|
|
Acheter au Royaume-Uni |
Acheter chez DE |
Acheter auprès du service informatique |
Acheter chez FR |
Acheter chez ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


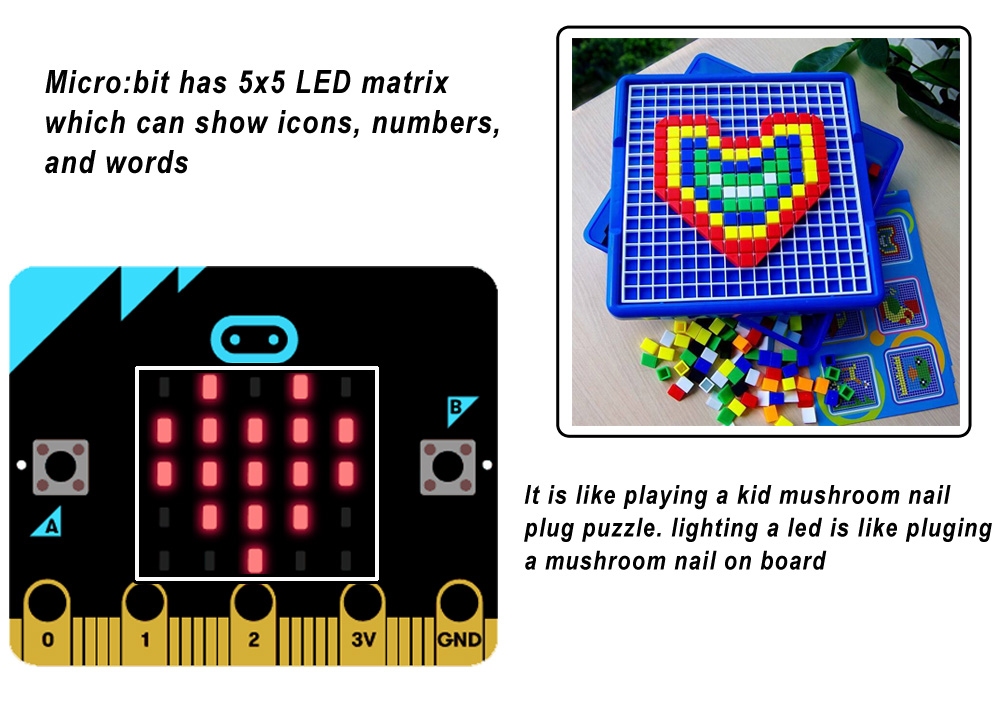
- BBC micro:bit board x 1
- Câble Micro USB x 1
- Ordinateur/Tablet PC/Téléphone x1



Étape 1. À l’aide de votre navigateur Web, accédez directement à https://makecode.microbit.org pour accéder à la page d’accueil de MakeCode pour micro:bit. Vous pouvez ajouter ce package à vos favoris pour l’ouvrir facilement pour le prochain projet. Dans la section Mes projets, cliquez sur le bouton Nouveau projet
Pour plus d’informations sur MakeCode, veuillez consulter notre tutoriel: Qu’est-ce que MakeCode

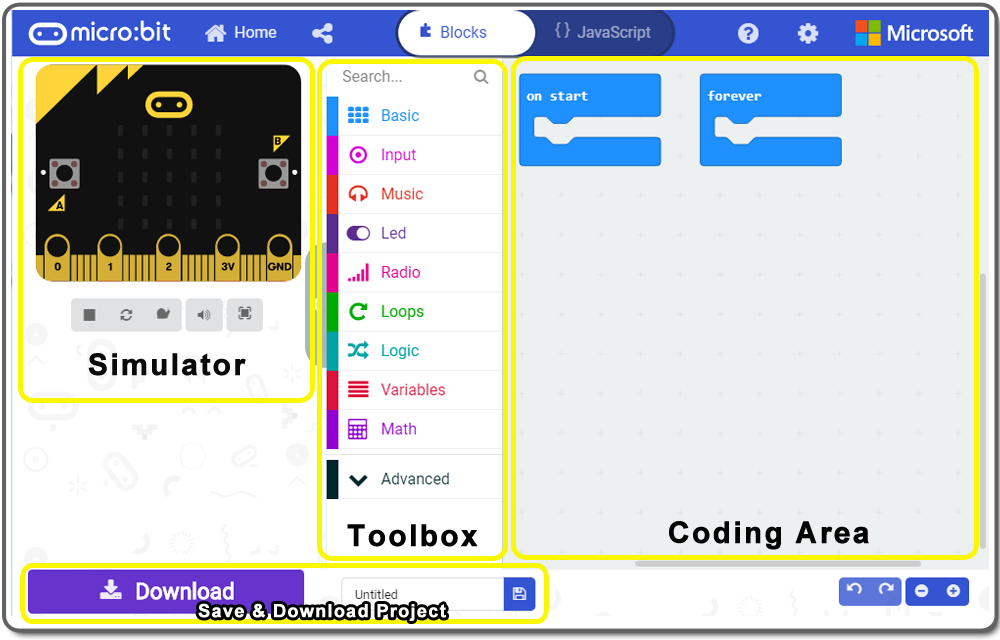
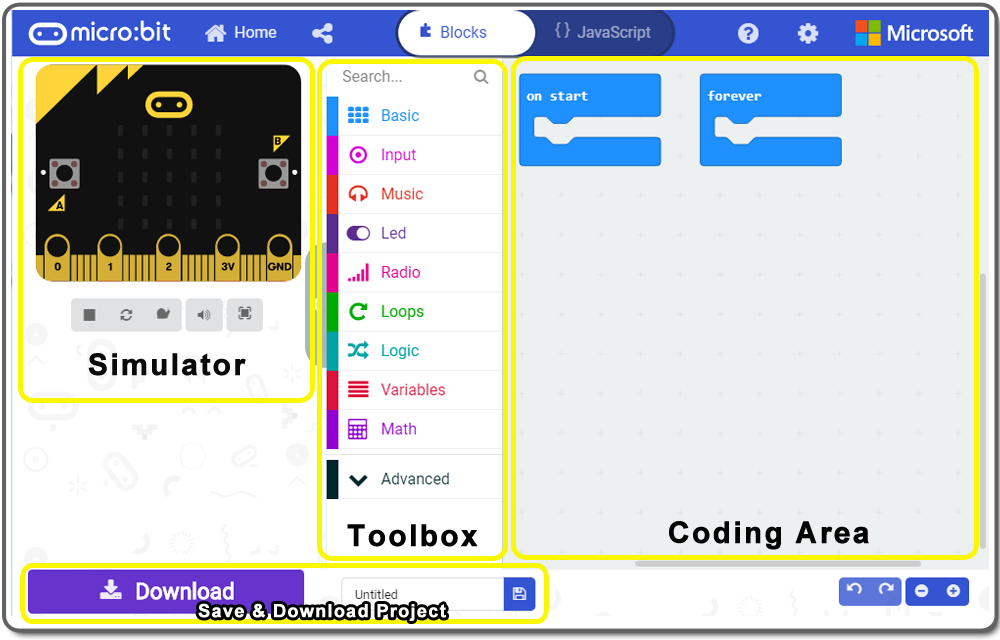
Etape 2. L’éditeur MakeCode pour micro:bit démarre alors sur votre navigateur. Dans la section Toolbox, cliquez sur n’importe quelle catégorie et dans le sous-menu, cliquez sur le bloc que vous souhaitez placer sur la section coding area.

