| Kaufen Sie in den USA |
Kaufen Sie in Großbritannien |
Kaufen Sie bei DE |
Kaufen Sie bei der IT |
Kaufen Sie bei FR |
Kaufen Sie bei ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


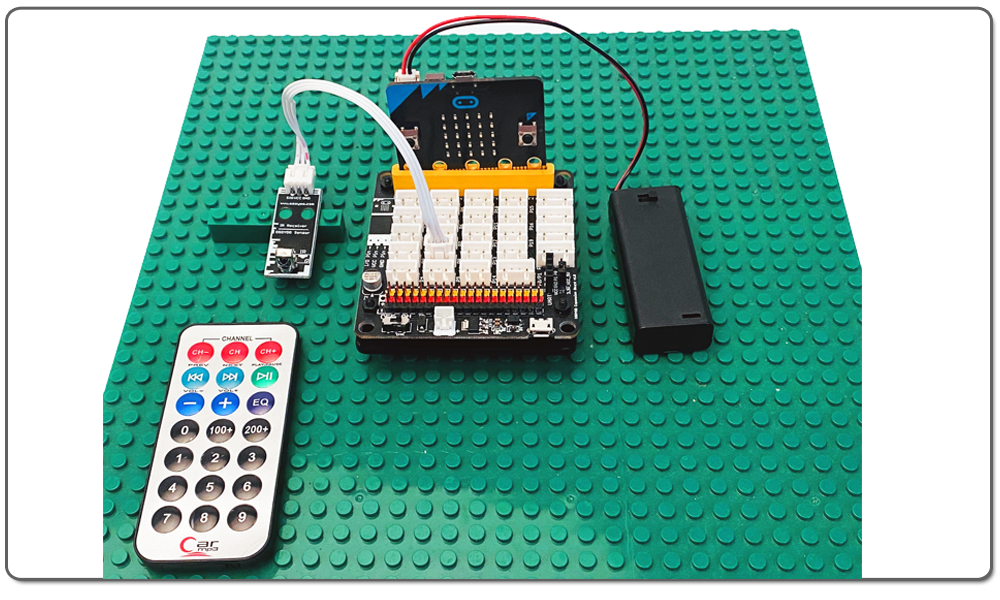
- BBC micro:bit board x 1
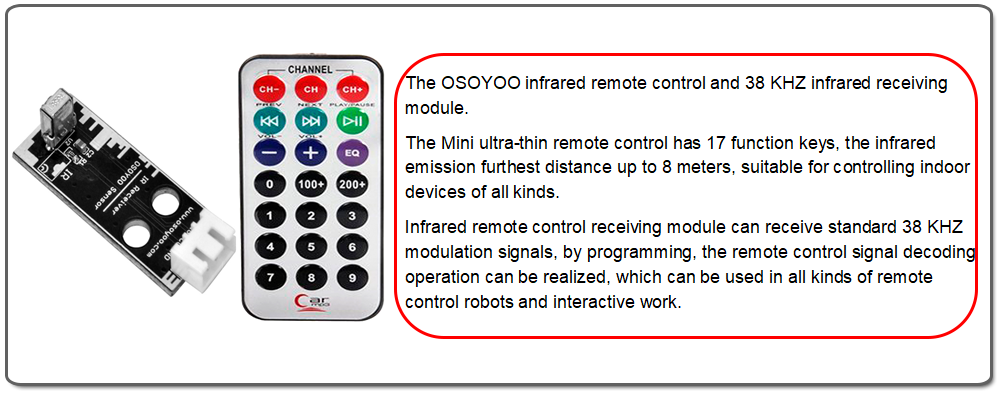
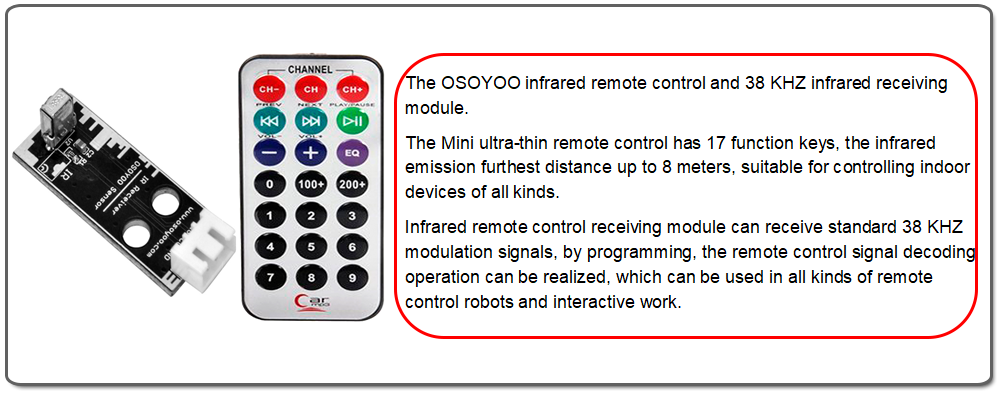
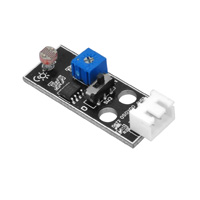
- OSOYOO Infrarot-Empfängermodul x 1
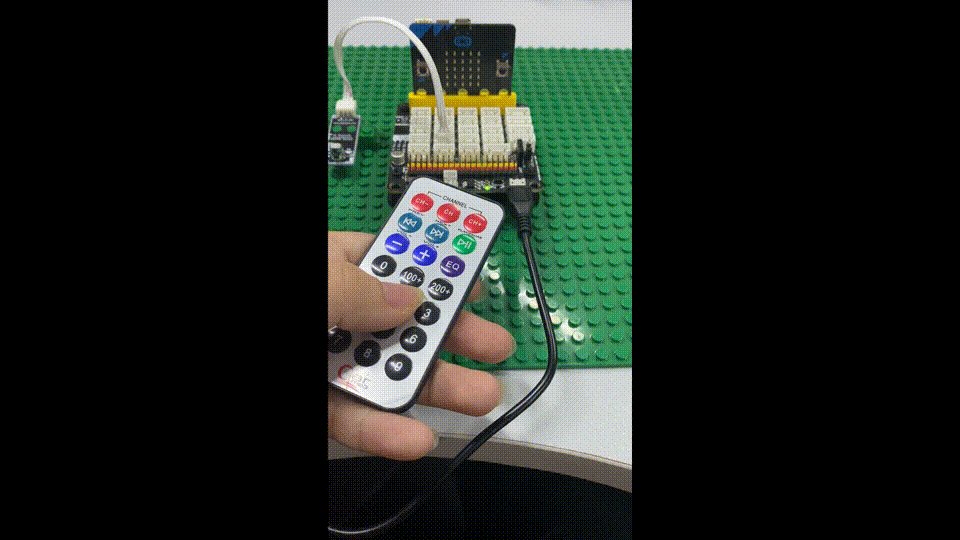
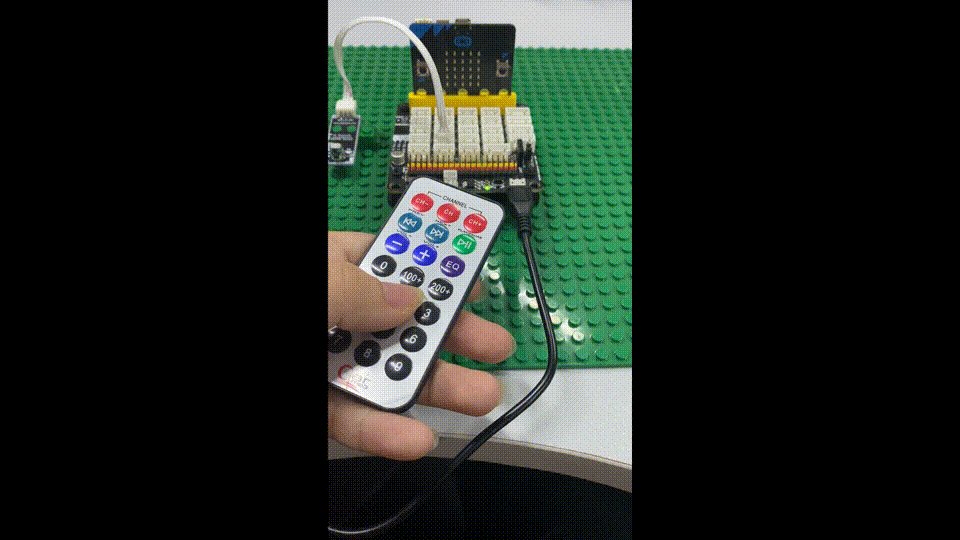
- OSOYOO Infrarot-Fernbedienung x 1
- OSOYOO 3-poliges PnP-Kabel x 1
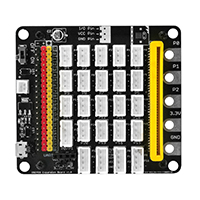
- OSOYOO Plug&Play( PnP ) Board für micro:bit x 1



