| Kaufen Sie in den USA |
Kaufen Sie in Großbritannien |
Kaufen Sie bei DE |
Kaufen Sie bei der IT |
Kaufen Sie bei FR |
Kaufen Sie bei ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit board x 1
- Micro-USB-Kabel x 1
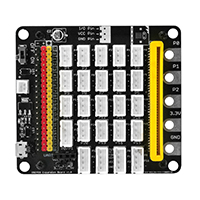
- OSOYOO Plug&Play (PnP) Board für micro:bit x 1
- OSOYOO 1602 I2C LCD x 1
- OSOYOO 4-poliges PnP-Kabel x 1
- Computer/Tablet-PC/Telefon x1



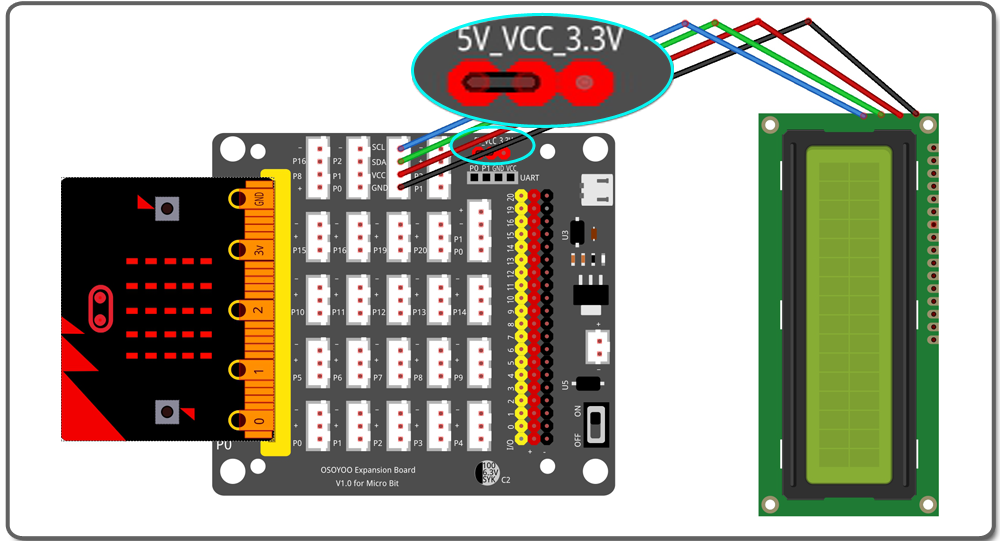
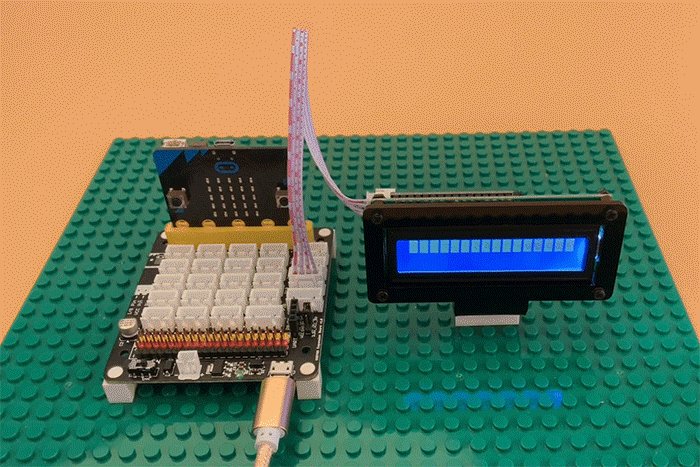
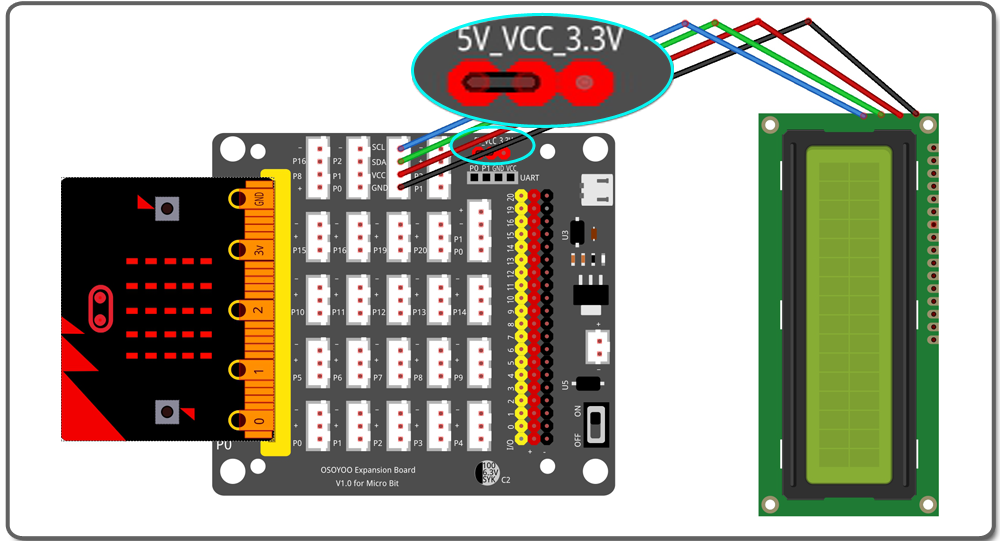
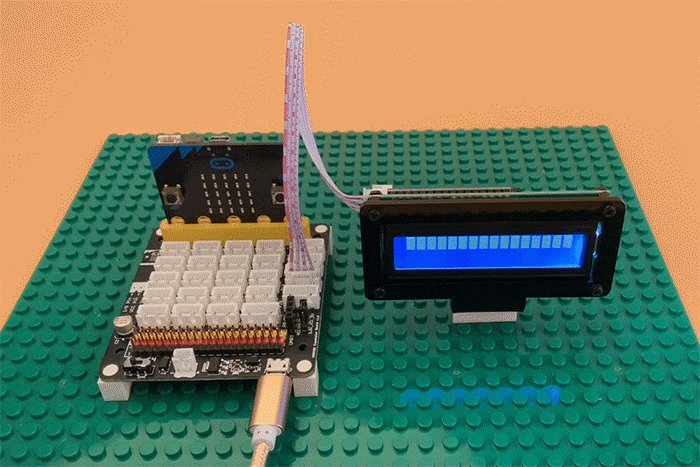
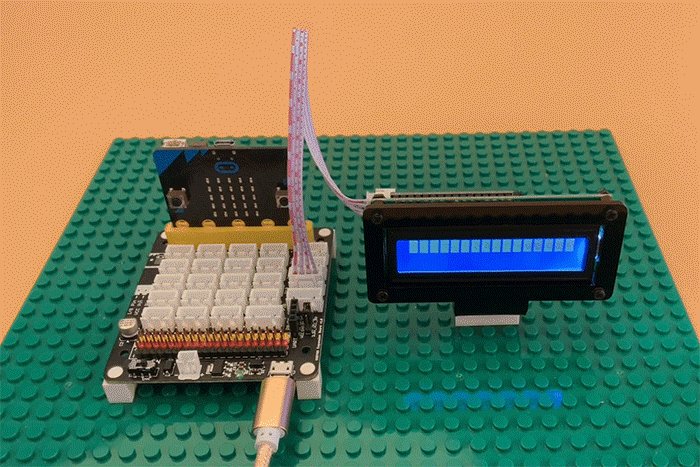
- Verbinden Sie das 1602 I2C LCD-Modul mit dem Port SCL/SDA(P19/20) der OSOYOO PnP-Platine mit einem 4-poligen PnP-Kabel (siehe unten);
- Verbinden Sie 5V mit VCC auf der PnP-Platine mit einem Jumper (siehe unten);



Schritt 0. Gehen Sie mit Ihrem Webbrowser direkt auf https://makecode.microbit.org, um die MakeCode for micro:bit-Homepage aufzurufen. Sie können dieses Paket mit einem Lesezeichen versehen, um es beim nächsten Projekt einfach zu öffnen. Klicken Sie im Abschnitt My Projects auf das Symbol New Project
Weitere Informationen über MakeCode finden Sie in unserem Tutorial: Was ist MakeCode?

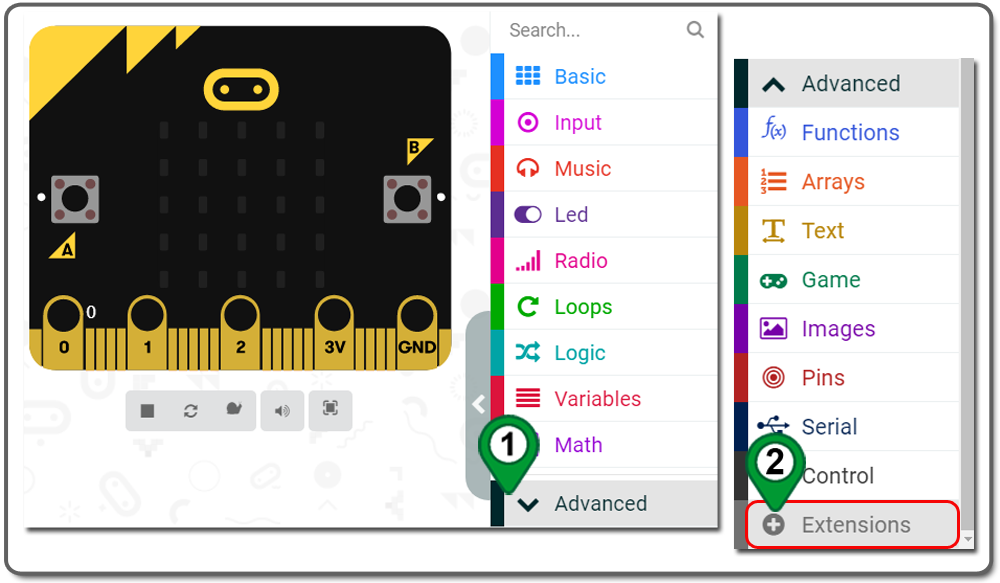
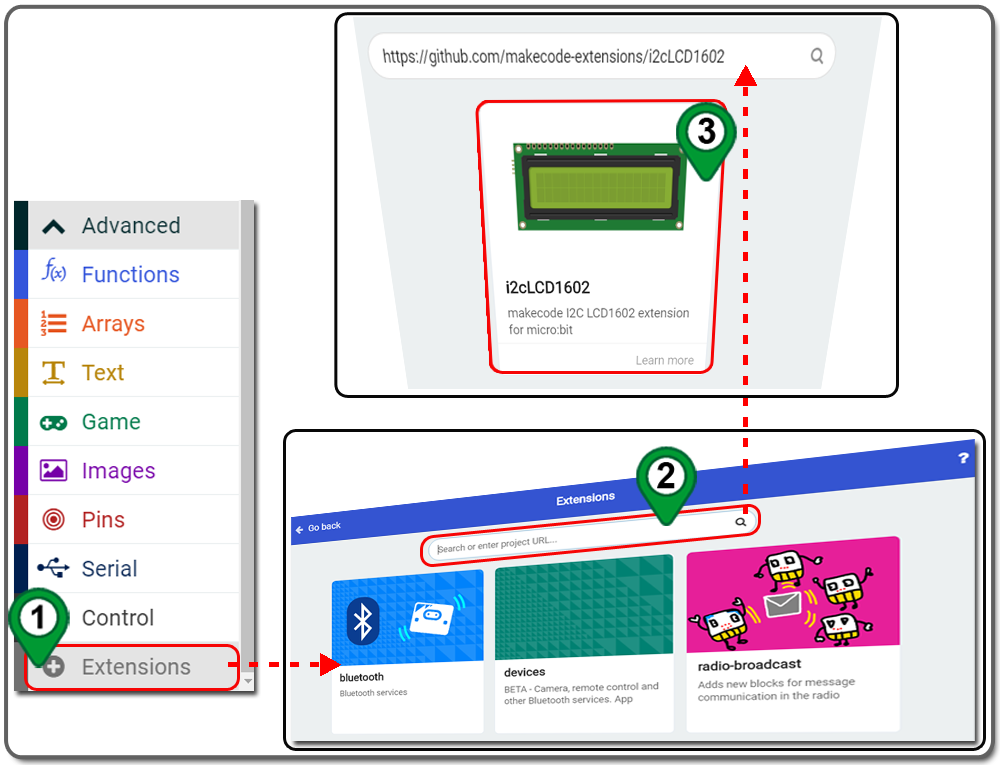
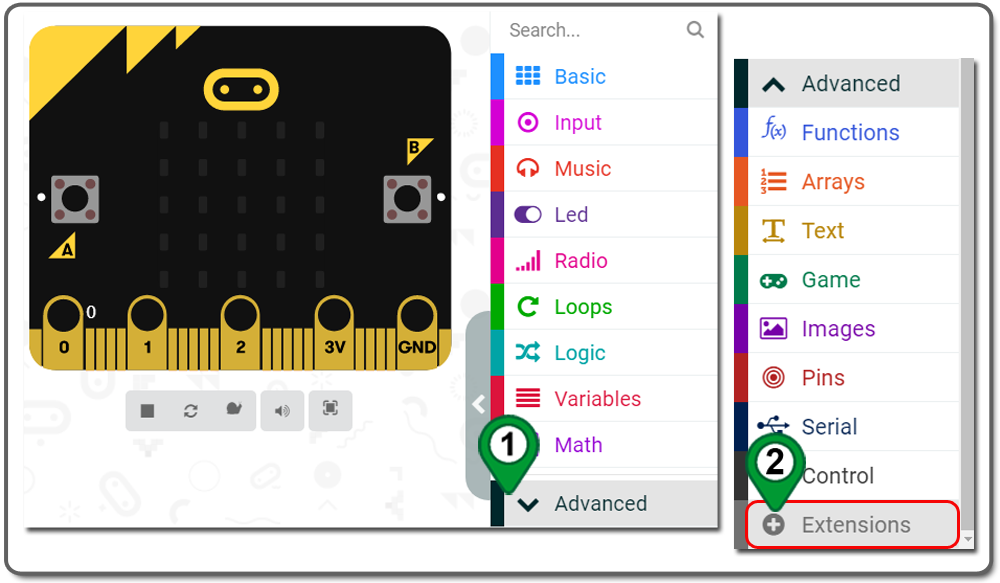
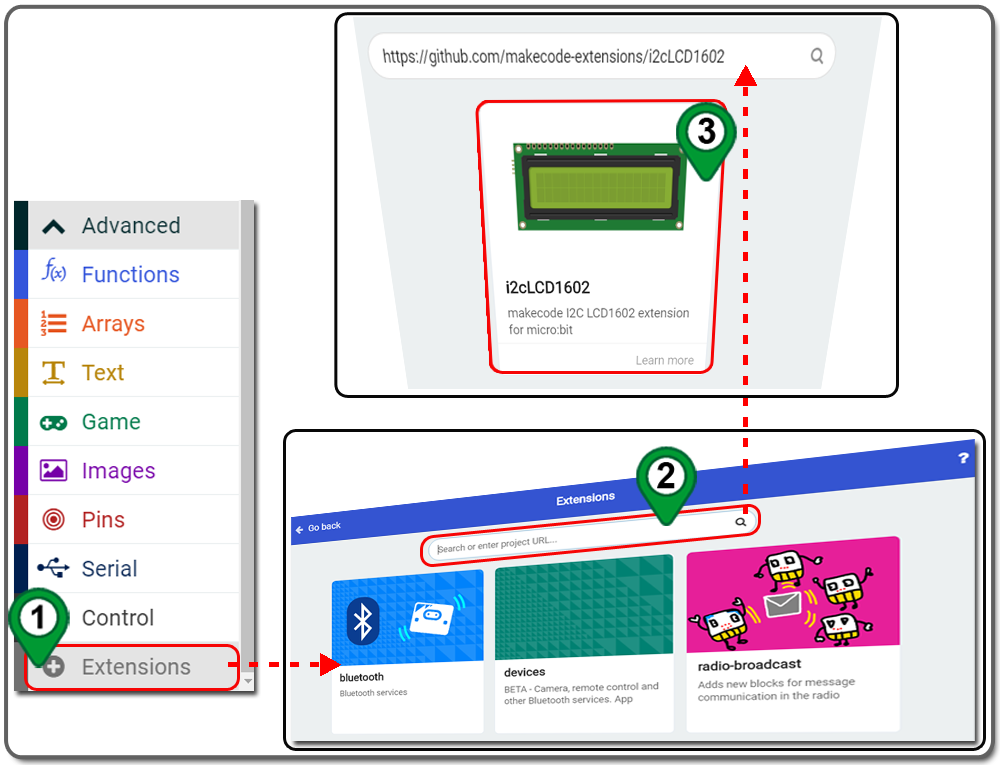
Schritt 1.Verwenden Sie die +(add) Erweiterungen unter der Registerkarte Advanced

