- OSOYOO ESP8266 Wifi Module
- OSOYOO W5100 Ethernet IoT learning Kit
- OSOYOO Wifi IoT Learning Kit
- Smart House V2.0 Blynk Control
- Blynk IoT Learning Kit
- LoRa Related
- NodeMCU IoT Kit
- Smart Home Iot Kit
- Smart Home V2.0 UDP APP control
- Project for Raspberry Pi
- IOT kit for raspberry Pi
- Mecanum Wheel Car
- OSOYOO basic kit for Raspberry pi zero
- OSOYOO Robot Car V1 for Raspberry Pi
- OSOYOO Robot Car V2 for Raspberry Pi
- OSOYOO Starter Kit V1 for Raspberry Pi
- OSOYOO Starter Kit V2 for Raspberry Pi
- Screen for Raspberry Pi
- Tank Car for Raspberry Pi
- OSOYOO V4.0 Robot Car for Raspberry Pi
- V5 Robot Car for Raspberry Pi/Arduino
- NodeMCU Garden Watering Kit
- OSOYOO 16+1 Sensor kit
- OSOYOO 3D Printer Kit
- OSOYOO Advanced Hardware Programming Learning Kit
- OSOYOO Basic Programming Learning Kit
- OSOYOO Cayenne IOT Learning Kit
- OSOYOO Graphical Programming Kit
- Osoyoo Hardware Programming Starter Kit
