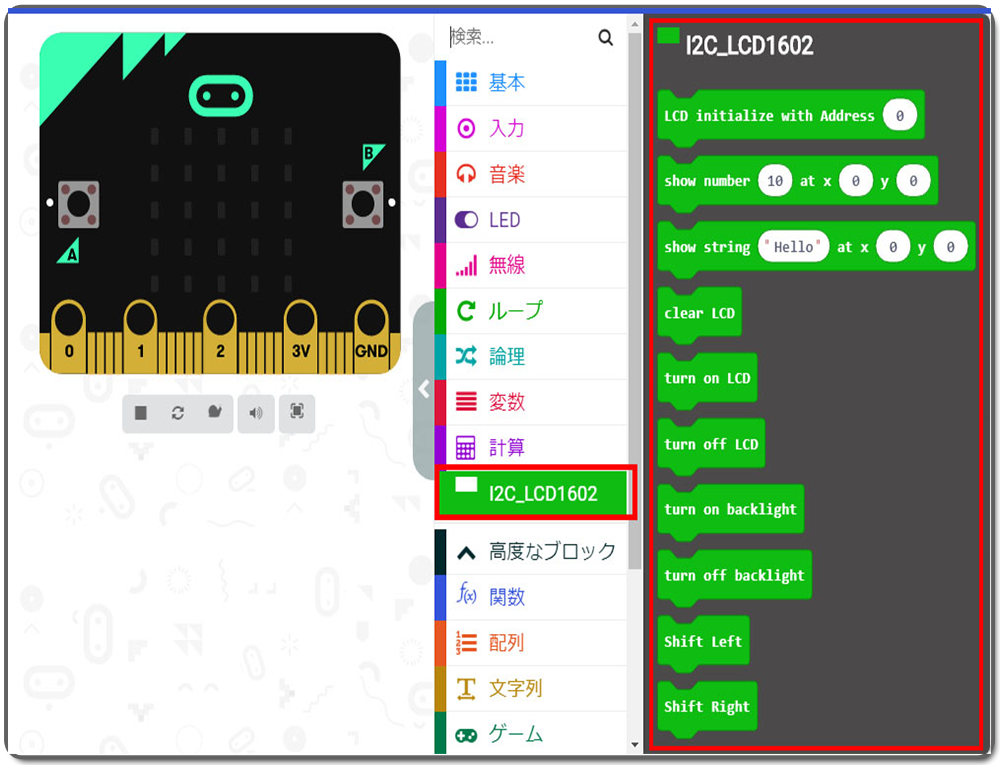
Step 1. LCD1602のレッスン を参考してカテゴリー I2C_LCD1602 を追加してください。

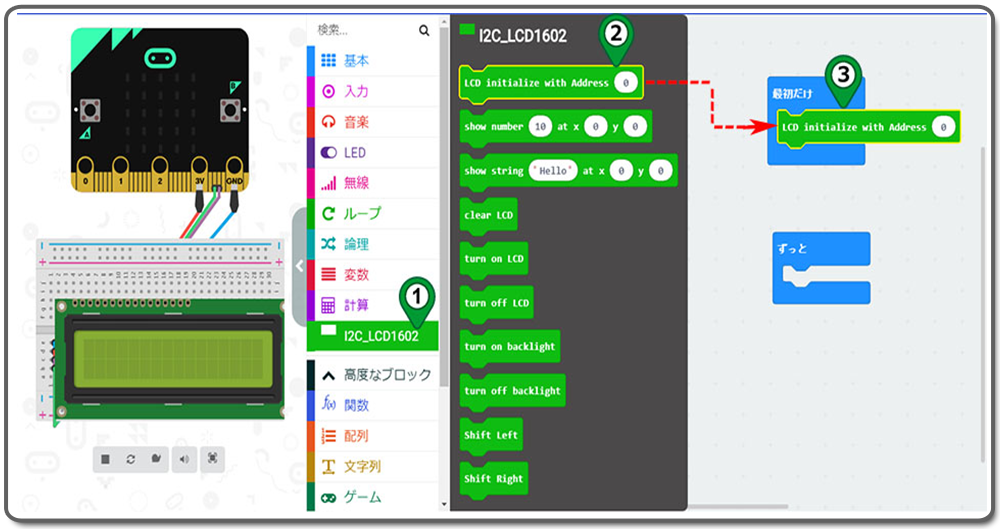
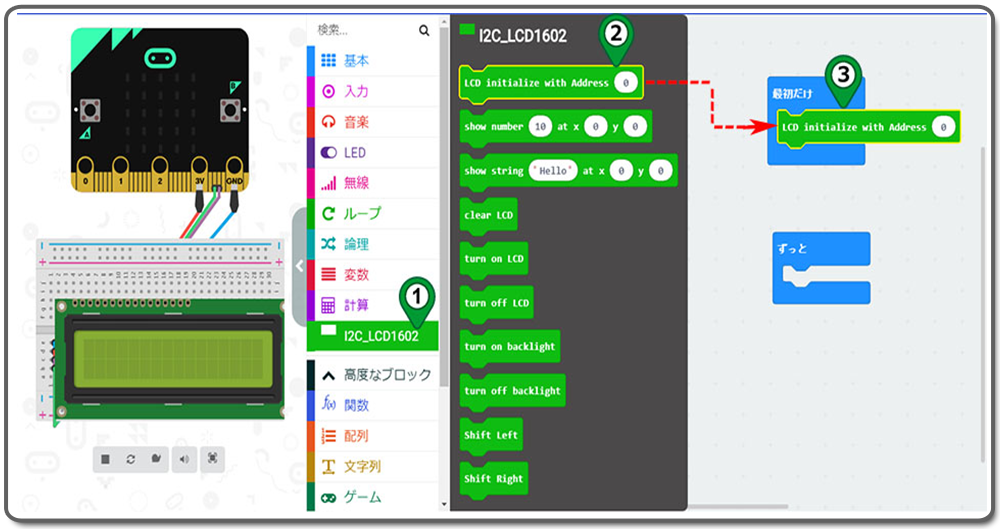
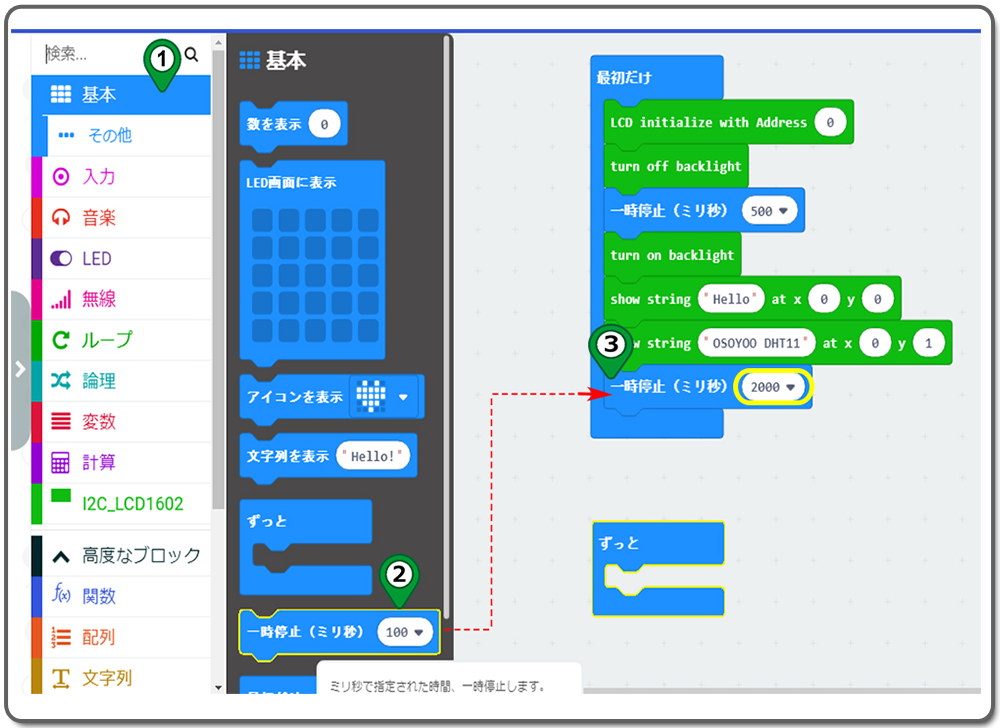
Step 2. 最初だけブロックの中にLCD initialize with Address 0 ブロックを置いてください。(LCDのアドレスについての詳細説明はレッスン14にはあります)