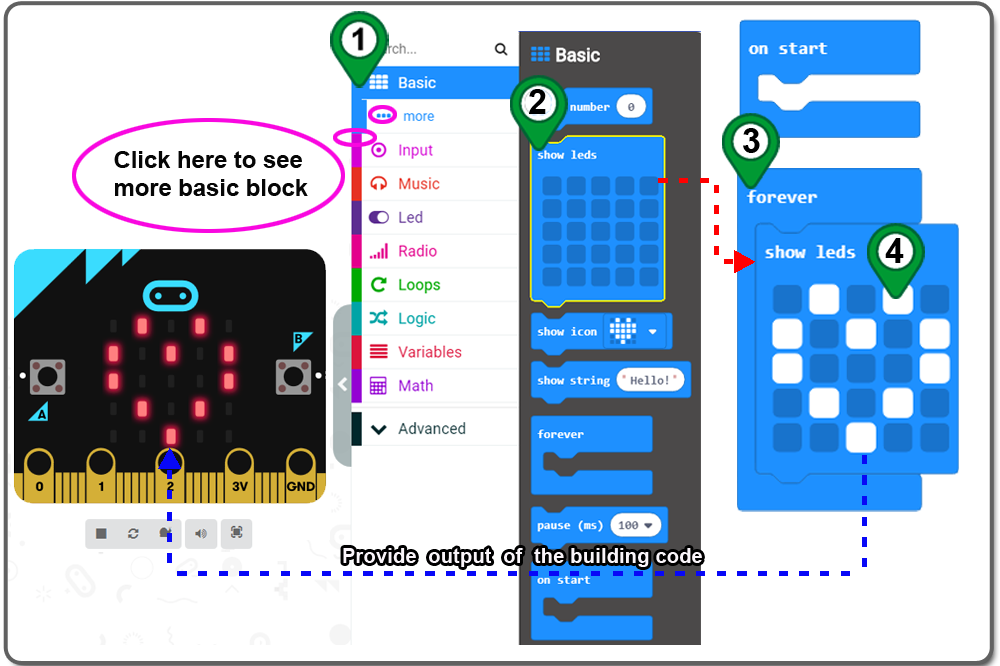
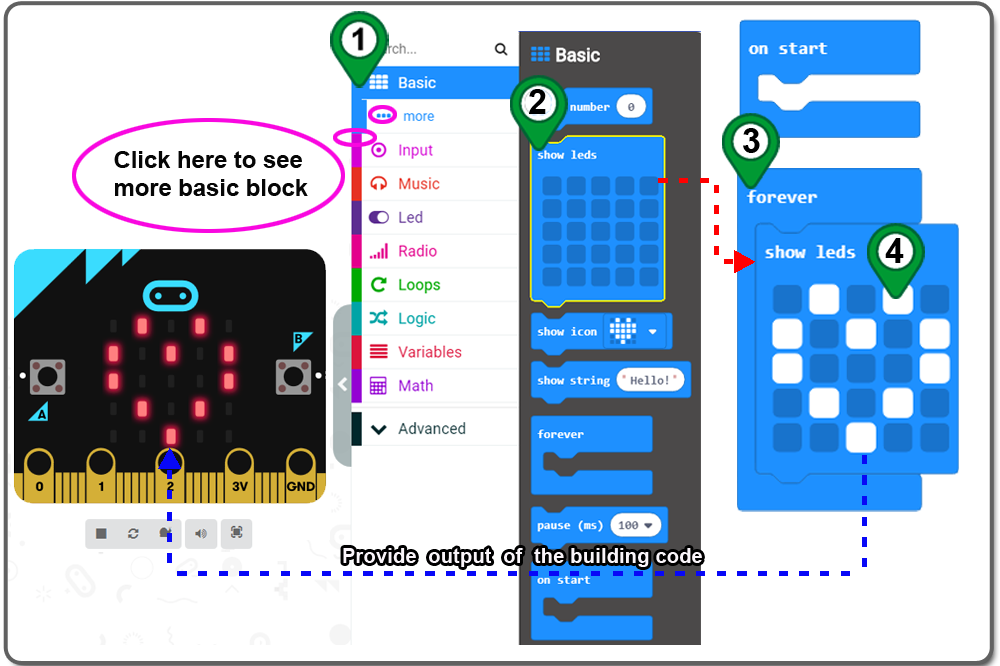
Etape 3. Dans la zone Toolbox, cliquez sur la catégorie Basic et faites glisser le bloc show leds dans le bloc forever . Vous pouvez également cliquer sur le bloc “show leds” pour le placer dans la zone de codage et le faire glisser dans le bloc forever . Sinon, vous pouvez cliquer sur le bloc forever pour le placer dans la zone de codage, puis le faire glisser à l’intérieur du bloc F. Dessinez un “cœur” (comme ci-dessous) en cliquant sur les points de la matrice 5×5, puis vous verrez le cœur affiché sur le simulateur.

