Note: ALL OSOYOO Products for Arduino are Third Party Board which is fully compatitable with Arduino
Authorized Online Retailers:
Content
- Introduction
- Preparations
- About the RGB LED
- Examples
Introduction
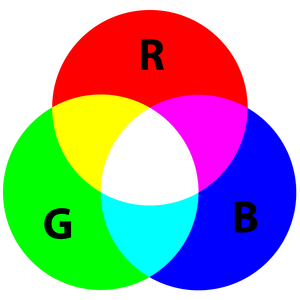
The RGB color model is an additive color model in which red, green and blue light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green and blue. In this lesson, we will show how to use a RGB (Red Green Blue) LED with an Arduino.

Preparations
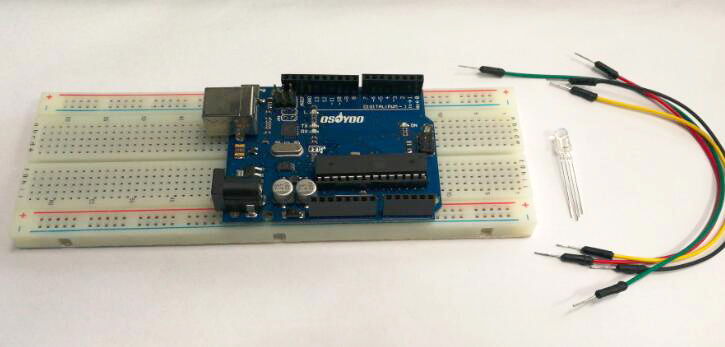
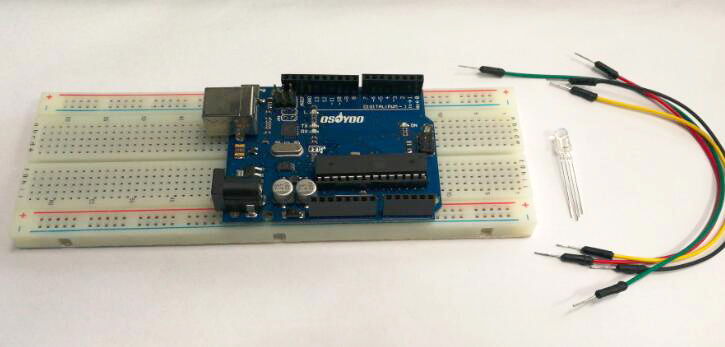
Hardware
- Osoyoo Basic Board (Fully compatible with Arduino UNO rev.3) x 1
- RGB LED x 1
- 200 ohm Resistor x 3
- Potentiometer 10k x 3
- Breadboard x 1
- Jumpers
- USB Cable x 1
- PC x 1
Software
- Arduino IDE (version 1.6.4+)
About RGB LED
How do RGB LEDs work?

At first glance, RGB (Red, Green, Blue) LEDs look just like regular LEDs, however, inside the usual LED package, there are actually three LEDs, one red, one green and yes, one blue. By controlling the brightness of each of the individual LEDs you can mix pretty much any color you want.
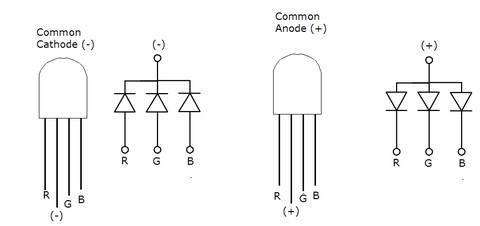
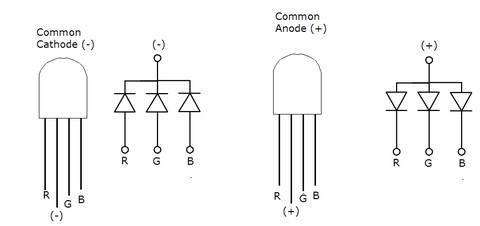
Two types of RGB LEDs
There are common anode RGB LEDs and common cathode RGB LEDs. See figure below:

As you can see, the 3 LEDs can share the cathode or the anode. This results in an RGB LED that has 4 pins, one for each LED, and one common cathode or one common anode.
The 4 pins which can be distinguished by their length. The longest one is the ground (-) or voltage (+) depending if it is a common cathode or common anode LED, respectively.
The common anode RGB LED is the most popular type. We also use it here.
Note: If you are using a common ANODE LED instead of common CATHODE, connect the long pin to +5V instead of ground
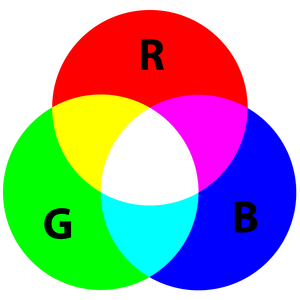
How to create different colors?
The reason that you can mix any color you like by varying the quantities of red, green and blue light is that your eye has three types of light receptor in it (red, green and blue). Your eye and brain process the amounts of red, green and blue and convert it into a color of the spectrum.
In a way, by using the three LEDs we are playing a trick on the eye. This same idea is used in TVs, where the LCD has red, green and blue color dots next to each other making up each pixel.

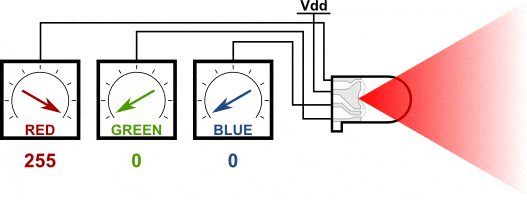
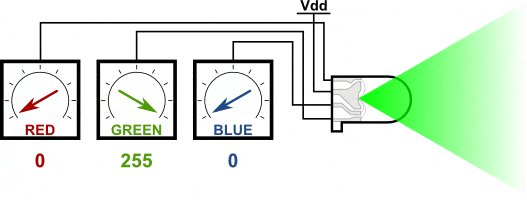
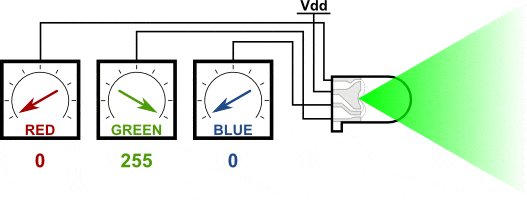
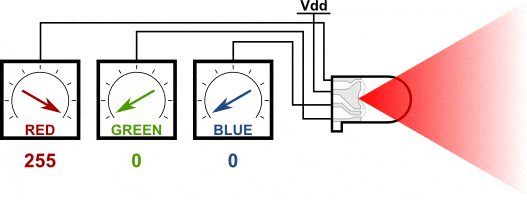
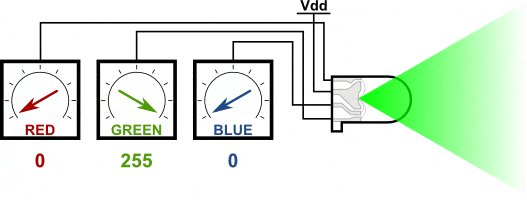
You can create one of those three colors – red, green or blue – by activating just one LED.
