| Acheter aux États-Unis |
Acheter au Royaume-Uni |
Acheter chez DE |
Acheter auprès du service informatique |
Acheter chez FR |
|
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |

Ce tutoriel et la plupart du contenu d’OSOOO sur BBC micro:bit utiliseront MakeCode de Microsoft comme environnement de développement de programmation.

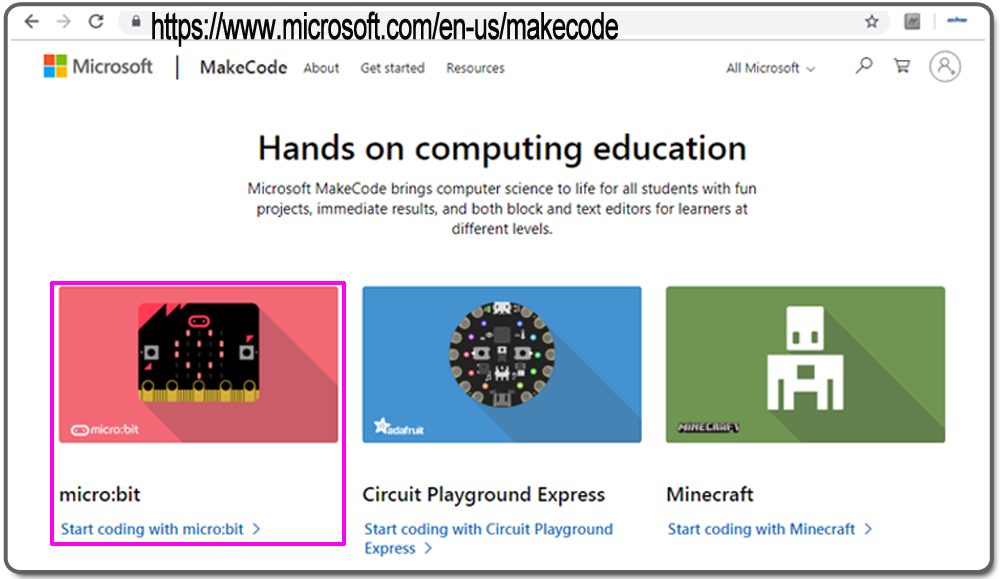
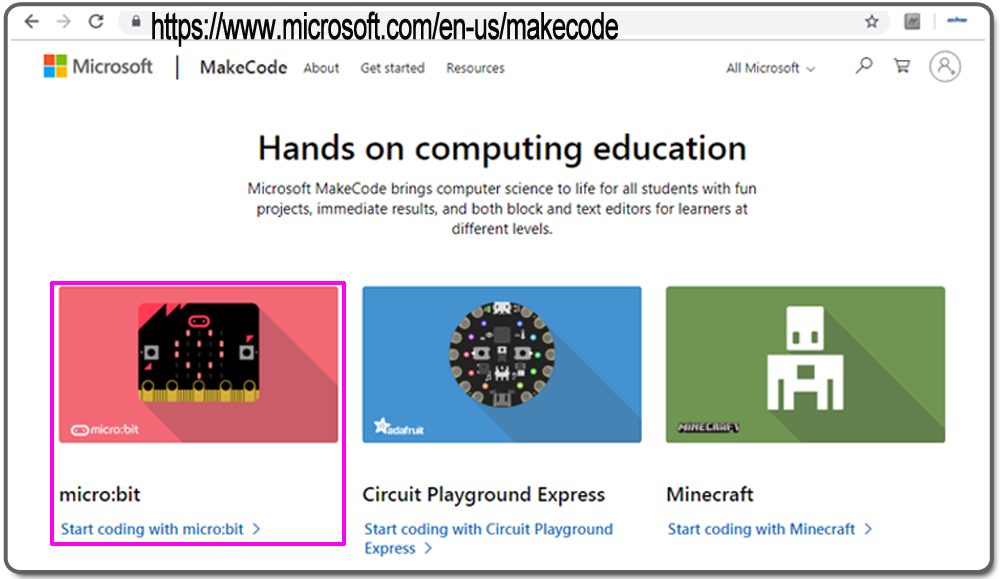
Étape 1. À l’aide de votre navigateur Web, accédez à https://www.microsoft.com/en-us/makecode pour ouvrir la page d’accueil MakeCode.

Étape 2. Cliquez sur l’icône « micro:bit » pour accéder à la page d’accueil MakeCode.
vous pouvez également ignorer l’étape 1/2 et aller directement à la page MakeCode en tapant le lien suivant https://makecode.microbit.org dans le navigateur.
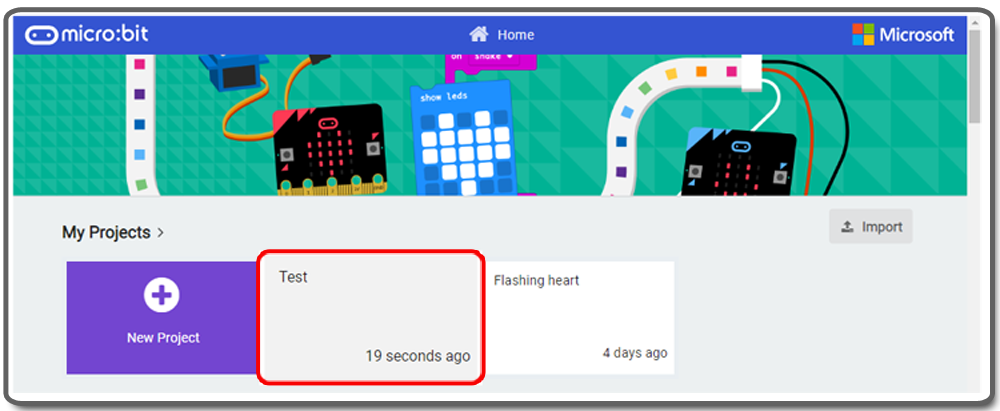
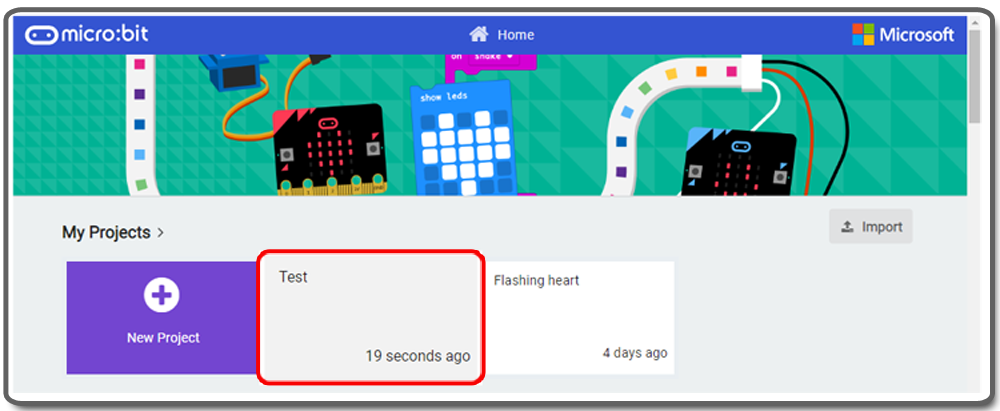
In the MakeCode home page My Projects section, click on “New Project” to create new project. and click previous project to edit existing project.
Dans la section My Projects de la page d’accueil MakeCode , cliquez sur “New Project” pour créer un nouveau projet et sur previous project pour modifier un projet existant.

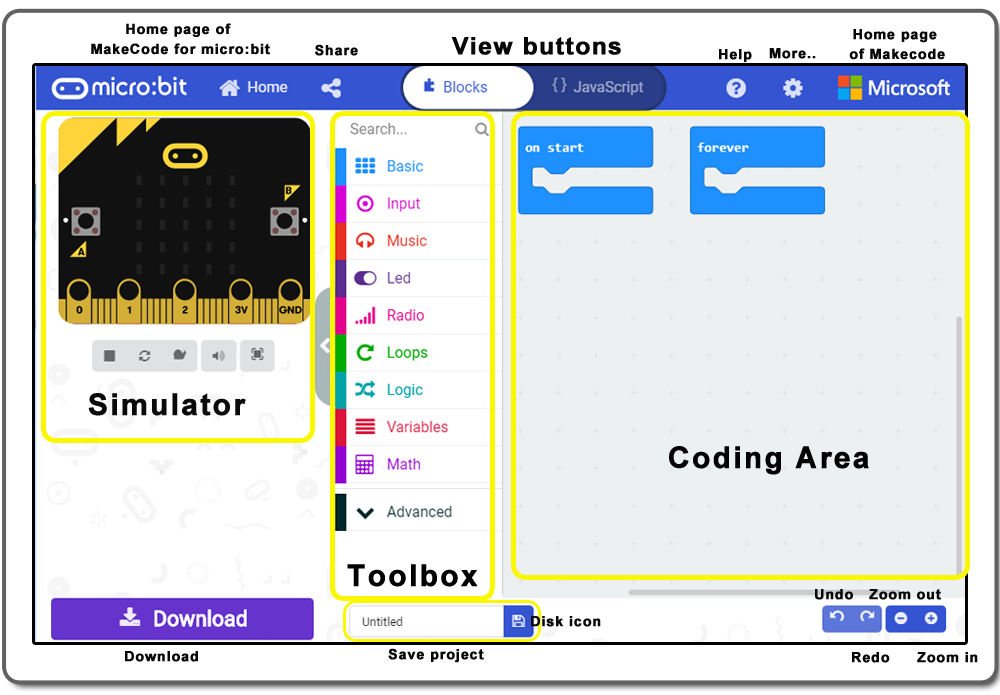
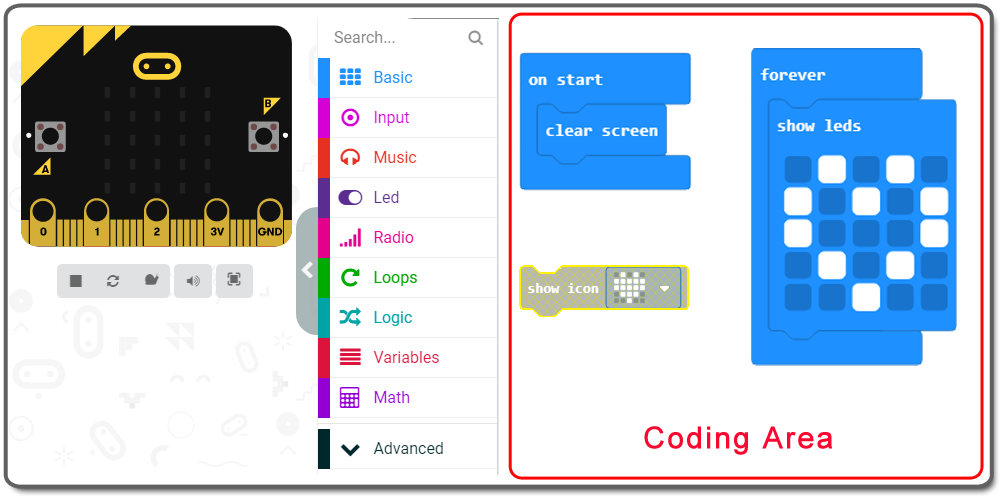
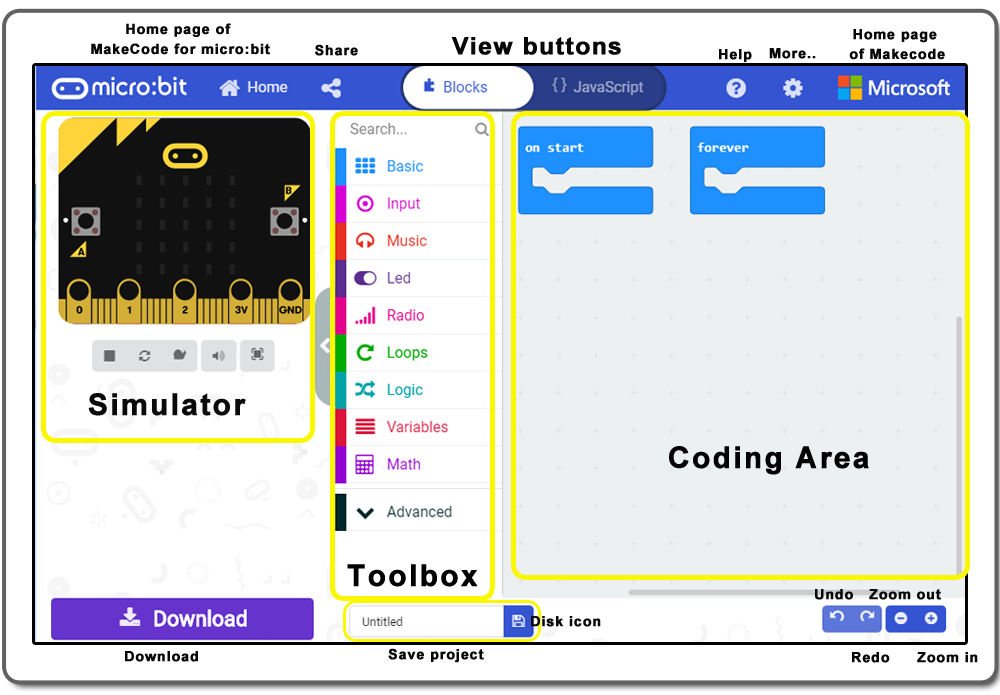
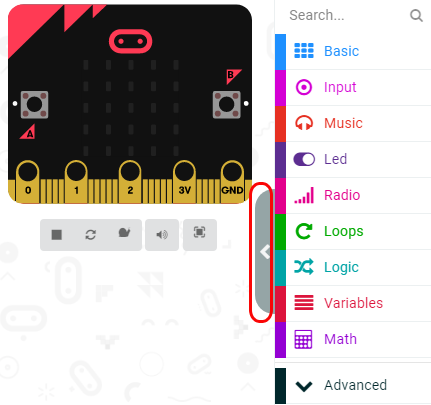
Etape 3. L’MakeCode editor pour micro:bit démarre sur votre navigateur.

