| Buy from US |
Buy from UK |
Buy from DE |
Buy from IT |
Buy from FR |
Buy from ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit ボード x 1
- Micro USB ケーブル x 1
- OSOYOO micro:bit用Plug&Play (PnP) ボード x 1
- OSOYOO 1602 I2C LCD x 1
- OSOYOO 4-pin PnP ケーブル x 1
- PC/スマホ x1



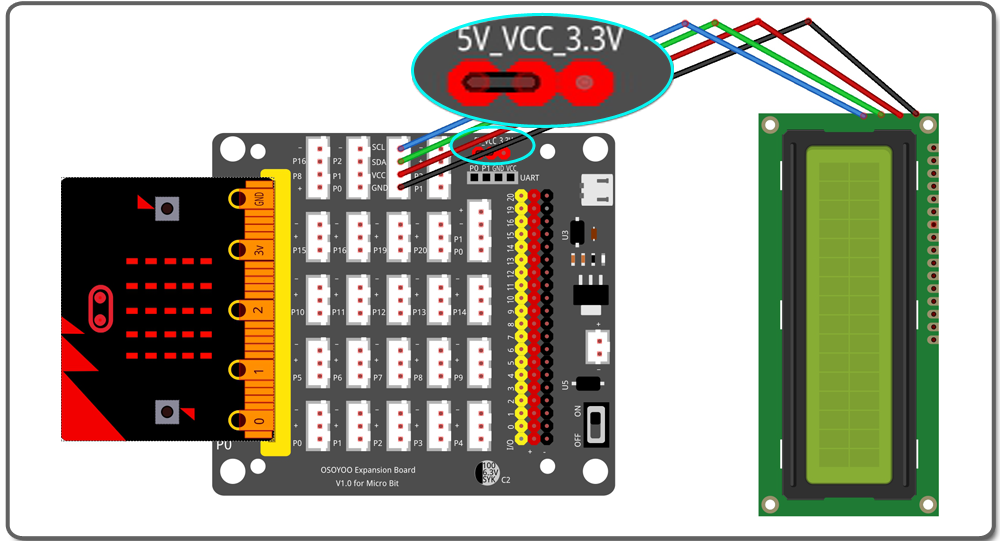
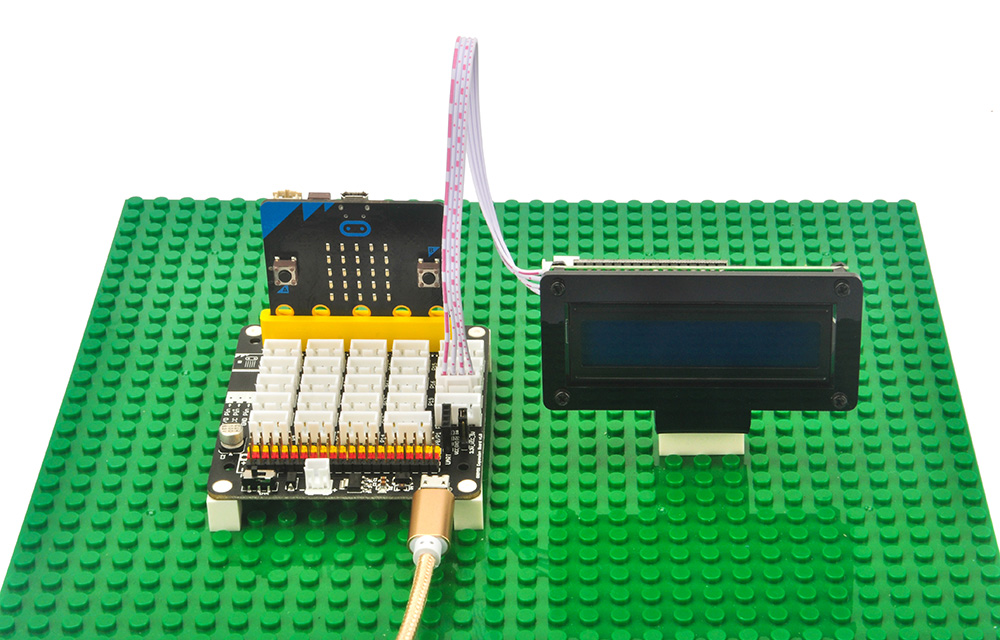
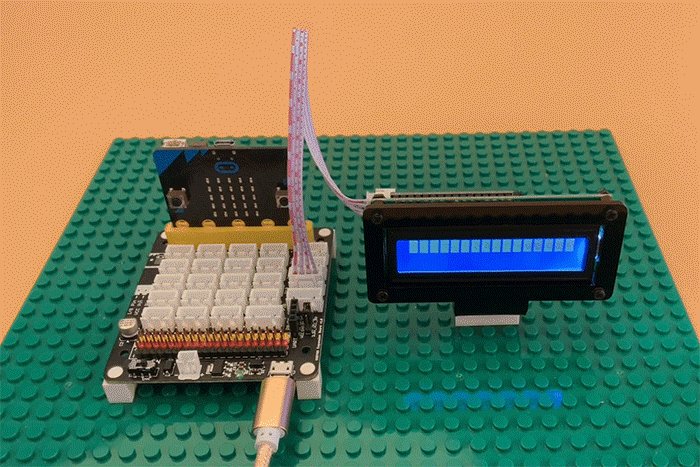
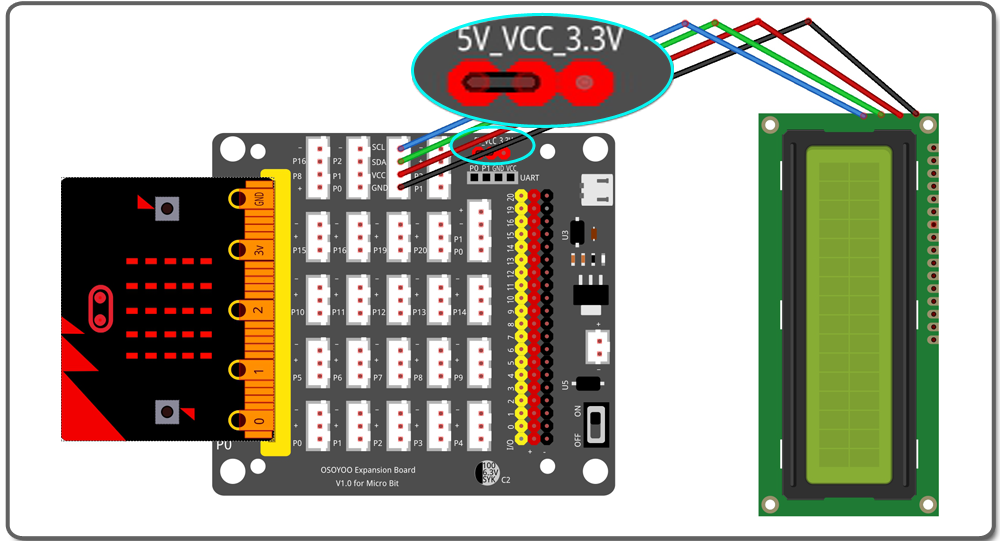
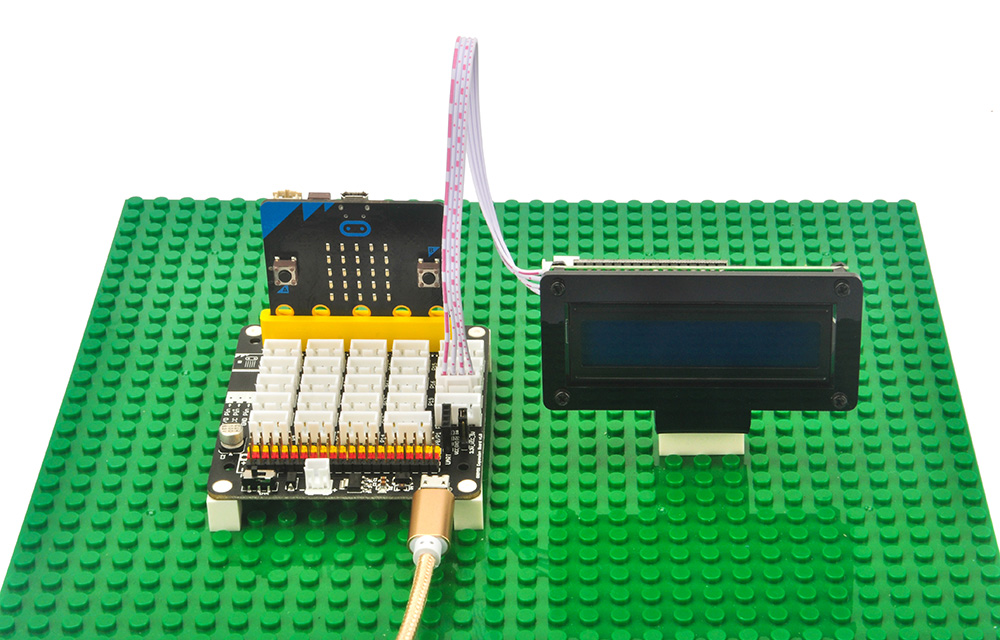
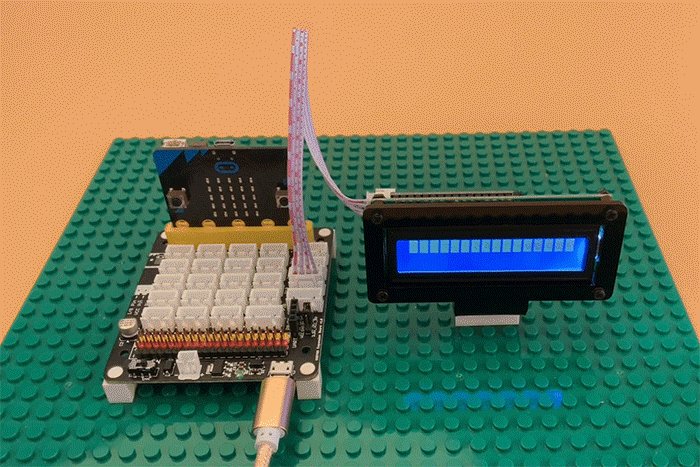
- 図のように、1602 I2C LCD モジュールを4-pin PnP ケーブルでOSOYOO PnP ボードの SCL/SDA(P19/20) と接続;
- ジャンプキャップでPnP ボードの 5V と VCC を接続してください。



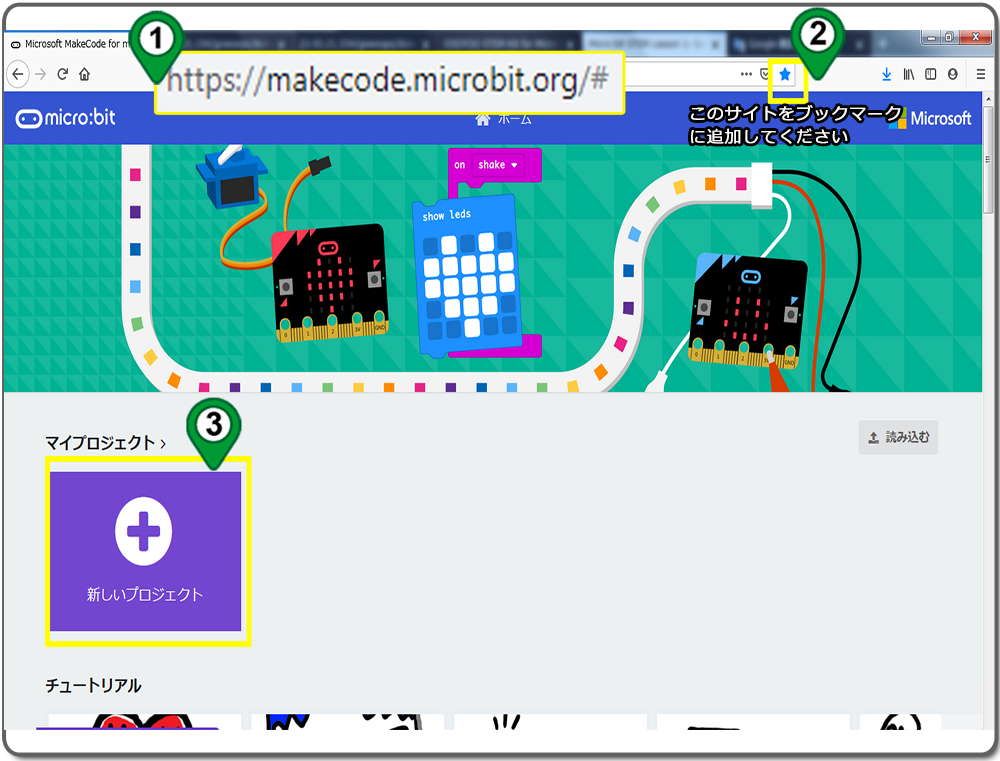
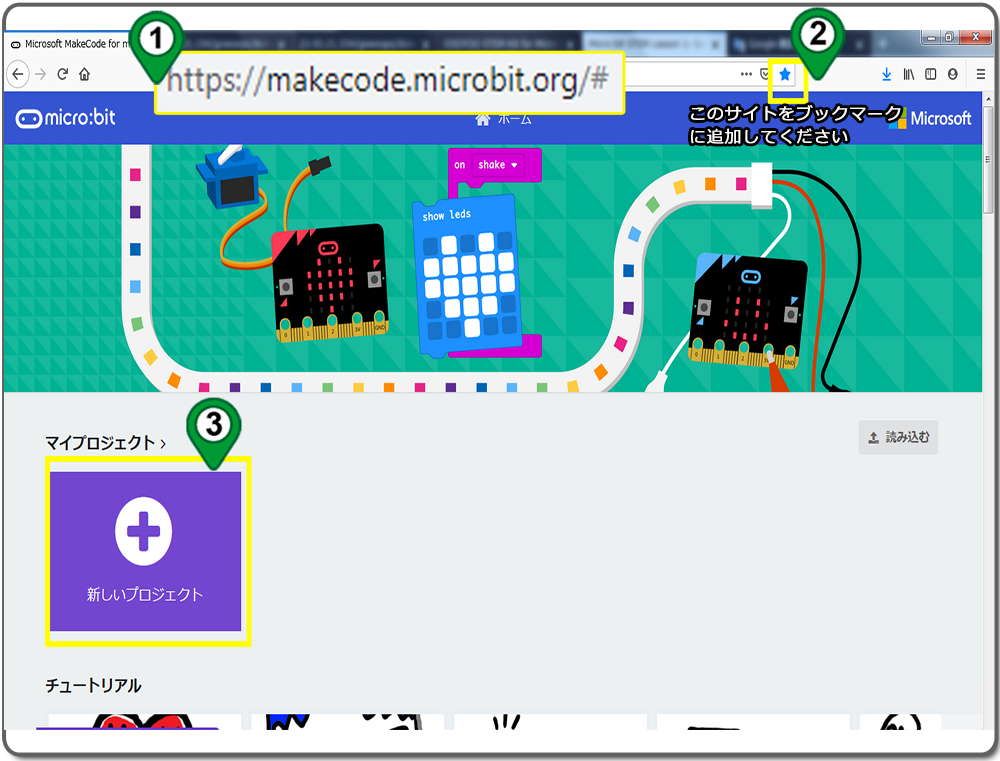
Step 0. ウェブブラウザに https://makecode.microbit.org (①)をアクセスしてmicro:bitのMakeCodeページへ訪問します。次回のアクセス便利のため、星のマーク(②)をクリックして、ブックマークに添付してください。新しいプロジェクトをクリック(③)してください。
MakeCodeの詳細操作・情報はこちらへMakeCodeとは