For example, if you want to produce blue, you activate the blue LED and turn off the other two.

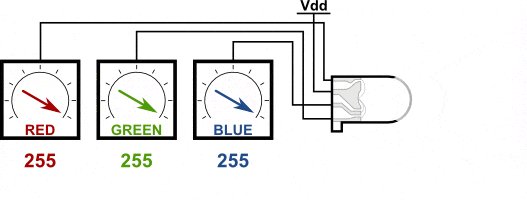
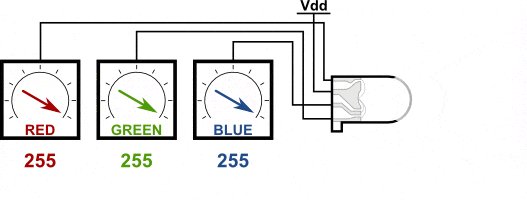
If we set the brightness of all three LEDs to be the same, then the overall color of the light will be white. If we turn off the blue LED, so that just the red and green LEDs are the same brightness, then the light will appear yellow.
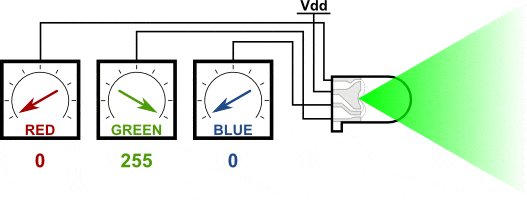
We can control the brightness of each of the red, green and blue parts of the LED separately, making it possible to mix any color we like.
Black is not so much a color as an absense of light. So the closest we can come to black with our LED is to turn off all three colors.
Pulse-width Modulation(PWM)
The brightness of an LED is proportional to the current going through it, but it would be rather difficult to use a microcontroller to accurately control the current flowing through an LED. Fortunately, human vision has a nice phenomenon called persistence of vision. Persistence of vision is the phenomenon where an image that is seen for only a fraction of a second will continue to be “seen” by your brain even after the original image has vanished or moved. This this the same principle behind film and television, where a rapidly changing image tricks your brain into seeing continuous motion. By turning our LED on and off rapidly, we can trick the brain into seeing an “average” value of brightness based on the duty cycle of the driving PWM signal.
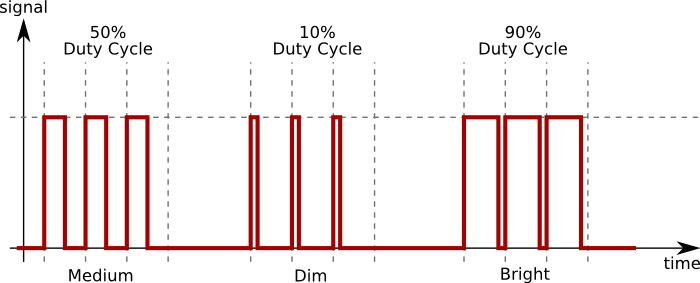
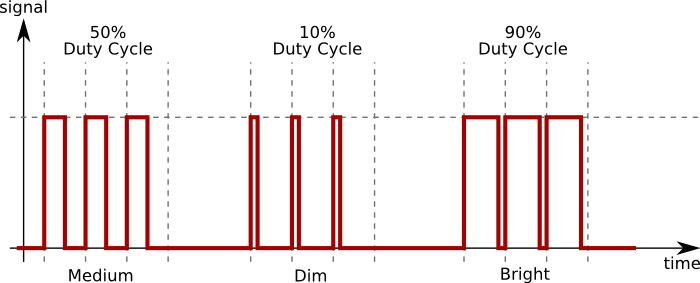
Pulse-width modulation (PWM) is the practice of modulating the duty cycle of a signal, used in this application to control the average power sent to each LED. In the following figure, we show three different duty cycles, first with 50% duty cycle, then 10% and 90% duty cycle. During the 10% duty cycle, the signal is at the logic high level for only a brief time each cycle, but with 90% duty cycle, most of the signal’s period is spent at logic high level. If the frequency of the signal is fast enough, then there will be no visible flicker, and the LED’s brightness will be proportional to the signal’s duty cycle.

Examples
There are two programs to download here. The first is for the project where you use the three potentiometers to control the output color of the RGB LED. The second program ignores the potentiometers and simply cycles between colors over and over again.
Using potentiometer to control the RGB
In this example you will use three potentiometers to control each pin of the RGB LED to produce any color you want.