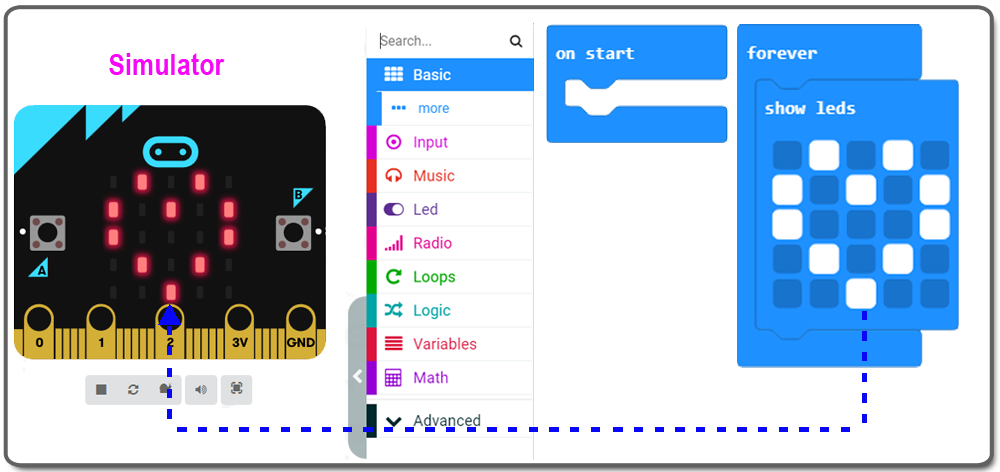
Simulator – Fournit la sortie sans le matériel réel pendant que vous construisez le code.

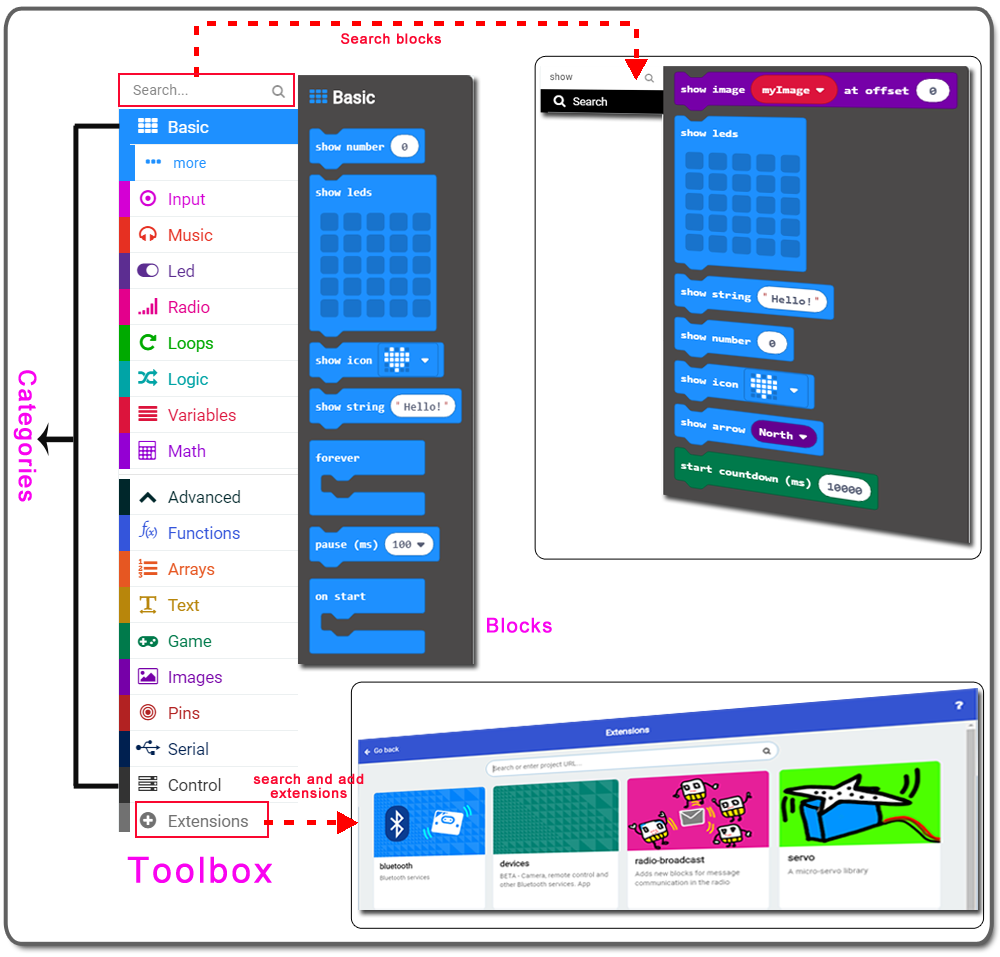
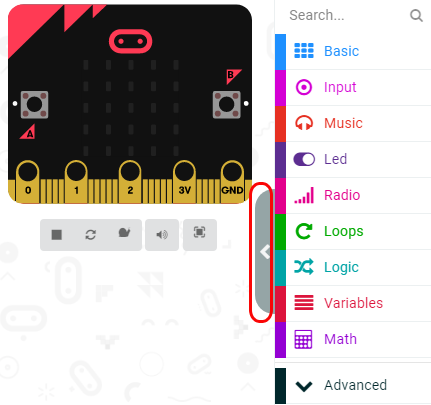
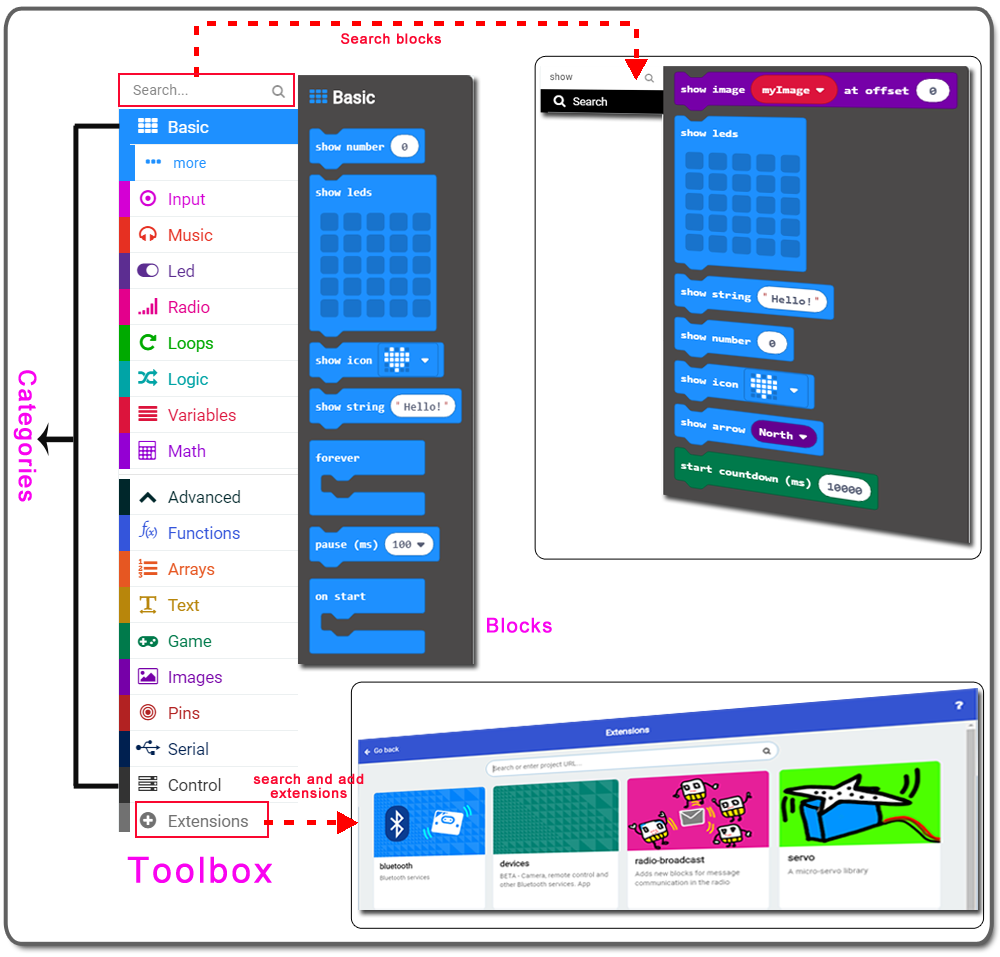
Toolbox – Fournit des blocs par catégories. Il vous permet également de rechercher des extensions (modules de programme prêts à l’emploi) et d’ajouter d’autres extensions à la boîte à outils.