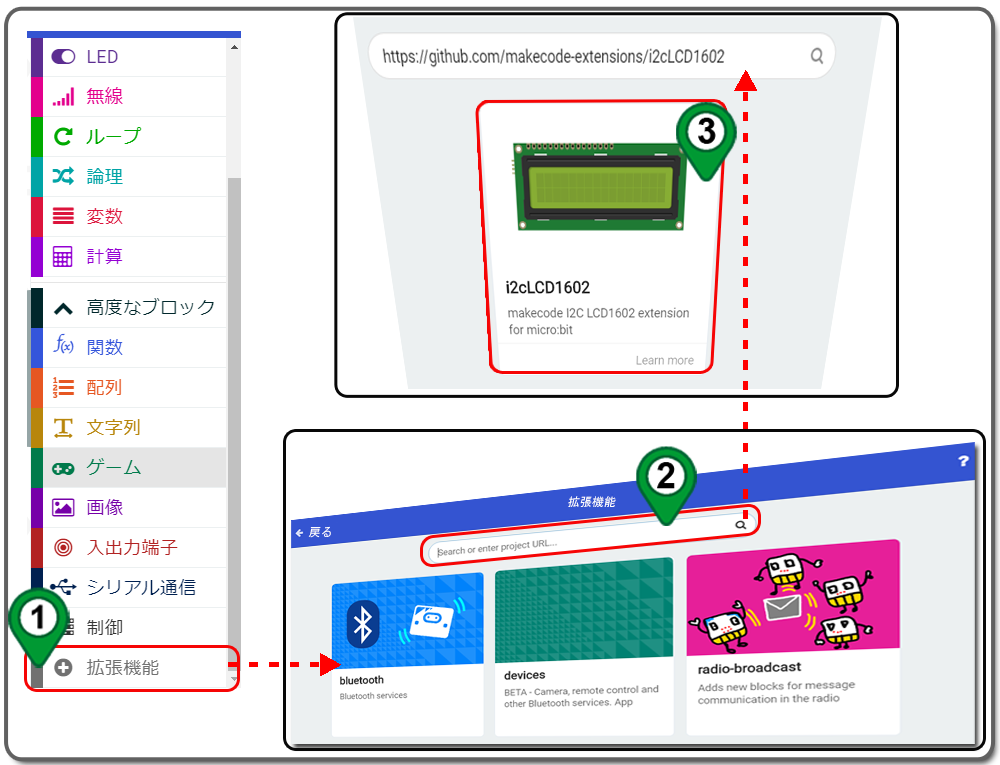
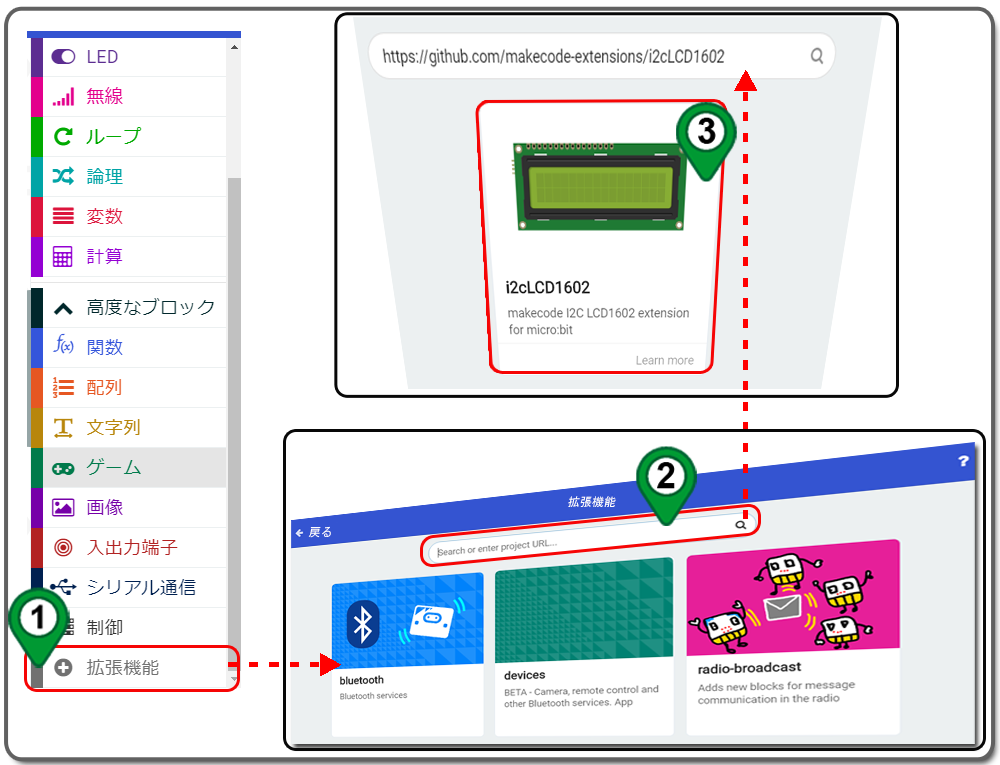
Step 1. 今のブロックにはLCDを編集する機能がありませんから、ブロックを追加する必要があります。 +拡張機能 (カテゴリー高度なブロック)をクリックしたら、下図②のようなウインドウが現われ、その中にURL:https://github.com/makecode-extensions/i2cLCD1602 を入力して検索すると、③のように i2cLCD1602 という選択肢があります、それをクリックして、ブロック追加成功です。