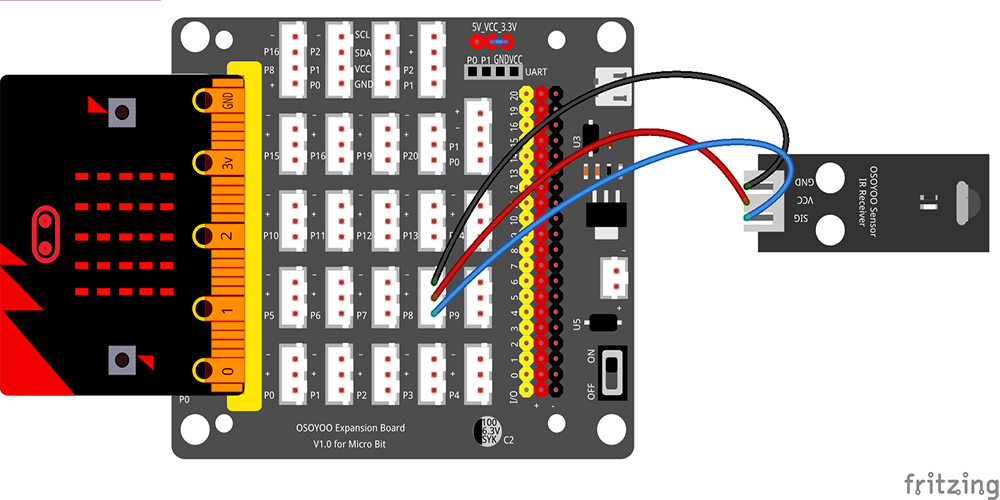
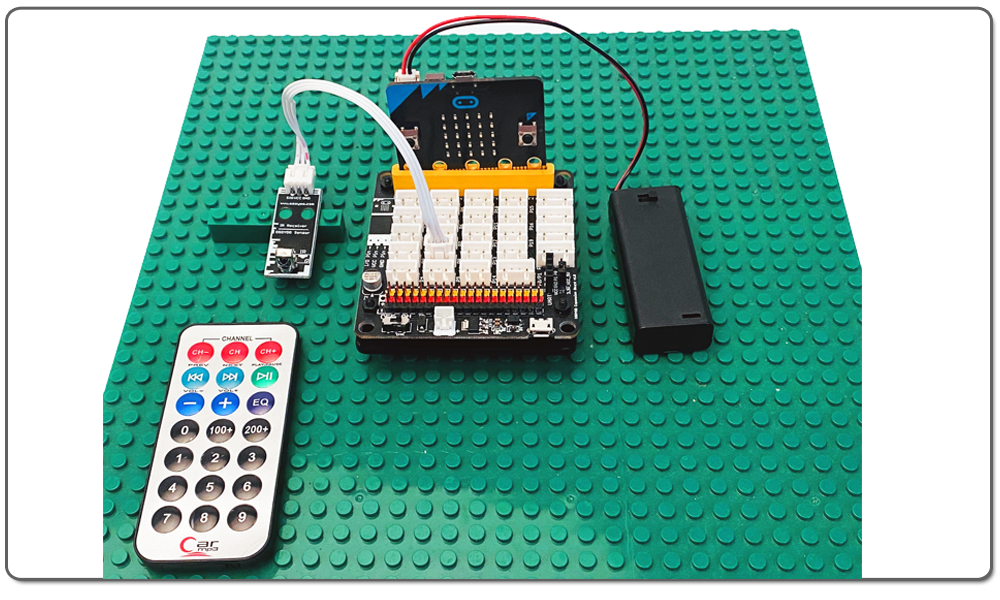
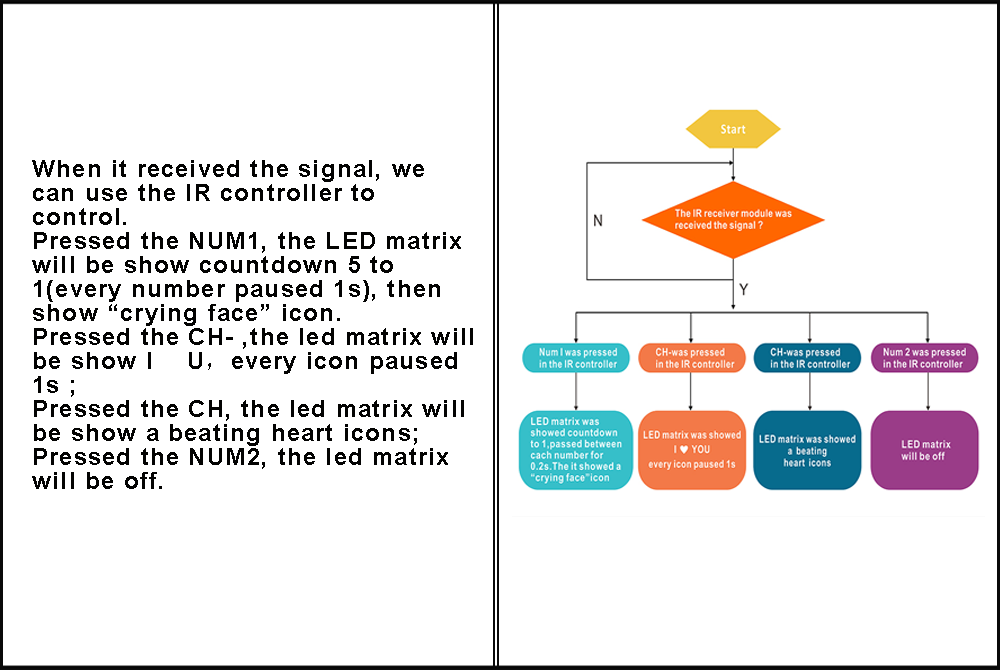
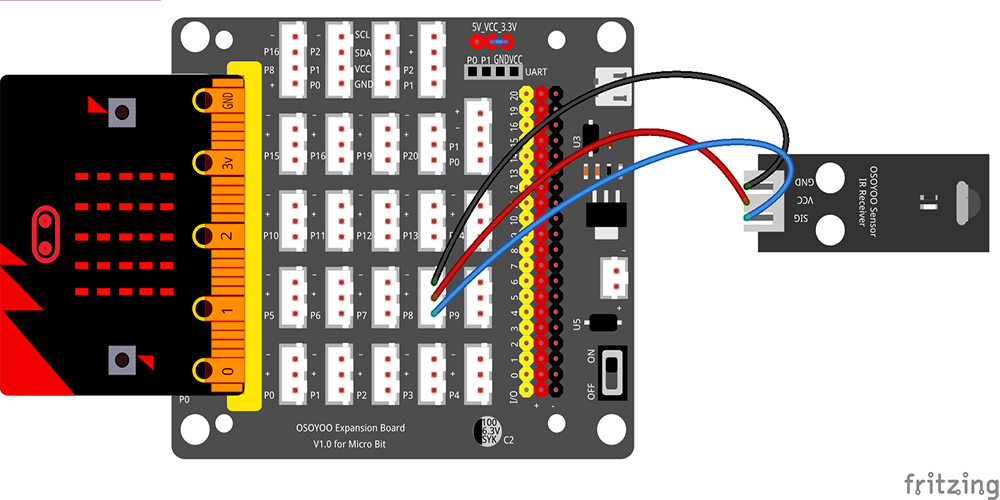
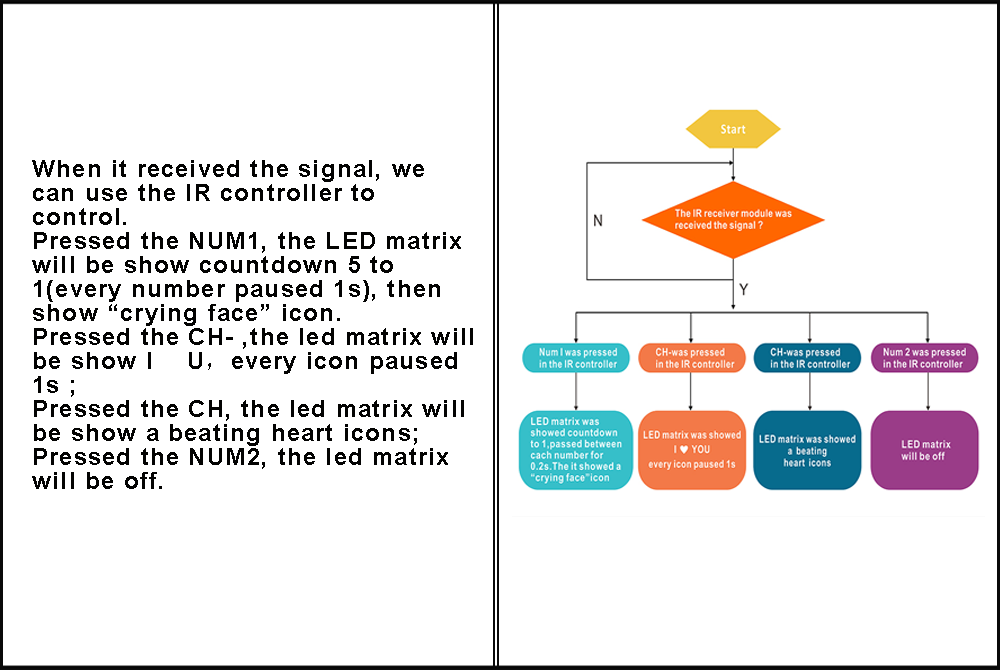
Verbinden Sie das IR-Empfängermodul mit dem P8-Anschluss der OSOYOO PnP-Platine mit dem 3-poligen OSOYOO PnP-Kabel wie unten dargestellt;



Wenn Ihr Micro:bit die Version V1.X ist, verwenden Sie diesen Tutorial-Link: https://osoyoo.com/2021/04/09/microbit-stem-lesson-19-smart-ir-controller-for-microbit-v2-board/
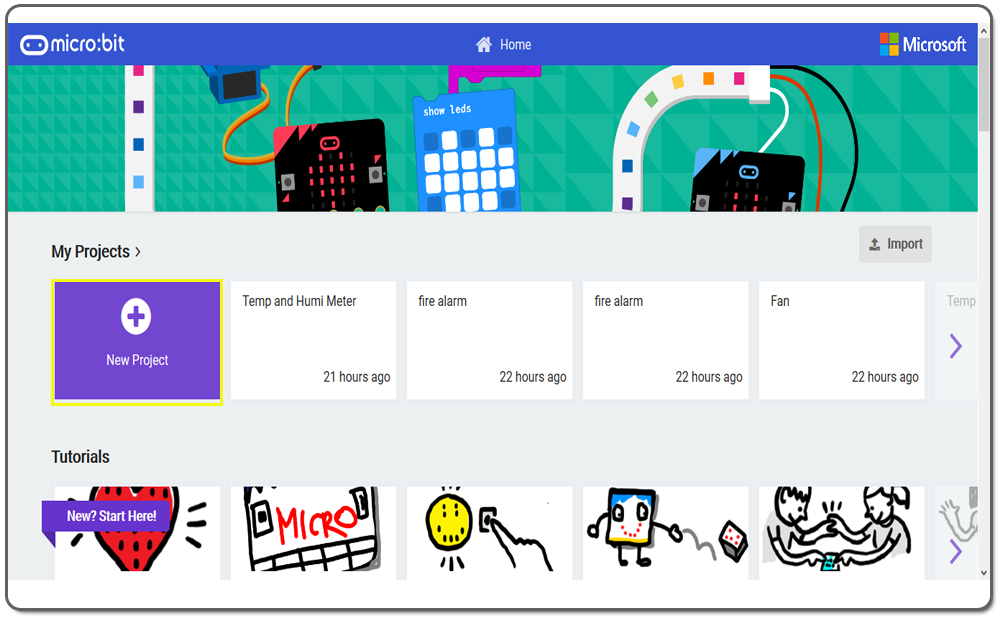
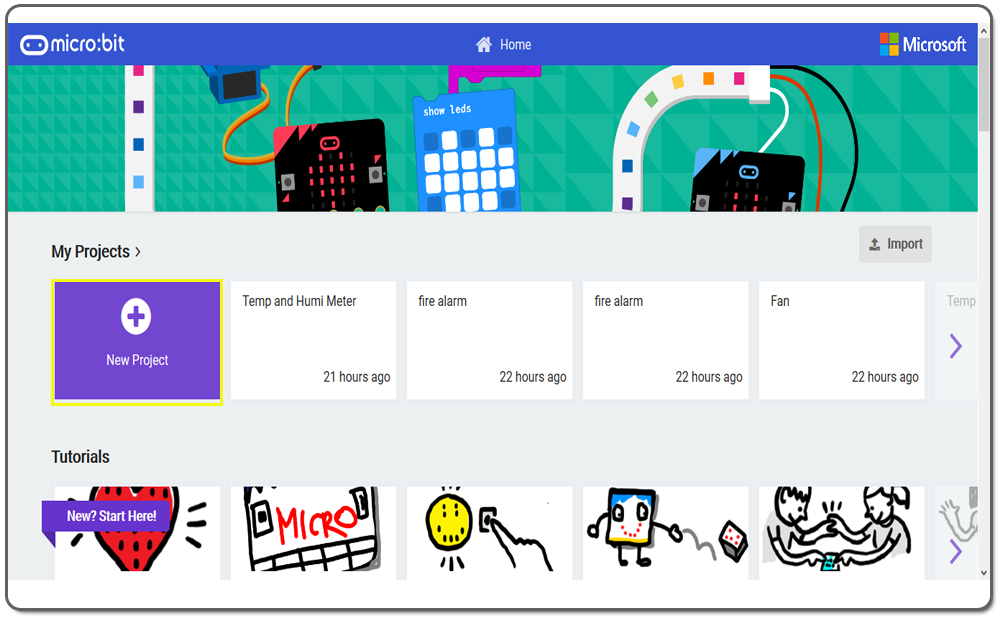
Schritt 0: Gehen Sie zu url: https://makecode.microbit.org, klicken Sie auf New Project