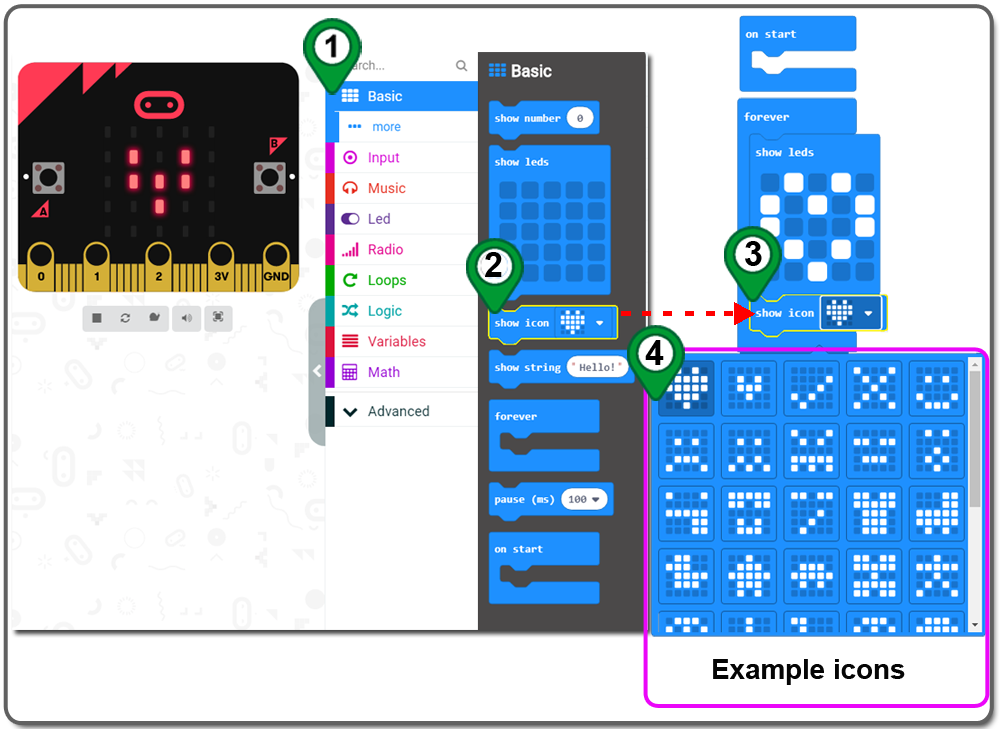
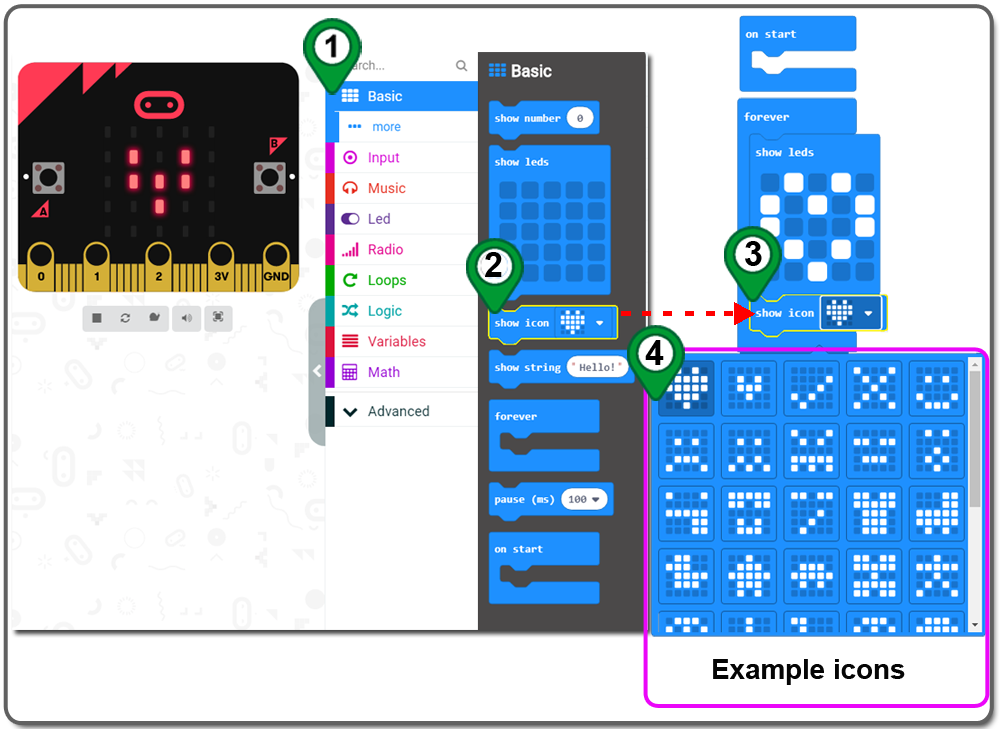
Étape 4. Dans la section Toolbox, cliquez sur la catégorie Basic et faites glisser et déposez un bloc d’icône de spectacle à l’intérieur du bloc show icon, juste en dessous du bloc forever , et choisissez an example icon (différent du cœur de la dernière étape) dans le menu déroulant.