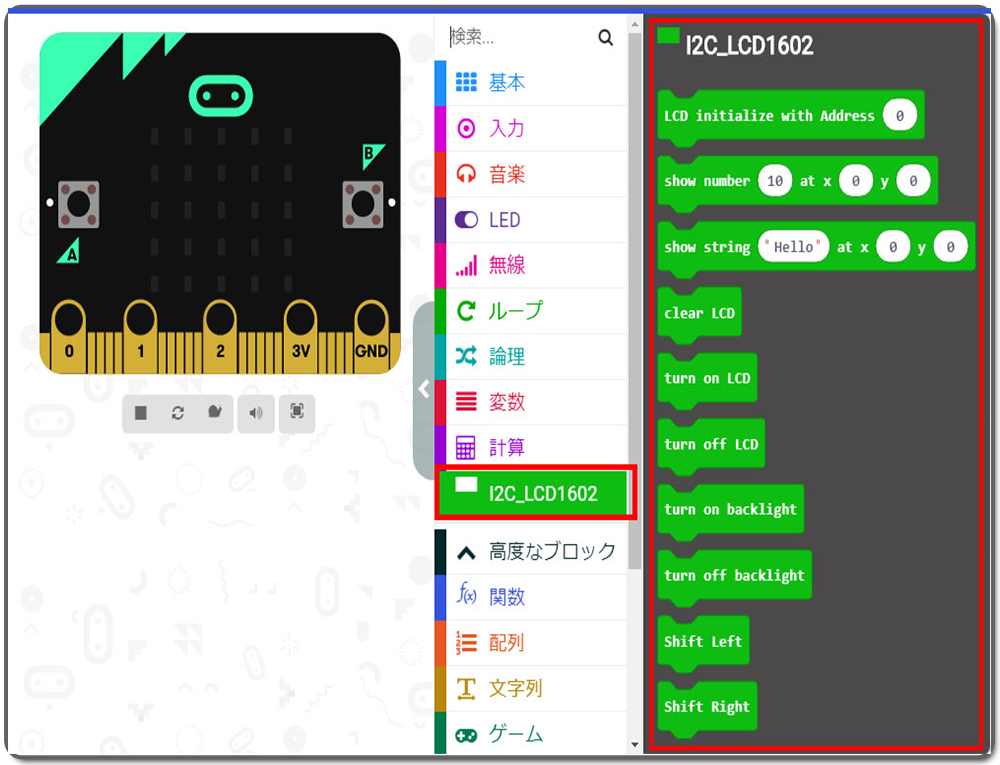
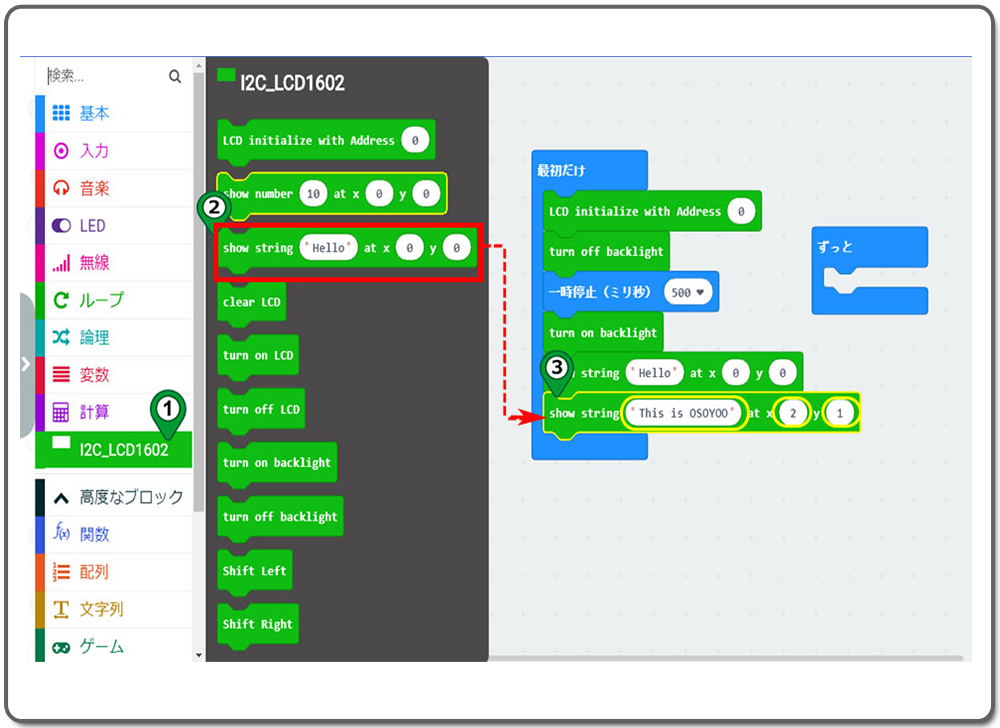
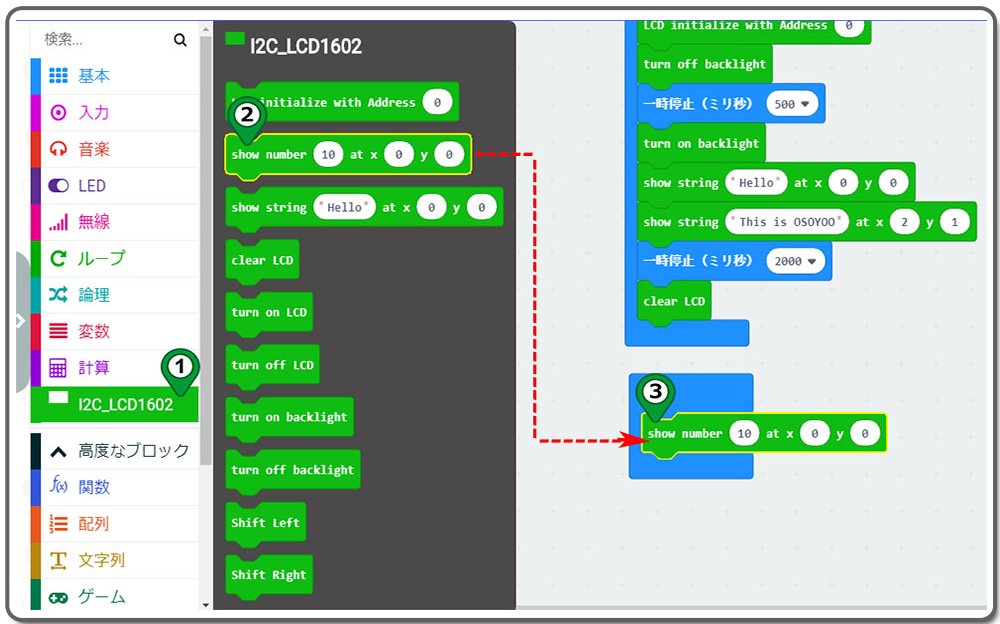
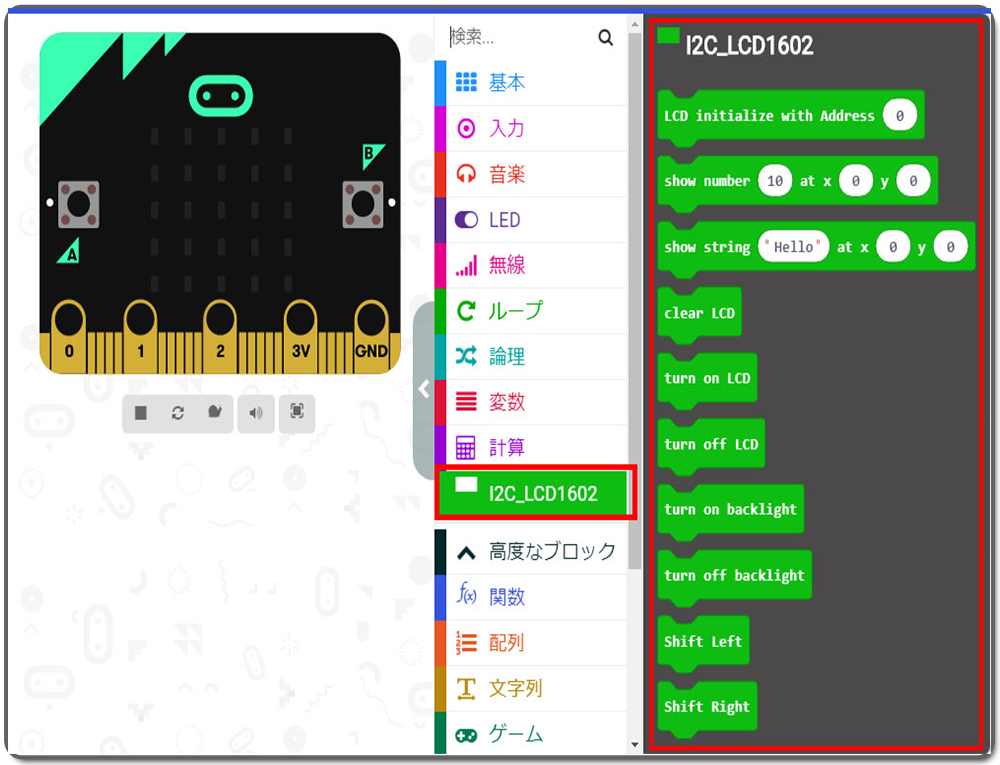
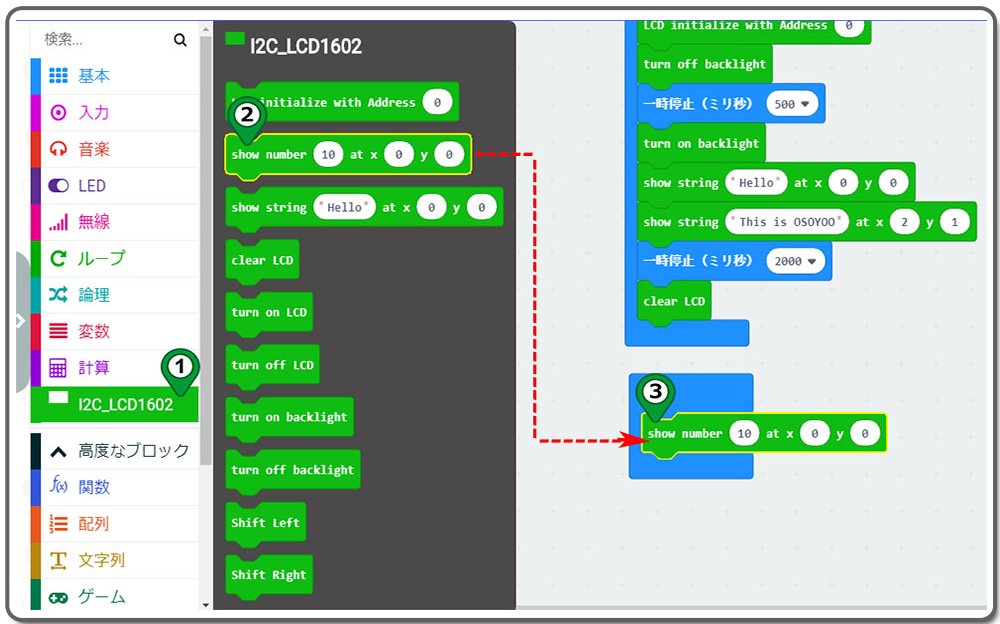
Step 2. 今追加したブロックはこちらです。英語しかありませんから、ここは紹介いたします。計10個のブロックで、各々は「LCDのアドレスを設定、座標(X,Y)で数を表示、座標(X,Y)で文字を表示、LCDをクリア、LCDをつける、LCDを消す、バックライトをつける、バックライトを消す、左へ移動、右へ移動」との機能があります。

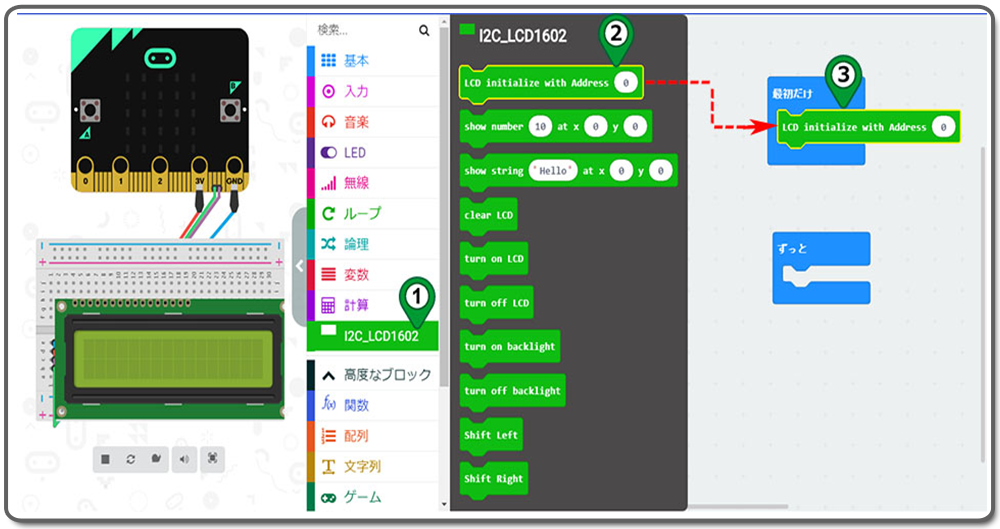
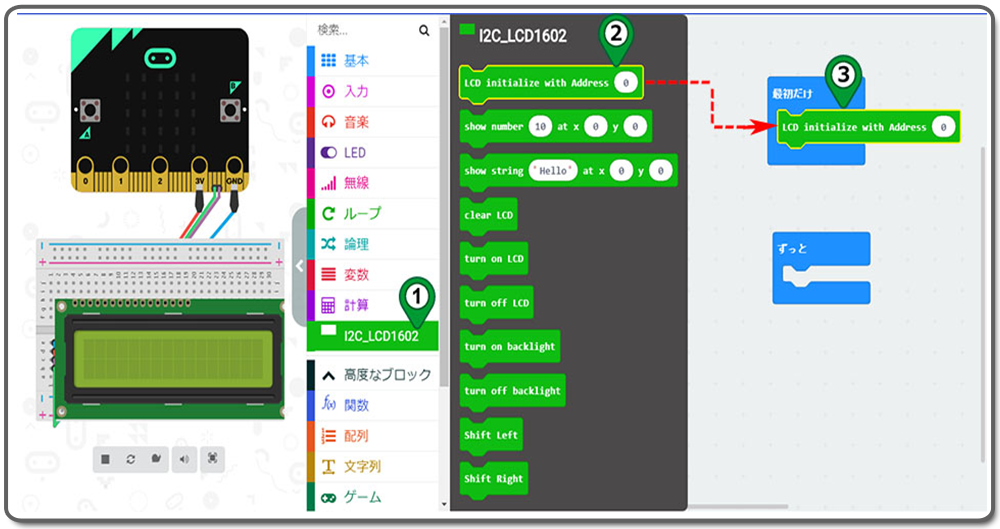
Step 3. 最初だけ ブロックの中に、LCD initialize with Address 0 ブロックを置いてください。

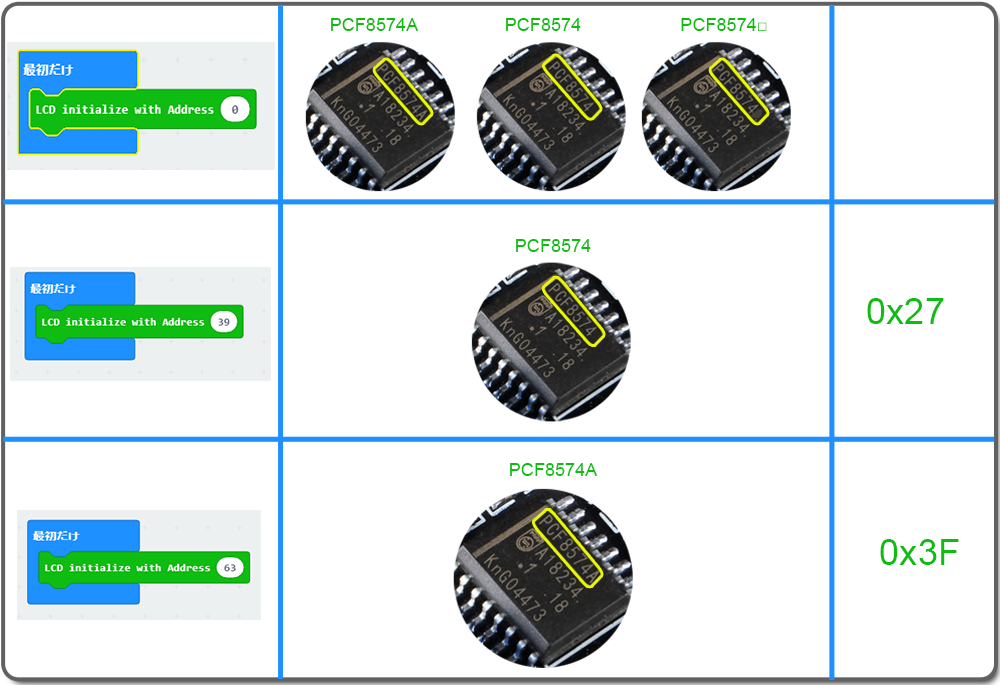
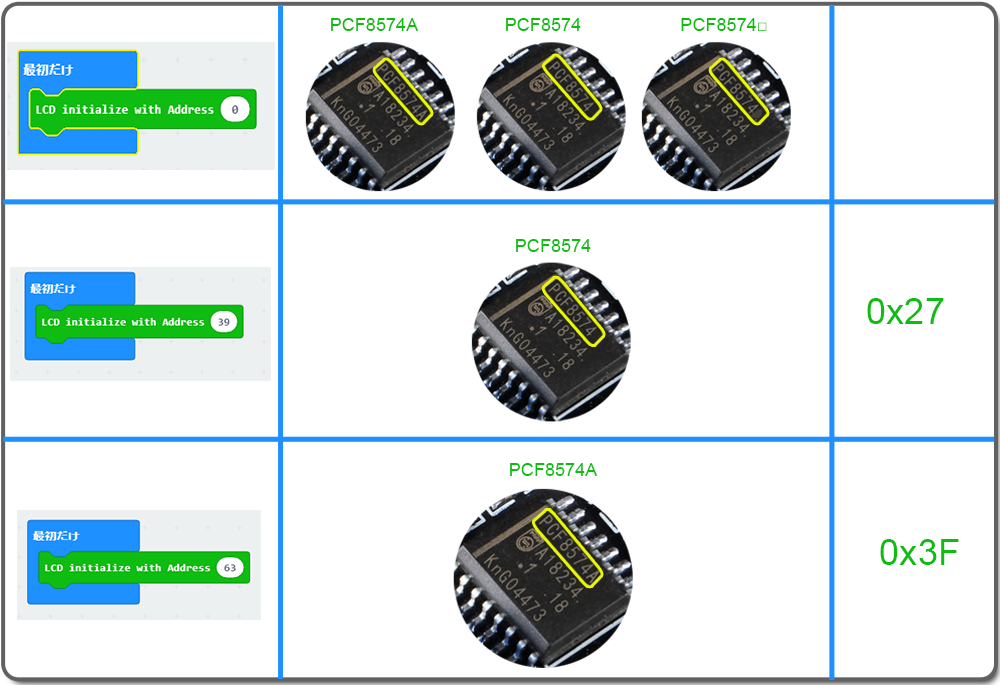
Step 4. LCDを正常に動作するため、ここはLCDのアドレスを確認して、ブロックに入力する必要があります。LCDモジュールの裏側にはある番号があります。
PCF8574の場合、ブロックの中に 39 を入力して;
PCF8574Aの場合、ブロックの中に63 を入力して;
もしLCDのアドレスを確認できないなら、ブロックに 0 を入力して、プログラムはオートで正確なアドレスを検マッチします。
下図の0×27と0×3Fはモジュールはアルドゥイーノでのアドレスです、もしアルドゥイーノを勉強している方がいらっしゃるなら、参考してください。

