
Questo tutorial e la maggior parte dei contenuti di OSOYOO sul BBC micro:bit useranno MakeCode di Microsoft come ambiente di sviluppo di programmazione.

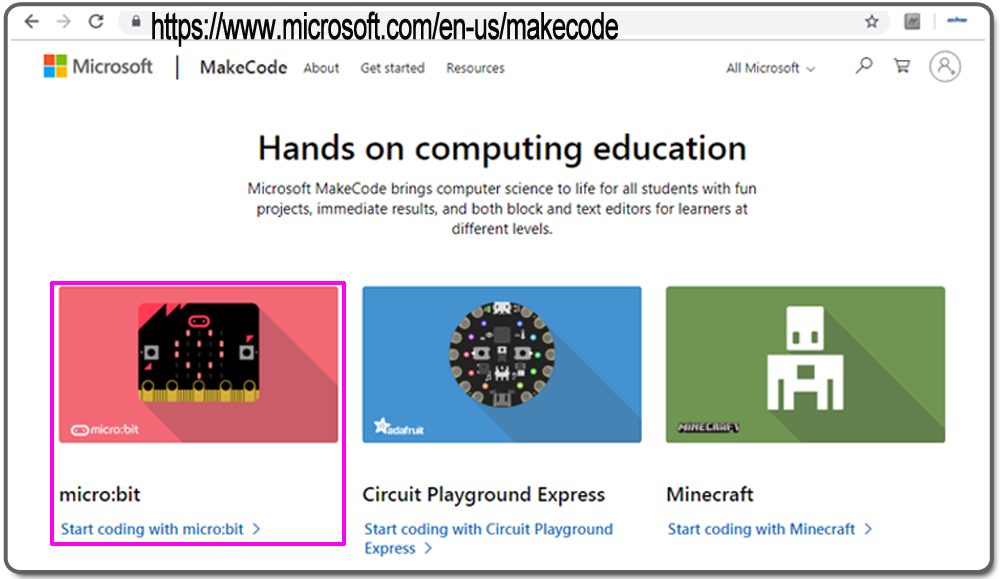
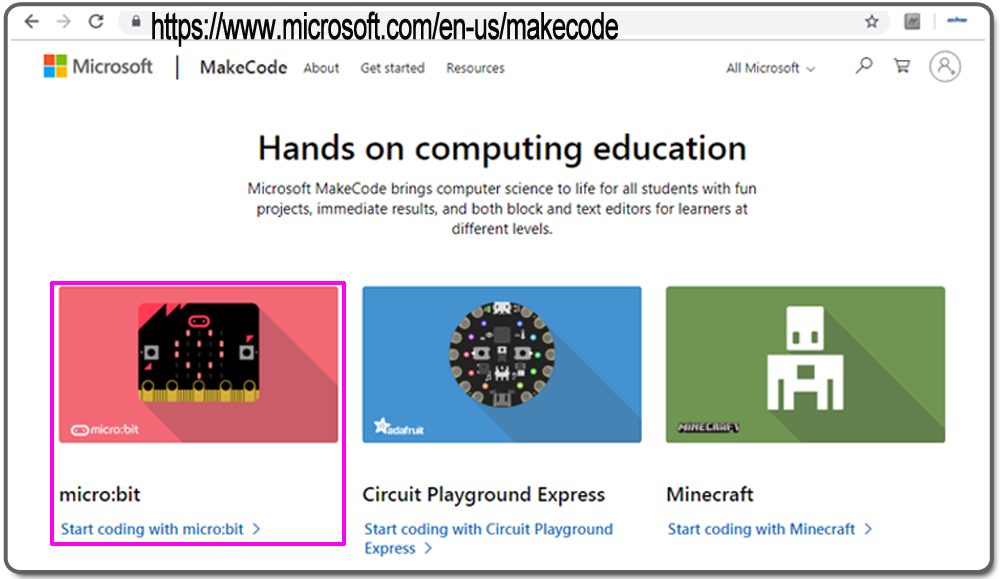
Passo 1. Usando il tuo browser web, vai su https://www.microsoft.com/en-us/makecode per aprire la pagina di destinazione di MakeCode.

Passo 2. Clicca sull’icona “micro:bit” per la pagina di destinazione di MakeCode.
Puoi anche saltare il passo 1/2, e andare direttamente alla pagina di MakeCode digitando il seguente link https://makecode.microbit.org nel browser.
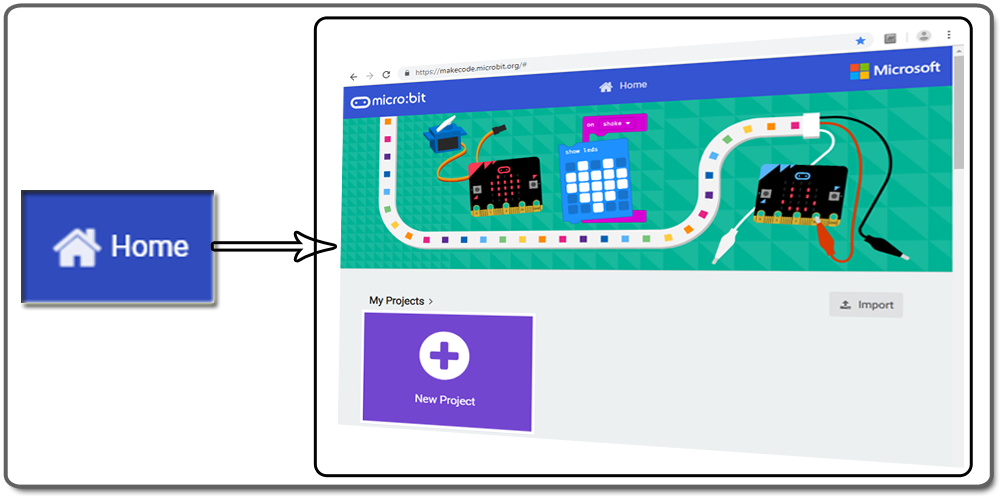
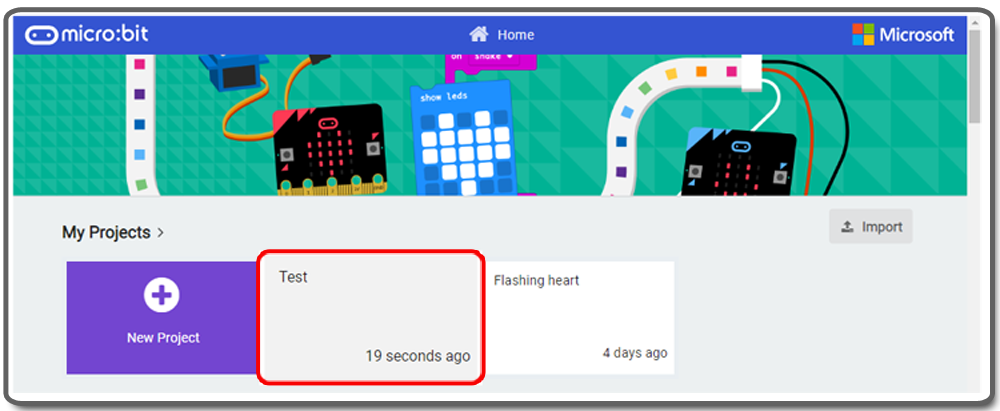
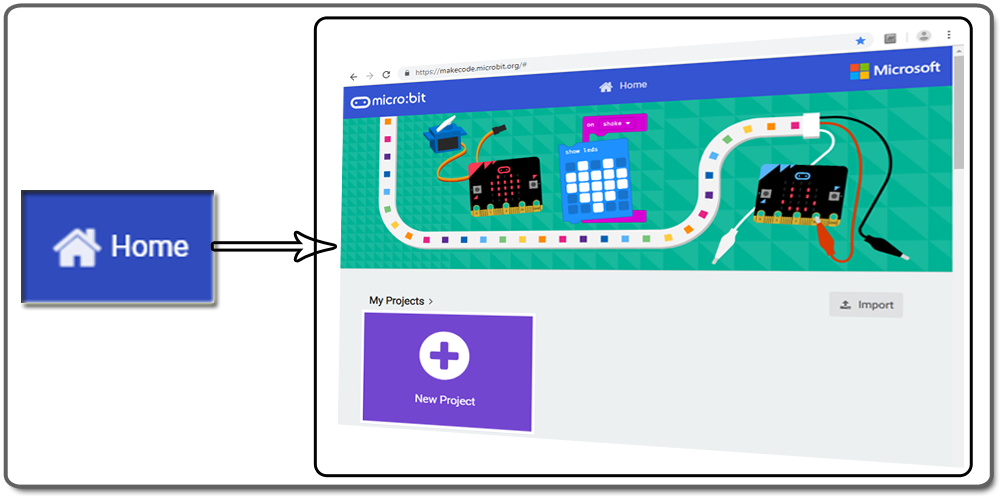
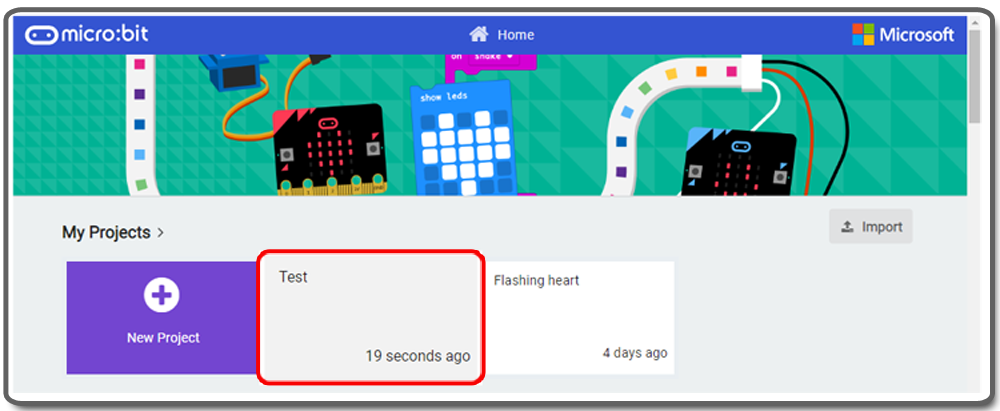
Nella sezione My Projects della home page di MakeCode, clicca su “New Project” per creare un nuovo progetto. e clicca su previous project per modificare il progetto esistente.