Schritt 2.Geben Sie auf der Seite Extensions “https://github.com/makecode-extensions/i2cLCD1602” ein, um die Erweiterung zu suchen, und klicken Sie dann auf die Erweiterung, um sie zu Ihrem Projekt hinzuzufügen

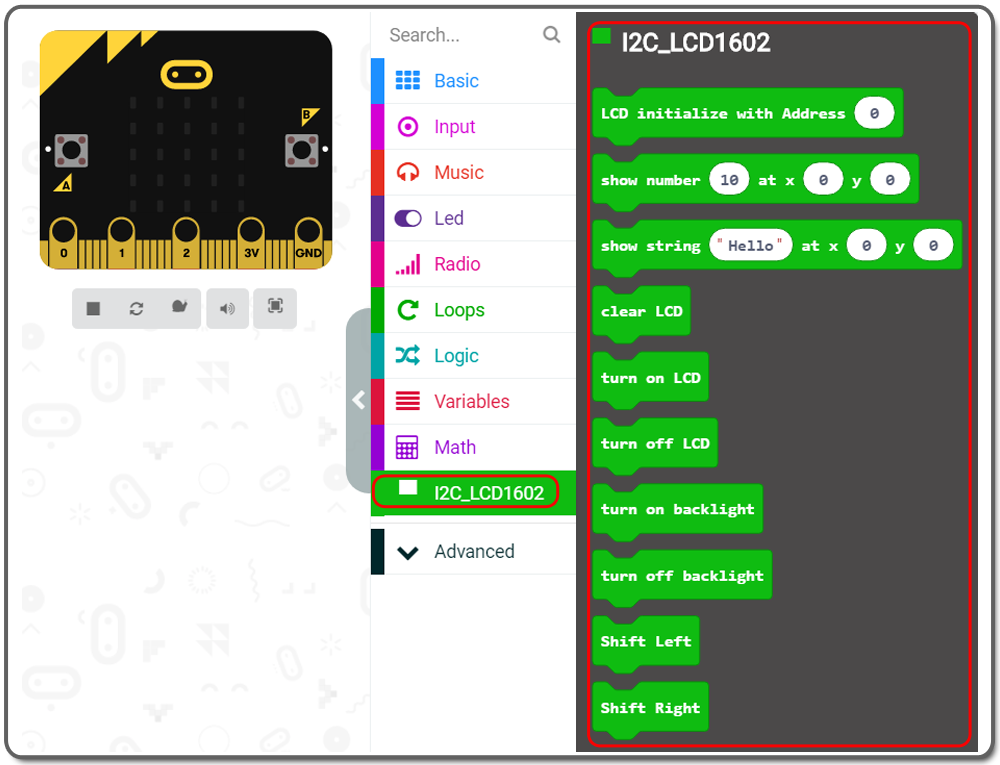
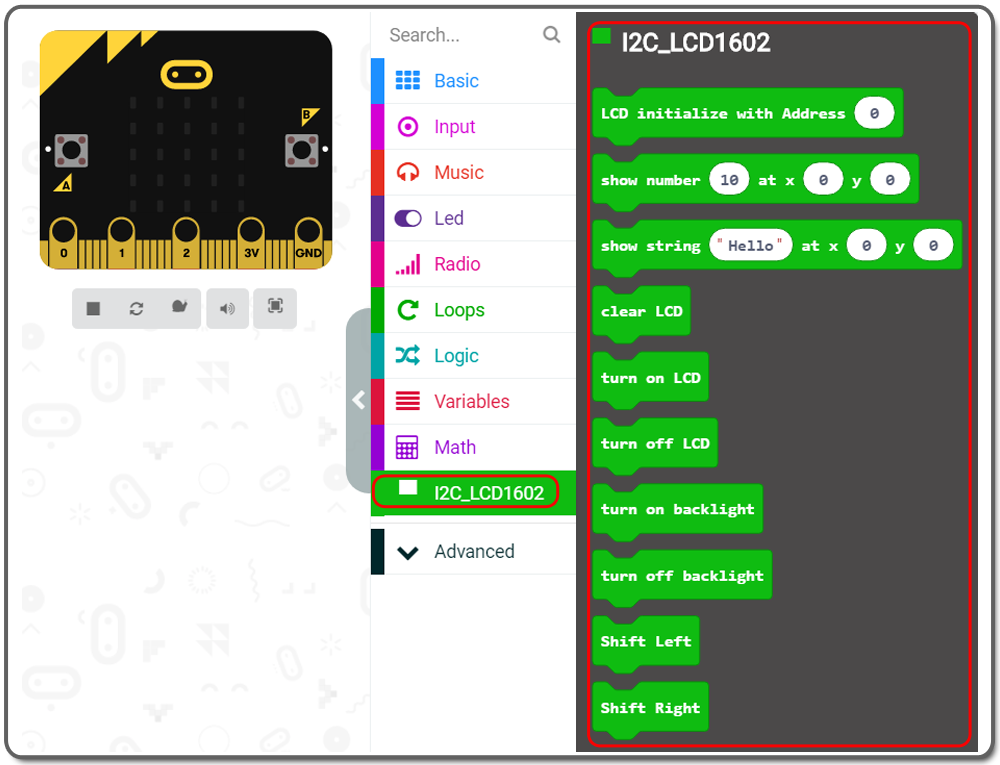
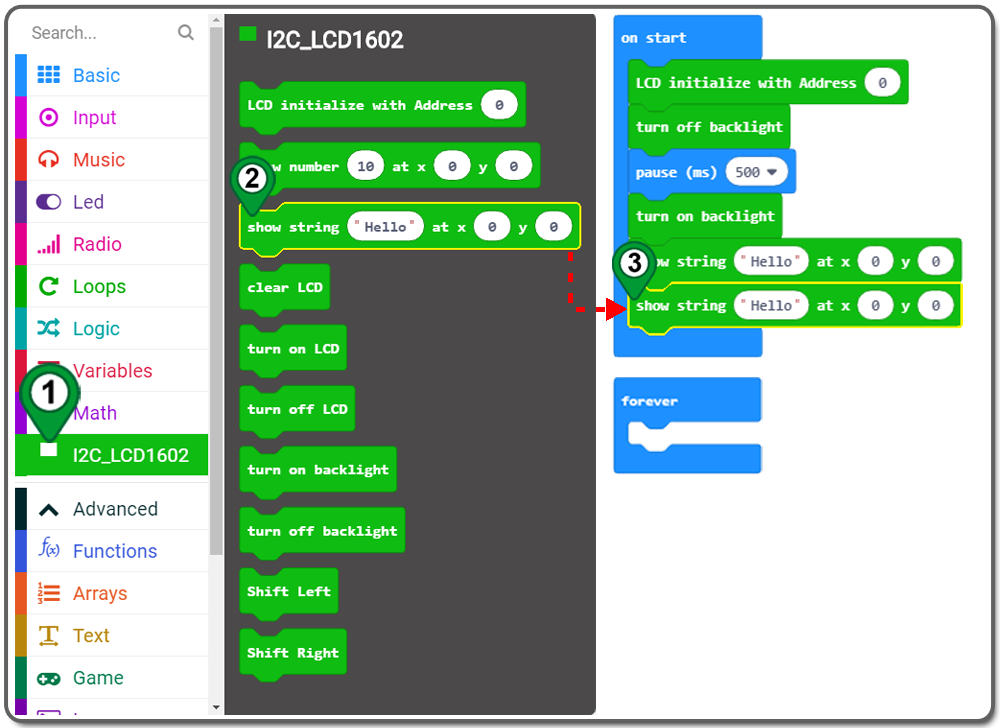
Schritt 3. Die Blöcke und JavaScript-Definitionen für die neue Erweiterung werden automatisch in den Editor geladen und sind in der Toolbox als Kategorie I2C_LCD1602 zu finden

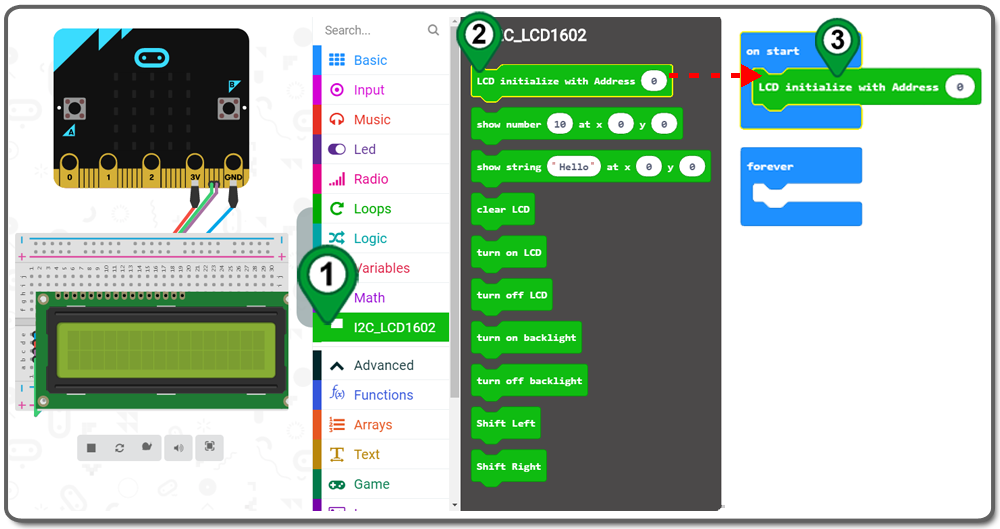
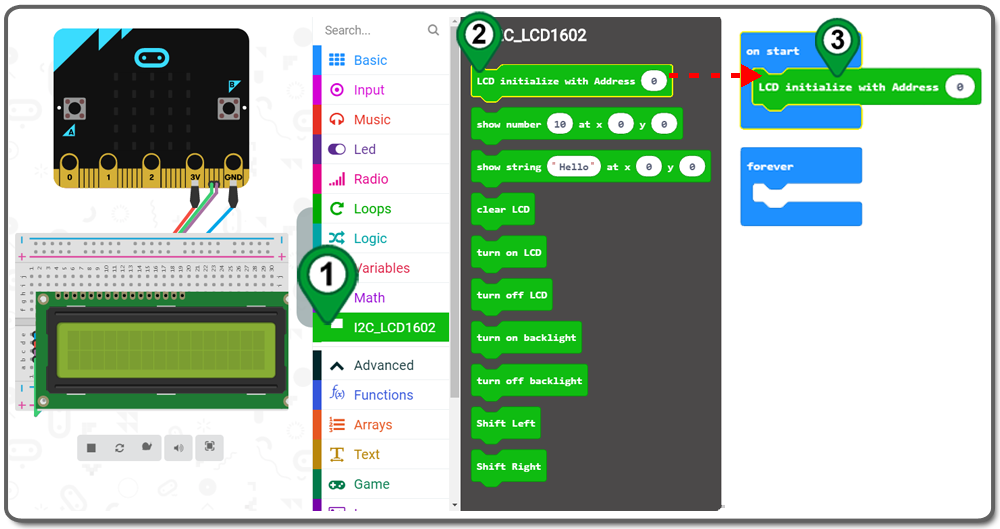
Schritt 4. Ziehen Sie einen LCD initialize with Address 0 Block in den on start Block und legen Sie ihn ab.