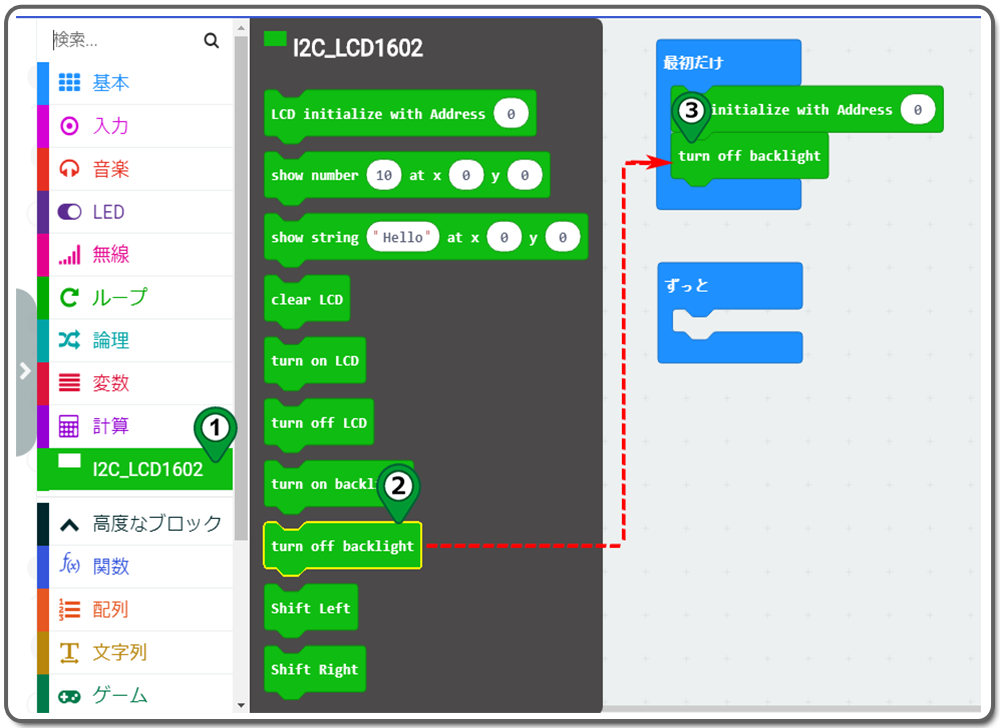
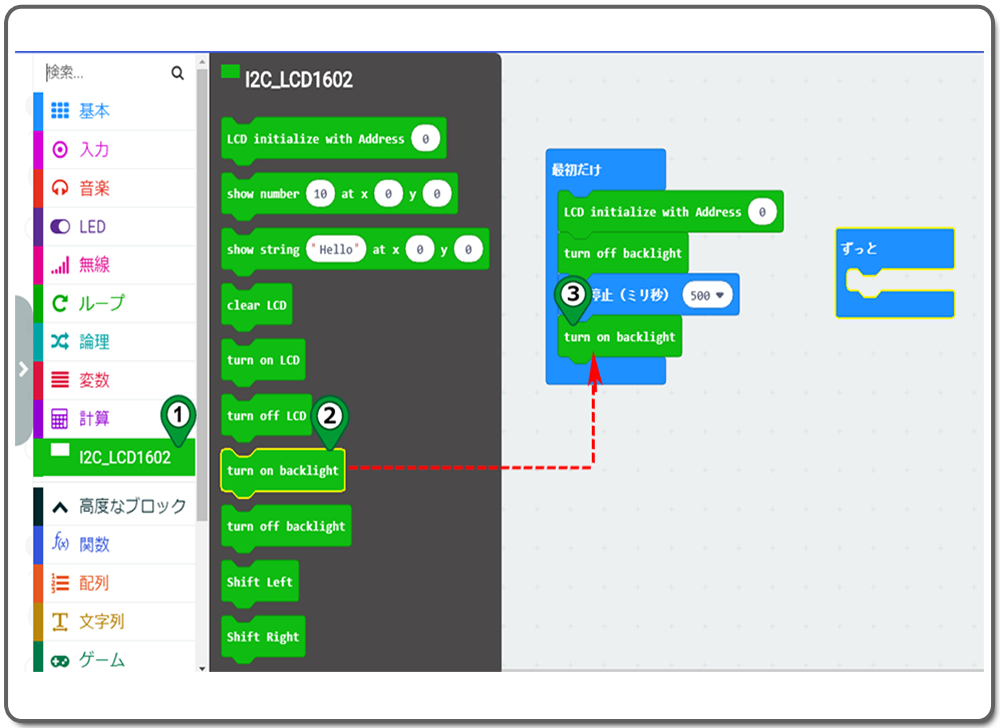
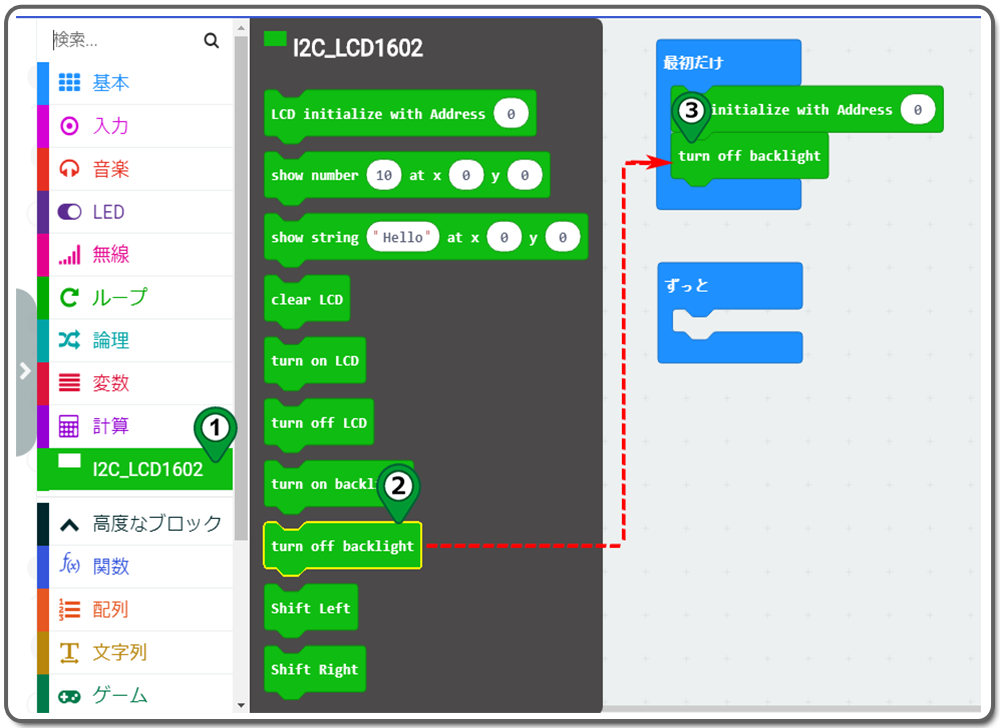
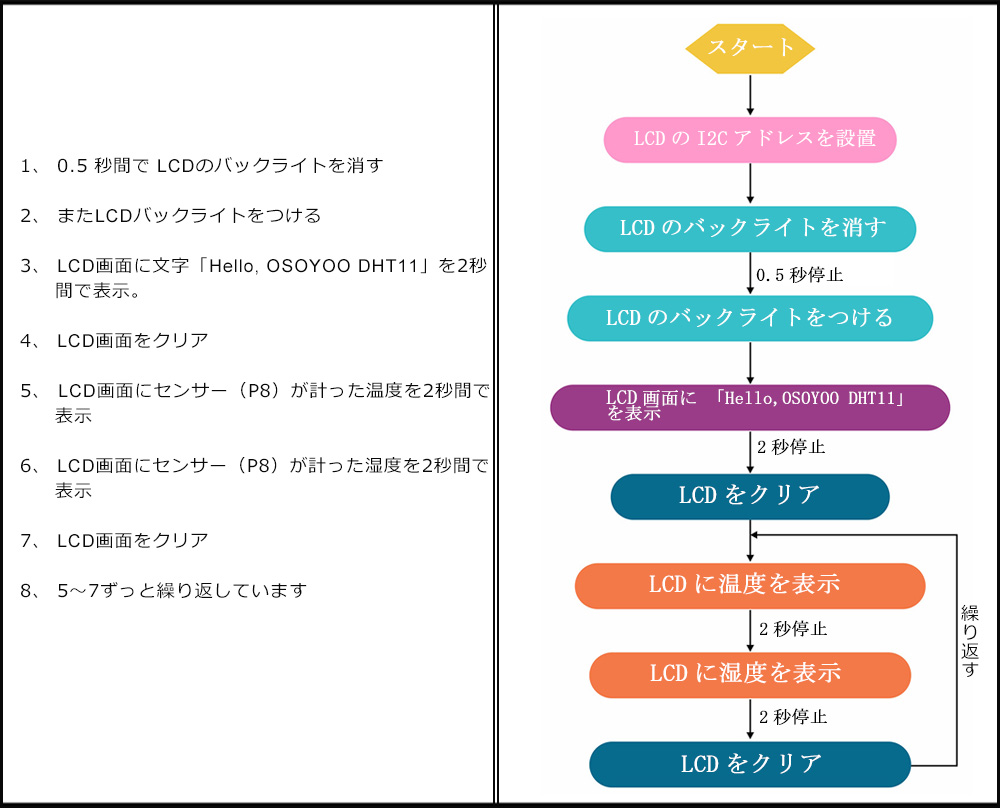
Step 3. 最初だけ ブロックの中に turn off backlight ブロックを置いてください。

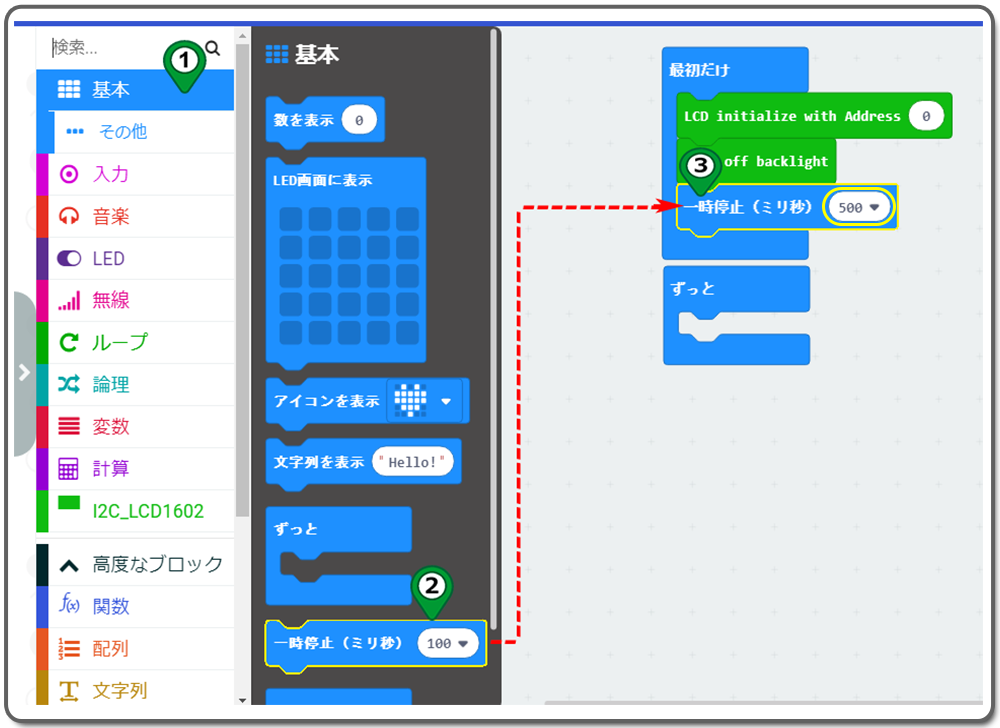
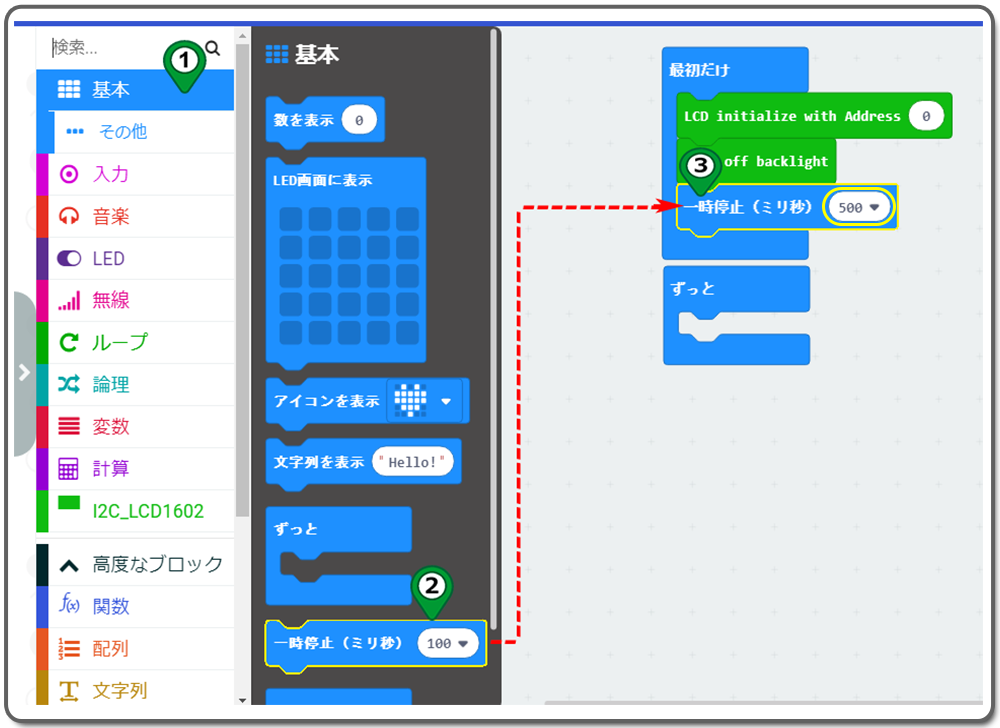
Step 4. 最初だけ ブロックの中に、 一時停止(ミリ秒)ブロック を置いてから、秒数を100から 500 に変更してください。

