| Buy from US |
Buy from UK |
Buy from DE |
Buy from IT |
Buy from FR |
Buy from ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


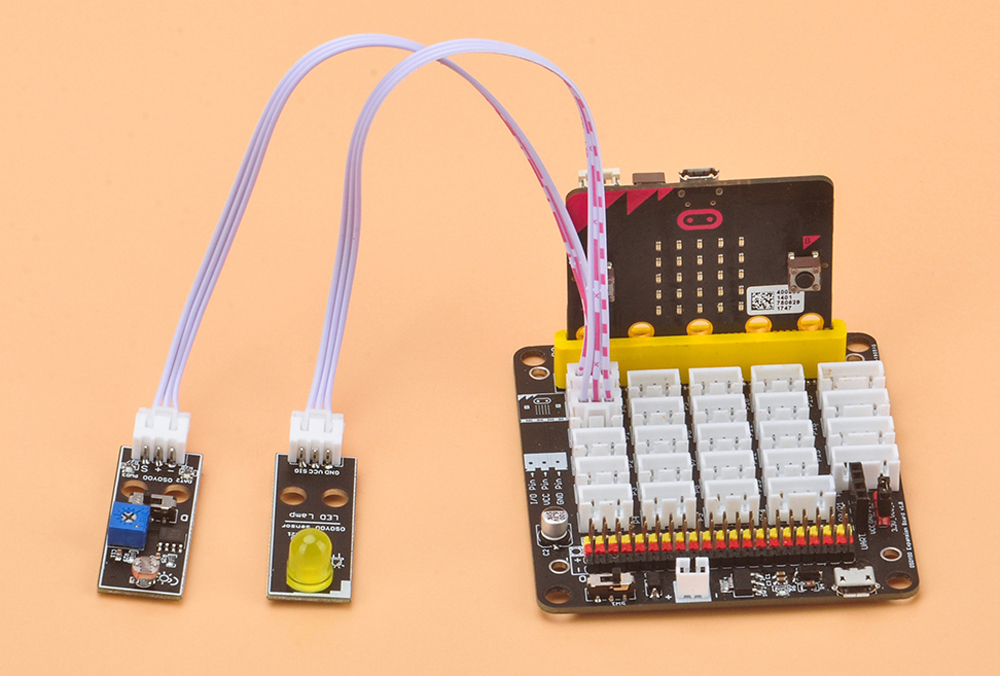
- BBC micro:bit ボード x 1
- Micro USB ケーブル x 1
- OSOYOO micro:bit用Plug&Play (PnP) ボード x 1
- OSOYOO Photoresistor module x 1
- OSOYOO LED モジュール x 1
- OSOYOO 3-pin PnP ケーブル x 2
- PC/スマホ x1