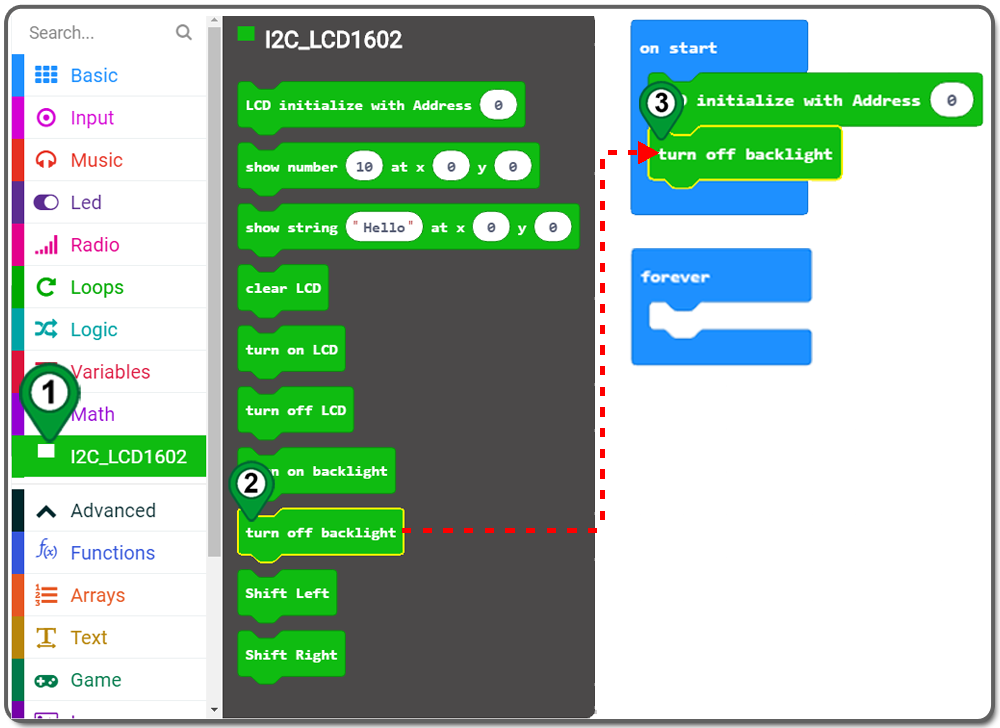
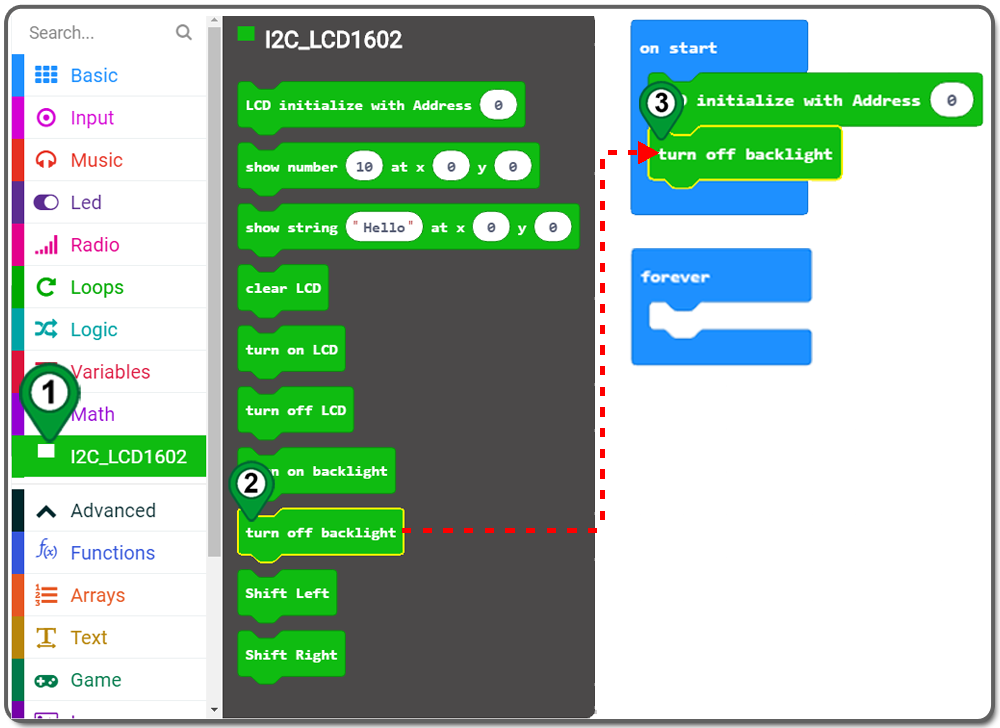
Schritt 5. Ziehen Sie den Block turn off backlight aus der Kategorie I2C_LCD1602 rüber und platzieren Sie ihn innerhalb des Blocks on start .

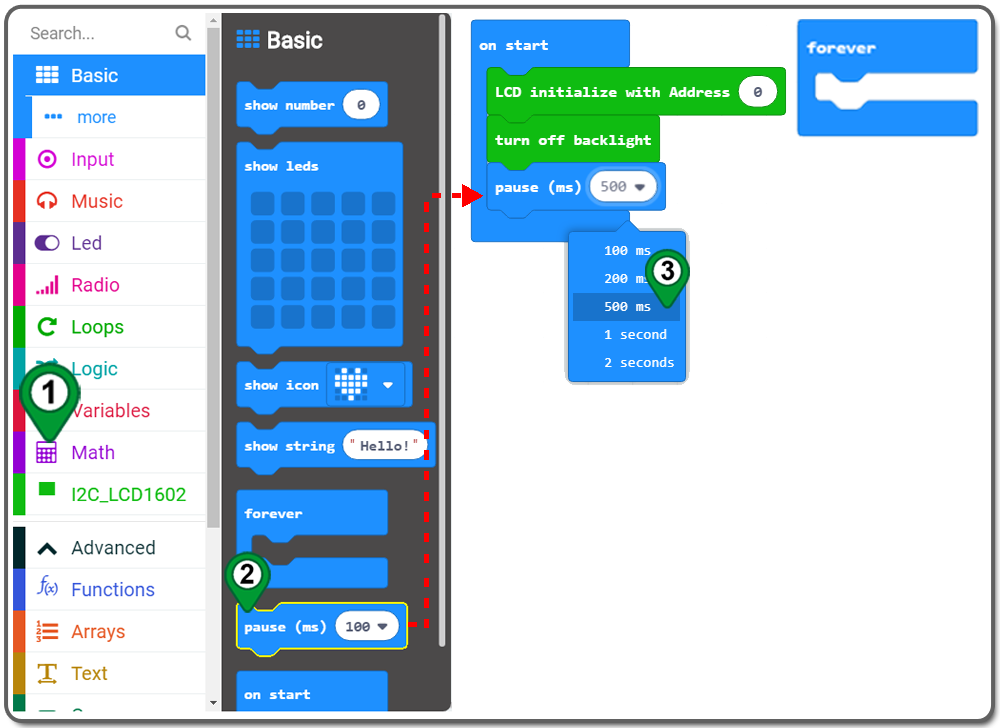
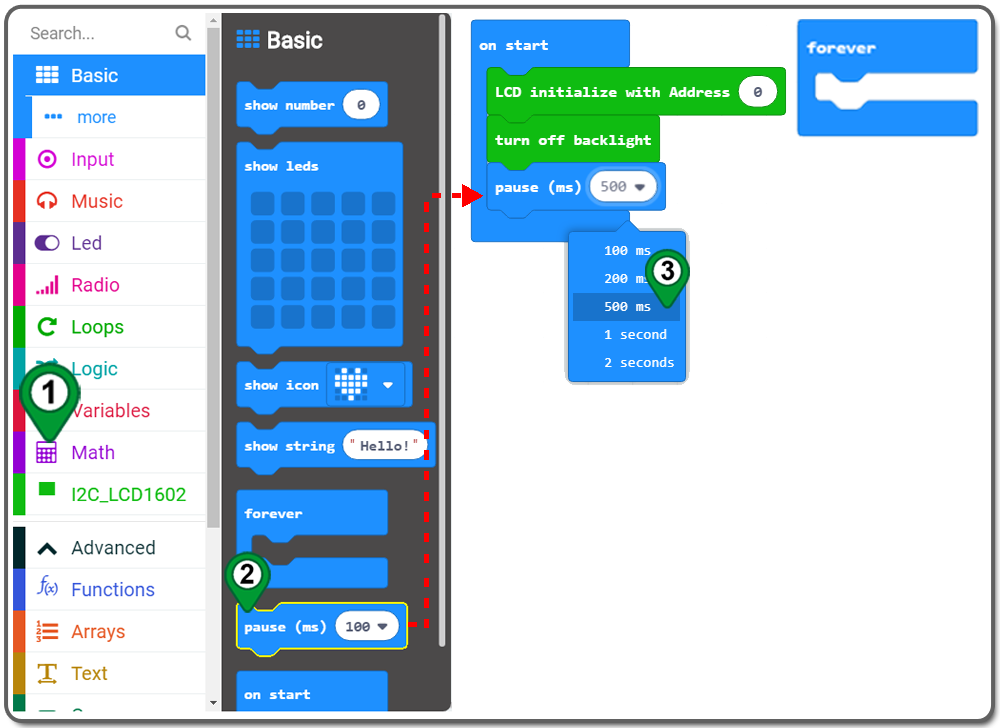
Schritt 6. Klicken Sie in Toolbox auf die Kategorie Basic , klicken Sie auf den Block pause(ms) , ziehen Sie ihn in den Block on start und wählen Sie 500 ms aus dem Dropdown-Menü:

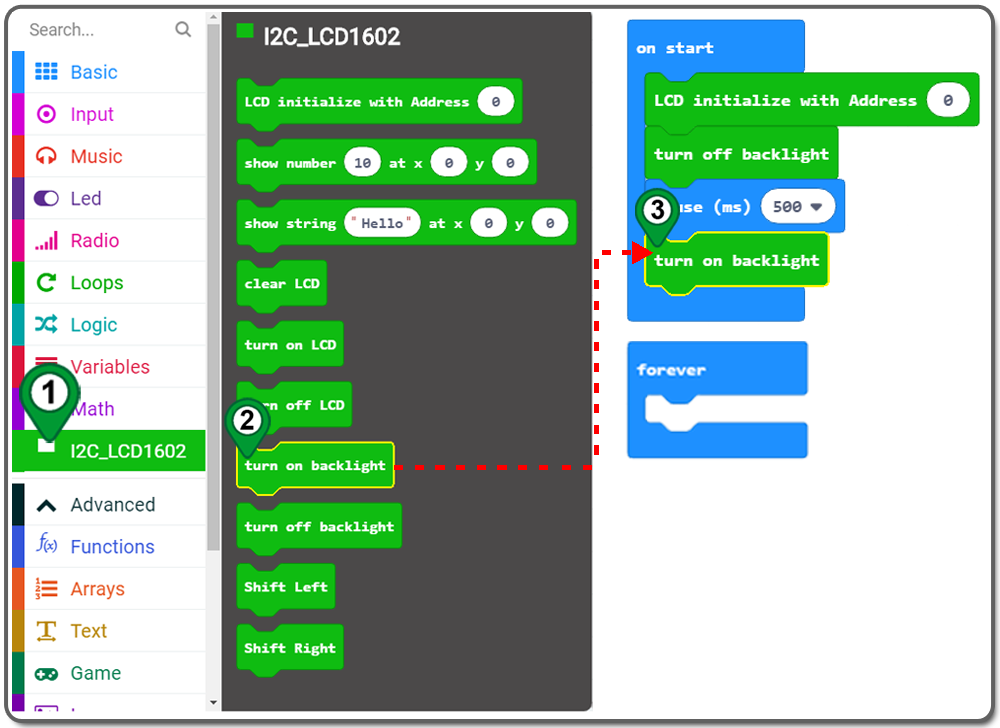
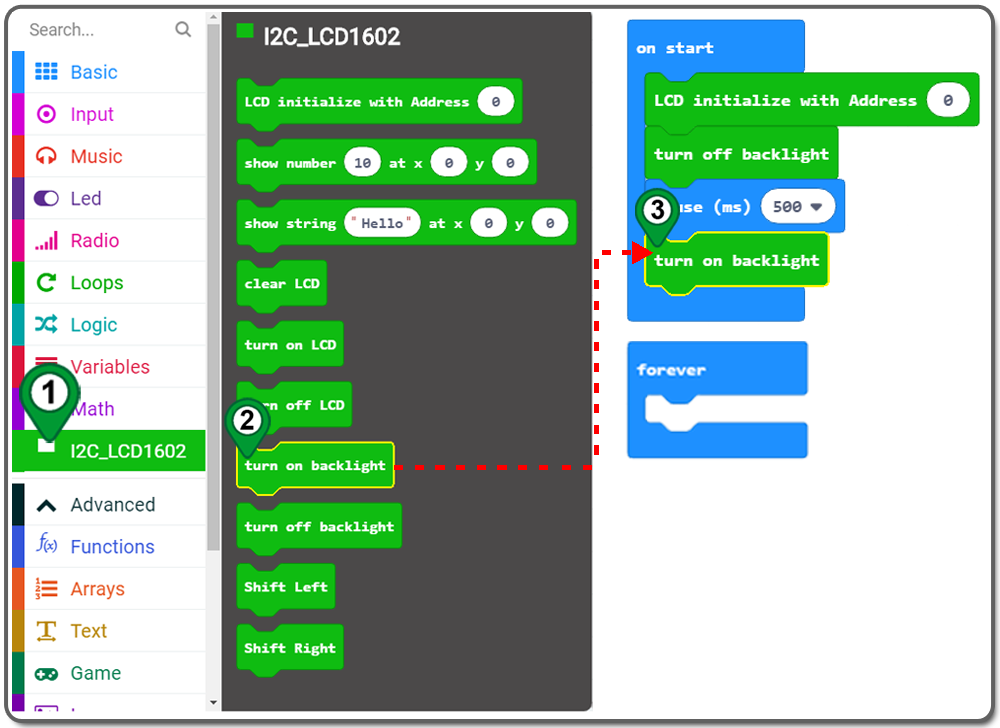
Schritt 7.Ziehen Sie den Block turn on backlight aus der Kategorie I2C_LCD1602 rüber und platzieren Sie ihn innerhalb des Blocks on start .