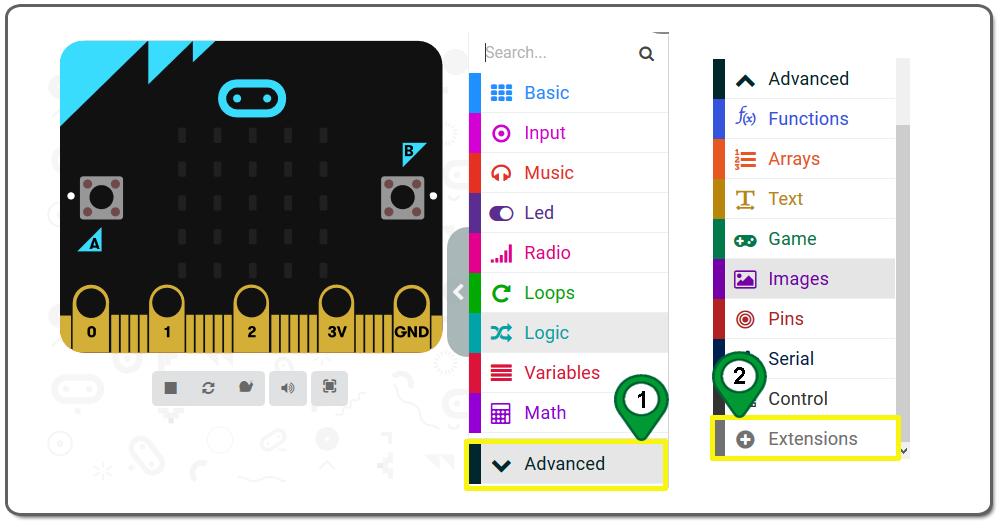
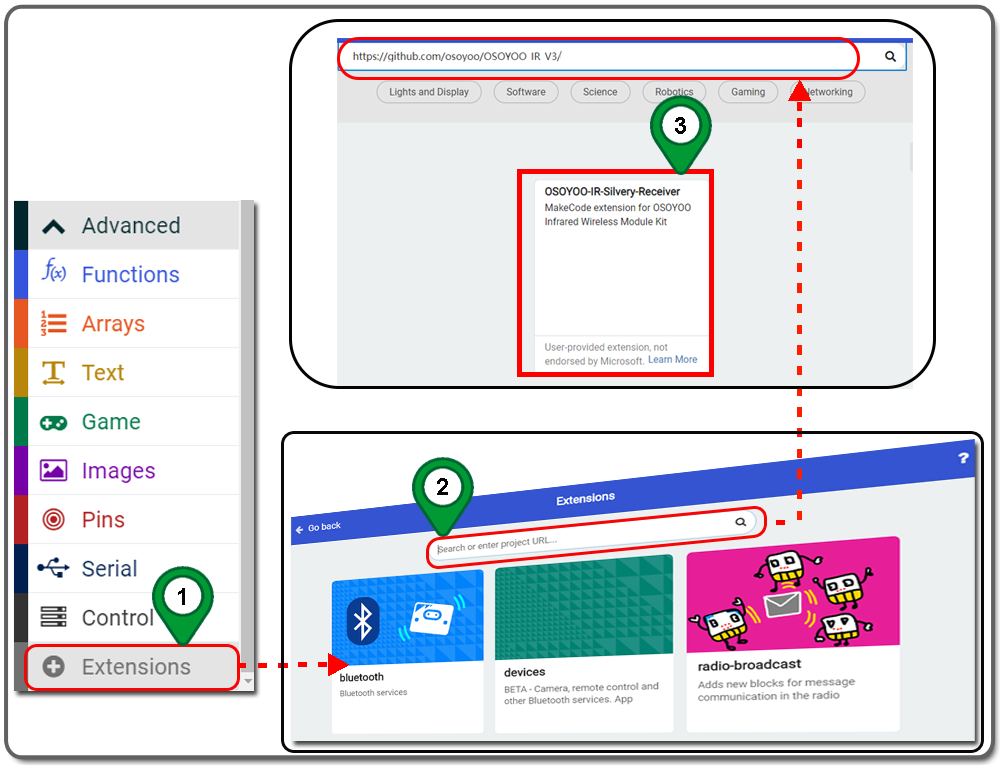
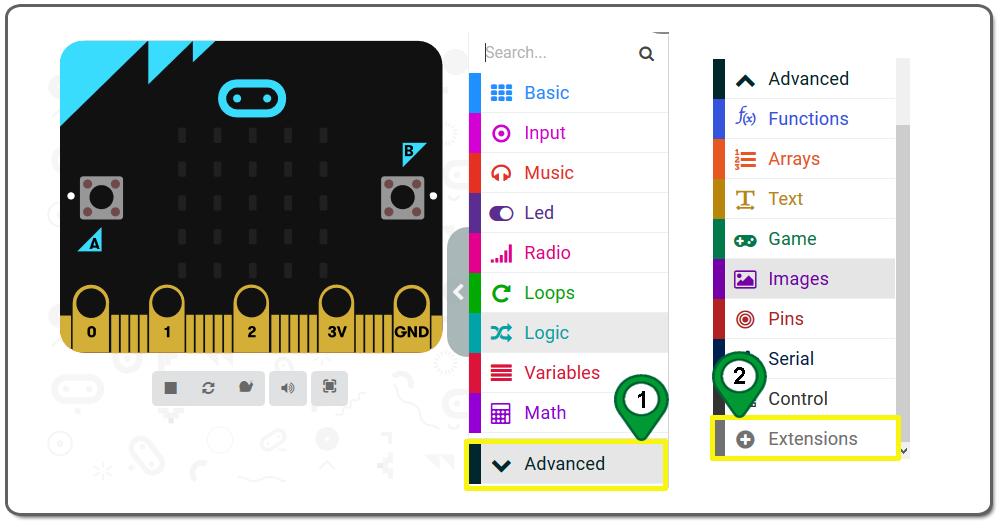
Schritt 1.Klicken Sie in den Steuerelementen Editor auf die Schaltfläche Advanced und dann auf Extensions (siehe folgende Abbildung).
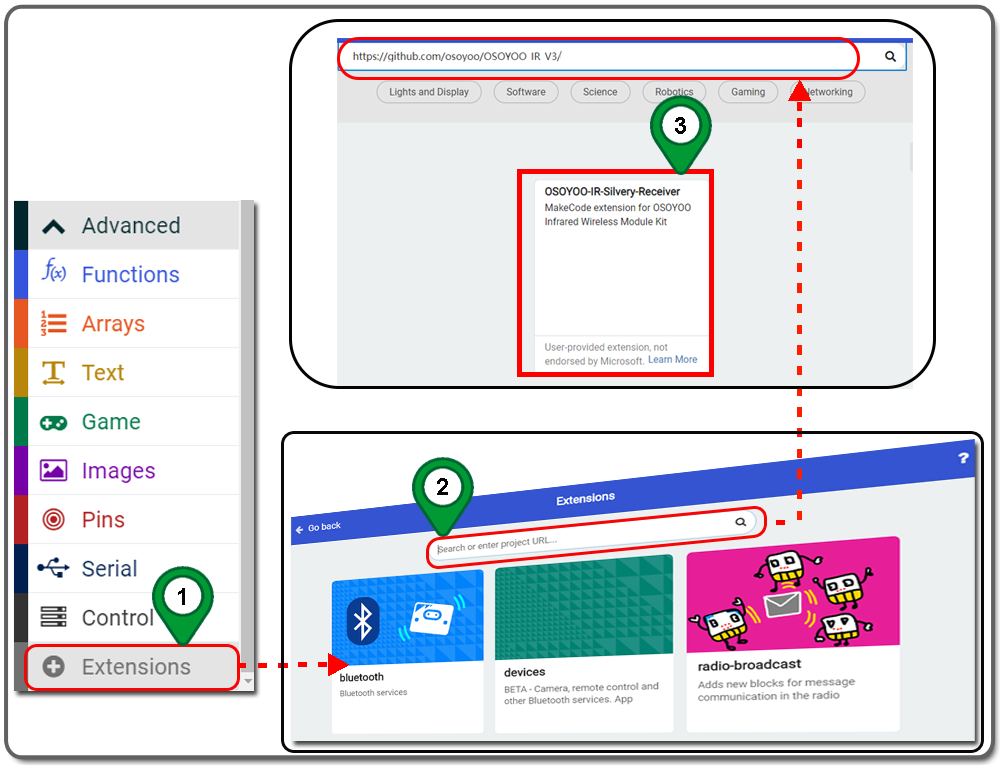
Schritt 2. Geben Sie auf der Seite Extensions die Projekt-URL “https://github.com/osoyoo/OSOYOO_IR_V3/” in das Textfeld Search ein und klicken Sie auf die Schaltfläche Search . Die Seite zeigt Ihnen alle passenden Erweiterungen an, die auf Ihrem Suchbegriff basieren. Klicken Sie nun auf OSYOO-IR-Silvery-Receiver , um die Erweiterung zu Ihrem Projekt hinzuzufügen.

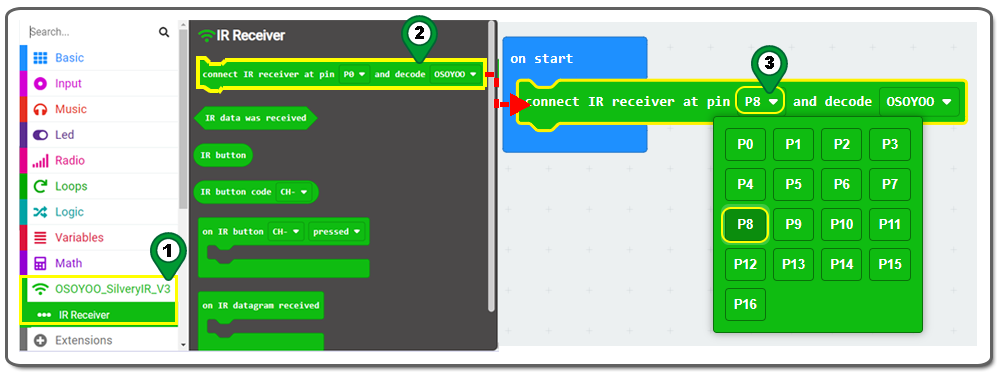
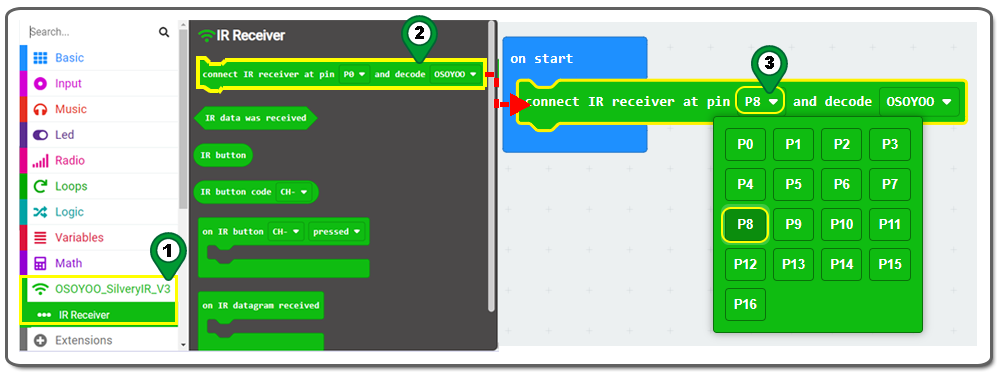
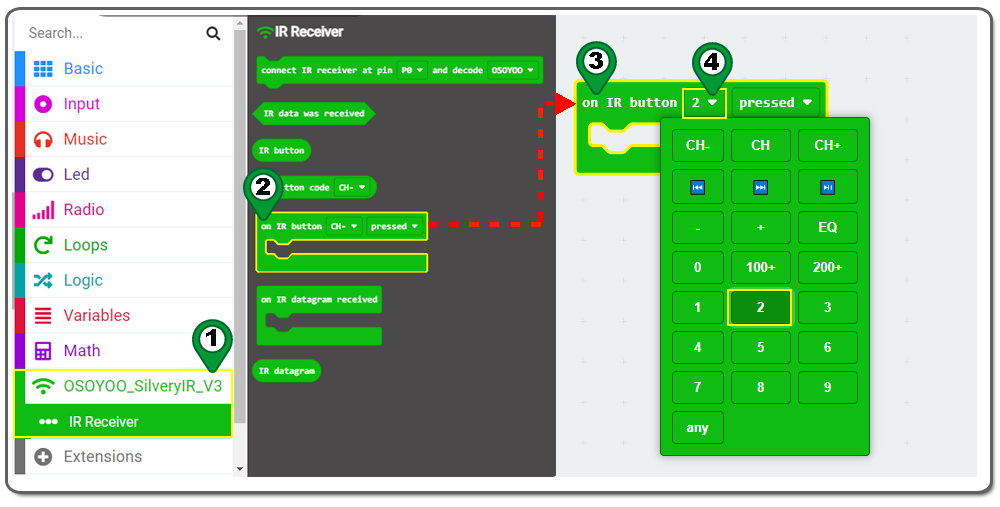
Schritt 3.Klicken Sie auf die Kategorie OSYOO_SilveryIR_V3. Ziehen Sie einen connect ir receiver Block und platzieren Sie ihn innerhalb des on start Blocks.