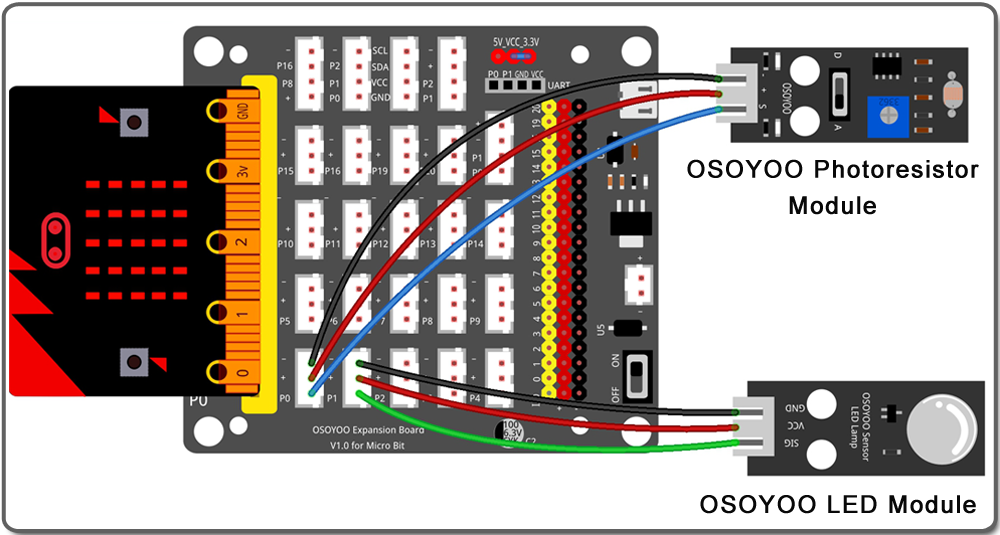
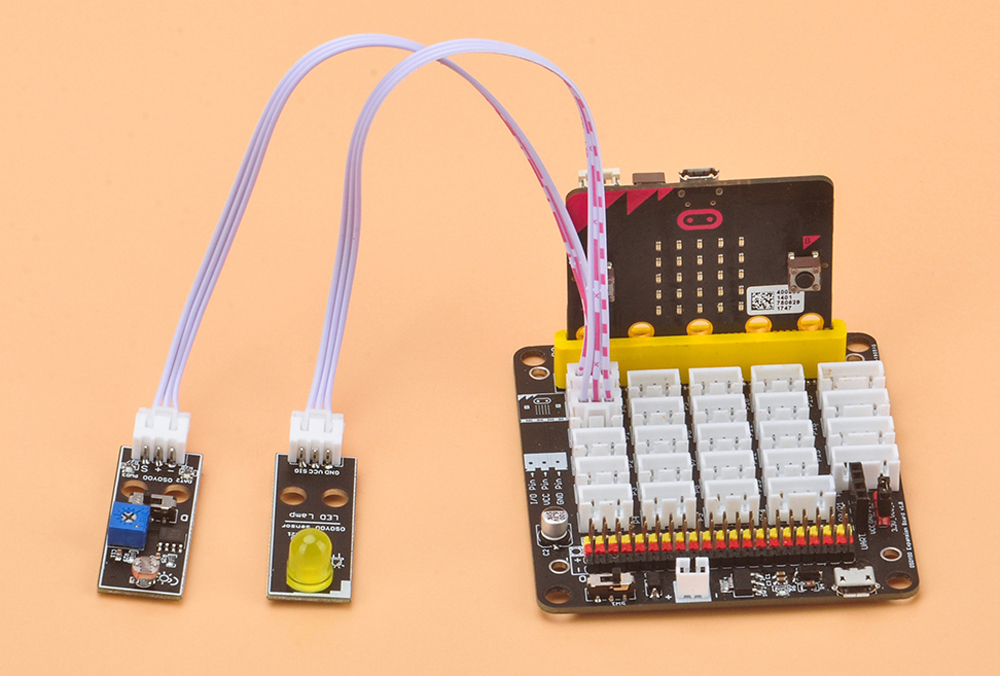
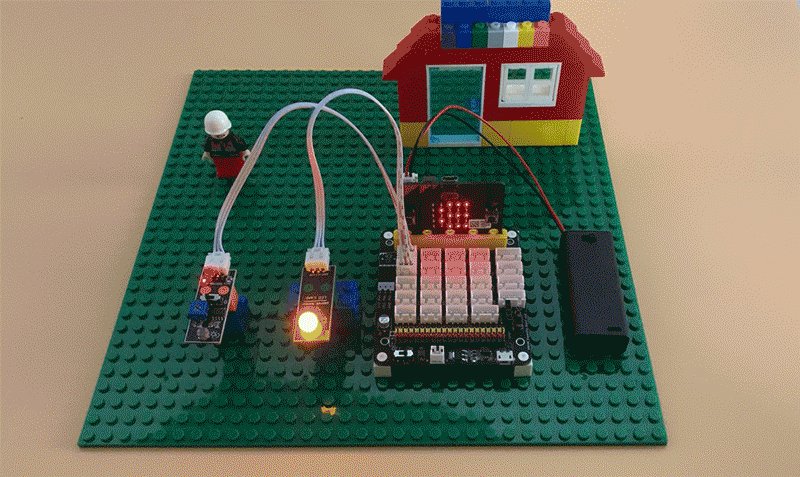
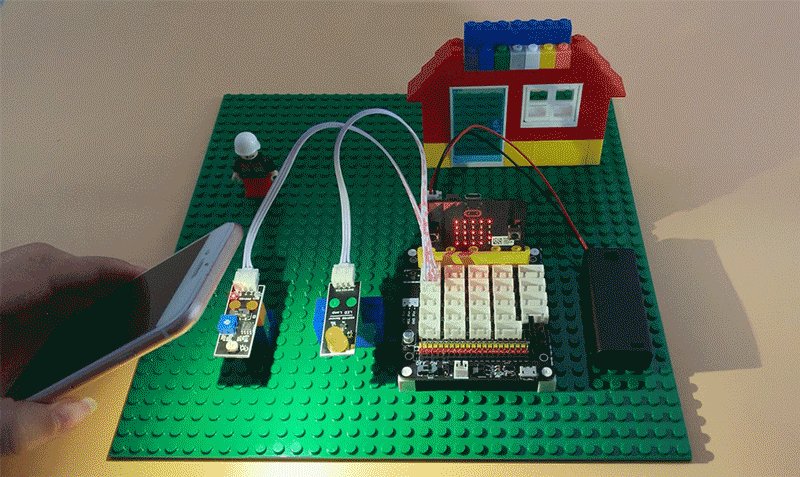
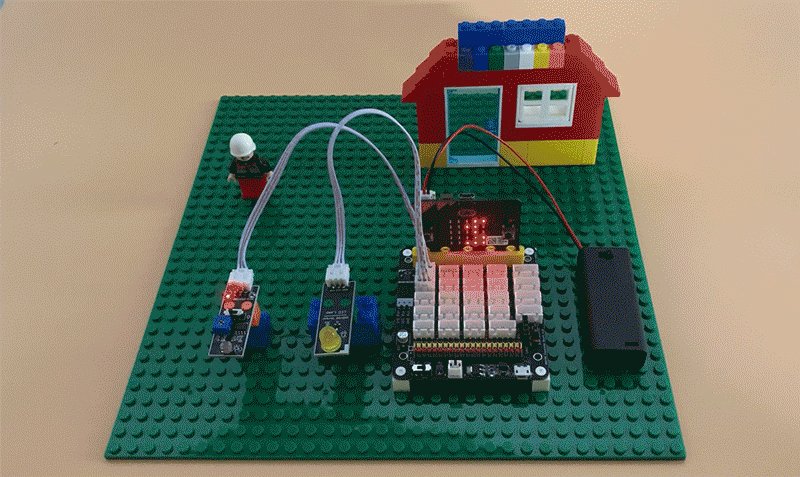
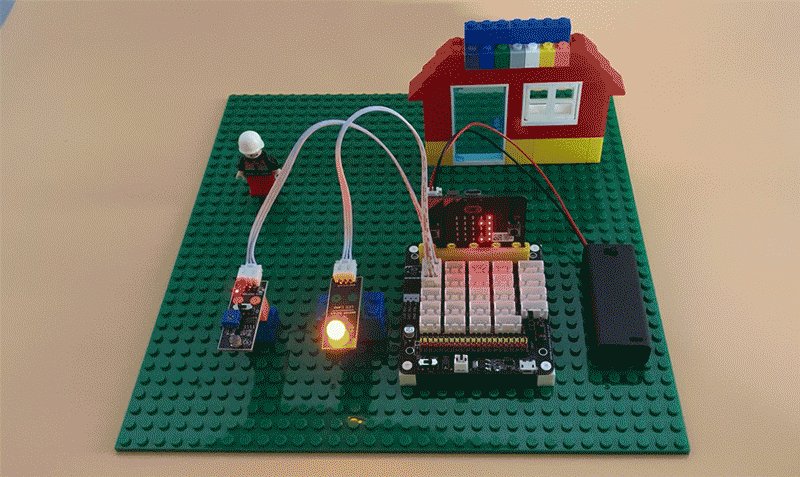
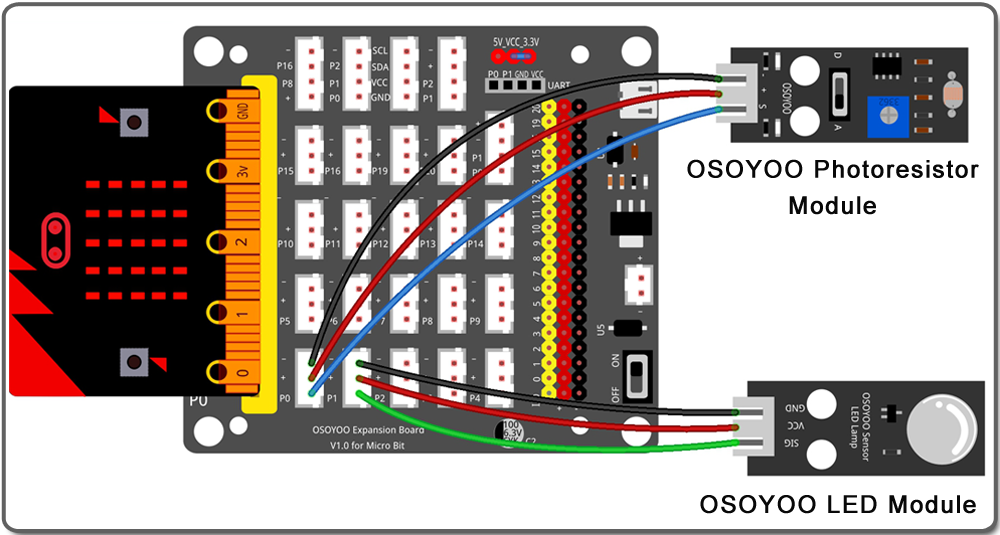
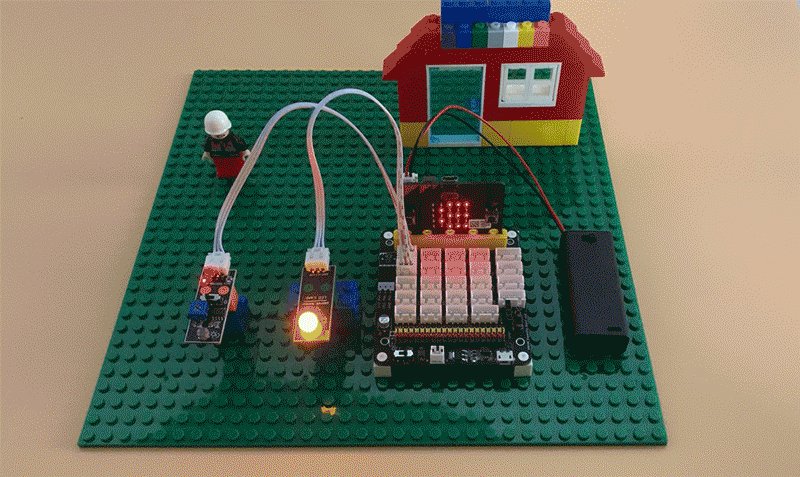
- 図のようにフォトレジスタモジュール を3-pin PnP ケーブルでOSOYOO PnP ボードの P0 と接続して;
- フォトレジスタモジュール のD/Aスイッチを Aにして;
- LED モジュール を3-pin PnP ケーブルでPnP ボードの P1と接続してください;