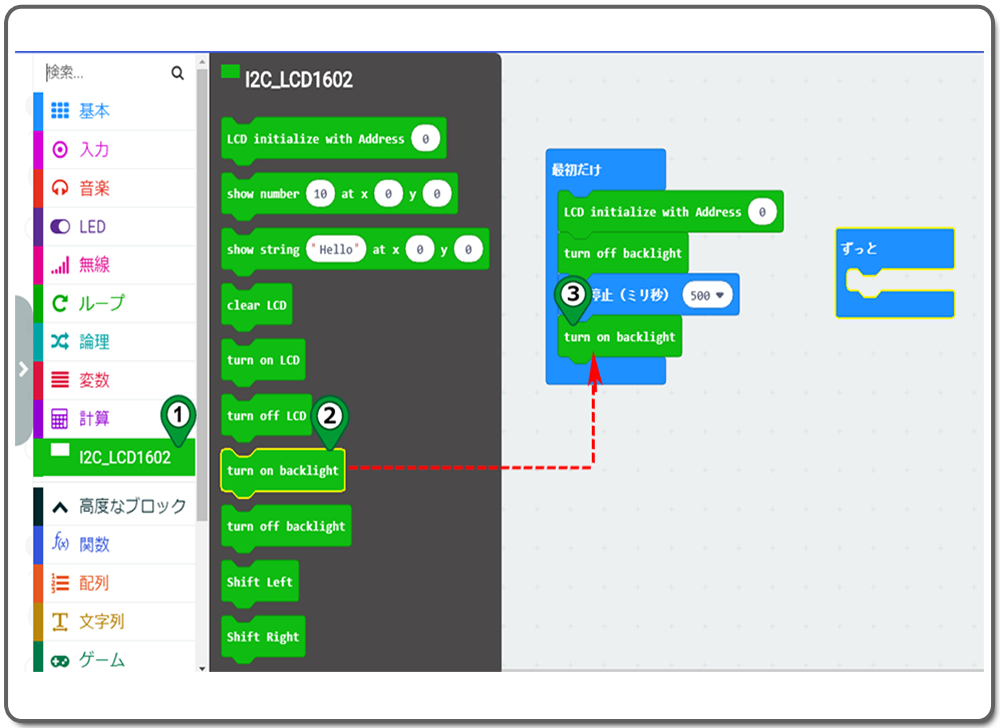
Step 5. 最初だけ ブロックの中に turn on backlight ブロックを置いてください。

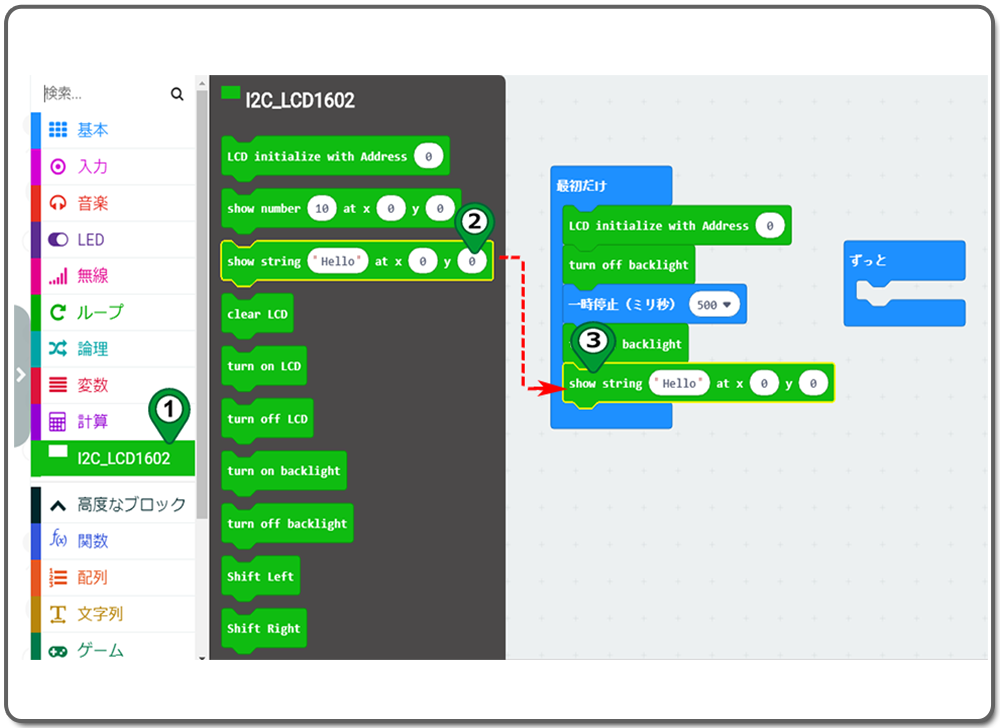
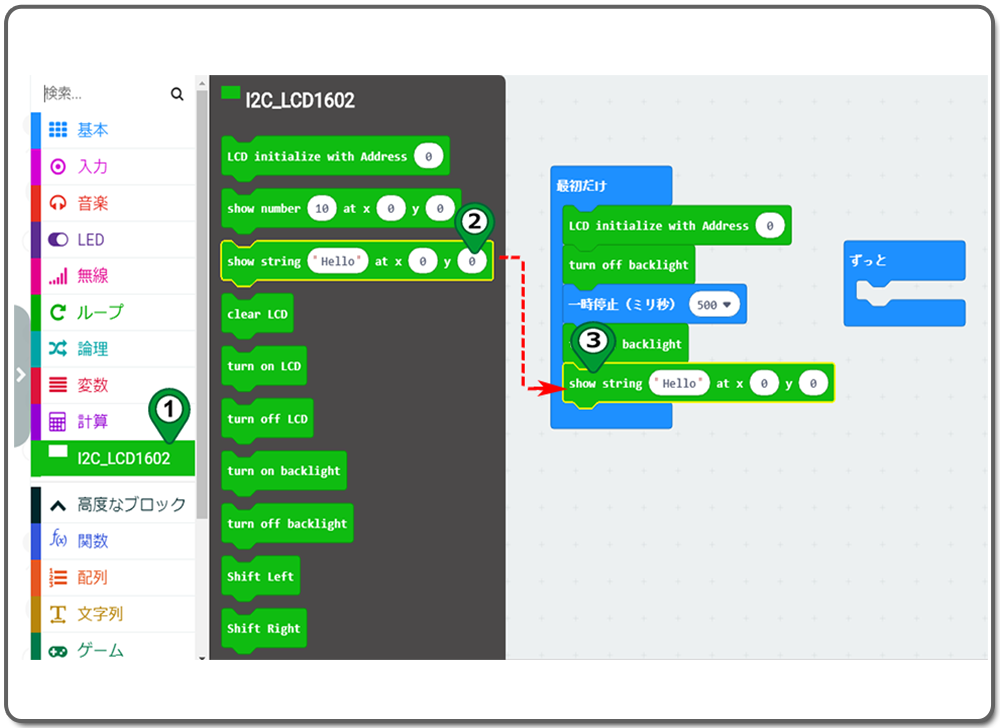
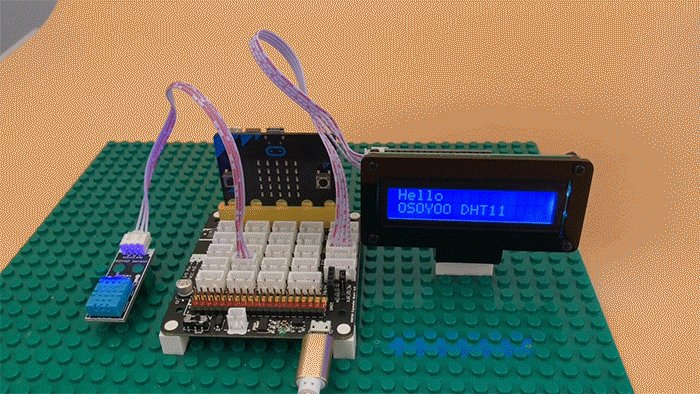
Step 6. 最初だけ ブロックの中に show string Hello at x0 y0 ブロックを置いてください。

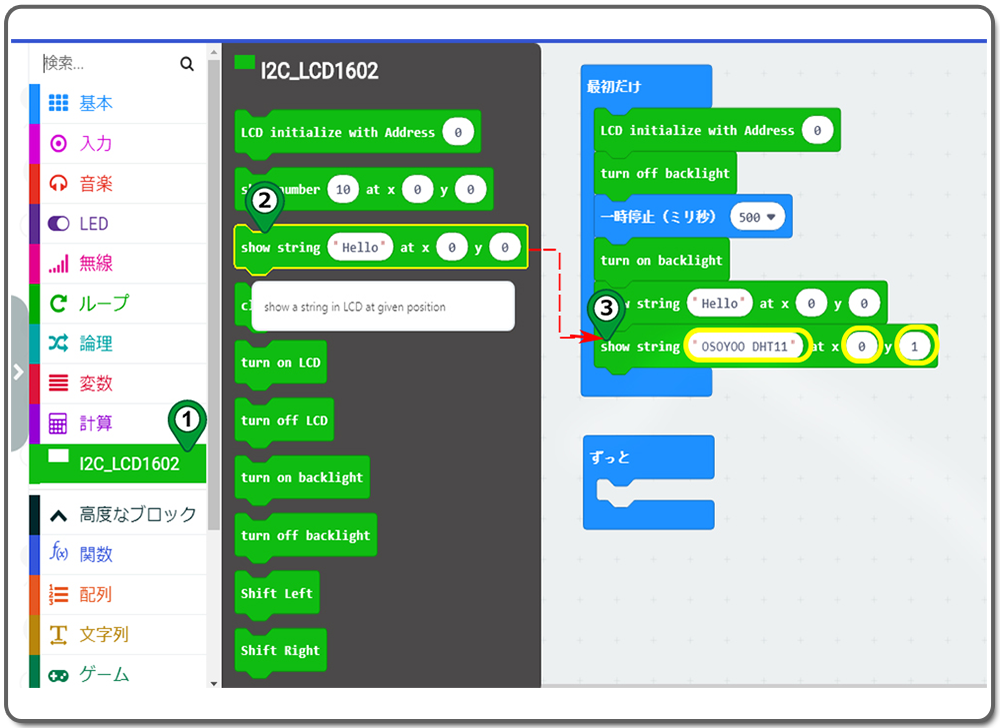
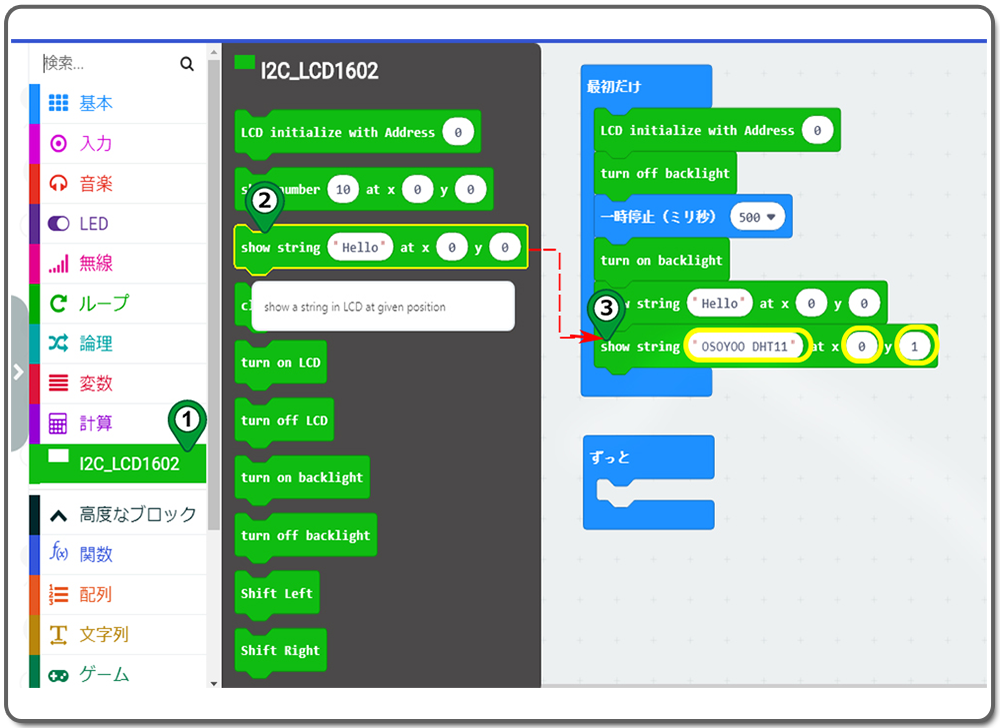
Step 7. また show string hello at x0 y0 ブロックを置いてから、文字を OSOYOO DHT11 、表示座標を(0,1)に変更してください。