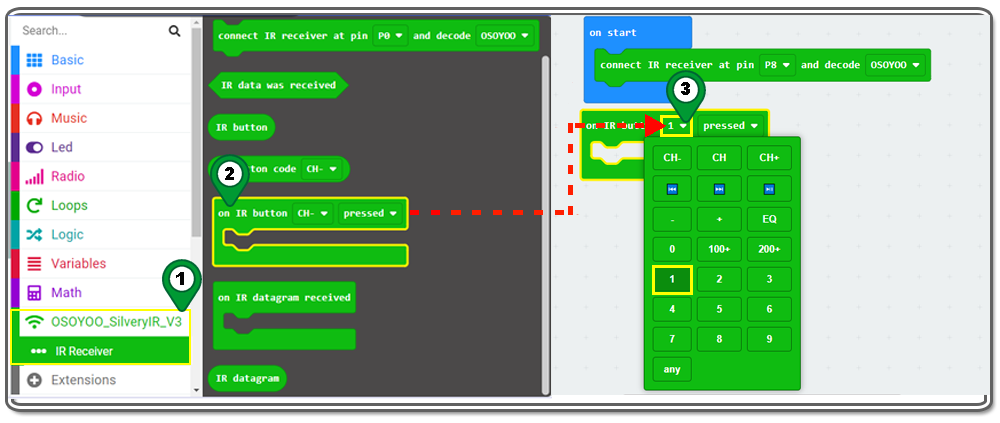
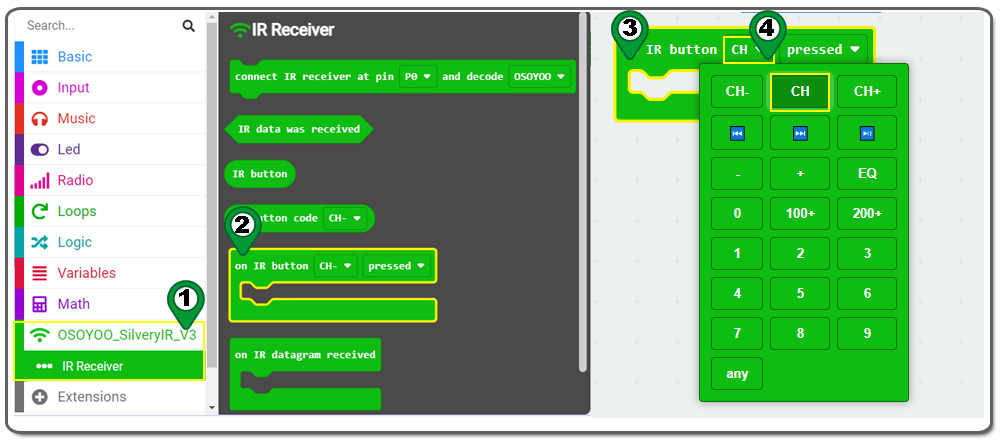
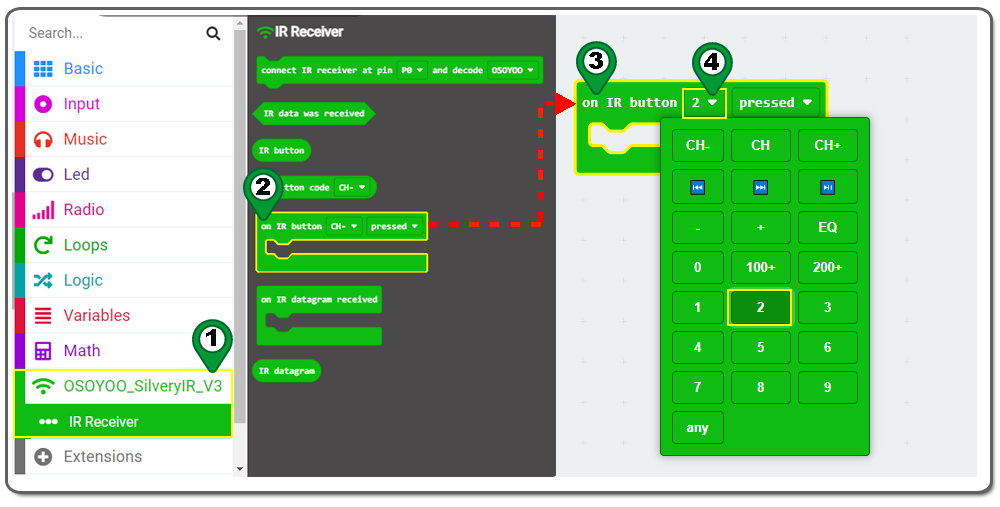
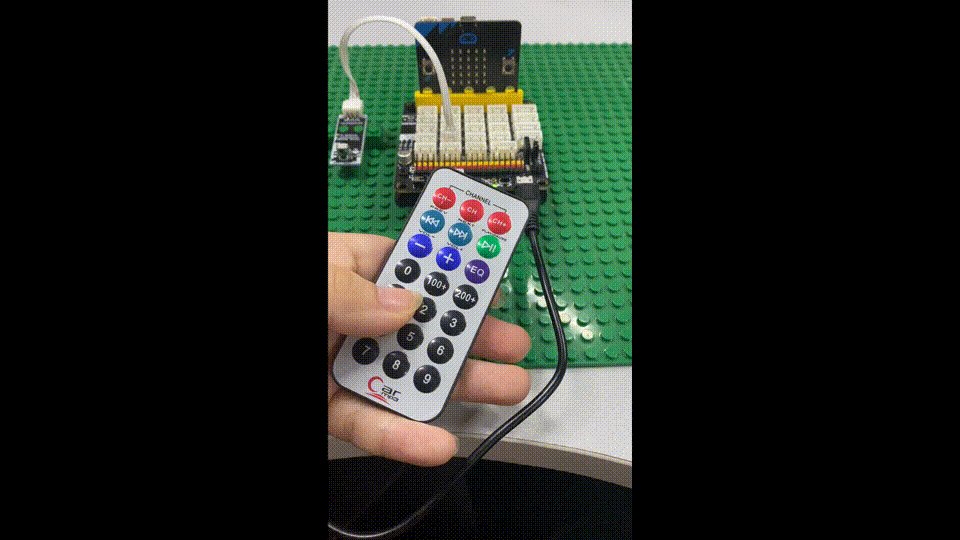
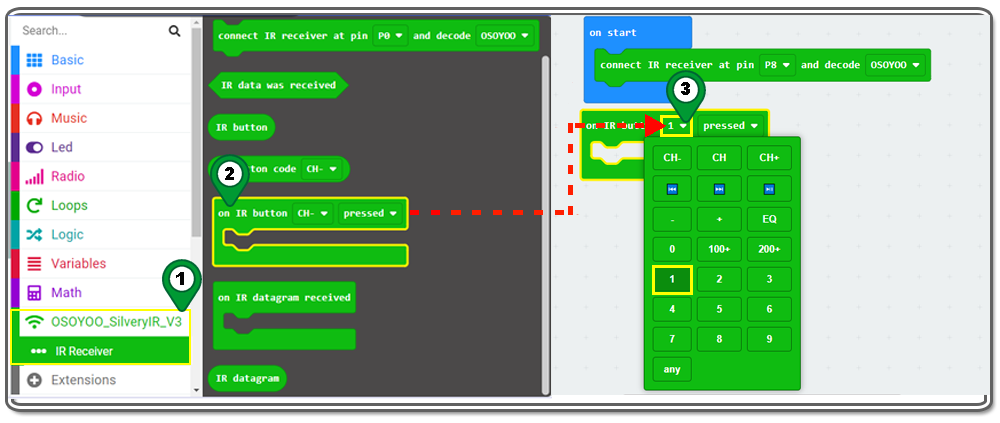
Schritt 4. Ziehen Sie aus der Kategorie OSOYOO_IR einen Block on button pressed in den leeren Bereich und wählen Sie NUM1 aus dem Dropdown-Menü.

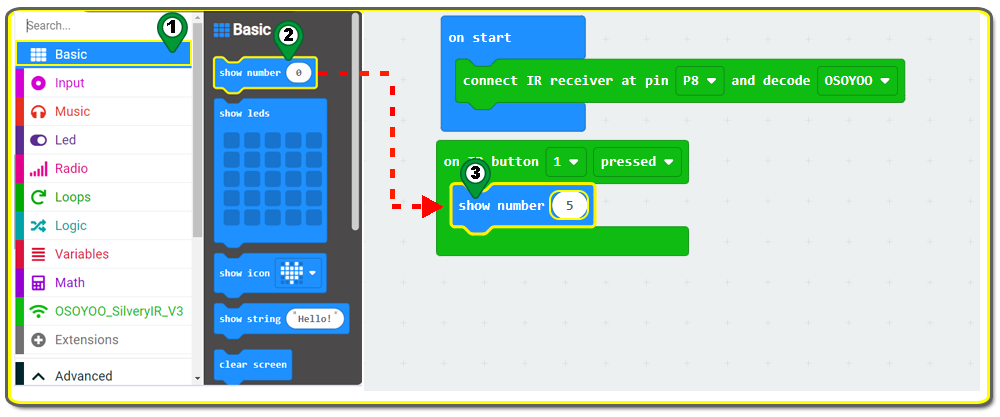
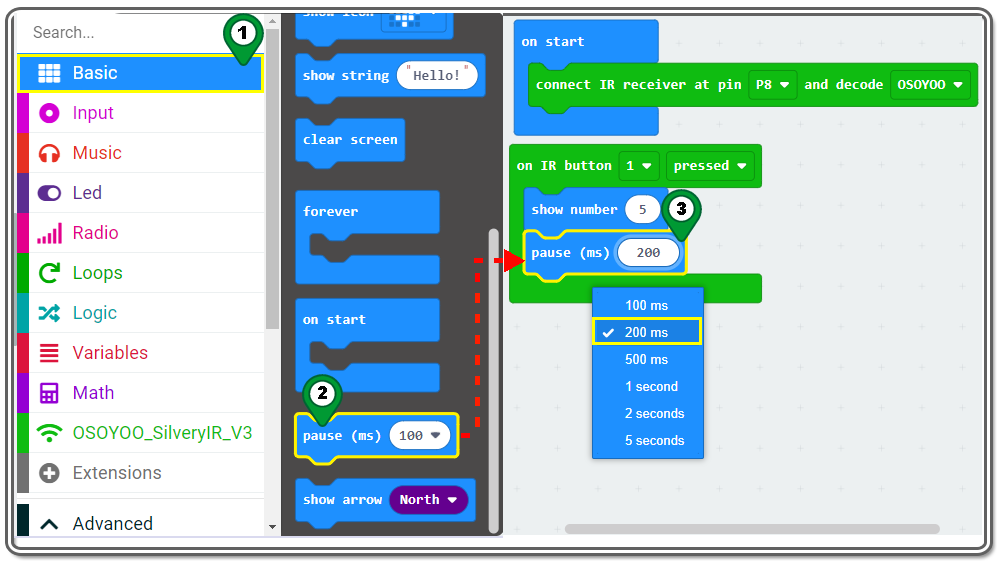
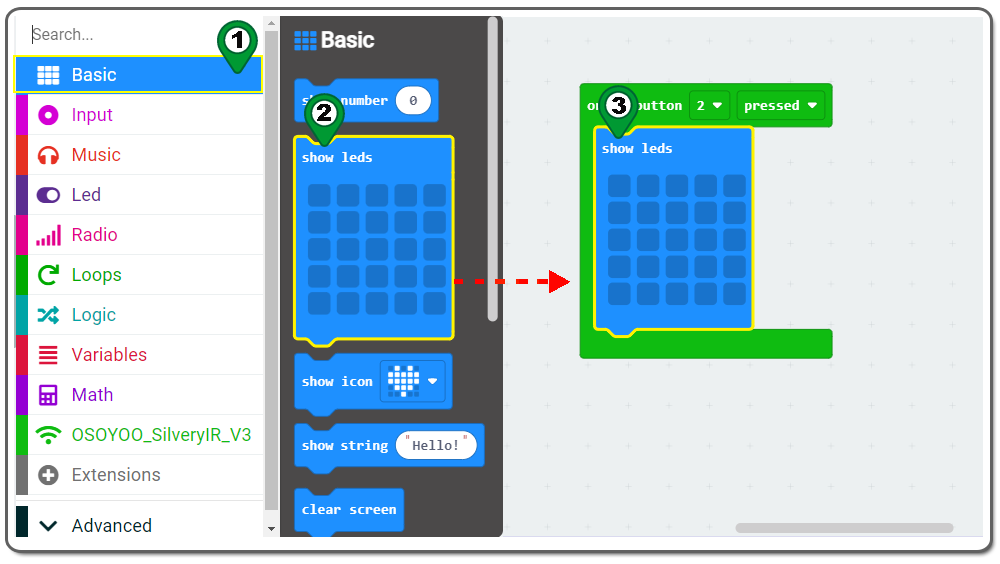
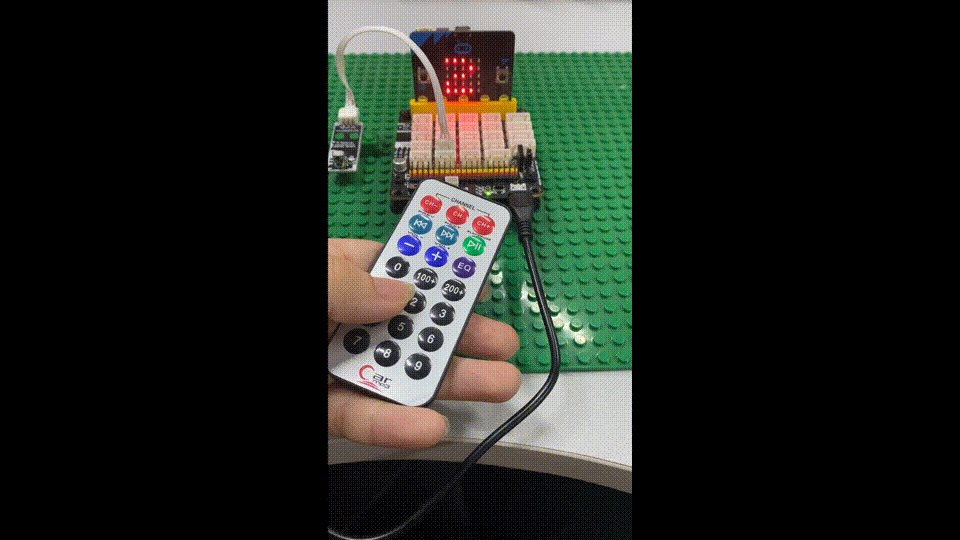
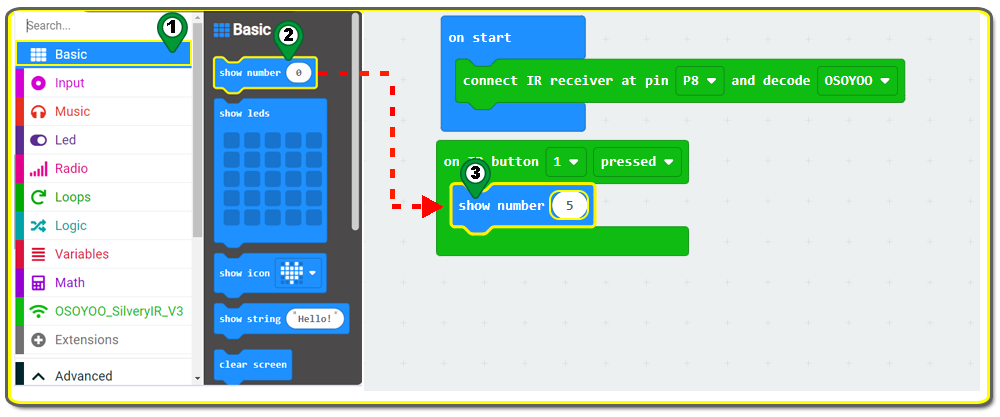
Schritt 5. Klicken Sie in der Kategorie Toolbox auf die Kategorie Basic und klicken und ziehen Sie den show number Block rüber und platzieren Sie ihn innerhalb des ON BUTTON PRESSED Blocks. Ändern Sie dann die 0 in 5.