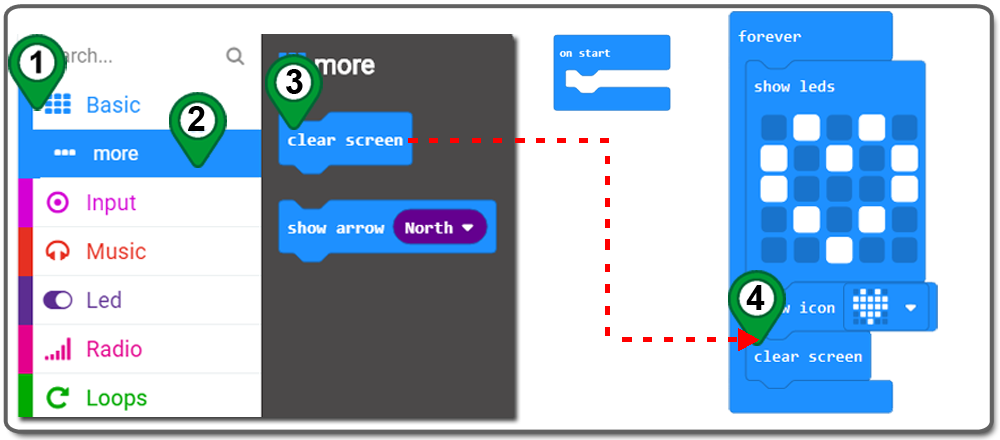
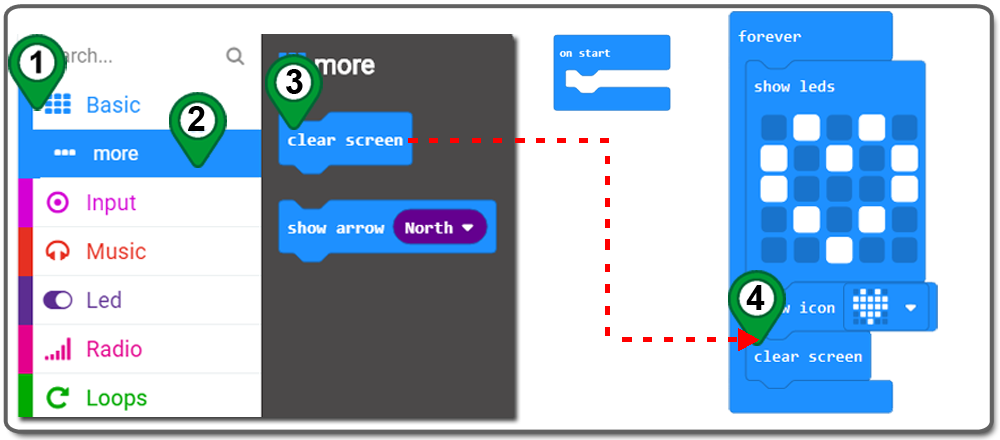
Étape 5. Dans la partie Toolbox, cliquez sur la catégorie Basic et cliquez davantage pour faire glisser le bloc clear screen et le placer à l’intérieur du bloc forever . 
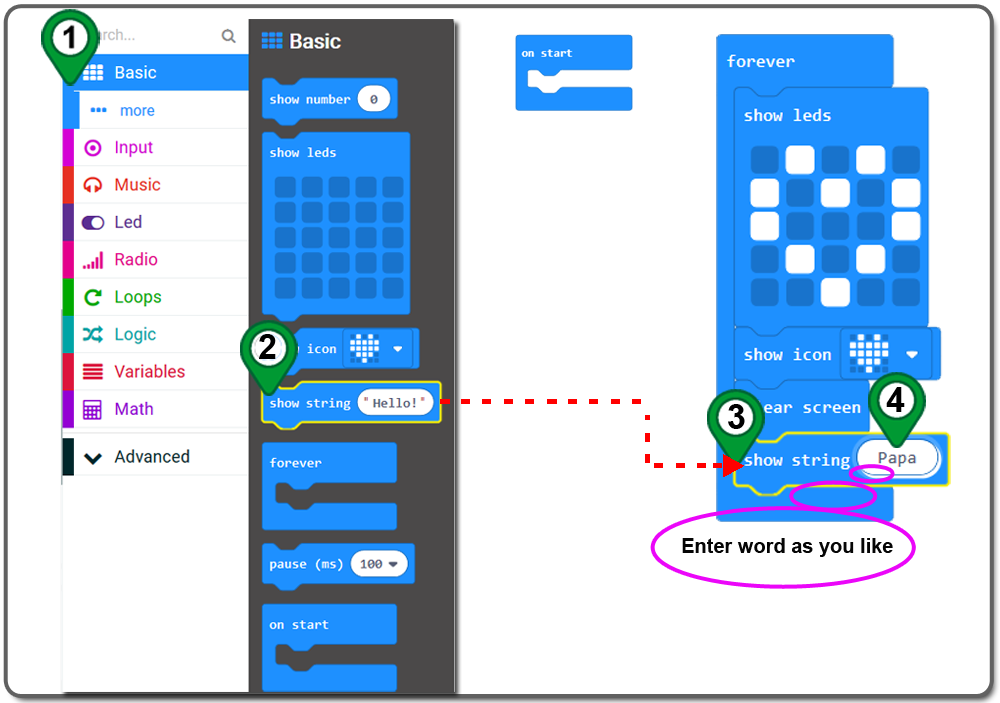
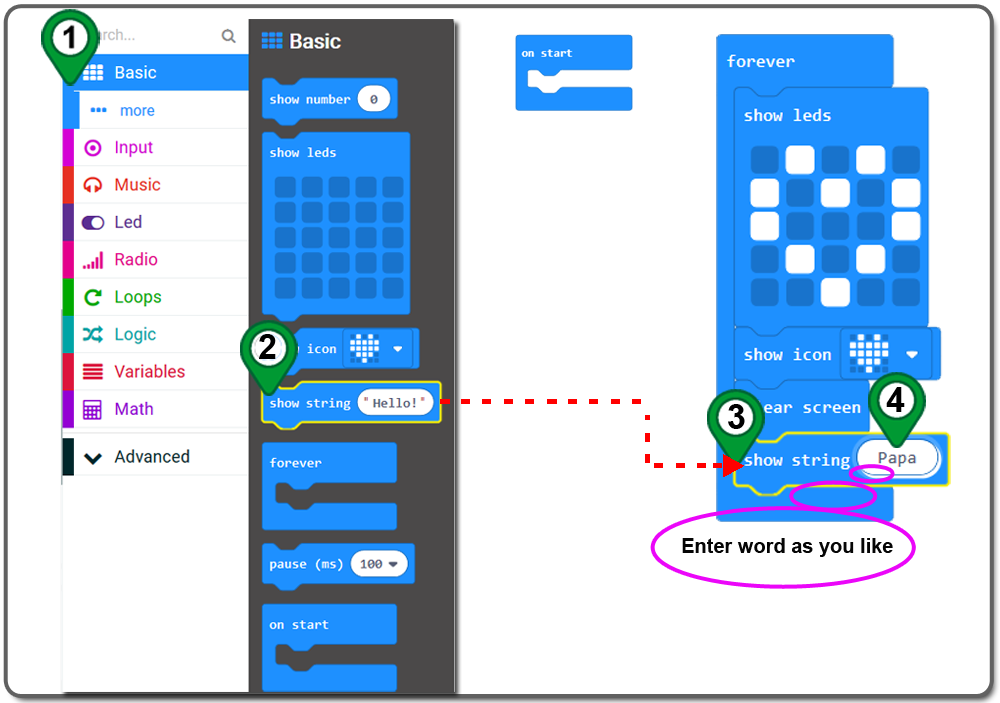
Étape 6. Faites glisser et déposez un bloc show string de la catégorie Basic et placez-le à l’intérieur du bloc forever , et remplacez Hello par Papa.