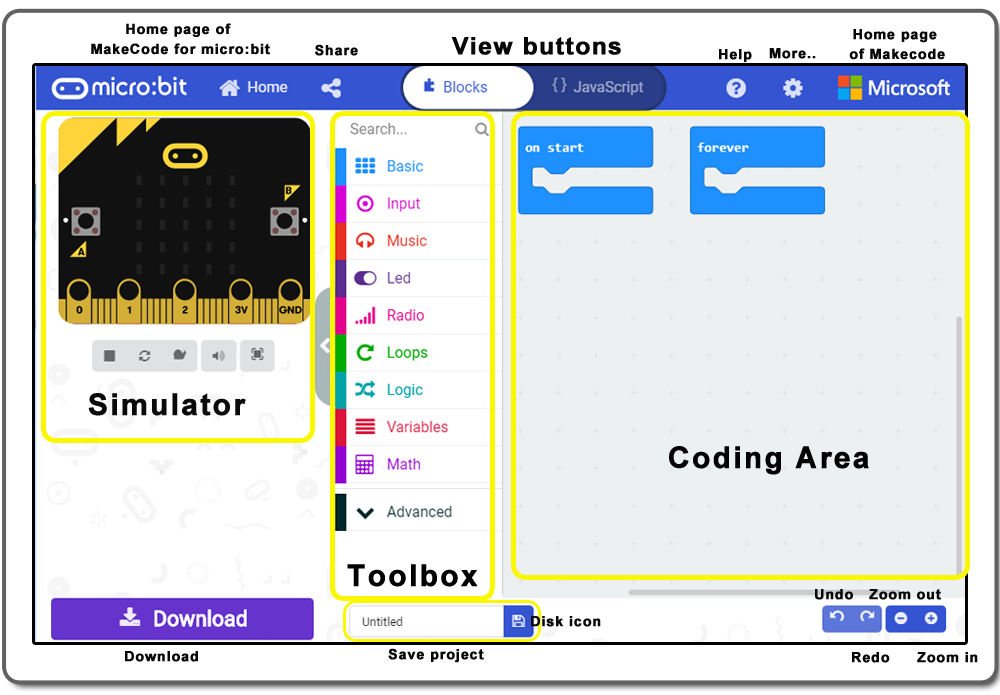
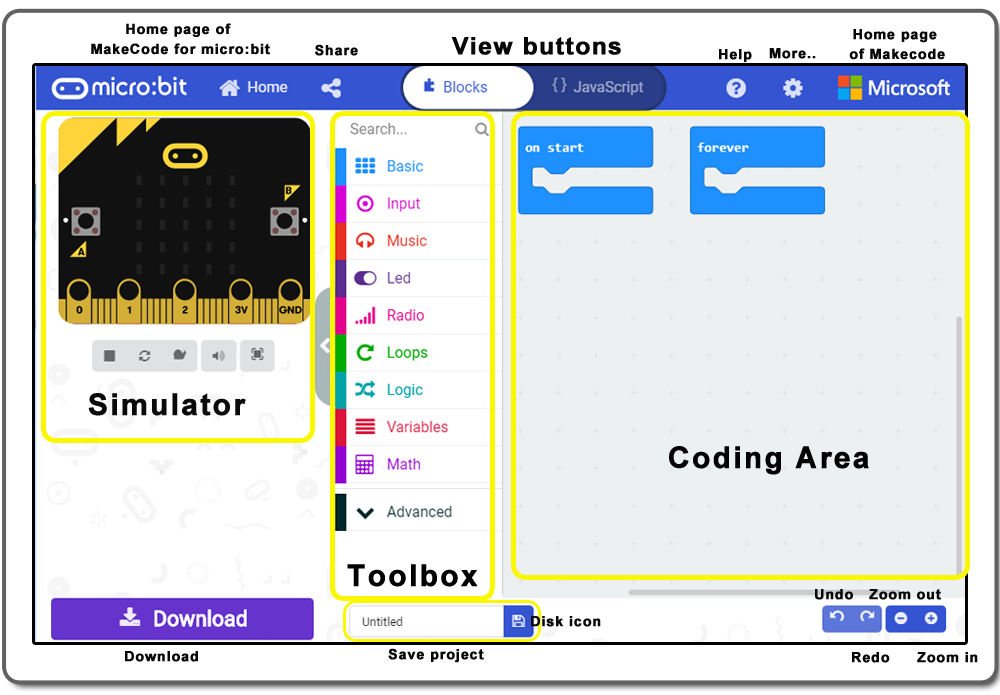
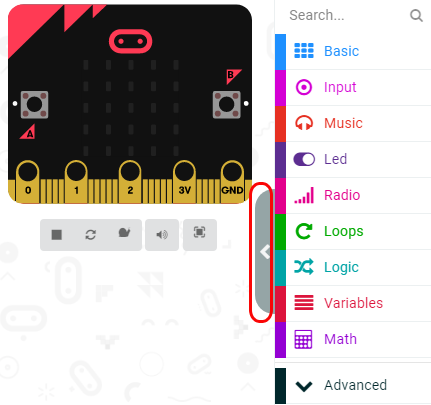
Passo 3. L’editor MakeCode per micro:bit si avvierà sul tuo browser.

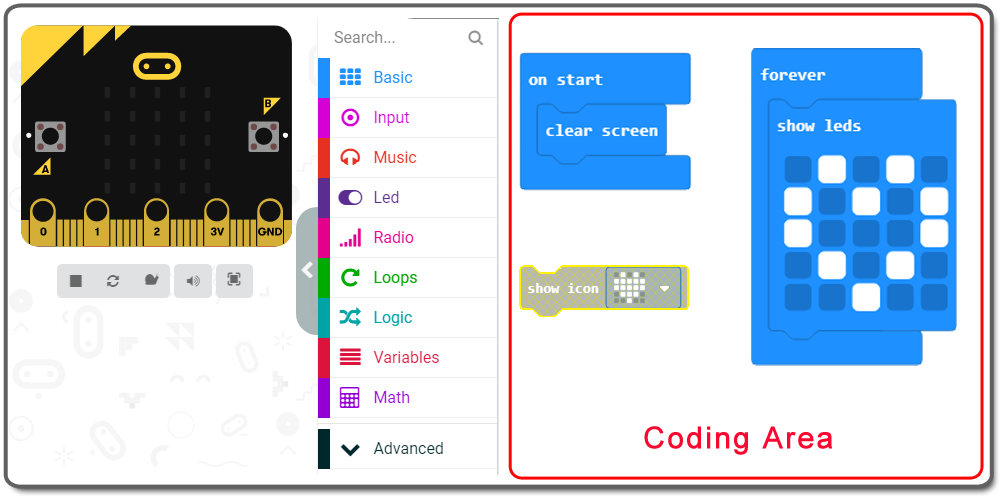
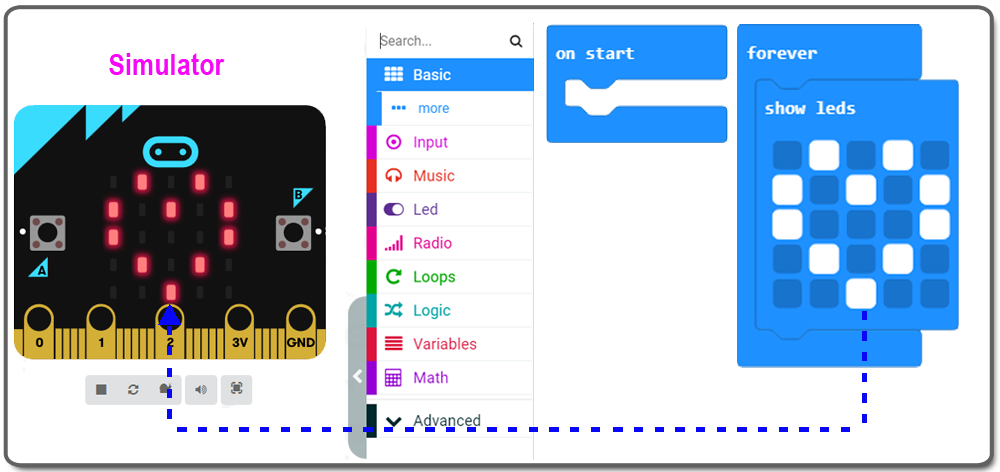
Simulatore – Fornisce l’output senza l’hardware reale mentre si sviluppa il codice.

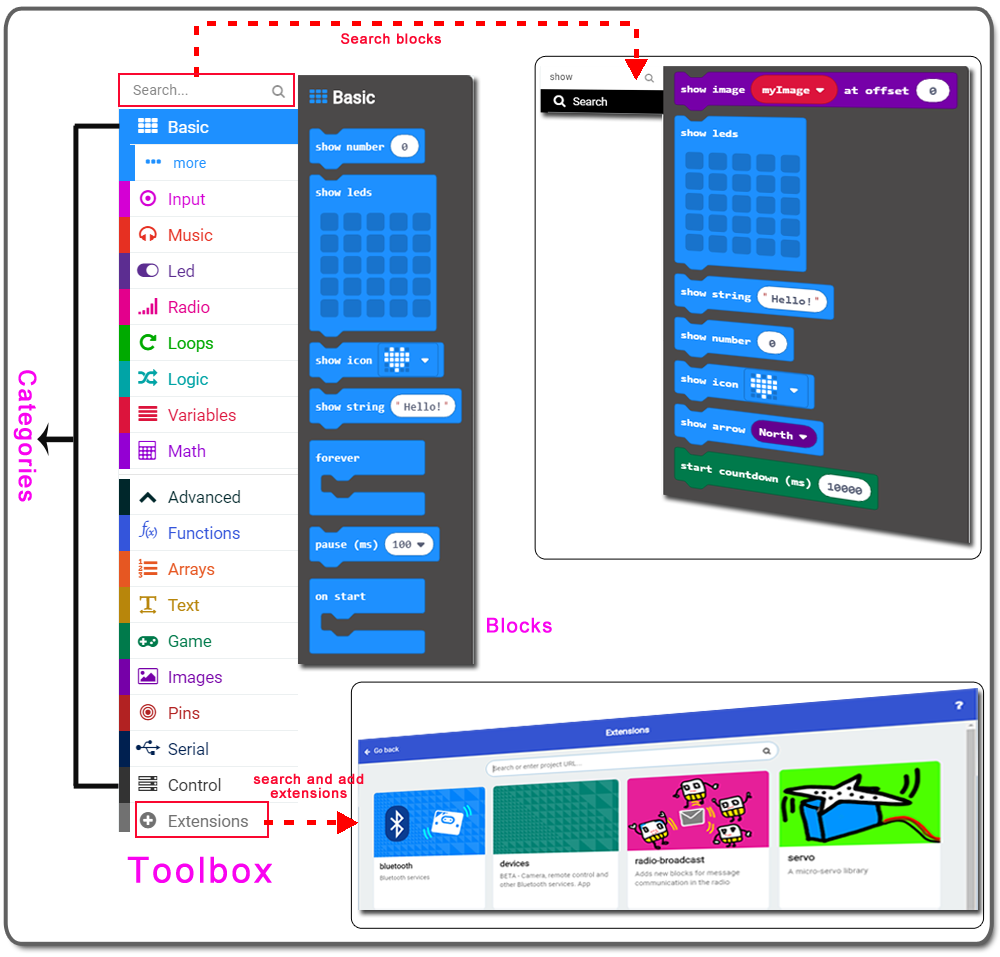
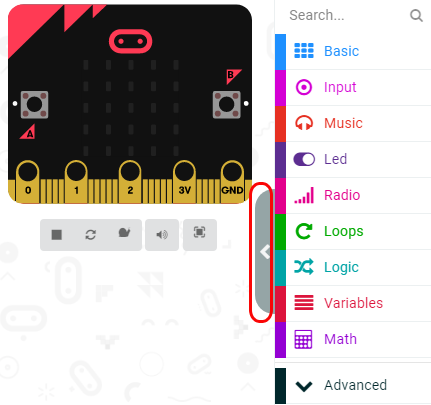
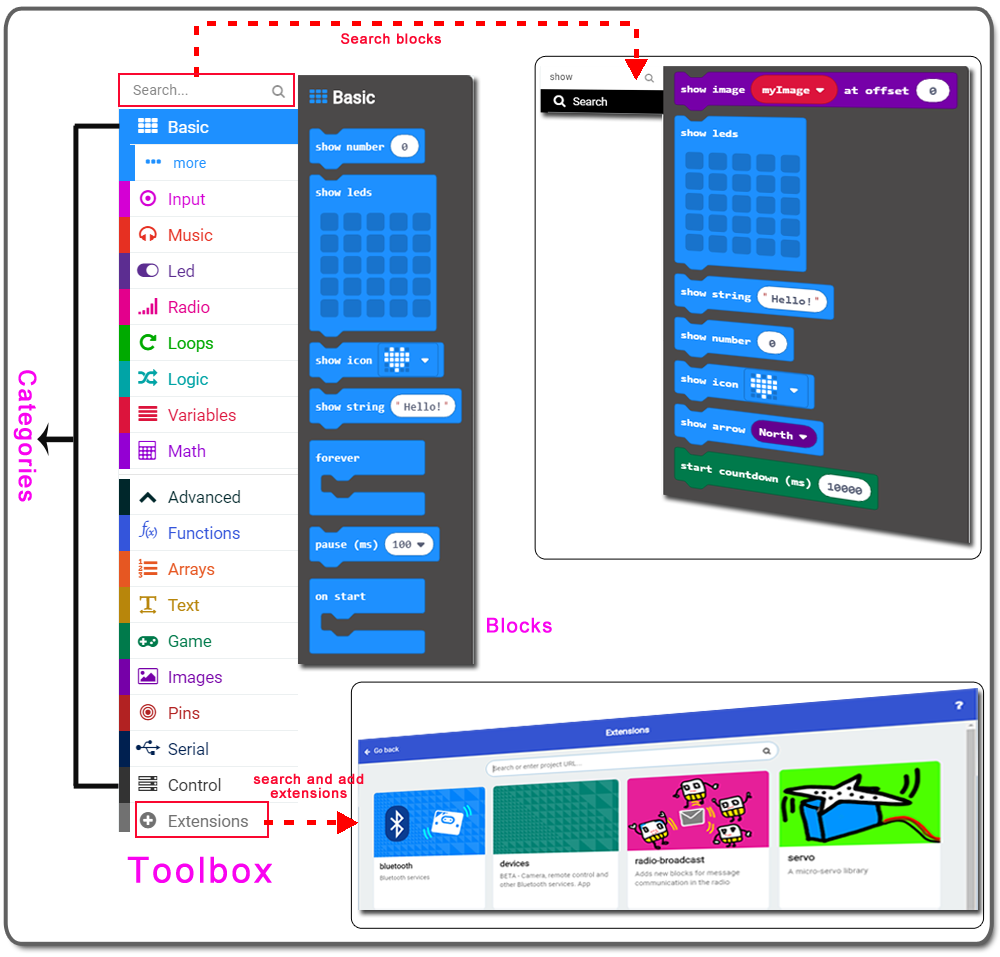
Toolbox – Fornisce blocchi divisi in categorie. Permette anche di cercare estensioni (moduli di programmi già pronti) e aggiungere altre estensioni al toolbox.