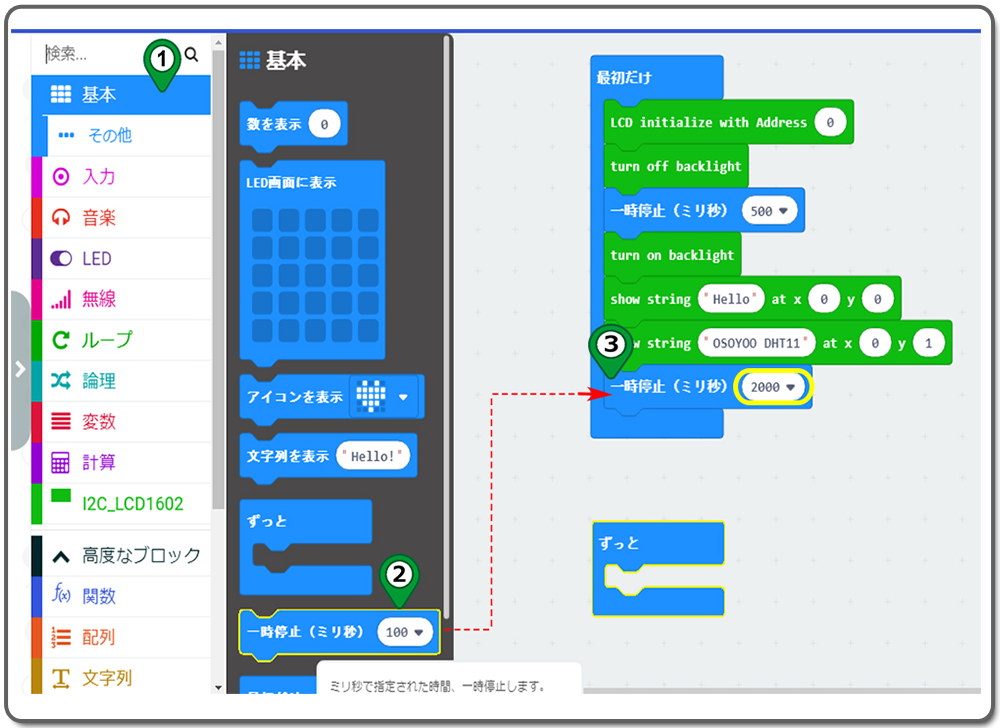
Step 8. 最初だけ ブロックの中に 一時停止(ミリ秒) ブロック(カテゴリー基本)を置いてから、秒数を100から 2000 に変更してください。

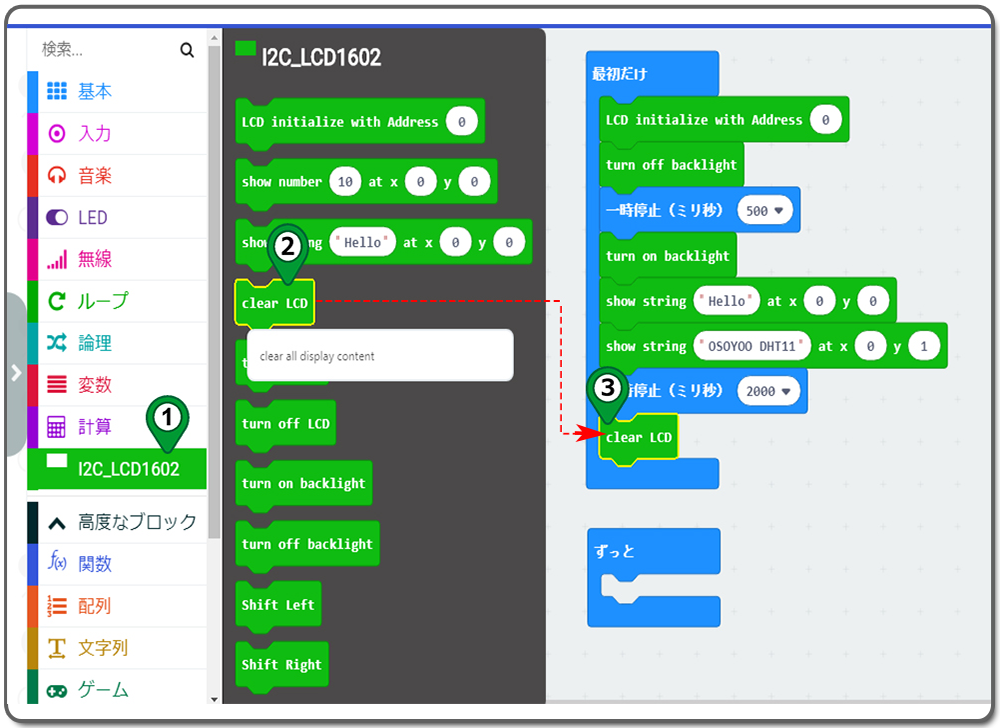
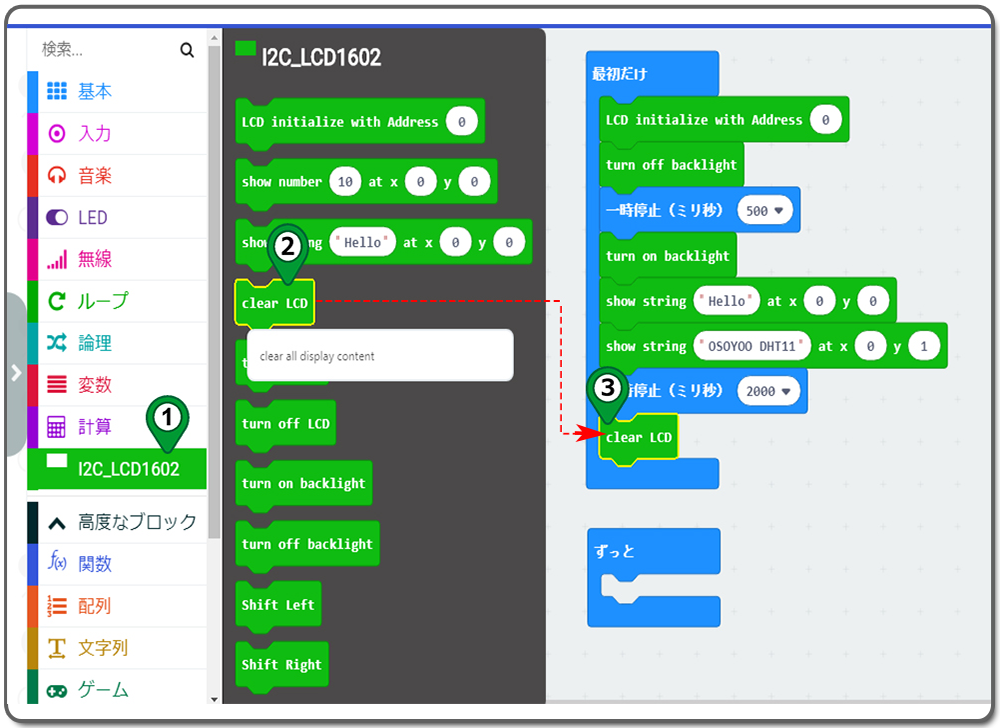
Step 9. 最初だけ ブロックの中に、 clear LCD ブロックを置いてください。