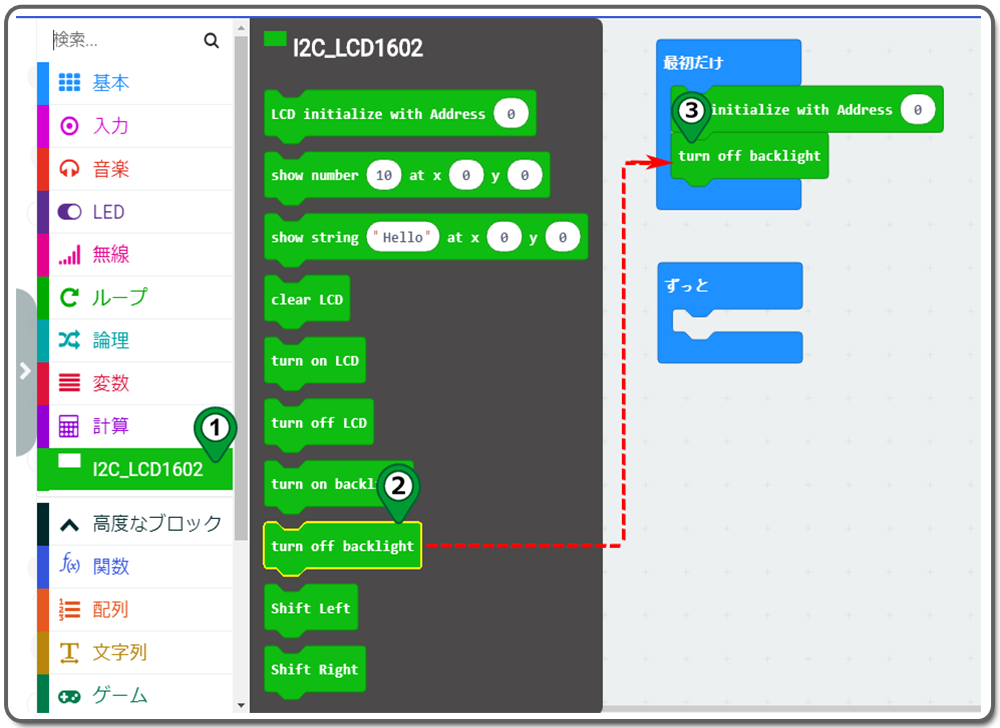
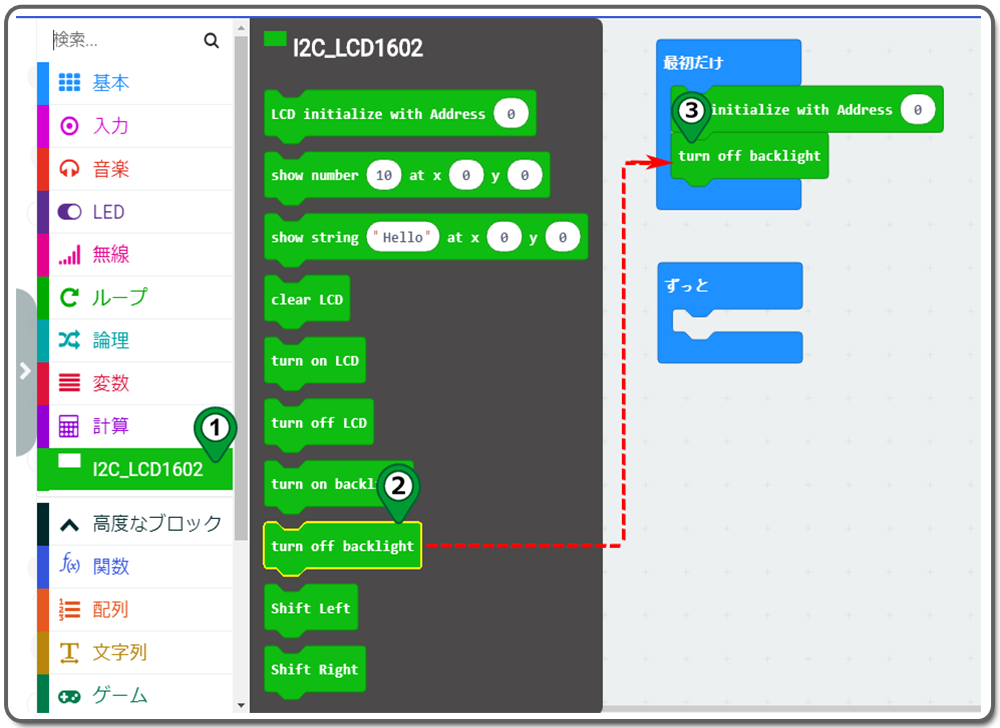
Step 5. 最初だけブロックの中に、turn off backlightブロックを置いてください。

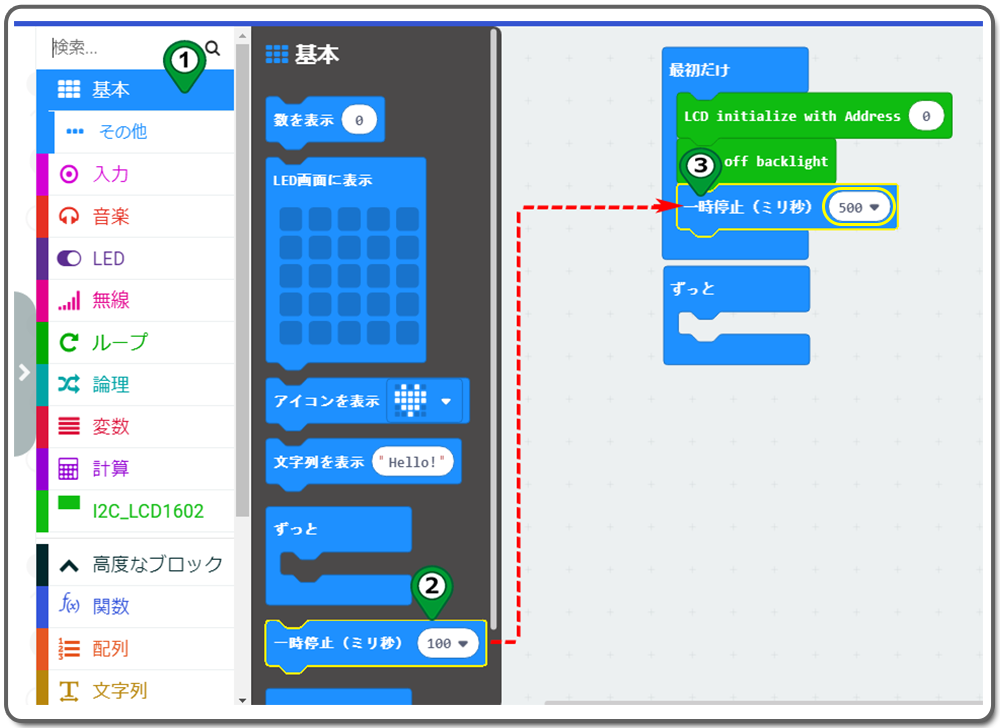
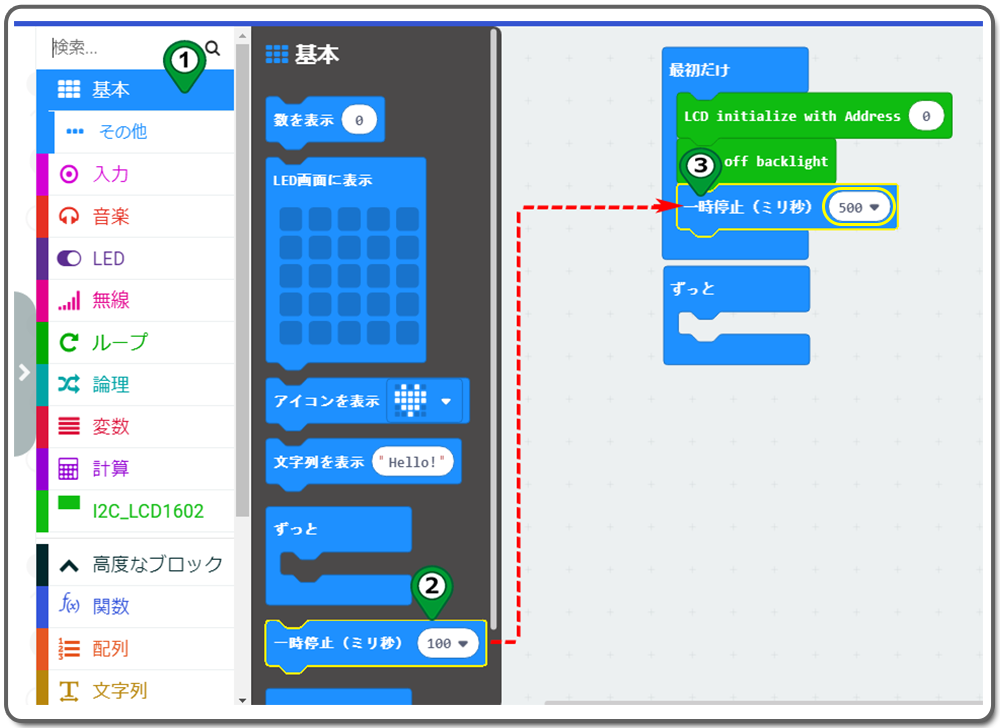
Step 6. 最初だけ ブロックの中に 一時停止(ミリ秒) ブロック(カテゴリー基本)を置いてから、秒数を100から 500 に変更してください。

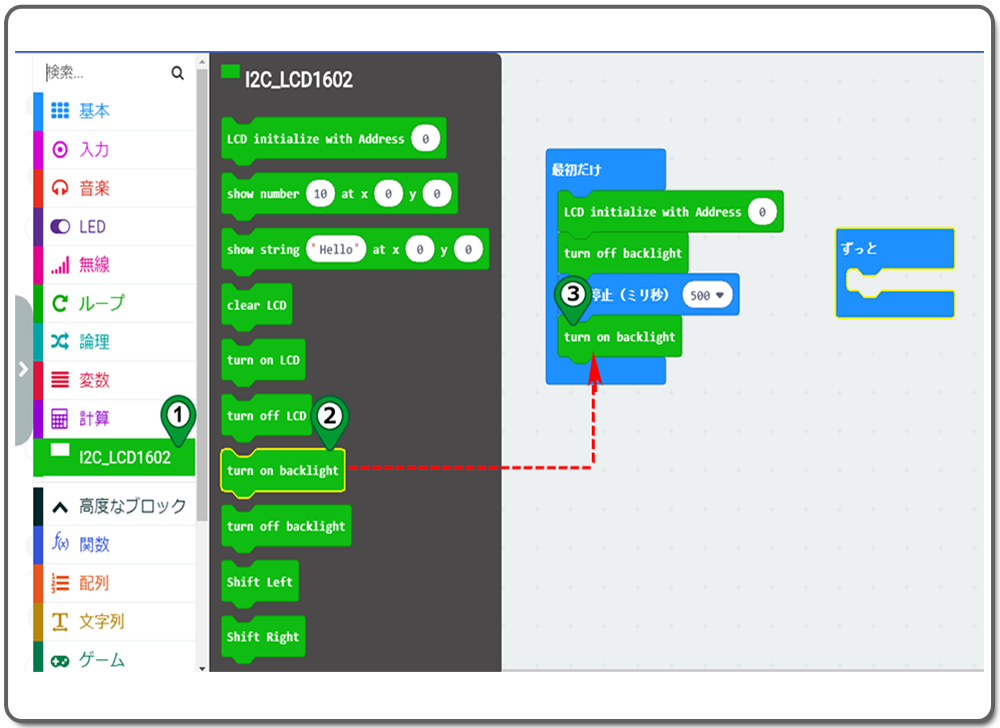
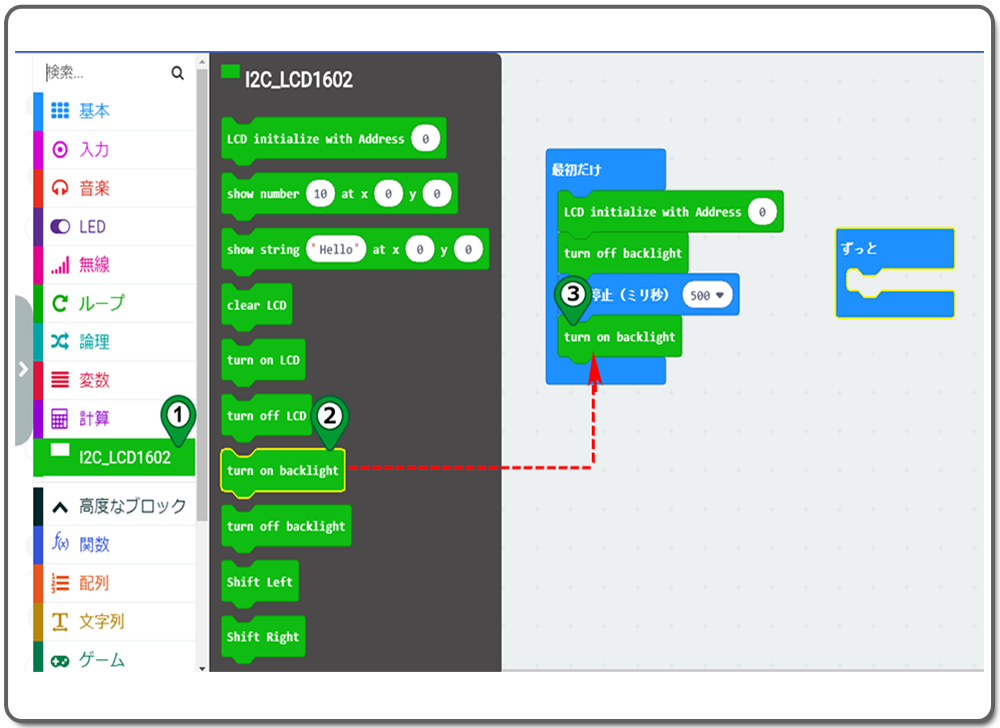
Step 7. 最初だけブロックの中に turn on backlight ブロックを置いてください。