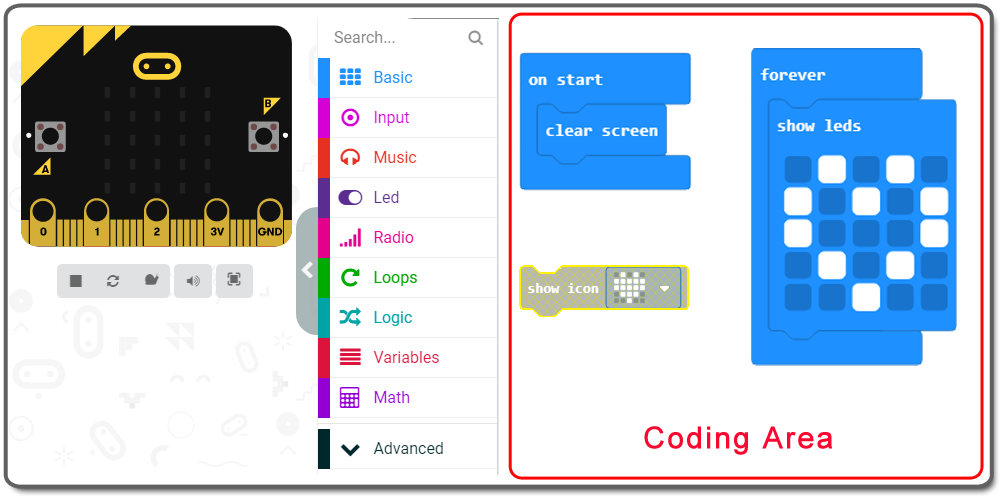
Coding Area – La zone que vous utilisez pour concevoir la logique de votre programme par le biais de la programmation graphique (Blocks ) ou du codage JavaScript.

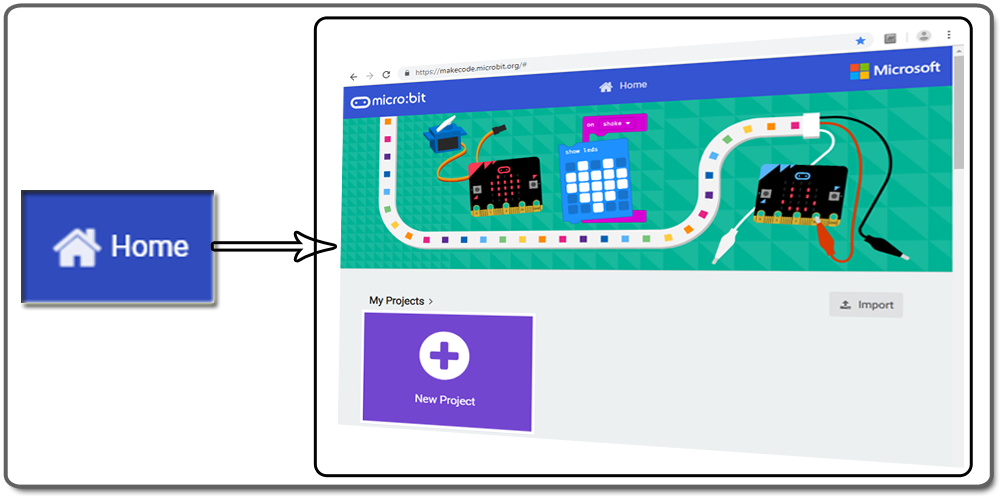
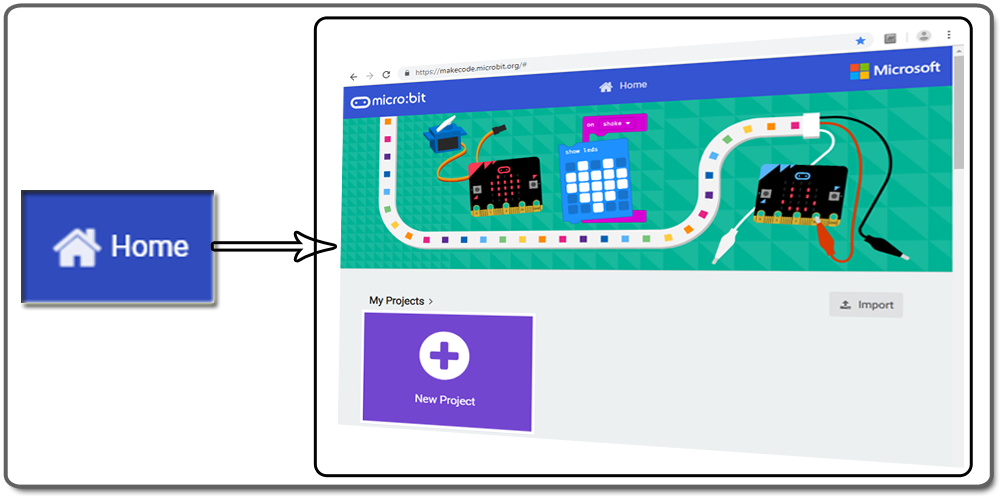
Home – Permet d’accéder à l’écran d’accueil (https://makecode.microbit.org/), qui affiche les projets récents et d’autres activités.

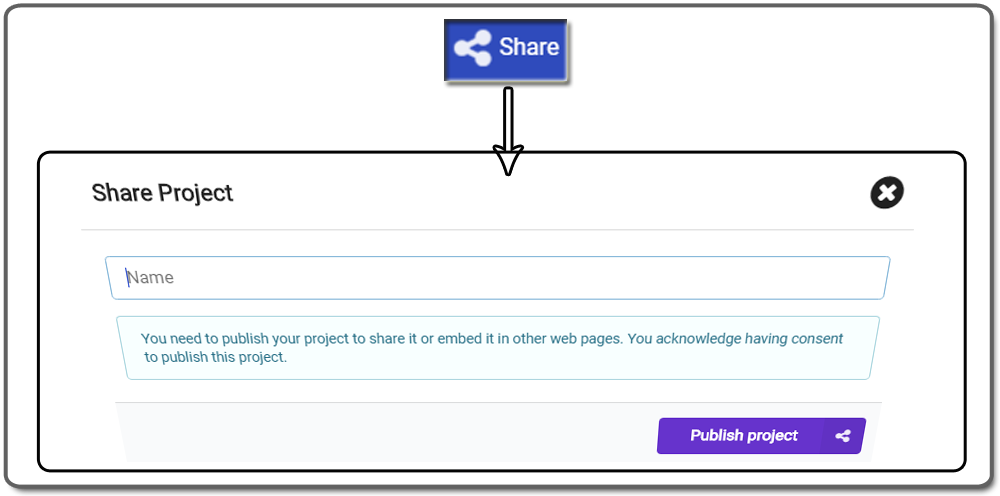
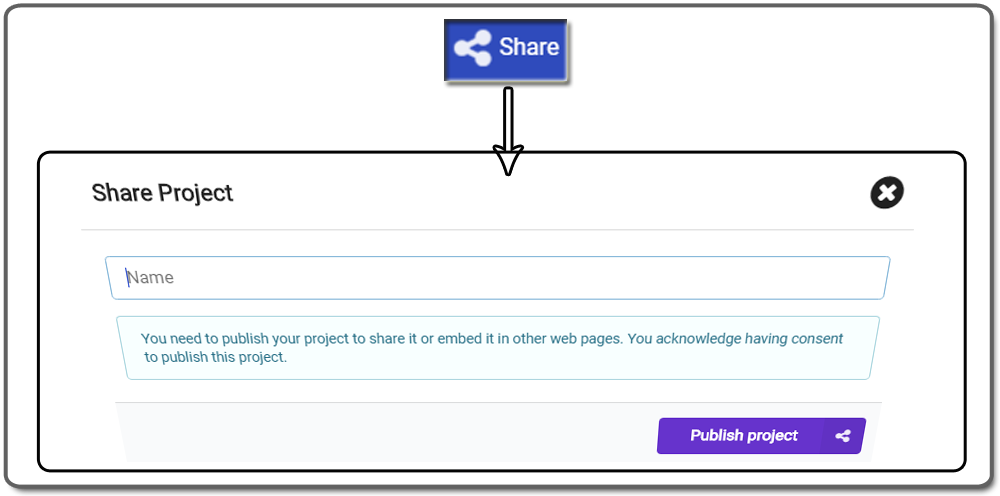
Share -Affiche la fenêtre Partager le projet qui vous permet de publier votre projet sur le cloud public et de l’intégrer dans une page web avec différentes options.

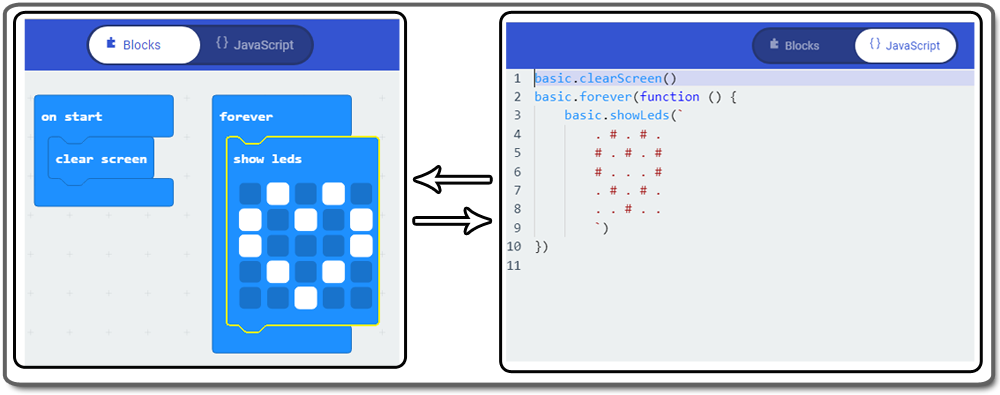
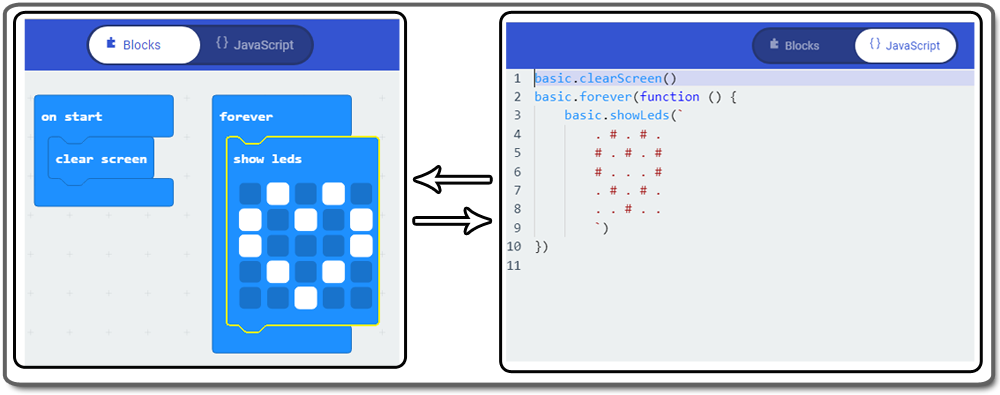
Blocks and JavaScript button- Permet de basculer l’affichage du code entre Blocs et JavaScript. Appuyez sur l’un des boutons d’affichage en haut pour changer de méthode de programmation.