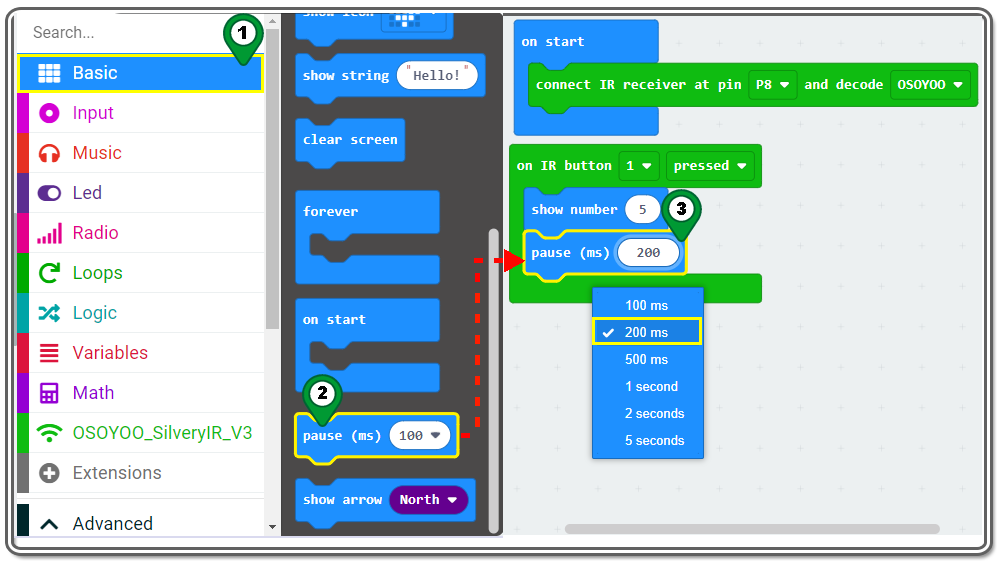
Schritt 6. Klicken Sie erneut auf die Kategorie Basic , ziehen Sie einen pause (ms) Block und platzieren Sie ihn unter dem show number 5 Block (innerhalb des ON BUTTON PRESSED Blocks), und wählen Sie 200 ms aus dem Dropdown-Menü.

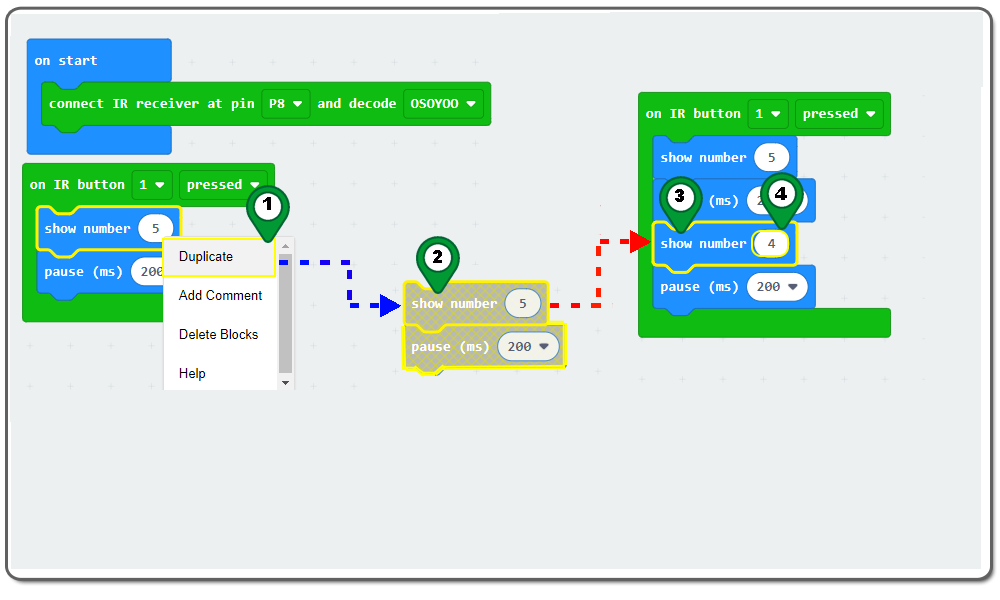
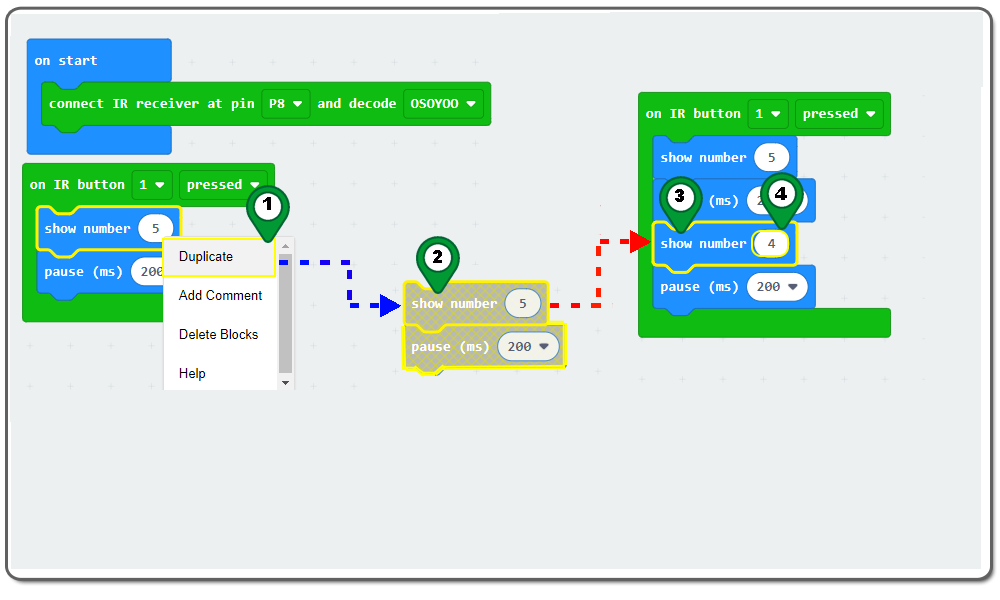
Schritt 7. Erstellen Sie einen weiteren show number Block und pause(ms) 200 Block wie in Schritt 6. Platzieren Sie diese unter dem vorherigen PAUSE 200 Block. Ändern Sie den Wert des D-Blocks von 5 auf 4, wie in der folgenden Abbildung dargestellt:

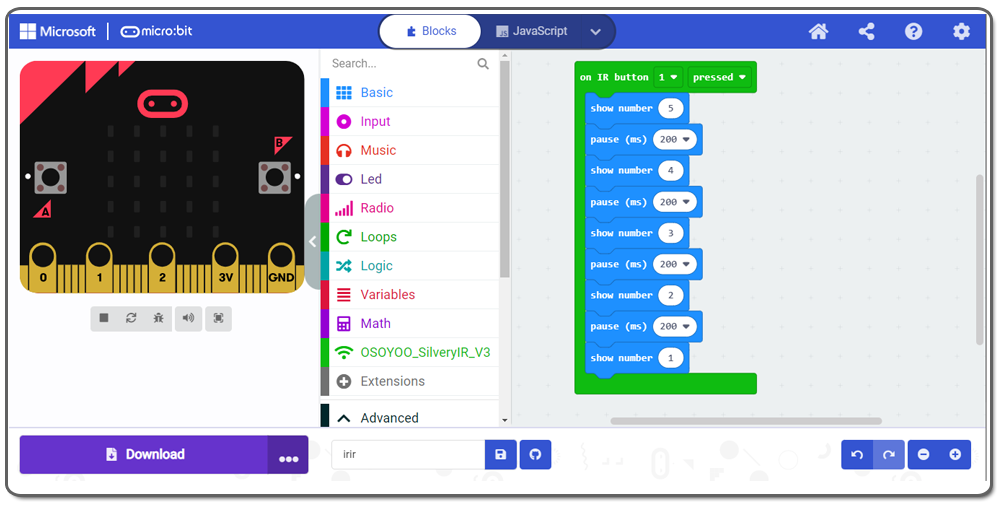
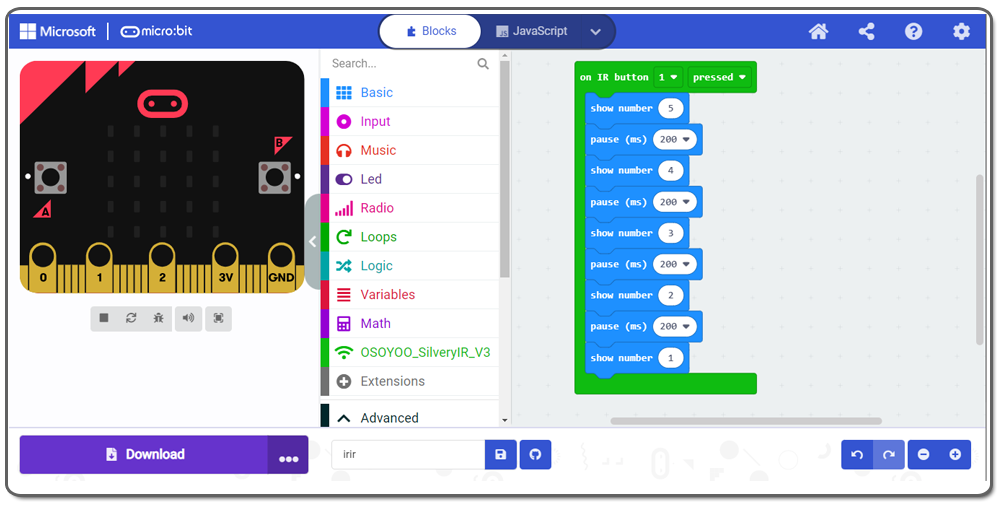
Schritt 8. Wiederholen Sie Schritt 7 und erstellen Sie drei show number Blöcke und zwei weitere pause (ms) Blöcke. Legen Sie deren Wert und Position gemäß der folgenden Abbildung fest:

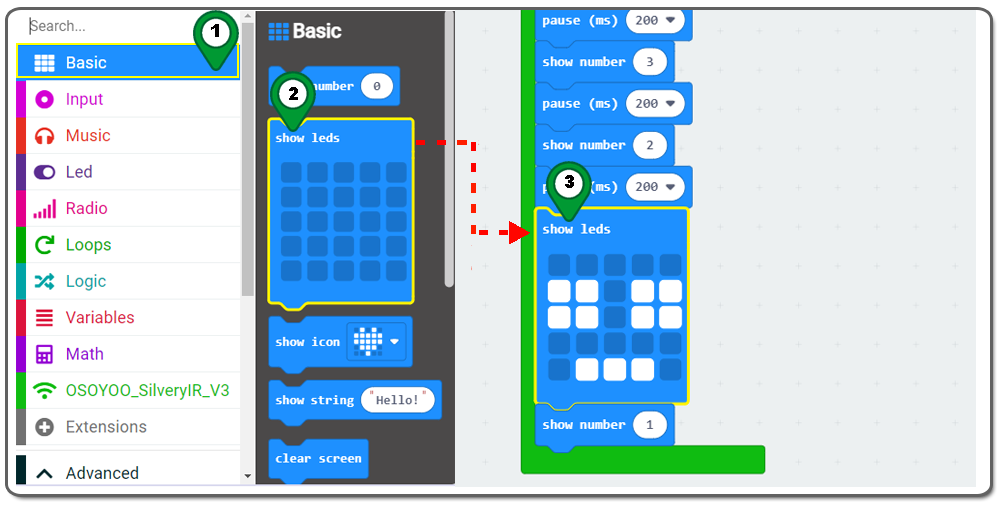
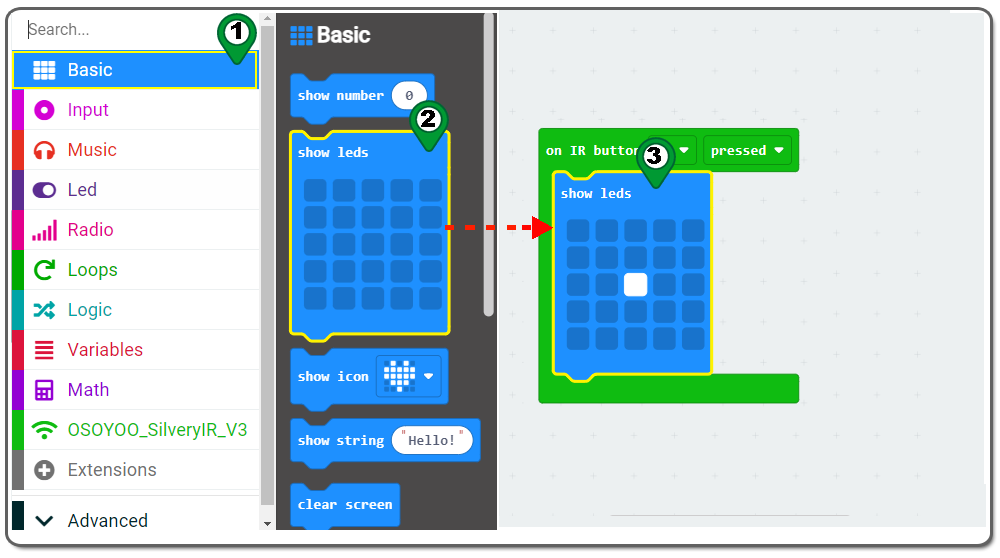
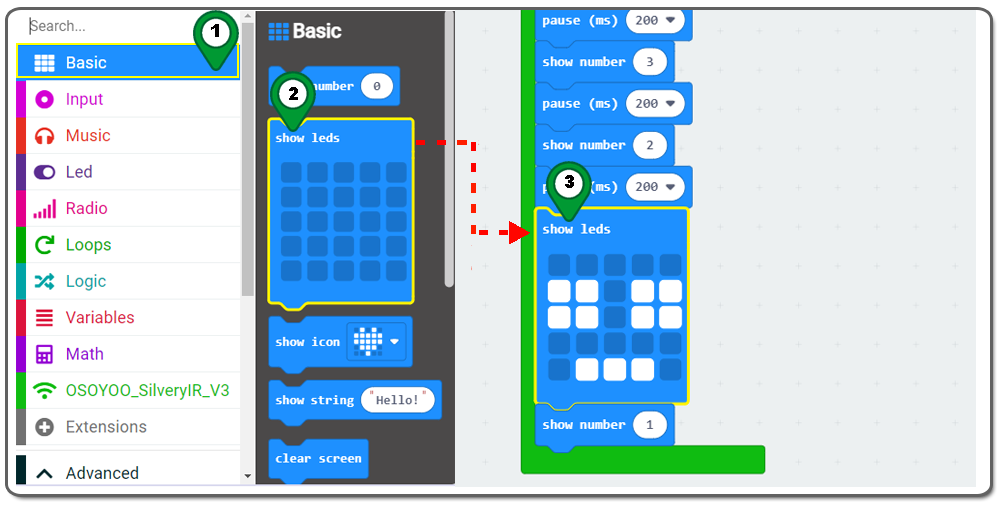
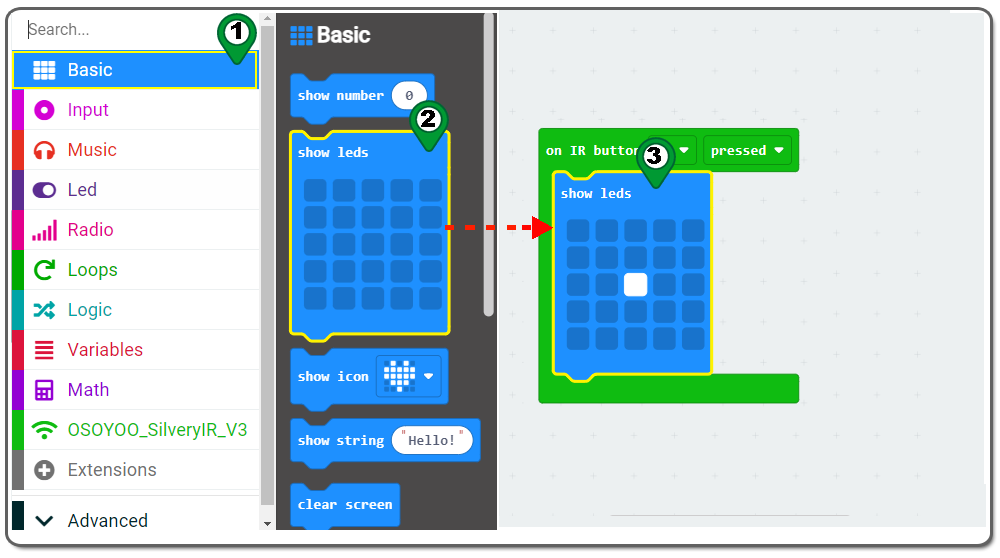
Schritt 9. Klicken Sie erneut auf die Kategorie Basic , ziehen Sie einen showed leds Block und platzieren Sie ihn innerhalb des ON BUTTON PRESSED Blocks, und zeichnen Sie ein “crying face“, indem Sie die Punkte in der 5×5-Matrix anklicken, wie in der folgenden Abbildung dargestellt.

