VIDEO
はじめに
この実験では、加速度センサーを使って、マイクロビットから動きを感知アラームの例を見てみましょう。
さらに、マイクロビットに搭載された加速度センサーを使ってマイクロビットの向きを測定し、それを使ってサーボの角度を制御する例を紹介します。
必要な部品
次の部品が必要です。
1x micro:bit1x マイクロB USBケーブル
1x micro :bit ブレイクアウト (ヘッダー付き)
1x ブレッドボード
5x ジャンパー・ワイヤー
1x サーボ
加速度センサーの紹介
加速度センサーは、本キットの中では見つけることはできません。ものです。なぜでしょう?それは、micro: bitに取り付けられているからです。micro: bitの背面には、いくつかの小さなチップがあります。その中のひとつが加速度センサーです。
加速度センサーとは、チップのX軸、Y軸、Z軸の3次元すべてにおいて、引っ張られる重力を測定するセンサーです。
加速度センサーは、チップやチップが置かれている物体を引っ張る生の力を測定できるだけでなく、ステップやシェイクなど、特定のパターンを持つ動作を検出することもできます。さらに、加速度センサーを使ってデバイスの向きを検出することもできます。
スマートホーンを縦向きから横向きにしたときに、なぜスマートホーンがそれを知ることができるのか不思議に思ったことはありませんか?それは、スマートホーンに搭載されている加速度センサのおかげなのです
アラームの作動例
加速度センサーの使用例として、micro :bitから高感度の動作アラームを作ってみましょう。
このプロジェクトは次のように作動します。
ボタンAを押すと、ディスプレイには三角形が表示され、2秒後にアラームが作動することを示します。アラームが作動すると、ディスプレイには何も表示されなくなります。
ここで、micro :bitを動かそうとすると、LEDがすべて点灯し、アラームが作動したことを示します。
Micro :bitを下ろして静止させ、ボタンAを押して再度武装させてください。
JavaScriptブロックコード
ここでは、アラームプログラムのJavaScriptブロックバージョンを紹介します。JavaScript Blocks Codeのエディタは、このページの下に直接埋め込まれています。
エディタから、右下のダウンロードボタンをクリックして、ダウンロードしたファイルをmicro: bitにコピーすることができます。また、ここをクリックすると、別のブラウザタブでエディタを開くことができます。
Here is the JavaScript Block version of the alarm program. The JavaScript Blocks Code editor is embedded directly on this page below. From the editor, you can click on Download button (bottom right) and then copy the downloaded file onto your micro:bit. Alternatively, you can Click here to open the editor in a separate browser tab.
