| Kaufen Sie in den USA |
Kaufen Sie in Großbritannien |
Kaufen Sie bei DE |
Kaufen Sie bei der IT |
Kaufen Sie bei FR |
Kaufen Sie bei ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit board x 1
- Micro-USB-Kabel x 1
- Computer/Tablet-PC/Telefon x1



Schritt 1. Gehe mit deinem Webbrowser direkt auf https://makecode.microbit.org, um die MakeCode für micro:bit Startseite zu landen. Sie können dieses Paket mit einem Lesezeichen versehen, um es einfach für das nächste Projekt zu öffnen. Klicken Sie im Abschnitt “Meine Projekte” auf “Neues Projekt“
Weitere Informationen zu MakeCode finden Sie in unserem Tutorial: Was ist MakeCode?

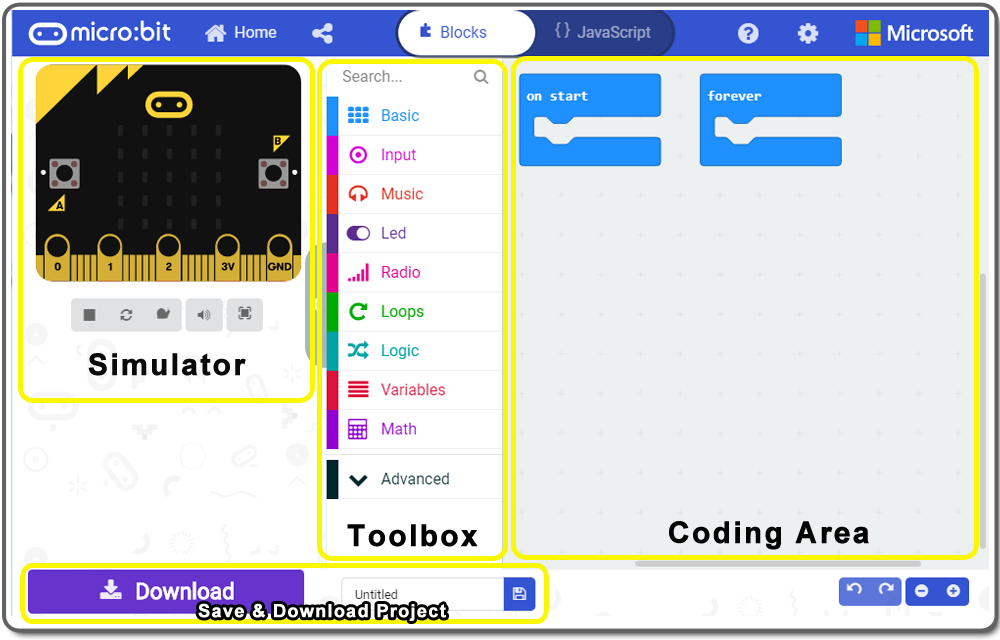
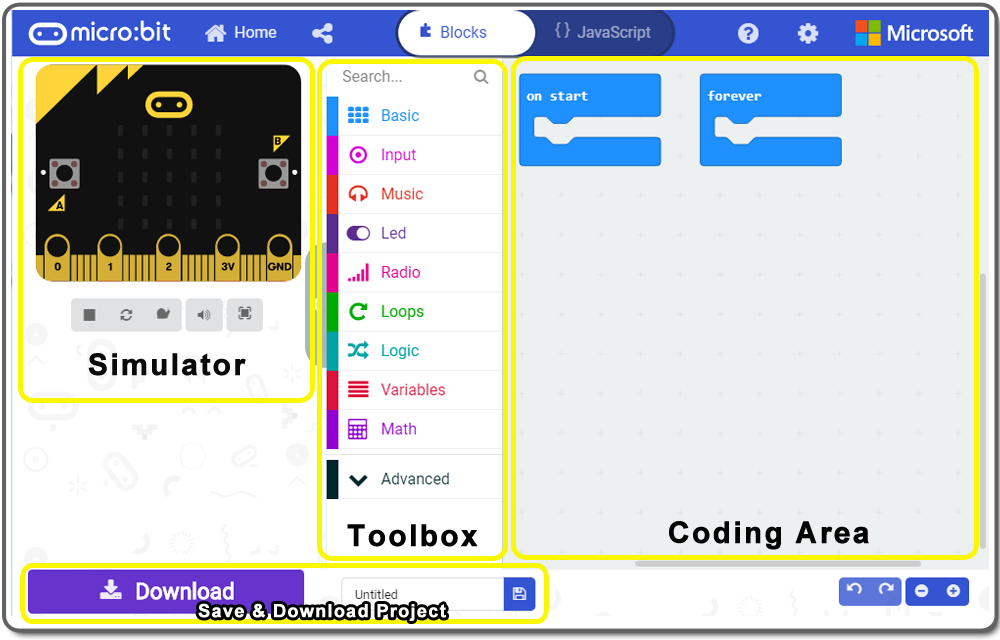
Schritt 2. Dann wird der MakeCode-Editor für micro:bit in Ihrem Browser gestartet. Klicken Sie im Toolbox auf eine beliebige Kategorie und im Untermenü auf den Block, den Sie auf dem coding area platzieren möchten.