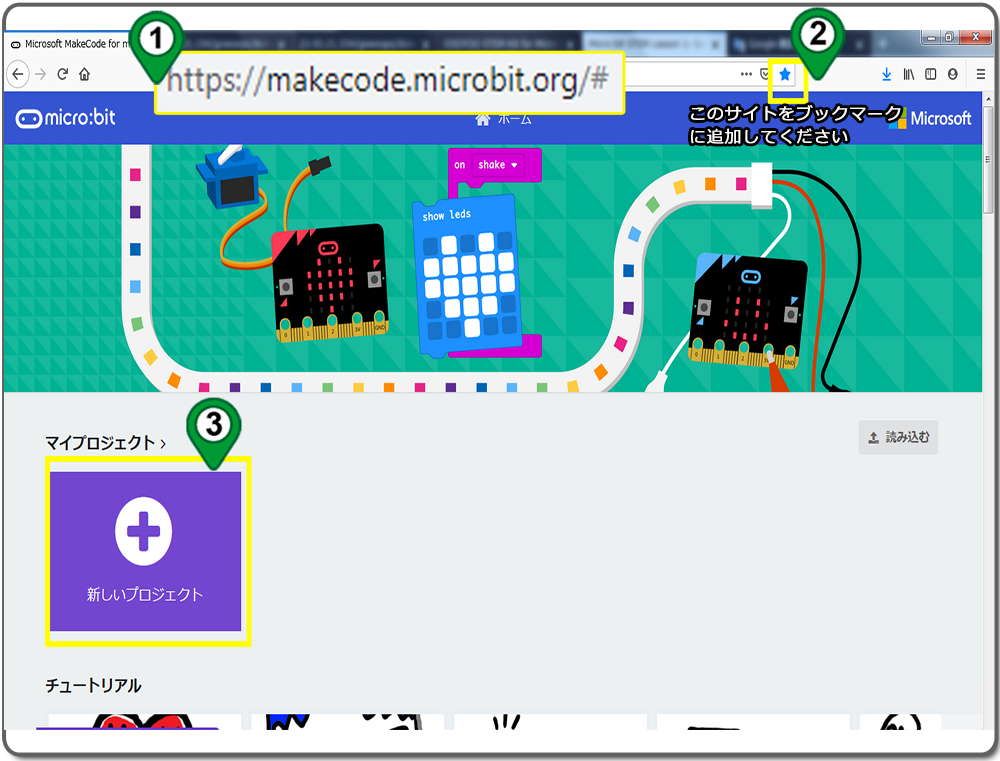
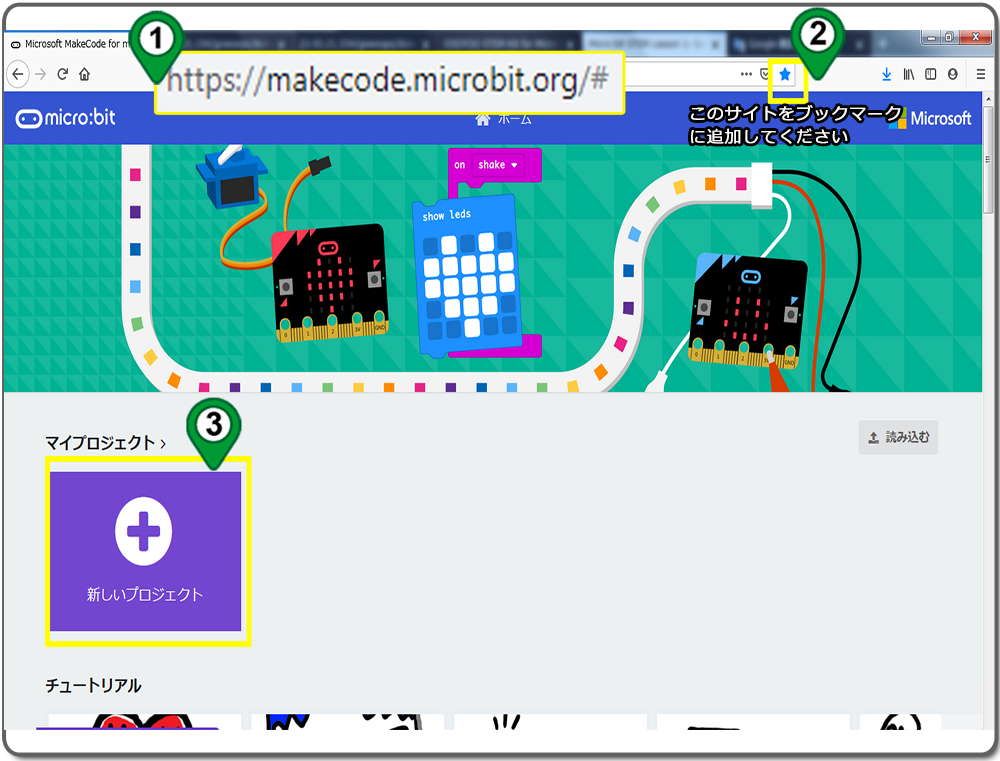
Step 0. ウェブブラウザに https://makecode.microbit.org (①)をアクセスしてmicro:bitのMakeCodeページへ訪問します。次回のアクセス便利のため、星のマーク(②)をクリックして、ブックマークに添付してください。新しいプロジェクトをクリック(③)してください。
MakeCodeの詳細操作・情報はこちらへ:MakeCodeとは