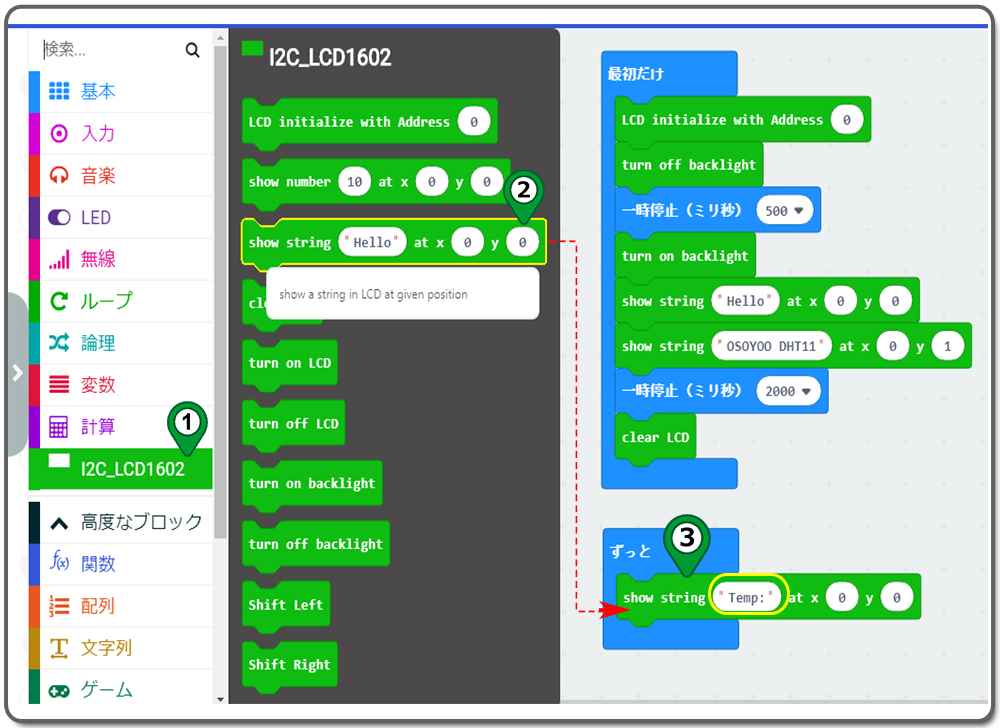
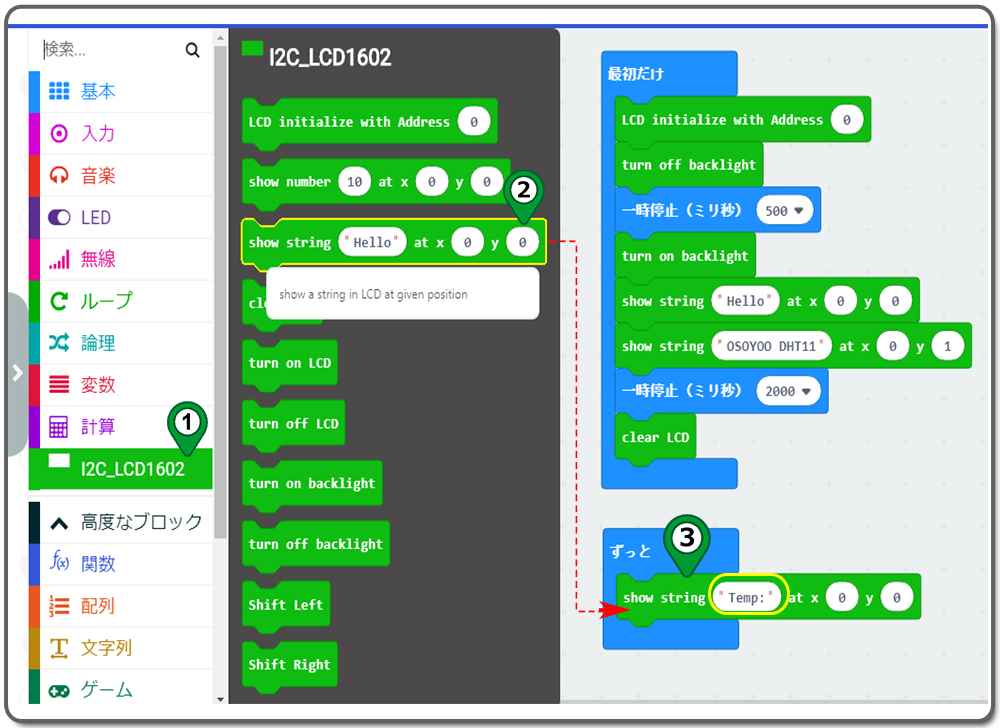
Step 10. ずっと ブロックの中に、 show string Hello at x0 y0 ブロックを置いて、文字の部分を「Hello」から「Temp」 に変更してください。(注:Temp-温度)

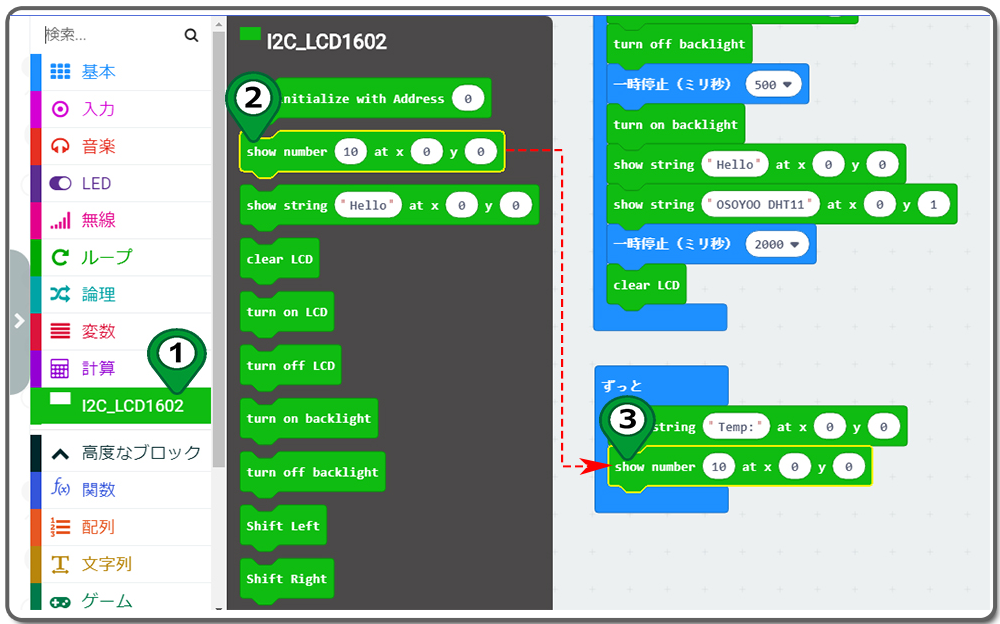
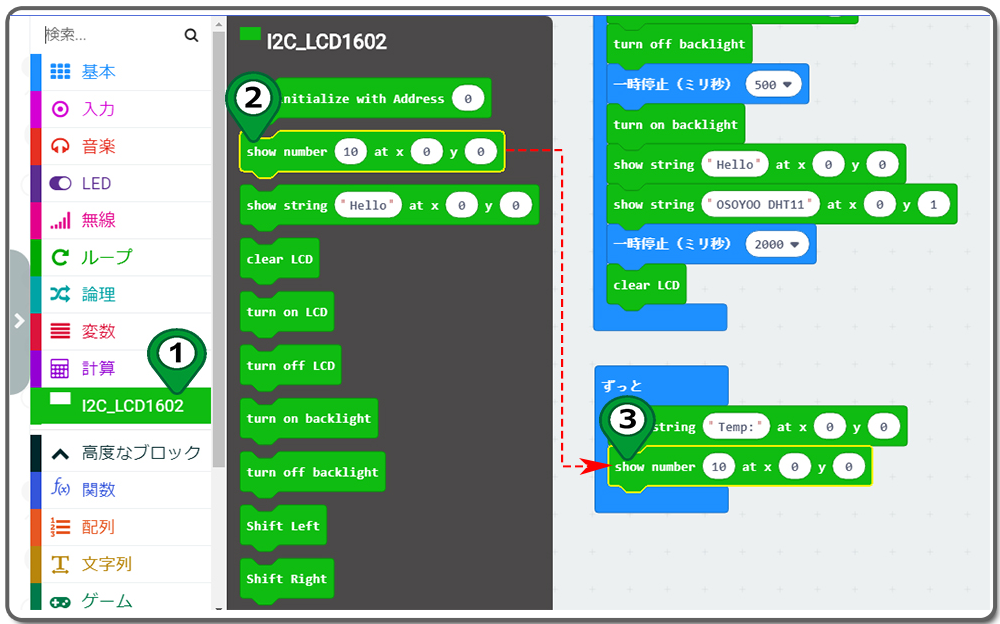
Step 11. ずっと ブロックの中に、 show number 10 at x0 y0 ブロックを置いてください。

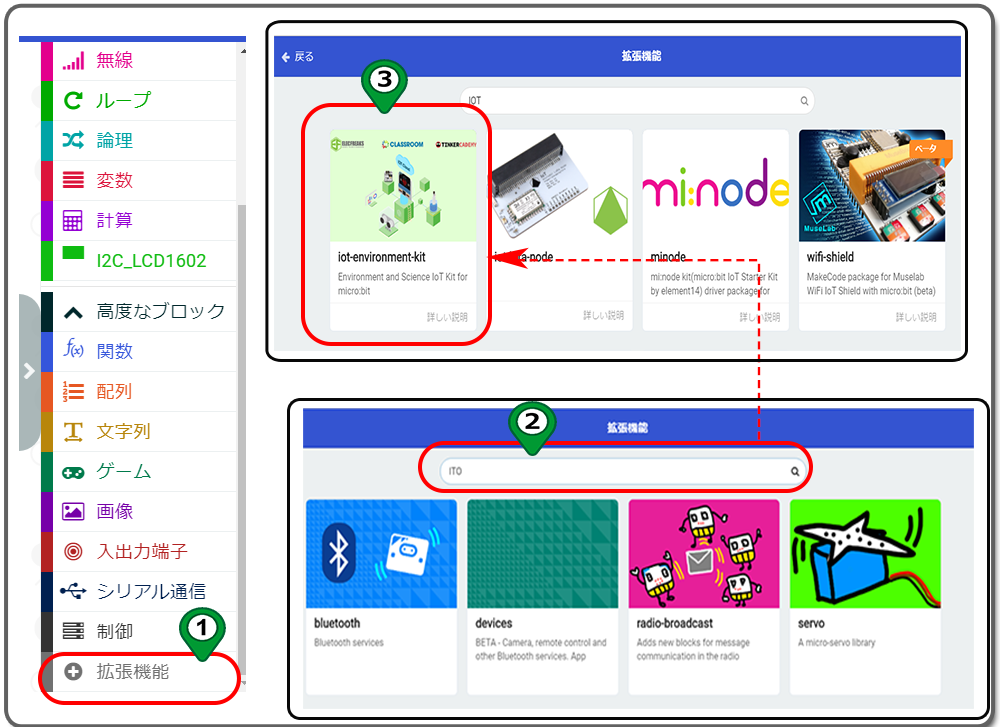
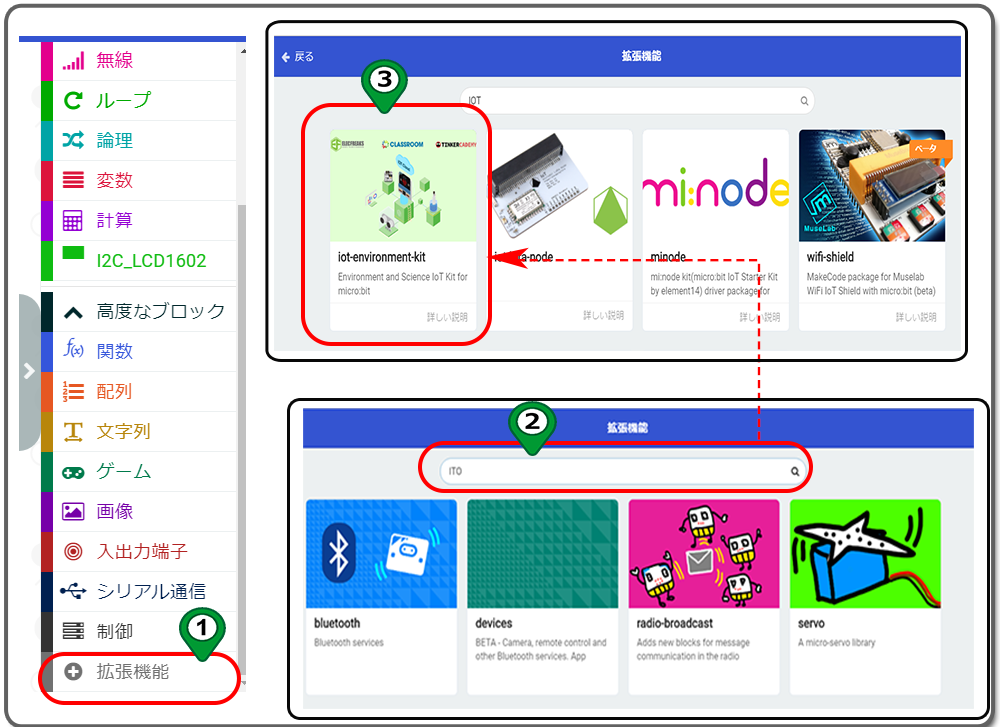
Step 12. ここで、DHT1モジュールを編集できるブロックを追加します、操作は前と一緒です、拡張機能をクリック→「IOT」を検索→「iot-environment-kit」をクリック。

