| Acheter aux États-Unis |
Acheter au Royaume-Uni |
Acheter chez DE |
Acheter auprès du service informatique |
Acheter chez FR |
Acheter chez ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


- BBC micro:bit board x 1
- Câble Micro USB x 1
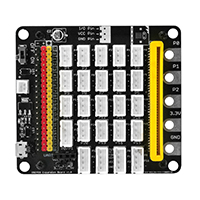
- Carte OSOYOO Plug&Play (PnP) pour micro:bit x 1
- OSOYOO 1602 I2C LCD x 1
- Câble PnP OSOYOO 4 broches x 1
- Ordinateur/Tablet PC/Téléphone x1



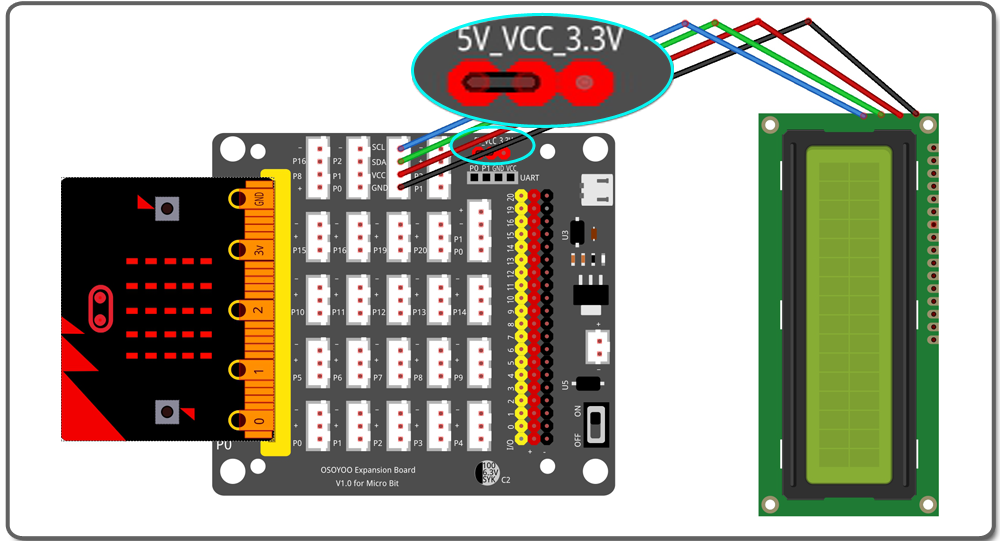
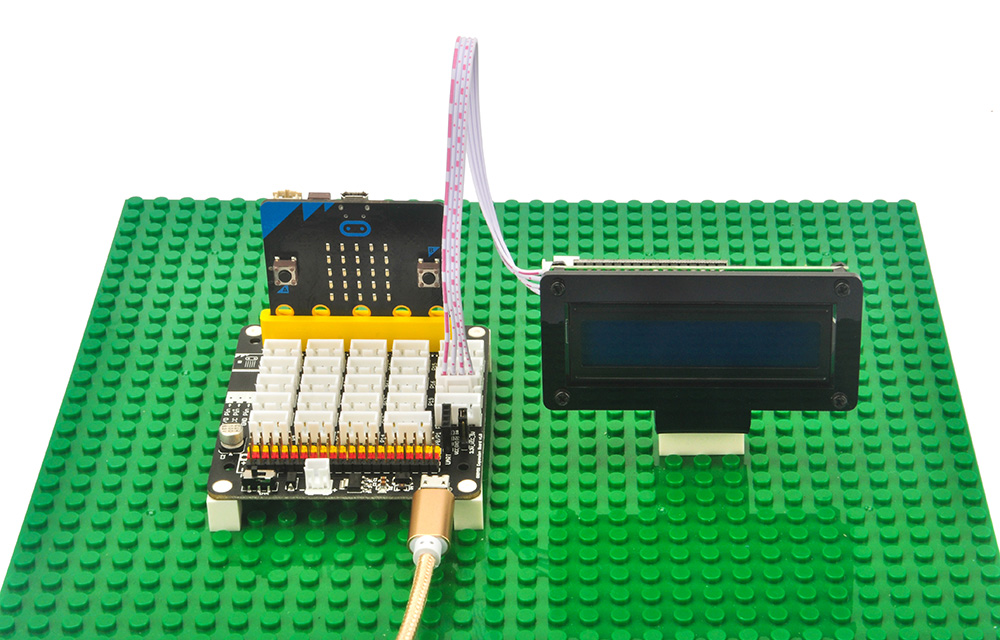
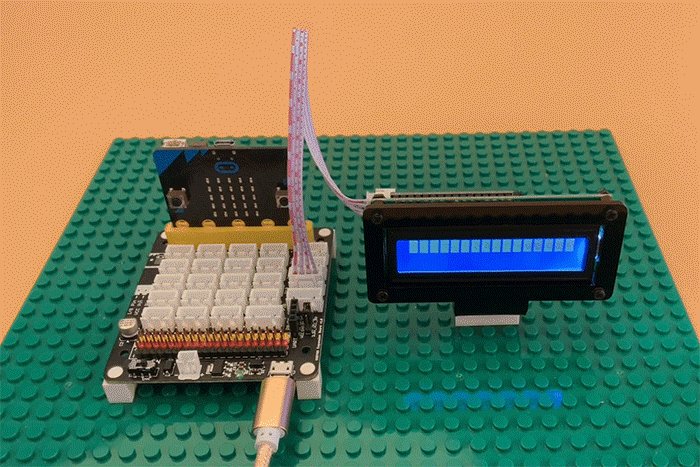
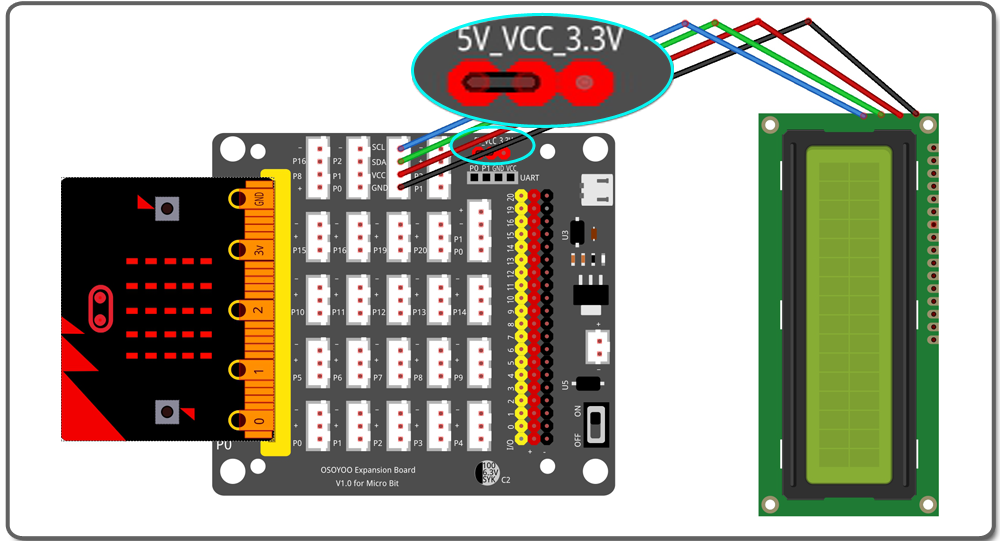
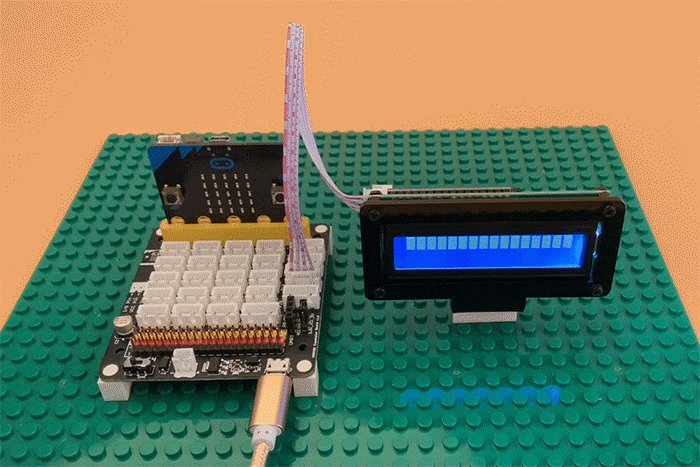
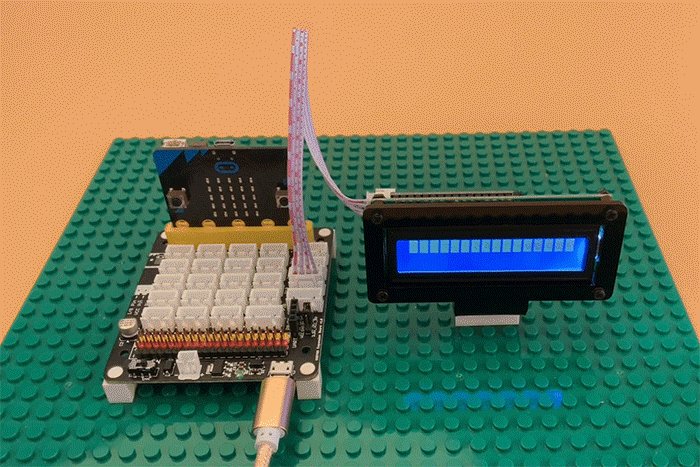
- Connectez le module 1602 I2C LCD au port SCL/SDA(P19/20) de la carte PnP d’OSOYOO