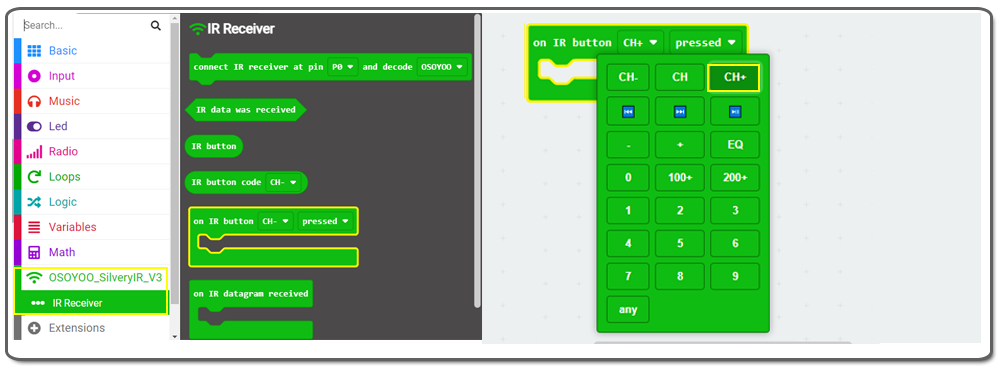
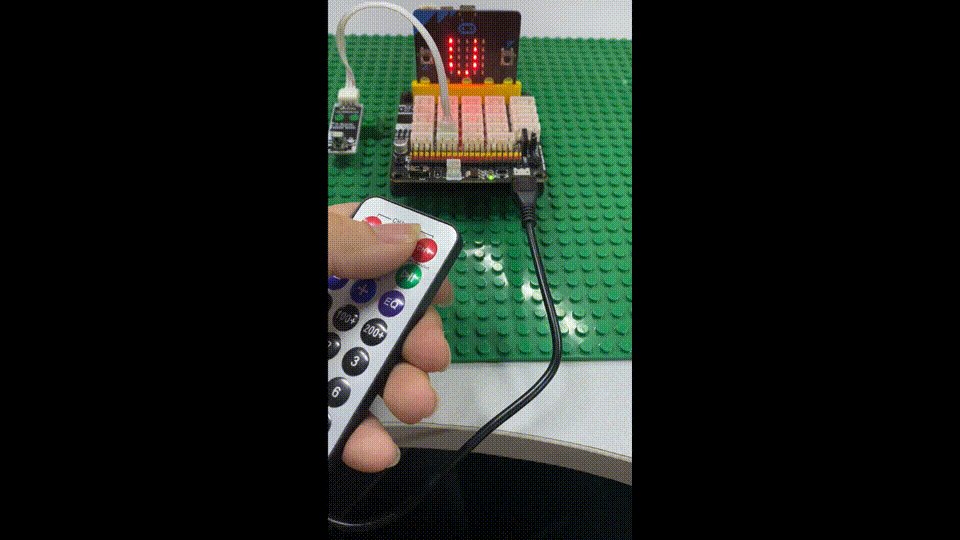
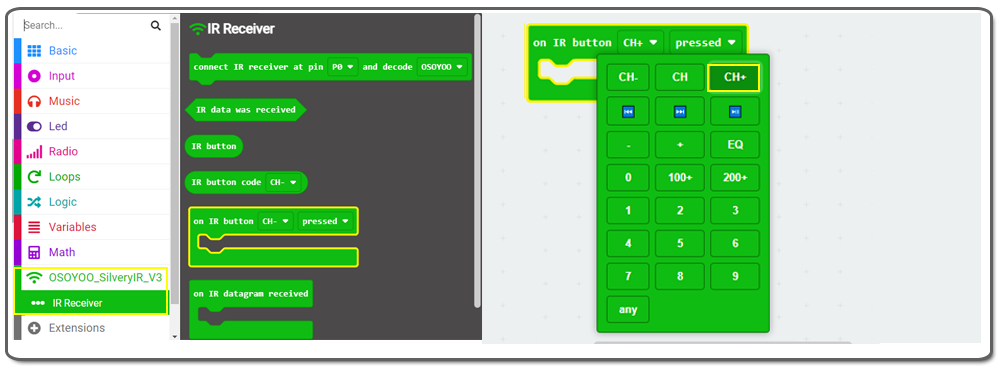
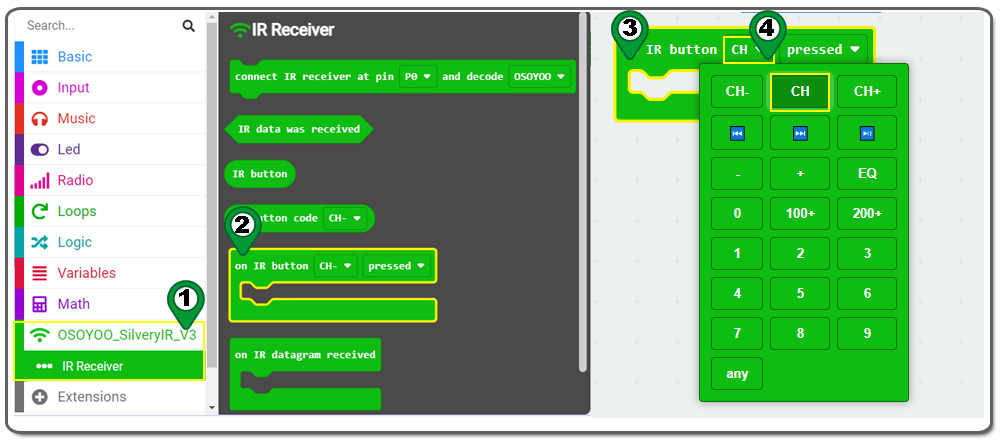
Schritt 10. Klicken Sie erneut auf die Kategorie OSOYOO IR. Ziehen Sie einen on CH + button pressed Block in den leeren Bereich und legen Sie ihn dort ab.

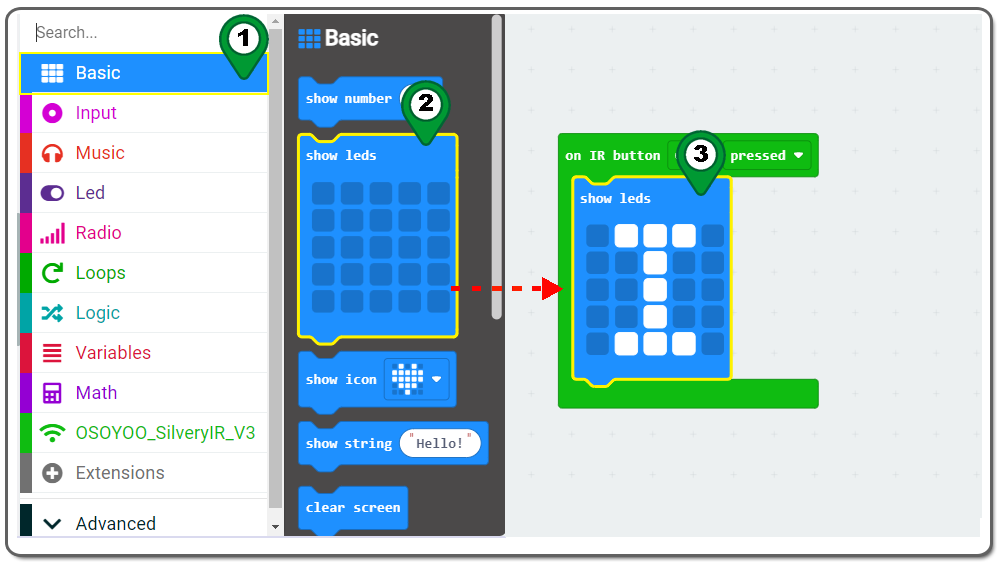
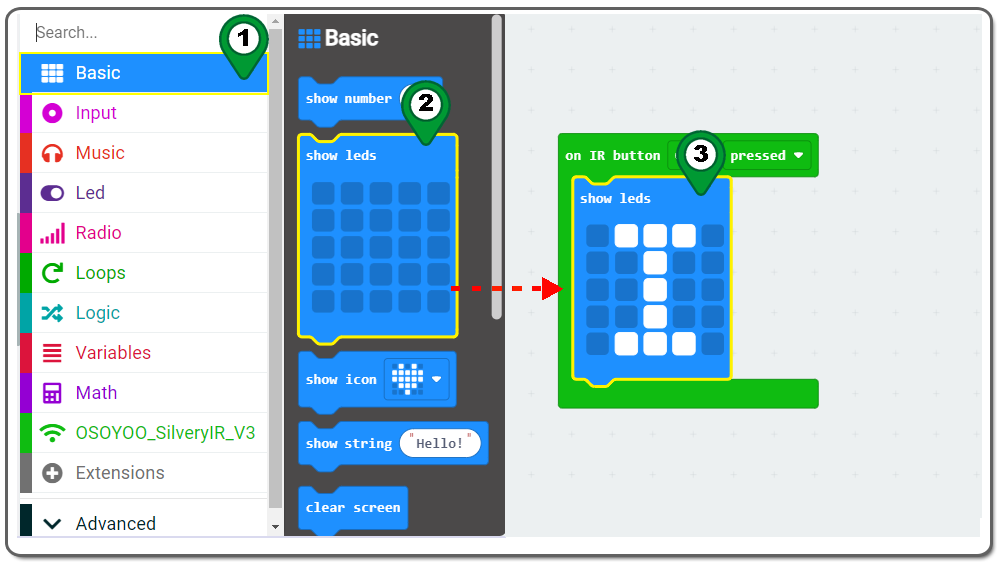
Schritt 11. Klicken Sie erneut auf die Kategorie Basic , ziehen Sie einen showed leds Block und platzieren Sie ihn innerhalb des on CH + button pressedBlocks, und zeichnen Sie einen “I”-Buchstaben, indem Sie auf die Punkte im 5×5-Quadrat klicken, wie in der folgenden Abbildung dargestellt.