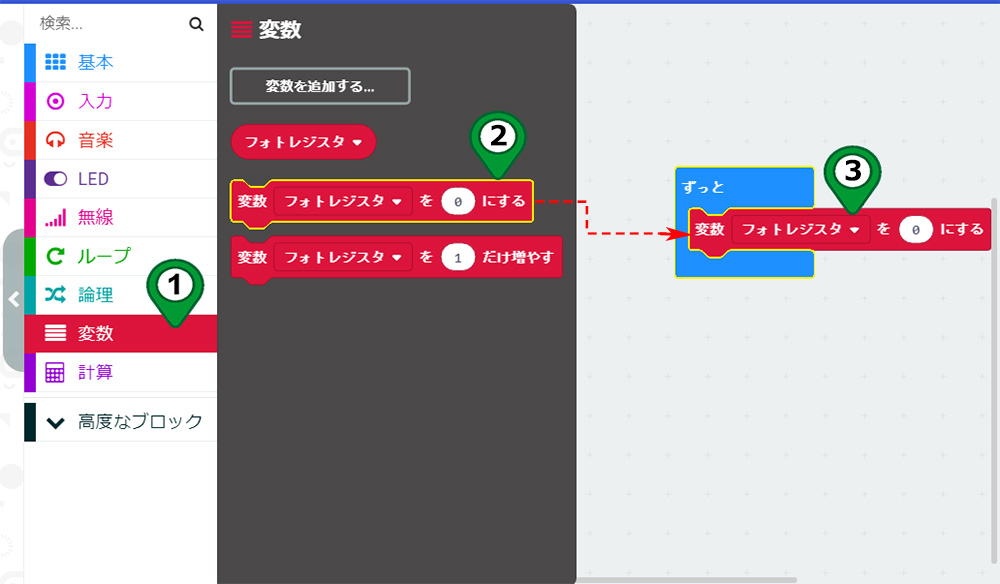
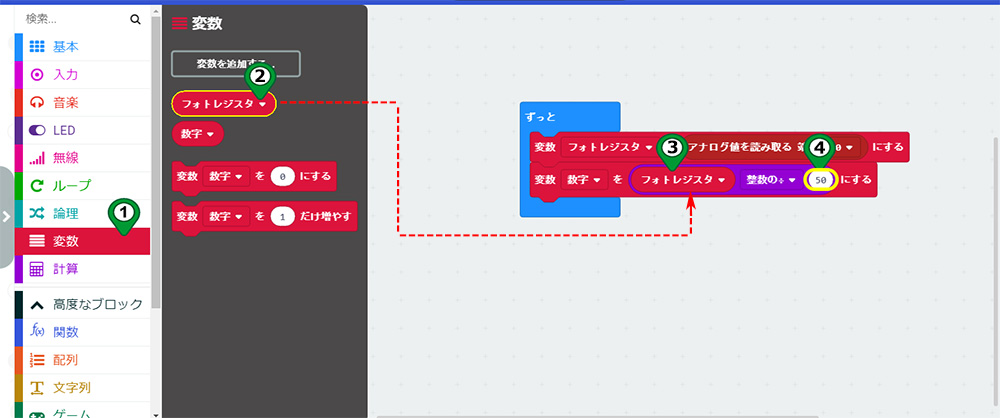
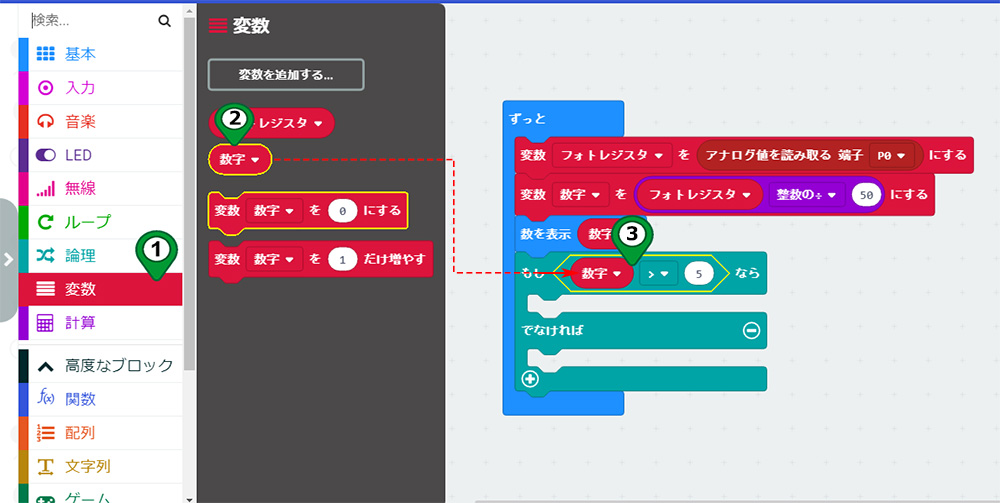
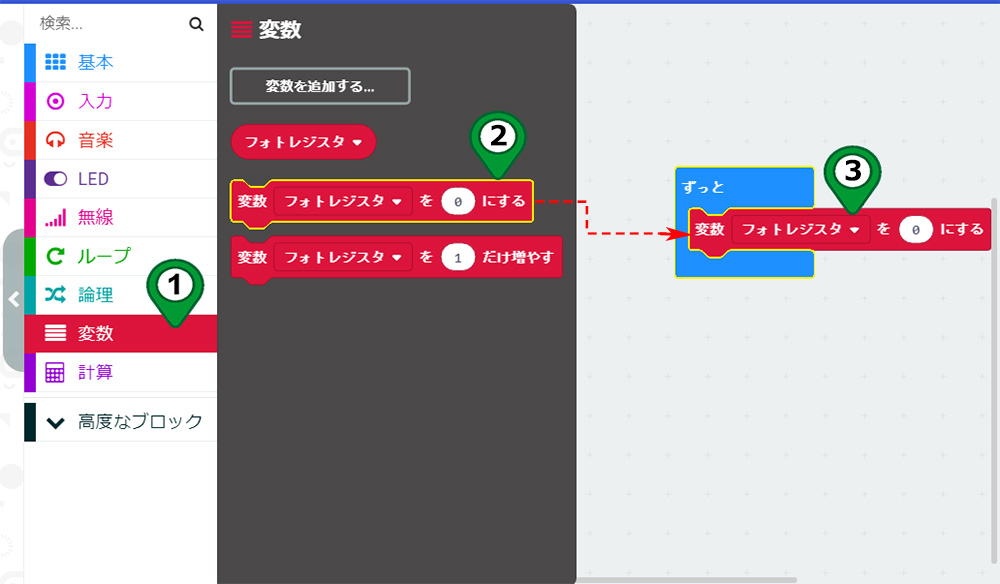
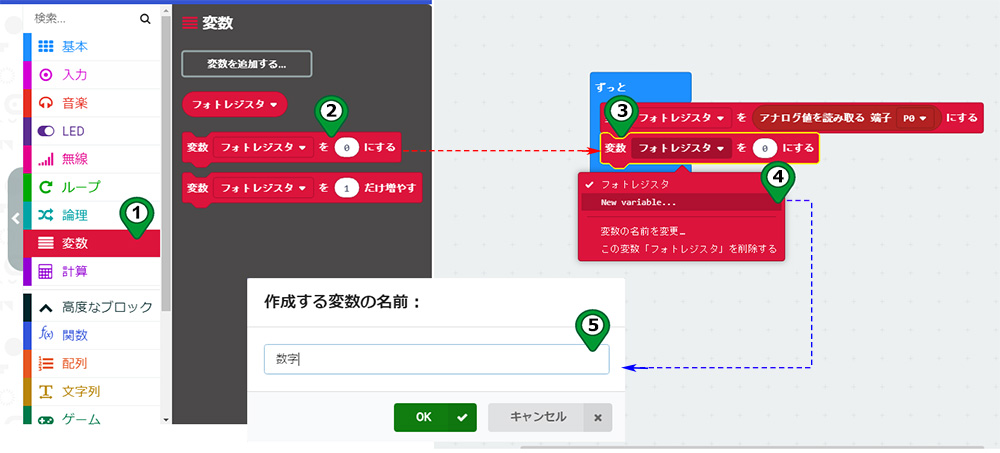
Step 1. まず新しい変数「 フォトレジスタ 」を追加します。カテゴリで変数を選択(①)、 <spanclass=”fontstyle2″>変数を追加する (②)をクリックしたから、作成する変数の名前(③)のウィンドウで作成したい変数の名前ーフォトレジスタを入力して、ボタンOk をクリックしたら、新しい変数を作成完成です。

Step 2. ずっと ブロックの中に 変数フォトレジスタ 0 にする ブロック(カテゴリー変数)を置いてください。

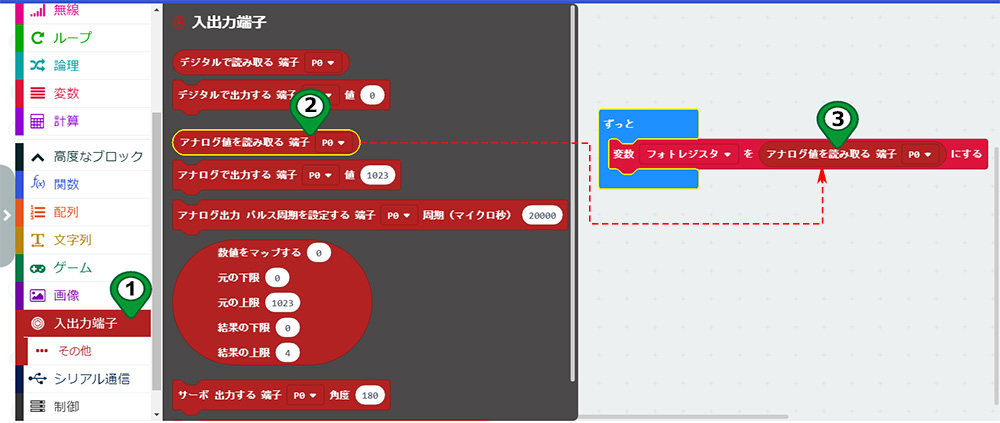
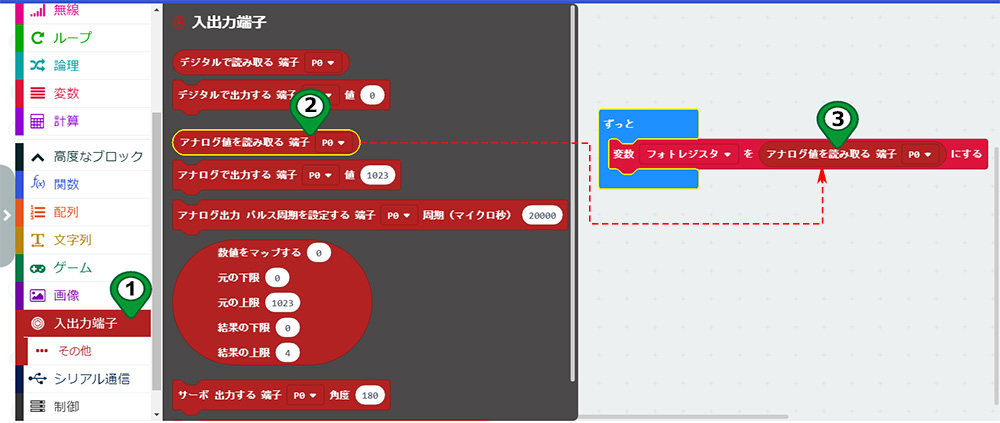
Step 3. アナログ値を読み取る端子 P0 ブロックを 変数フォトレジスタを 0 にする.の0のところに置いてください。前回と同じ、フォトレジスタの電気抵抗値をアナログ値として出力します。