- OSOYOO IoT Smarthome Kit V0.1
- OSOYOO PNP Programming Learning Kit
- OSOYOO RFID Programming Learning Kit
- Osoyoo Sensor Modules Kit
- OSOYOO Sewing Programming Learning Kit
- OSOYOO Smart Home IoT Kit
- OSOYOO Ultimate Hardware Programming kit
- OSOYOO v3 advanced learning kits
- Balance car kit
- M1.0 Mecanum Wheel Metal Chassis Robotic
- M2.0 Mecanum Wheel Metal Chassis Robotic
- Mars Explorer Mecanum Wheel Robot Kit
- Tank Car Kit V1.0
- Tank Car Kit V2.0
- 2WD Robot Car Starter Kit
- Blue Acrylic Mecanum Wheel Robotic
- Model-3 V2.0 Robot Car
- OSOYOO Model-3 Robot Learning Kit
- OSOYOO Model-T Robot Car
- OSOYOO Robot Car Starter Kit Tutorial
- OSOYOO Servo Steering Car V3.0 for Arduino MEGA2560
- P3 Servo Steering Robot Car
- SG90 Servo Steering Robot Car
- V2.0 Robot Car kit
- V2.1 Robot car kit


















































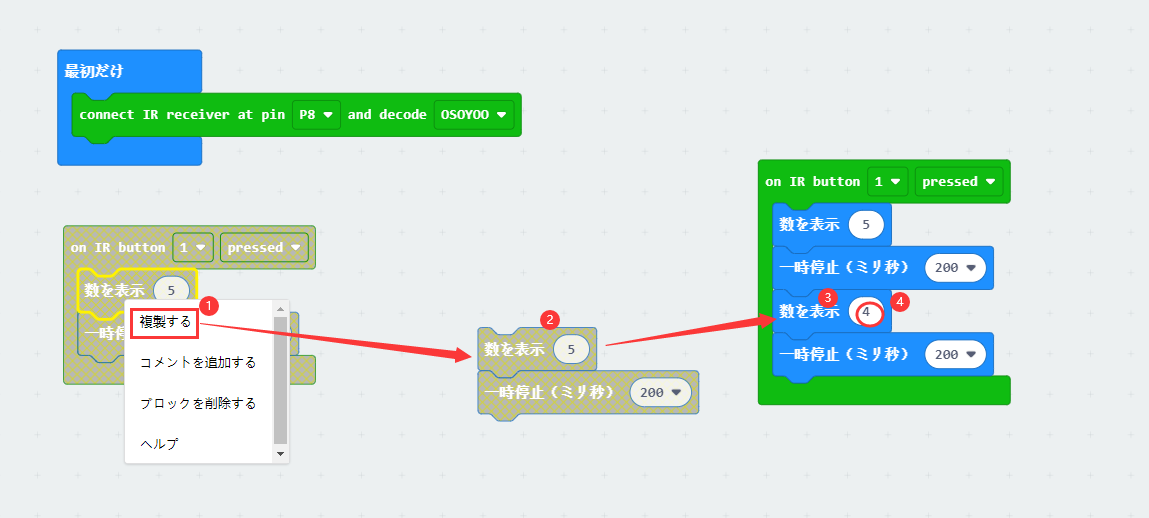
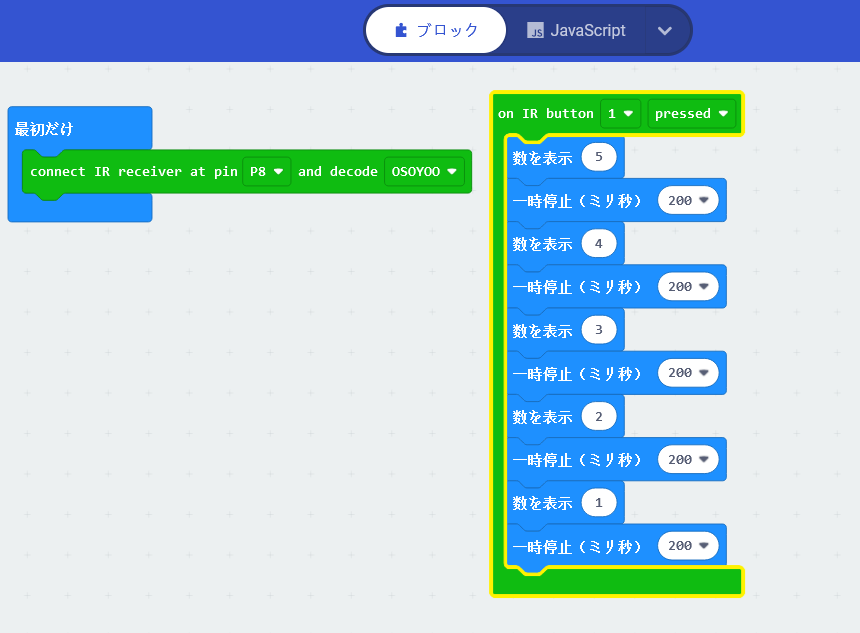