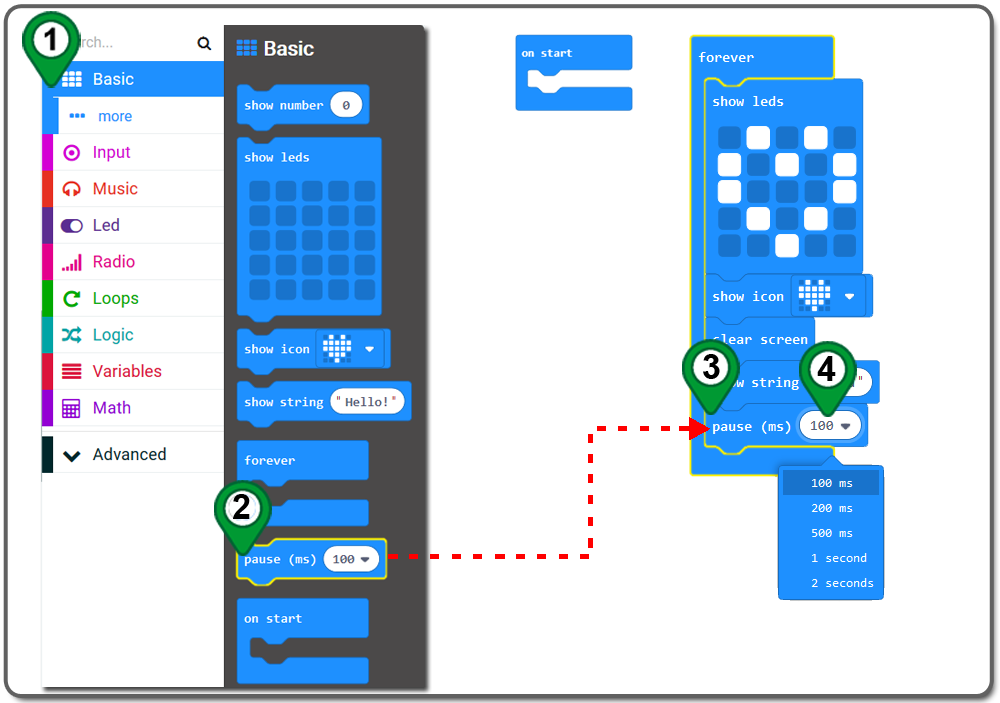
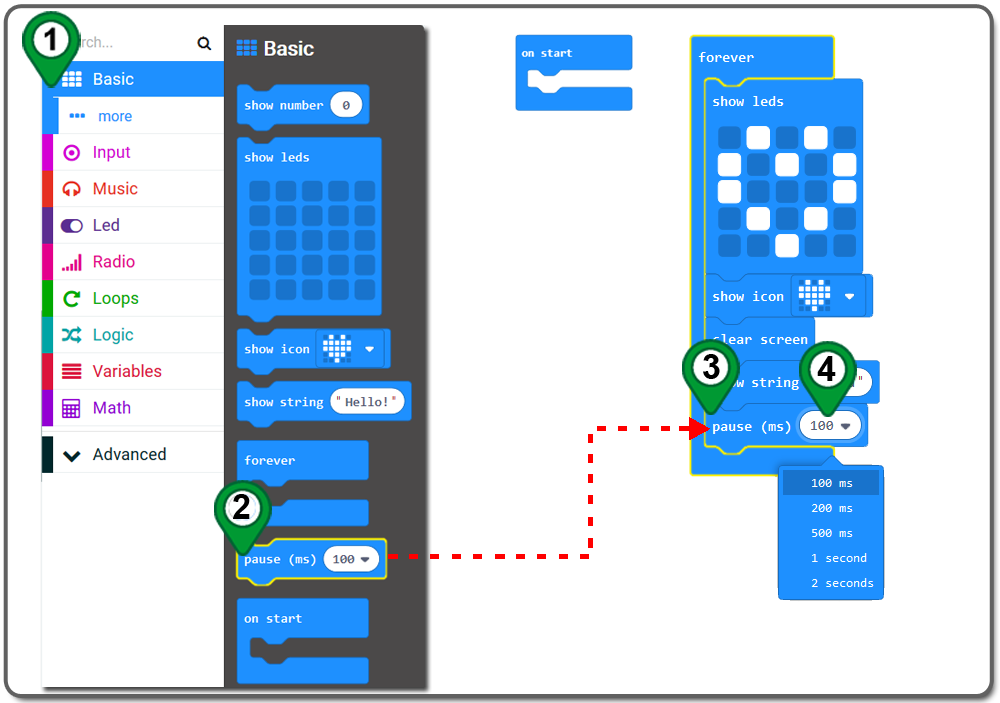
Etape 7. Dans la partie Toolbox, cliquez sur la catégorie Basic , cliquez et faites glisser le bloc pause (ms) pour le placer à l’intérieur du bloc forever , et modifiez l’heure comme vous le souhaitez.