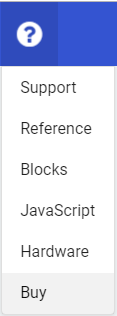
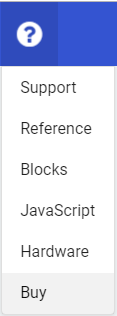
Help – Affiche un menu avec des options d’aide telles que support, référence, blocs, JavaScript, matériel et où acheter.

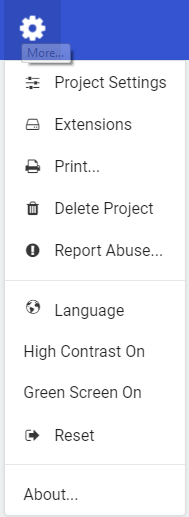
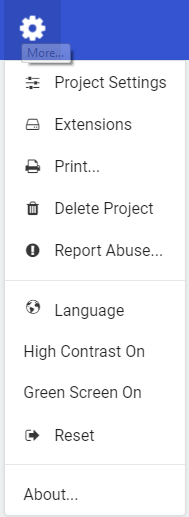
More… (Roue dentée) – Permet d’accéder aux paramètres du projet, d’ajouter des extensions, de supprimer le projet en cours, de supprimer tous les projets, de choisir une langue et d’appairer le micro:bit pour un téléchargement en un clic.

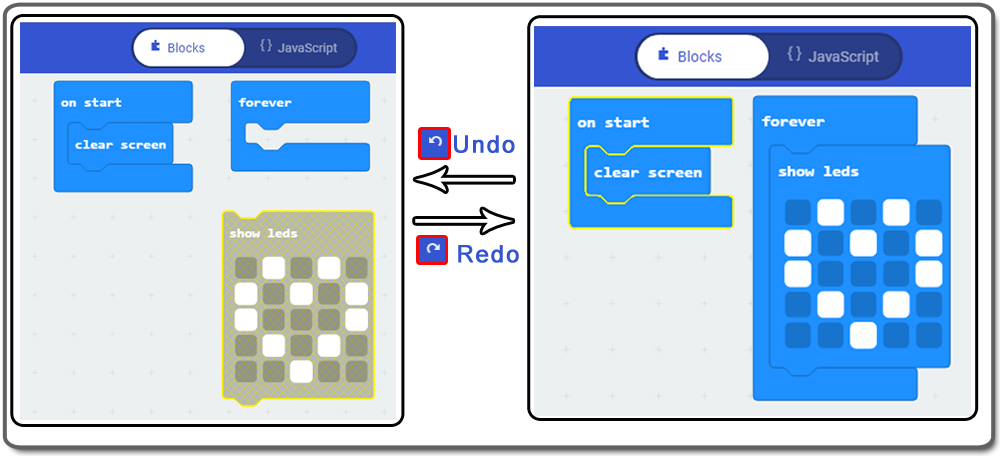
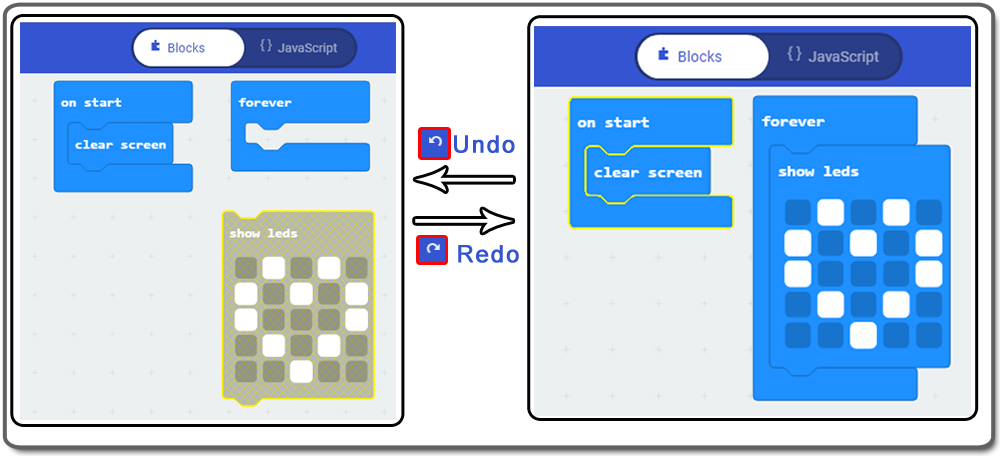
Undo and Redo – Permet d’annuler et de rétablir les modifications récentes apportées aux blocs ou à JavaScript à l’aide des boutons Annuler et Rétablir situés en bas à droite de la fenêtre de l’éditeur.

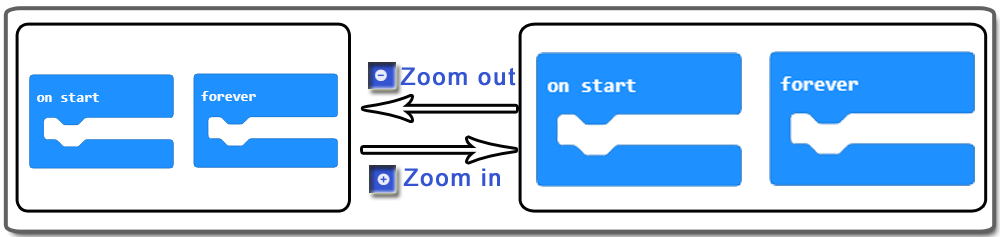
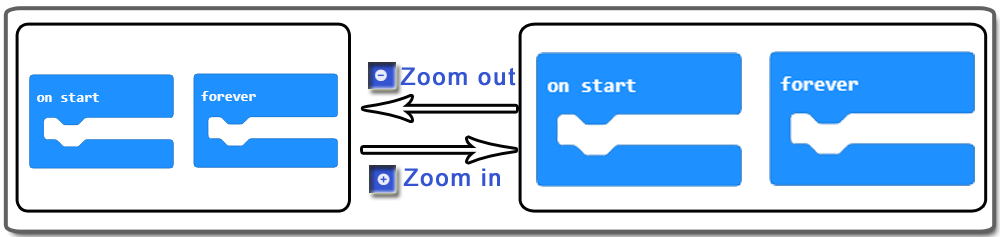
Zoom In and Zoom Out -Les boutons de zoom modifient la taille des blocs lorsque vous travaillez dans la vue Blocs. Lorsque vous travaillez avec le code dans la vue JavaScript, les boutons de zoom modifient la taille du texte.

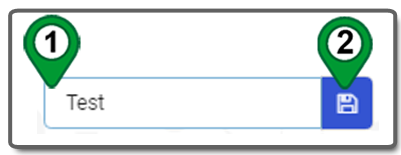
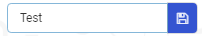
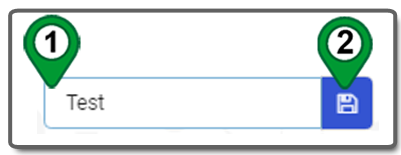
Save Project – Vous pouvez donner un nom à votre projet et l’enregistrer. Saisissez un nom pour le projet dans la zone de texte et appuyez sur l’icône de la disquette pour l’enregistrer.

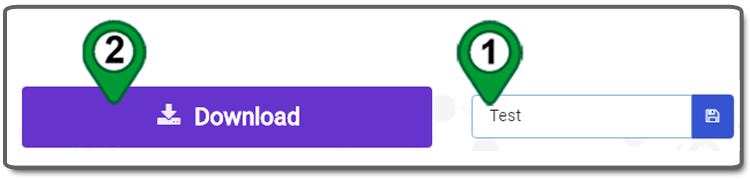
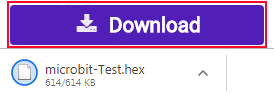
Download -Le bouton Télécharger copiera votre programme sur un lecteur de votre ordinateur.

Show/Hide the simulator – Le bouton Afficher/Masquer le simulateur permet d’afficher ou de masquer le simulateur.


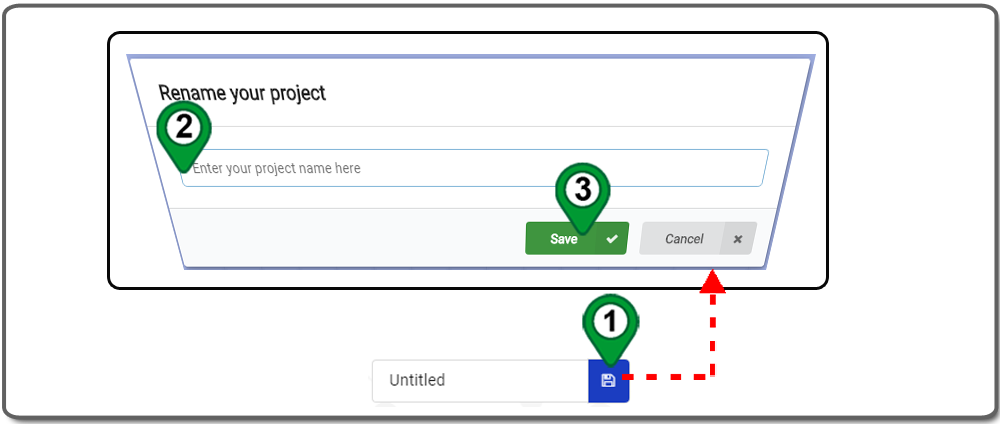
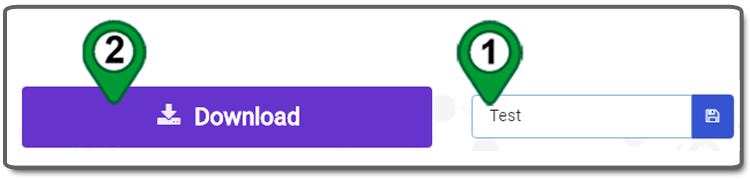
a) dans la zone Nom du projet, tapez un nom pour votre projet et cliquez sur l’icône Disque. Le nouveau nom du projet est mis à jour dans le cache local de votre navigateur. Dans le même temps, un fichier hexadécimal sera téléchargé sur votre ordinateur.

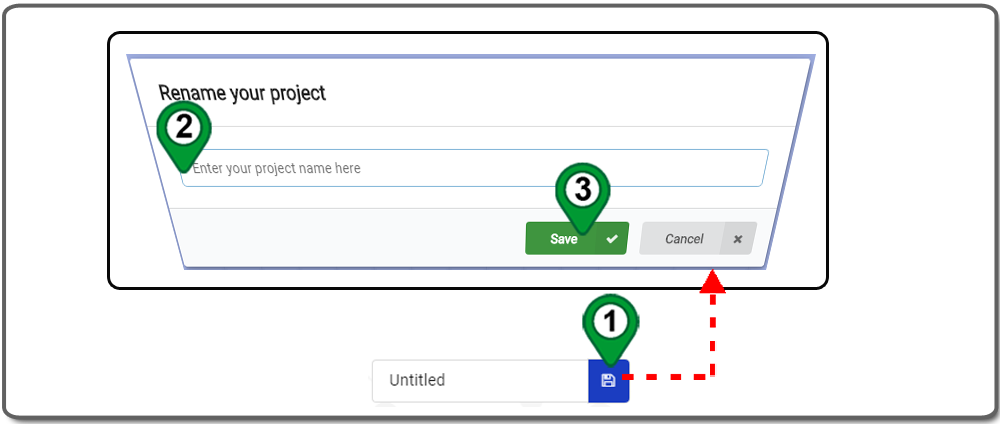
b) Si vous cliquez sur l’icône Disque sans fournir un nouveau nom pour le projet (avec le nom de fichier par défaut, Sans titre), la boîte modale Renommer votre projet (fenêtre) apparaîtra, tapez un nom pour le projet et cliquez sur le bouton Enregistrer. Le projet sera enregistré sous le nouveau nom de fichier et un fichier hexadécimal sera téléchargé sur votre ordinateur

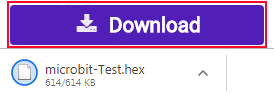
c) Cliquez sur le bouton Télécharger au bas de la page. Un fichier hexadécimal sera téléchargé sur votre ordinateur.