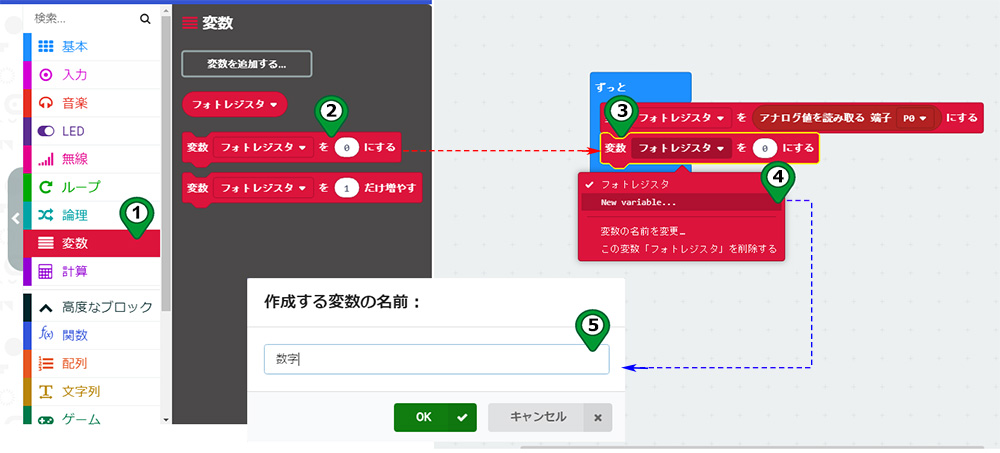
Step 4. ずっとブロックの中に 変数フォトレジスタ を 0にする ブロック(カテゴリ変数)を置いてから、フォトレジスタ右にある▼をクリックして、 New variable を選択すると(④)) 作成する変数の名前のウィンドウが現われ、新しい変数 数字を作成します。

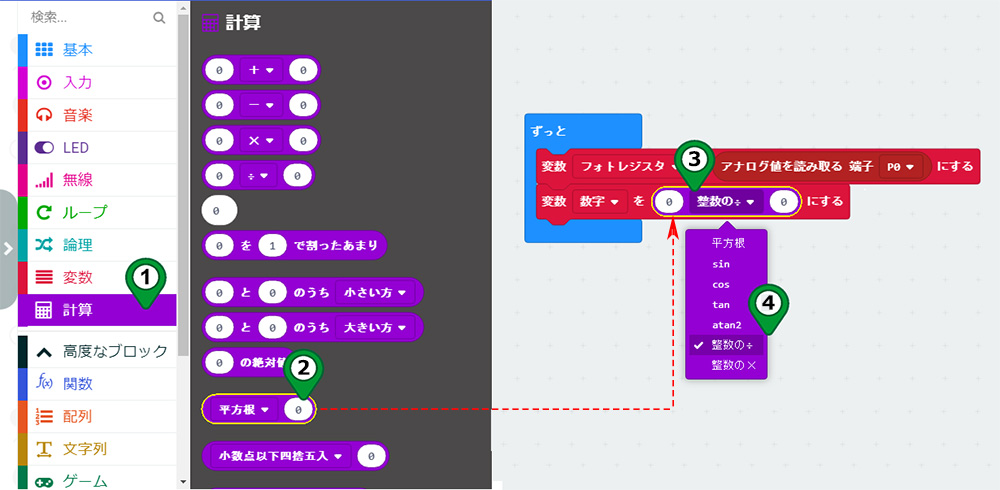
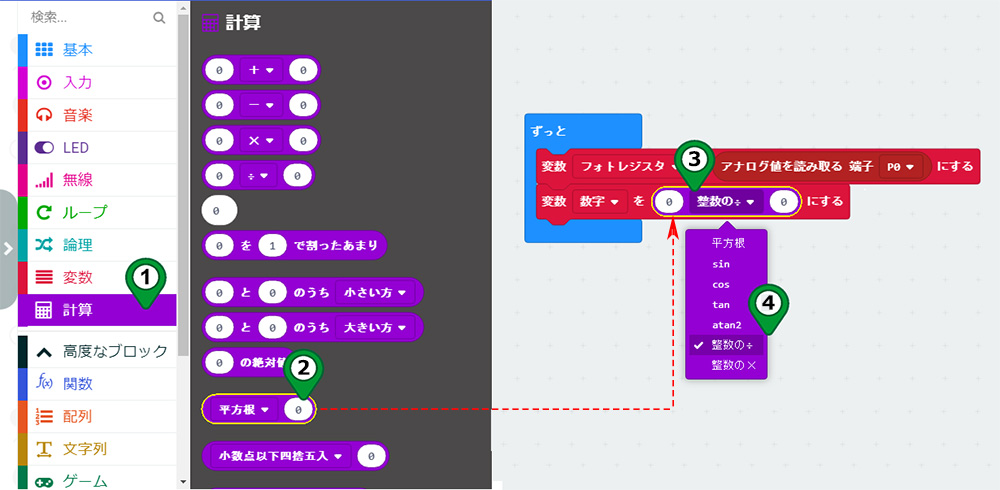
Step 5. 平方根 0 ブロック(カテゴリー計算)を変数 数字 を0にする ブロックの 0 のところに置いてから、平方根右の▼をクリックして、整数の÷ を選んでください。</span

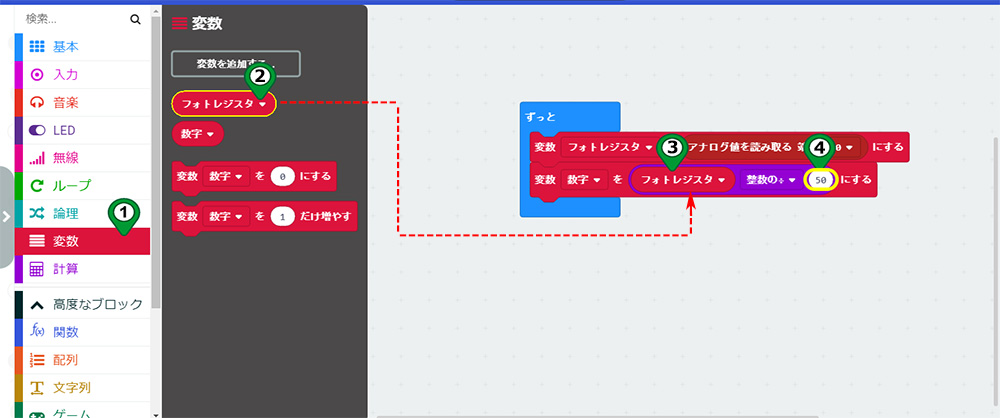
Step 6. フォトレジスタ ブロック (カテゴリー変数)を 0整数の÷0ブロックの左の 0 のところに置いて、右の 0 は 50に変更してください。
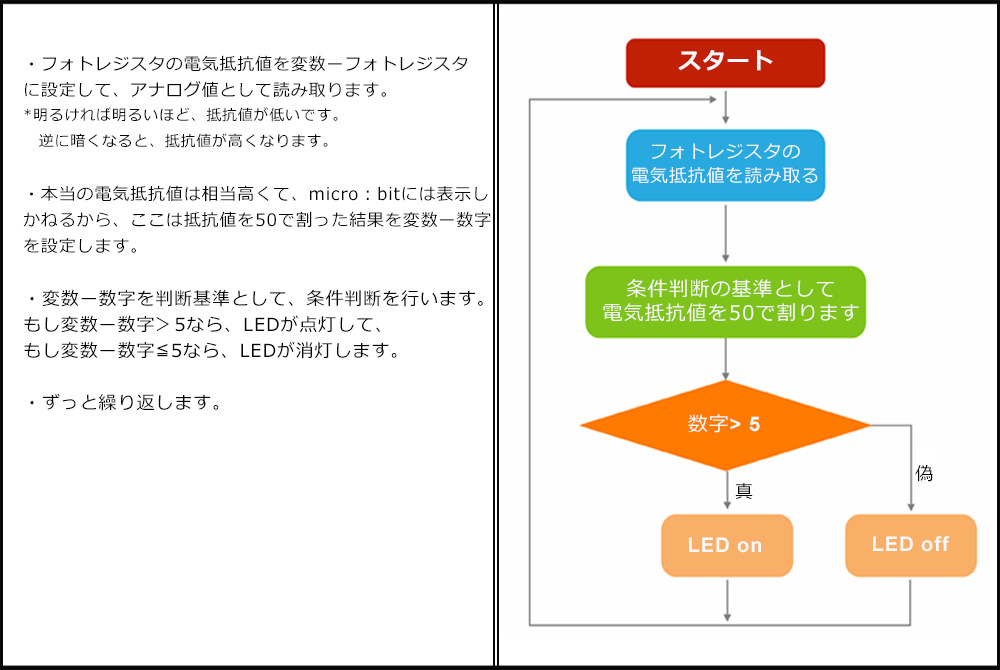
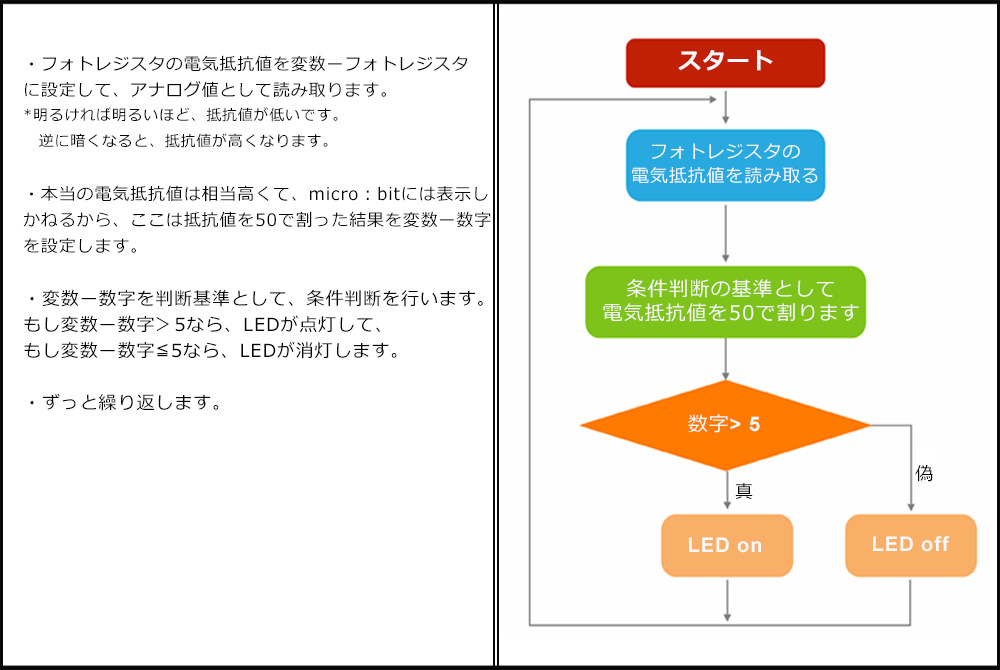
これは、フォトレジスタ本当の電気抵抗値は相当高くてmicro:bitに表示しかねるから、それを50で割った結果を変数ー数字を設定して、後のLEDが点灯するかどうかの判断基準としてプロジェクトを行います。