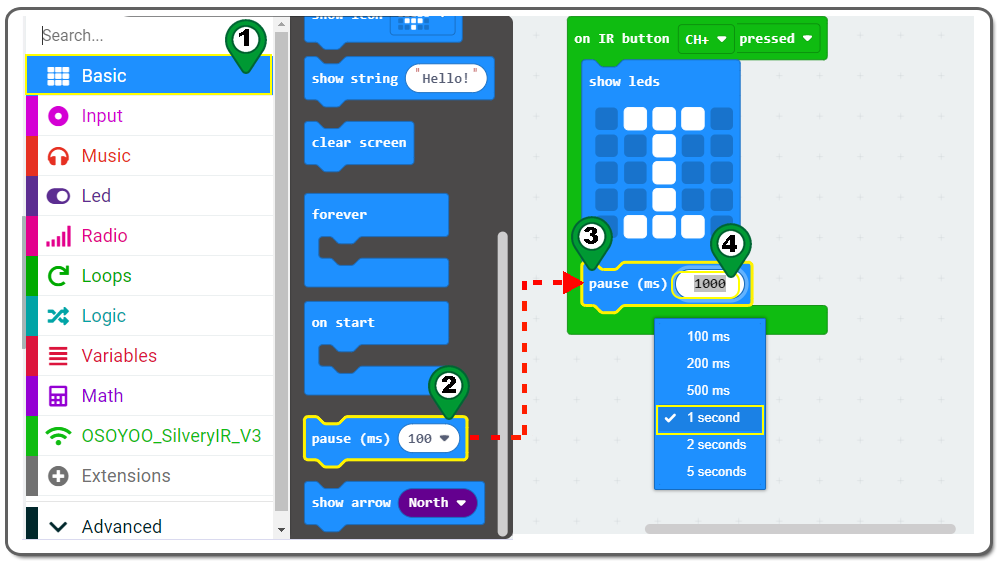
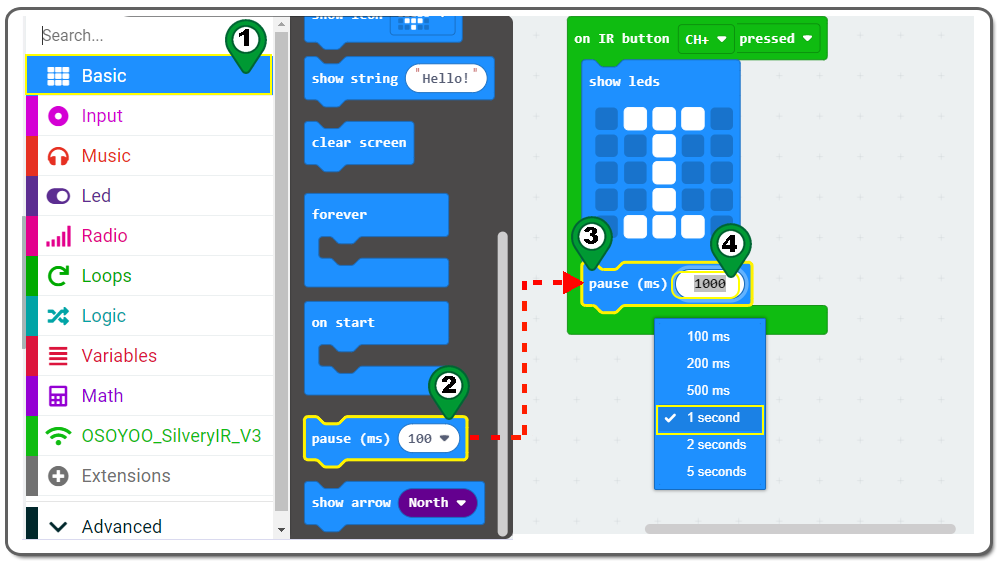
Schritt 12. Klicken Sie auf die Kategorie Basic , ziehen Sie den Block pause(ms) und platzieren Sie ihn unter den Block Show “I” LED . Wählen Sie dann 1 Sekunde aus dem Dropdown-Menü (siehe folgende Abbildung):

Schritt 13. Wiederholen Sie Schritt 12 und machen Sie einen weiteren show ledsBlock und einen Pause (ms)Block. Zeichnen Sie mit der Maus ein “Liebesherz” in das 5×5-Quadrat und setzen Sie die Pausenzeit auf 1 Sekunde. Lege diese beiden Blöcke in den on CH + button pressed Block (siehe folgende Abbildung).
Schritt 14.Wiederholen Sie Schritt 13 und machen Sie einen weiteren show ledsBlock und pause Block. Zeichnen Sie eine “U”-Figur in den LED square Block und setzen Sie sie in den on CH + button pressed Block:

Schritt 15:Klicken Sie erneut auf die Kategorie OSOYOO IR . Ziehen Sie einen weiteren on CH button pressed Block in den leeren Bereich und legen Sie ihn dort ab.

Schritt 16: Klicken Sie auf die Kategorie Basic und ziehen Sie den show leds Block per Drag & Drop in den on CH button pressed Block. Klicken Sie dann eine Münze auf die Quadrate, wie in der folgenden Abbildung gezeigt.

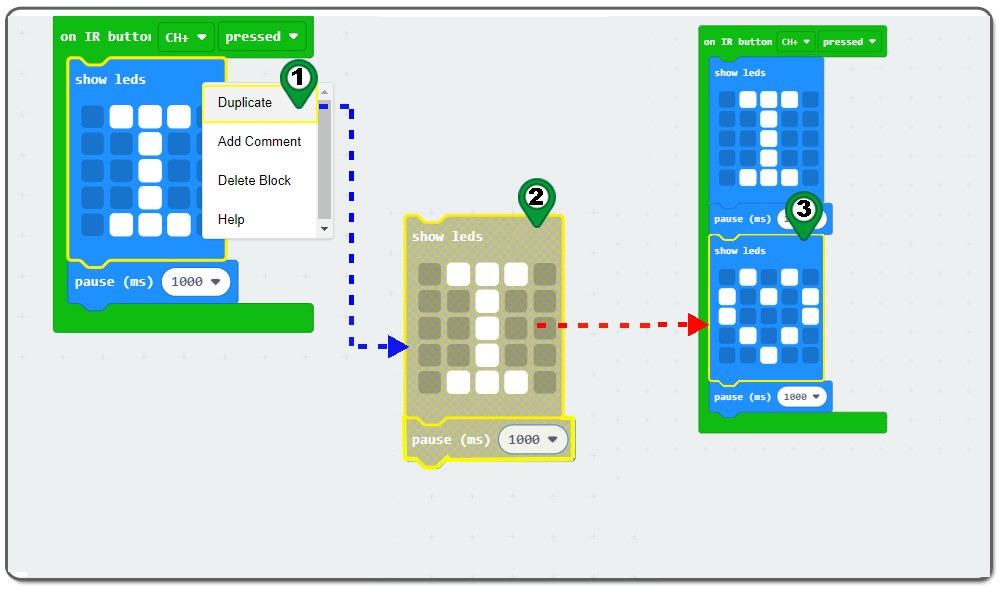
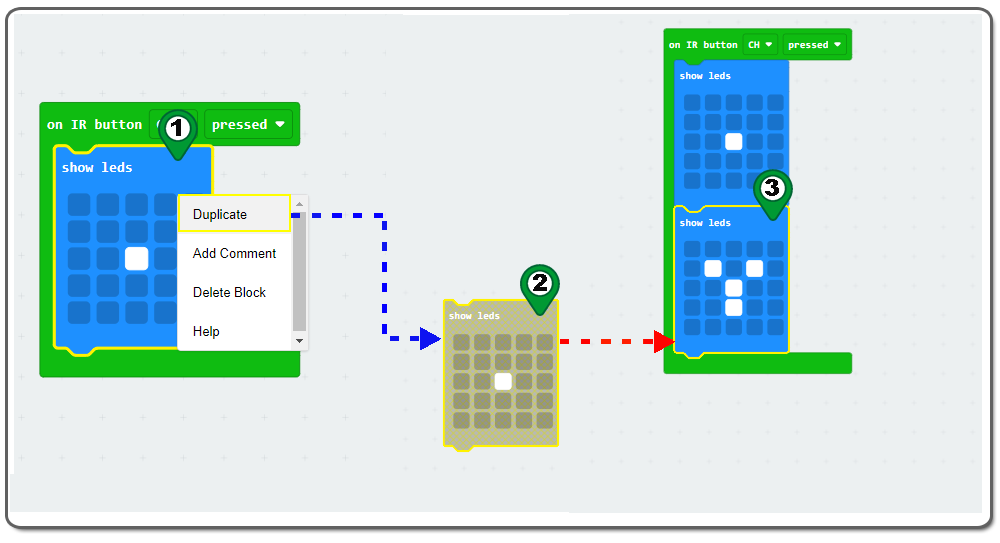
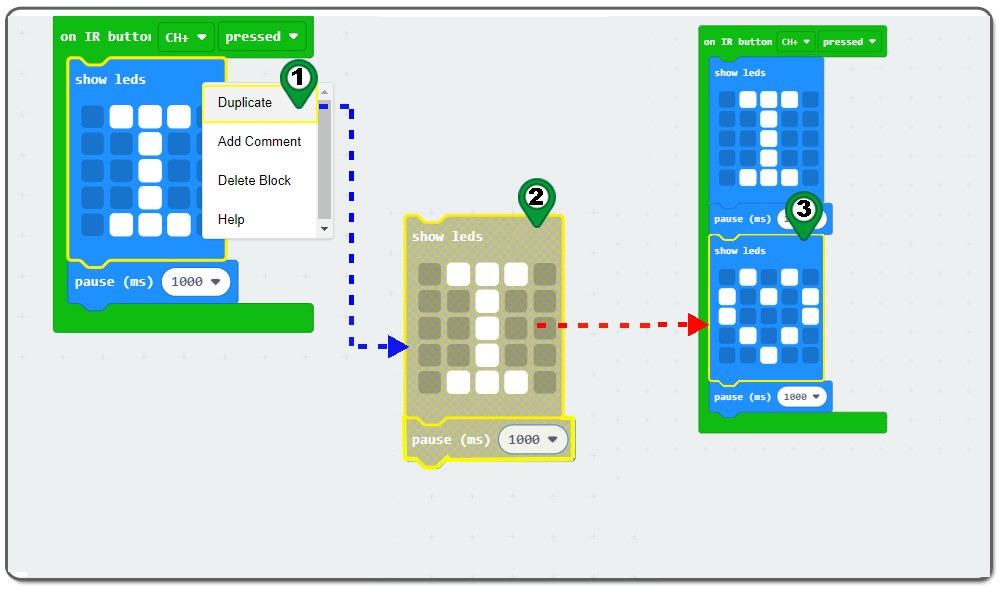
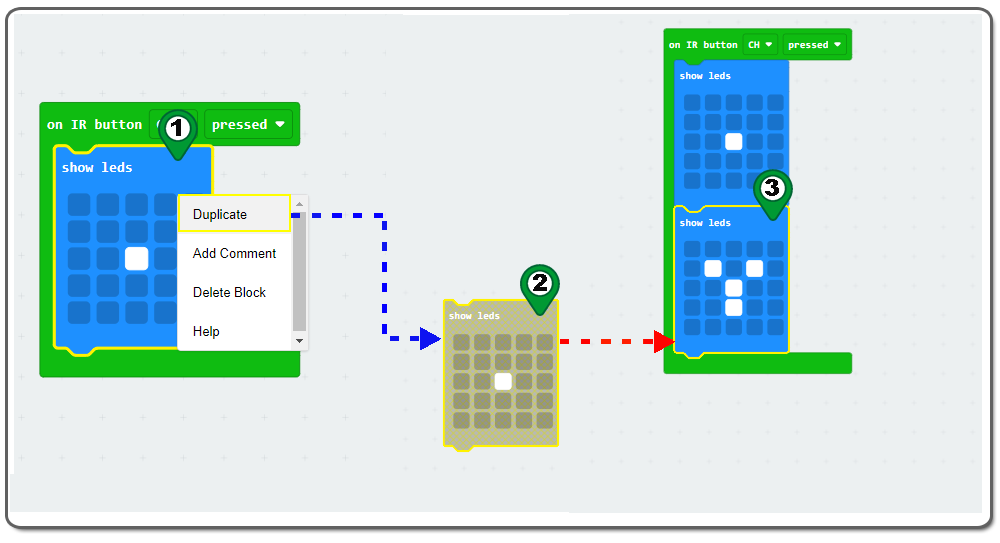
Schritt 17. Klicken Sie mit der rechten Maustaste auf den duplizierten Block show leds . Sie erhalten einen duplizierten Block und platzieren ihn innerhalb des Blocks on CH button pressed . Klicken Sie dann auf ein kleines heart auf den Quadraten, wie in der folgenden Abbildung dargestellt.

Schritt 18. Wiederholen Sie Schritt 17 und stellen Sie weitere show leds Blöcke her, wie im folgenden Bild gezeigt, und setzen Sie sie in den on CH button pressed Block ein.
Schritt 19: Klicken Sie erneut auf die Kategorie OSOYOO IR. Ziehen Sie einen on NUM2 button pressed Block und legen Sie ihn ab.