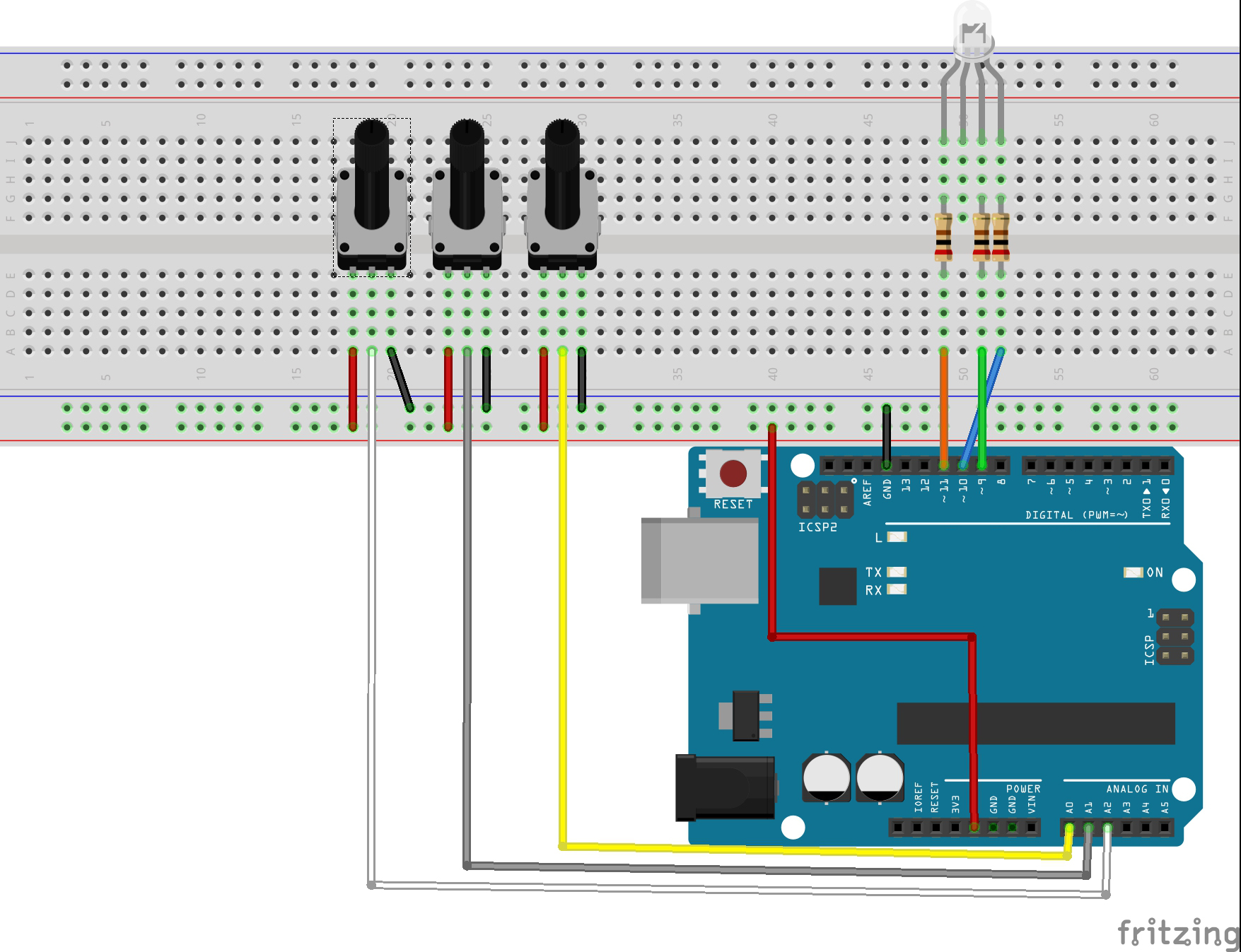
Connection
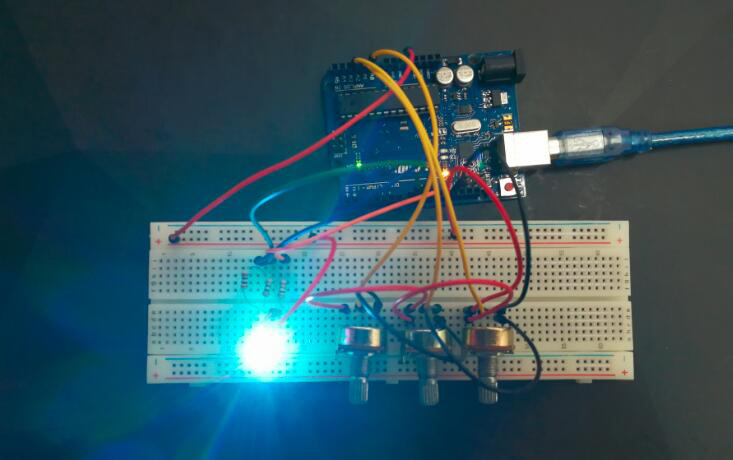
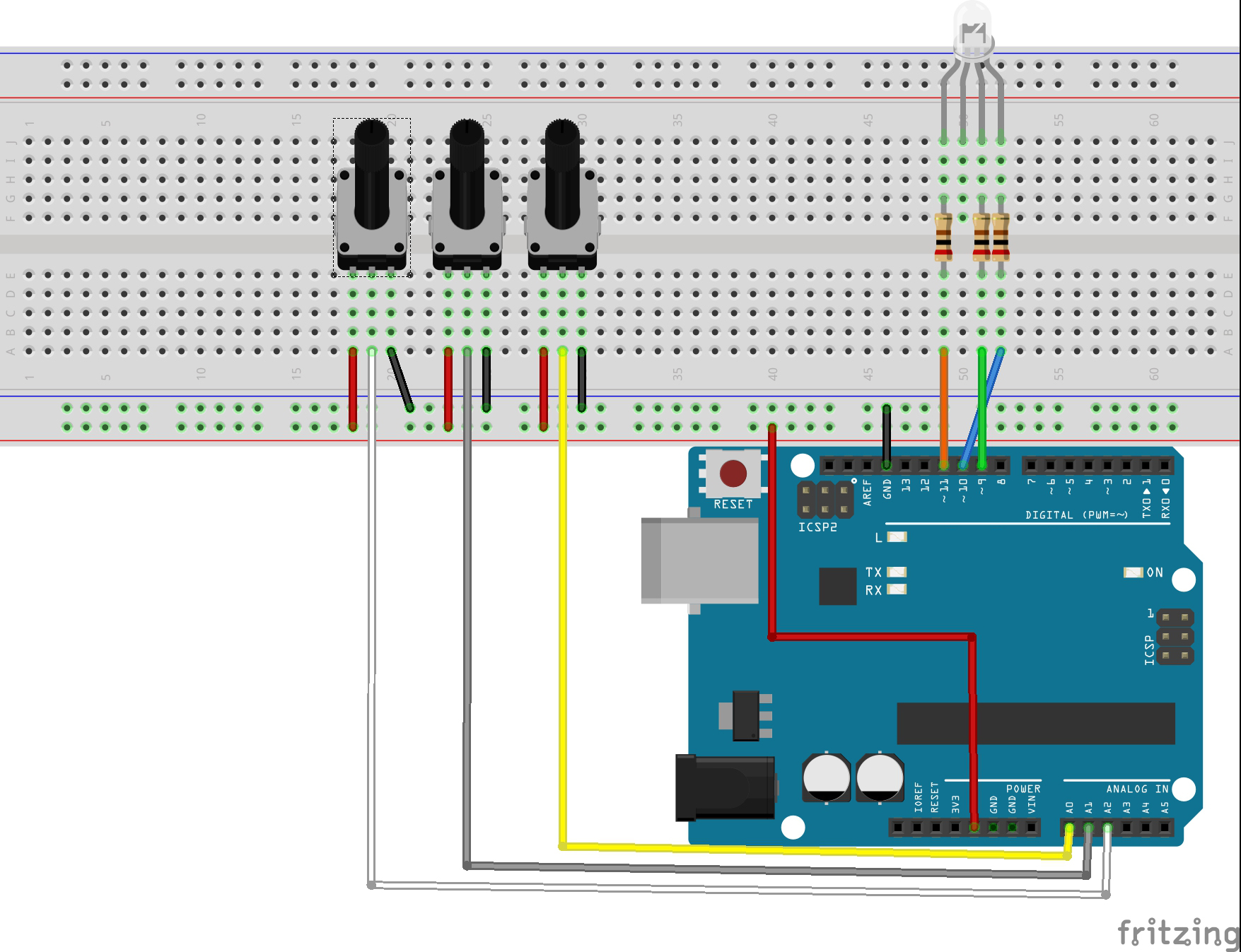
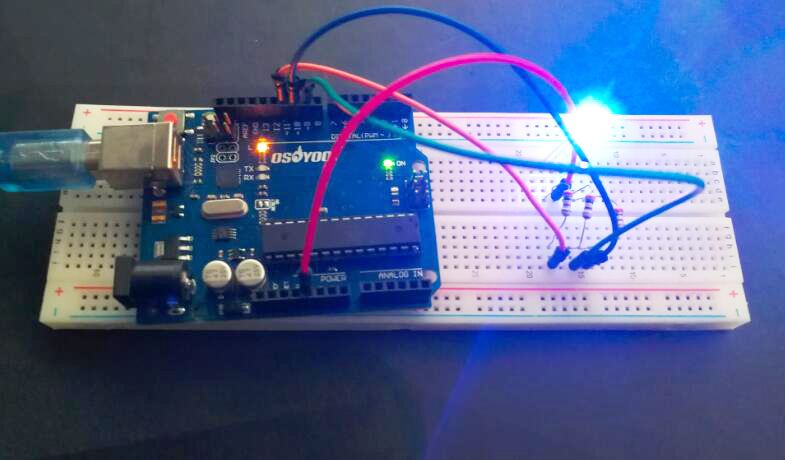
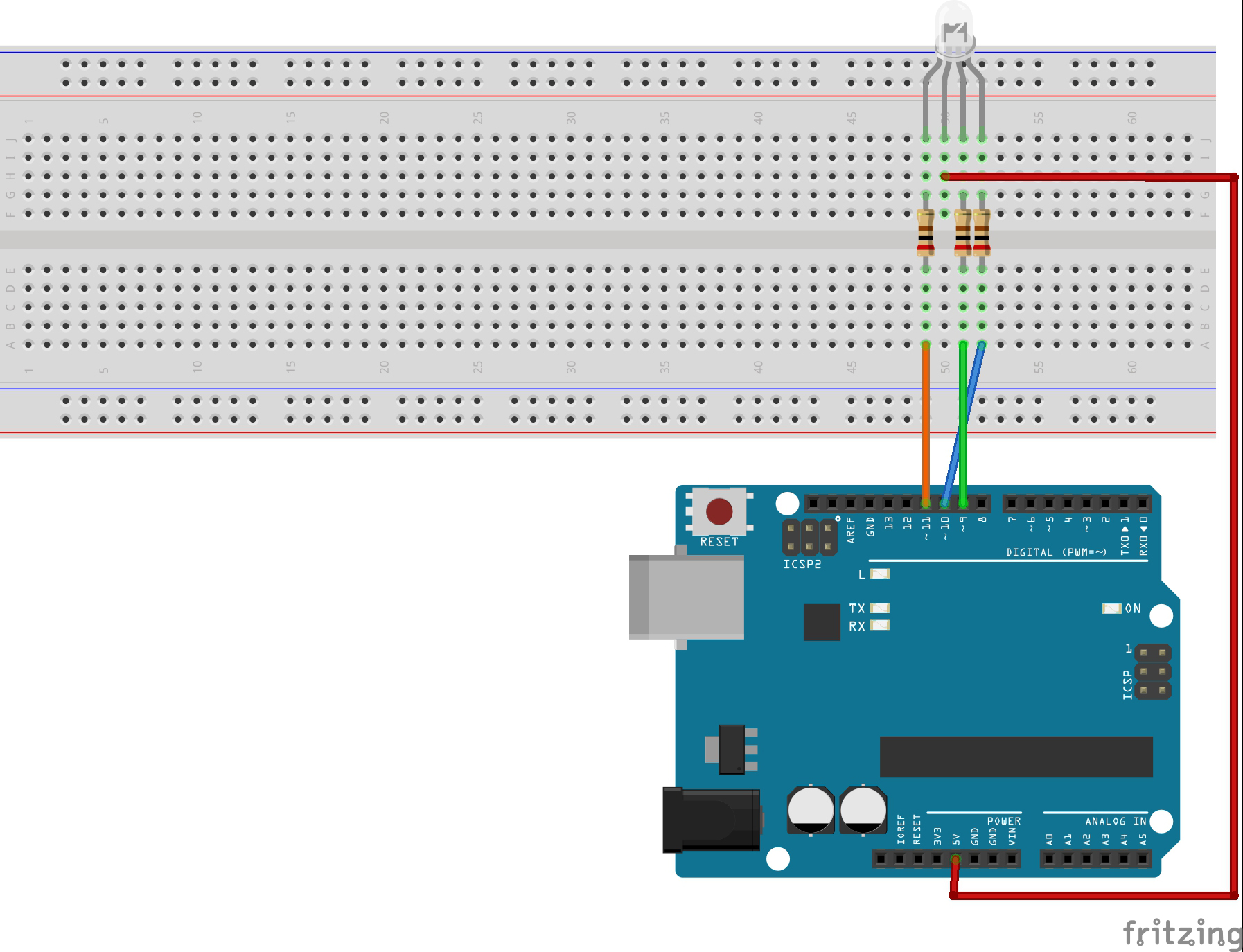
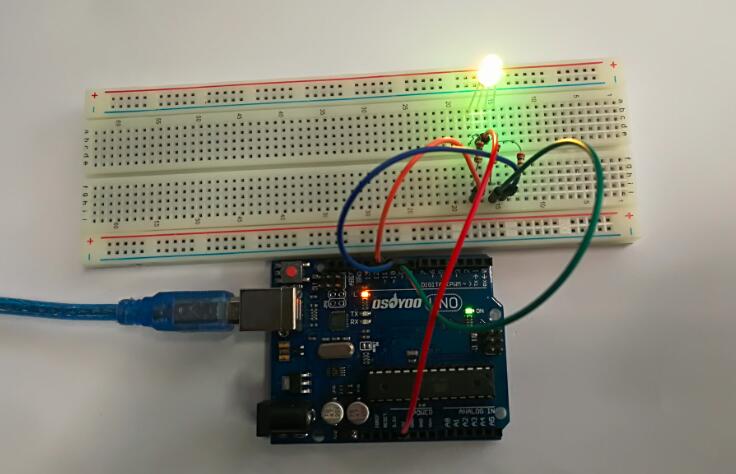
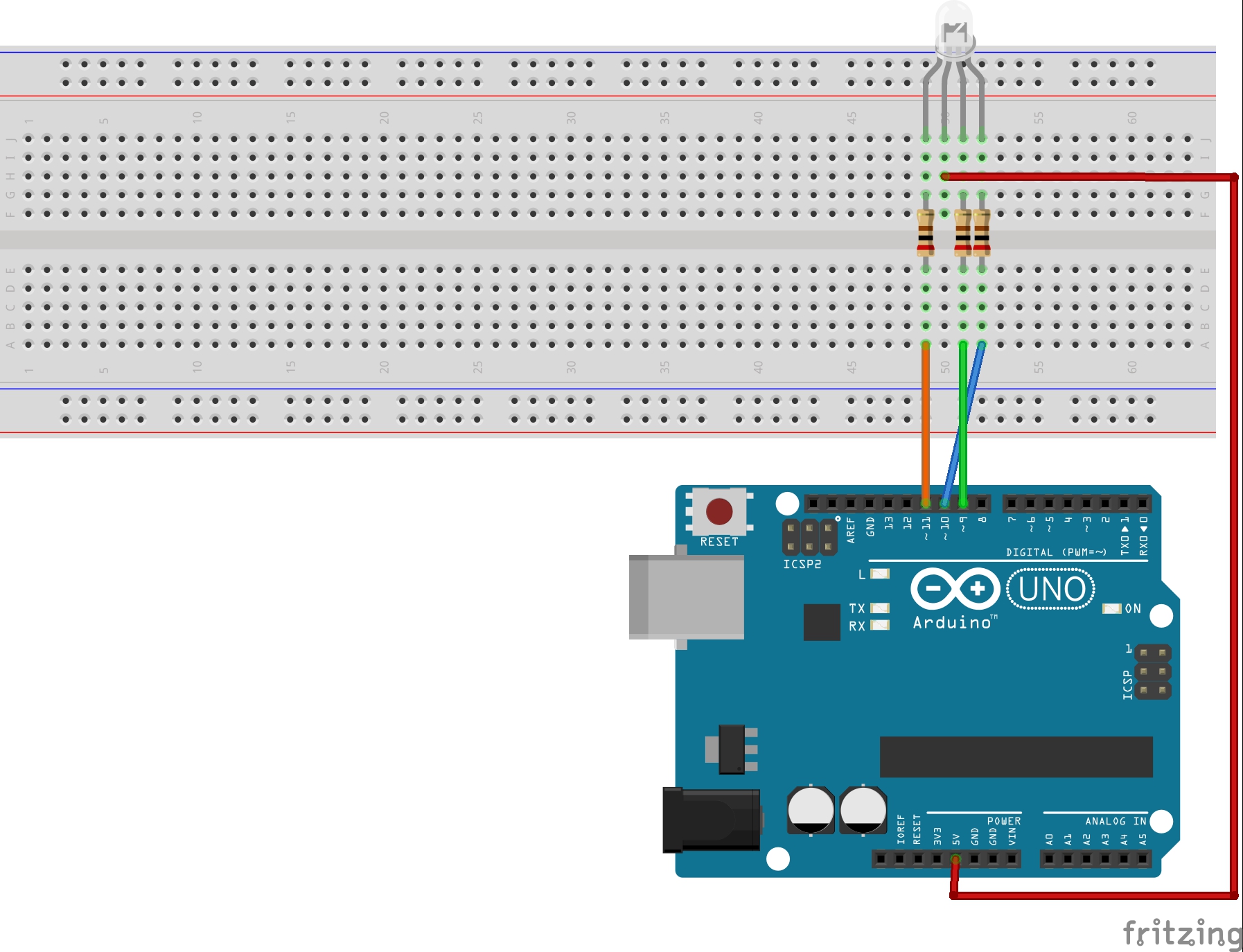
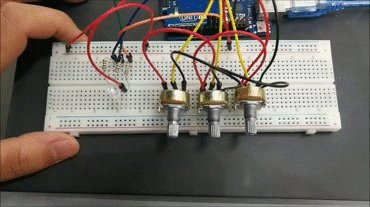
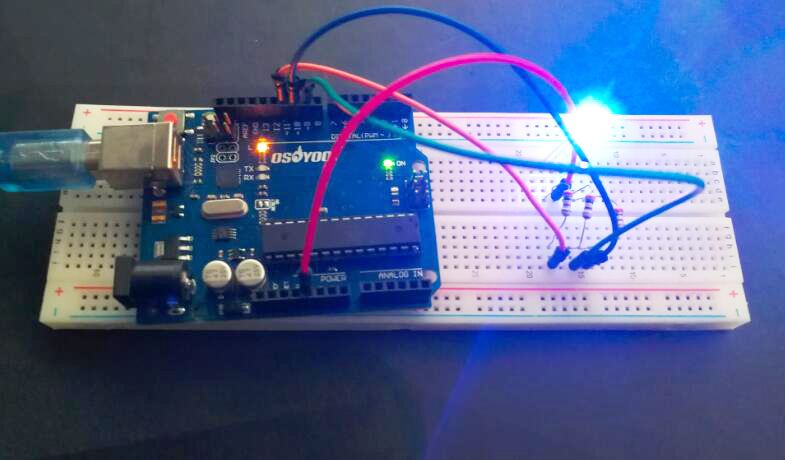
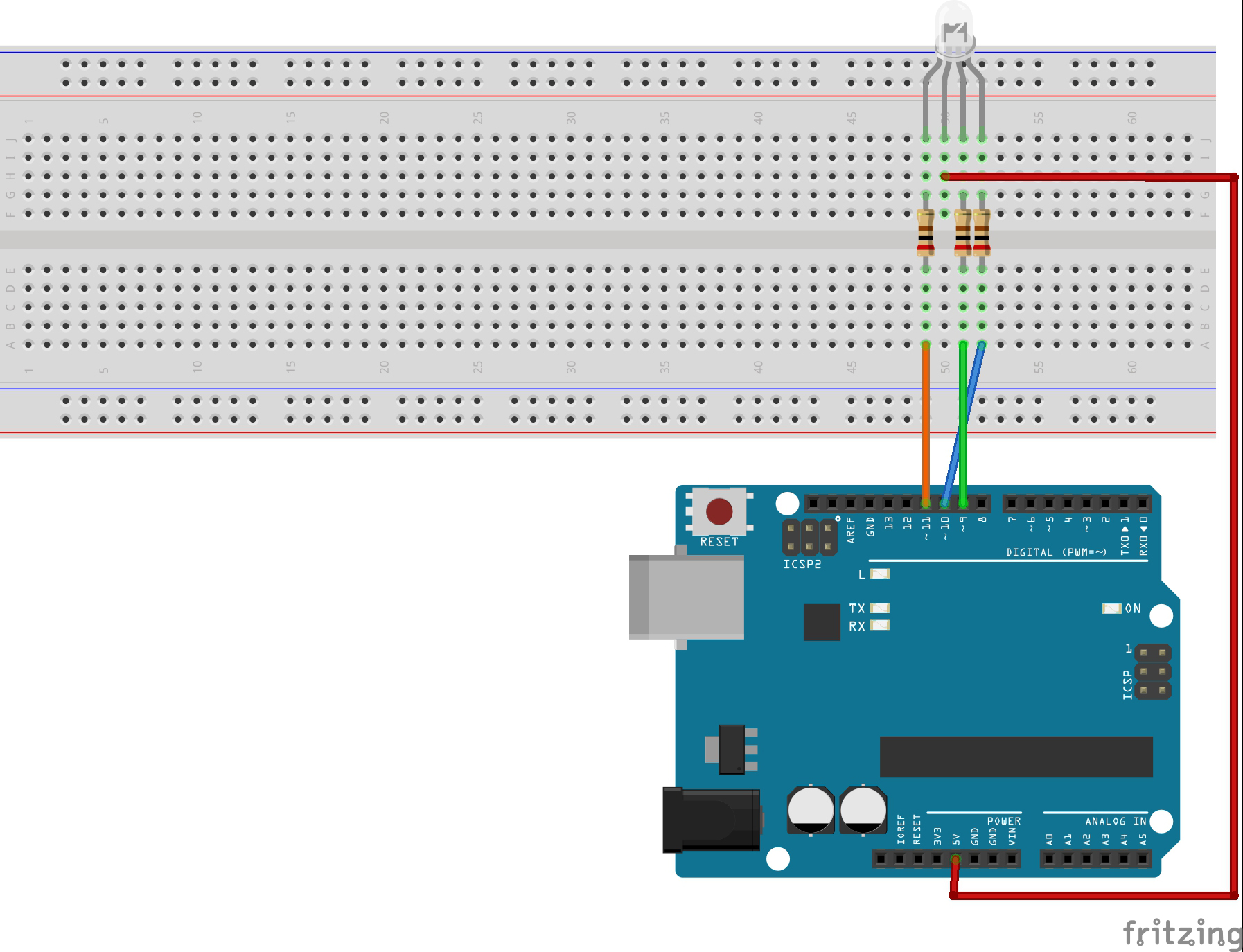
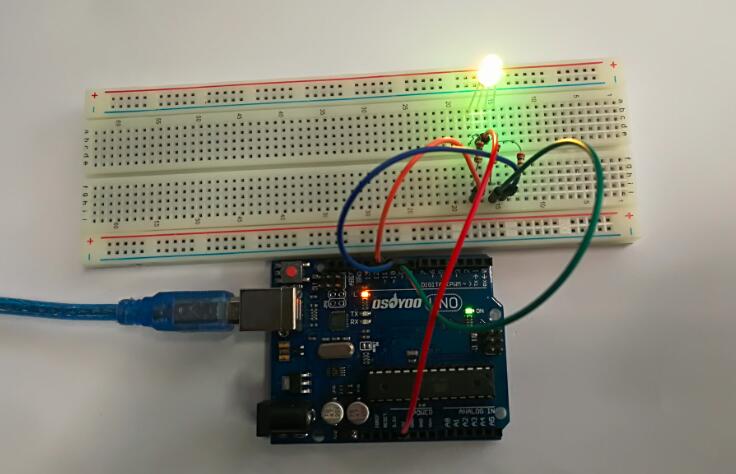
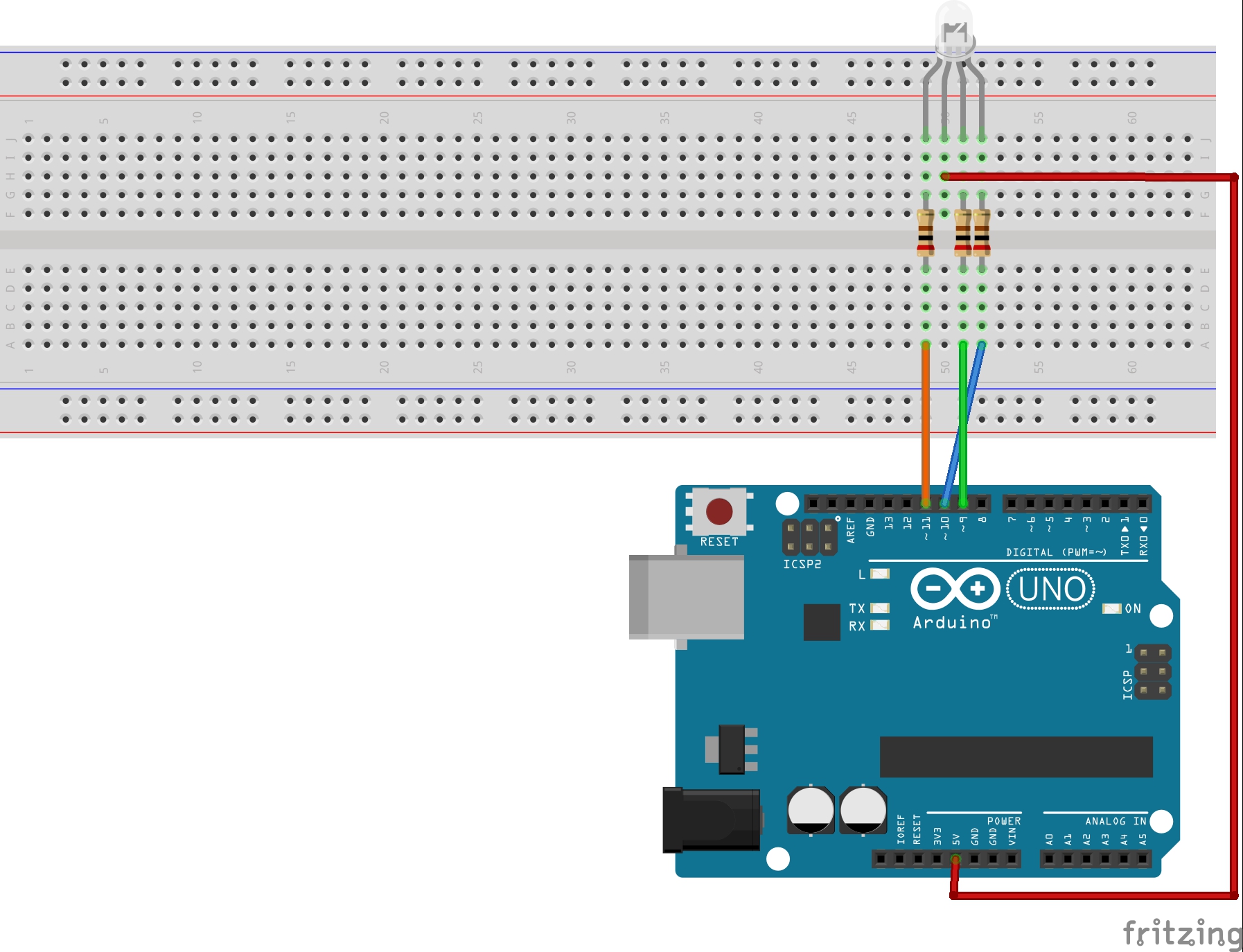