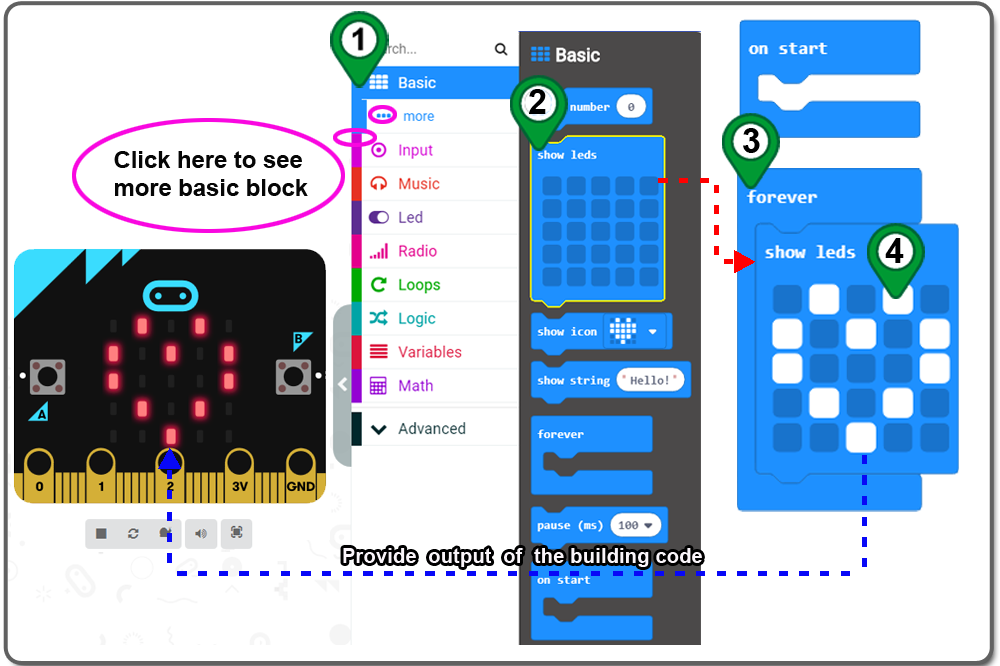
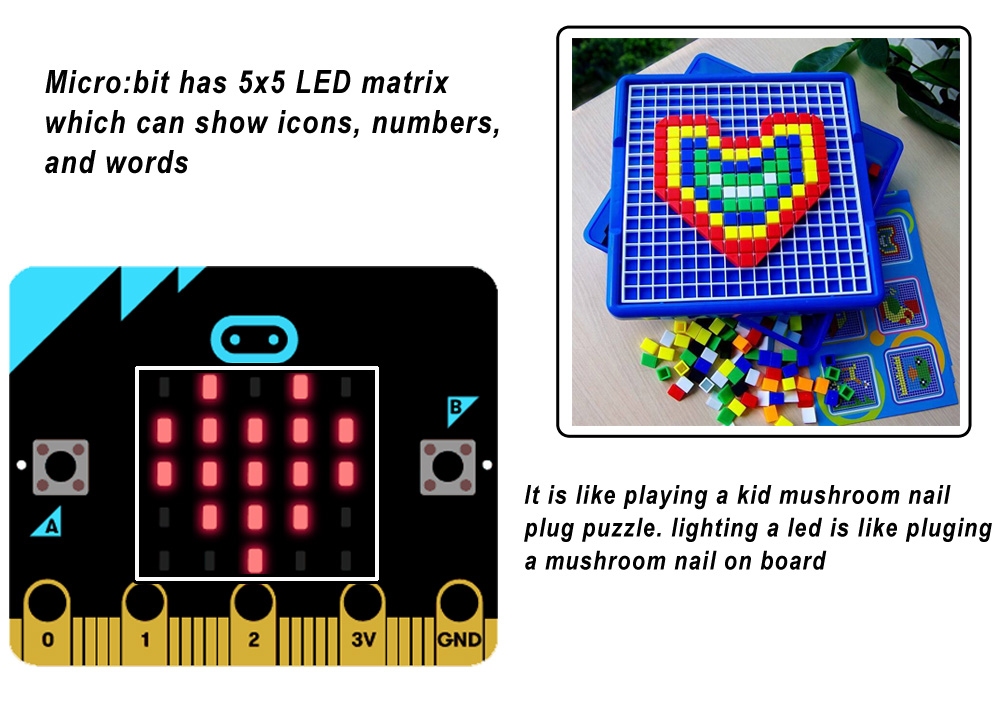
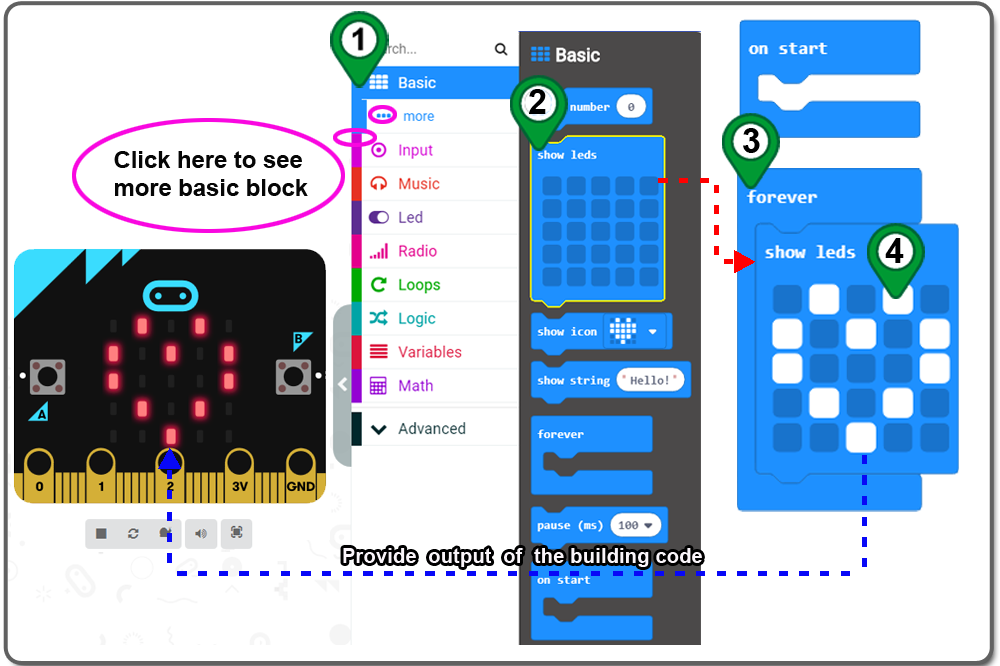
Schritt 3. Klicken Sie in Toolbox auf die Kategorie Basic und ziehen Sie den Block show leds in den Block forever. Andernfalls können Sie auf den show leds Block klicken, um ihn auf der Codierungsfläche zu platzieren, und ihn dann in den forever Block ziehen. Zeichnen Sie ein “Herz” (wie folgt), indem Sie auf die Punkte in der 5×5-Matrix klicken, dann sehen Sie das Herz auf dem Simulator.