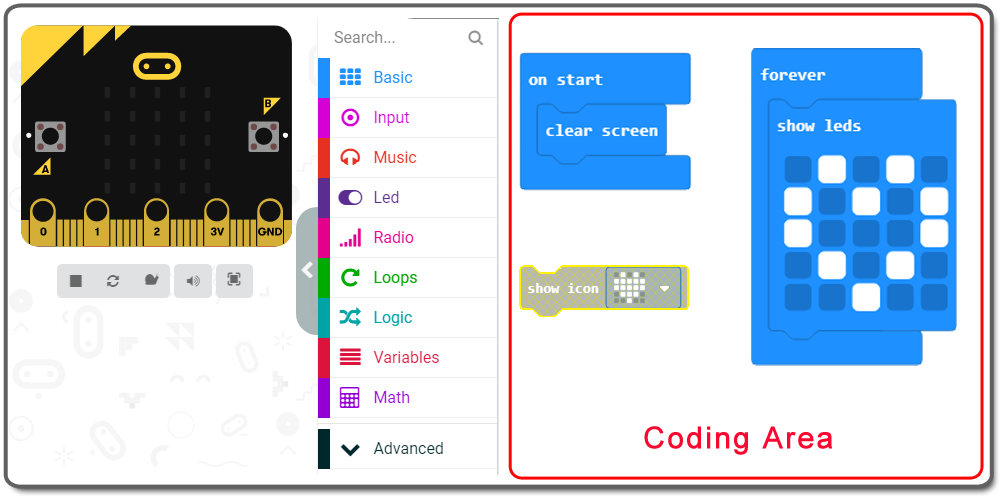
Coding Area – L’area che usi per progettare la logica del tuo programma tramite blocchi (programmazione grafica) o codifica JavaScript.

Home – Ti porta alla schermata iniziale (https://makecode.microbit.org/), che mostra i progetti recenti e altre attività

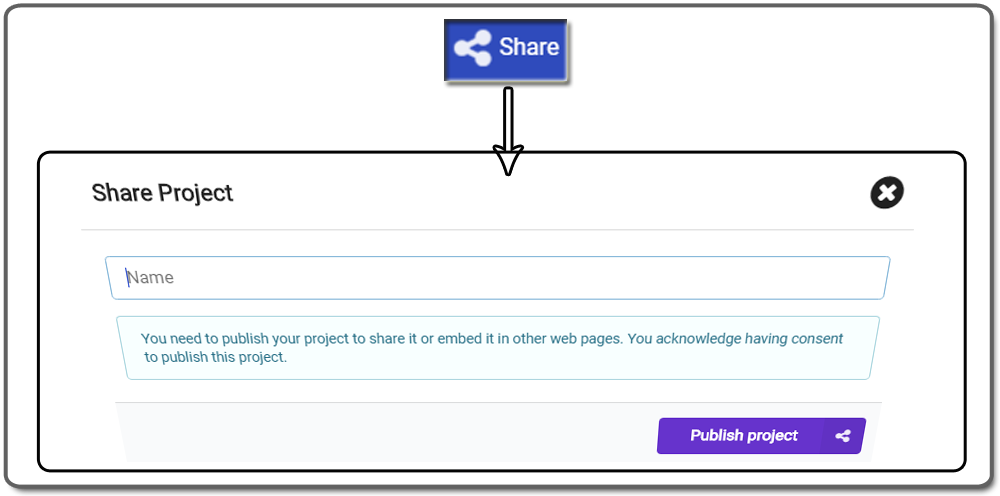
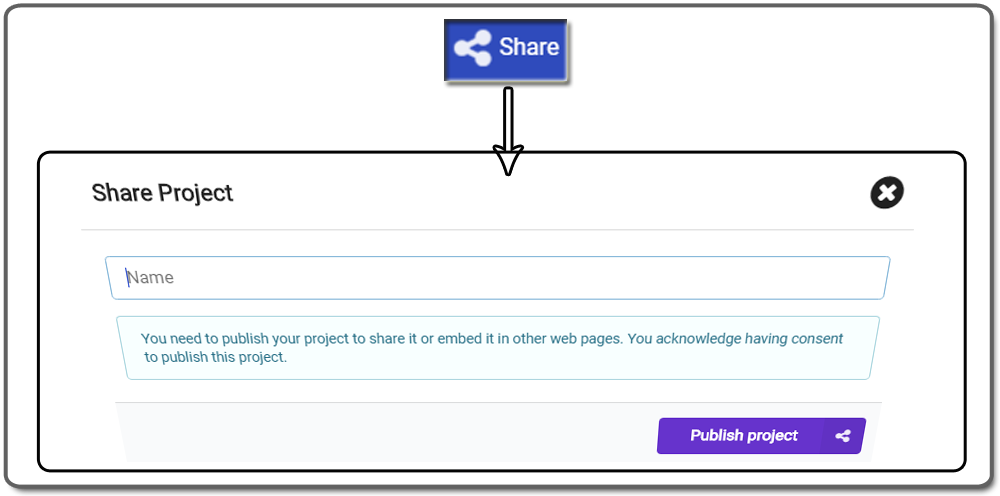
Share – Visualizza la finestra Share Project che ti permette di pubblicare il tuo progetto sul cloud pubblico e di incorporare il tuo progetto in una pagina web con diverse opzioni.

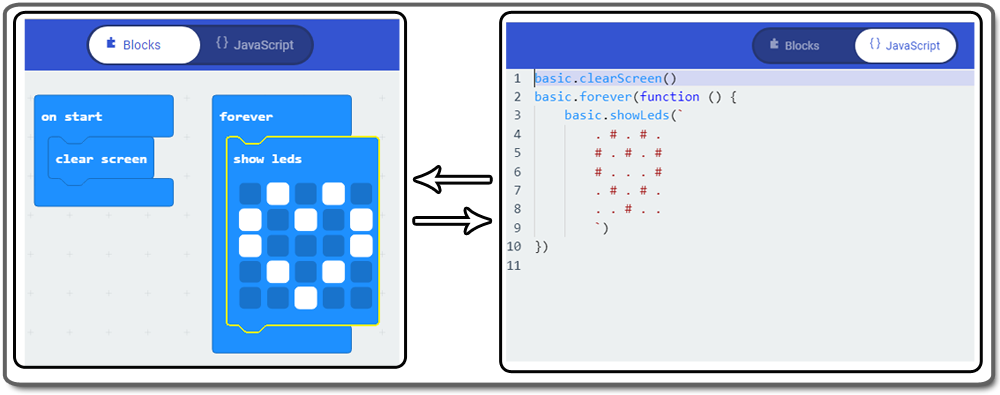
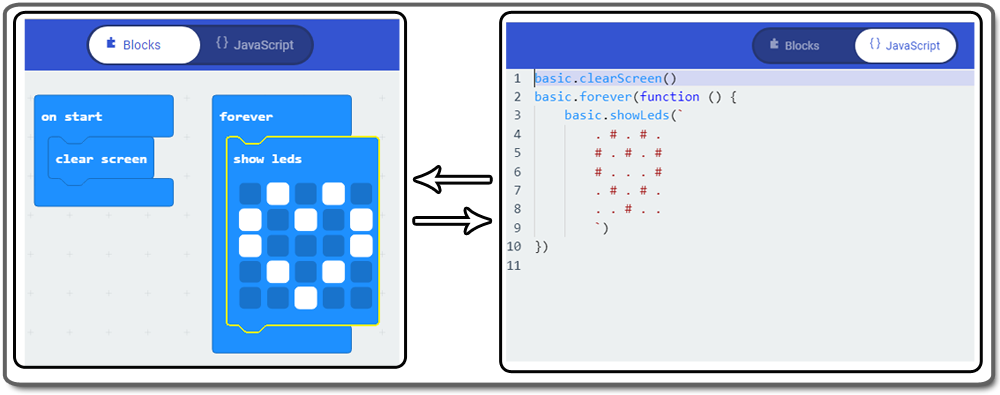
Tasto Blocks e JavaScript – Permette di cambiare la visualizzazione del codice tra Blocchi e JavaScript. Premi uno dei pulsanti di visualizzazione in alto per cambiare il metodo di programmazione.

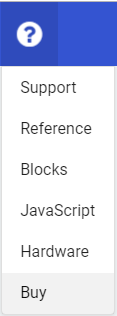
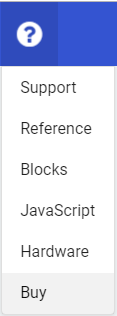
Help – Mostra un menu con opzioni di aiuto come supporto, riferimento, blocchi, JavaScript, hardware e dove acquistare

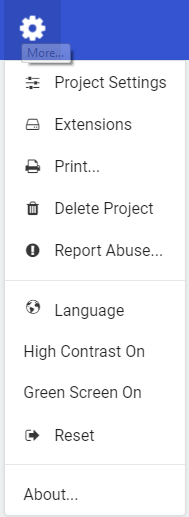
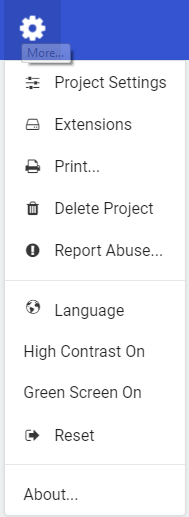
More… (Ingranaggio) – Permette di accedere alle impostazioni del progetto, aggiungere estensioni, cancellare il progetto corrente, cancellare tutti i progetti, scegliere una lingua e accoppiare micro:bit per il download con un solo clic.