コードは次のようになっています。
「最初だけ」ブロックは、micro :bitに電源を入れたり、リセットしたりした後、プログラムが初めて実行されるときに実行されます。
このブロックでは、変数z(z軸の加速度)をゼロに設定します。また、Boolean(true or false)変数(alarm triggered)をfalseに設定します。
alarm triggeredという変数は、プログラムの他の部分にアラームがトリガーされたことを示すために使用されます
「ずっと」は何度も繰り返し実行され、3つの部分に分かれており、それぞ「もし なら」ブロックになっています。
最初の
「もし なら」ブロックは、ボタンAが押されたかどうかをチェックし、ボタンAが押された場合は、三角形のシンボルを表示し、2秒(2000ミリ秒)待ってから、z軸の加速度を変数zに読み込み、最後に画面をクリアしています。
「ずっと」ブロックの2番目の「もし なら」では、z軸の現在の加速度と変数zに格納されている値を照合し、格納されている値よりも30のマージンで小さければ、変数alarm triggeredにtrueを設定します。
コードの最後の部分では、変数alarm triggeredがtrueのときに何が起こるかを決定します。
アラームがトリガーされた場合、ディスプレイに十字のシンボルが表示され、そうでない場合はディスプレイがクリアされます。
アラームトリガーの変数は、ボタンAが再び押されるまで真の値を維持します。
Micro Python版のコードを以下に示します。
from microbit import * z = 0 alarm_triggered = False while True : if button_a . was_pressed (): # Wait for 2 seconds while the alarm is armed display . show ( Image . TRIANGLE ) sleep ( 2000 ) z = accelerometer . get_z () # take a reading while still alarm_triggered = False # the alarm is now armed # Check to see if acceleration on z axis changed by 30 if accelerometer . get_z () < z – 30 : alarm_triggered = True if alarm_triggered : display . show ( Image . NO ) # display a cross else : display . clear ()
このコードは、JavaScript Blocksのコードをほぼ1行ずつコピーして、Pythonに翻訳したものです。
マイクロビットを使ってサーボの角度を制御する方法
ハードウェアの接続
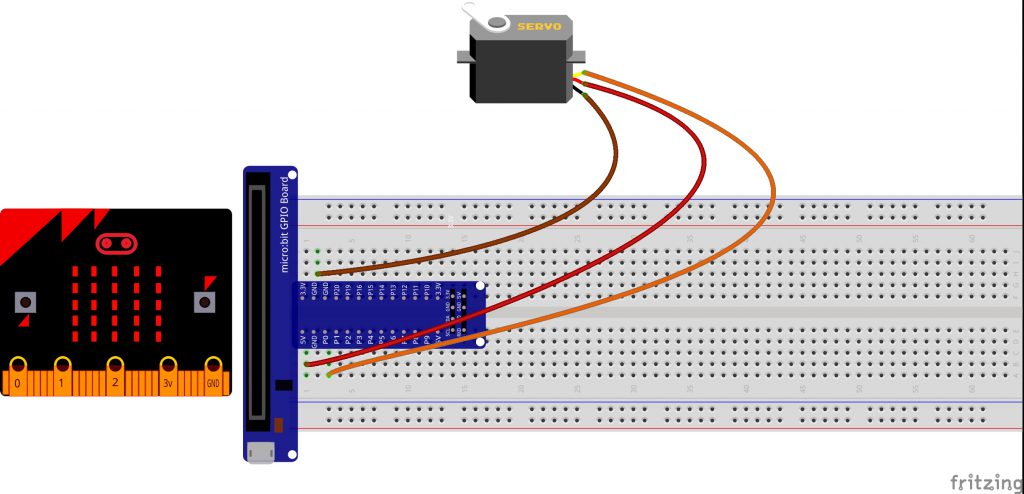