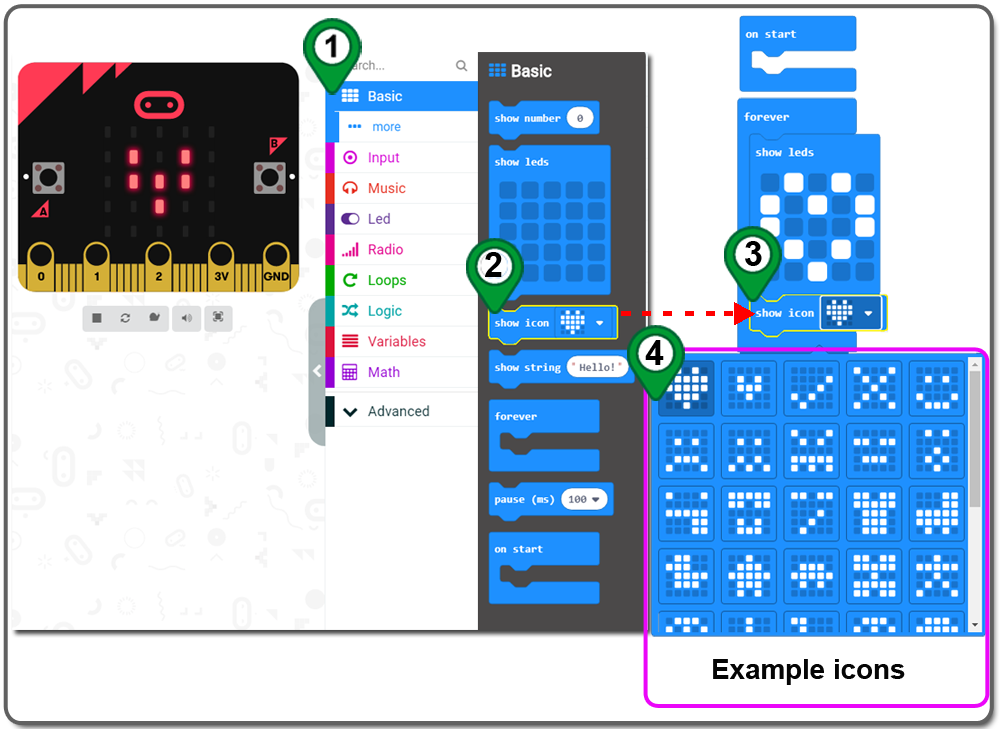
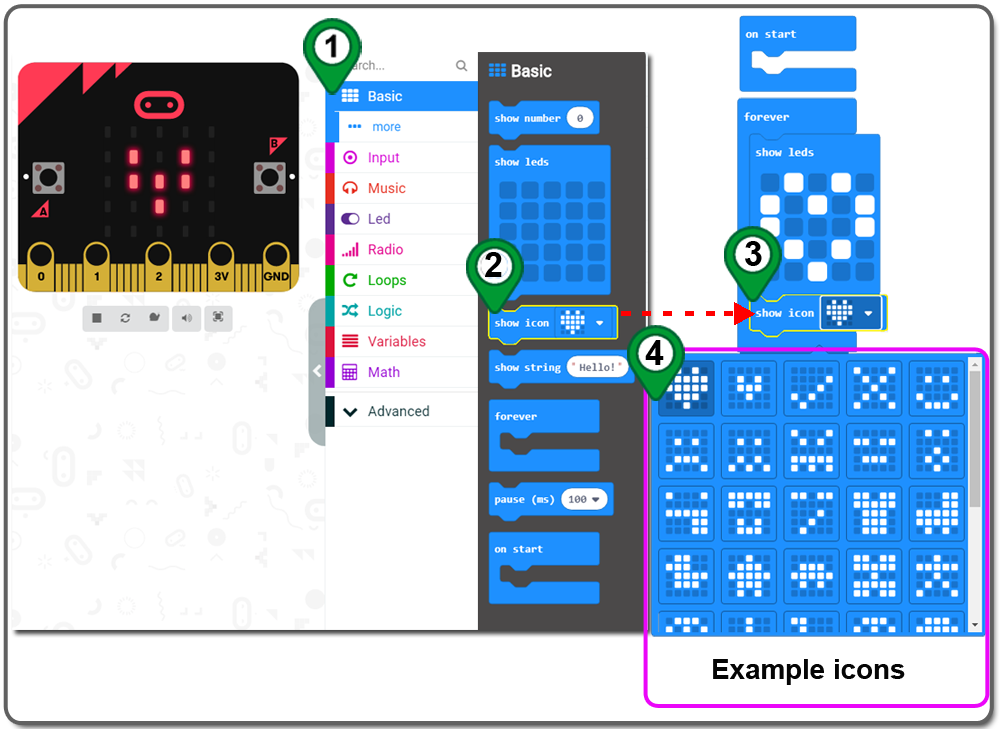
Schritt 4. Klicken Sie in der Kategorie Toolbox auf die Kategorie Basic und ziehen Sie einen show icon Block in den forever Block, direkt unter den show leds Block, und wählen Sie an example icon (anders als das Herz im letzten Schritt) aus dem Dropdown-Menü.
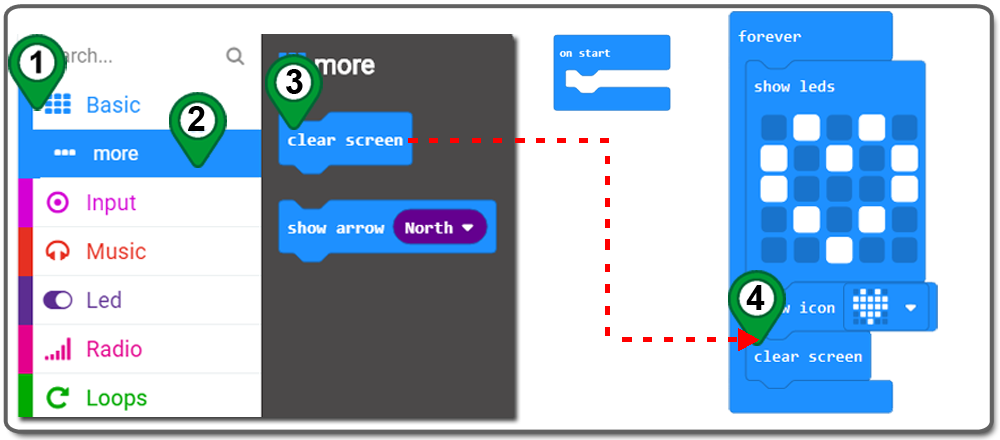
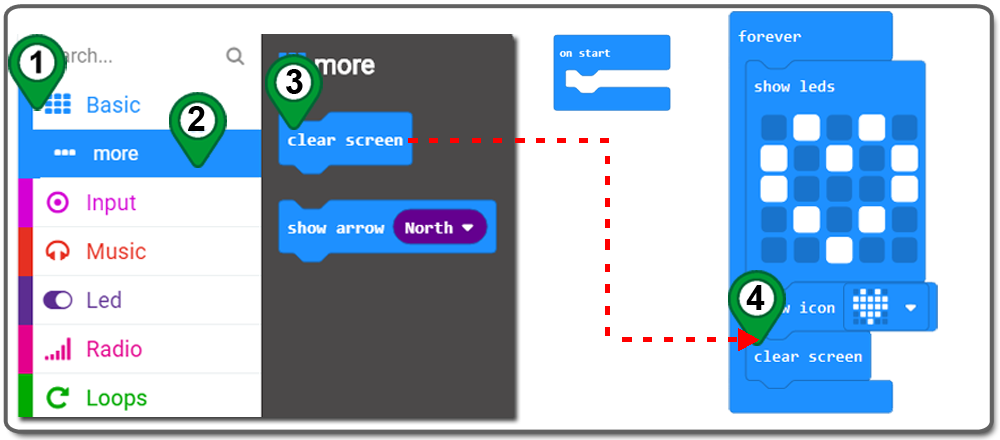
Schritt 5. Klicken Sie in der Kategorie Toolbox auf die Kategorie Basic, klicken Sie auf Click more und ziehen Sie den Block clear screen darüber und platzieren Sie ihn im Block forever. 