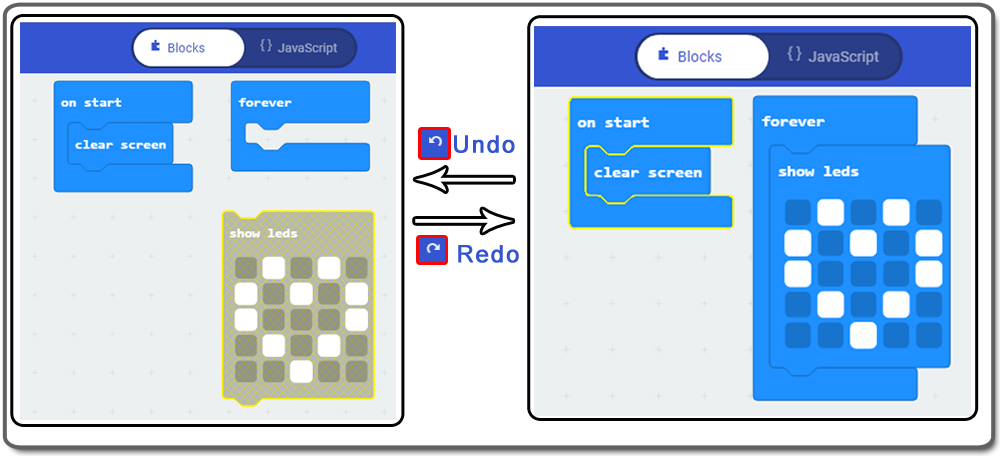
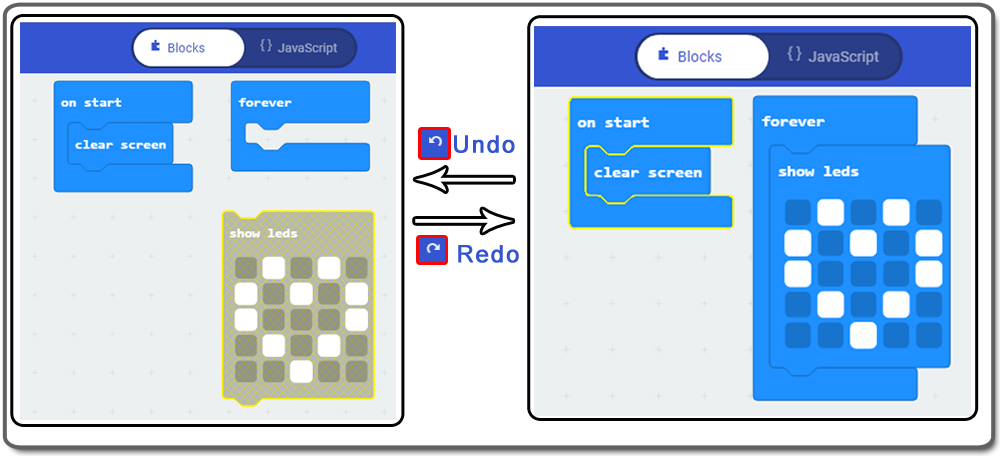
Undo e Redo – Ti permette di annullare e rifare le modifiche recenti che hai fatto sia in Blocchi che in JavaScript con i pulsanti Undo e Redo in basso a destra della finestra dell’editor.

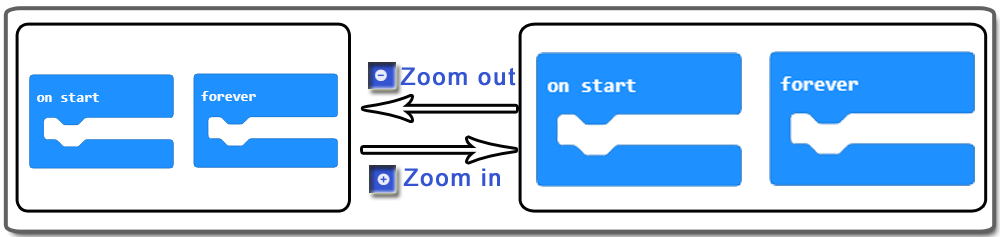
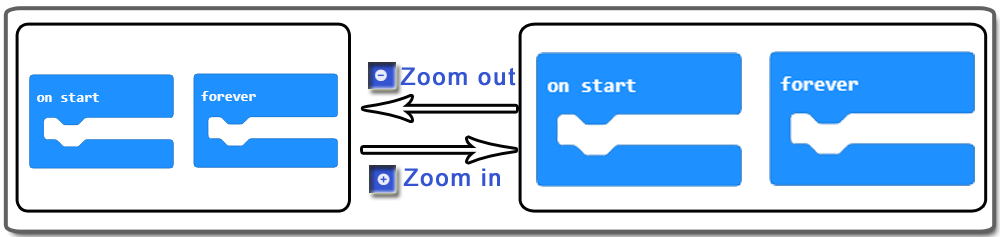
Zoom In e Zoom Out – I pulsanti di zoom cambiano la dimensione dei blocchi quando si lavora nella vista Blocchi. Quando stai lavorando con il codice nella vista JavaScript, i pulsanti di zoom cambiano la dimensione del testo.

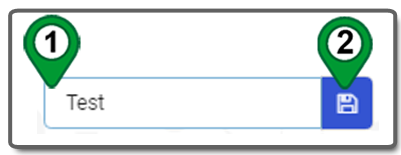
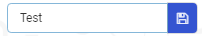
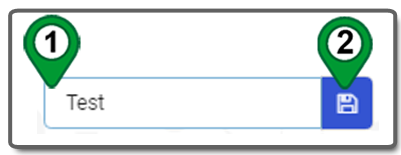
Save Project – Potete digitare un nome per il tuo progetto e salvarlo. Digita un nome per il progetto nella casella di testo e premi l’icona del disco per salvare.

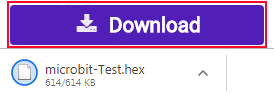
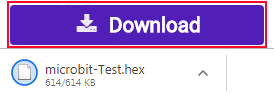
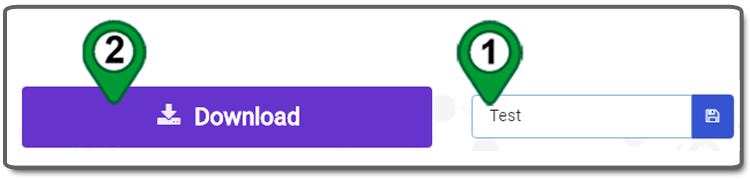
Download – Il pulsante Download scaricherà il programma in un’unità del tuo computer.

Show/Hide il simulatore – Il pulsante Show/Hide the simulator può essere usato per mostrare o nascondere il simulatore.


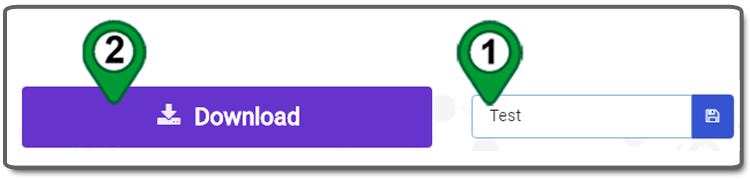
a) nella casella del nome del progetto, scrivi un nome per il tuo progetto e clicca sull’icona del disco. Il nuovo nome del progetto viene aggiornato nella cache locale del tuo browser. Allo stesso tempo, un file hex verrà scaricato sul tuo computer.

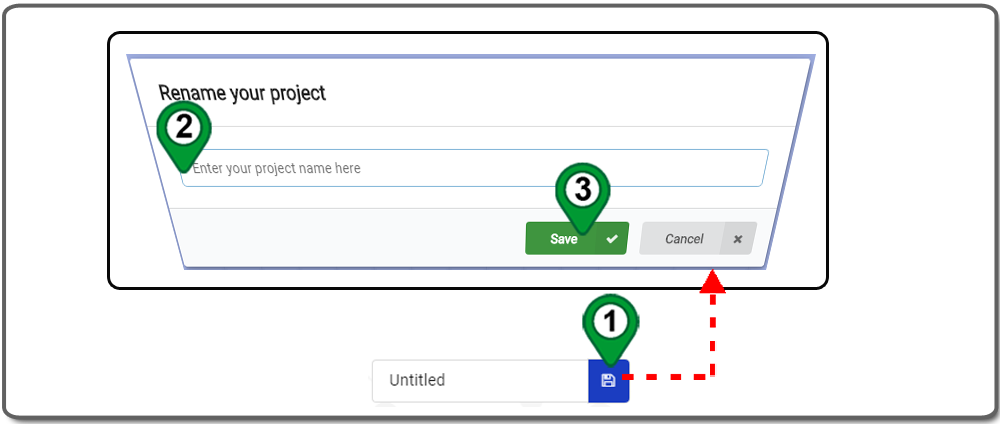
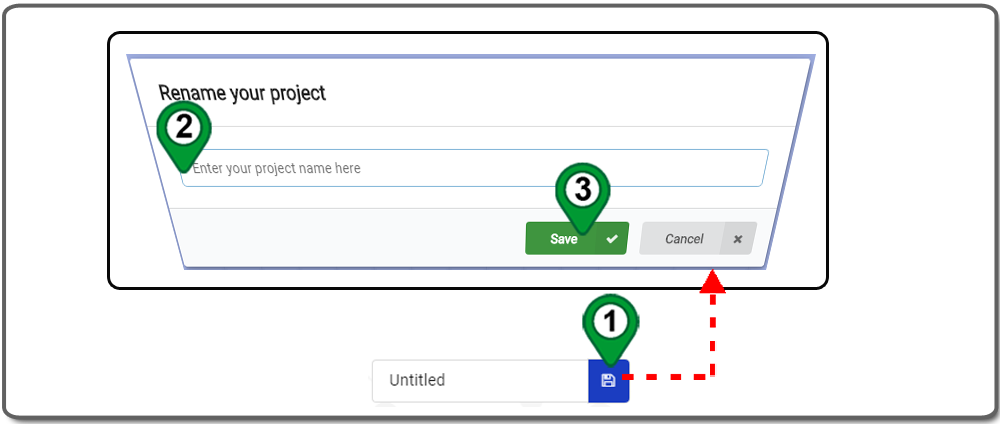
b) Se cliccate sull’icona Disk senza fornire un nuovo nome al progetto (con il nome predefinito del file, Untitled), si aprirà la finestra di rinomina “Rename your project”, digitate un nome per il progetto e cliccate sul pulsante Save. Il progetto verrà salvato con il nuovo nome e un file hex verrà scaricato sul tuo computer

c) Clicca sul pulsante Scarica in fondo alla pagina. Un file hex verrà scaricato sul tuo computer.