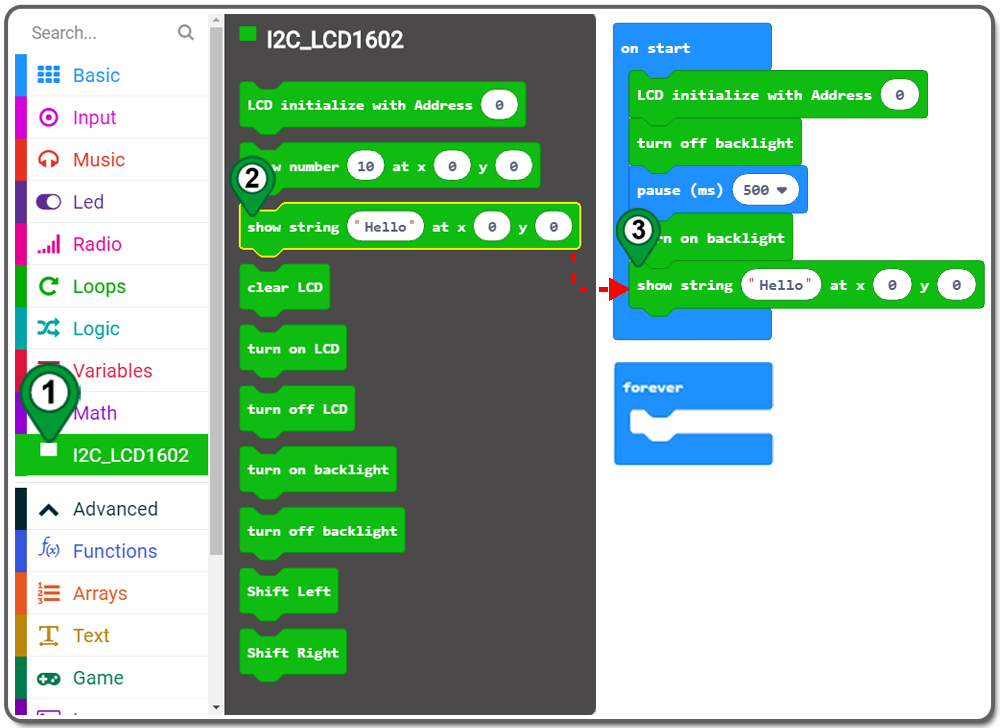
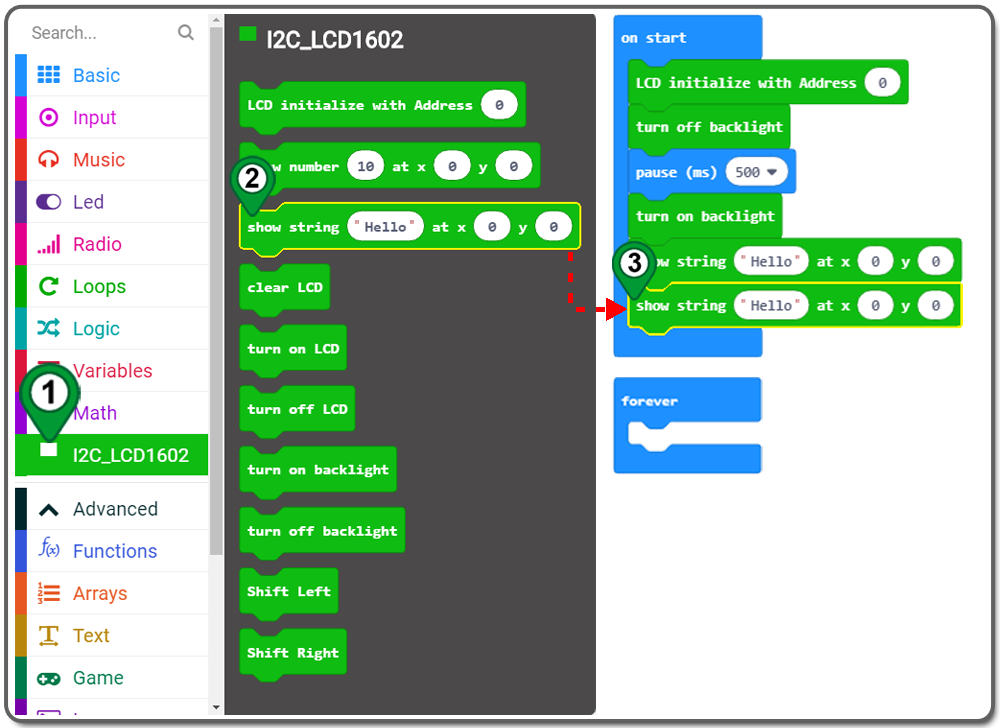
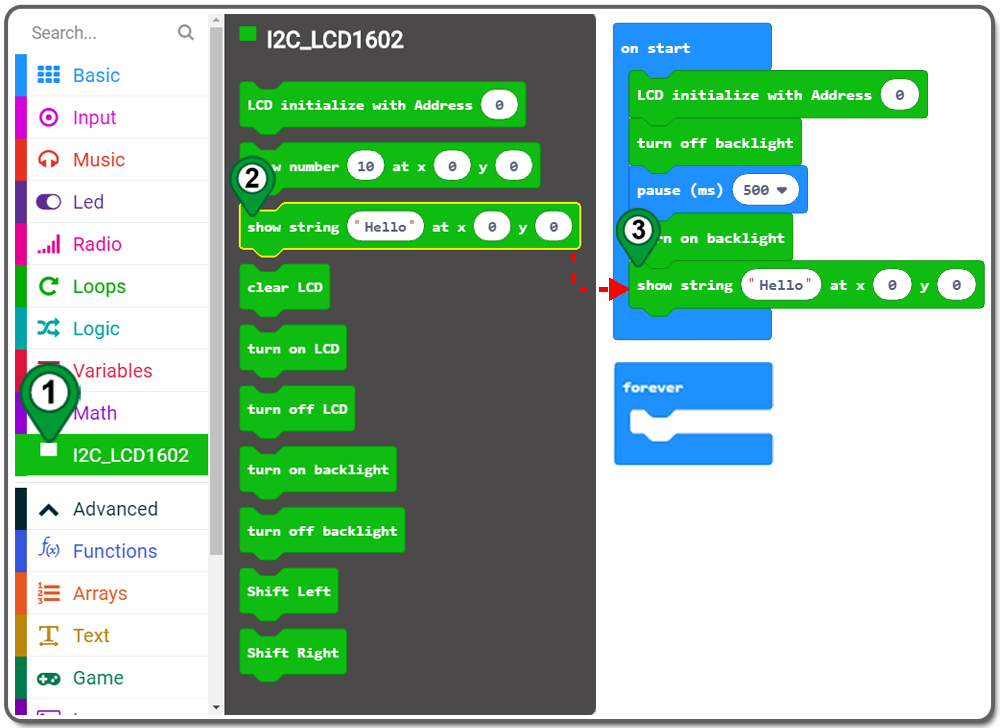
Schritt 8.Ziehen Sie den Block show string hello at x0 y0 aus der Kategorie I2C_LCD1602 rüber und platzieren Sie ihn innerhalb des Blocks on start.

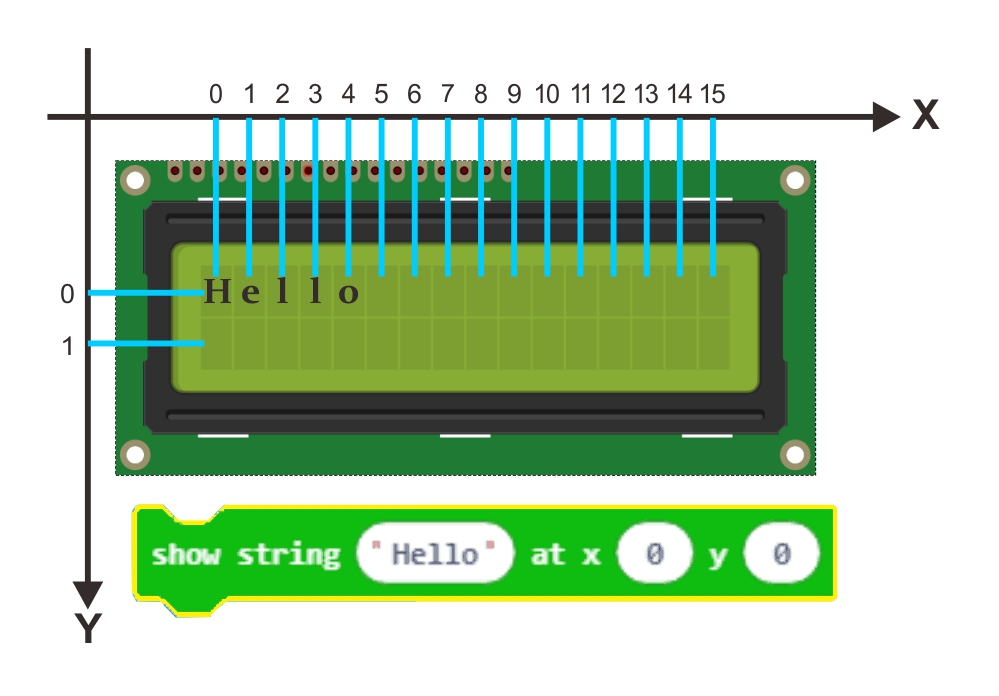
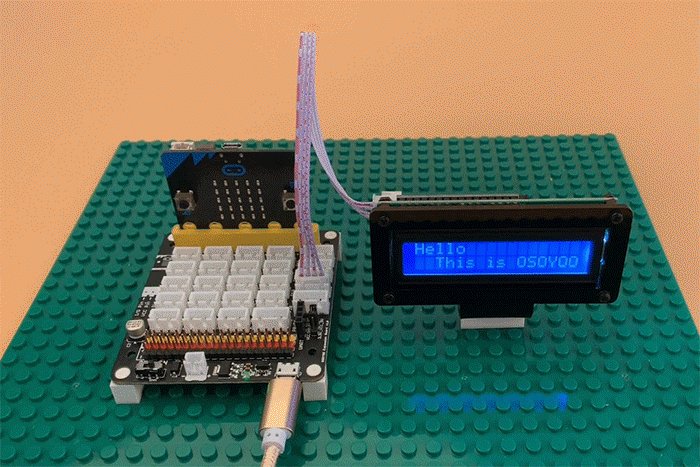
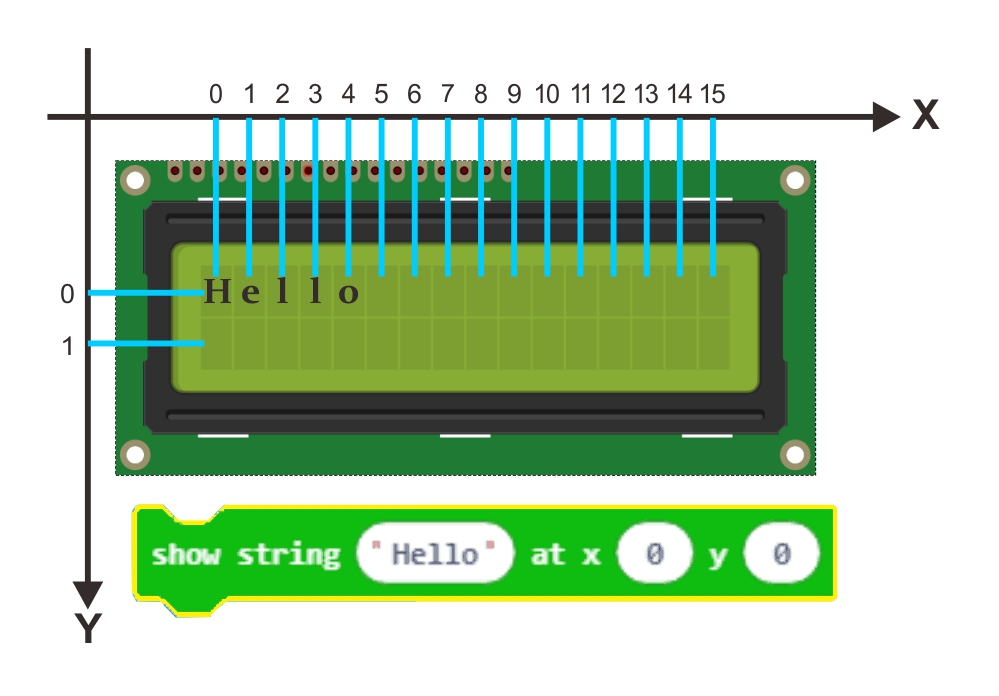
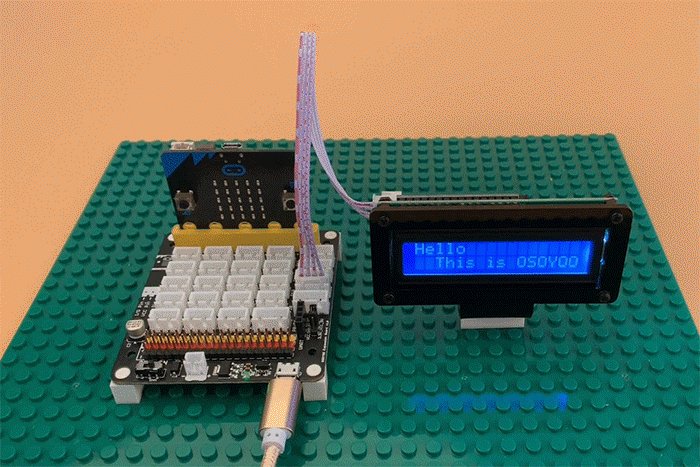
Schritt 9. Der Wert von X ist von 0-15, und der Wert von Y ist 0-1, es wird “hallo” wie das folgende Foto zeigen, wenn Sie show string hello at x0 y0 Block verwenden