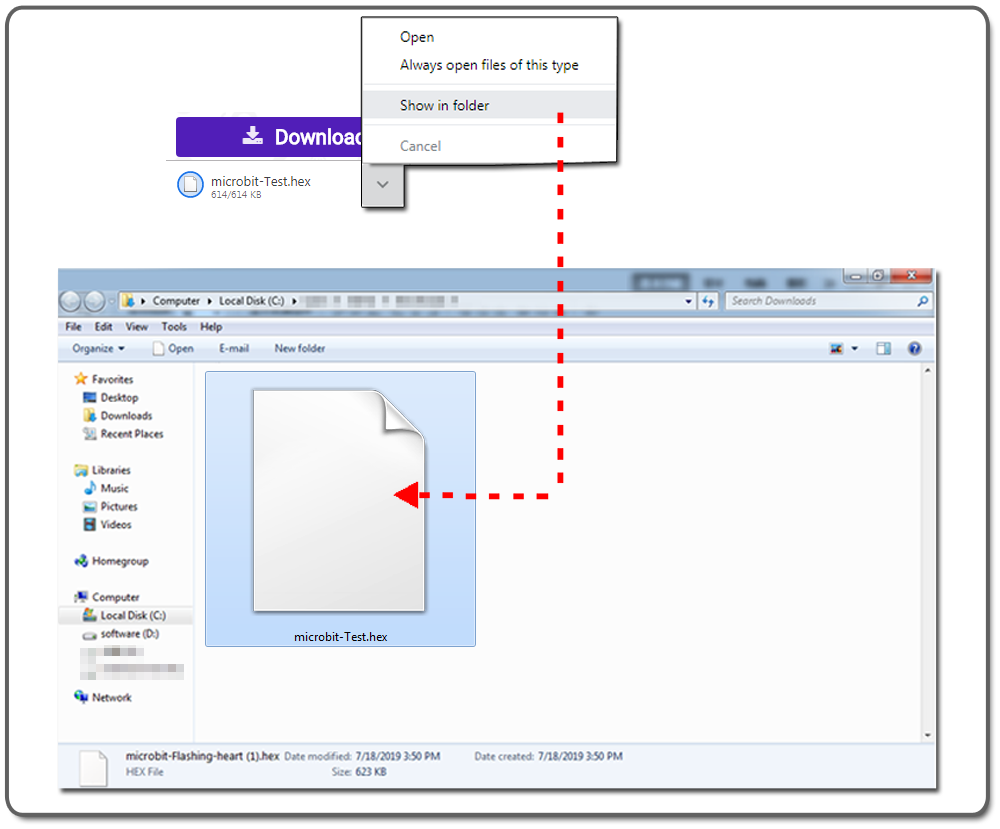
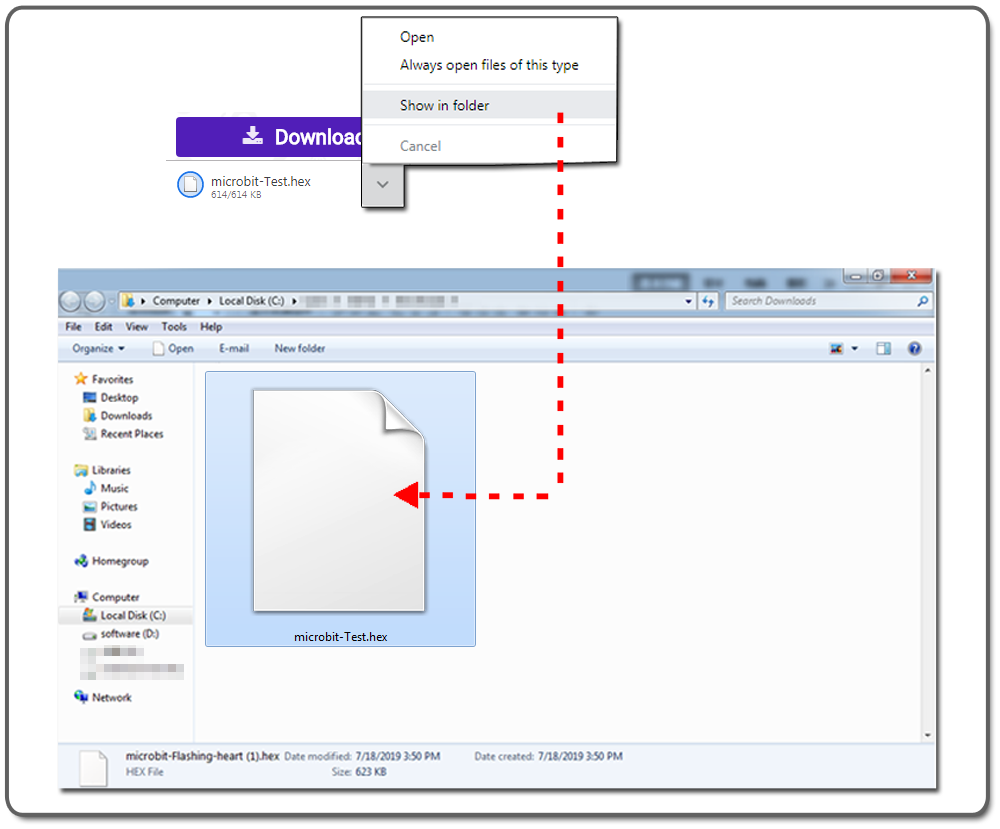
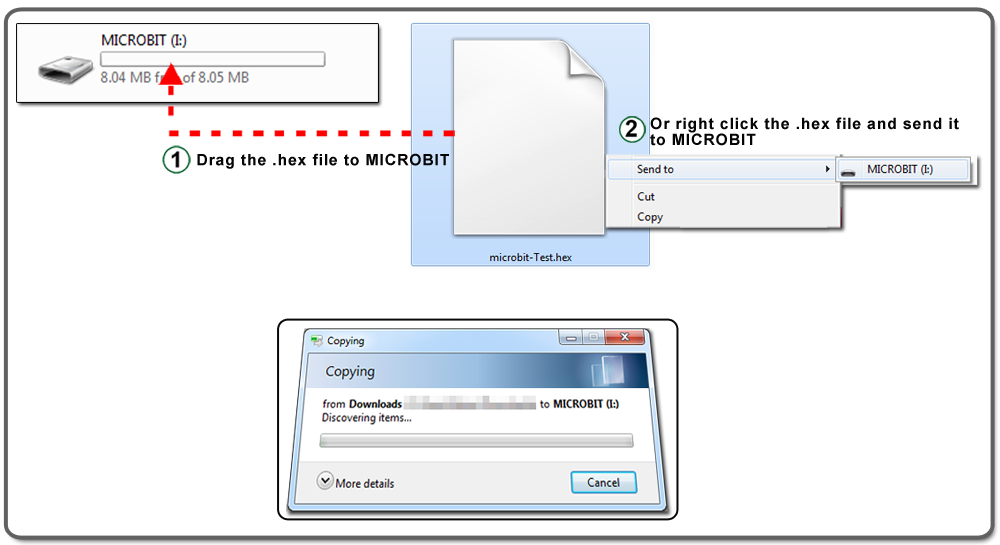
Pour les utilisateurs de navigateur chrome, vous pouvez voir une petite fenêtre en bas du navigateur, vous pouvez voir un fichier .hex lorsque vous cliquez sur « Afficher dans le dossier ». Si vous utilisez un autre navigateur, veuillez ouvrir le dossier de ce fichier en fonction du répertoire de téléchargement de votre navigateur.

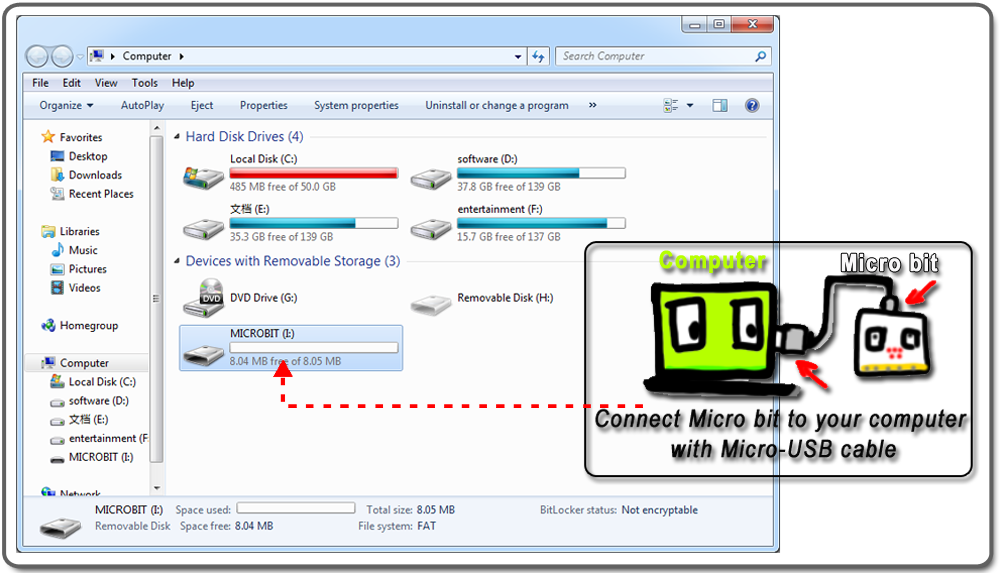
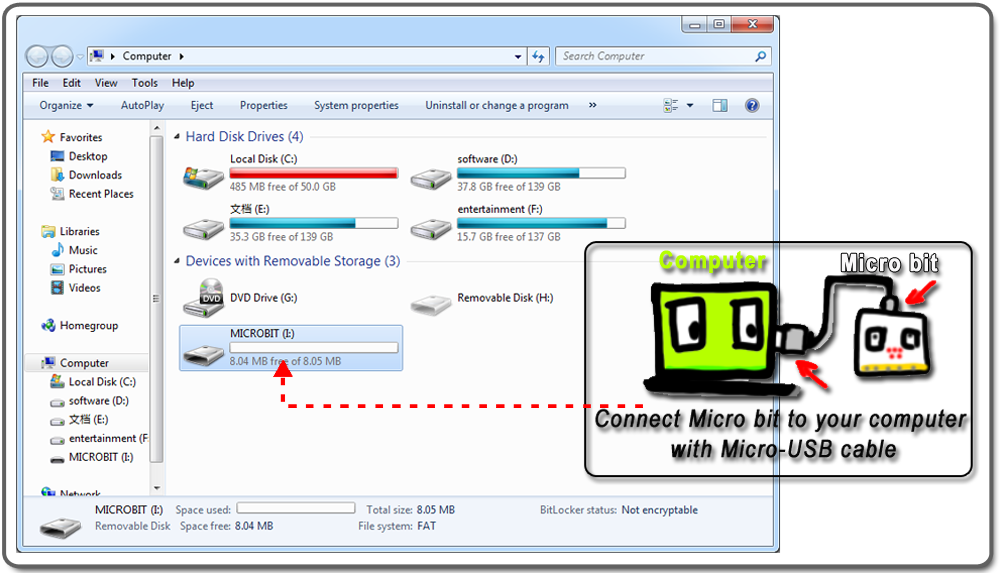
Connectez le micro:bit à votre ordinateur à l’aide d’un câble micro USB (utilisez le port micro USB sur le dessus du micro:bit)