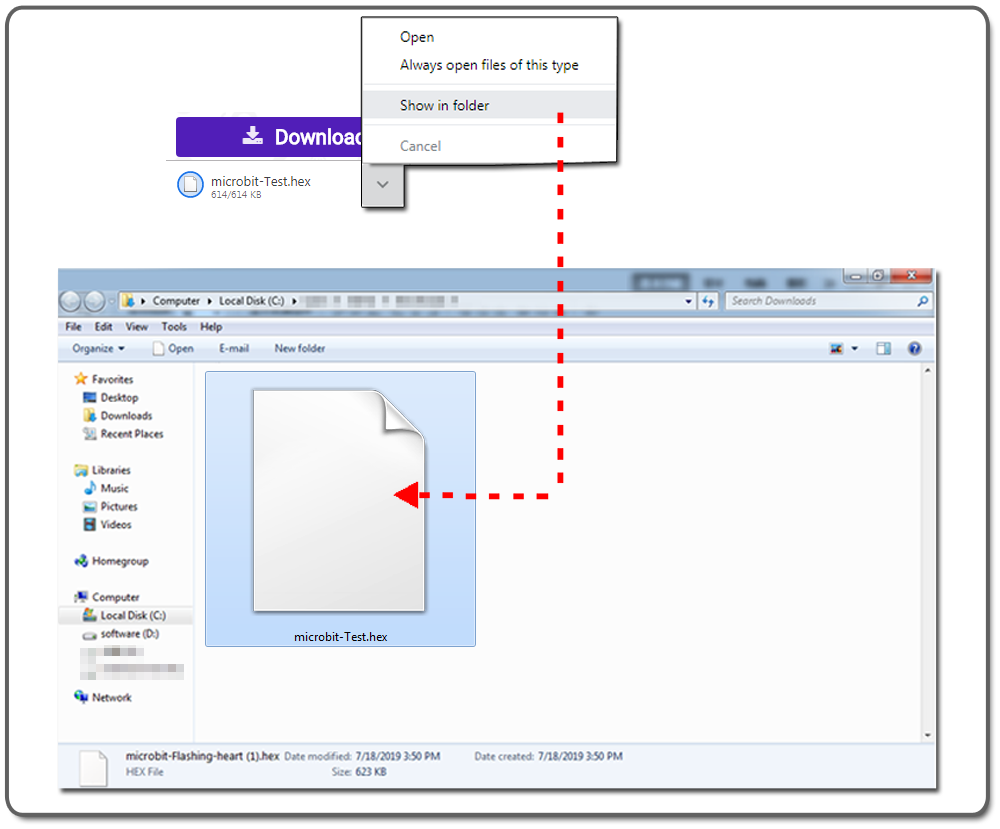
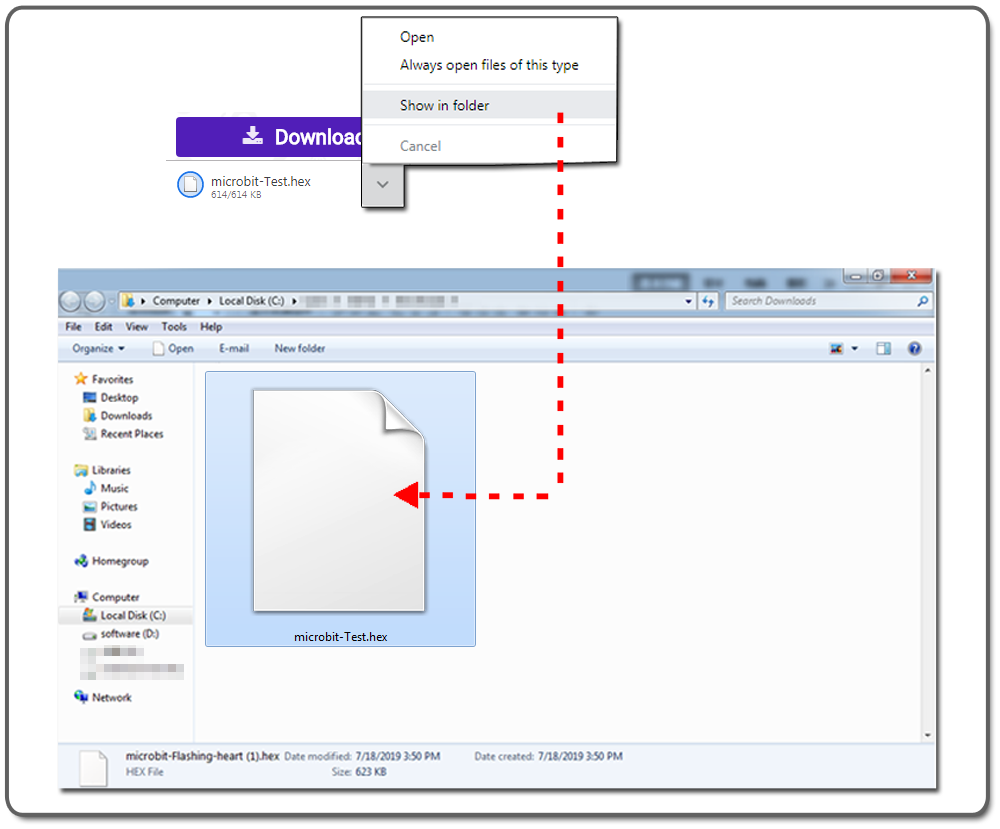
Per gli utenti che usano il browser Chrome, potete vedere una piccola finestra in fondo al browser, potete vedere un file .hex quando cliccate “Mostra nella cartella” (Show in folder). Se usate altri browser, aprite la cartella secondo la directory di download del vostro browser.

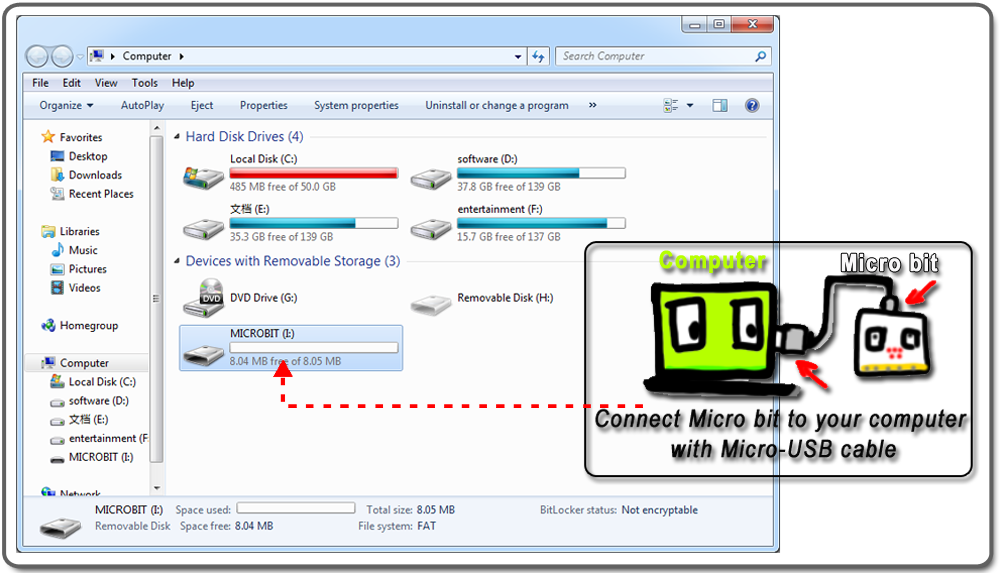
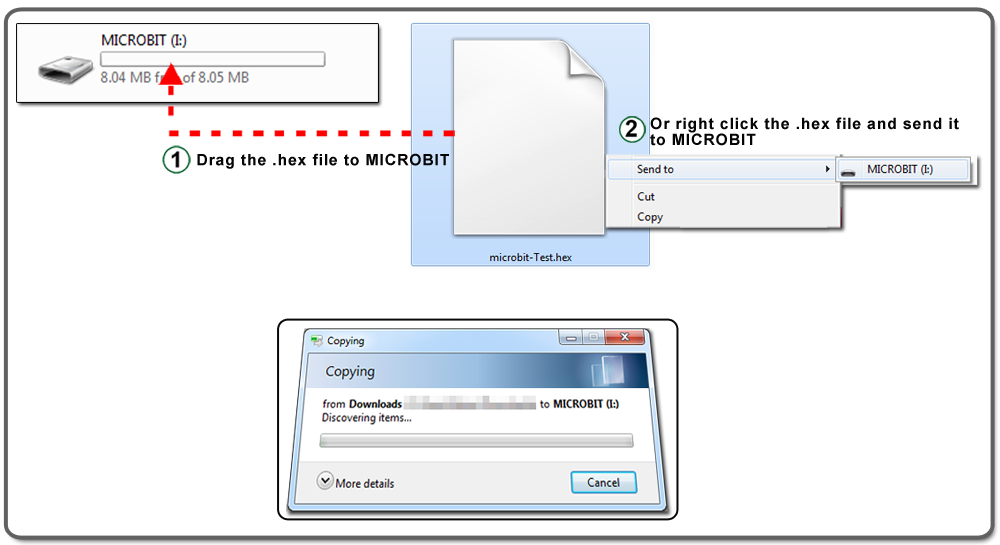
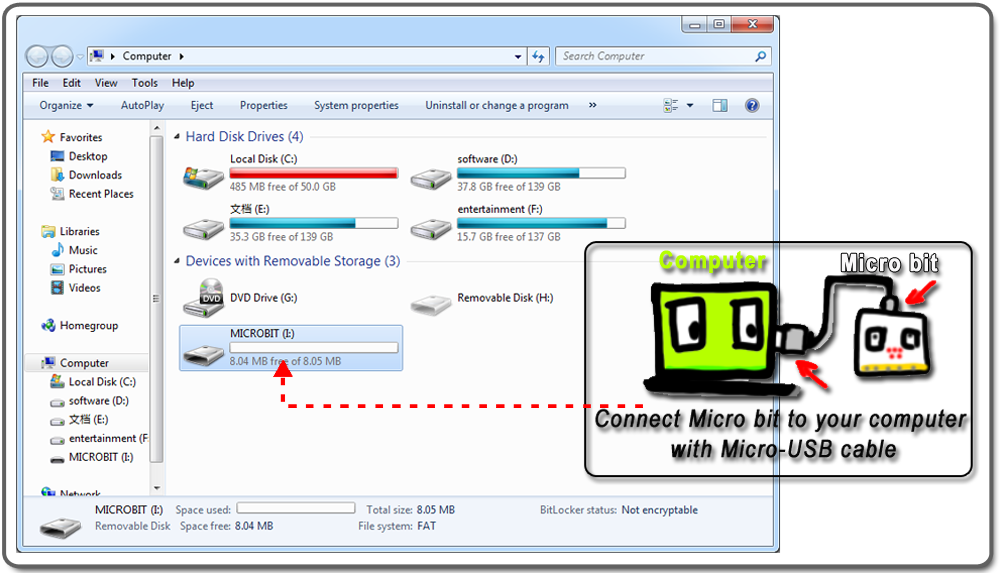
Collega il micro:bit al tuo computer usando un cavo micro USB (usa la porta micro USB sulla parte superiore del micro:bit)