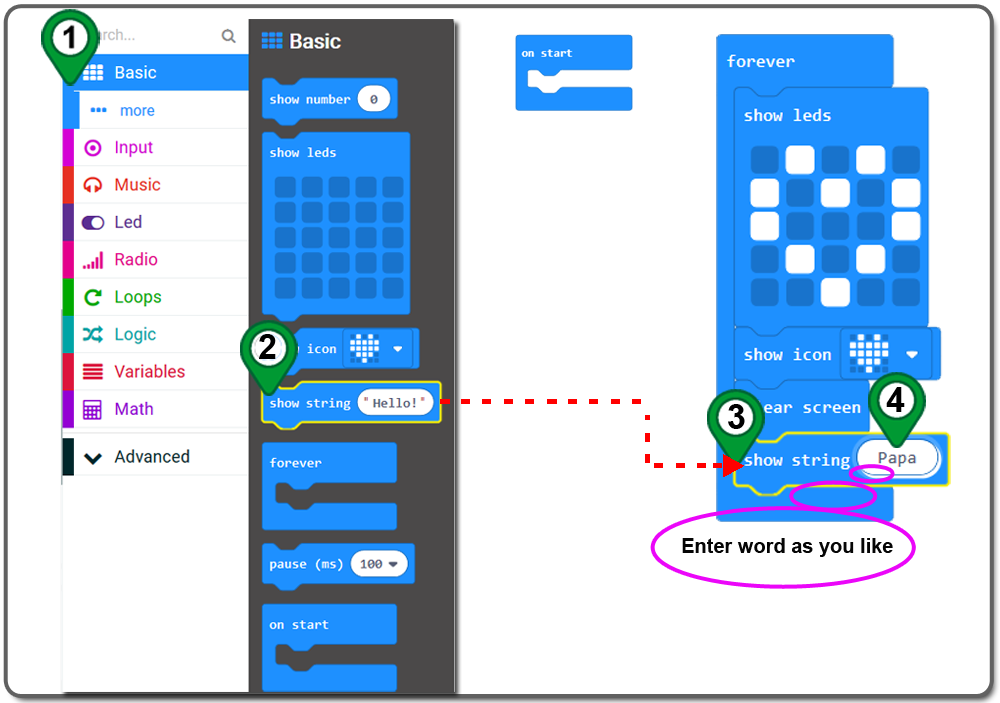
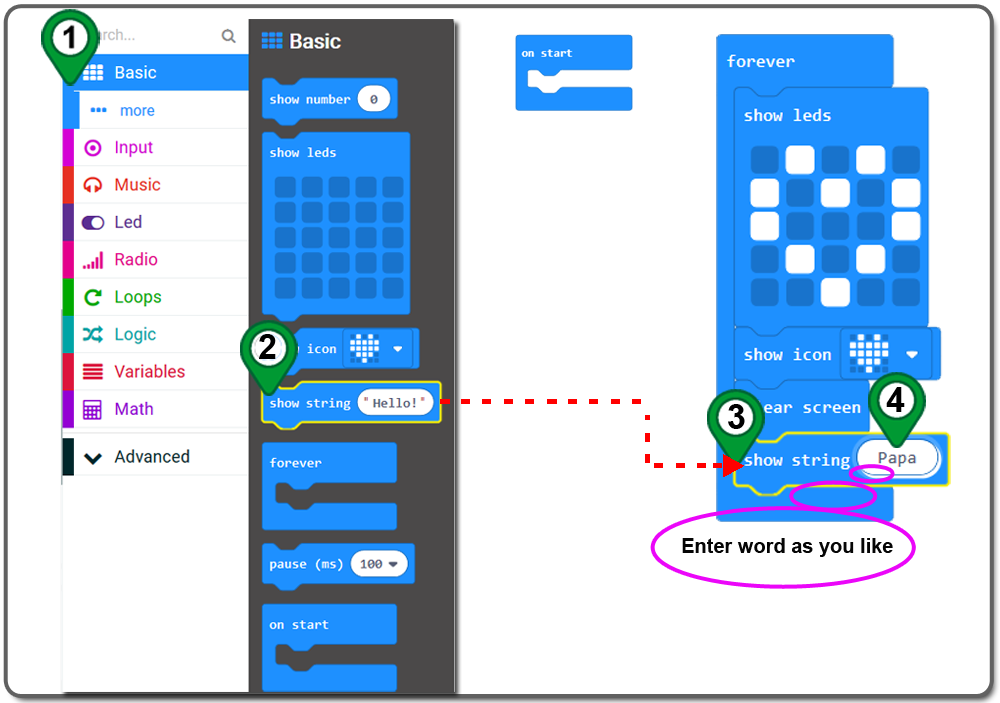
Schritt 6. Ziehen Sie einen Block show string aus der Kategorie Basic und platzieren Sie ihn innerhalb des Blocks forever , und ändern Sie Hello in Papa.