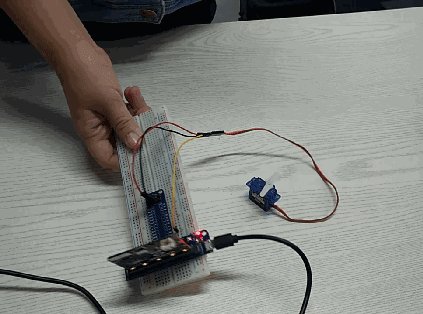
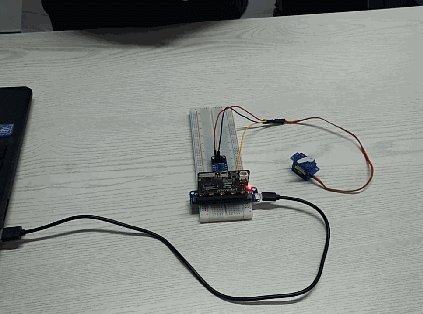
ハードウェアを接続してみましょう。下の配線図を見て、すべてがどのように接続されているかを確認してください。
極性のある部品 ブレッドボード上での部品の置き方は、部品のマークに注意してください。
極性のある部品は、一方向にしか回路に接続できません。
実験のための配線図
Servo
Micro Bit Breakout
Brown Wire
GND
Red Wire
5v
Orange Wire
P0
スクリップの起動
以下のコードをコピー&ペーストするか、エディタウィンドウの右上にあるオープンアイコンをクリックして、ご自分のMake Codeエディタで編集してください。
また、コードウィンドウの右下にあるダウンロードボタンをクリックして、このサンプルをダウンロードすることもできます。
注:Make Codeのプログラミング環境とシミュレーション回路を利用するには、広告/ポップアップブロックを無効にする必要があるかもしれません。
コードの注意点
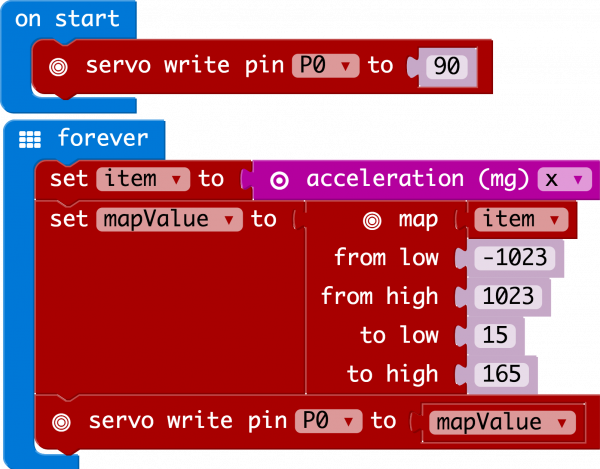
この実験のコードブロックを見てみましょう。コードが見づらい場合は、画像の上でクリックすると見やすくなります。
加速
「加速度」ブロックは、「入力」グループにあります。
このブロックは、マイクロビットの特定の軸(X、Y、Z)を引っ張る重力を返し、その値を-1023~1023の範囲の数値で表します。ここでは、マイクロビットの左右方向の傾きであるX軸を測定します。マイクロビットを左に傾けると-1023、右に傾けると正の1023という値になります。
MAP
[map(マップ)]ブロックは、扱いにくく見ます、しかしMake Codeの中でも最も便利なブロックの一つです。
Mapブロックは、既知の範囲を持つ与えられた変数(この場合は-1023から1023)を受け取り、その値の範囲を別の与えられた範囲に「マッピング」またはスケールします。ここでは、サーボの安全な回転範囲である15~165の範囲を指定しています。つまり、「マップ」ブロックで、最終的に-1023は0に、1023は165になります。
見られる
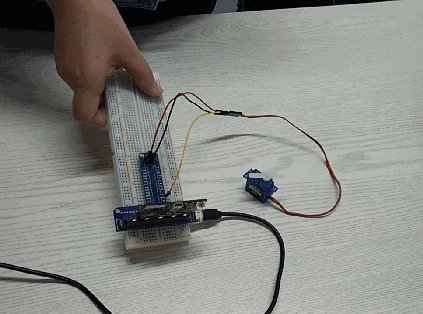
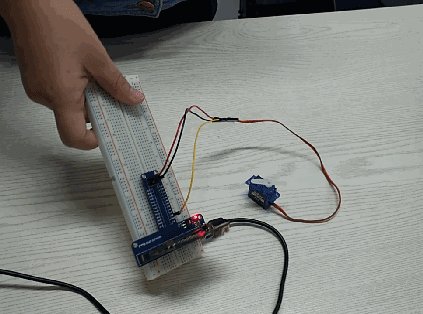
プログラムの最初に、サーボは90度まで動き、マイクロビットの向きに反応します。マイクロビットを平らに持っていると、サーボは90度になります。次に、サーボを左に傾けると、90度よりも小さい角度で15という値に向かって動きます。また、右に傾けると、サーボは165の方向に動きます。
トラブルシューティング
動作が逆になってしまう
Micro :bitを違う向きで持っている可能性があります。向きを変えて再度お試しください。
サーボが動かない
配線を再確認してください。赤が3.3ボルト、黒がアース、白が信号ということを覚えておいてください。