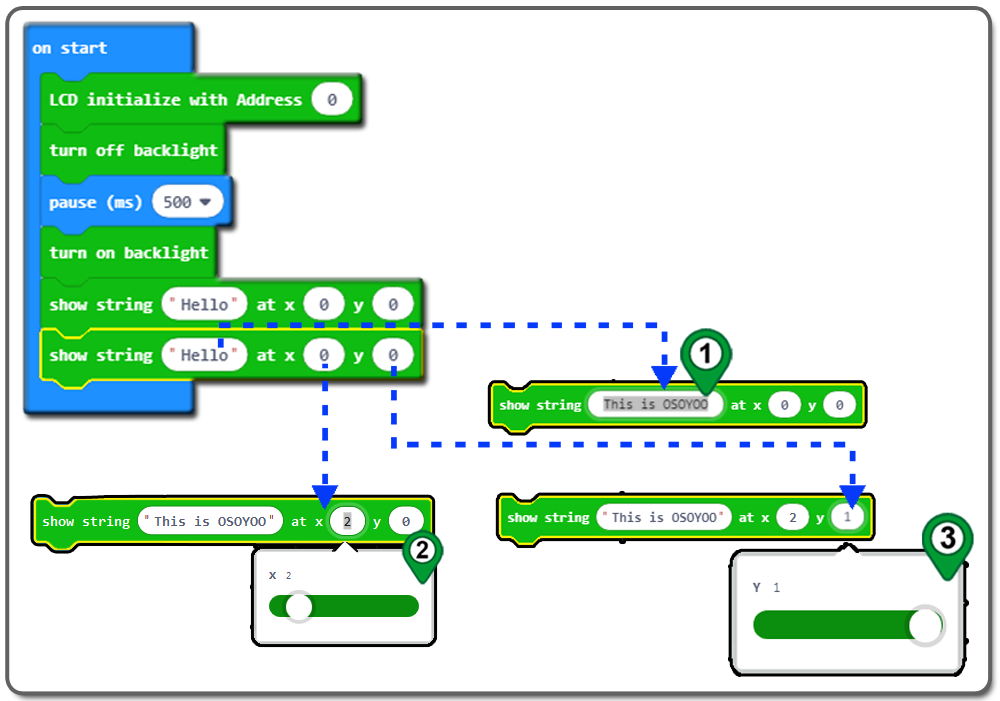
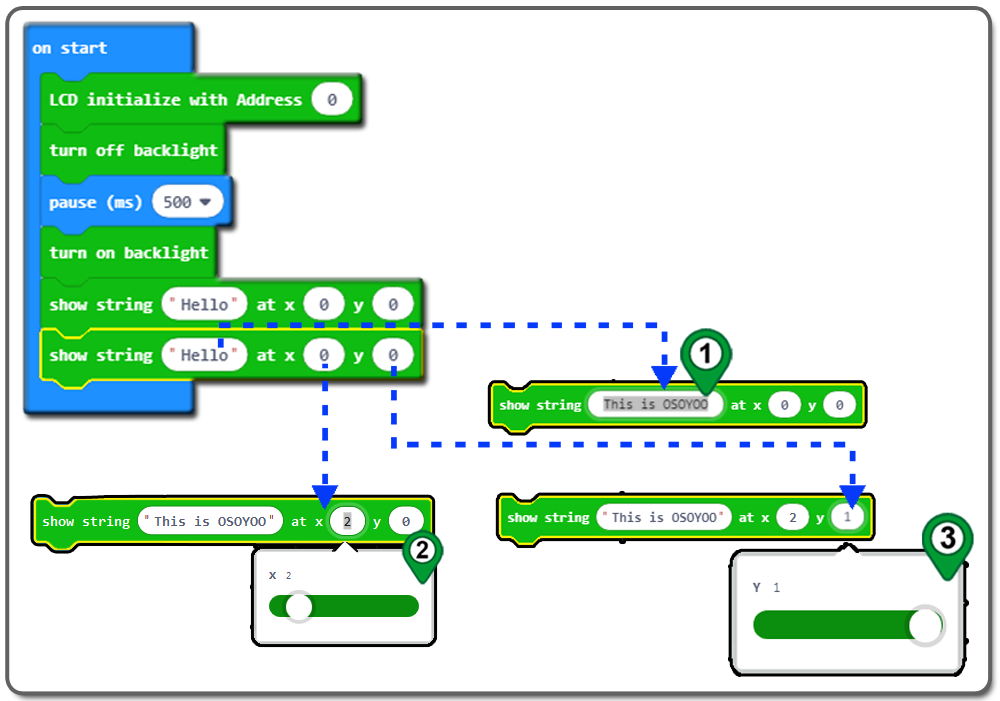
Schritt 10. Ziehen Sie den Block show string hello at x0 y0 erneut und platzieren Sie ihn innerhalb des Blocks on start.

Schritt 11.Ändern Sie Hello in This is OSOYOO (wie immer Sie wollen), und wählen Sie x2 und y1

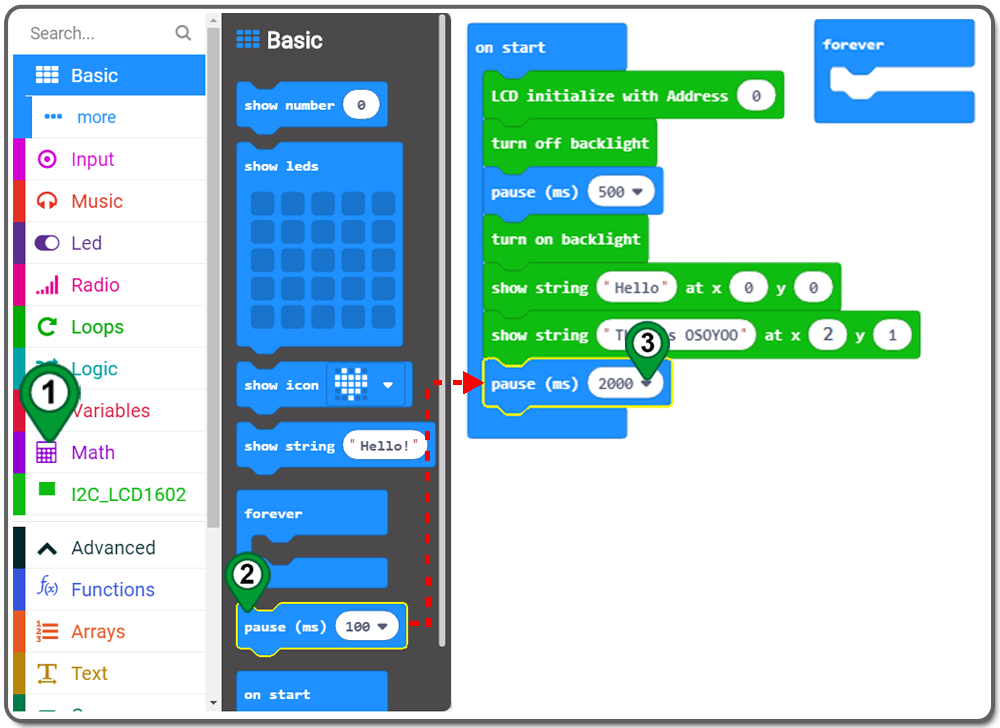
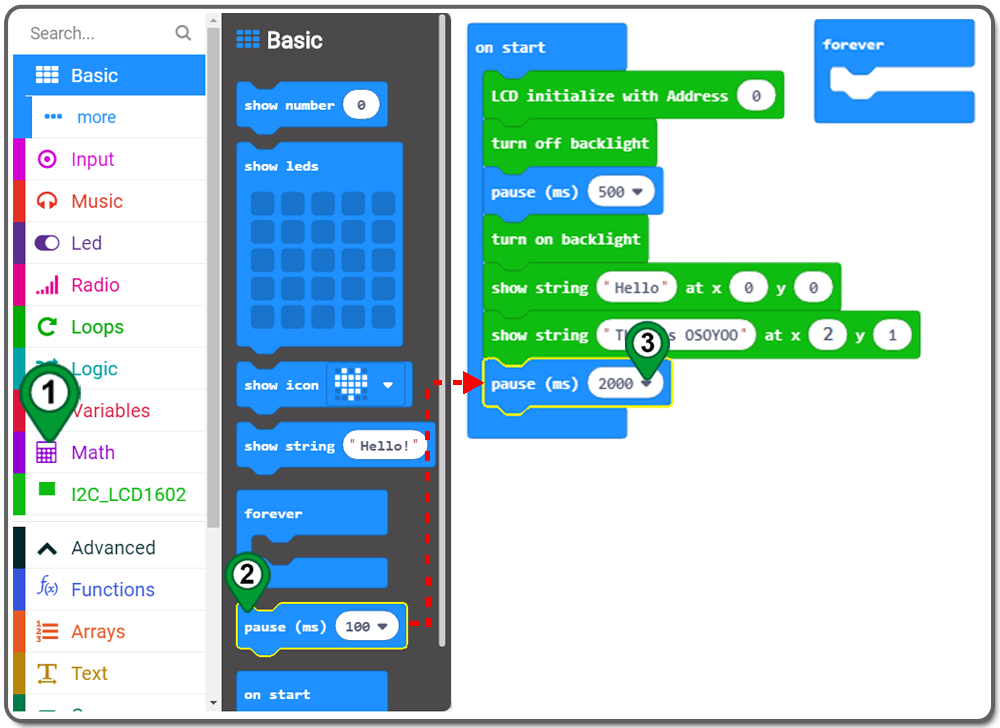
Schritt 12. Ziehen Sie den pause(ms) Block und platzieren Sie ihn innerhalb des on start Blocks, und wählen Sie 2000 ms wie folgt:

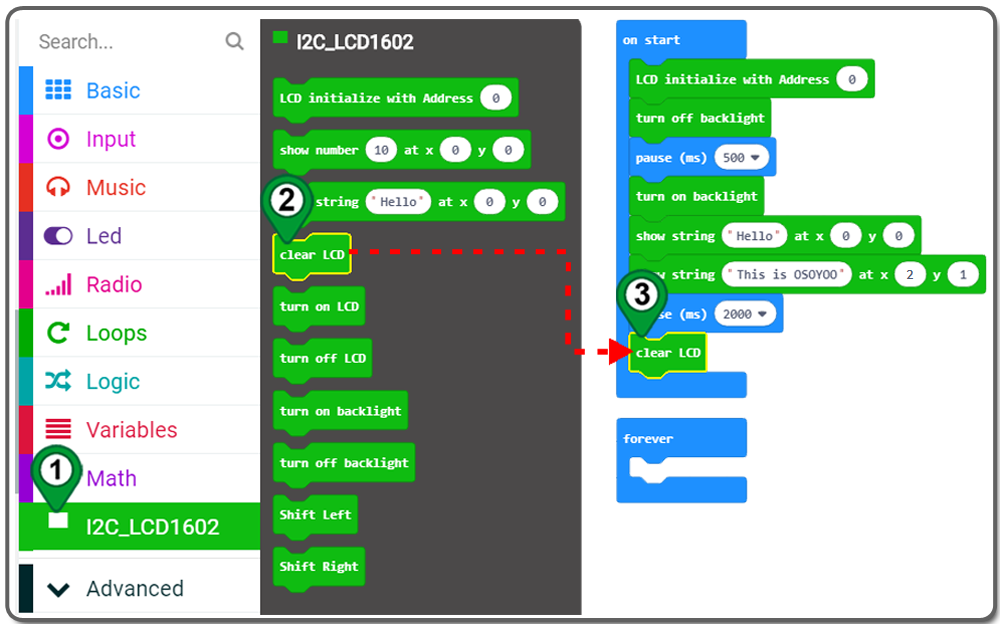
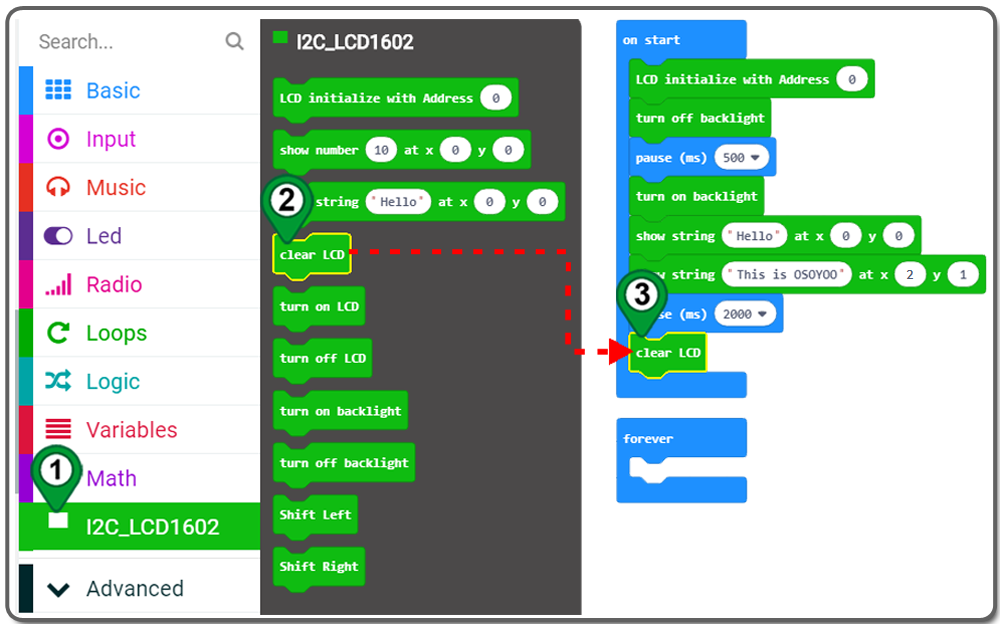
Schritt 13. Ziehen Sie den Block clear LCD aus der Kategorie I2C_LCD1602 herüber und platzieren Sie ihn innerhalb des Blocks on start.

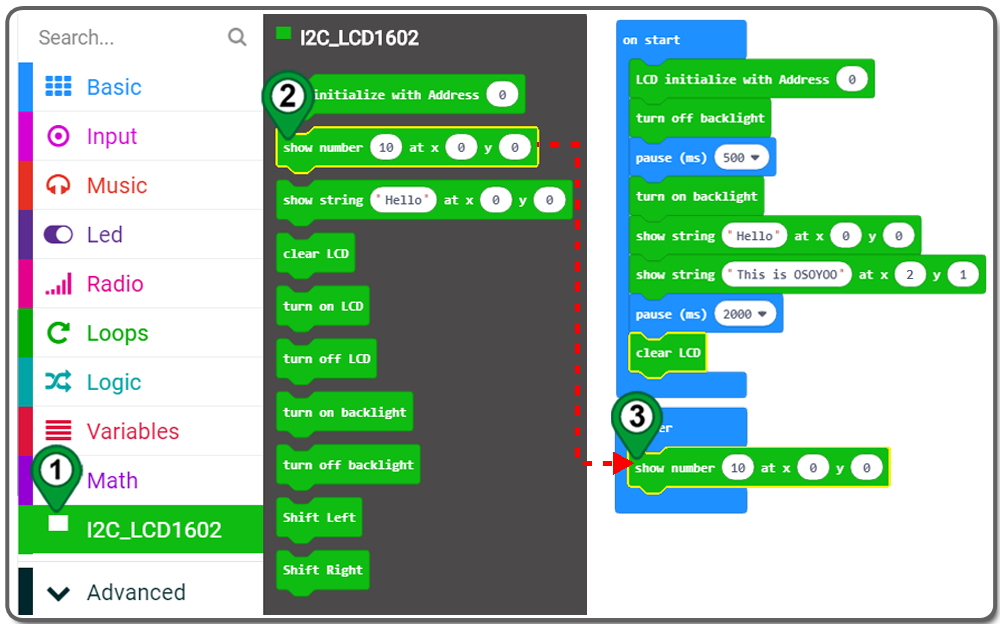
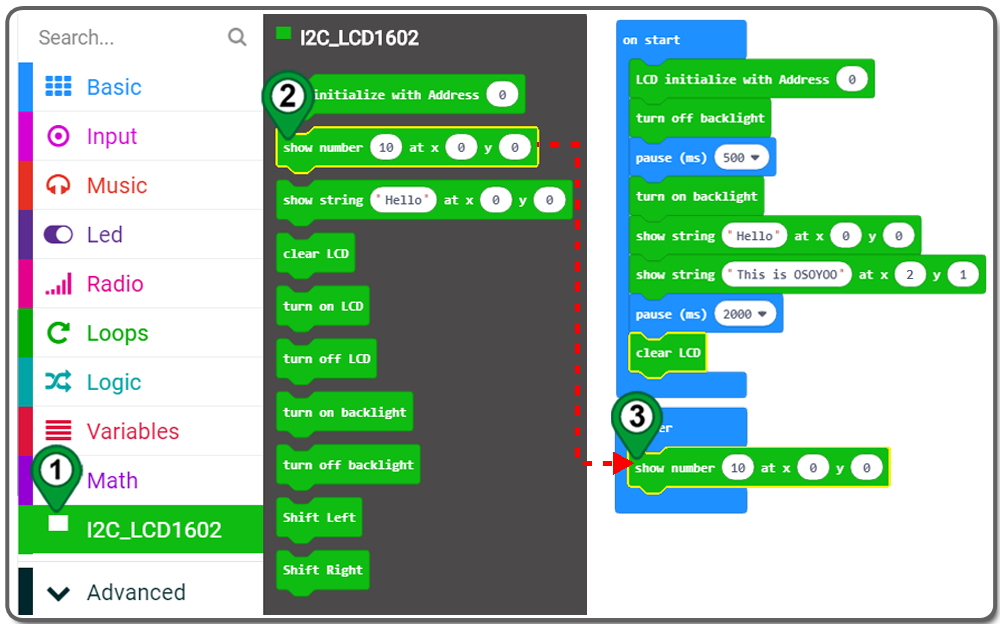
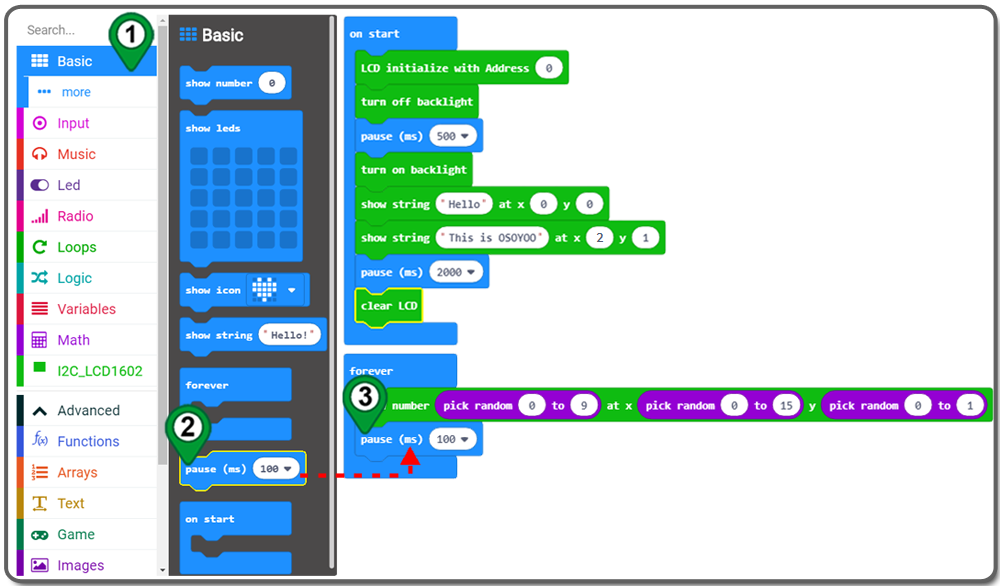
Schritt 14. Ziehen Sie den Block show number 10 at x0 y0 aus der Kategorie I2C_LCD1602 rüber und platzieren Sie ihn innerhalb des Blocks forever .

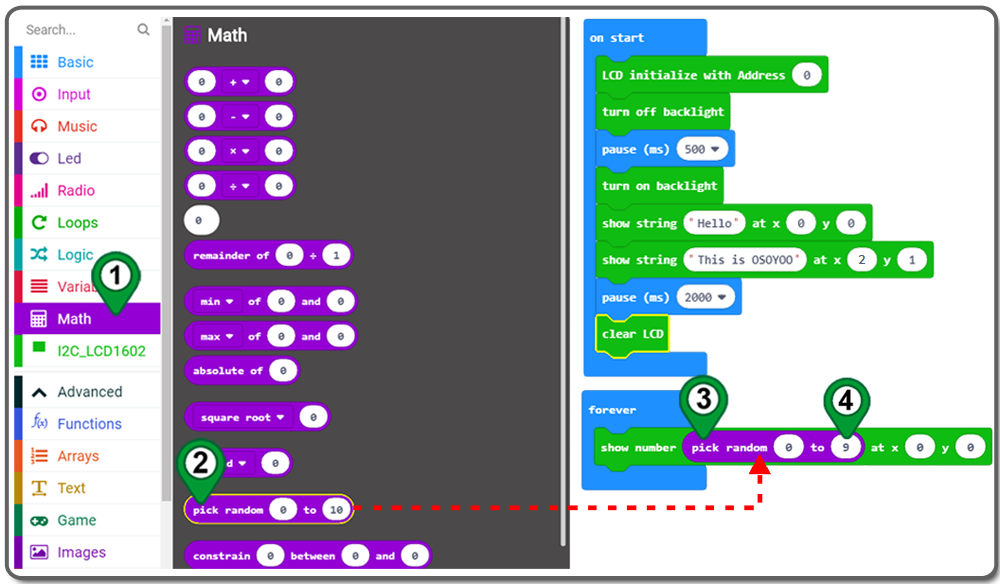
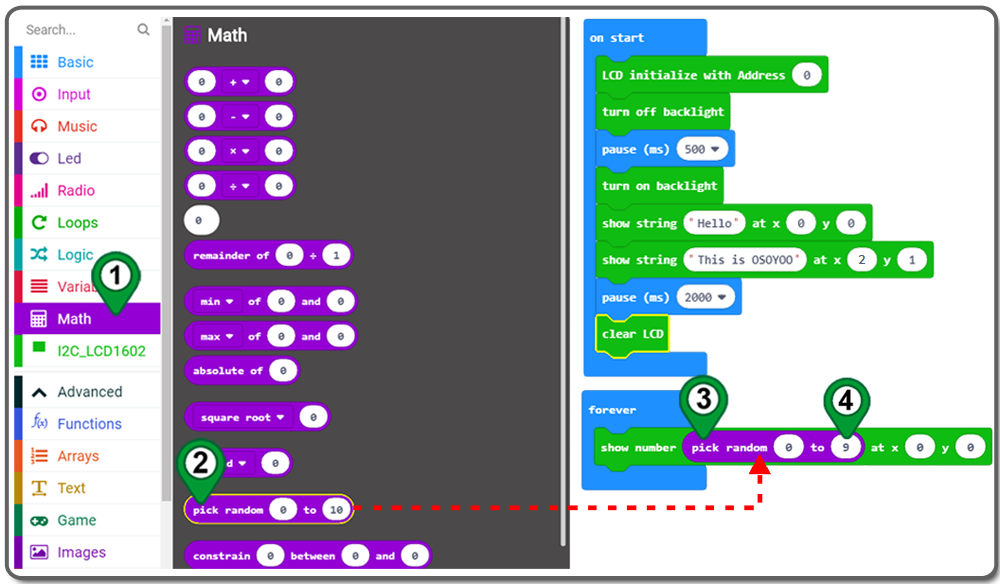
Schritt 15. Ziehen Sie den Block pick random 0 to 10 aus der Kategorie Math rüber und platzieren Sie ihn innerhalb des Platzhalters des Blocks show number 10. Ändern Sie dann 10 in 9