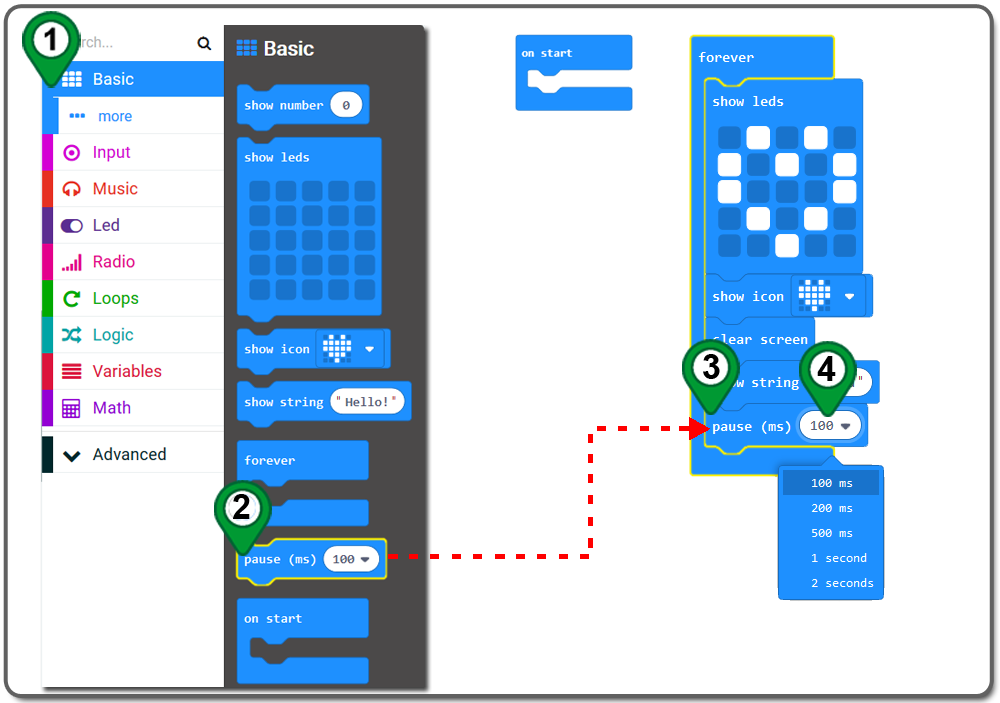
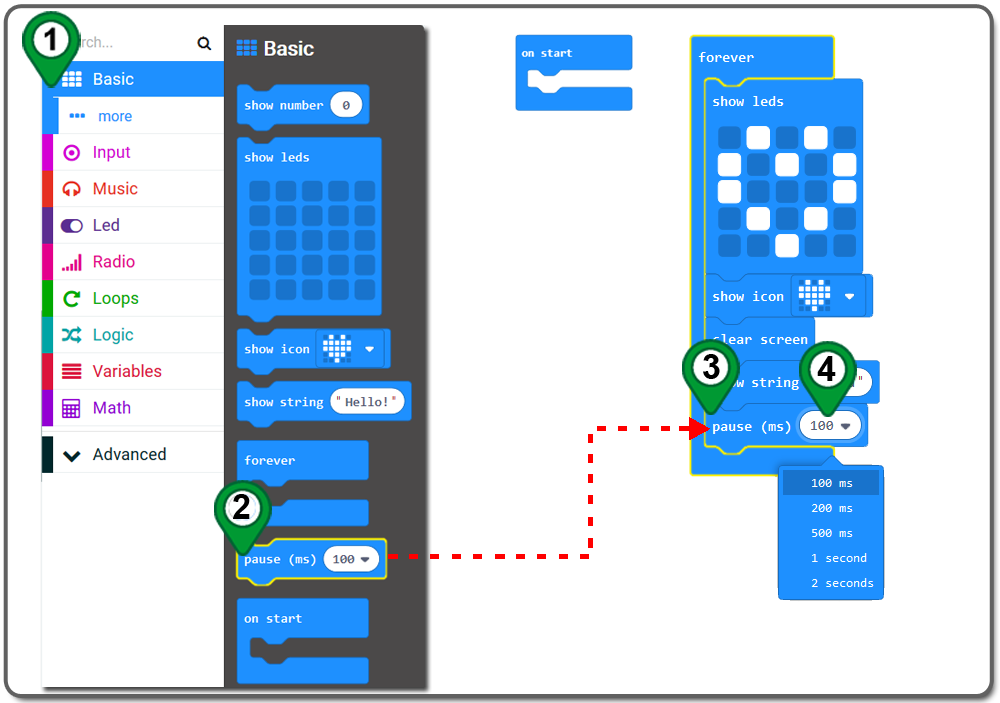
Schritt 7. Klicken Sie in der Toolbox Kategorie auf die Basic Kategorie, klicken Sie auf den pause (ms) Block, ziehen Sie ihn in den forever Block und ändern Sie die Zeit wie gewünscht

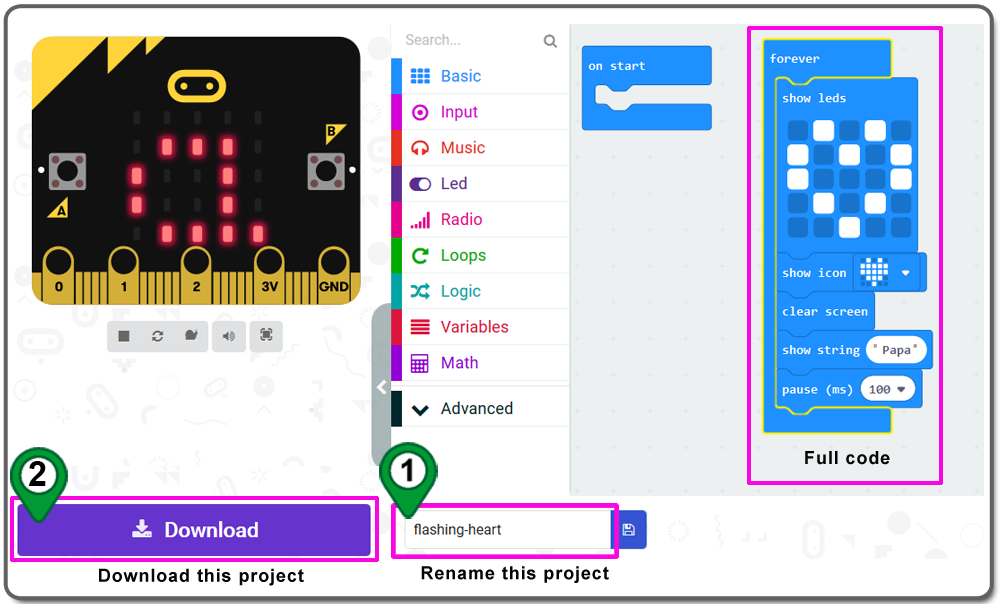
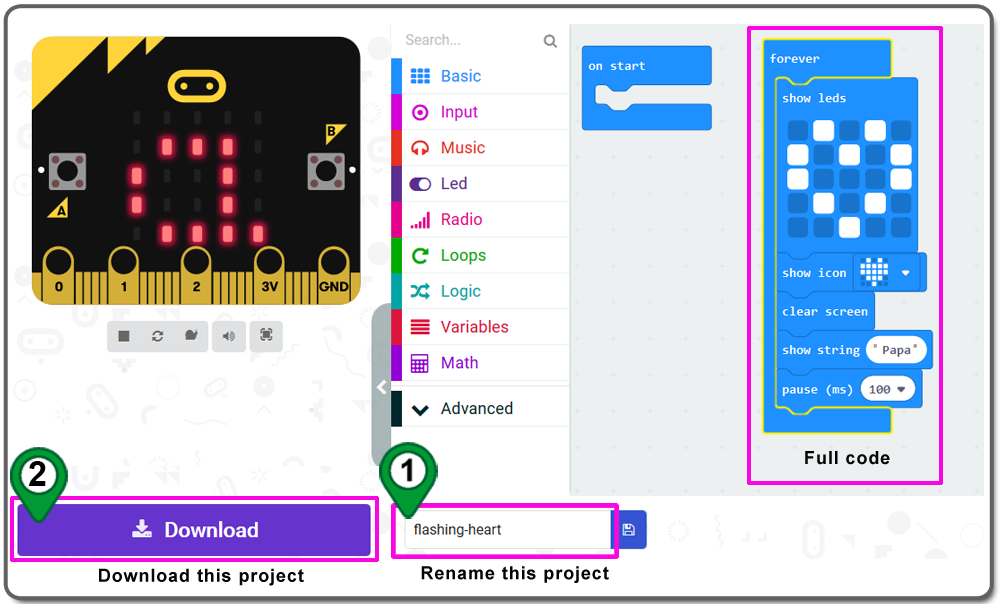
Schritt 8. Benennen Sie dieses Projekt in “flashing-heart” um und klicken Sie auf Download , um das Projekt herunterzuladen