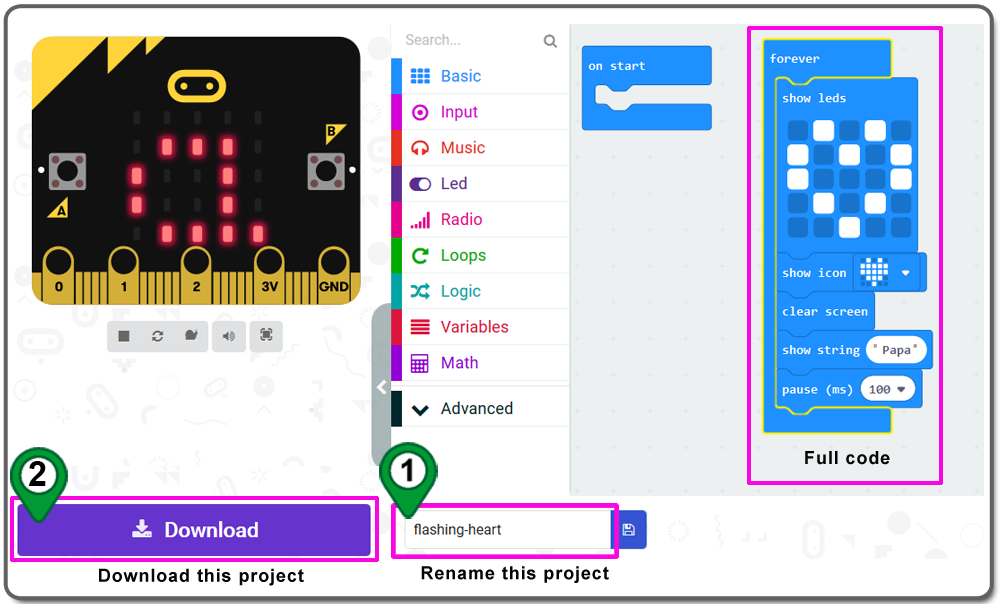
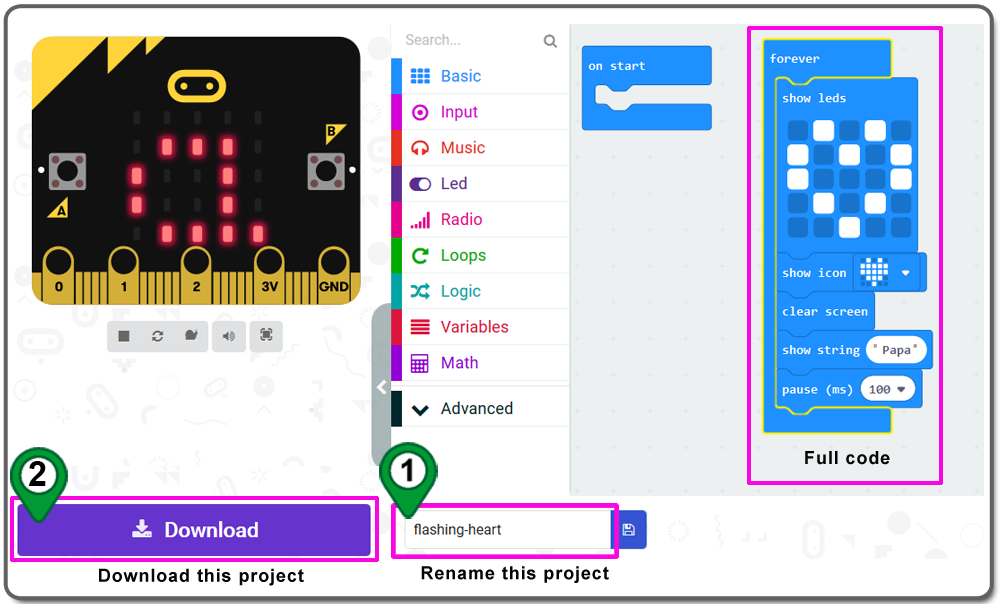
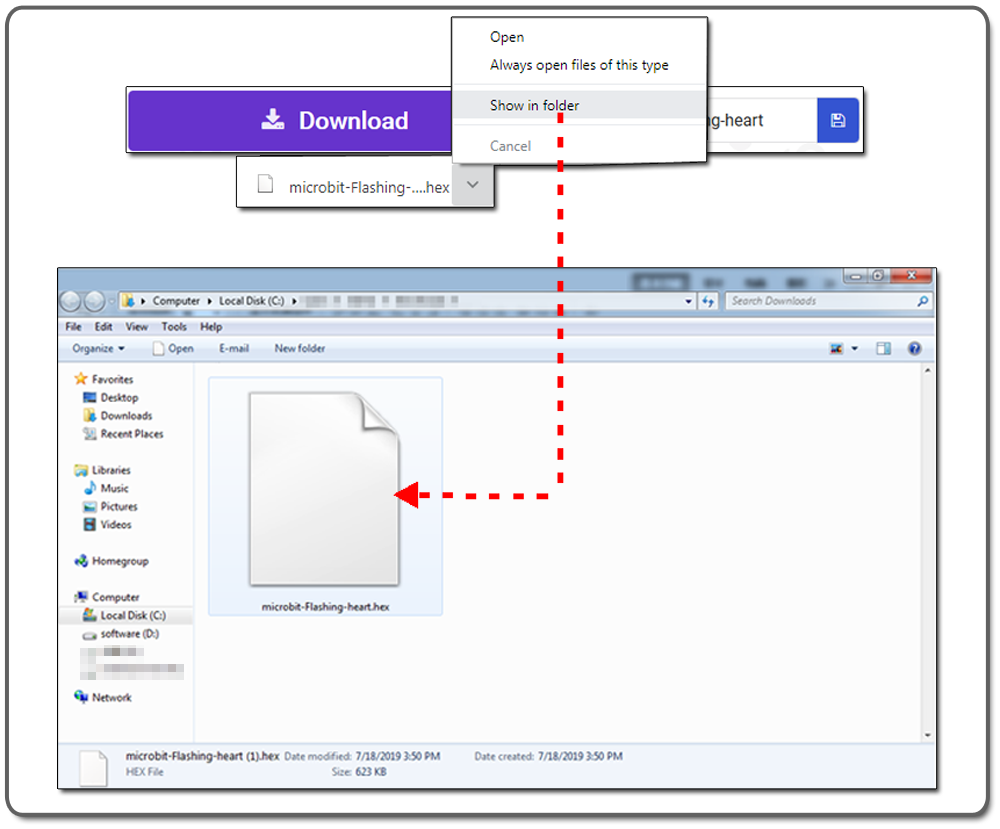
Étape 8. Renommez ce projet en “flashing-heart” et cliquez sur Download pour télécharger ce projet.