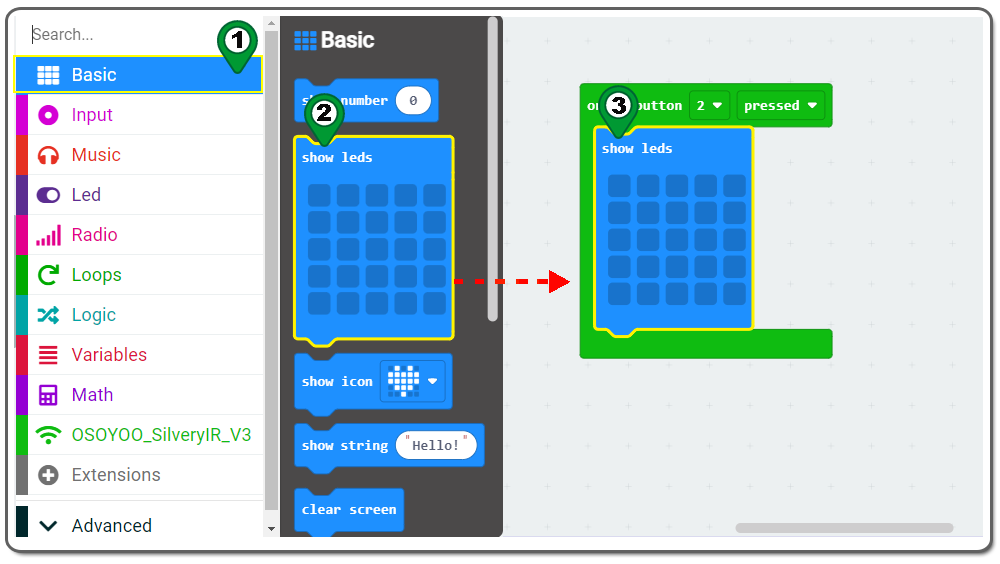
Schritt 20: Klicken Sie auf die Kategorie Basic und ziehen Sie den show leds Block per Drag & Drop in den on NUM2 button pressed Block.

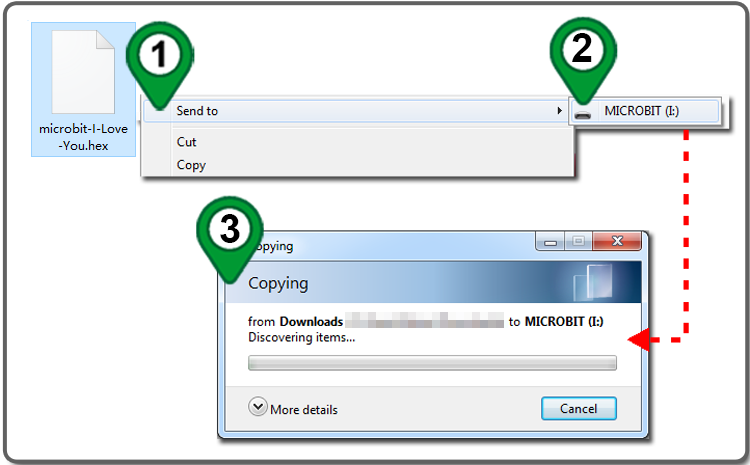
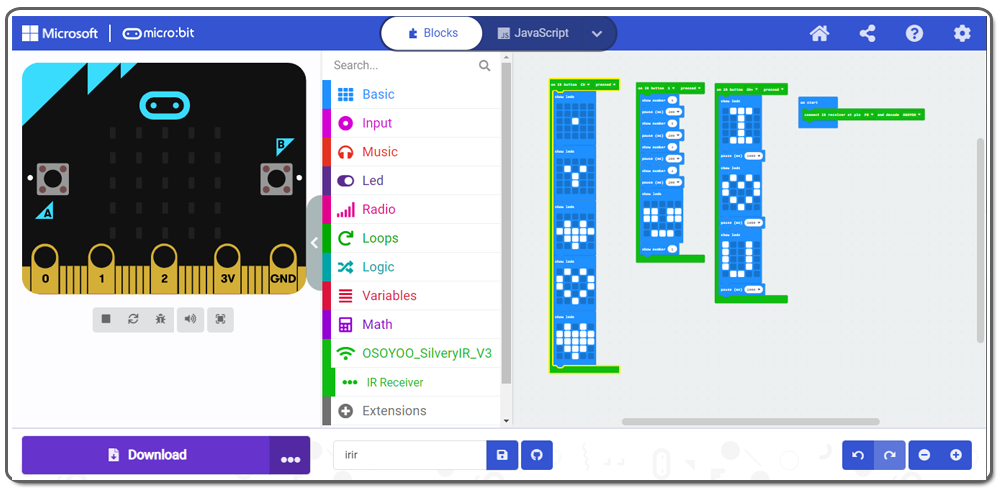
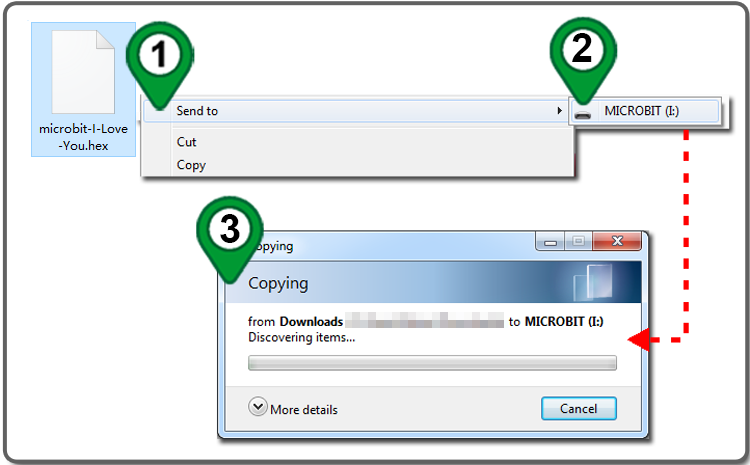
Schritt 21.Laden Sie diese “.hex“-Datei herunter und speichern Sie sie auf Ihrer MICROBIT -Diskette Driver wie in der folgenden Abbildung dargestellt.

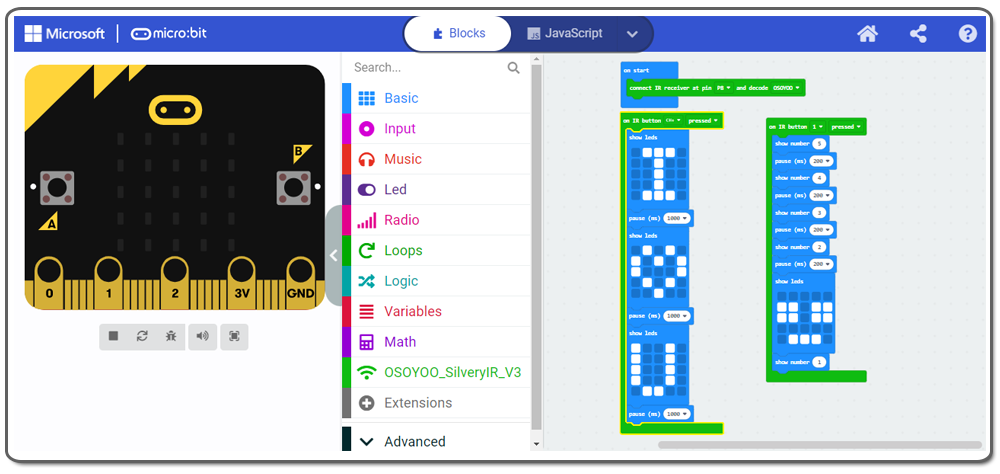
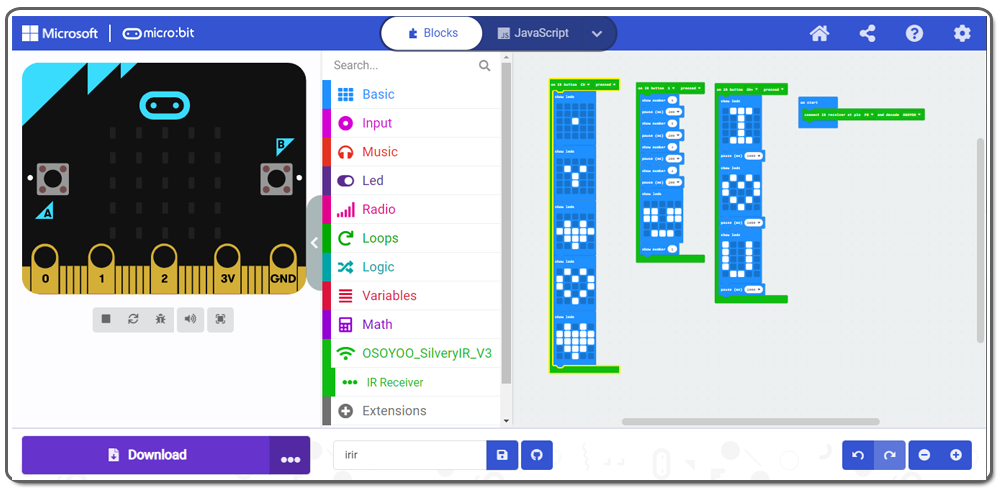
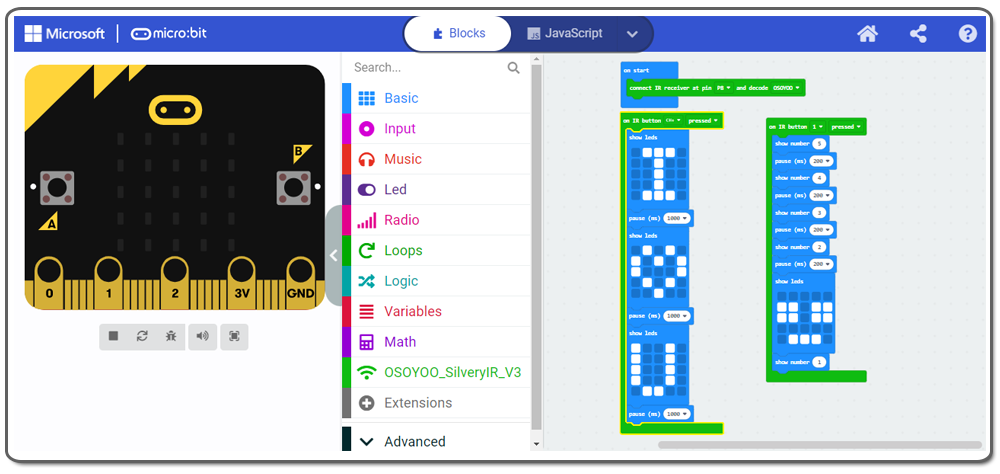
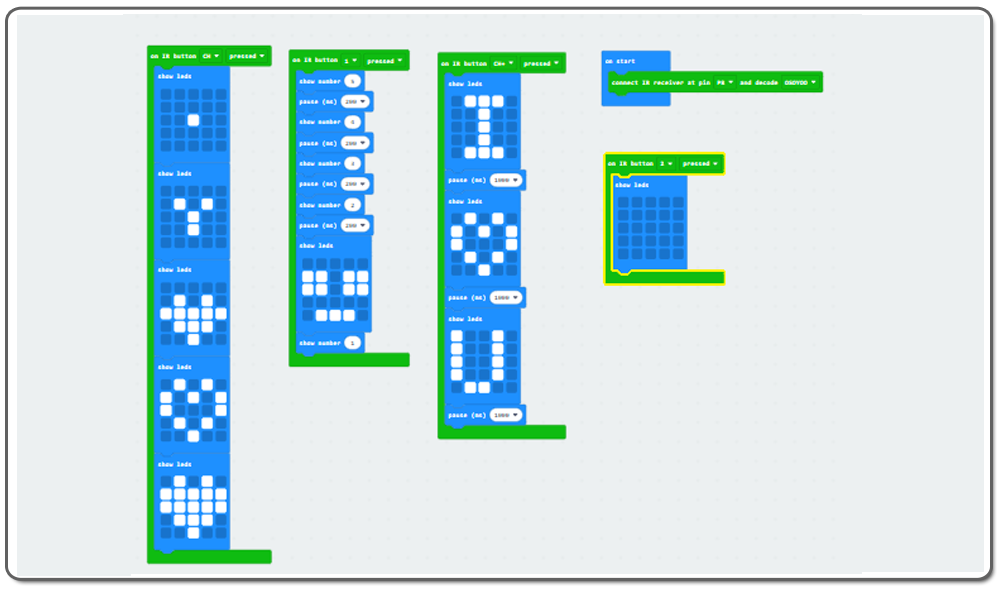
Nachstehend finden Sie die vollständigen Codeblöcke für die Grafikprogrammierung, die wir für Sie als Referenz erstellt haben:






ERFAHREN SIE MEHR ÜBER TEILE










































































Lesson 19
The another tutorial link is. https://osoyoo.com/?p=31936
Displays PAGE NOT FOUND
Help Please.
Absolutely love your Dev board. I just ordered the Arduino Uno version.
Thanks Again
Michael 🙂
Hello, I’m looking for a program/tutorial for the micro:bit. I would like to control a 2WD robot car with IR remote.
Thanks