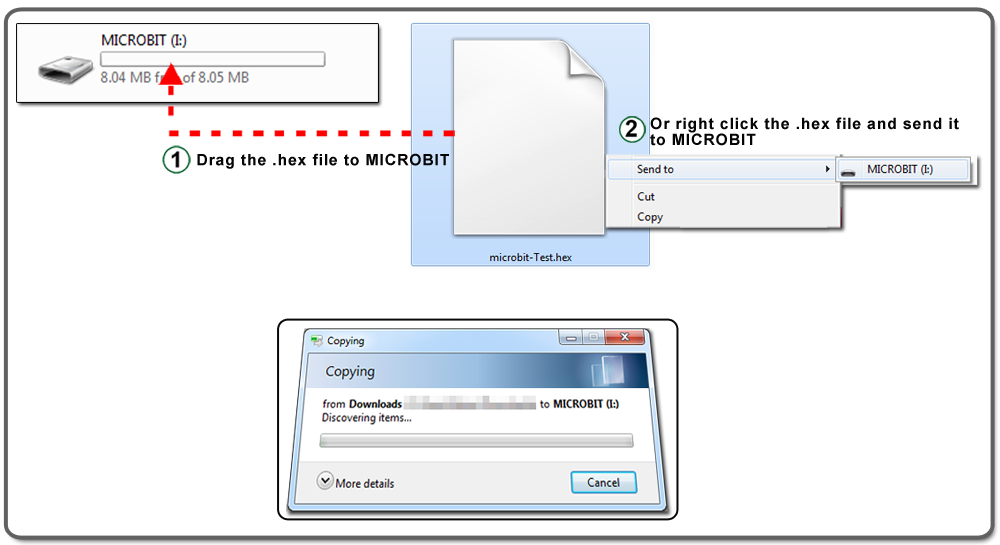
Copie d’un fichier hexadécimal sur le lecteur micro:bit


Accédez à la page d’accueil de MakeCode et choisissez le projet que vous souhaitez supprimer.

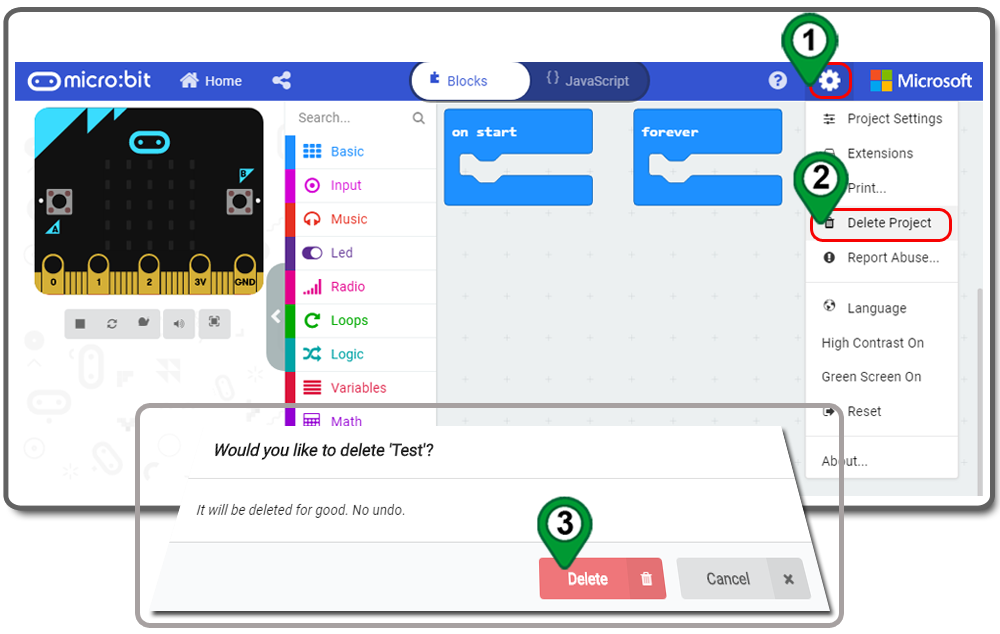
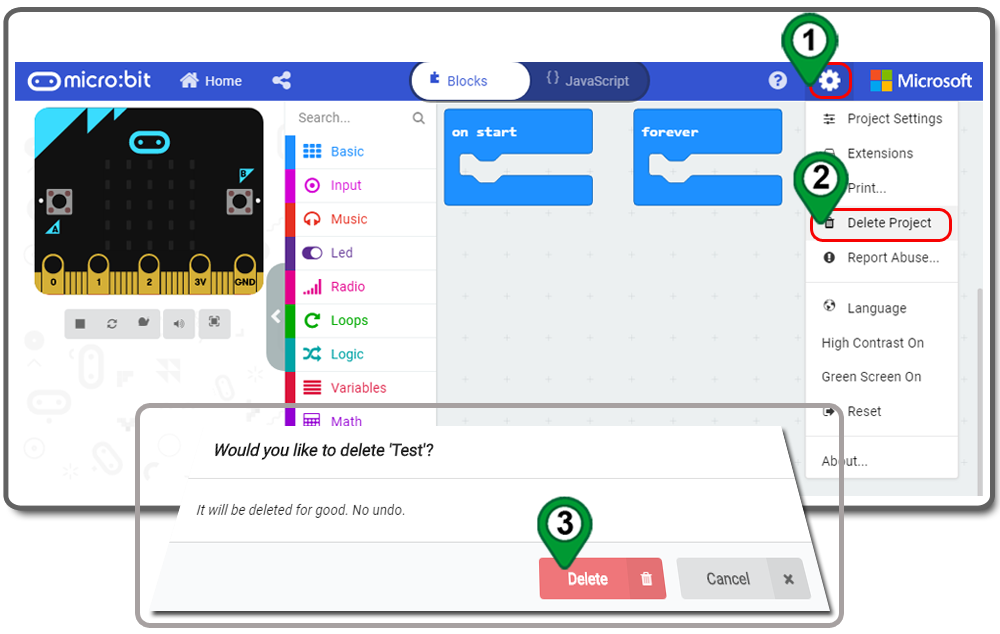
Dans les contrôles de l’éditeur, cliquez sur le bouton More…. Dans le menu déroulant, cliquez sur Delete Project. Dans la boîte modale (fenêtre) de confirmation de la suppression, cliquez sur le bouton Delete


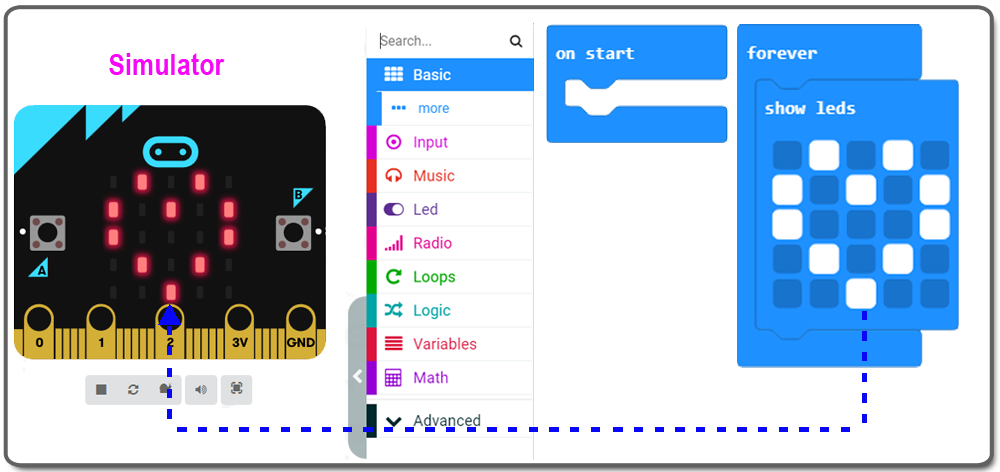
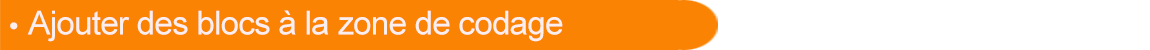
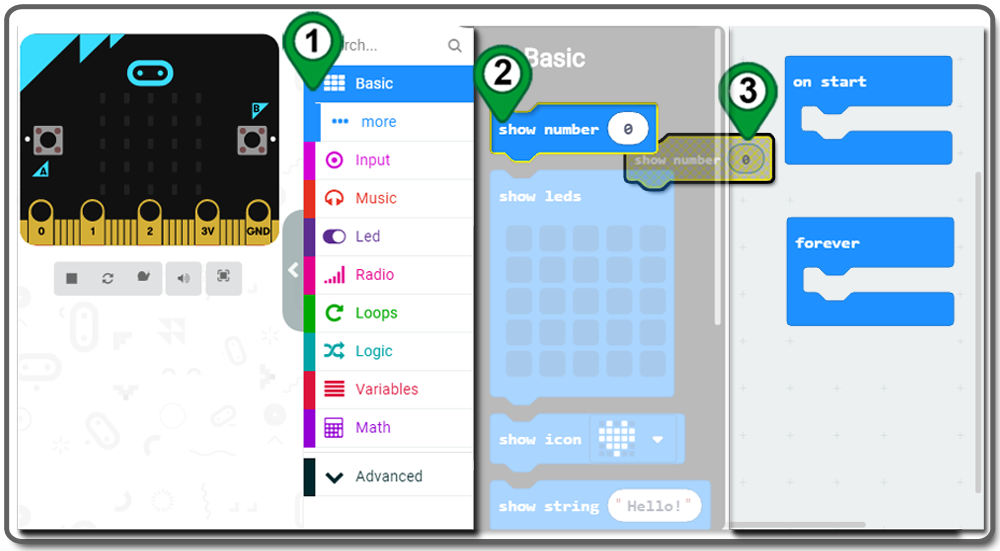
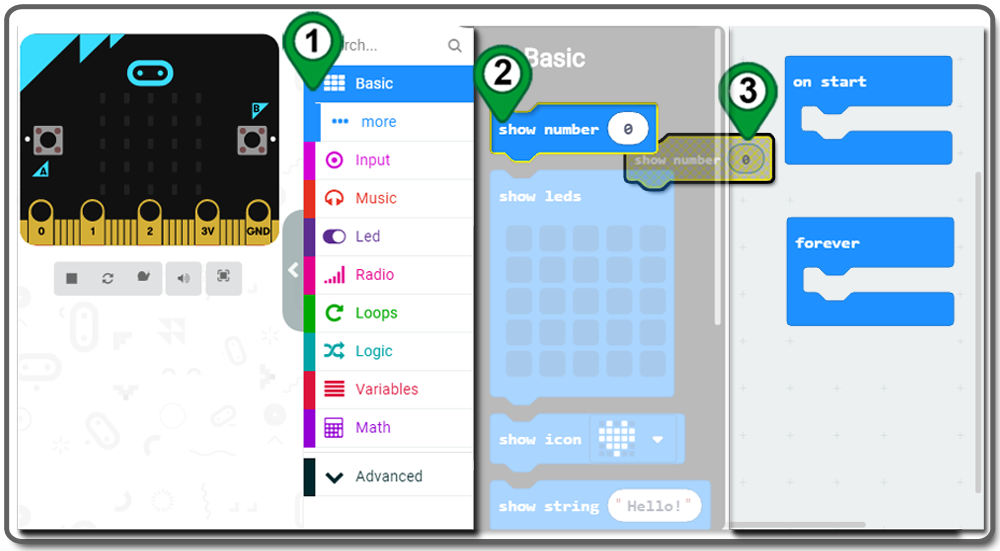
Dans la zone Toolbox, cliquez sur n’importe quel Category et, dans le sous-menu, cliquez sur le bloc que vous souhaitez placer dans la zone de codage.