Build the circuit as below:

Each LED inside the package requires its own 200Ω resistor to prevent too much current flowing through it. The three positive leads of the LEDs (one red, one green and one blue) are connected to mainboard output pins using these resistors.
Note: If you’re using an RGB LED common cathode, you need to connect the longer lead to GND.
Code Program
After above operations are completed, connect the OSOYOO Basic board to your computer using the USB cable. The green power LED (labelled PWR) should go on.Open the Arduino IDE and choose corresponding board type and port type for you project. Then load up the following sketch onto your OSOYOO Basic board .
int redPin = 11;
int bluePin = 10;
int greenPin = 9;
int redIn = 0;
int greenIn = 1;
int blueIn = 2;
int redVal;
int greenVal;
int blueVal;
void setup() {
// nothing to do here
}
void loop() {
redVal = analogRead(redIn);
greenVal = analogRead(greenIn);
blueVal = analogRead(blueIn);
// analogRead returns a value between 0 and 1023
// analogWrite wants a value between 0 and 255
// That means we need to map the input range to
// the correct output range.
redVal = map(redVal, 0, 1023, 0, 255);
greenVal = map(greenVal, 0, 1023, 0, 255);
blueVal = map(blueVal, 0, 1023, 0, 255);
analogWrite(redPin, redVal);
analogWrite(greenPin, greenVal);
analogWrite(bluePin, blueVal);
}
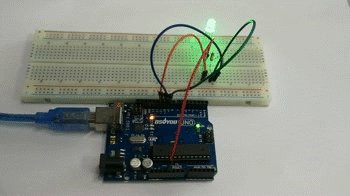
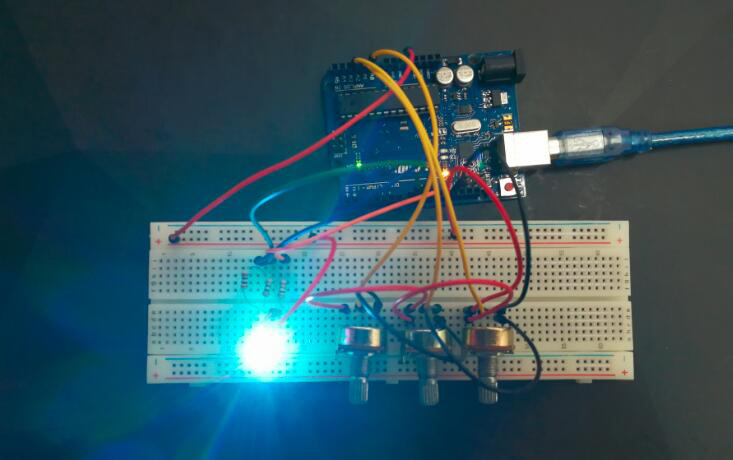
Running Result