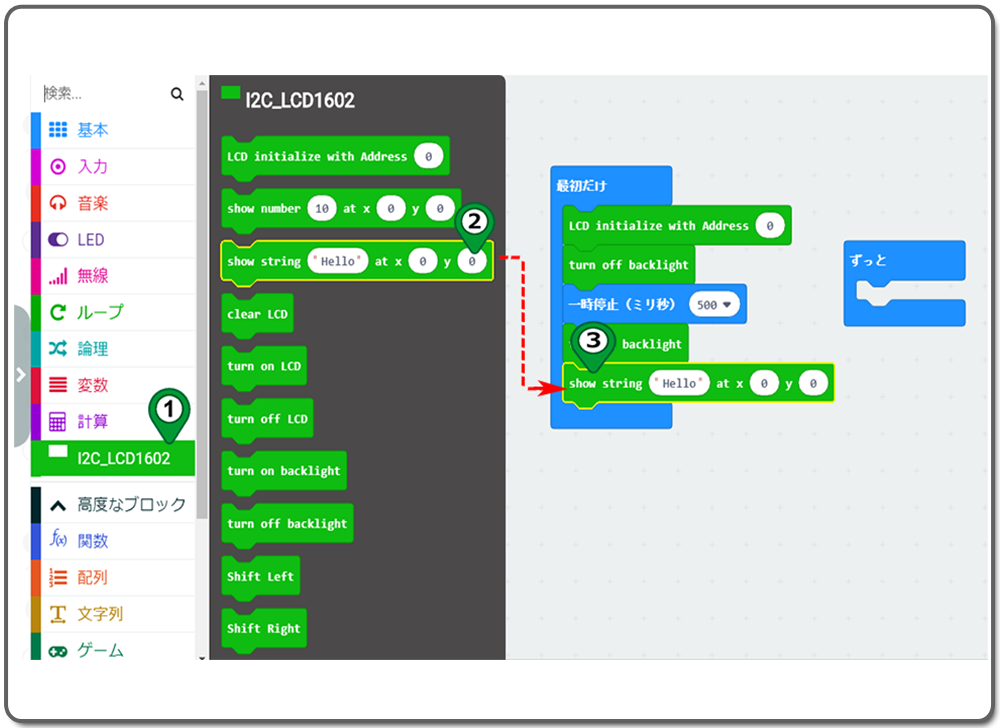
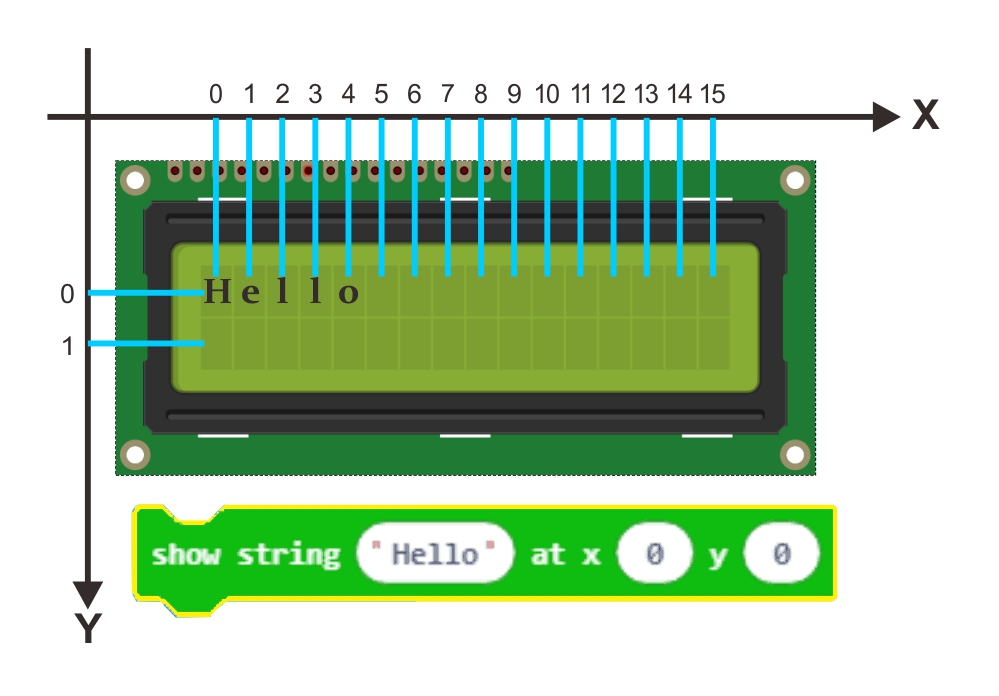
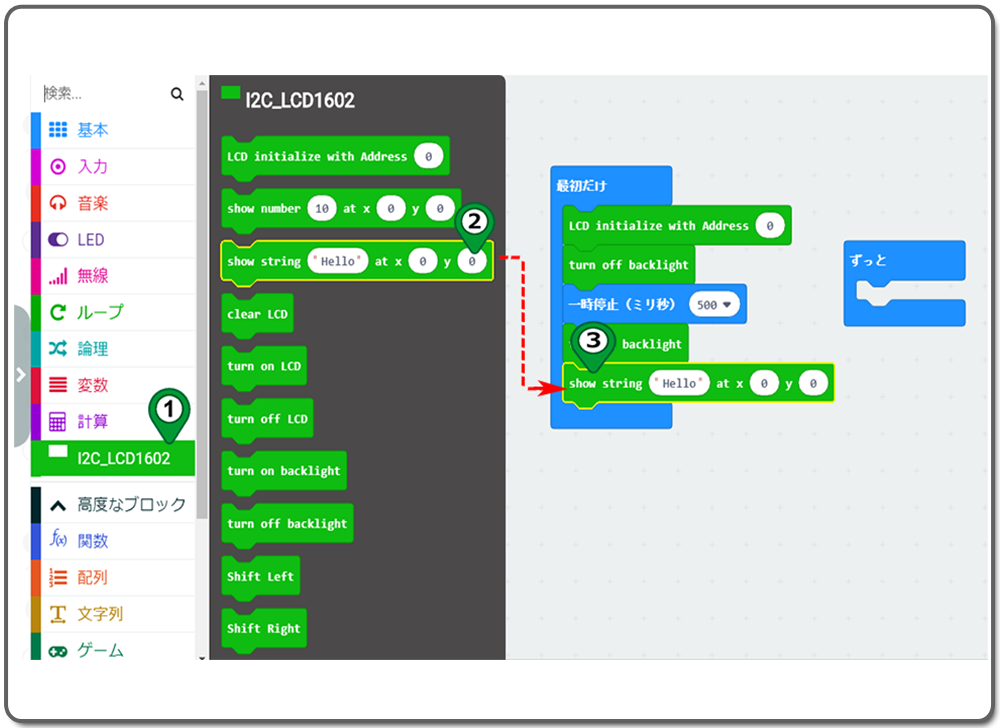
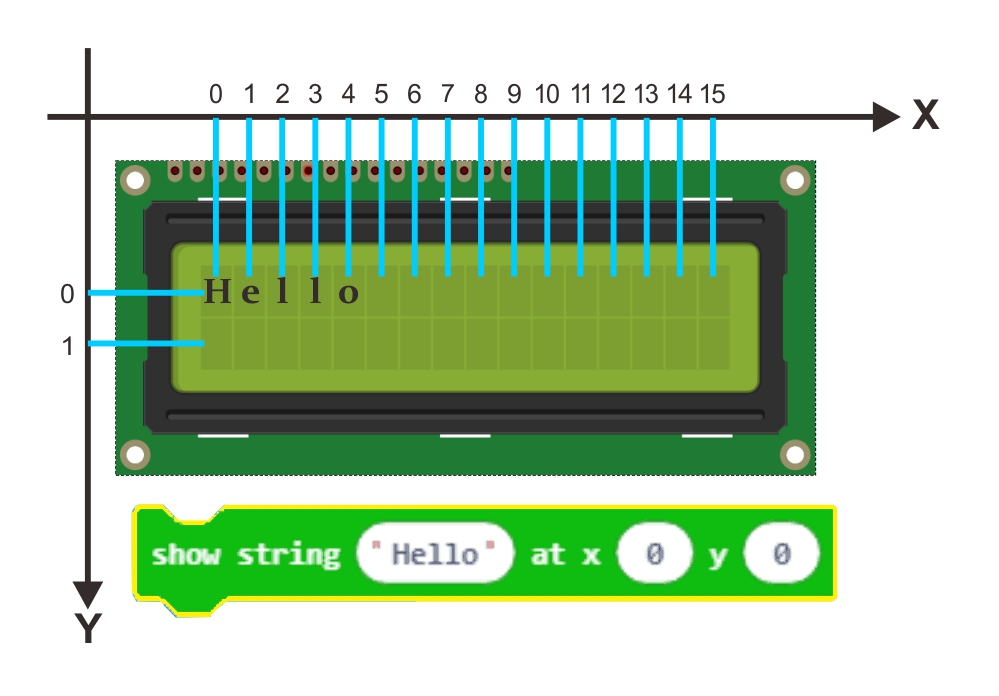
Step 8. 最初ブロック の中に show string hello at x0 y0 ブロックを置いてください。

Step 9. LCD1602の(X,Y)座標は下図のように、Xの範囲は0~15で、Yの範囲は0~1です、show string hello at x0 y0はすなわち、helloは(0,0)で表示します、下図を参考してください。

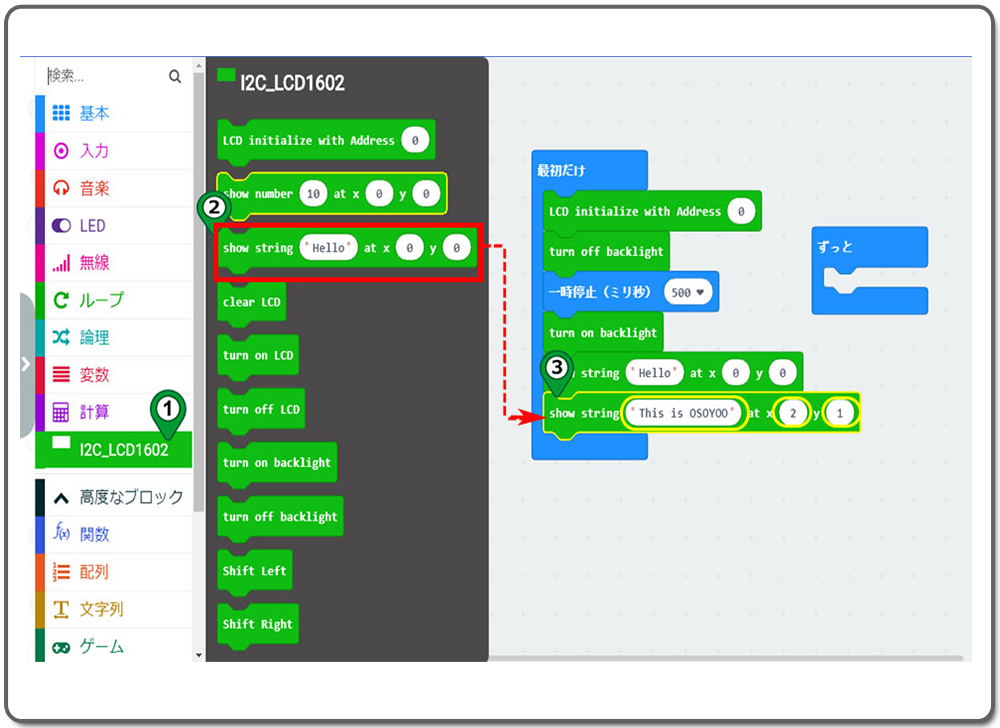
Step 10. 最初ブロック の中にshow string hello at x0 y0 ブロックを置いてから、表示内容はThis is OSYOOを入力し、表示の座標は(2,1)に変更してください。