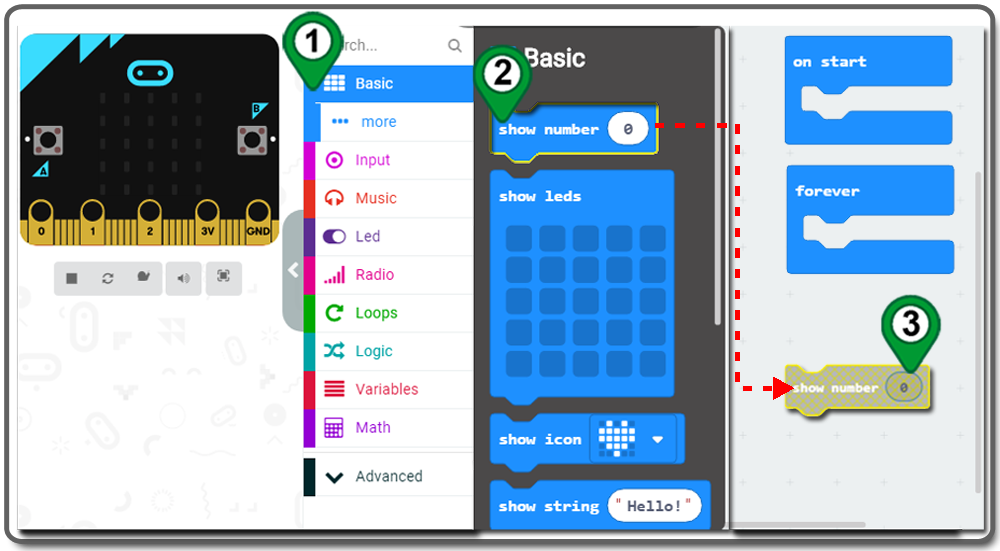
Vous pouvez également glisser-déposer un bloc sur la zone de codage.

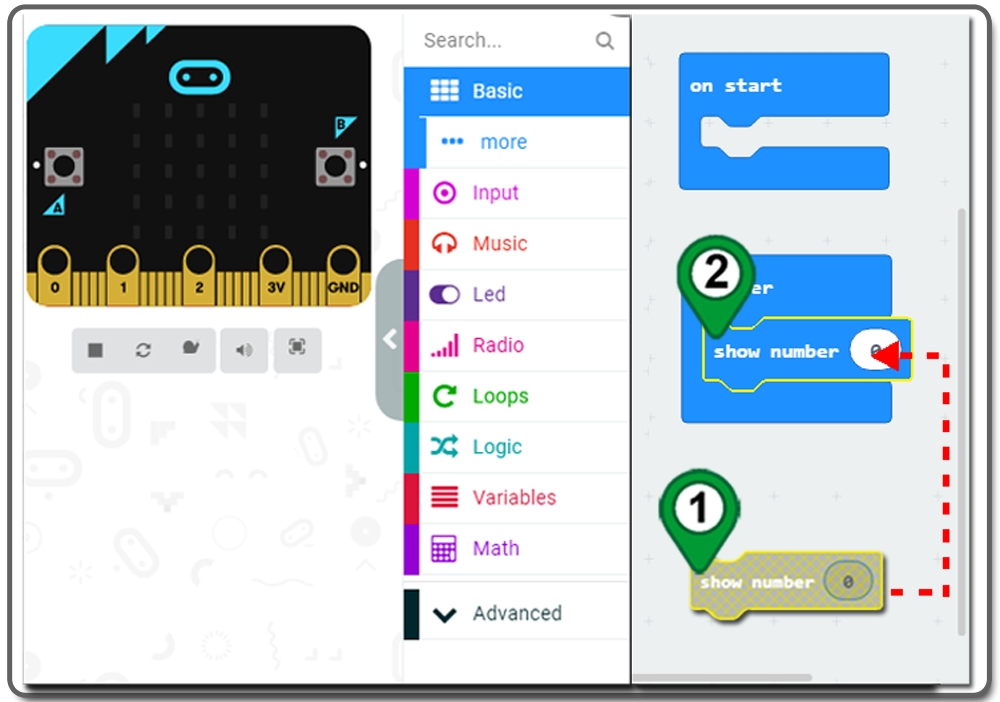
Après avoir placé le bloc, vous pouvez le déplacer vers n’importe quel endroit de la zone de codage en le faisant glisser et en le déposant.


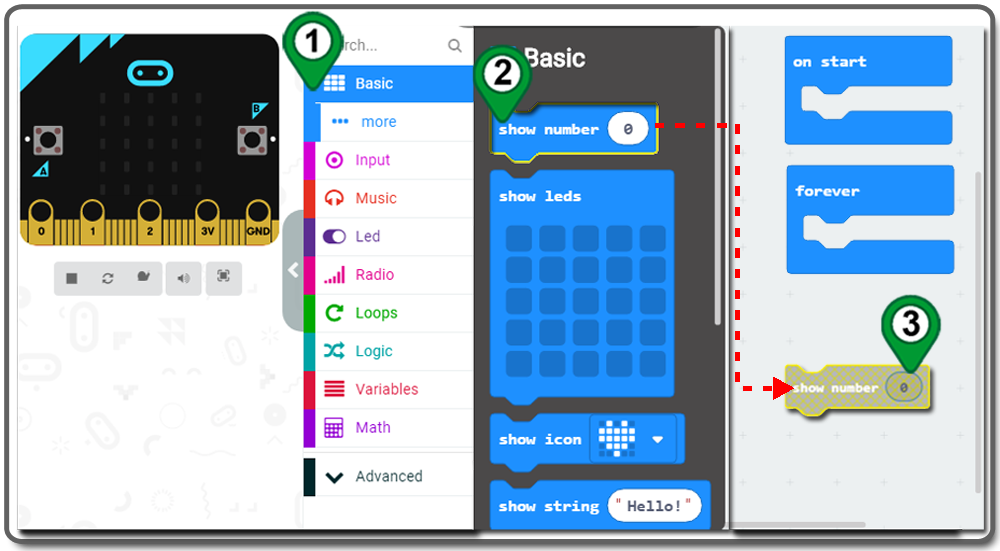
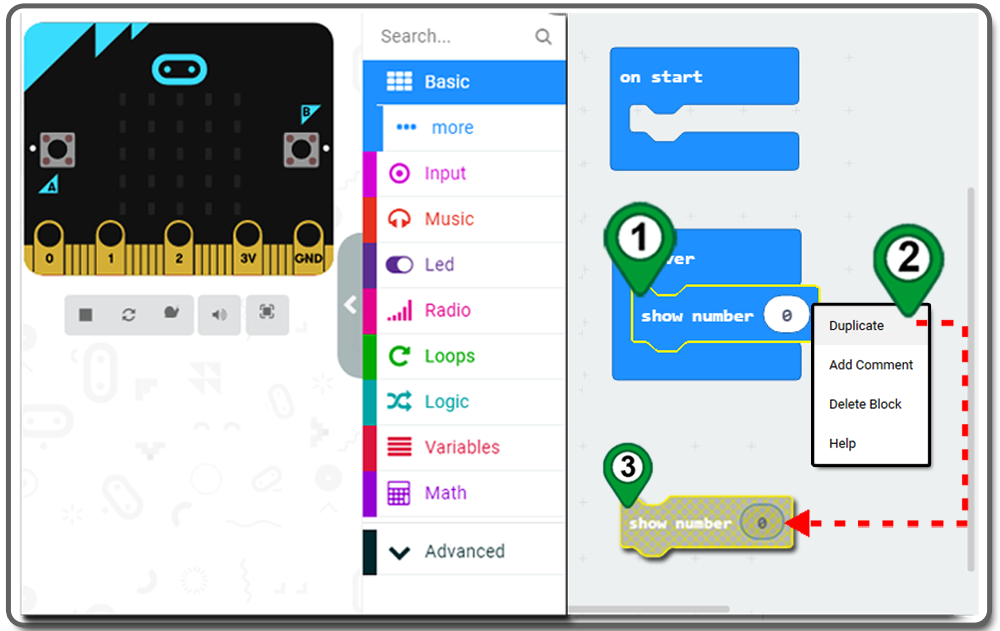
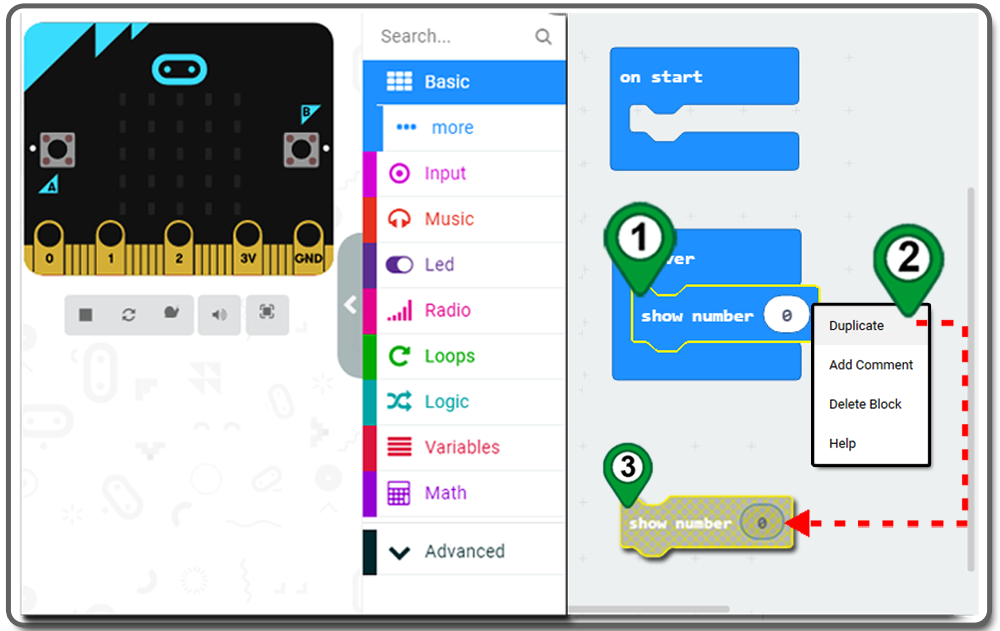
Dans la zone de codage, cliquez avec le bouton droit de la souris sur le bloc que vous souhaitez dupliquer. Cliquez sur Dupliquer dans le menu contextuel. Vous obtiendrez un bloc dupliqué