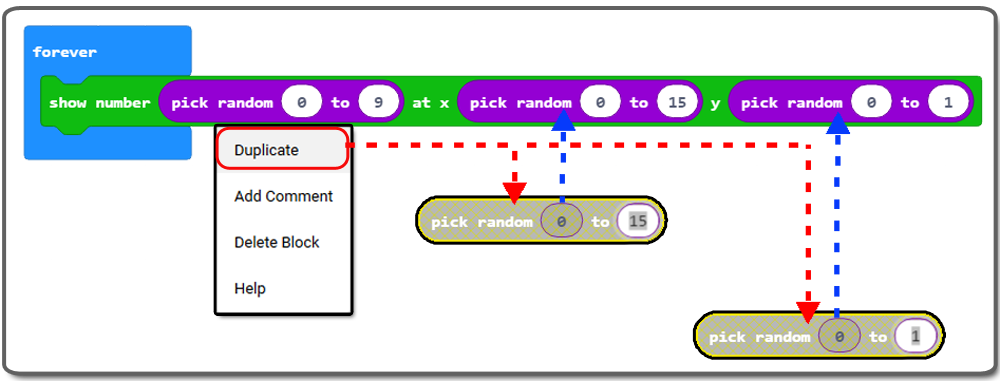
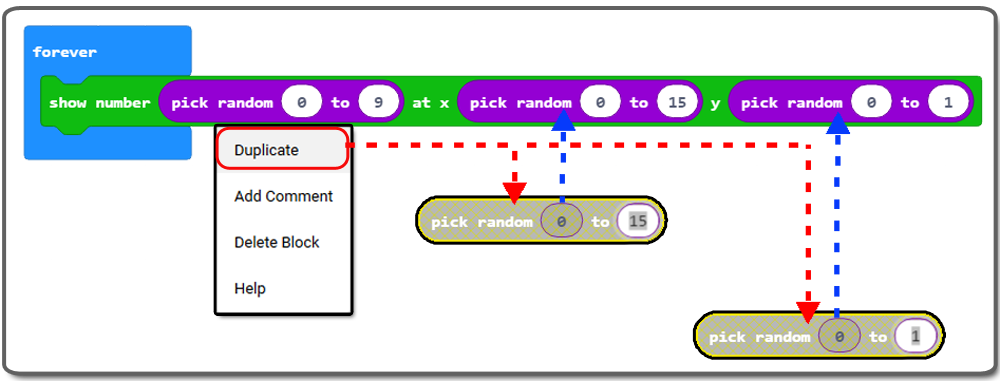
Schritt 16.Duplizieren Sie den Zufallsblock zweimal und platzieren Sie einen innerhalb des Platzhalters von x0 und ändern Sie 9 in 15, und platzieren Sie dann den anderen innerhalb des Platzhalters von y0 und ändern Sie 9 in 1

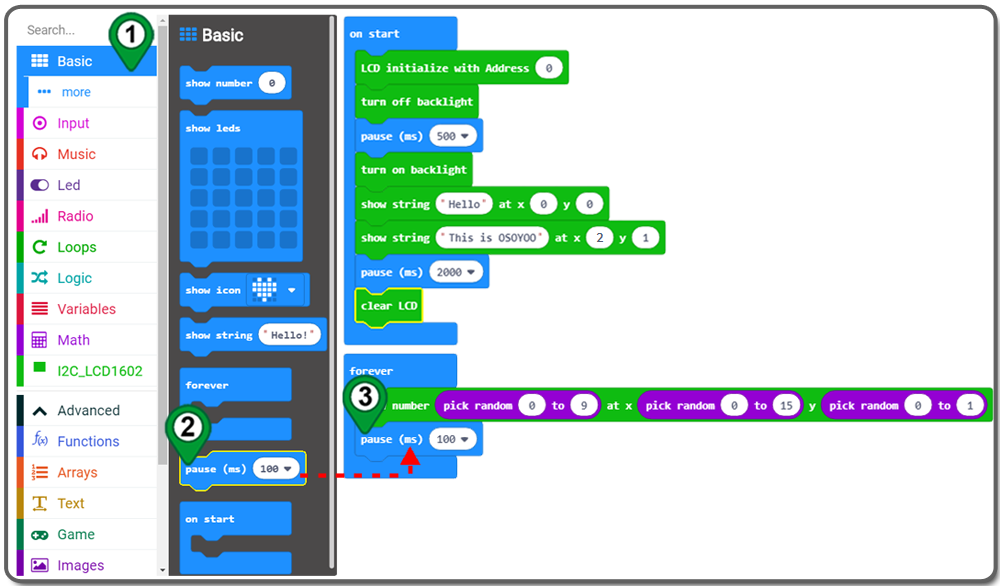
Schritt 17.Ziehen Sie den pause(ms) Block rüber und platzieren Sie ihn innerhalb des forever Blocks, und wählen Sie 100 ms

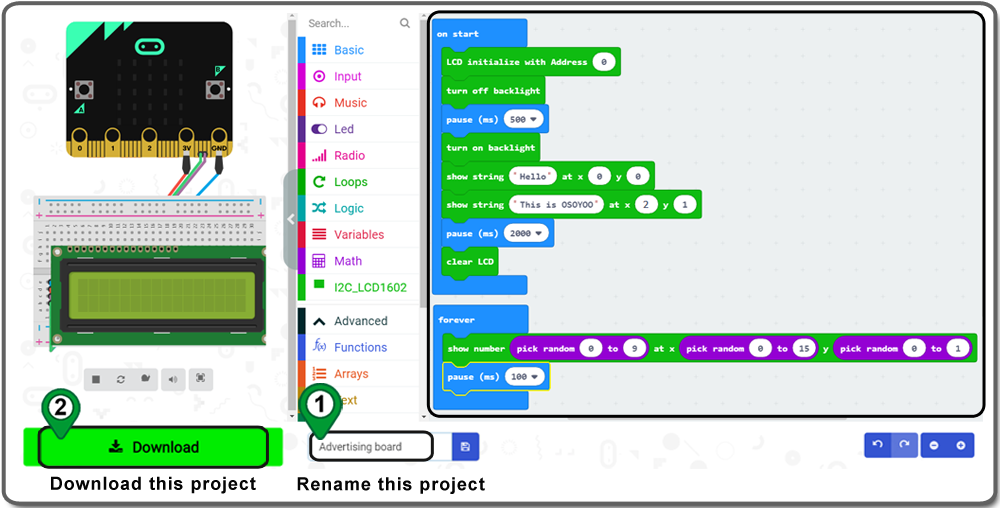
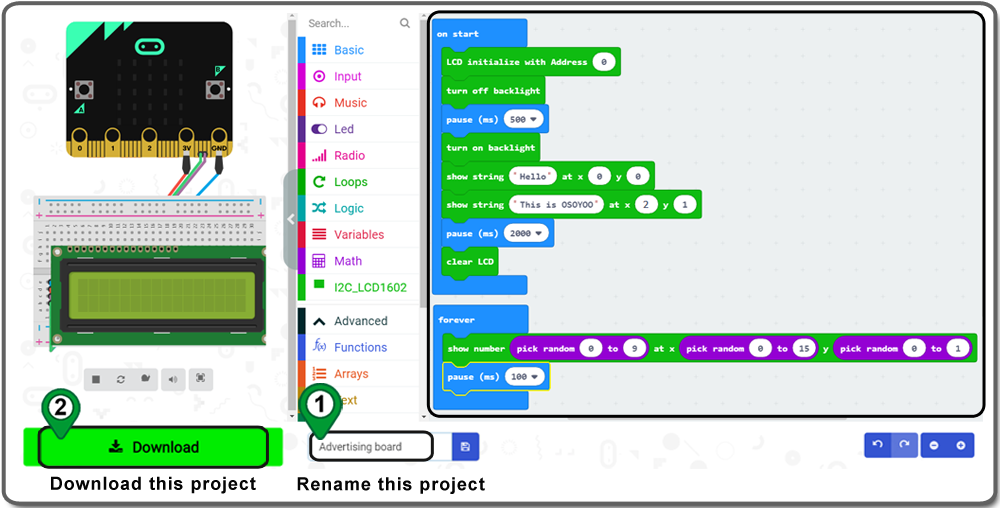
Schritt 18. Benennen Sie das Projekt um und laden Sie es herunter.

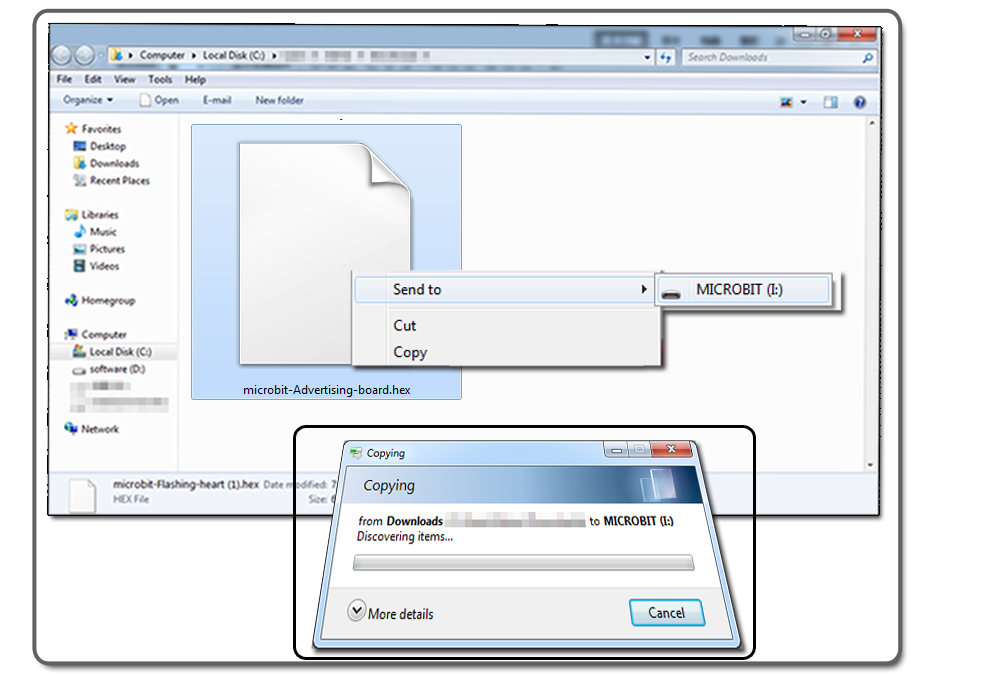
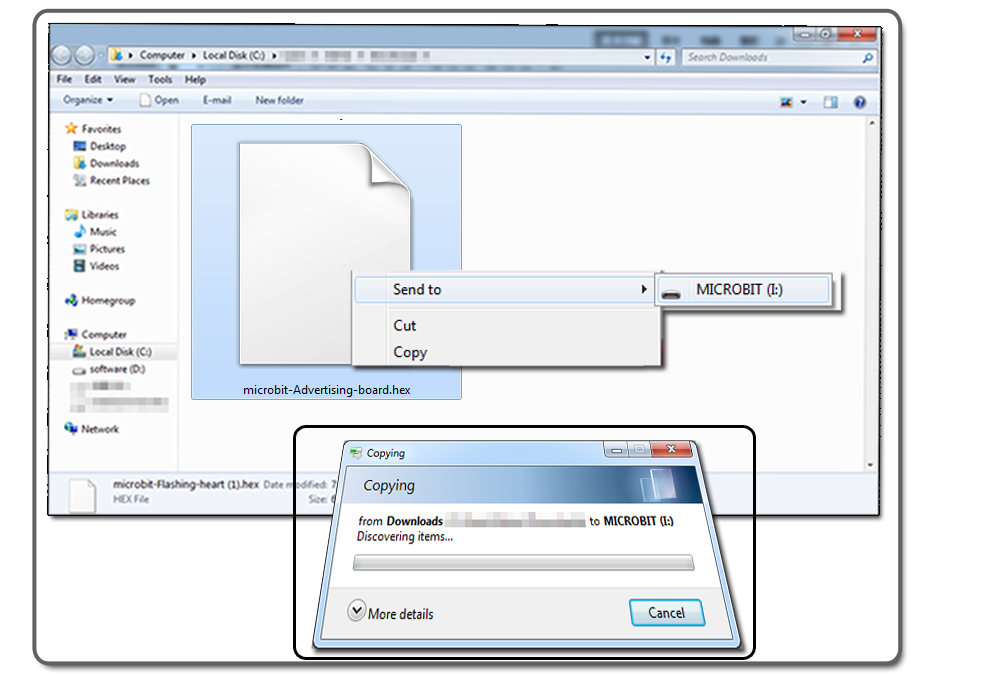
Schritt 19. Laden Sie diese “.hex“-Datei herunter und senden Sie sie auf Ihre MICROBIT -Diskette.