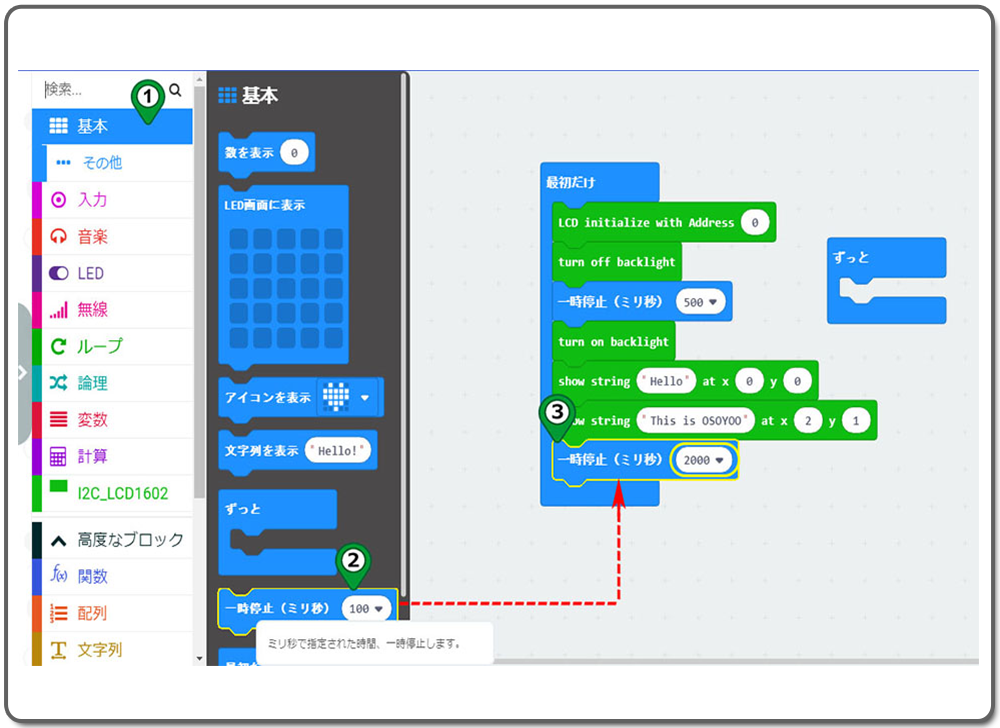
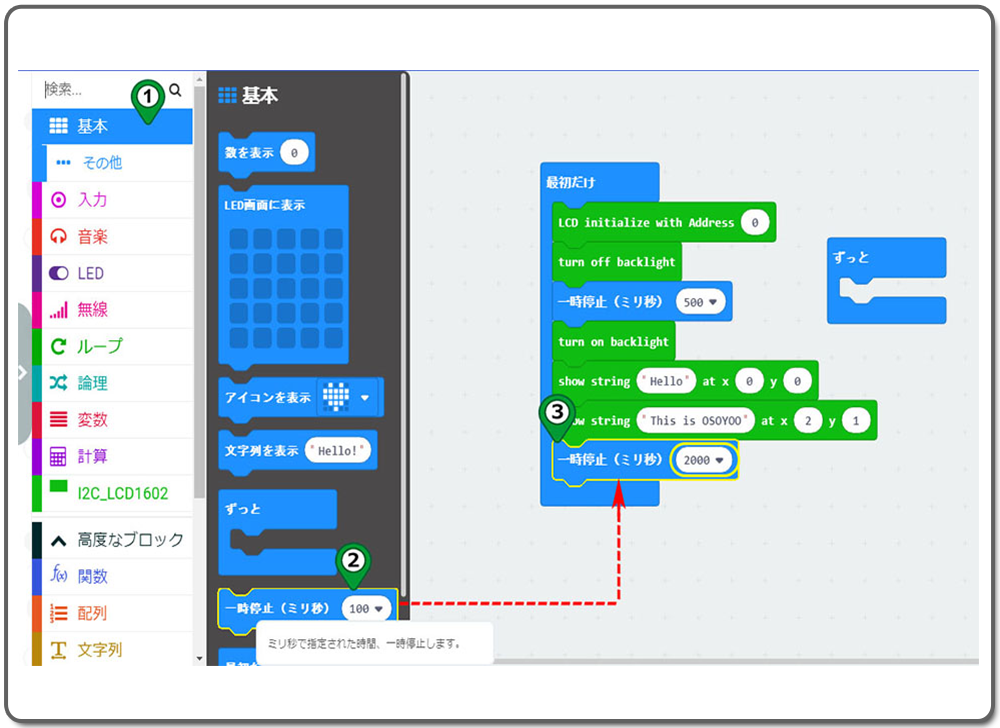
Step 11. 最初だけ ブロックの中に、一時停止(ミリ秒) ブロックを置いて、秒数を100から2000に変更してください。

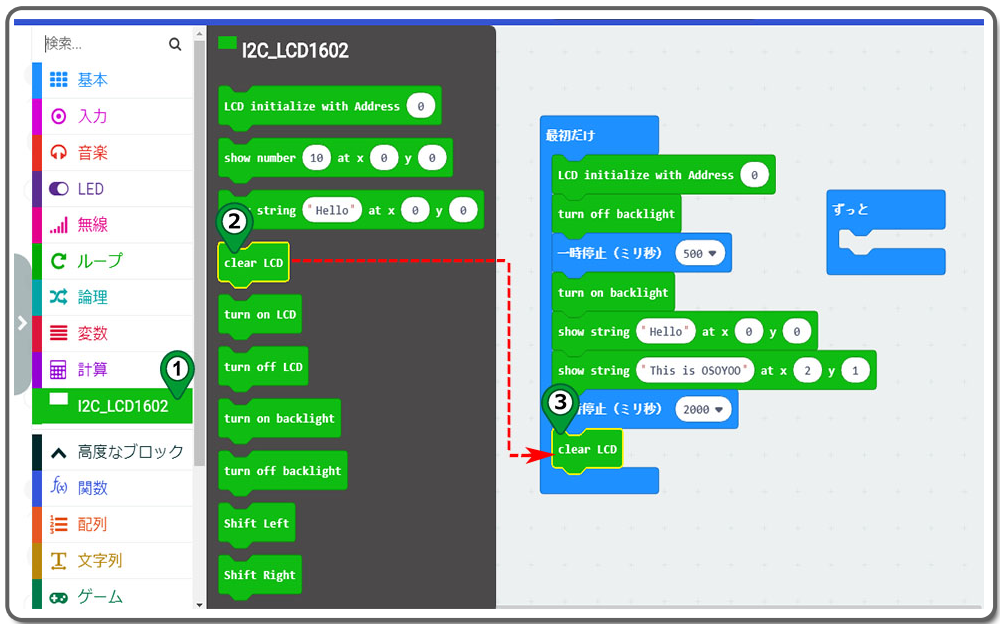
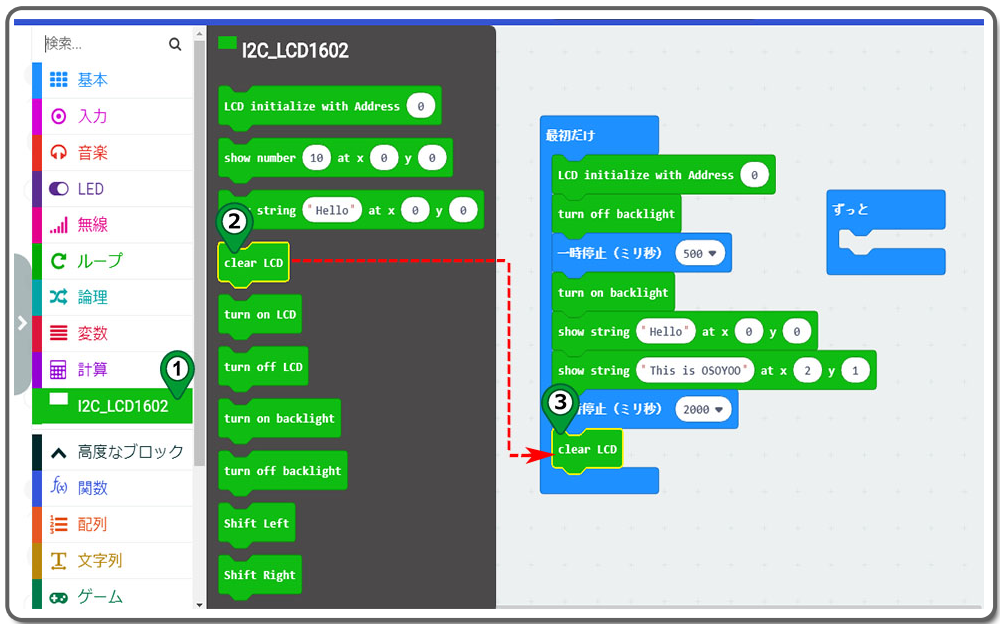
Step 12. 最初だけブロックの中に、clear LCD ブロックを置いてください。
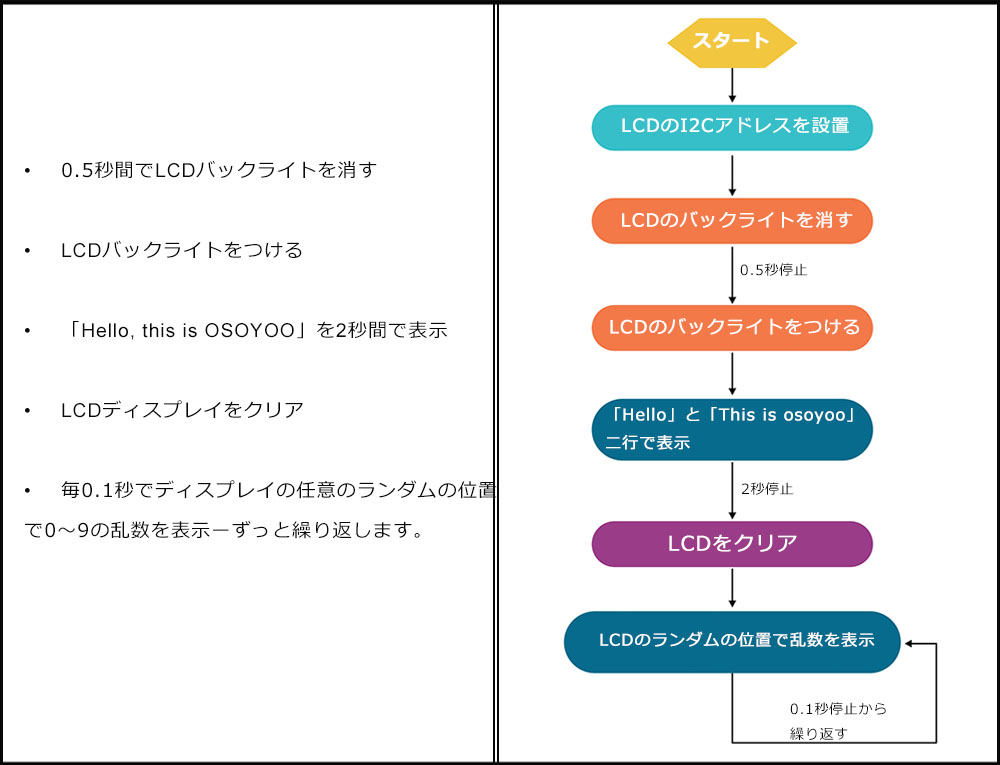
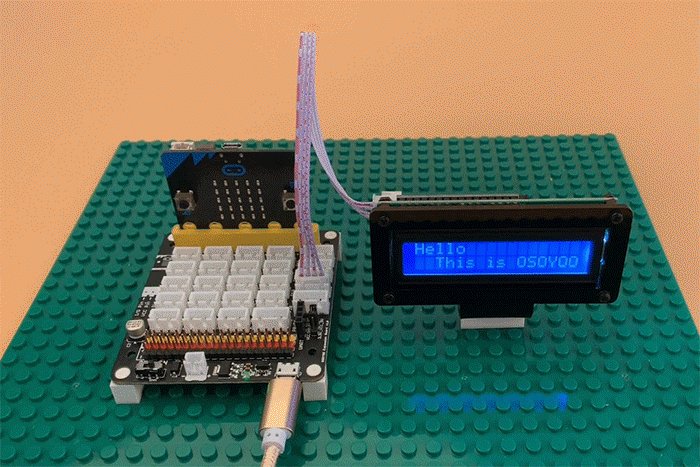
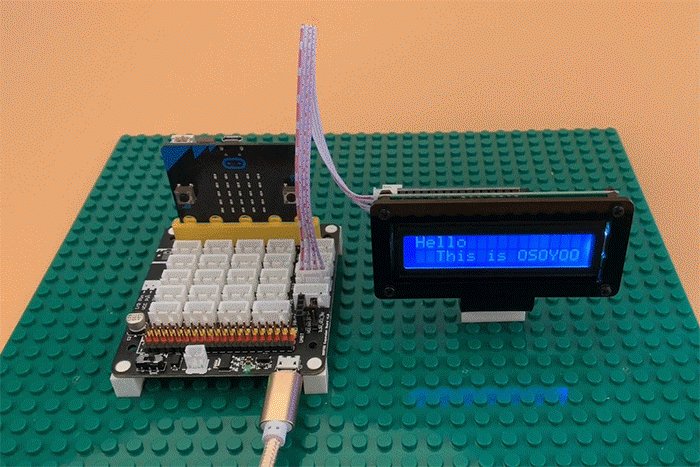
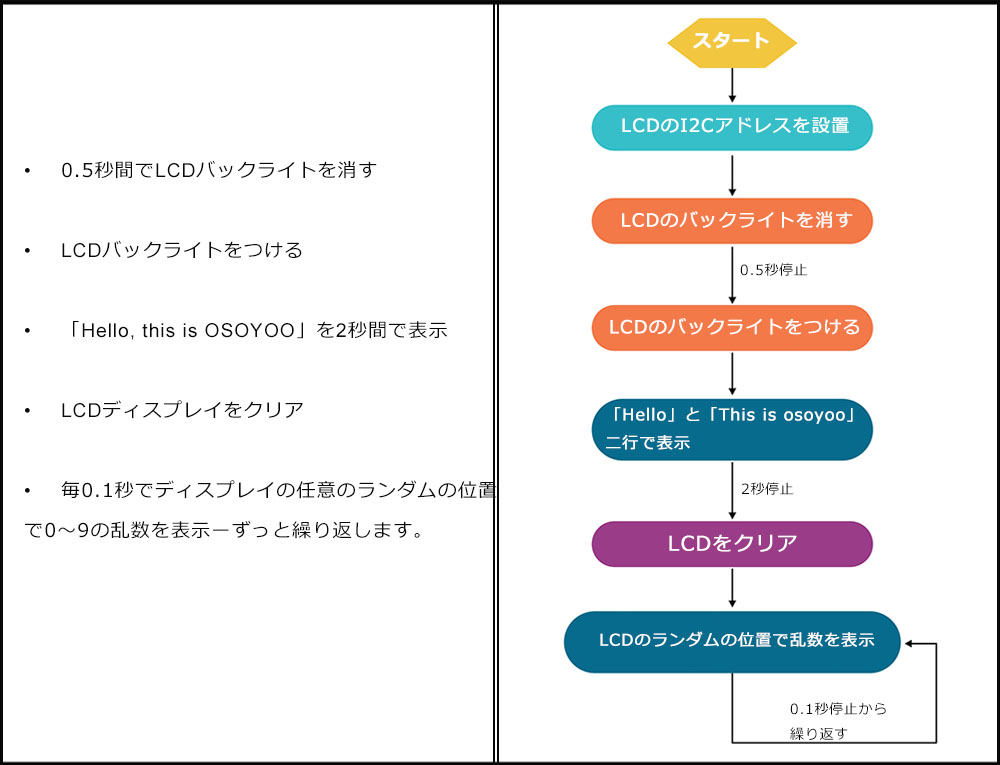
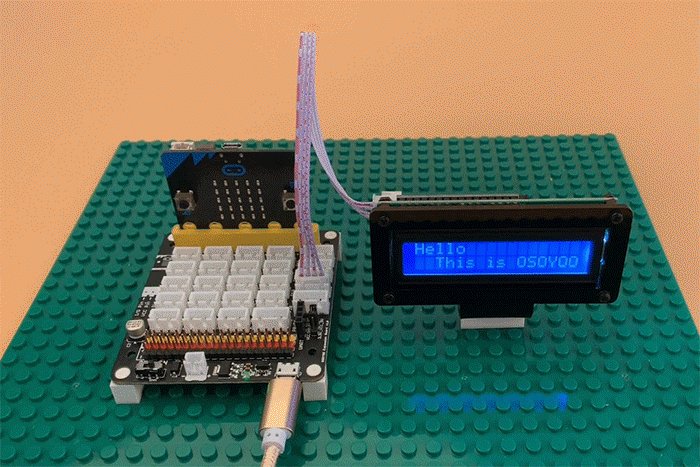
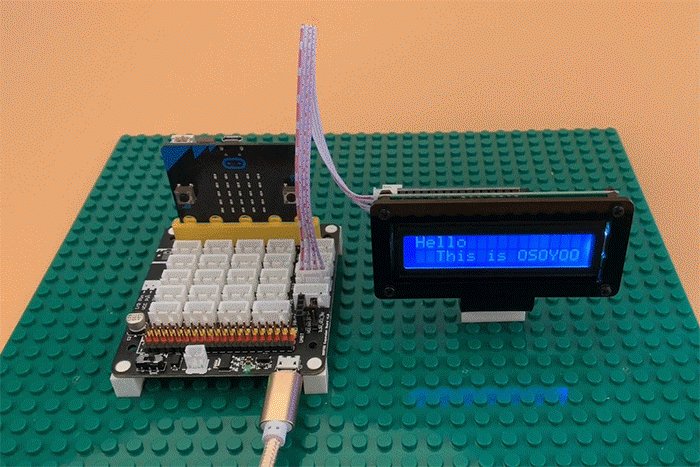
ここまでの操作を説明いたします、まずは正確のアドレスを入力して、そして、LCDのバックライトが0.5秒で消してからまたつけます、最後は、LCD画面に「Hello,This is OSOYOO」という文字を2秒(2000ミリ秒)間で表示したから、LCDをクリアします。これは一度だけ表示します、ずっとブロックと違って、最初だけブロックの中にあるブロックは繰り返しません。