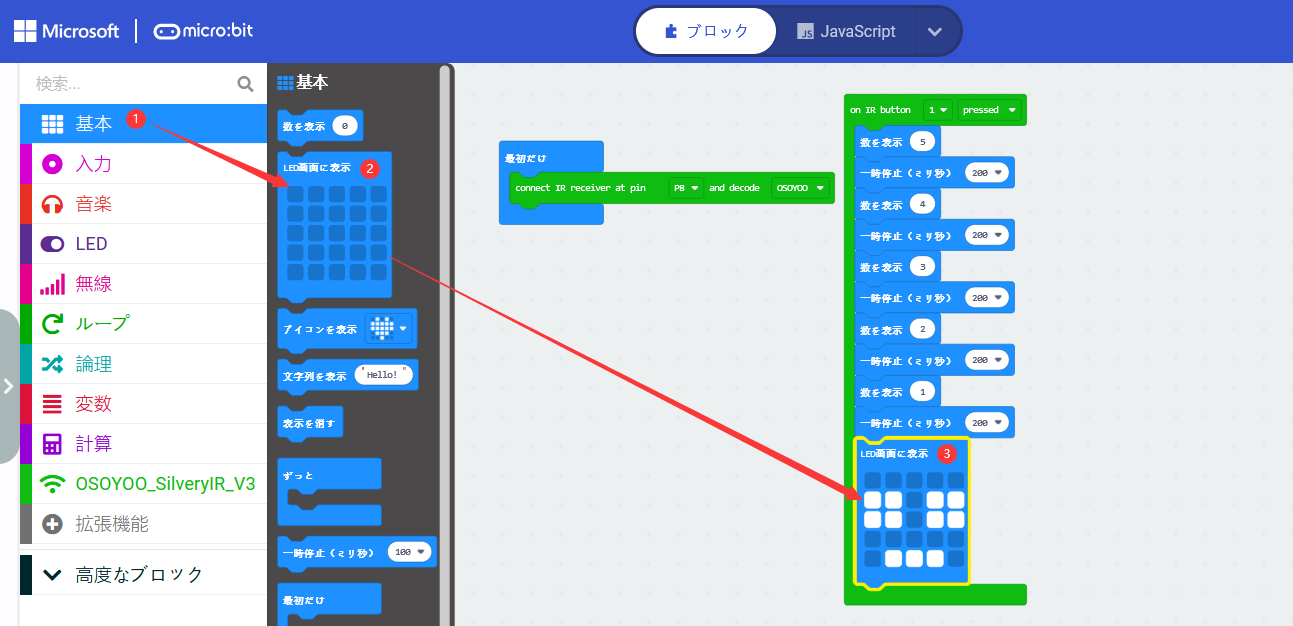
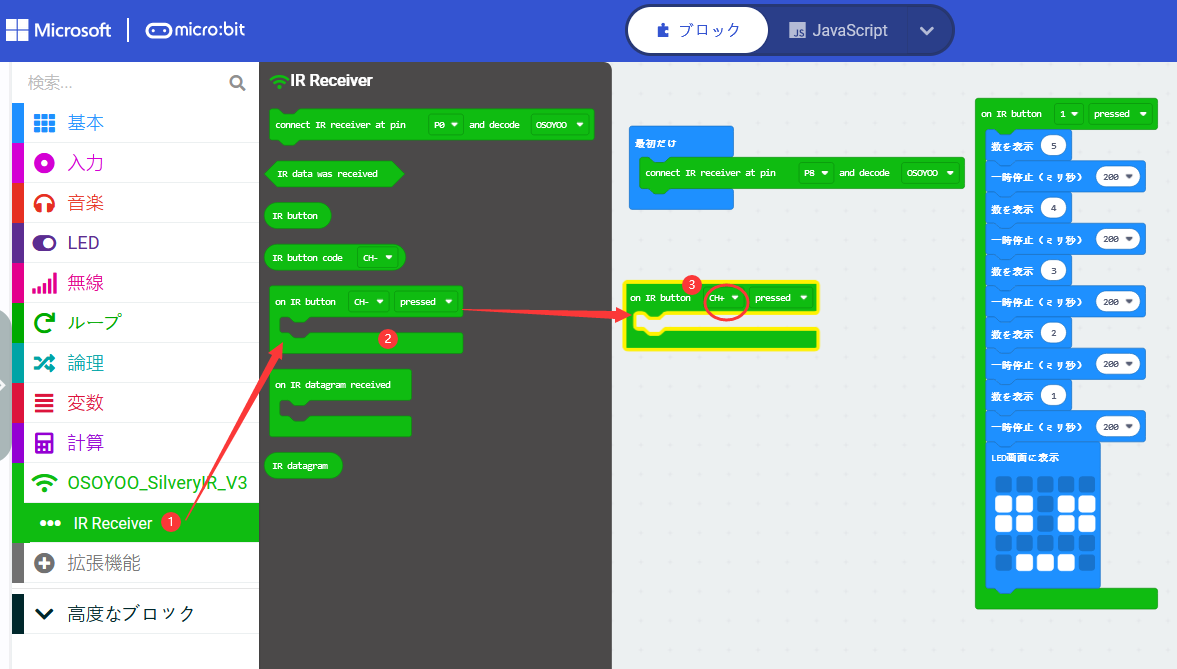
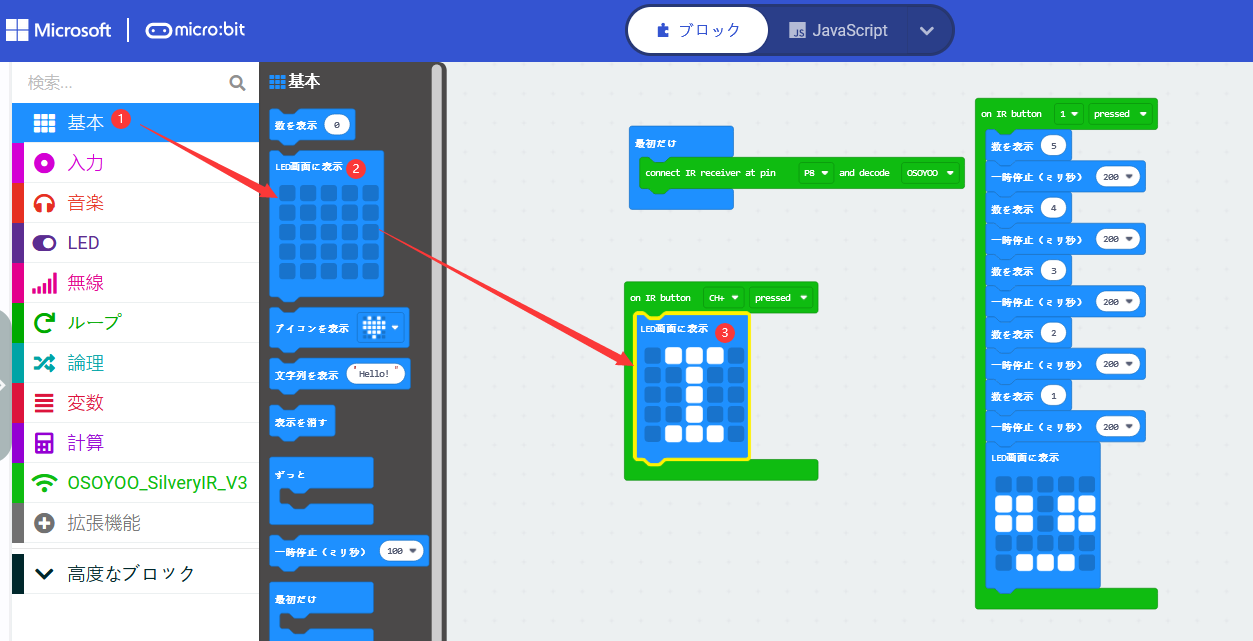
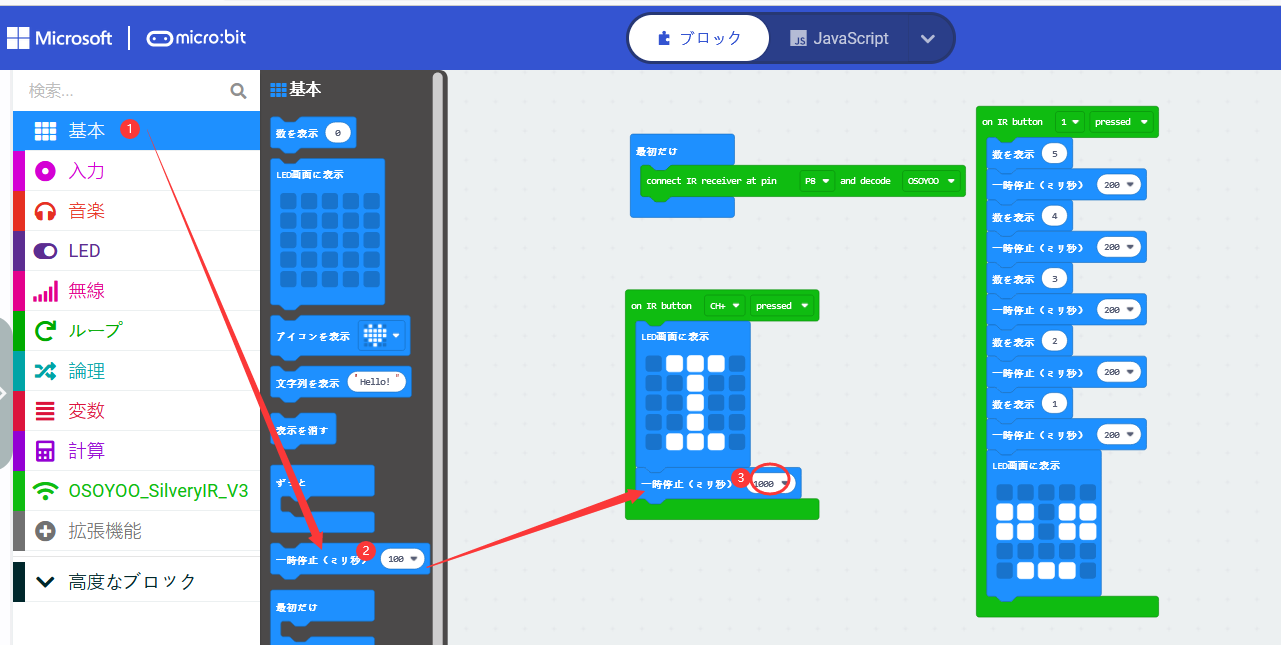
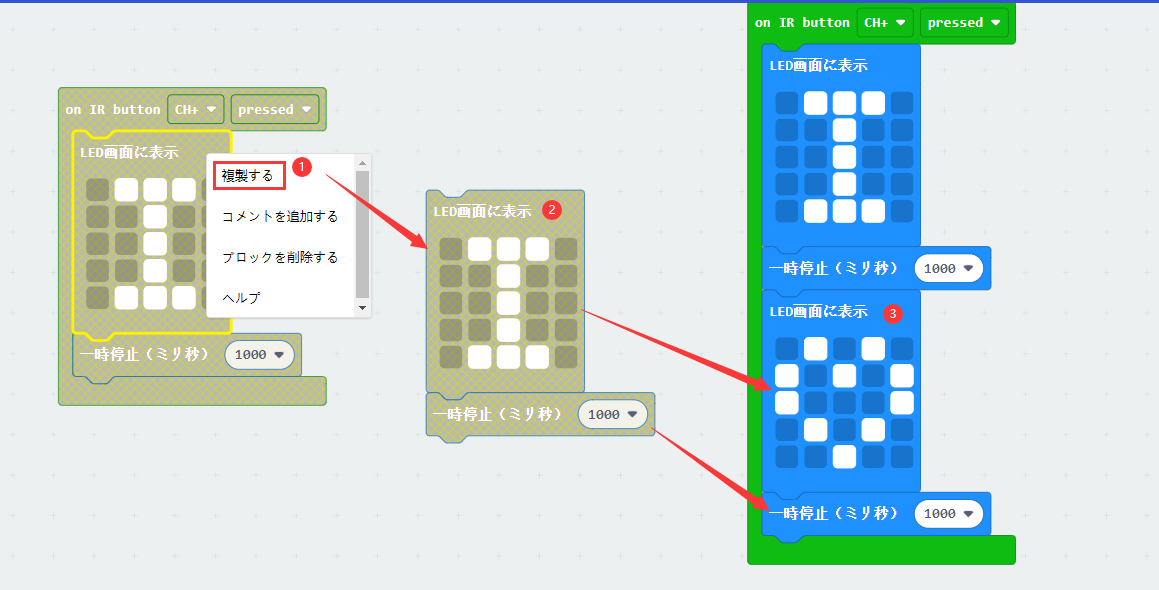
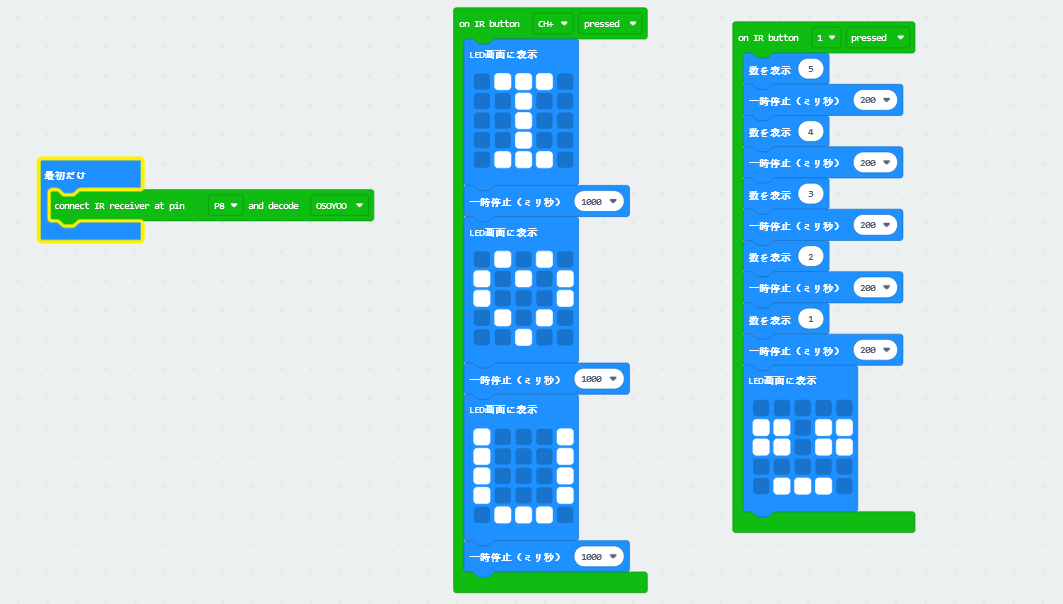
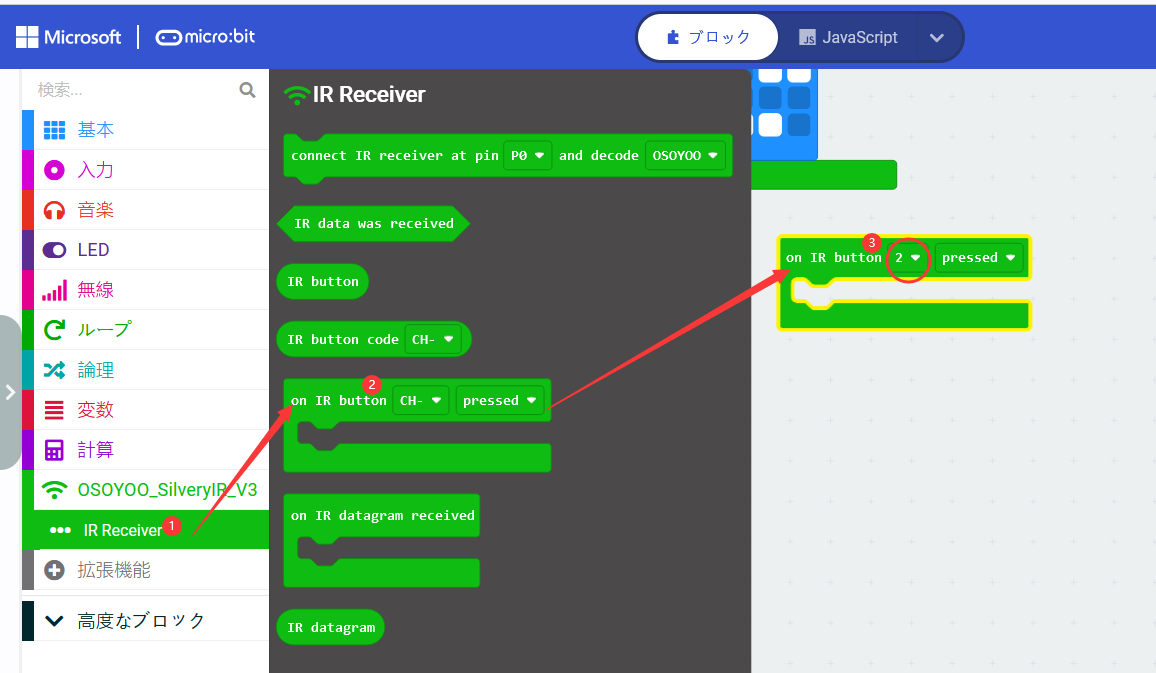
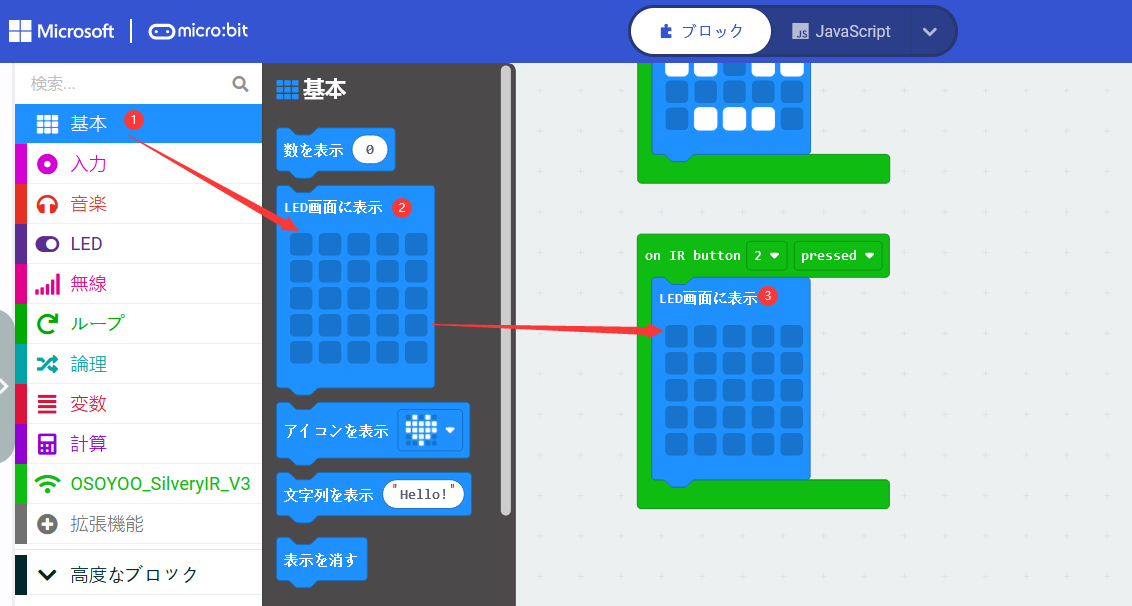