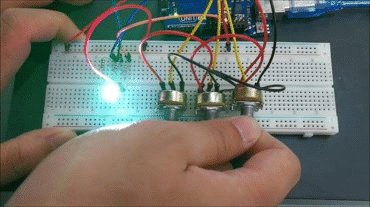
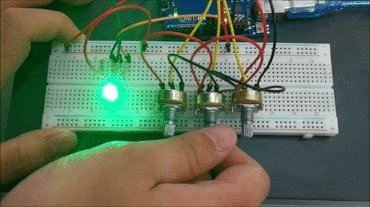
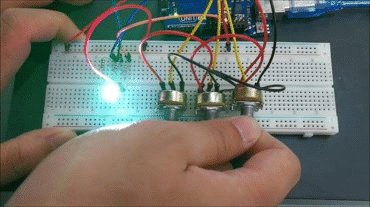
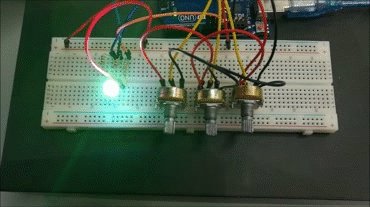
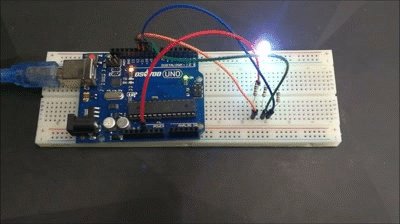
A few seconds after the upload finishes, turn the potentiometers and you will see the following results:

Automatic software control RGB LED
This function updates one of the color variables either getting brighter or getting dimmer.It also updates the outputs and delays for 10 milliseconds.