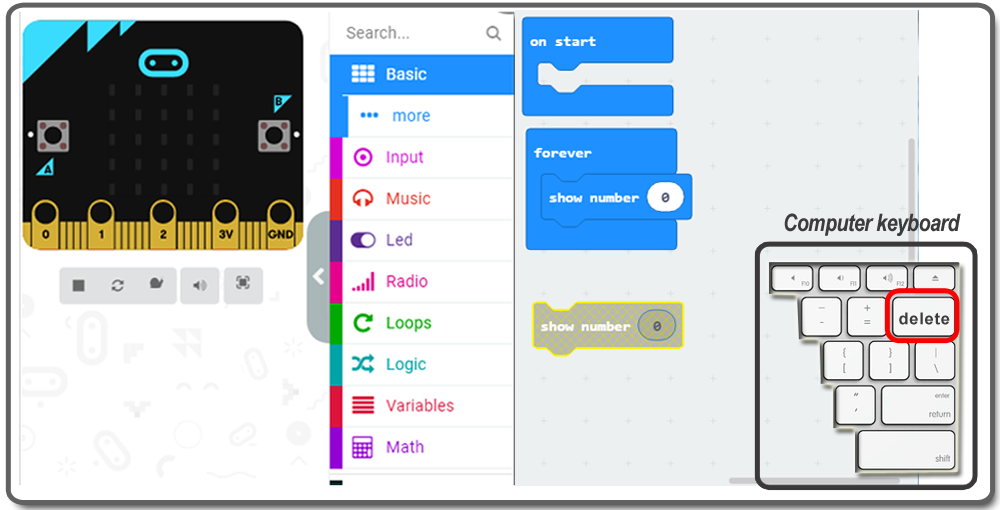
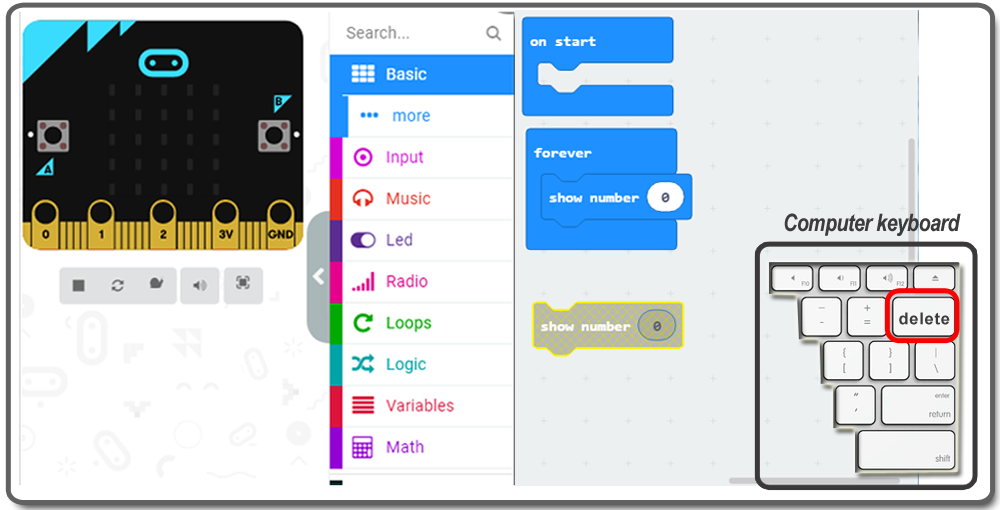
Dans la zone de codage, cliquez sur le bloc que vous souhaitez supprimer et appuyez sur la touche DELETE du clavier.

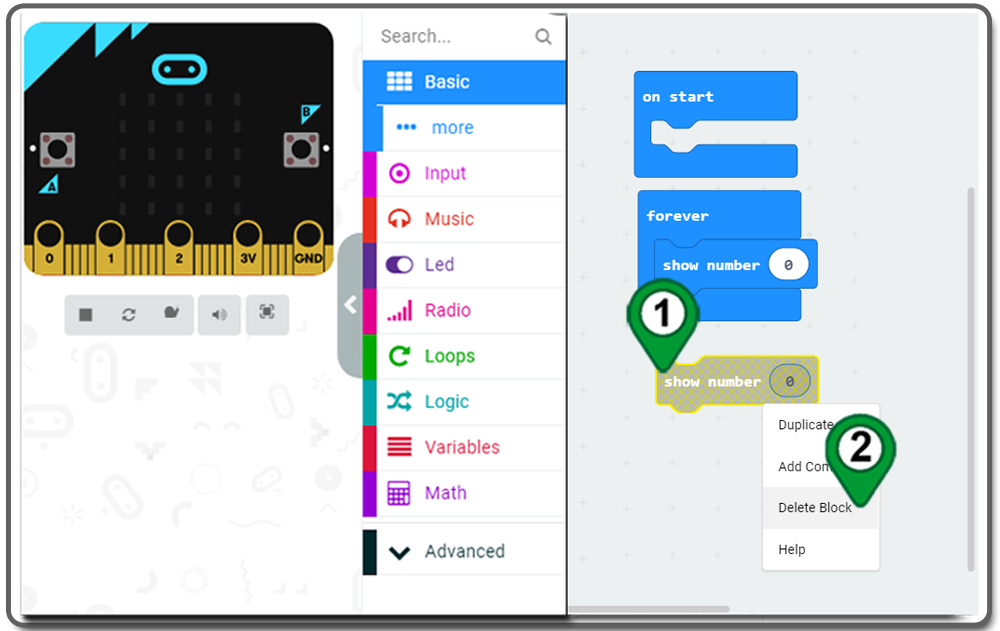
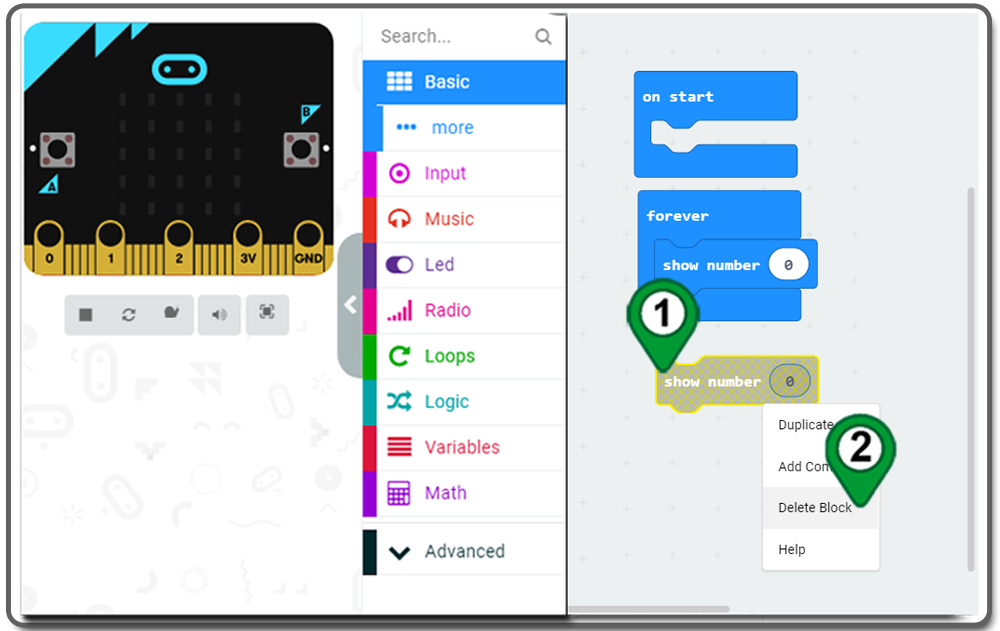
Dans la zone de codage, cliquez avec le bouton droit sur le bloc que vous souhaitez supprimer. Ensuite, cliquez sur Supprimer le bloc dans le menu contextuel

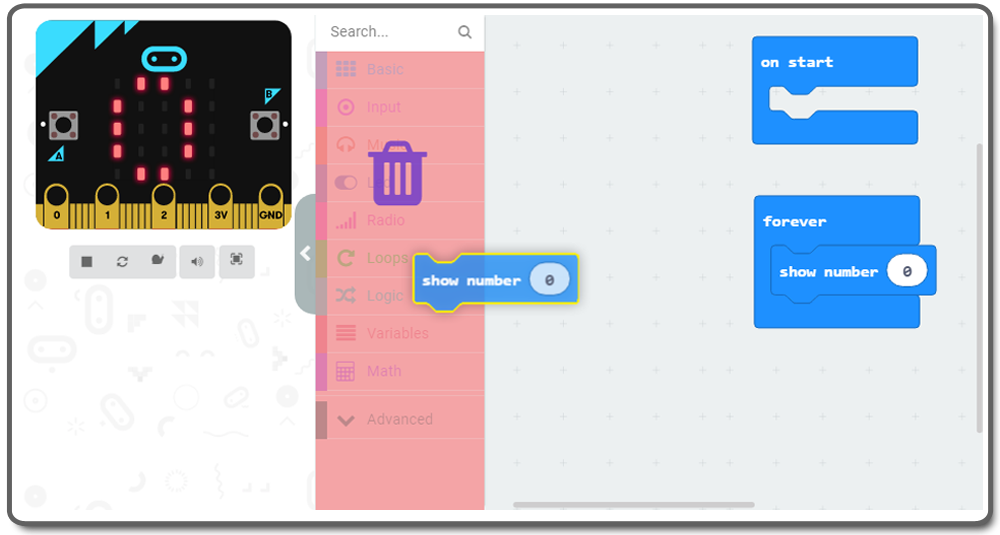
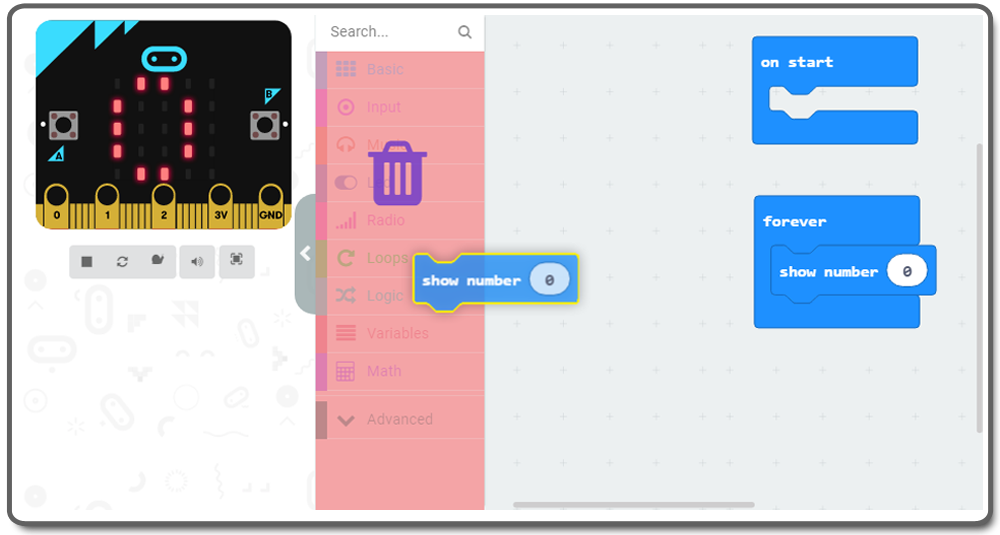
Faites glisser et déposez le bloc dans la boîte à outils



Learn More about parts