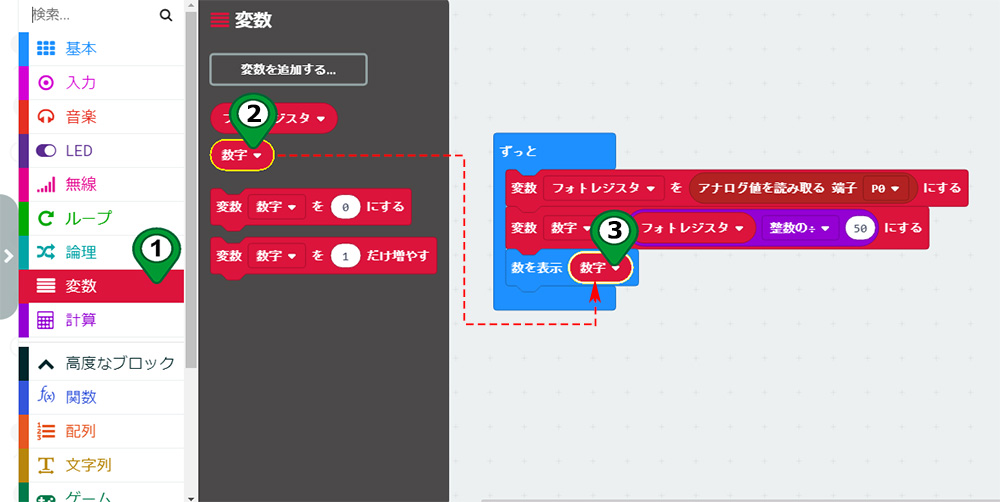
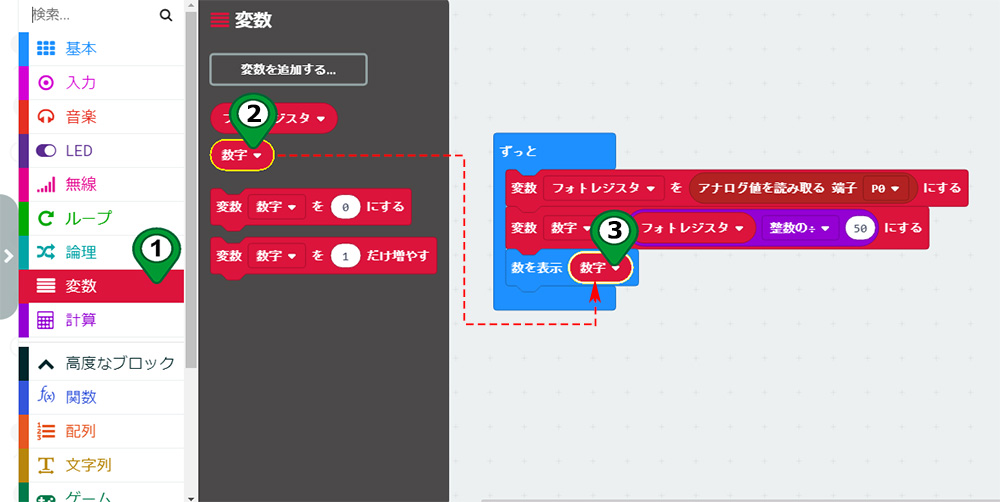
Step 7. ずっとブロックの中に 数を表示 0 ブロック(カテゴリー基本)を置いてください。図のように、シミュレーターも 0を表示しています。

Step 8. 変数ー数字 ブロック(カテゴリー変数)を 数を表示 0 ブロックの 0 のところに置いてください。これで、変数ー数字、すなわちフォトレジスタのアナログ値(電気抵抗器)を50で割った結果はLED画面に表示します。

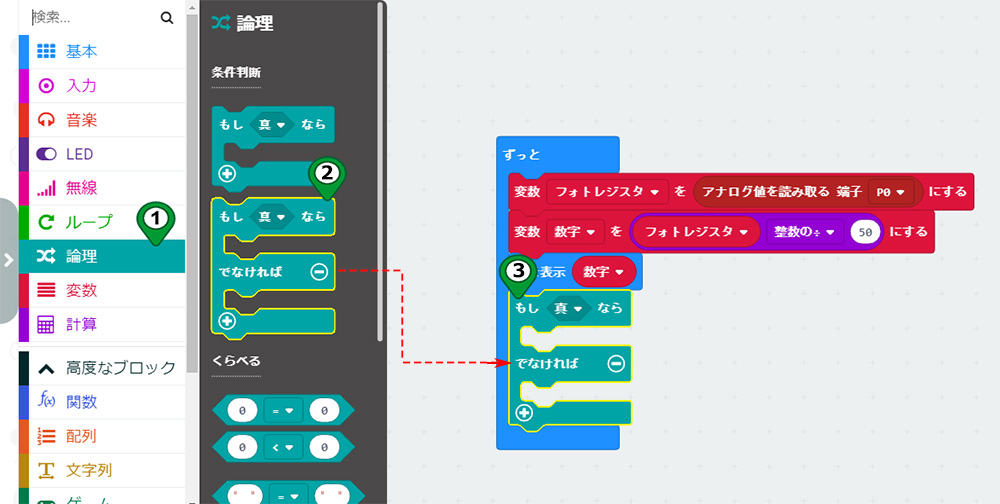
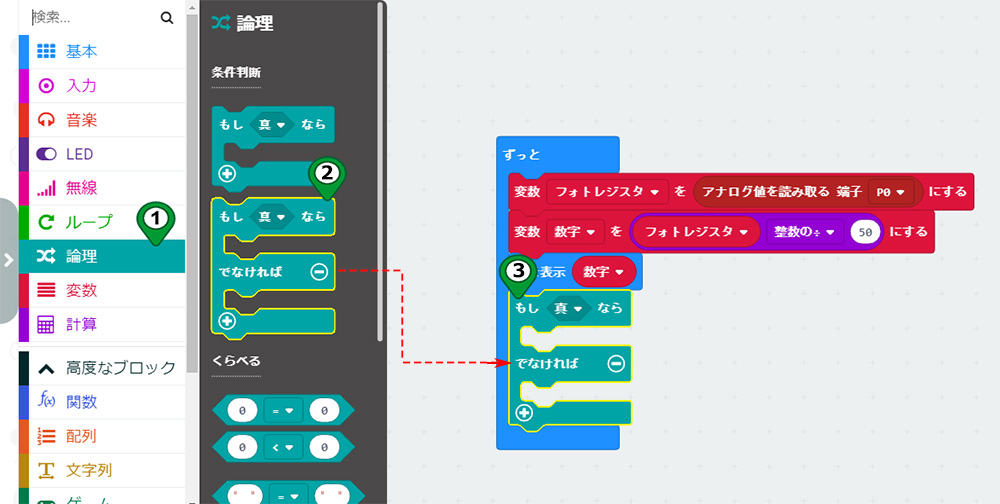
Step 9. ずっと ブロックの中に もし 真 なら…でなければ ブロック(カテゴリー論理)を置いてください。周りの明暗によってフォトレジスタの電気抵抗値ーアナログ値が変化するため、変数ー数字も変化します、これから、変数ー数字を判断して、LEDがスマートに点灯・消灯のプロジェクトを作成します。

