はじめに
これまでは主にアウトプットに焦点を当ててきました。今度は反対の現象について、入力を使って遊んでみましょう。
ポテンショメーターを読む実験」では、アナログ入力を使ってポテンショメーターを読みました。
今回の実験では、最も一般的でシンプルな入力の1つである押しボタンを、デジタル入力を使って読み取ってみます。これを使って、RGBの異なる色を循環させてみます。
必要な部品
以下の部品が必要です。
- 1x micro:bit
- 1x マイクロB USBケーブル
- 1x micro bit ブレイクアウト(ヘッダー付き)
- 1x ブレッドボード
- 8xジャンパーワイヤー
- 1xモーメンタリプッシュボタンモジュール
- 1x フルカラーLEDモジュール
プッシュボタンのご紹介
モメンタリ型の押しボタンは、押している間だけ回路を閉じたり完了させたりします。
ボタンには4つのピンがあり、それが2つのピンのセットに分かれています。
ボタンを押して「カチッ」と音がすると、ボタンは2本のピンを導通させて、回路に電流を流すことができます。

どのピンがペアになっているかは、どうやってわかるのですか?
このキットに含まれているボタンは、ブレッドボードの溝を挟んで一方向にしか装着できないようになっています。
ボタンをブレッドボードにしっかりと押し込んだら(溝を越えたら)、ピンは水平方向にペアになっています。
ブレッドボードの上部に向かっているピンが接続され、ブレッドボードのボタンに向かっているピンが接続されます
注:すべてのボタンがこのピン形式を共有しているわけではありません。
どのピンがペアになっているかは、お手持ちのボタンのデータシートをご参照ください。ここでは、ボタンモジュールを使用しています。

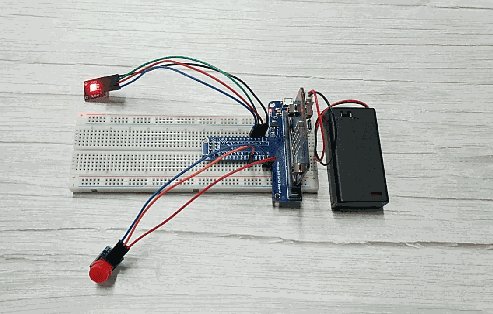