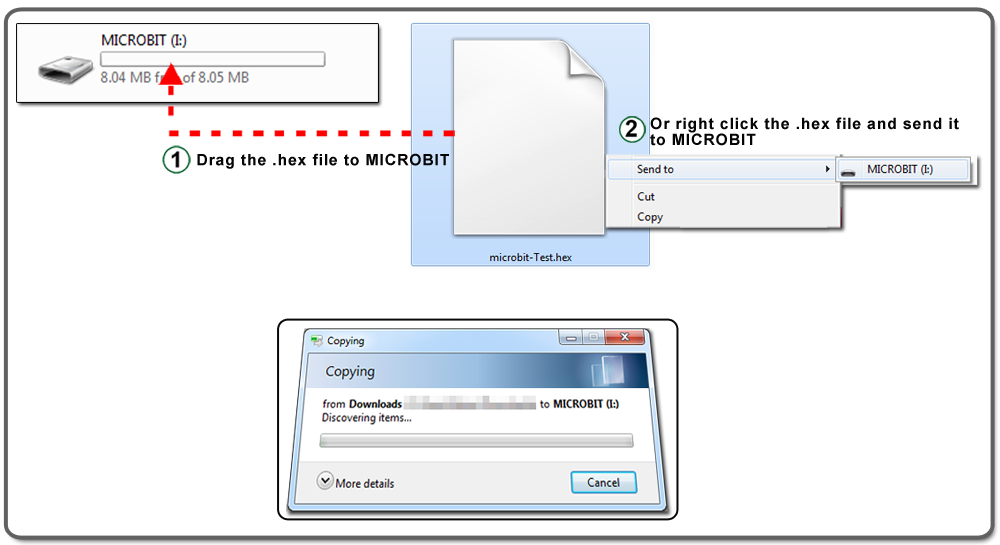
Copiare un file hex sul drive micro:bit


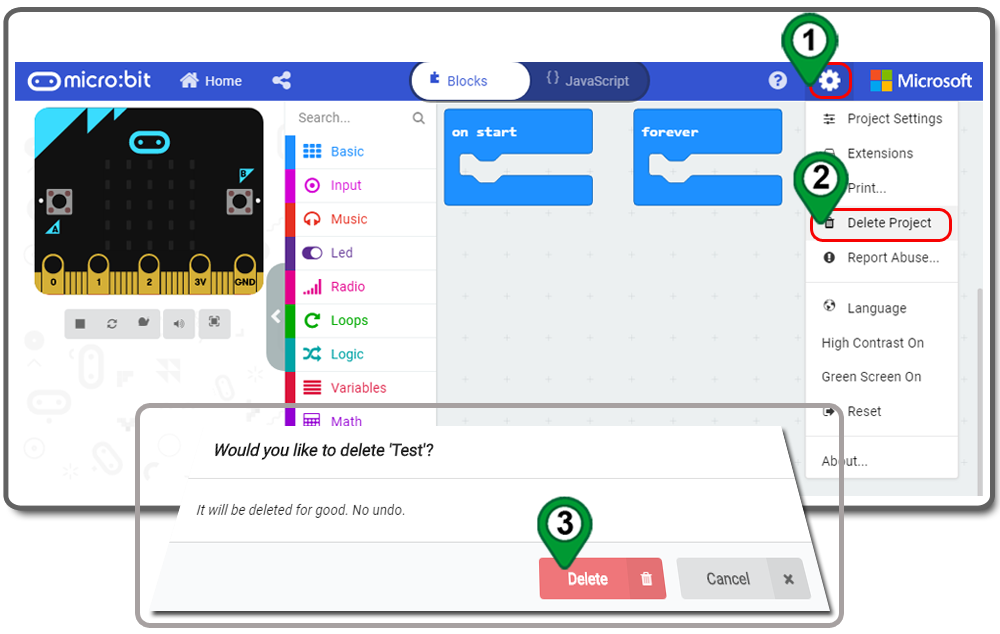
Vai alla home page di MakeCode e scegli il progetto che vuoi cancellare.

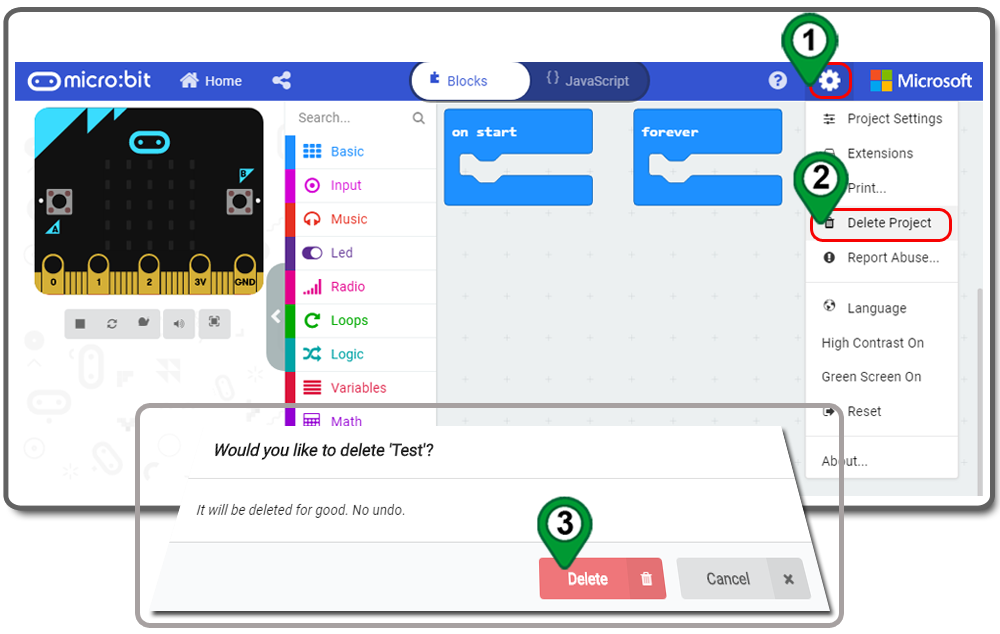
Nei controlli dell’Editor, clicca sul pulsante More…. Nel menu a discesa, clicca su Delete Project. Nella casella modale di conferma dell’eliminazione (finestra), clicca sul pulsante Delete


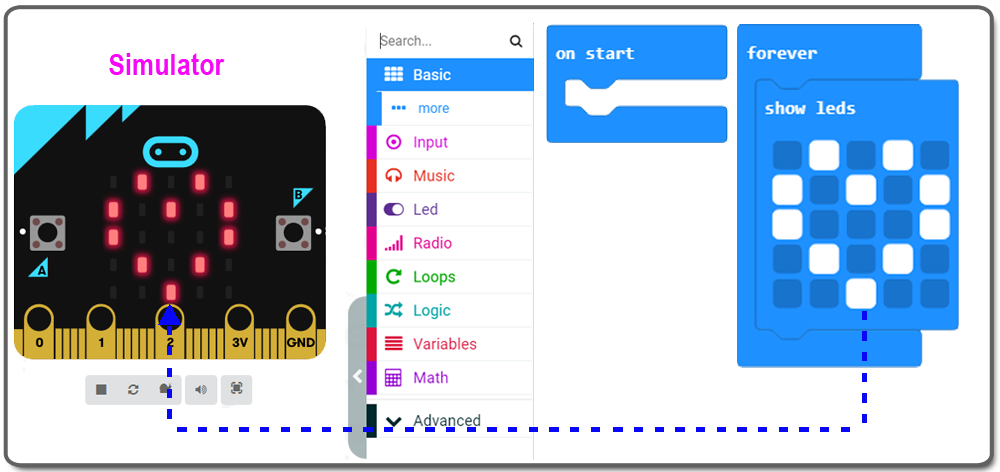
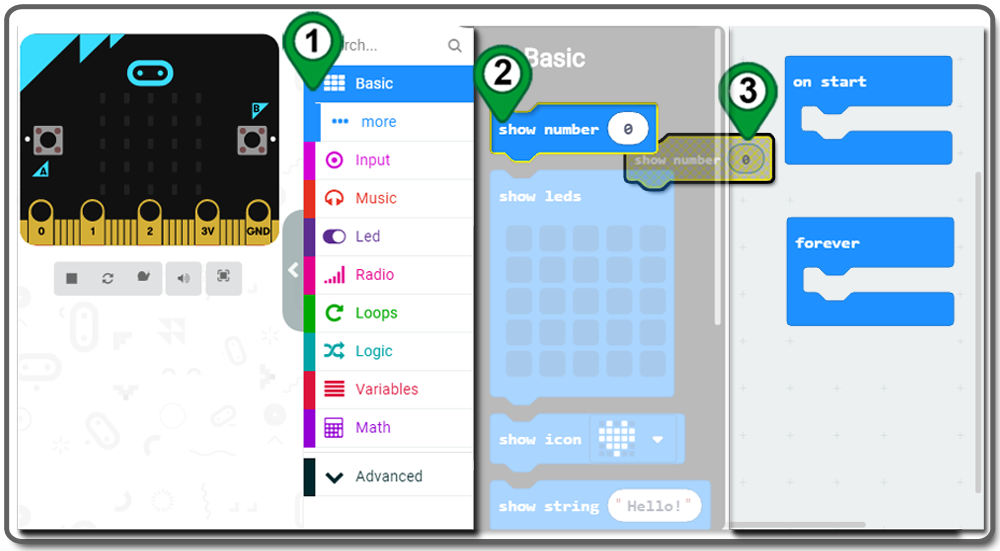
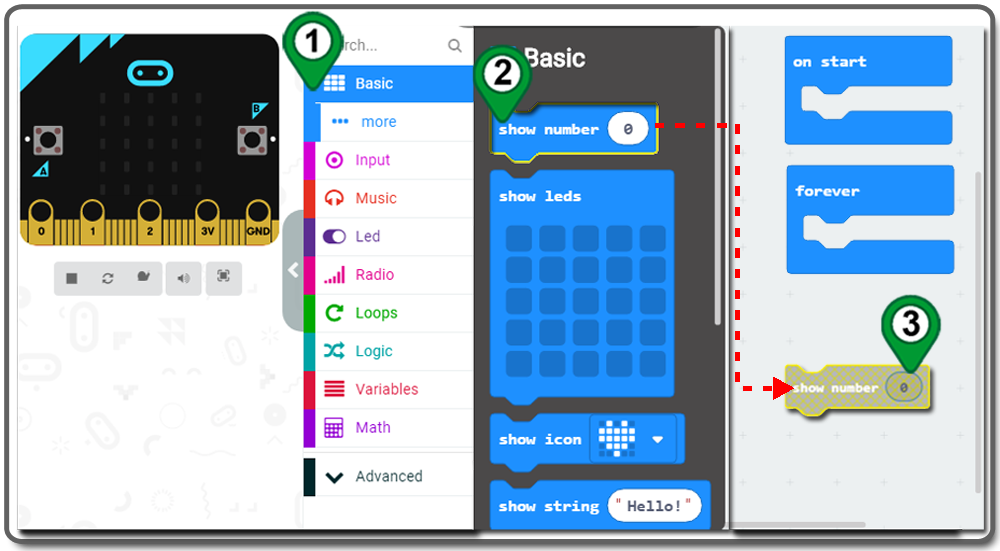
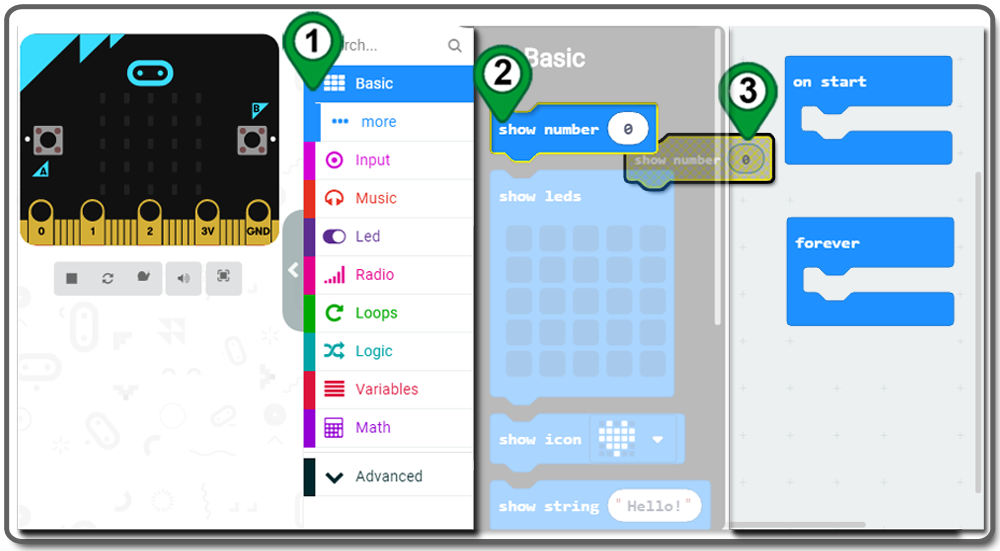
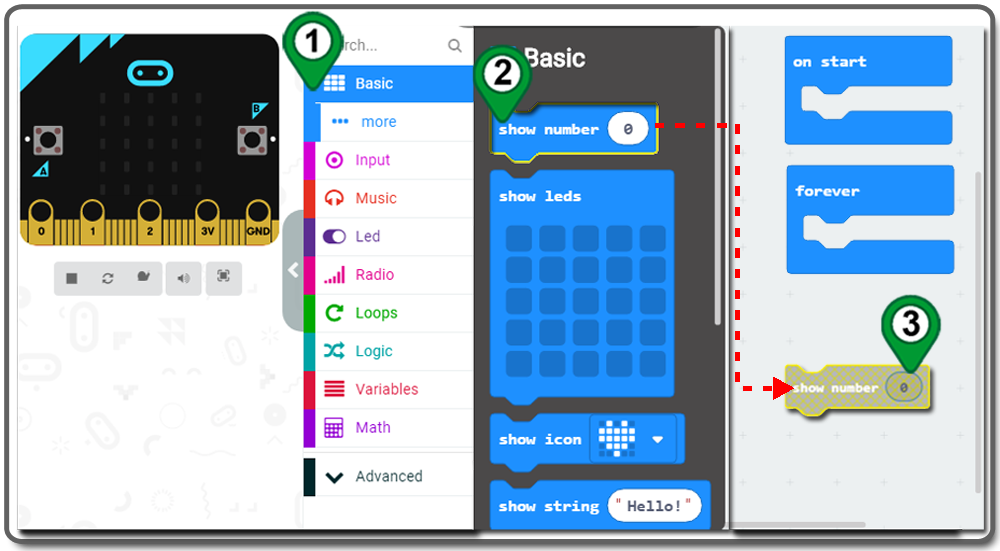
Nella casella degli strumenti, cliccate su qualsiasi Category e dal sottomenu, cliccate sul blocco che volete mettere nell’area di codifica