Step 13. ずっと ブロックの中に、show number 10 at x0 y0 を置いてください。

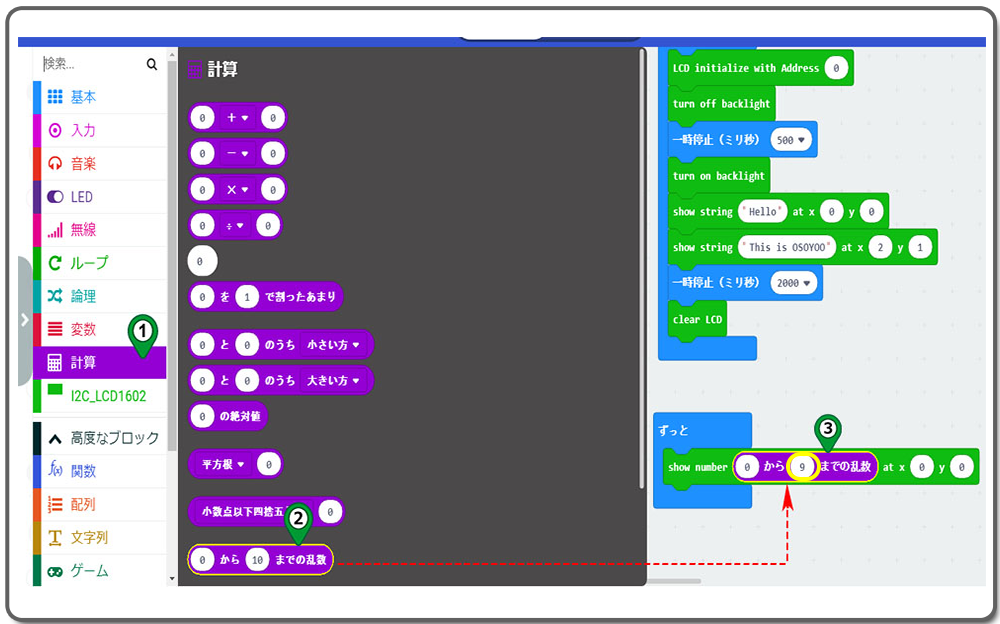
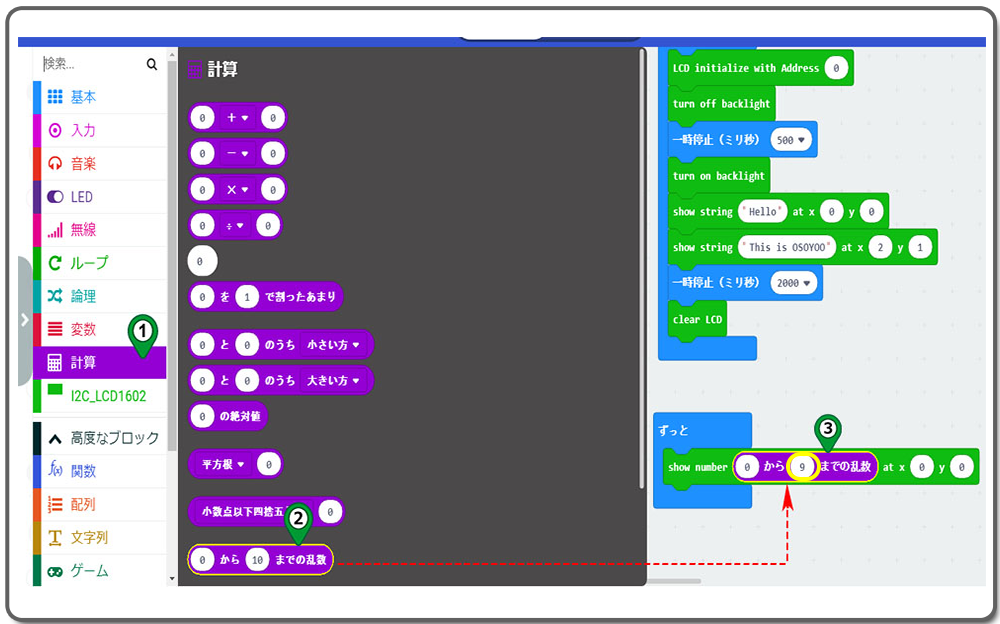
Step 14. 0から10までの乱数 ブロック(カテゴリー計算)をshow number 10 at x0 y0 ブロックの 10 のところに置いてから、「0から10まで」を 「0から9まで」 に変更してください。

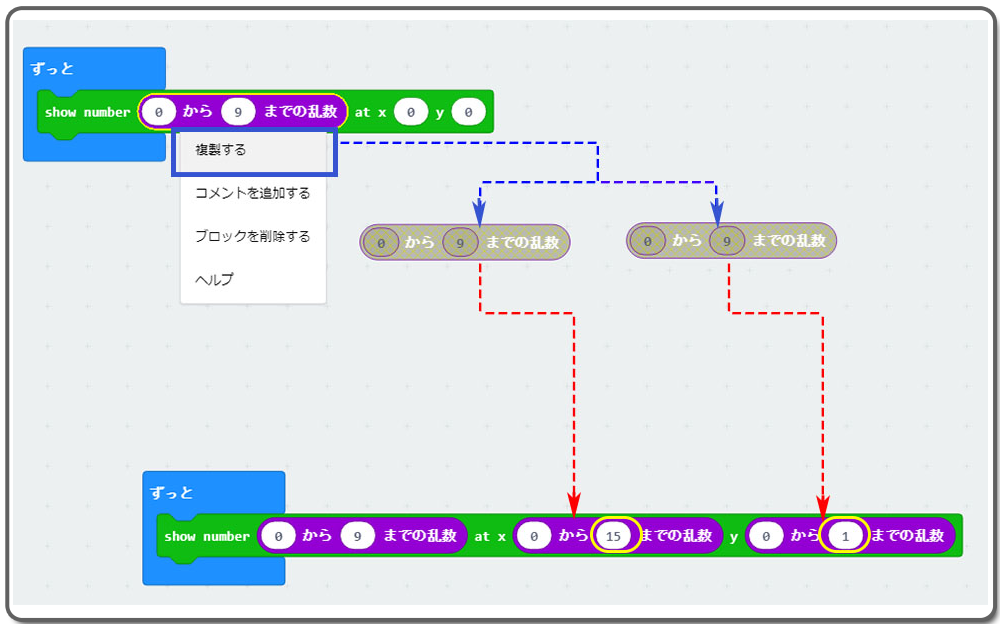
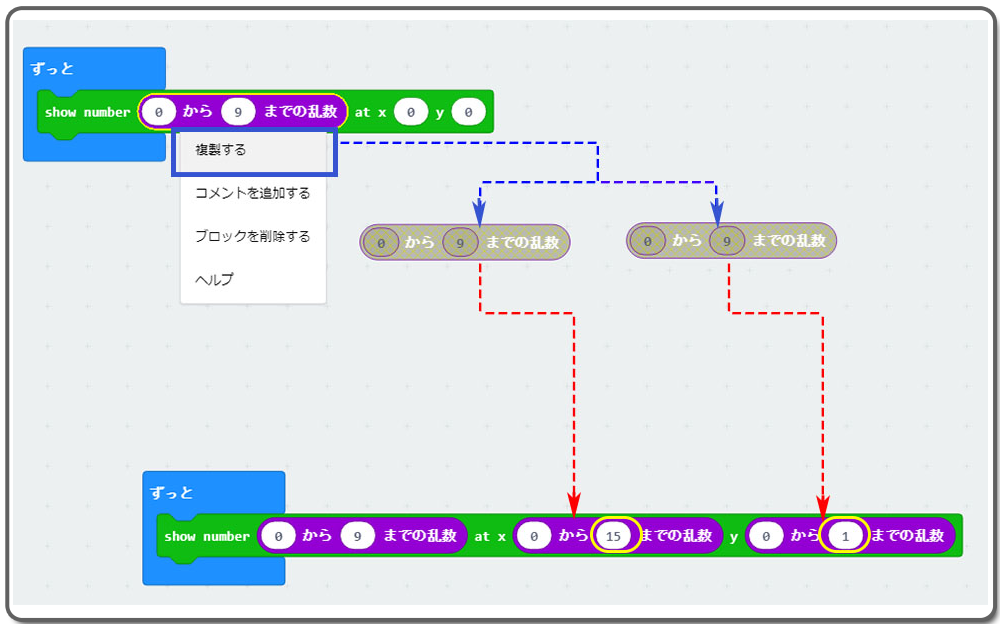
Step 15. 0から9までの乱数 ブロックを2つに複製します。そして、複製したブロックを、show number 10 at x0 y0 ブロックの座標(0,0)のところに置いてください。乱数の範囲は、X、Yの座標範囲と一致するように(0から15までと0から1まで)してください。