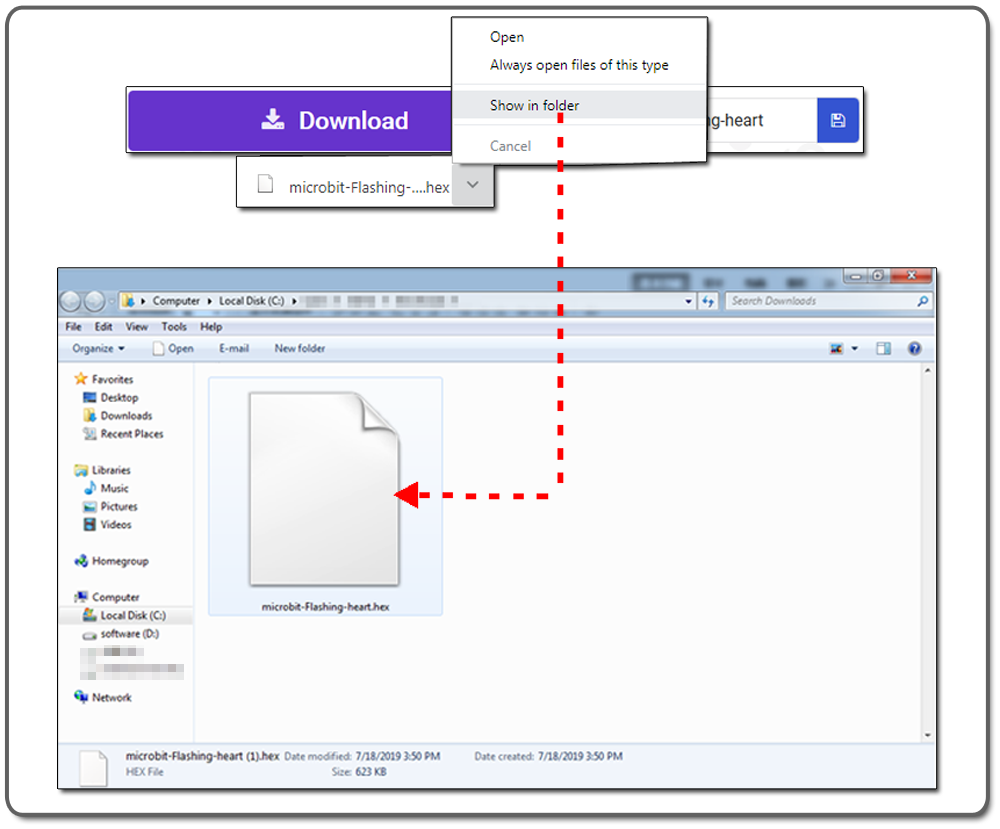
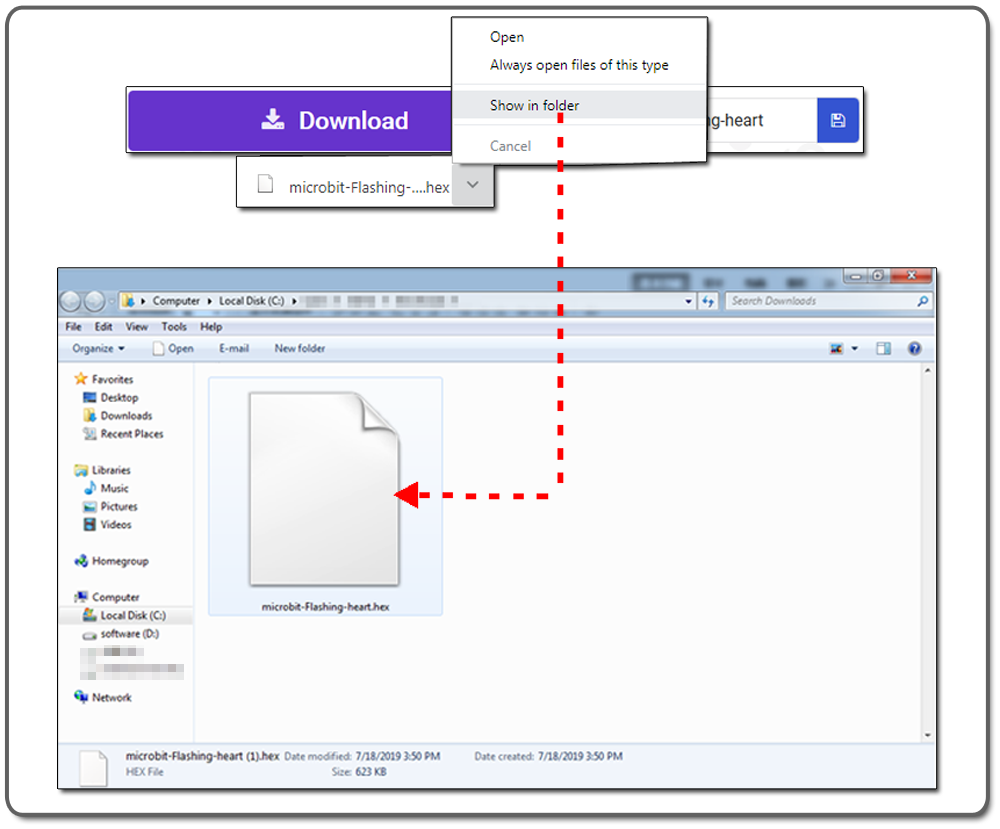
Schritt 9. Für Chrome-Browser-Benutzer, können Sie ein kleines Fenster am unteren Rand des Browsers sehen, können Sie eine .hex-Datei zu sehen, wenn Sie auf “Show in Ordner”. Wenn Sie einen anderen Browser verwenden, öffnen Sie bitte den Ordner dieser Datei entsprechend dem Download-Verzeichnis Ihres Browsers.