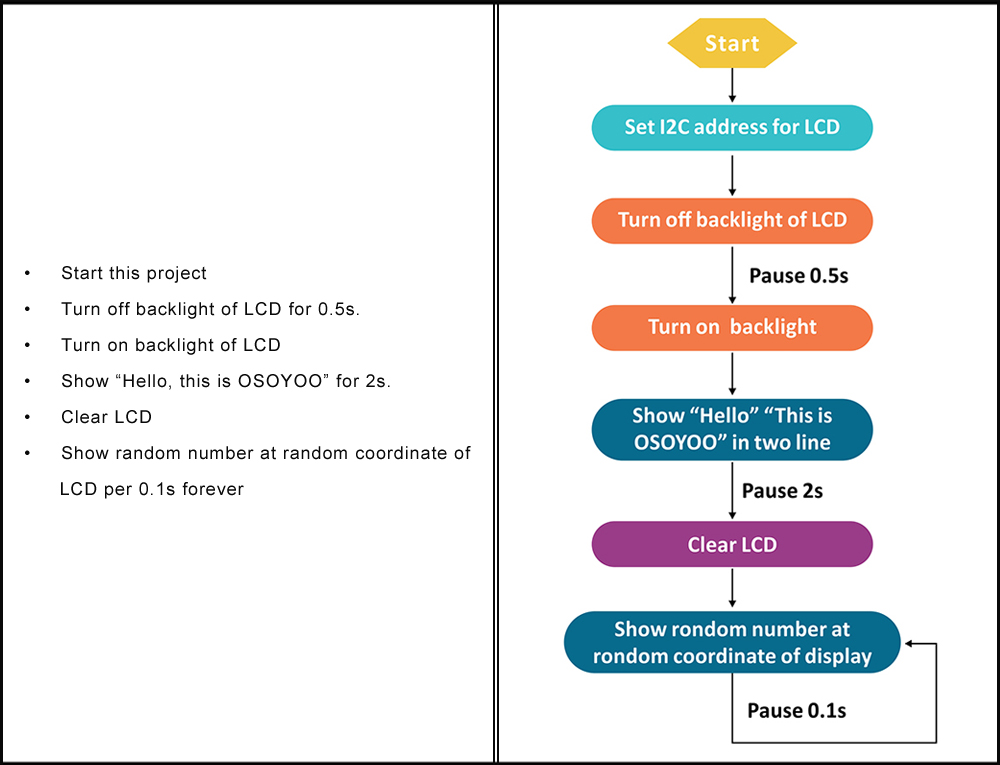
Nachfolgend finden Sie den vollständigen Code, den wir für Sie als Referenz erstellt haben:




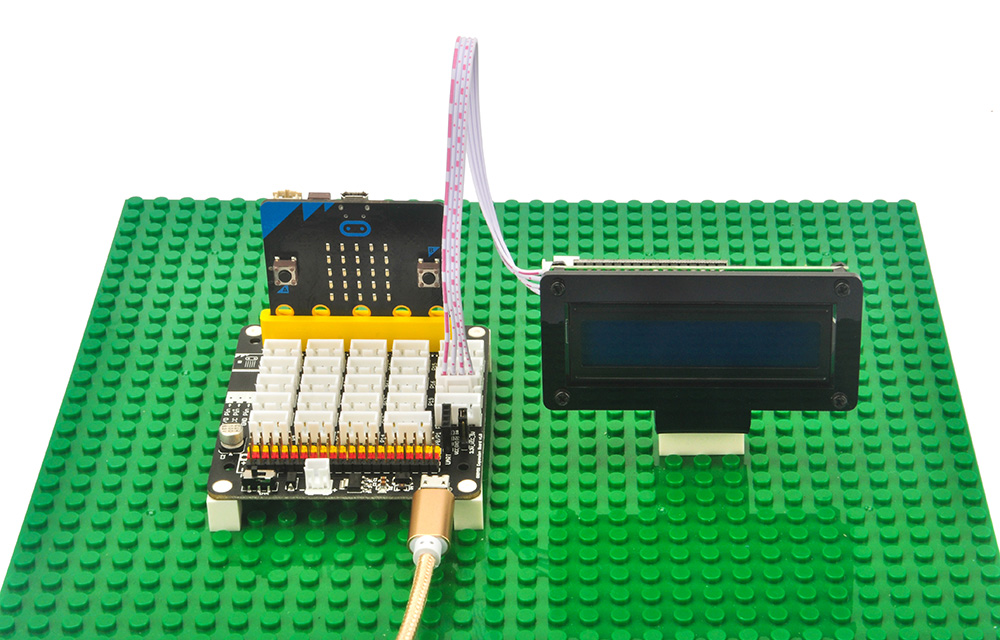
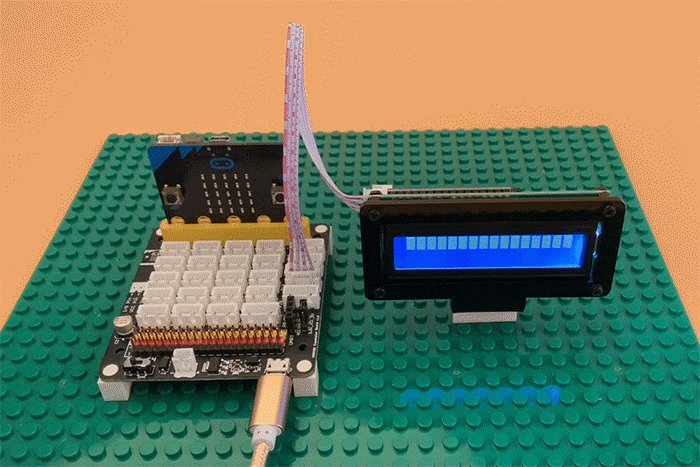
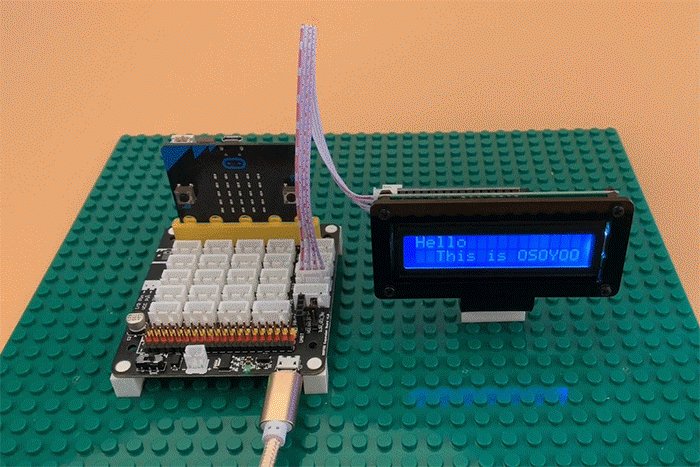
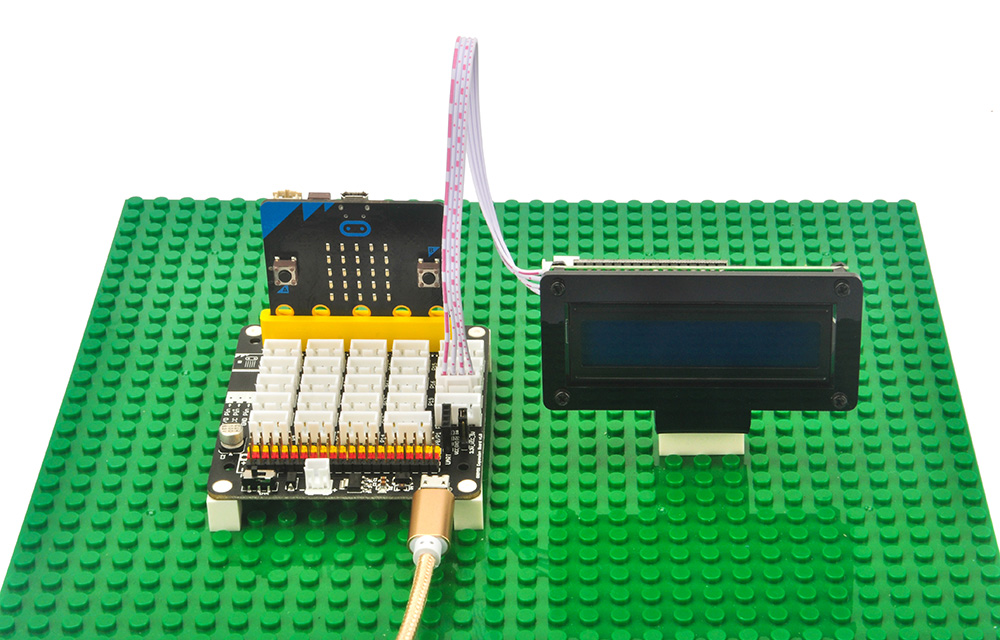
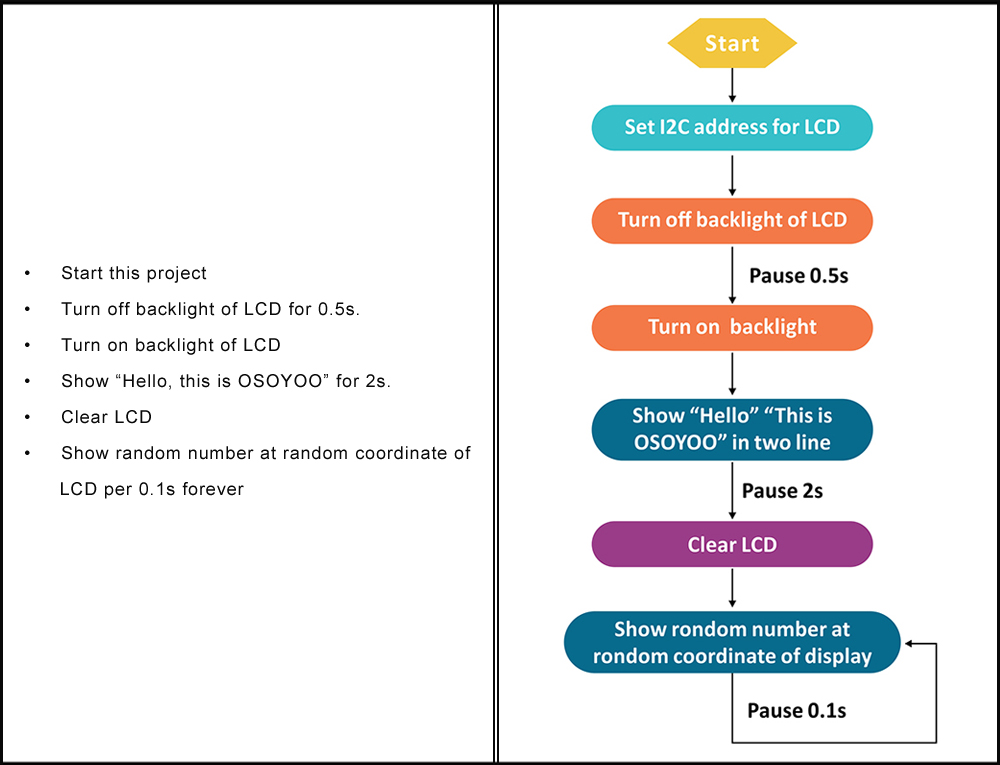
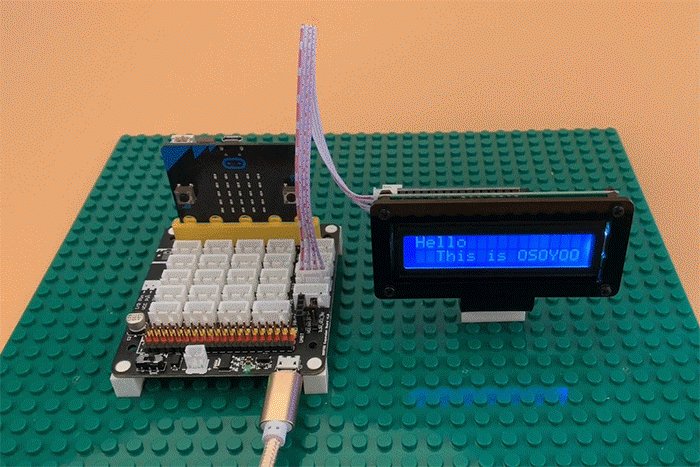
Komplette Verdrahtung und Strom mit 5V, Sie werden sehen, das LCD zeigen Hallo, das ist Osoyoo, und dann wird es zufällige Zahl alle 0,1s ändern
Störungsbeseitigung:
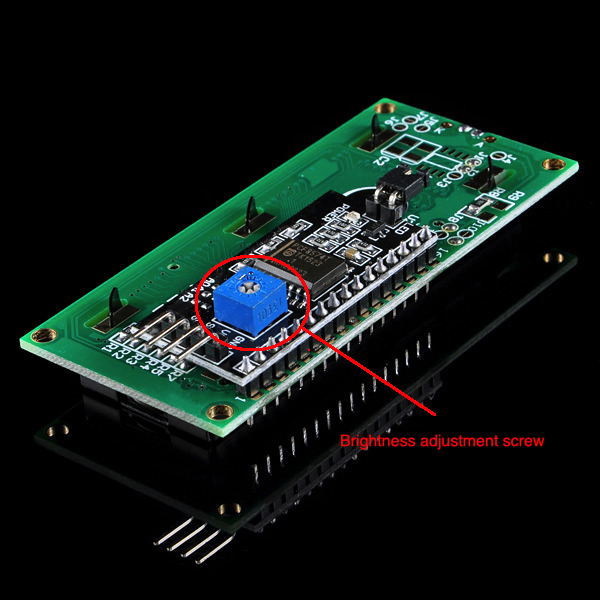
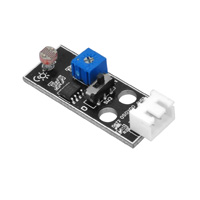
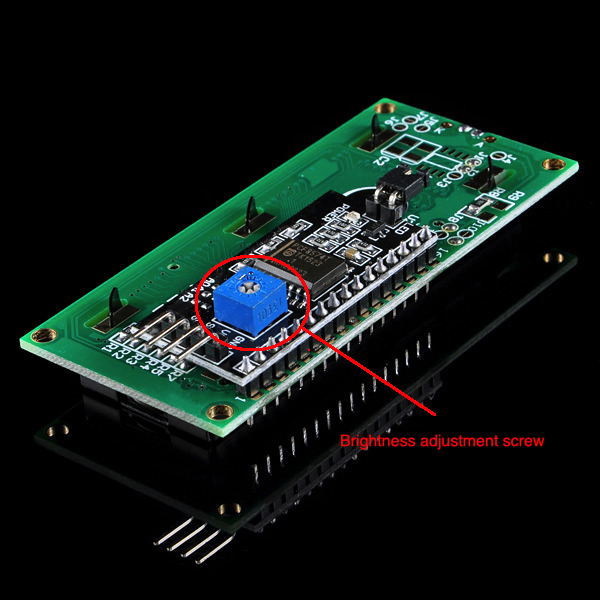
Für den Fall, dass Sie keine Anzeige auf dem Bildschirm sehen können, müssen Sie die Helligkeitsschraube auf der Rückseite einstellen:



ERFAHREN SIE MEHR ÜBER TEILE