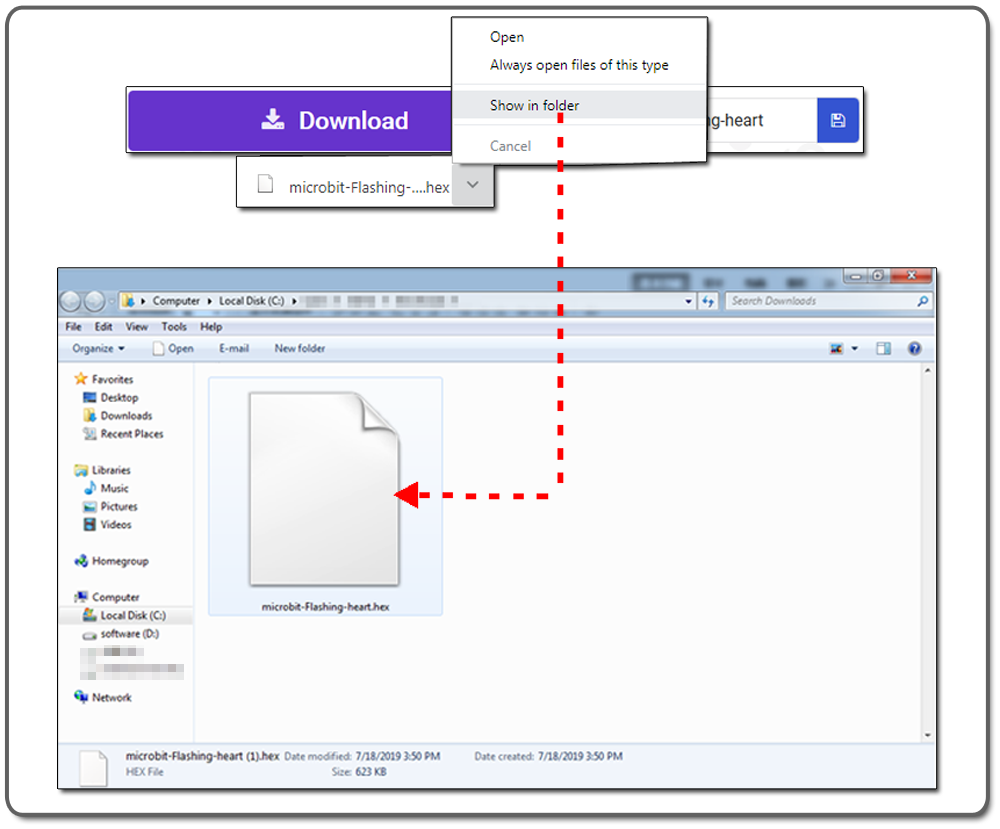
Étape 9. Pour les utilisateurs du navigateur chrome, vous pouvez voir une petite fenêtre en bas du navigateur, vous pouvez voir un fichier .hex lorsque vous cliquez sur “Show in folder”. Si vous utilisez un autre navigateur, veuillez ouvrir le dossier de ce fichier en fonction du répertoire de téléchargement de votre navigateur.

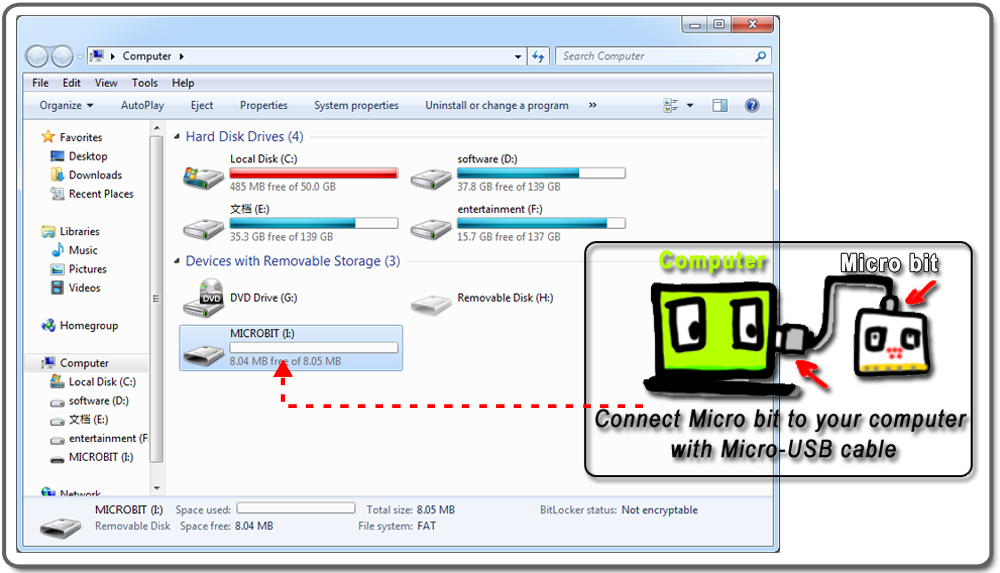
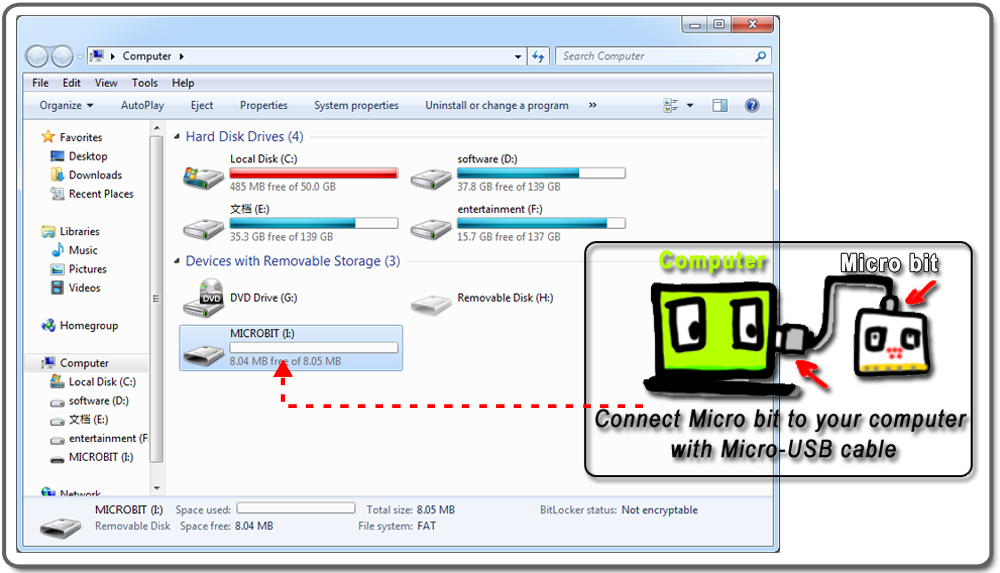
Étape 10. Connectez le Micro bit à votre ordinateur avec le câble Micro-USB, et vous verrez un disque “MICROBIT”.