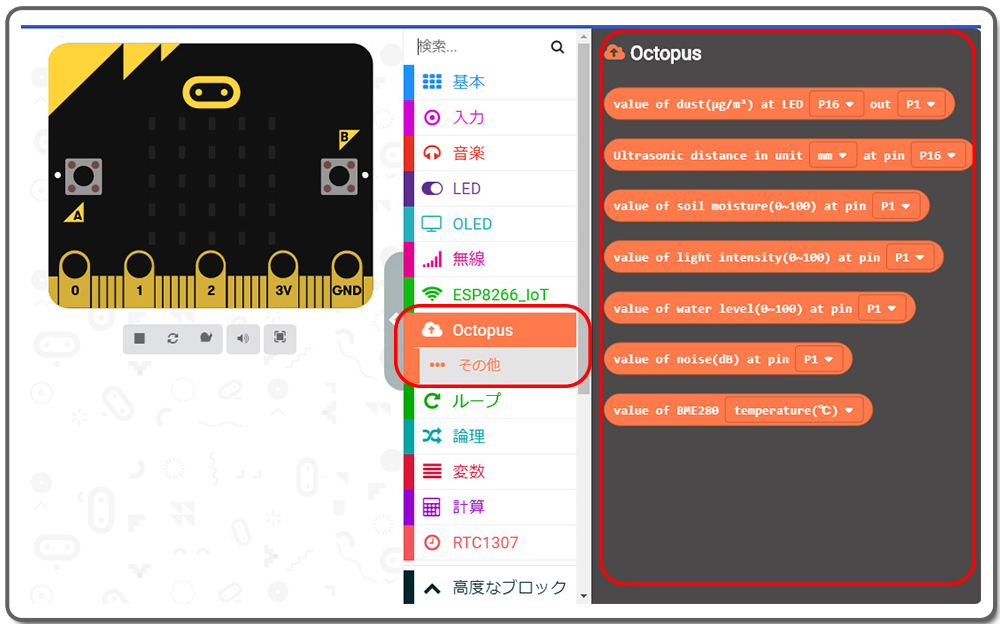
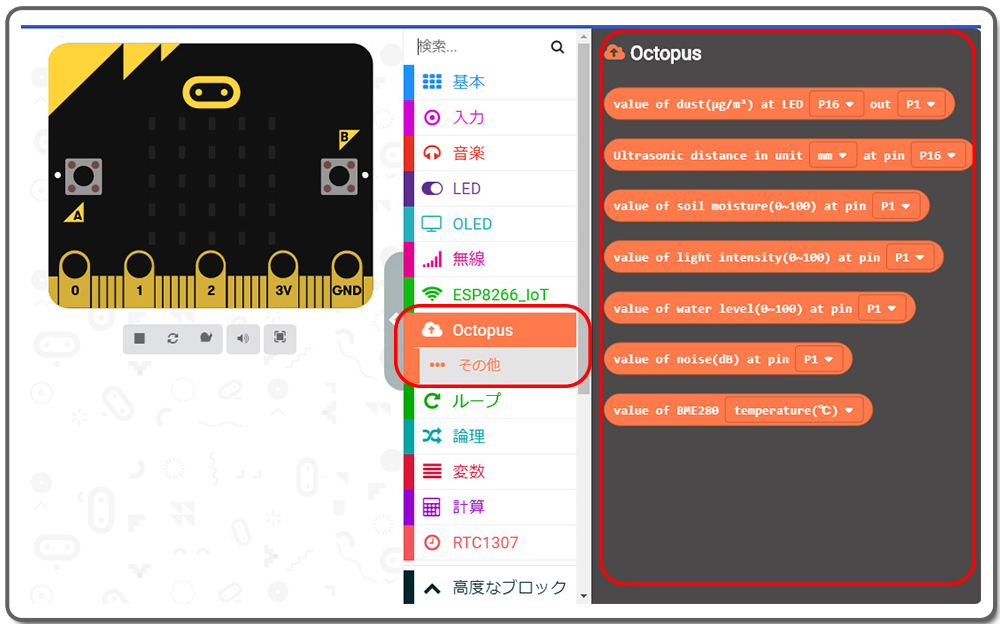
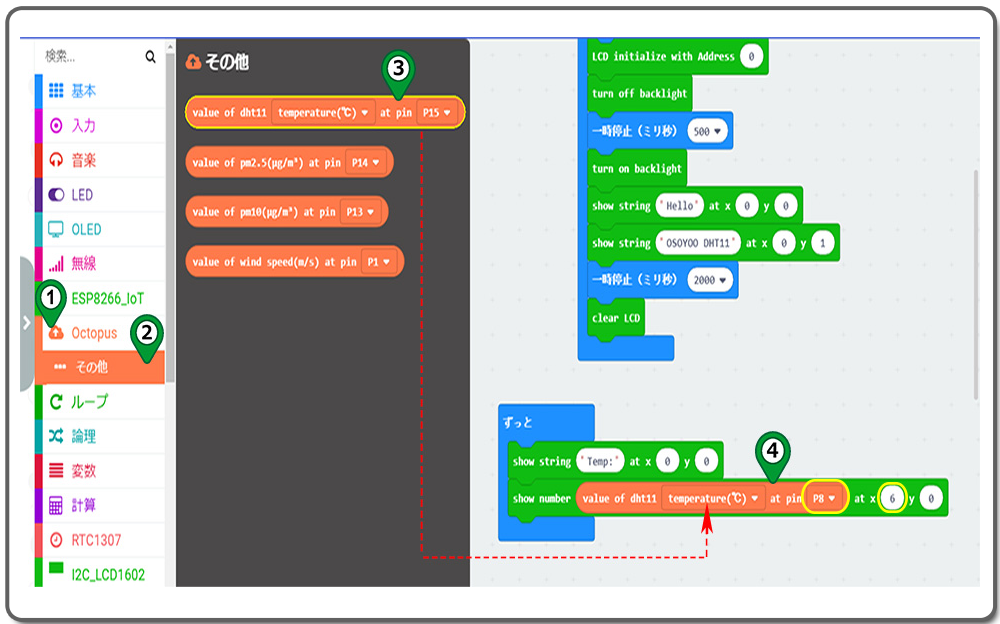
Step 13. 追加したブロックはこちらです、DHT11モジュールを編集できるブロックは 「Octopus→その他 」にあります。

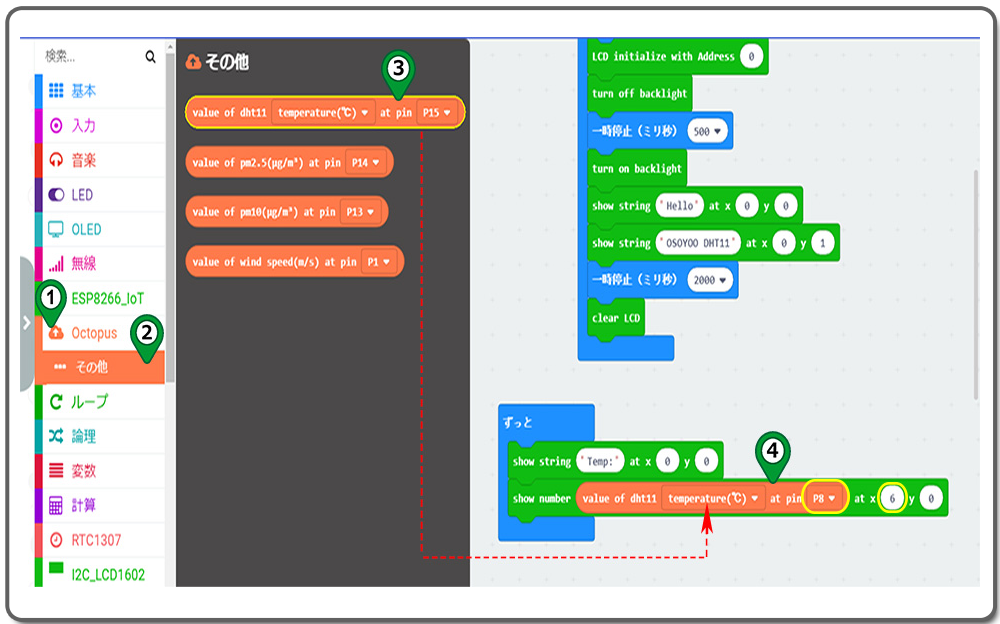
Step 14. value of dht11 temperature℃ at P15ブロック(カテゴリーOctopusーその他)をshow number 10 at x0 y0ブロックの 10 のところに置いて、それに、dht11モジュールがP8に接続するから、端子をP15からP8、表示座標を(0,0)から(6,0)に変更してください。(注:value of dht11 temperature℃ at P15ーーP15に接続するdht11の温度値℃)