puoi anche trascinare e rilasciare un blocco nell’area di codifica.

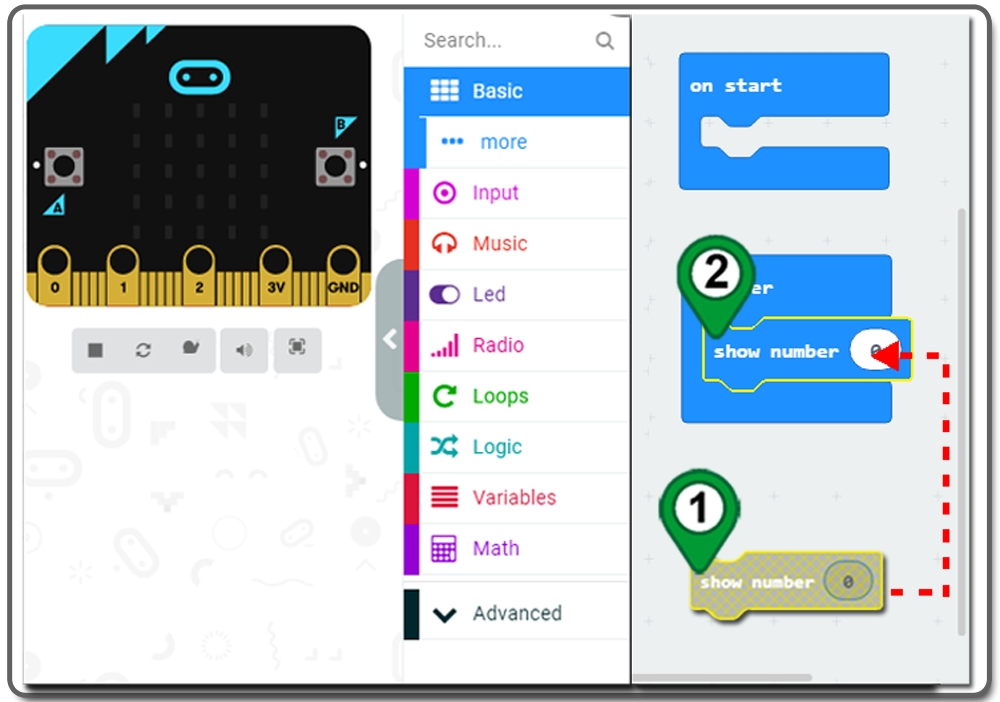
Dopo aver posizionato il blocco, è possibile spostarlo in qualsiasi punto dell’area di codifica trascinando e rilasciando


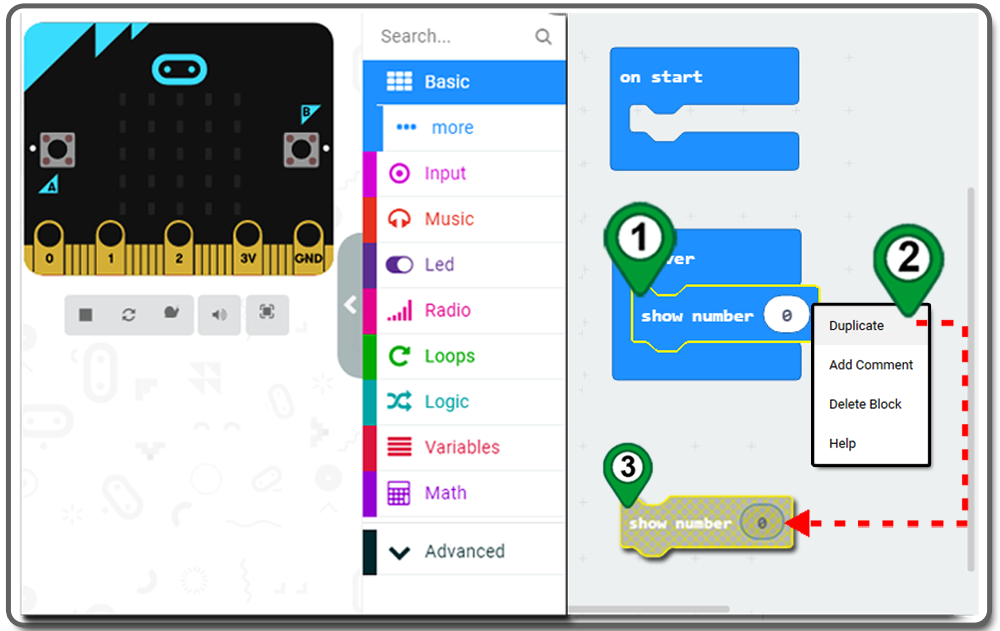
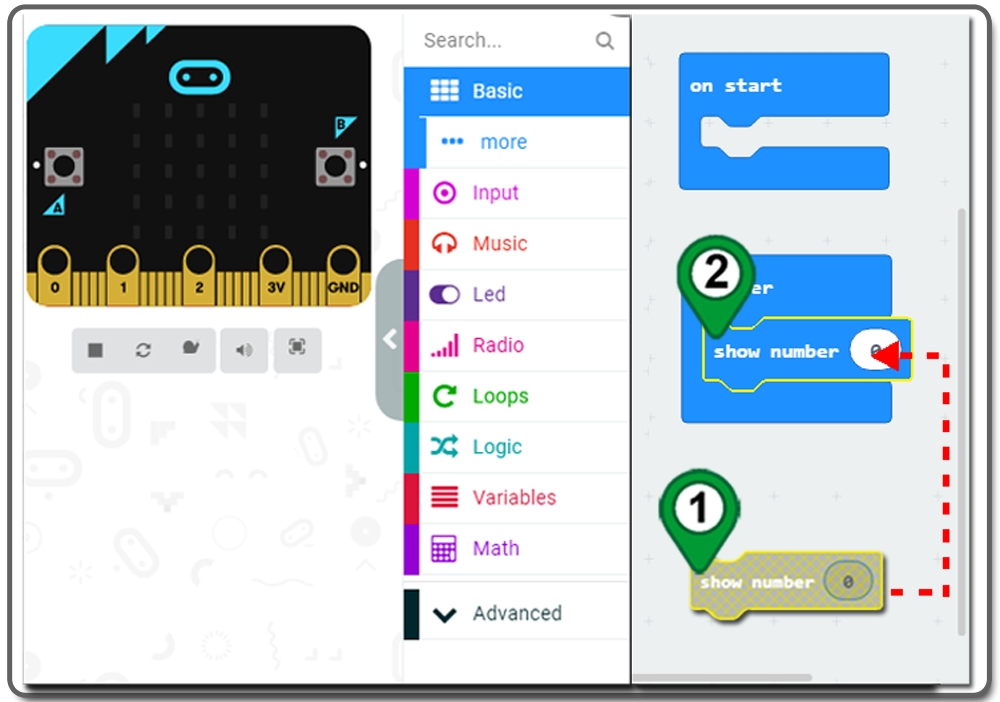
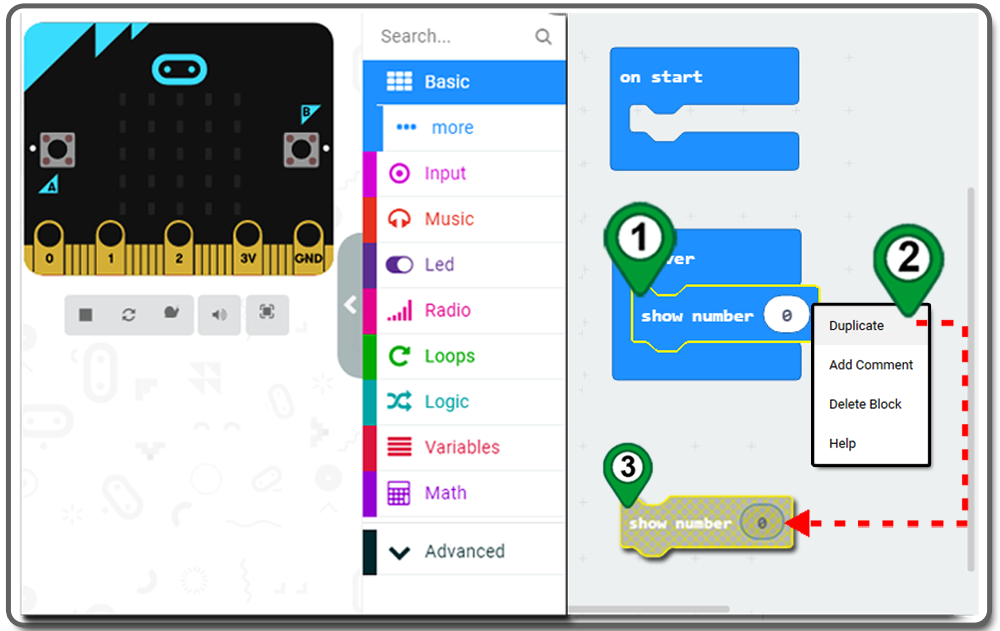
Nell’area di codifica, fai clic destro sul blocco che vuoi duplicare. Fai clic su Duplicate dal menu di scelta rapida. Otterrai un blocco duplicato