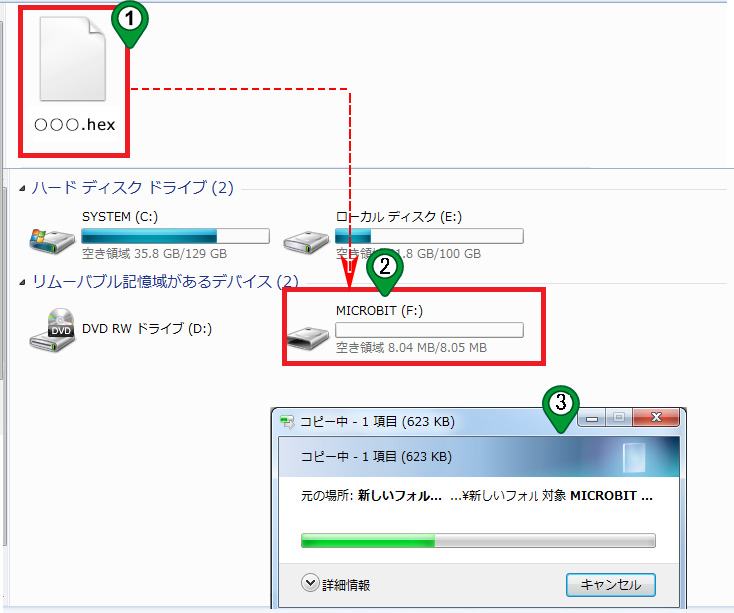
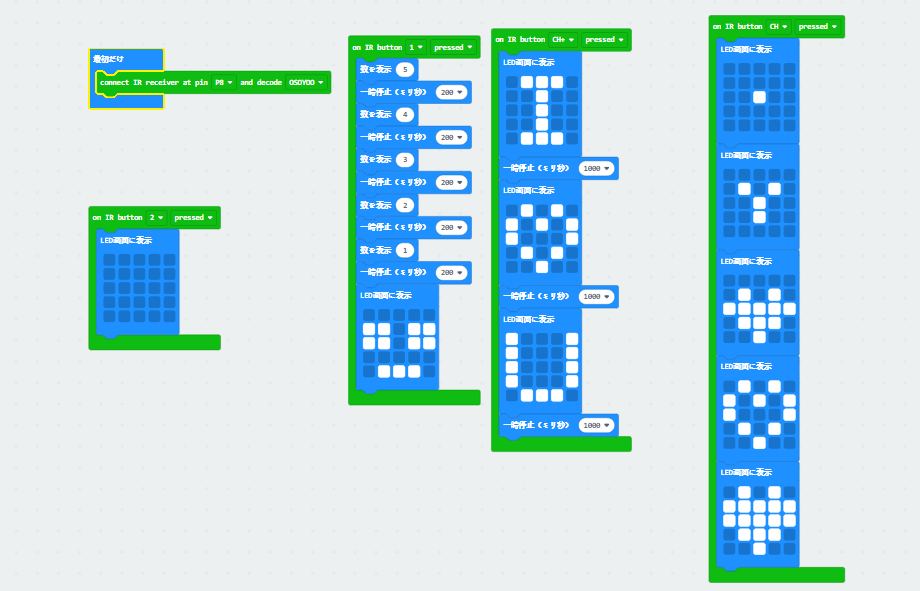
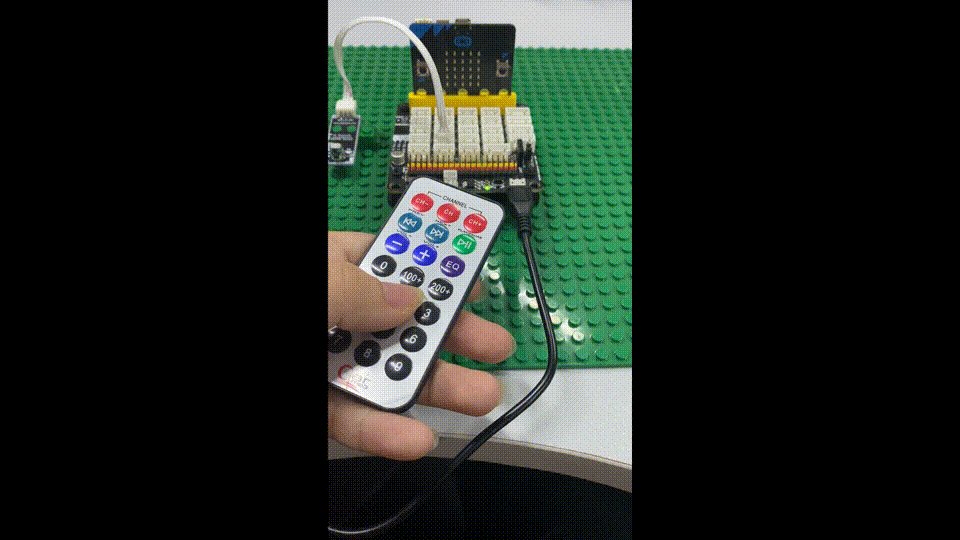
Lesson 19
The another tutorial link is. https://osoyoo.com/?p=31936
Displays PAGE NOT FOUND
Help Please.
Absolutely love your Dev board. I just ordered the Arduino Uno version.
Thanks Again
Michael 🙂