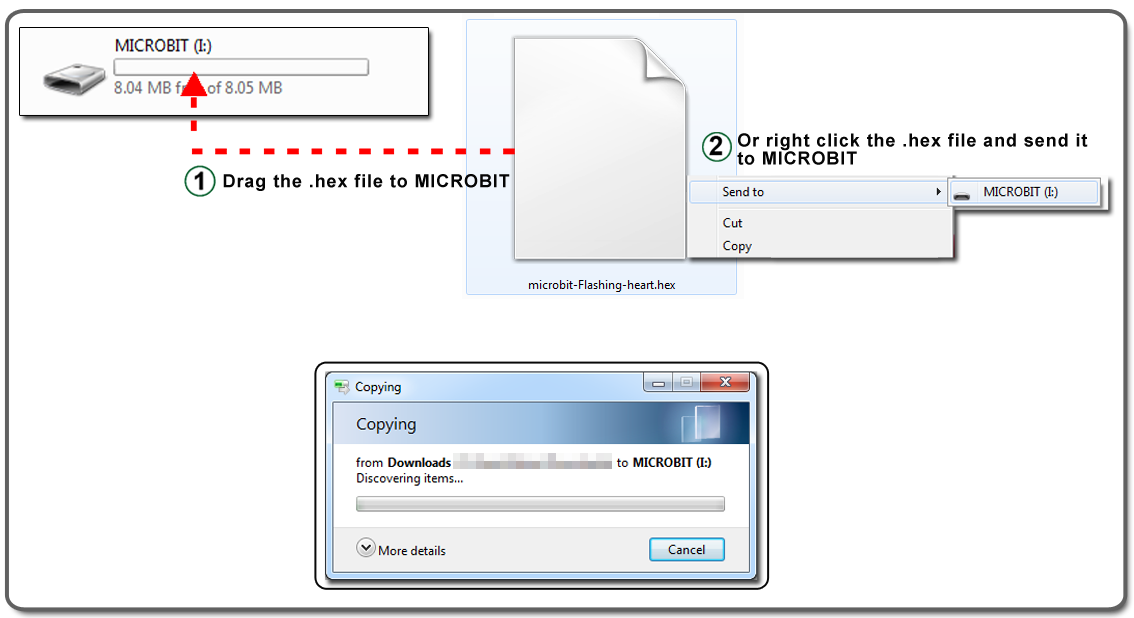
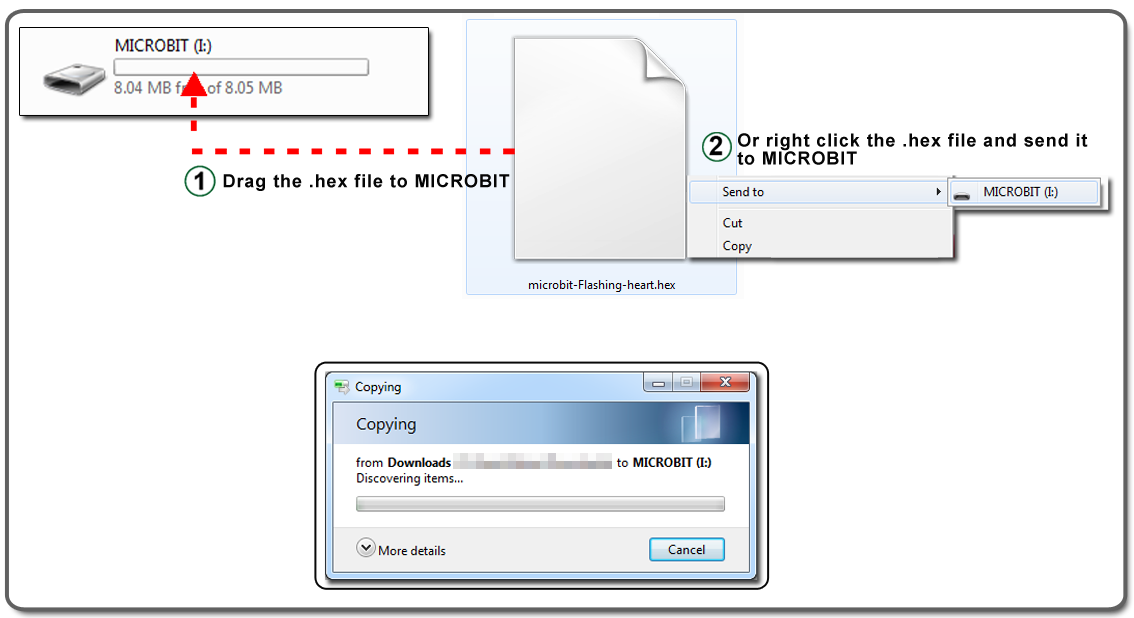
Etape 11. Faites glisser le fichier .hex vers le disque “MICROBIT”. Sinon, faites un clic droit sur le fichier .hex et envoyez-le sur le disque “MICROBIT”.

Vous pouvez cliquer sur le edit dans le coin supérieur droit pour obtenir le code complet:


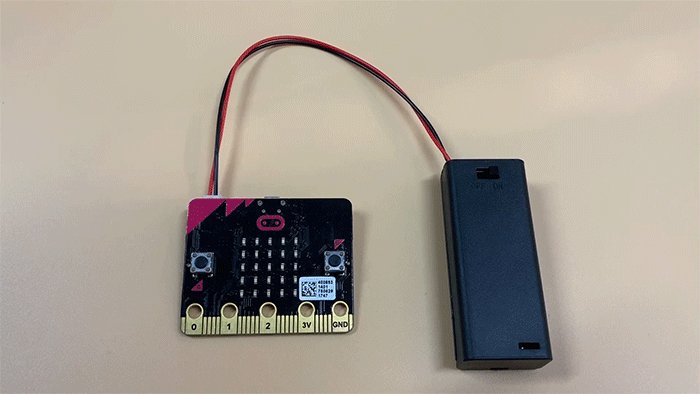
Allumez le micro:bit qui est téléchargé dans ce projet, vous devriez voir les LED s’allumer : “Love heart, Love heart, Papa”




EN SAVOIR PLUS SUR LES PIÈCES