ハードウェア接続
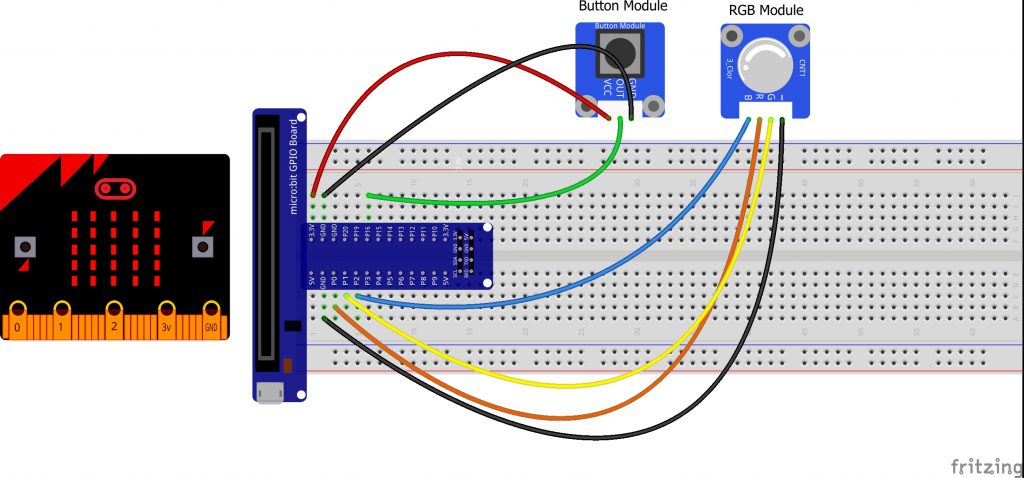
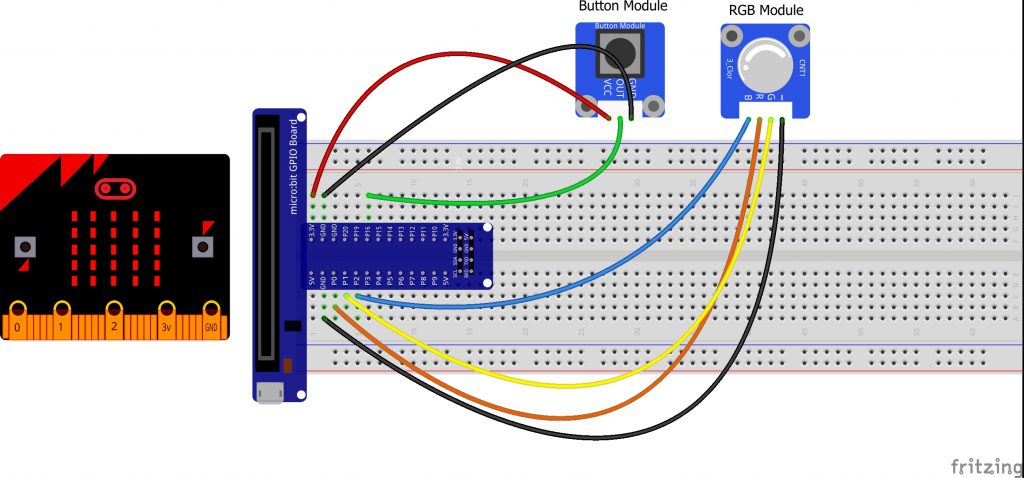
ハードウェアを接続する準備ができました。以下の配線図と接続表で、すべての接続方法を確認してください。
| 極性のある部品 ブレッドボード上での部品の置き方は、部品のマークに注意してください。 |
極性のある部品は、一方向にしか回路に接続できません。 |
実験のための配線図

| Button Module |
Micro Bit Breakout |
| GND |
GND |
| VCC |
3.3v |
| OUT |
P16 |
| RGB Module |
Micro Bit Breakout |
| GND |
GND |
| R |
P0 |
| G |
P1 |
| B |
P2 |
注意:ブレッドボードの電源レールは、実物では真ん中が切れています。
パワーレールの下半分を使うことになったら、上端と下端を行き来する必要があります。
スクリプトの実行
以下のコードをコピー&ペーストするか、エディタ・ウィンドウの右上にあるオープン・アイコンをクリックして、自分のMake Codeエディタに再作成します。
また、コードウィンドウの右下にあるダウンロードボタンをクリックして、このサンプルをダウンロードすることもできます。
注:Make Codeのプログラミング環境とシミュレーション回路を利用するには、広告/ポップアップブロックを無効にする必要があるかもしれません。
コードの注意点
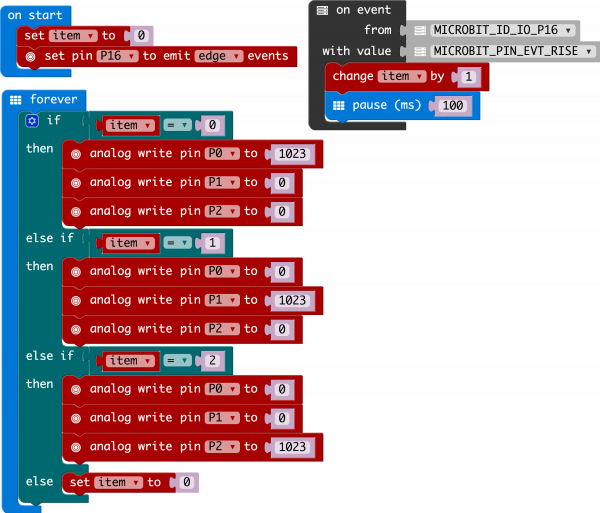
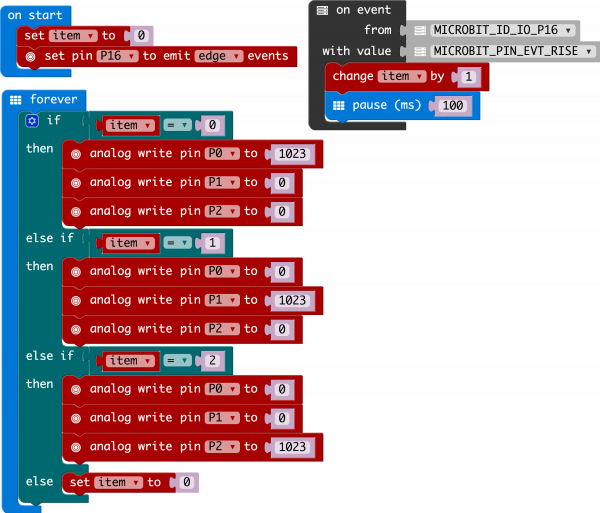