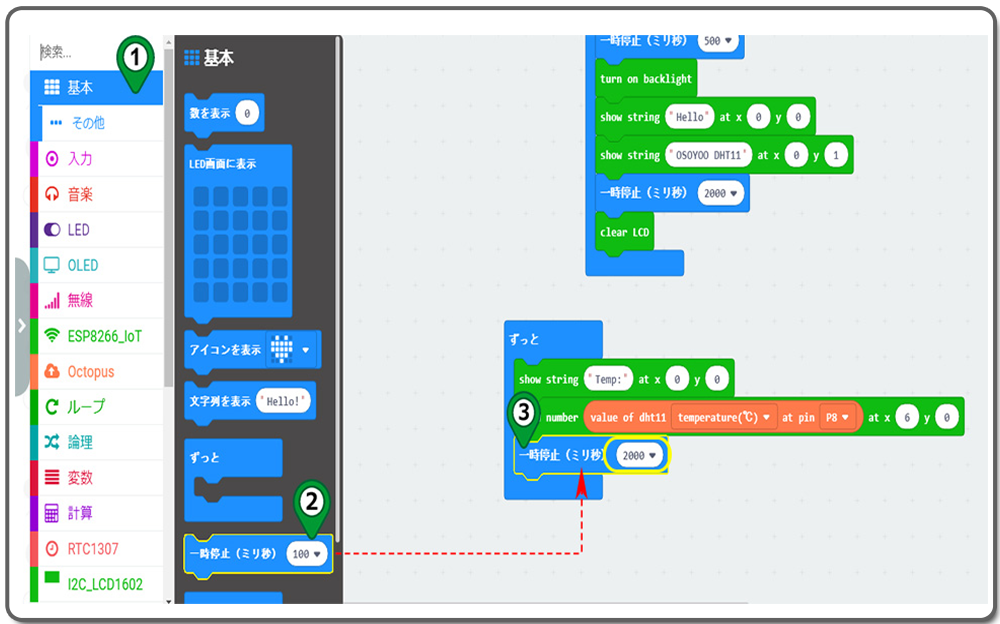
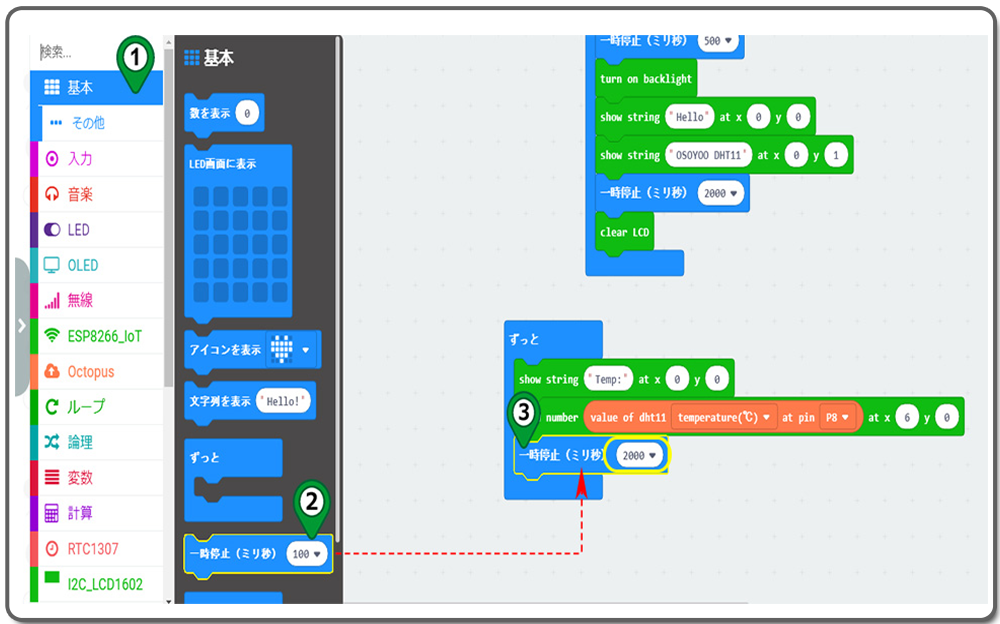
Step 15. ずっとブロックの中に、 一時停止(ミリ秒)ブロック(カテゴリー基本)を置いてから、秒数を100から2000 に変更してください。

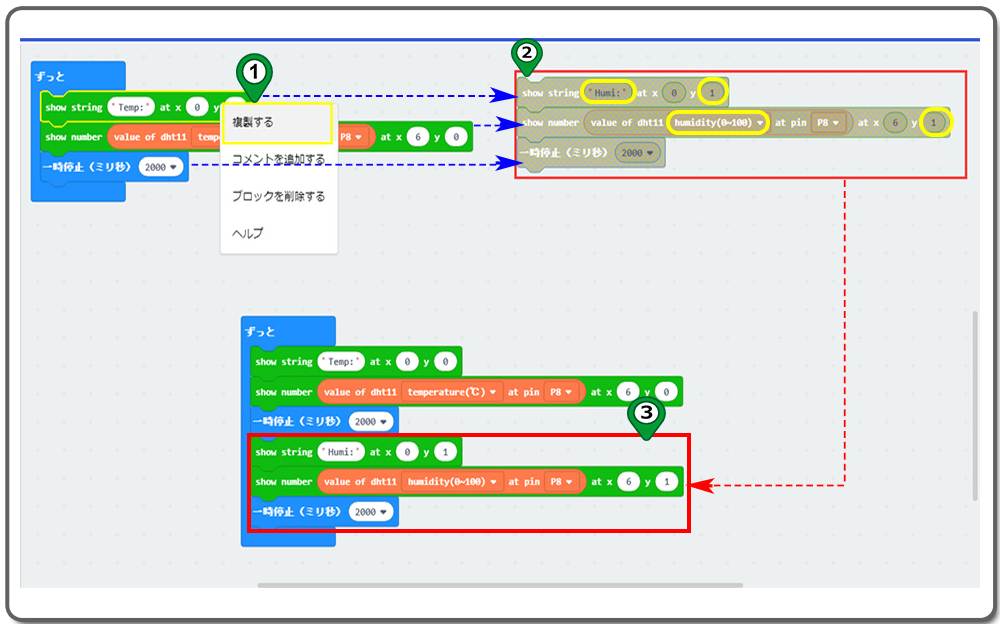
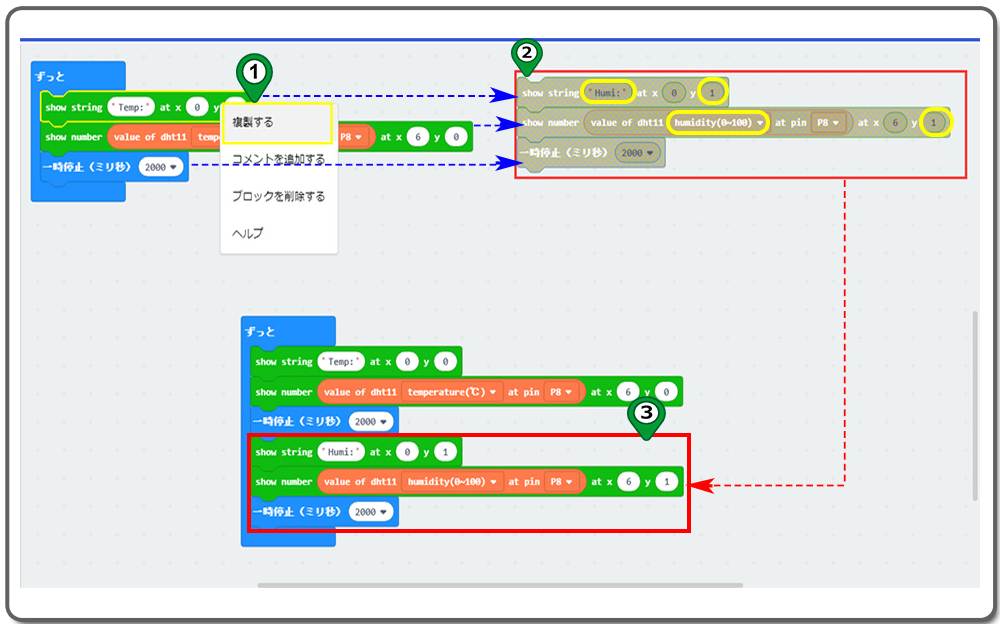
Step 16. ずっと ブロックにある3つのブロック複製してから、図のように、複製したブロックの内容を「Temp→Humi」、「x0,y0→x0,y1」、「temperature(℃)→humidity(0~100)」、「x6,y0→x6,y1」こうして編集してください。(注:Humiとhumidityーー湿度)

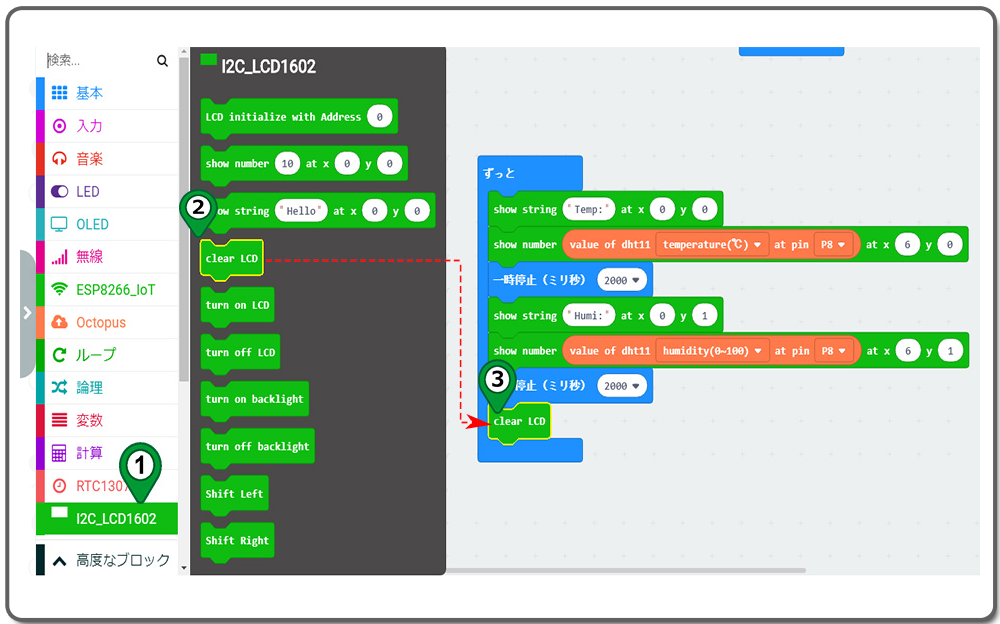
Step 17. ずっと ブロックの中に、clear LCD ブロックを置いてください。