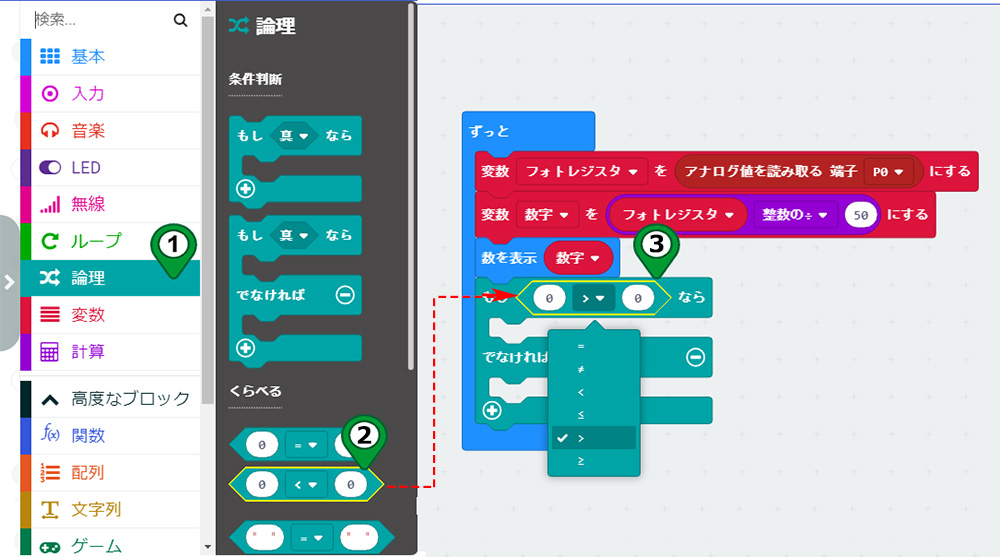
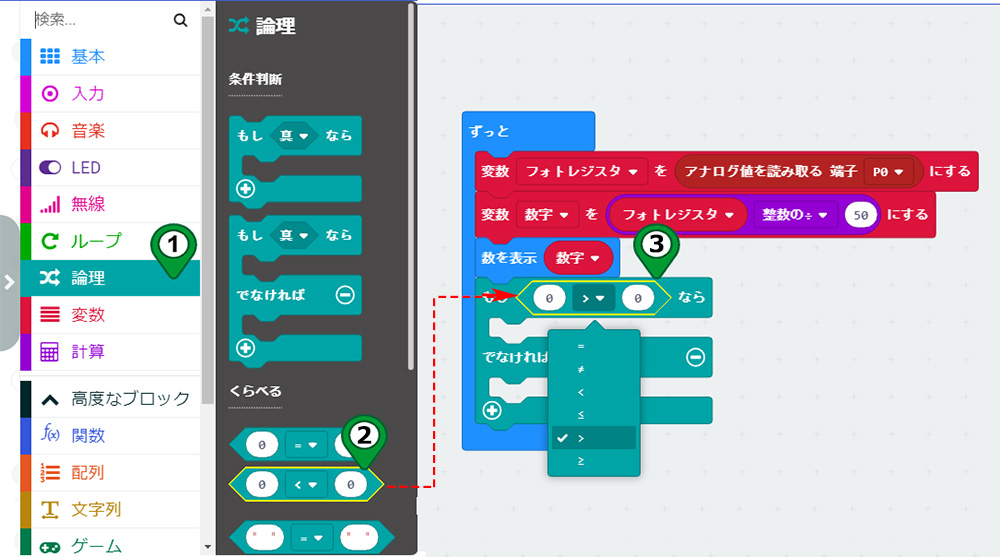
Step 10. 0 <▼ 0ブロック(カテゴリー論理)を もし<spanclass=”fontstyle0″> 真 なら…でなければ ブロックの真のところに置いて、<右の▼をクリックして、>を選択してください。

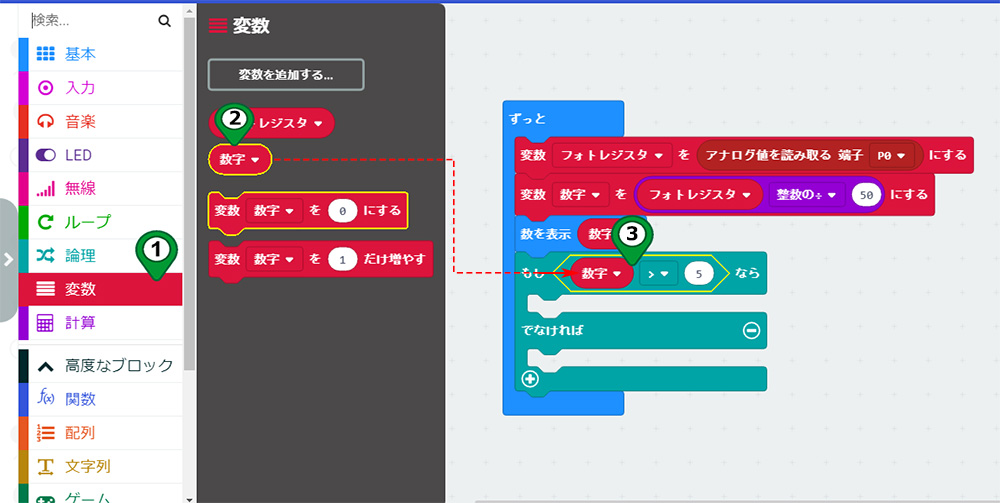
Step 11. 図のように、 変数ー数字 ブロックを 0 > 0 ブロックの左の0のところに置いて、右の0は5 に変更してください。これで、一つ目の判断条件が作成できました、 もし 数字>5なら。