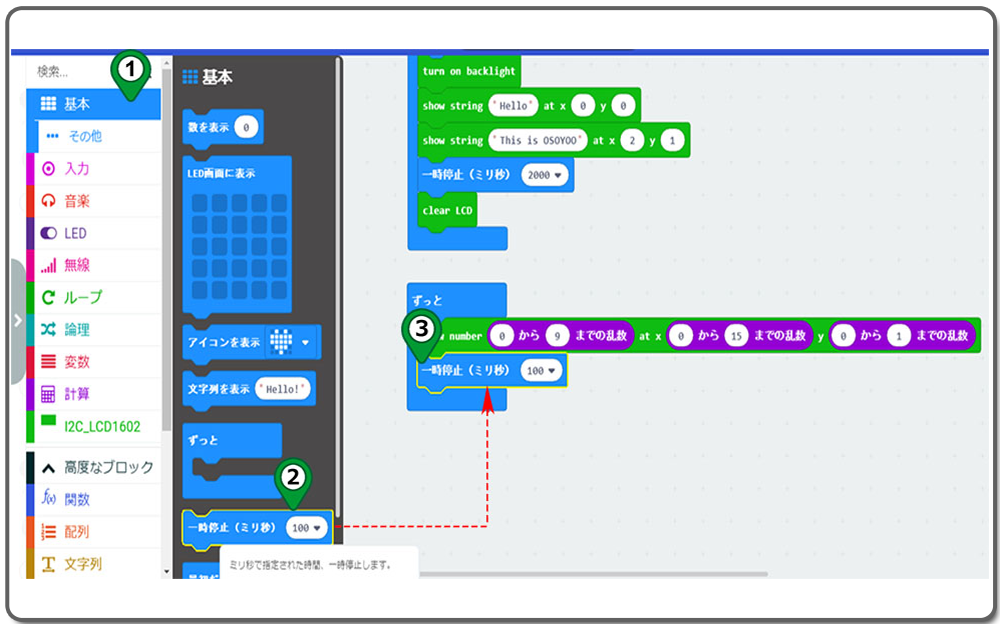
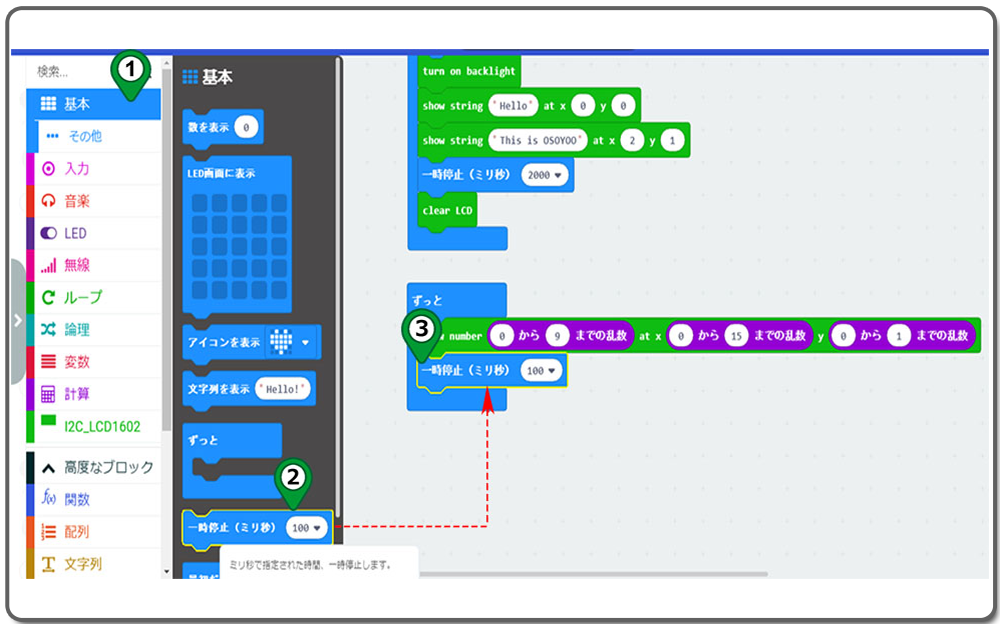
Step 16. ずっと ブロックの中に 一時停止(ミリ秒) ブロックを置いてください。

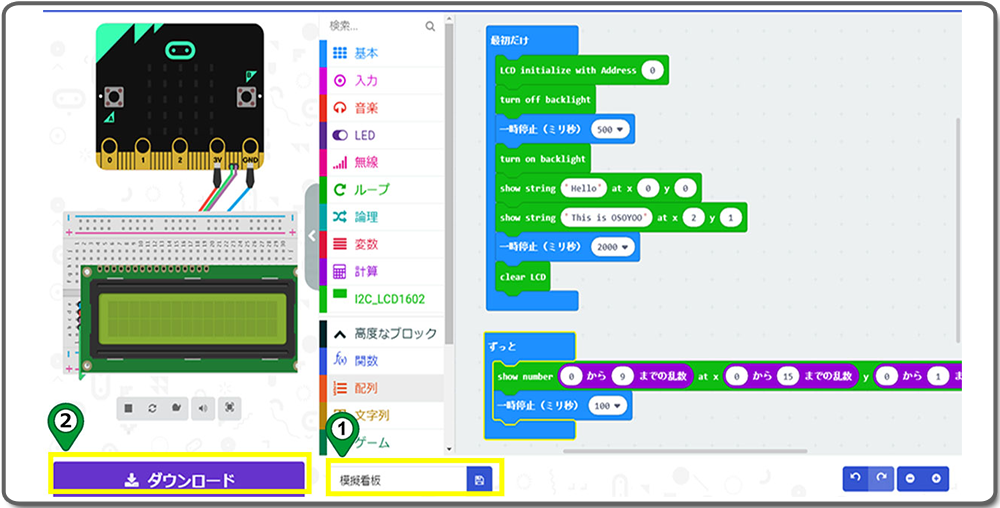
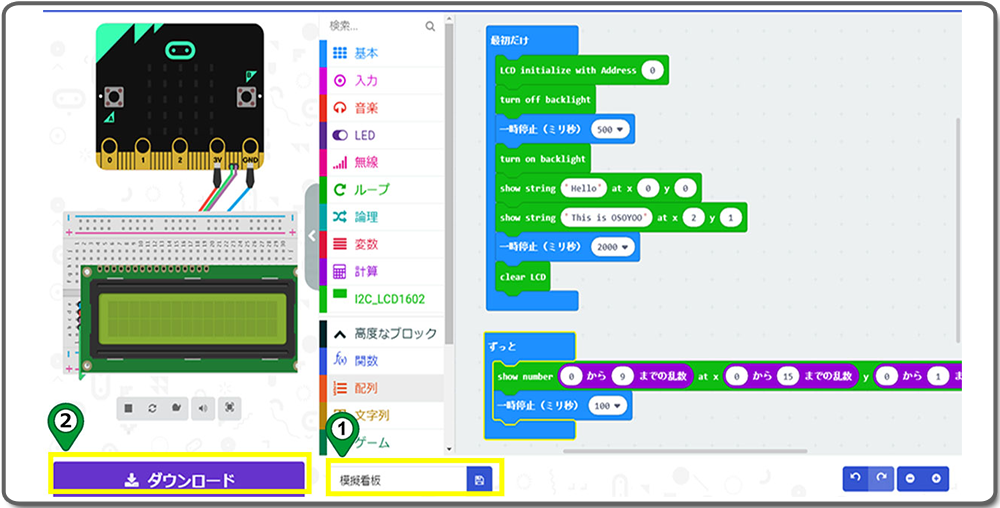
Step 17. プロジェクト完成!あなた様のプロジェクトを命名して、ダウンロードしてください。

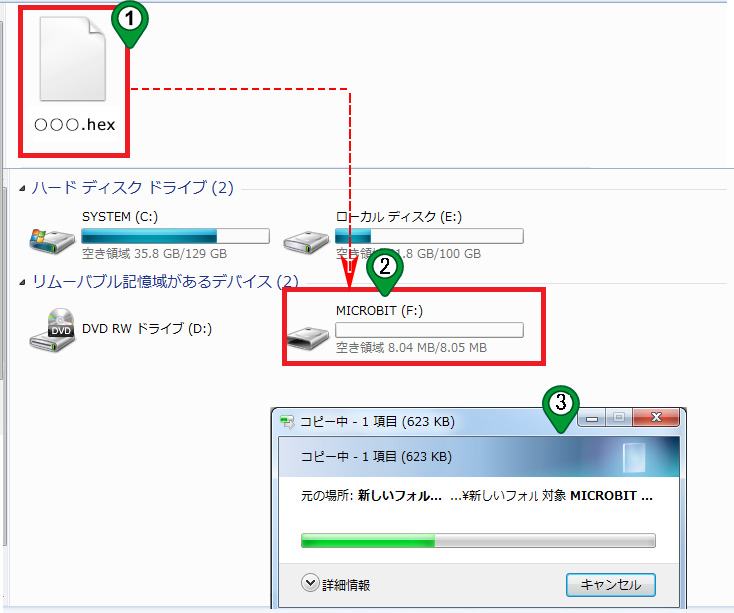
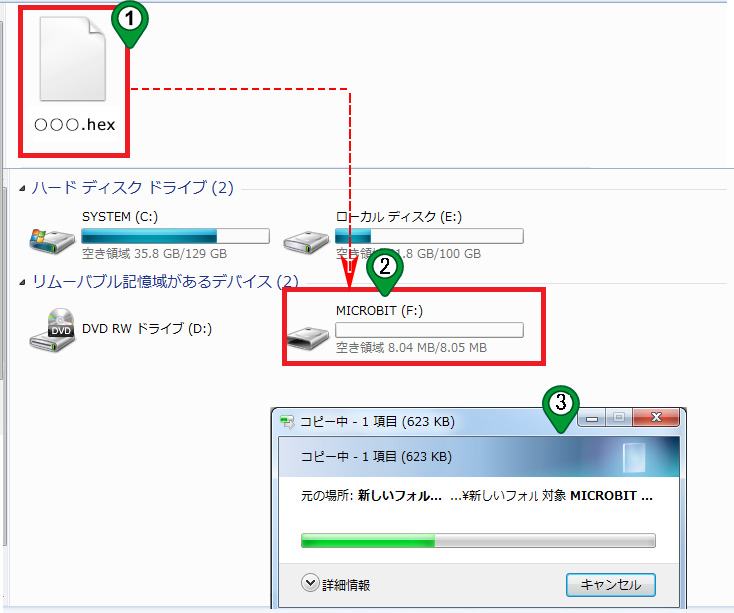
Step 18. ダウンロードした 「.hex」 ファイルを MICROBIT に読み込んでください。

完全版のコードはこちらにもあります、参考してください。




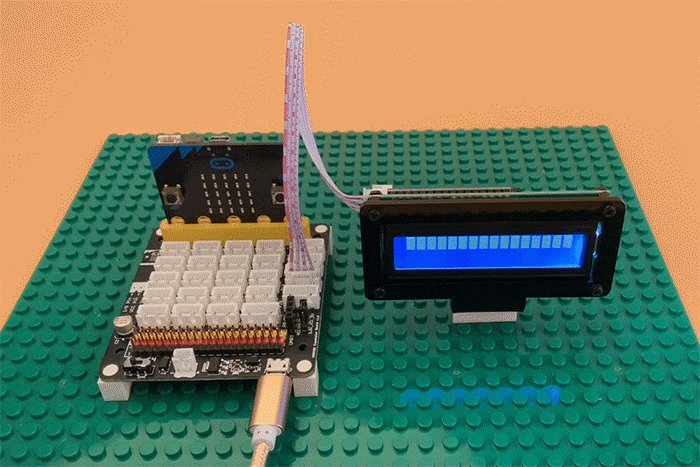
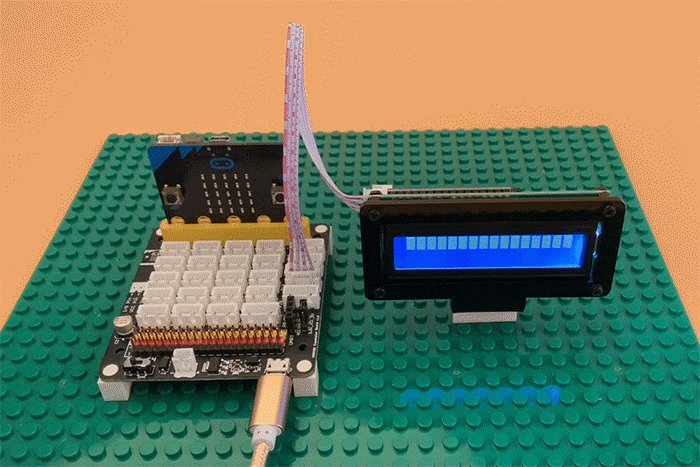
電源を入れると、 LCDにはHello, this is Osoyoo,を表示していて、そして、毎0.1秒でLCDのランダムの位置で0から9までの乱数を表示しています。