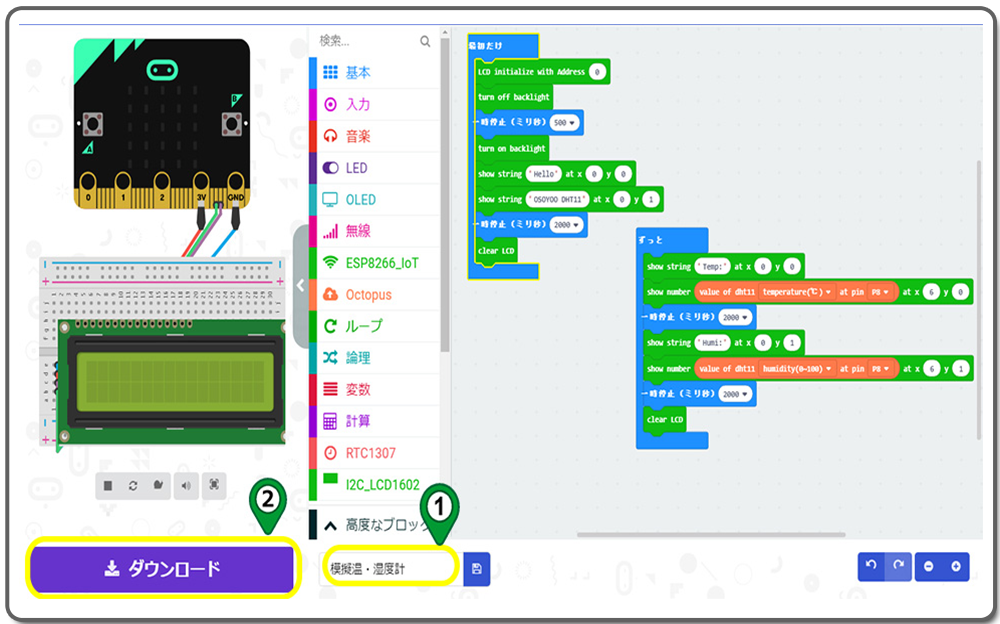
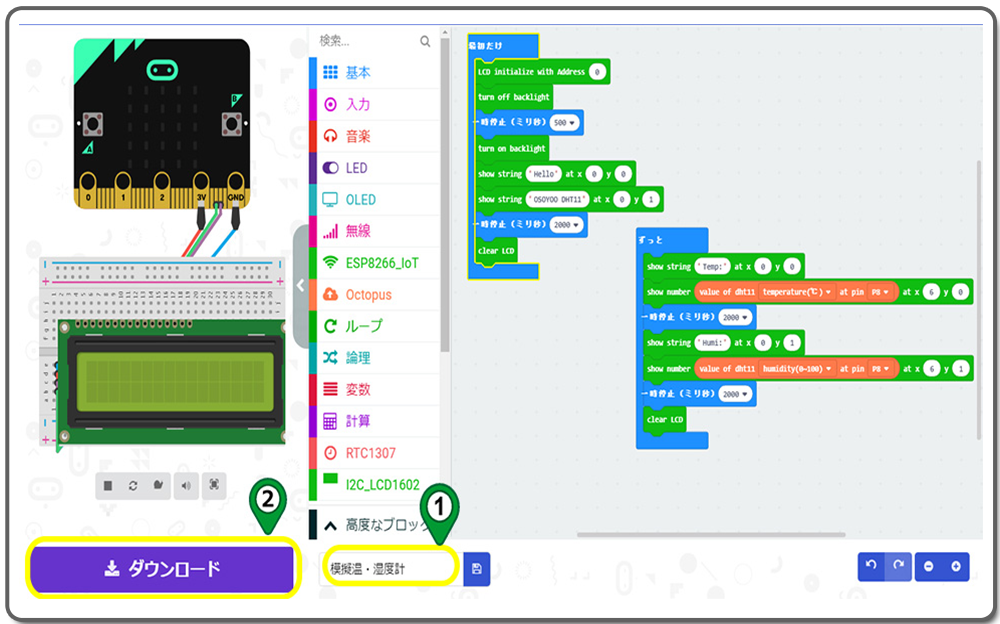
Step 18. プロジェクト完成!あなた様のプロジェクトを命名して、ダウンロードしてください。

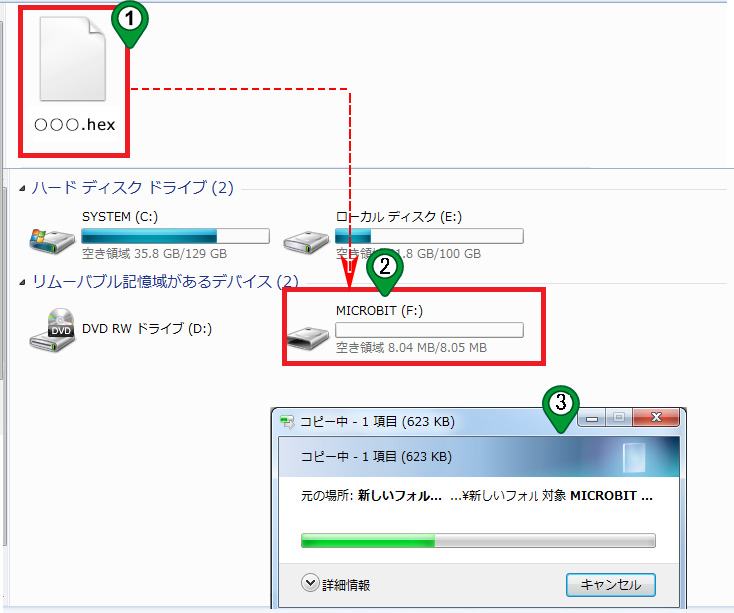
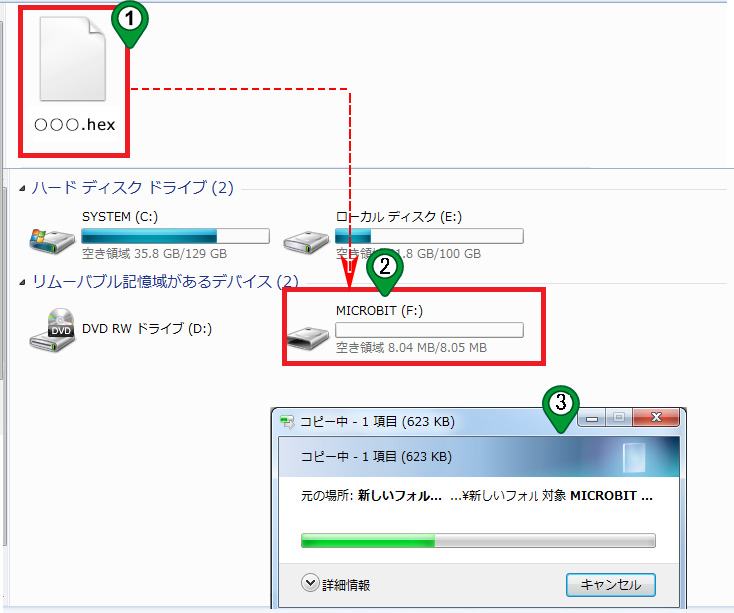
Step 19. ダウンロードした .hex ファイルを MICROBIT に読み込んでください。
.
完全版のコードはこちらにもあります、参考してください。




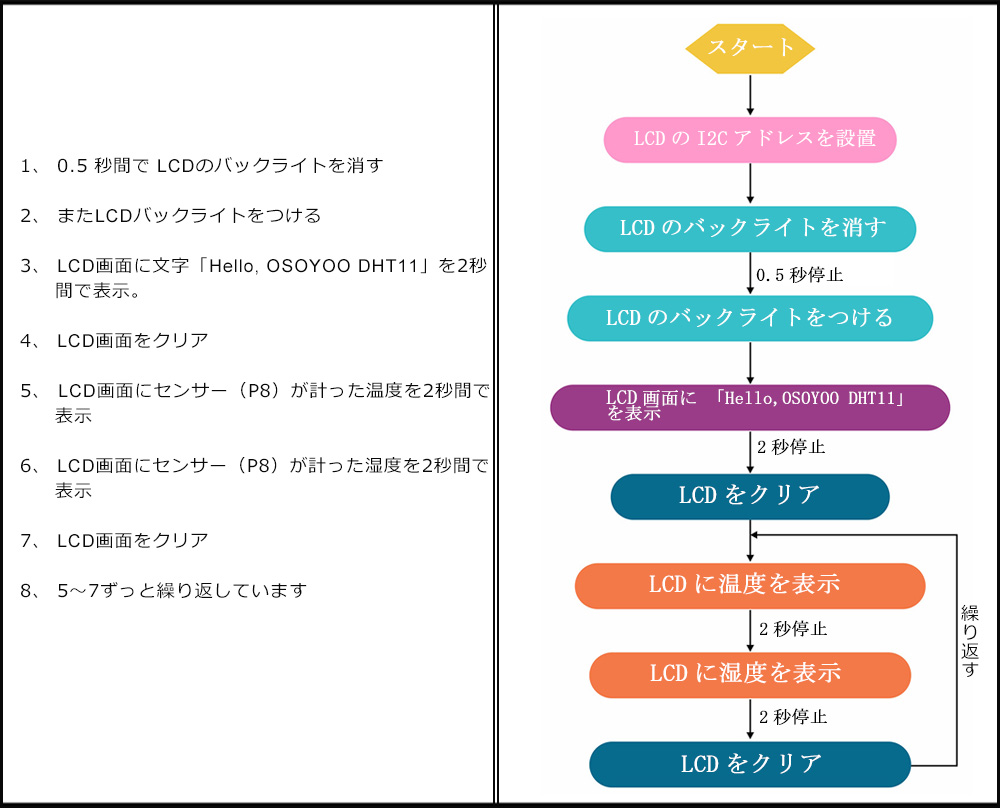
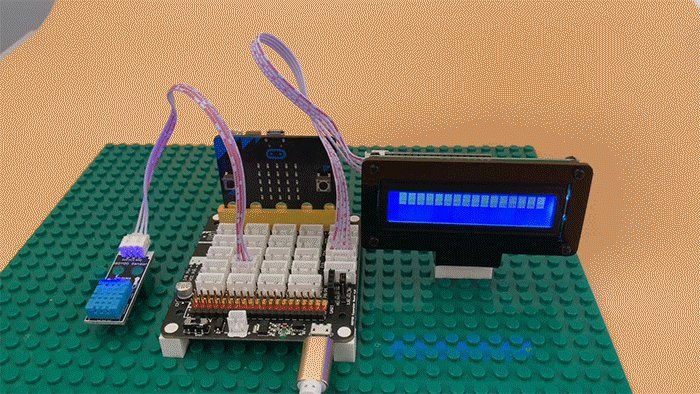
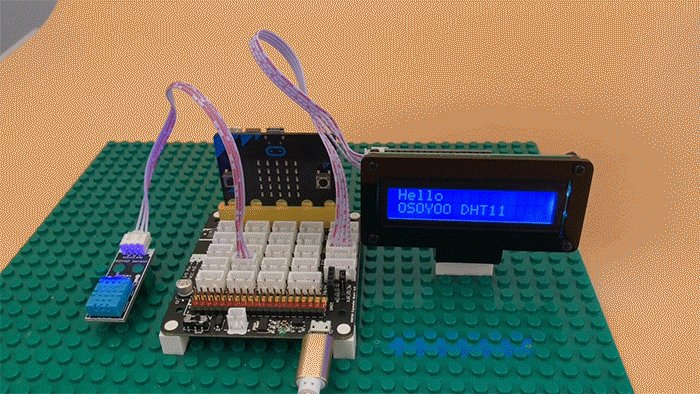
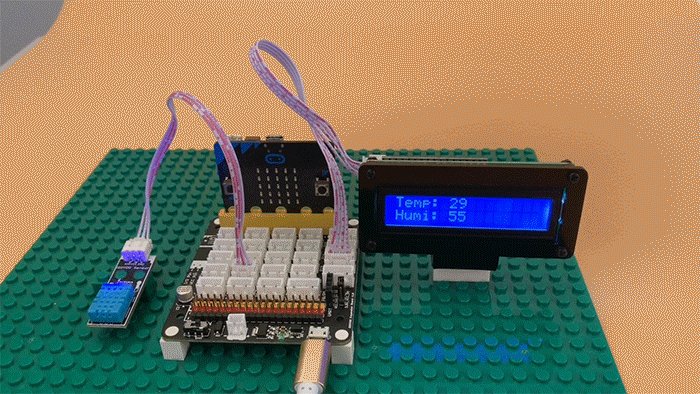
5Vの電源を入れると、LCDに「Hello, OSOYOO DHT11」を表示(一度だけ)したから、毎2秒でLCDに「 Temp:○○Humi:○○」のように周りの温度と湿度を表示します。