今回の実験のコードブロックを見てみましょう。
コードが見づらい場合は、画像の上でクリックすると見やすくなります。

プルピンの設定
micro: bitを起動すると、いくつかのピンが自然にオンになったり、自然にオフになったりするように設定できます。
「Set Pull Pin」ブロックでは、ピンを選択し、そのプル状態(UP、DOWN、NONE)を選択することで、ピンの初期状態を設定することができます。
イベント発行のピン設定
RGB実験のボタンイベントと同じように、 読み取ることができるイベントがあります。
しかし、その前に、ピンをイベントを発するように設定する必要があります。「制御」ブロックの中の「set pin to emit event」ブロックを使用して、特定のピンがその状態になったときに放出または送信するイベントの種類を作成します。
例として、P16がEDGEイベントを発生するように設定しました。これは、HIGHからLOW、またはLOWからHIGHに変化したことを意味します。
イベント
アドバンストブロックの下には、コントロールブロックがあります。これらのブロックは、使用方法が最も複雑ですが、最も強力なブロックです。「イベントが届いた時」ブロックは、監視するイベントタイプと、そのイベントが起こるべきピンを受け取ります。そのピンから特定のイベントが発生すると、その中にあるコードがトリガーされます。ここでは、様々なイベントのリストを見てみましょう。
もし/そうでなければ
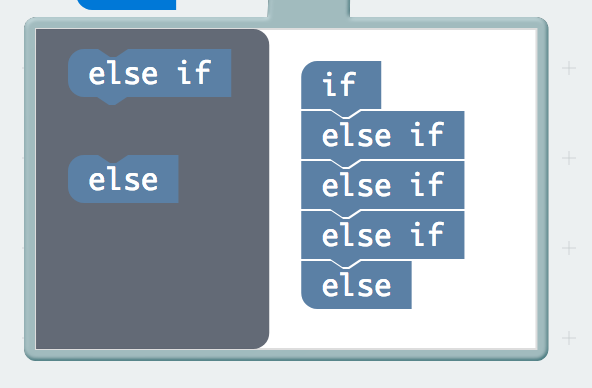
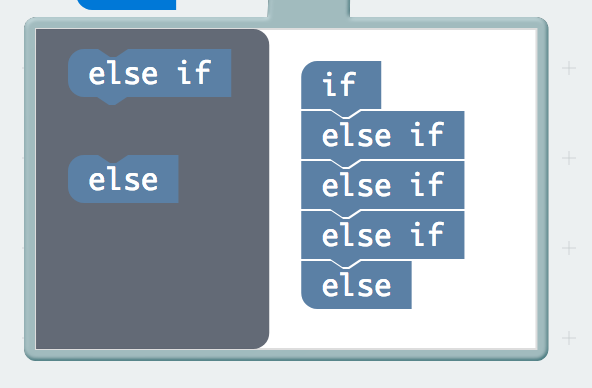
最後に、「ずっと」ブロックの中には、「もし でなければ」のような、より複雑な「もし」ブロックがあります。このより複雑なif文を作るには、プログラムに標準的な「もし でなければ」ブロックを追加します。