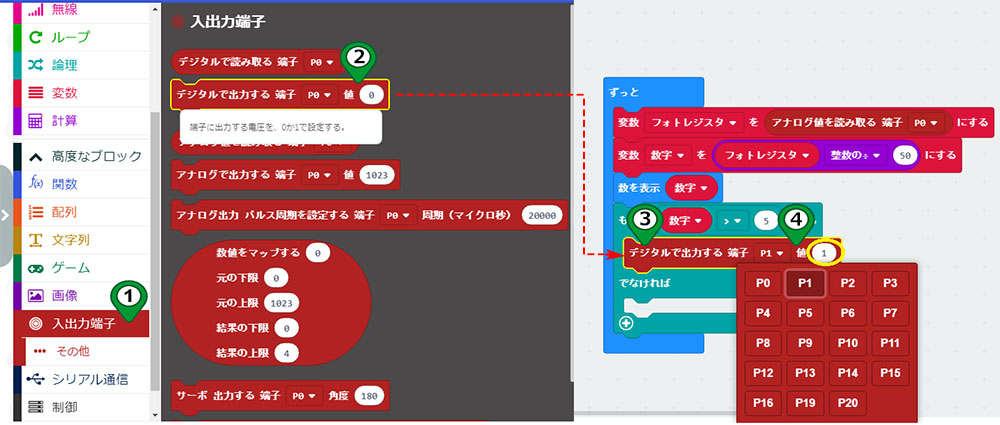
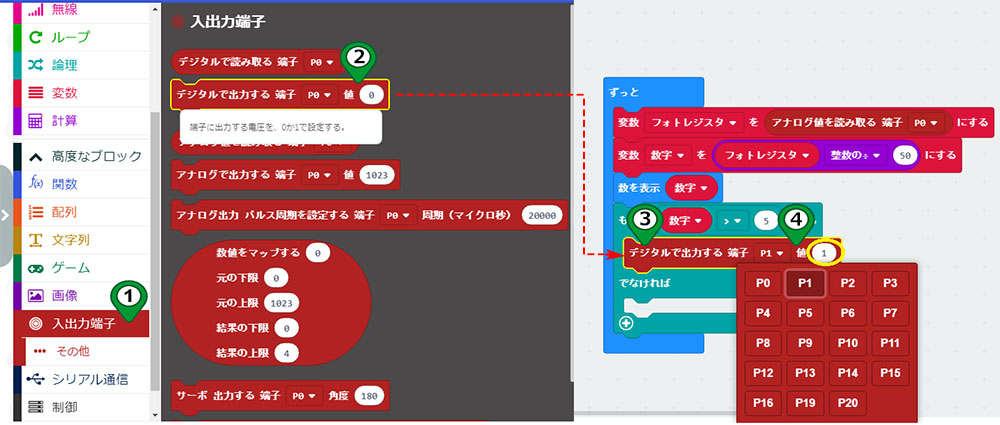
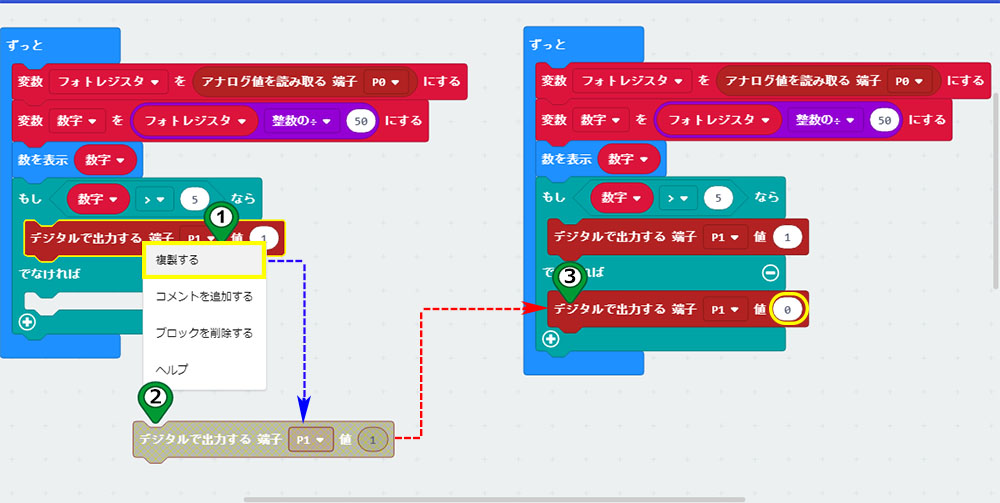
Step 12. デジタルで出力する P0 値 0 ブロック(カテゴリー入出力端子)をもし数字>5なら の下に置いて、それに、P0を P1 、0を1変更してください。もし変数ー数字>5なら、端子P1-LEDが点灯します。

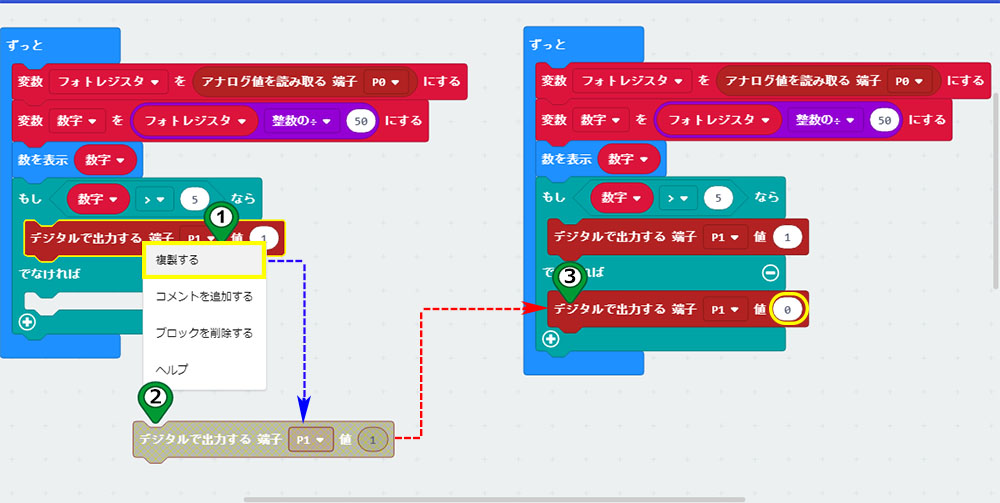
Step 13. デジタルで出力する端子 P1 to 1 ブロックを 右クリック→複製する 、そして、複製したブロックを でなければ の下に置いて出力値1を 0 に変更してください。つまり、変数ー数字≦5なら、端子P1-LEDが消灯します。

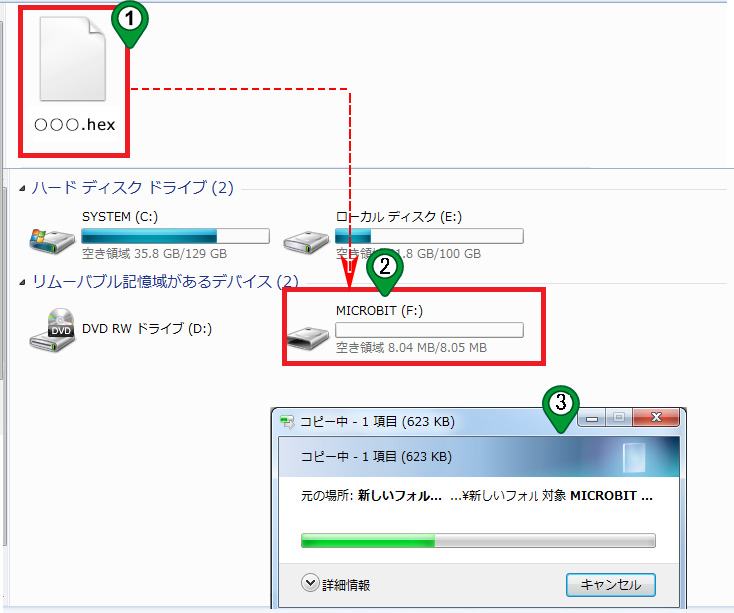
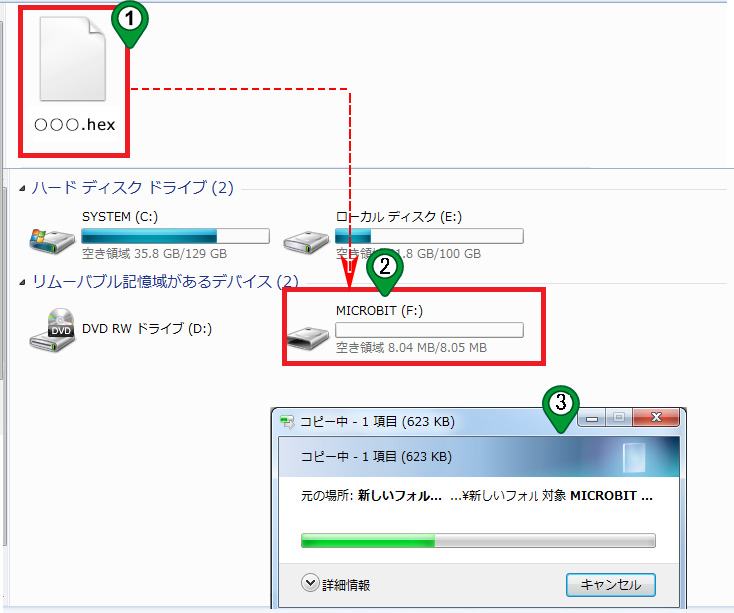
Step 14. プロジェクト完成!「.hex」 ファイルをダウンロードして、 MICROBIT に読み込んでください。

完全版のコードはこちらにもあります、参考してください。




電源を入れると、micro:bitの5×5 LED マトリックスに周りの輝度値(変数ー数字)を表示します。
輝度値が5より大きい場合、LEDが点灯して、そうではなければ、LEDが消灯します。