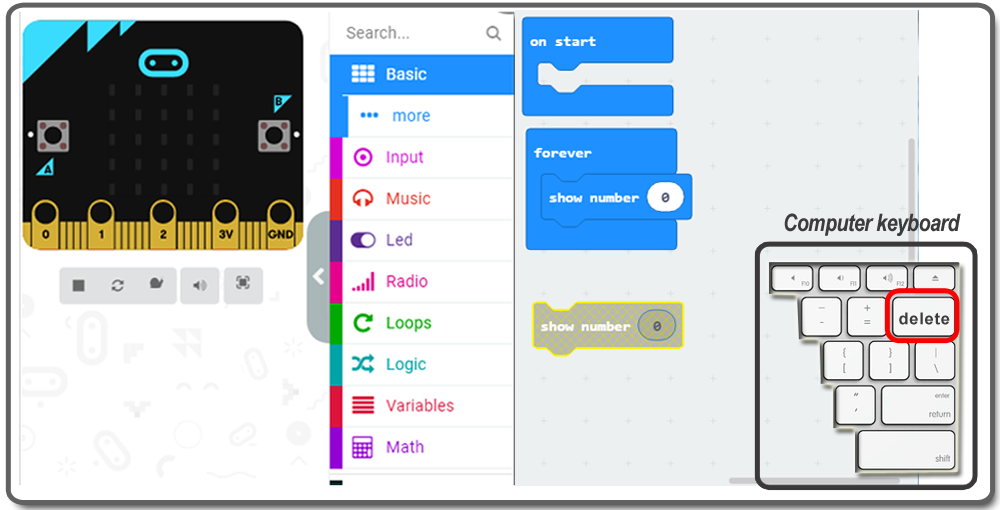
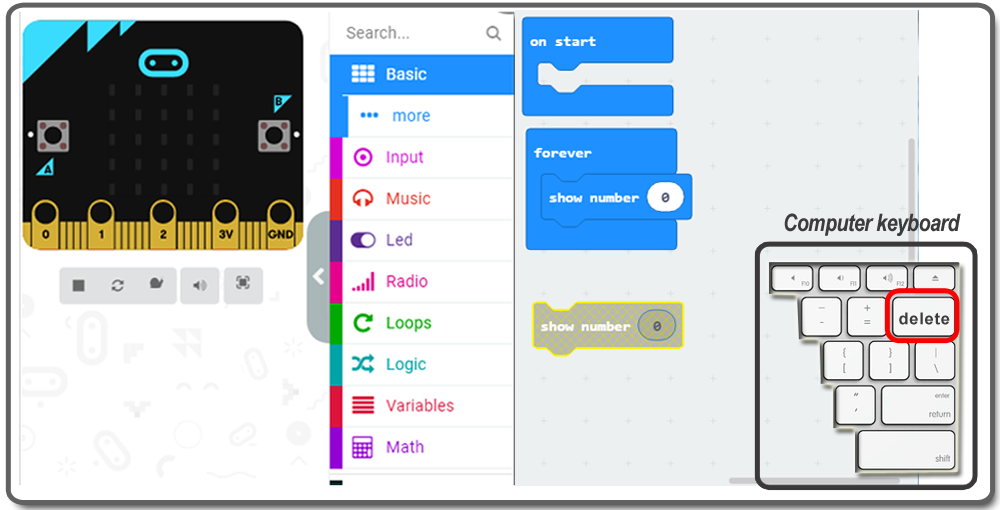
Nell’area di codifica, clicca sul blocco che vuoi cancellare e dalla tastiera premi il tasto DELETE.

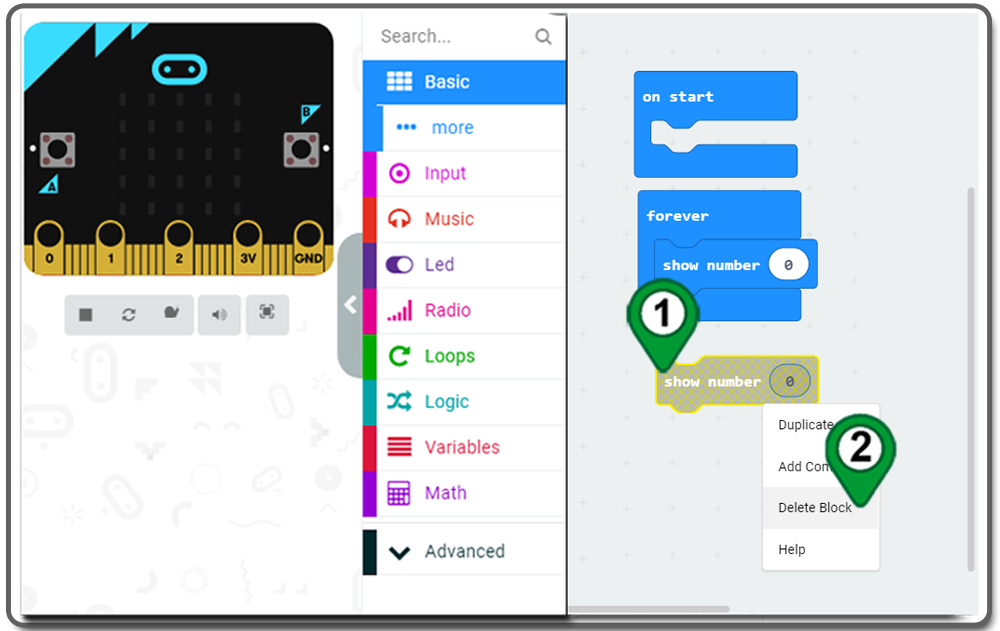
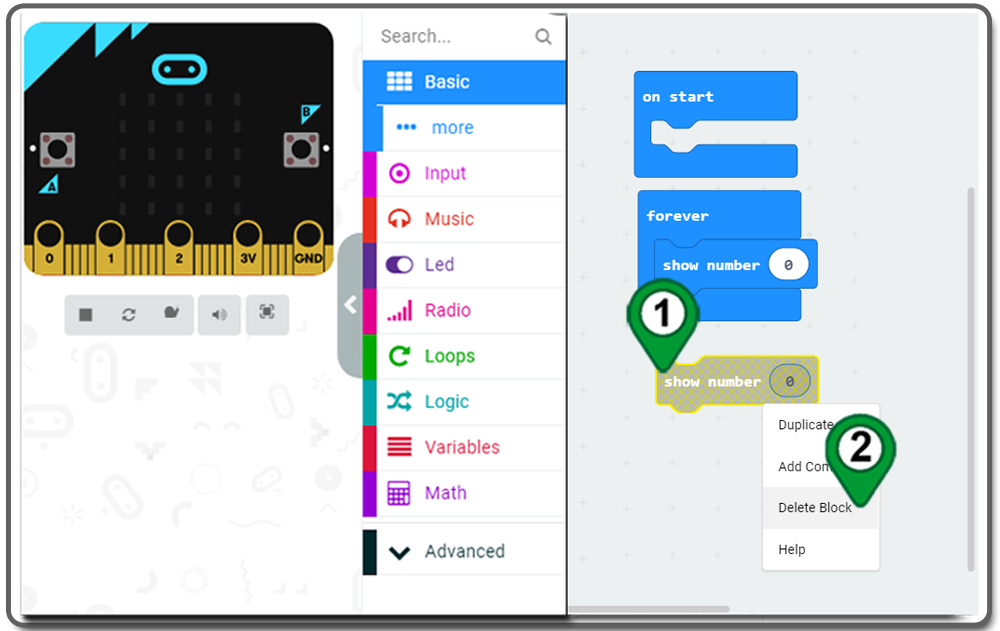
Nell’area di codifica, fai clic destro sul blocco che vuoi cancellare. Poi, fai clic su Elimina blocco dal menu di scelta rapida

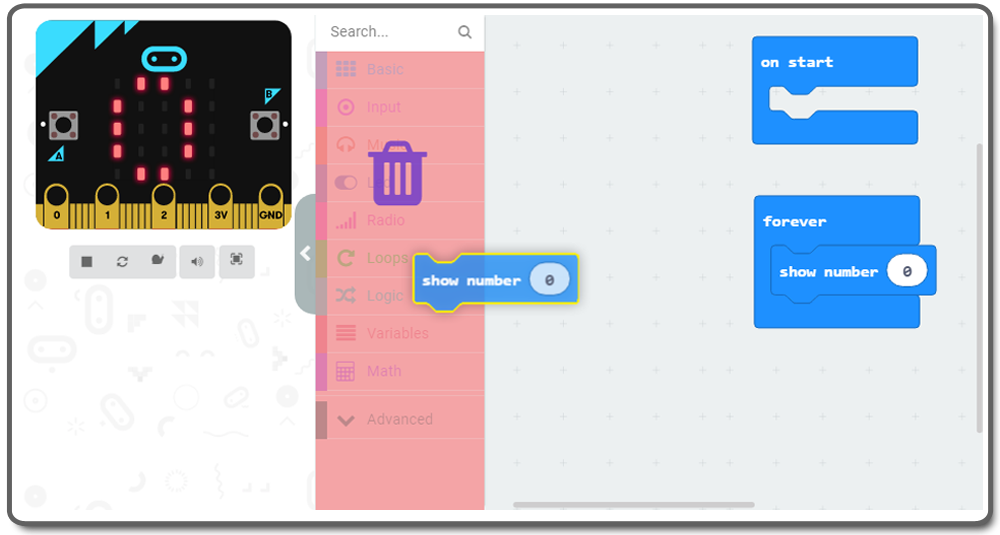
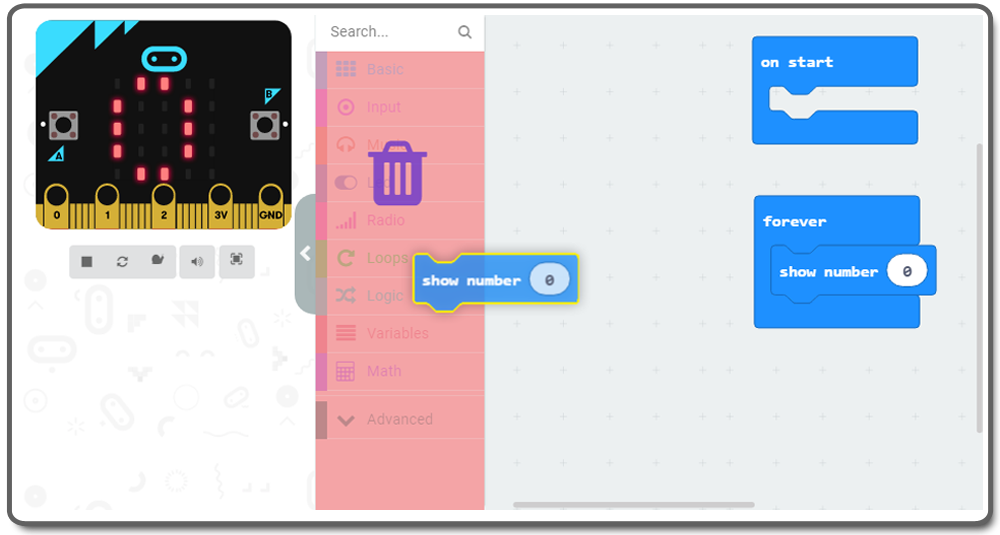
Trascinare e rilasciare il blocco nella Toolbox



SCOPRI DI PIÙ SULLE PARTI