踊るロボットからバナナキーボードまで、あなたのmicro:bitは、素晴らしいコードを書くために必要な機能をすべて備えており、その可能性は無限大です!
概要
micro:bitには、次のような物理的特徴があります:
ここでは、これらの部品がどのような働きをするのかを見て、そのコーディング方法を発見してみましょう!
LED
ボタン
これは何でしょう?micro:bitの前面には2つのボタンがあります(ラベルはA、B)。これらのボタンが押されたことを検出することで、デバイス上でコードをトリガーすることができます。
どのようにコードを書けばよいですか?以下のコードリファレンスを参照してください。
Python JavaScript Blocks
例 – スマイリーボタンプロジェクトや、より高度な投票機プロジェクトは、どちらもJavaScriptのボタンを使って制御されています。
Pins
光センサー
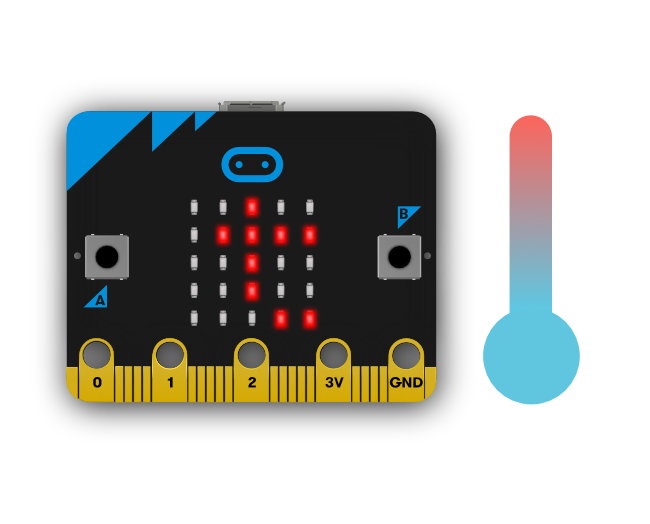
温度センサー
これは何ですか?このセンサーは、micro:bitが現在の周囲温度(摂氏)を検出することを可能にします。
どのようにコーディングすればよいですか?以下のコードリファレンスを参照してください。
Python JavaScript Blocks
例- JavaScriptで摂氏と華氏のデジタル温度計をコード化します!
–
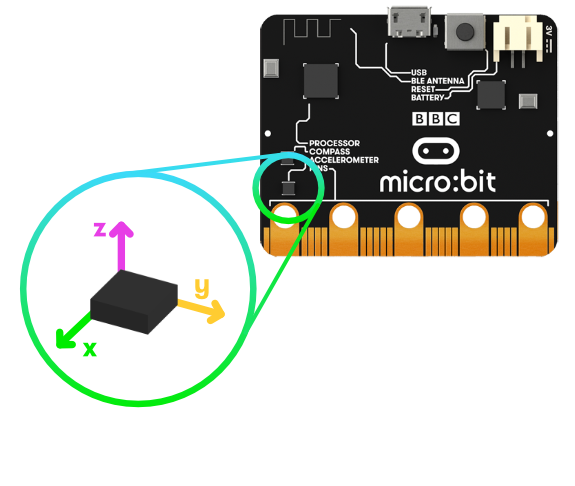
加速度計
これは何ですか?加速度センサーはmicro:bitの加速度を測定するもので、micro:bitが動いたときに感知します。このコンポーネントは、micro:bitが動いたときに感知します。また、他の動作(例:揺れ、傾き、自由落下)も感知することができます。
どのようにコーディングすればよいですか?以下のコードリファレンスを参照してください。
Python JavaScript Blocks
例- JavaScriptで ジャンケンゲームを作り、micro:bitが振られた時にトリガーされます!また、Pythonで 音楽的な騒動を起こすこともできます!
コンパス
それは何ですか?コンパスは地球の磁場を検出し、micro:bitがどの方向を向いているかを検出することができます。コンパスは、使用する前に校正する必要があります。
コンパスを「較正」することで、コンパスの結果が正確になるようにします。JavaScript Blocks Editorでは、「calibrate compass」ブロックを使用します。Pythonでコンパスを較正するには、compass.calibrate()を使用します。
キャリブレーションが始まると、micro:bitは「円を描け」または「画面いっぱいに傾けろ」という命令をディスプレイにスクロールします。コンパスのキャリブレーションを行うには、この指示に従い、micro:bitを傾けて画面中央のドットを動かし、円の輪郭を描くか、画面全体を塗りつぶすかするだけです。
どのようにコーディングすればいいのですか?以下のコードリファレンスを使用してください。
Python JavaScript Blocks
例 –JavaScriptやPythonで北を見つけるコンパスを作成する!
無線
Bluetooth
それは何ですか?BLE(Bluetooth Low Energy)アンテナは、micro:bitがBluetooth信号を送受信できるようにするものです。これにより、micro:bitはPC、電話、タブレットとワイヤレスで通信できるようになり、micro:bitから電話をコントロールしたり、電話からデバイスにワイヤレスでコードを送ることができるようになります!
Bluetoothアンテナを使用する前に、micro:bitを他のデバイスとペアリングする 必要があります。ペアリングが完了すると、micro:bitにワイヤレスでプログラムを送ることができるようになります。
JavaScript Blocks
Python Editorは現在bluetoothをサポートしていません。
それを使って何ができるのでしょうか?micro:bitにワイヤレスでコードを送ることができます。
USBインターフェース
技術情報
 micro:bitの技術情報、コンプライアンス情報については、ハードウェアのページをご覧ください。
micro:bitの技術情報、コンプライアンス情報については、ハードウェアのページをご覧ください。
ハードウェア