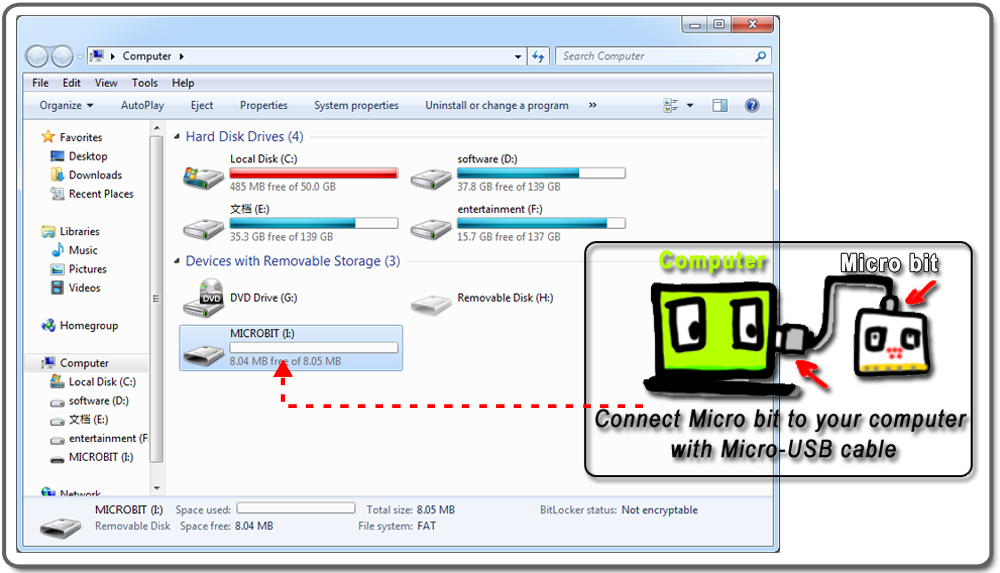
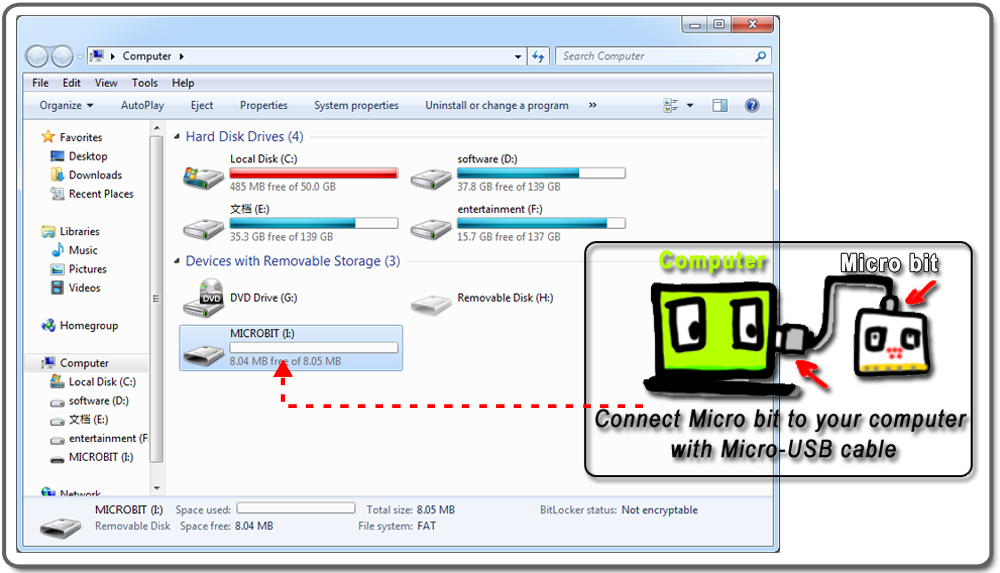
Schritt 10. Schließen Sie das Micro bit mit dem Micro-USB-Kabel an Ihren Computer an, und Sie sehen eine “MICROBIT”-Diskette.

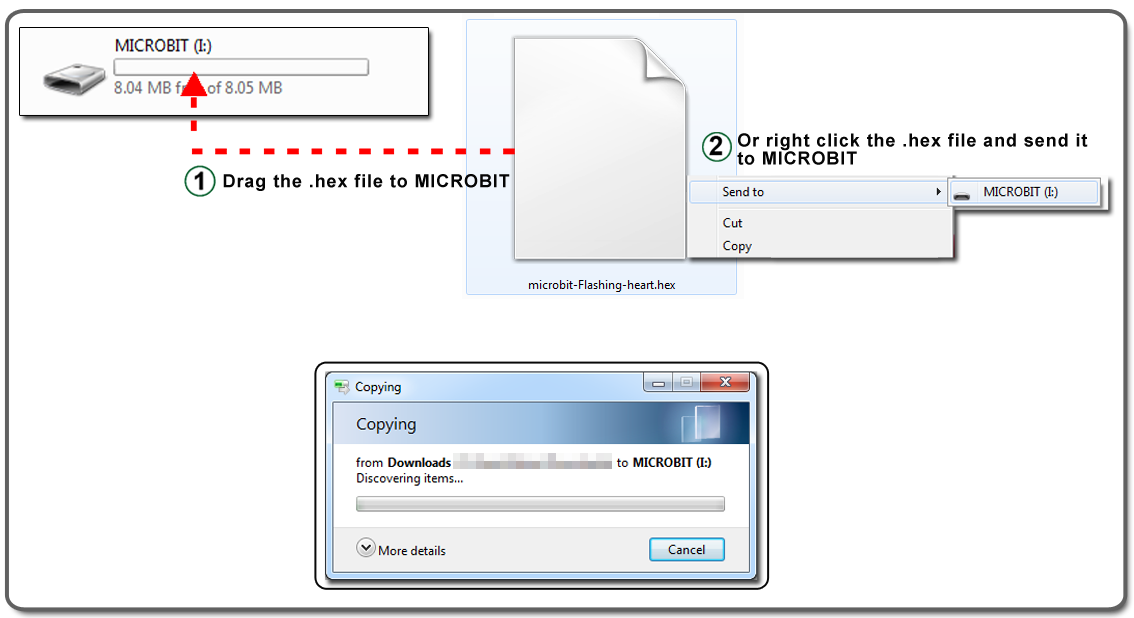
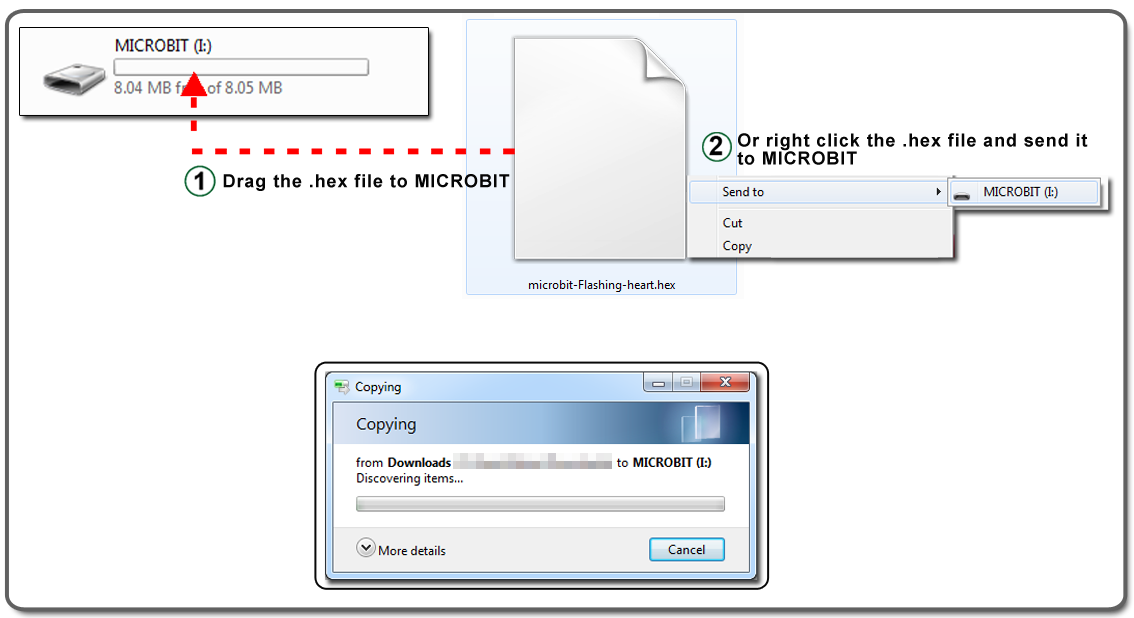
Schritt 11. Ziehen Sie die .hex-Datei auf den Datenträger “MICROBIT”. Andernfalls klicken Sie mit der rechten Maustaste auf die .hex-Datei und senden Sie sie auf die “MICROBIT”-Diskette.