Connection
Build the circuit as below:

Each LED inside the package requires its own 200Ω resistor to prevent too much current flowing through it. The three positive leads of the LEDs (one red, one green and one blue) are connected to OSOYOO Basic board output pins using these resistors.
Code Program
After above operations are completed, connect the OSOYOO Basic board to your computer using the USB cable. The green power LED (labelled PWR) should go on.Open the Arduino IDE and choose corresponding board type and port type for you project. Then load up the following sketch onto your OSOYOO Basic board .
int redPin = 11;
int bluePin = 10;
int greenPin = 9;
int redIn = 0;
int greenIn = 1;
int blueIn = 2;
int redVal;
int greenVal;
int blueVal;
void setup() {
redVal = 255;
greenVal = 255;
blueVal = 255;
update();
}
// This function updates the LED outputs.
void update() {
analogWrite(redPin, redVal);
analogWrite(greenPin, greenVal);
analogWrite(bluePin, blueVal);
}
// This function updates one of the color variables
// either getting brighter or getting dimmer.
// It also updates the outputs and delays for 10 milliseconds.
void color_morph(int* value, int get_brighter) {
for (int i = 0; i < 255; i++)
{
if (get_brighter) (*value)--;
else (*value)++;
update();
delay(10);
}
}
void loop() {
// start out at black (all off)
color_morph(&redVal, 1);
// transition to red
color_morph(&greenVal, 1);
// transition to yellow
color_morph(&redVal, 0);
// transition to green
color_morph(&blueVal, 1);
// transition to aqua
color_morph(&redVal, 1);
// transition to white
color_morph(&greenVal, 0);
// transition to violet
color_morph(&redVal, 0);
// transition to blue
color_morph(&blueVal, 0);
// transition to black (all off)
}
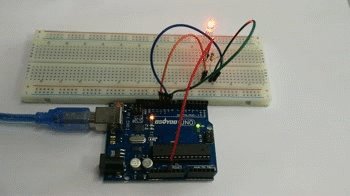
Running Result
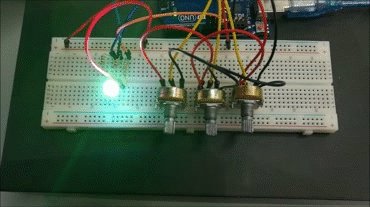
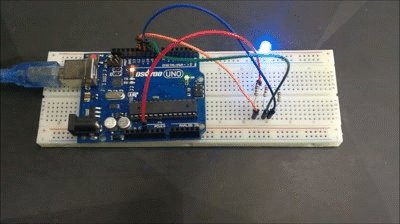
A few seconds after the upload finishes, you will see the running result as below:

Expansion Example — RGB LED Color Control
RGB stands for the red, green, and blue color channels and is an industry color standard. RGB displays various new colors by changing the three channels and superimposing them, which, according to statistics, can create 16,777,216 different colors. If you say the color displayed doesn’t completely match a natural color, then it almost certainly cannot be differentiated with the naked eyes.
Each of the three color channels of red, green, and blue has 255 stages of brightness. When the three primary colors are all 0, “LED light” is the darkest, that is, it turns off. When the three primary colors are all 255, “LED light” is the brightest. When superimposing the light emitted by the three primary colors, the colors will be mixed. However, the brightness is equal to the sum of all brightness, and the more you mix, the brighter the LED is. This process is known as additive mixing.
In this experiment, we will also use PWM which, if you’ve followed the lessons thus far, you already have a basic understanding of. Here we input a value between 0 and 255 to the three pins of the RGB LED to make it display different colors.

Connection
Build the circuit as below:

Code Program
After above operations are completed, connect th OSOYOO Basic board to your computer using the USB cable. The green power LED (labelled PWR) should go on.Open the Arduino IDE and choose corresponding board type and port type for you project. Then load up the following sketch onto your OSOYOO Basic board .
const int redPin = 11; // R connected to digital pin 11
const int greenPin = 9; // G to digital pin 10
const int bluePin = 9; // B connected to digital pin 9
void setup() {
pinMode(redPin, OUTPUT); // set the redPin to be an output
pinMode(greenPin, OUTPUT); // set the greenPin to be an output
pinMode(bluePin, OUTPUT); // set the bluePin to be an output
}
void loop() // run over and over again
{
// Basic colors:
color(255, 0, 0); // turn the RGB LED red
delay(1000);
color(0,255, 0); // turn the RGB LED green
delay(1000);
color(0, 0, 255); // turn the RGB LED blue
delay(1000);
// Example blended colors:
color(255,0,252); // turn the RGB LED red
delay(1000);
color(237,109,0); // turn the RGB LED orange
delay(1000);
color(255,215,0); // turn the RGB LED yellow
delay(1000);
color(34,139,34); // turn the RGB LED green
delay(1000);
color(0,112,255); // turn the RGB LED blue
delay(1000);
color(0,46,90); // turn the RGB LED indigo
delay(1000);
color(128,0,128); // turn the RGB LED purple
delay(1000);
}
/******************************************************/
void color (unsigned char red, unsigned char green, unsigned char blue)
// the color generating function
{
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
}
Running Result
A few seconds after the upload finishes, you should see the RGB LED flash circularly red, green, and blue first, then red, orange, yellow, green, blue, indigo, and purple.