そして、ブロックの左上にあるこの小さな歯車をクリックします。
そうすると、さらにブロックを追加した小さなインターフェースが開きます。「もし でなければ」ブロックをこの構造にドラッグして、決定木を作ることができます。私たちの場合は、こんな感じです。
if文の並べ替えが終わったら、もう一度歯車をクリックしてこのメニューを閉じることができます。

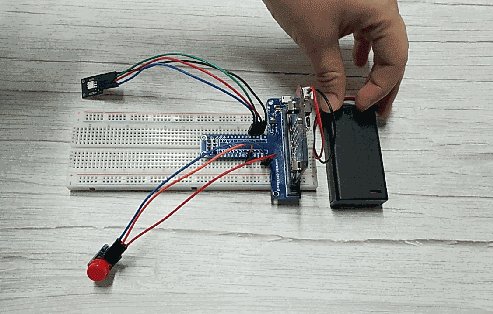
見れる
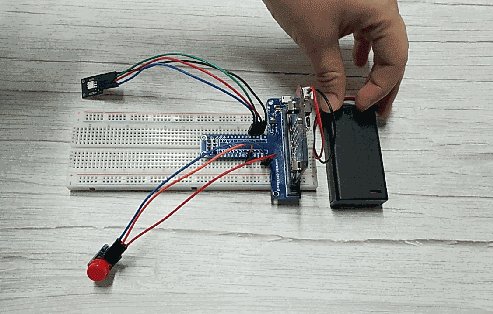
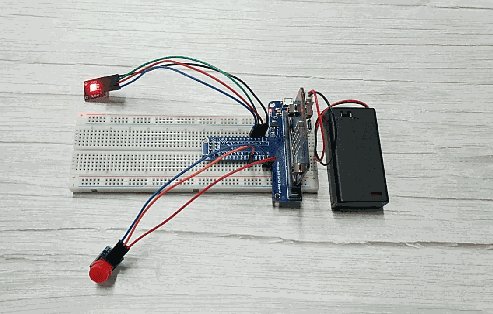
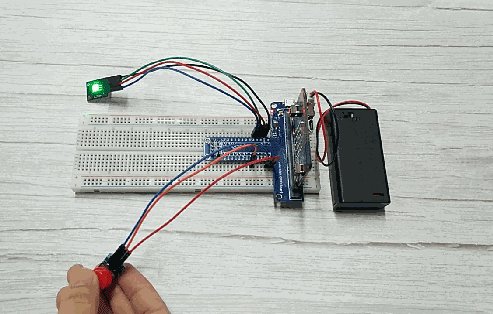
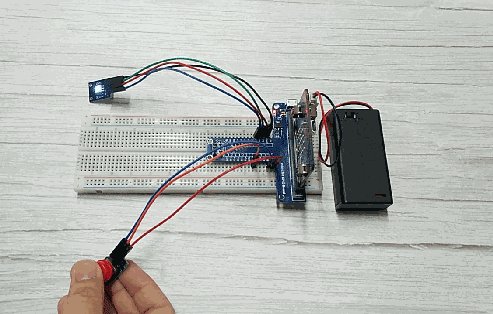
ボタンを押すと、RGBの色が点灯します。もう一度押すと色が変わり、さらに押すともう一度色が変わります。
さらにもう1回押すとオフになります。ボタンを押すたびに変数がインクリメントされ、それを照合して色を設定しています。
変数の値が2を超えると、0にリセットされ、オフになります。
画像では黒のモーメンタリボタンを使用していますが、色を切り替えるためのモーメンタリボタンであれば、どんな色のボタンでも使用できます。

’ トラブルシューティング
ライトが点灯しない
押しボタンは四角いので、間違った方向に入れてしまいがちです。90度ひねってみて、点灯するかどうか確認してください。
物足りない
心配ありません。これらの回路はすべて、部品で簡単に遊べるように非常に簡素化されていますが、一度組み合わせれば、無限の可能性を秘めています。