Nachfolgend finden Sie den vollständigen Code, den wir für Sie als Referenz erstellt haben. Sie können auf das edit in der oberen rechten Ecke klicken, um den vollständigen Code zu erhalten:


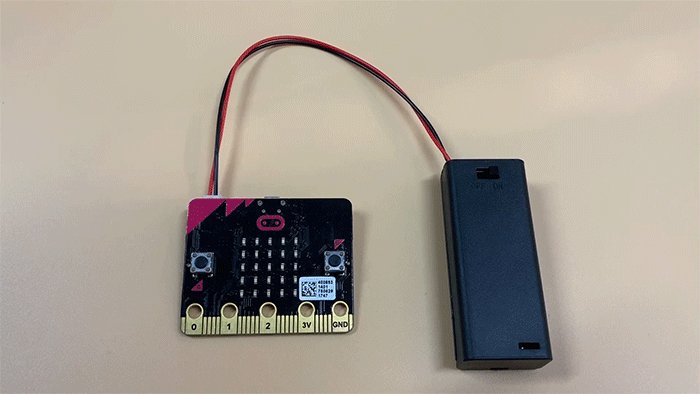
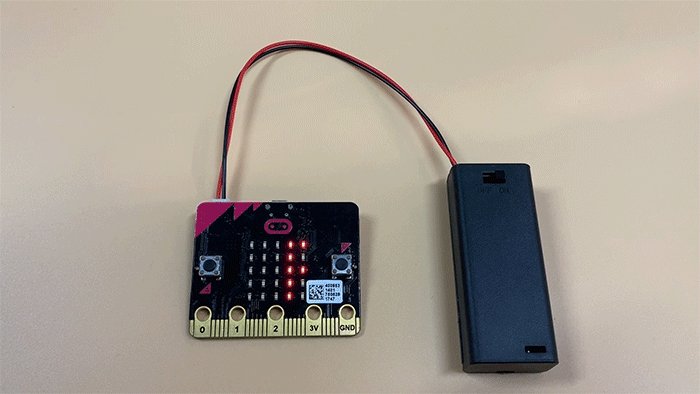
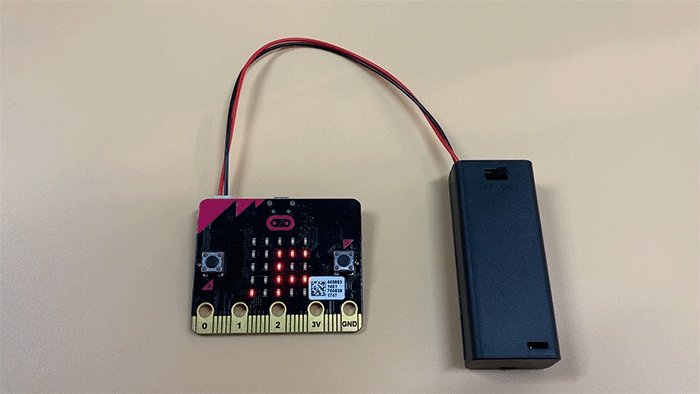
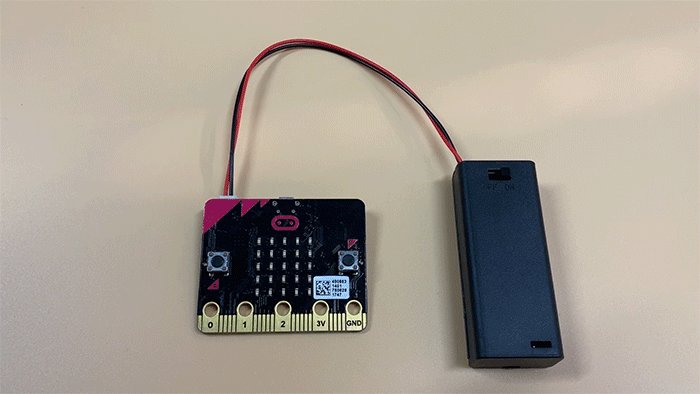
Schalten Sie den micro:bit ein, der dieses Projekt heruntergeladen hat, Sie sollten die LED-Anzeigen sehen: “Love heart, Love heart, Papa”




ERFAHREN SIE MEHR ÜBER TEILE