à l’aide d’un câble PnP à 4 broches, comme indiqué ci-dessous ;
- Connecter 5V à VCC sur la carte PnP à l’aide d’un cavalier comme ci-dessous ;



Etape 0. En utilisant votre navigateur web, allez directement sur https://makecode.microbit.org pour accéder à la page d’accueil de MakeCode for micro:bit. Vous pouvez mettre ce paquet dans vos favoris pour l’ouvrir facilement lors de votre prochain projet. Dans la section My Projects , cliquez sur le bouton New Project
Pour plus d’informations sur MakeCode, veuillez consulter notre tutoriel : Qu’est-ce que MakeCode ?

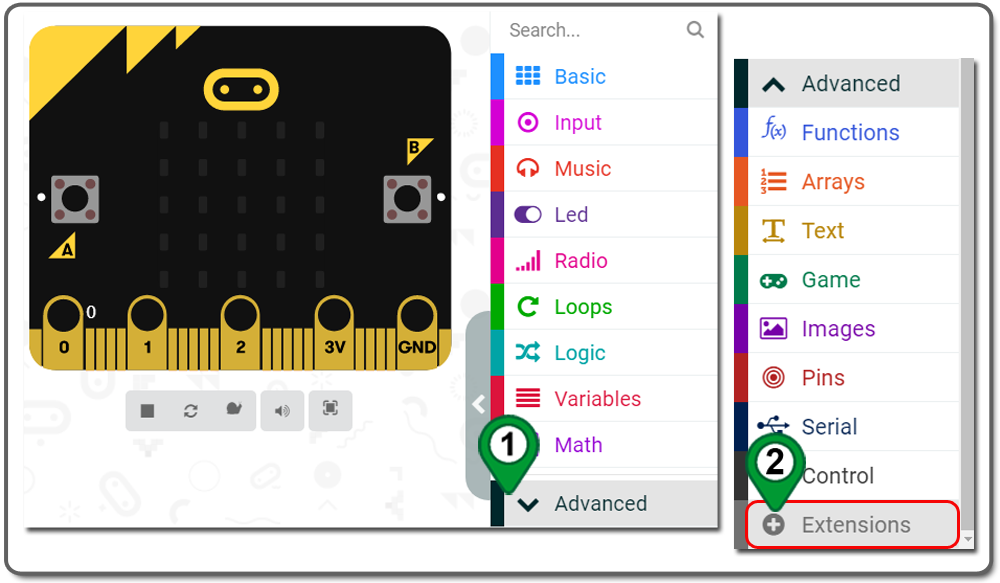
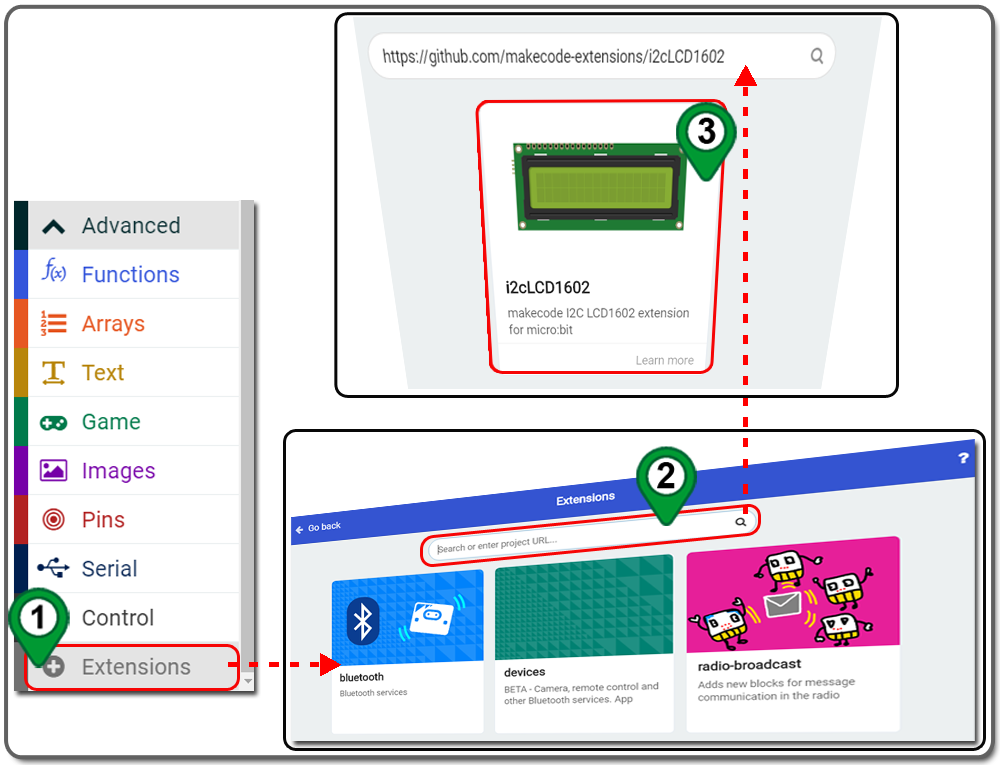
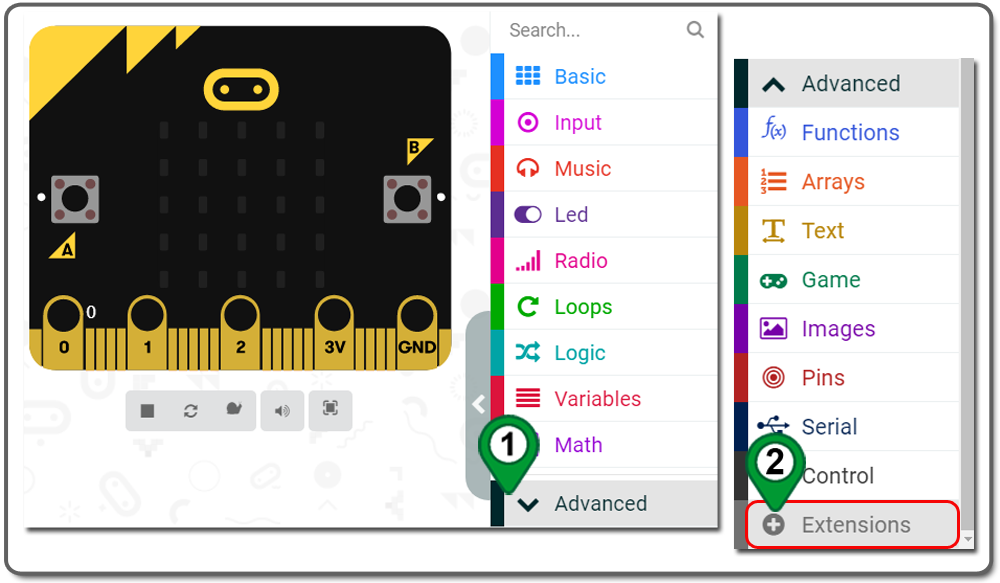
Étape 1. Utiliser les extensions +(add) sous l’onglet Advanced .

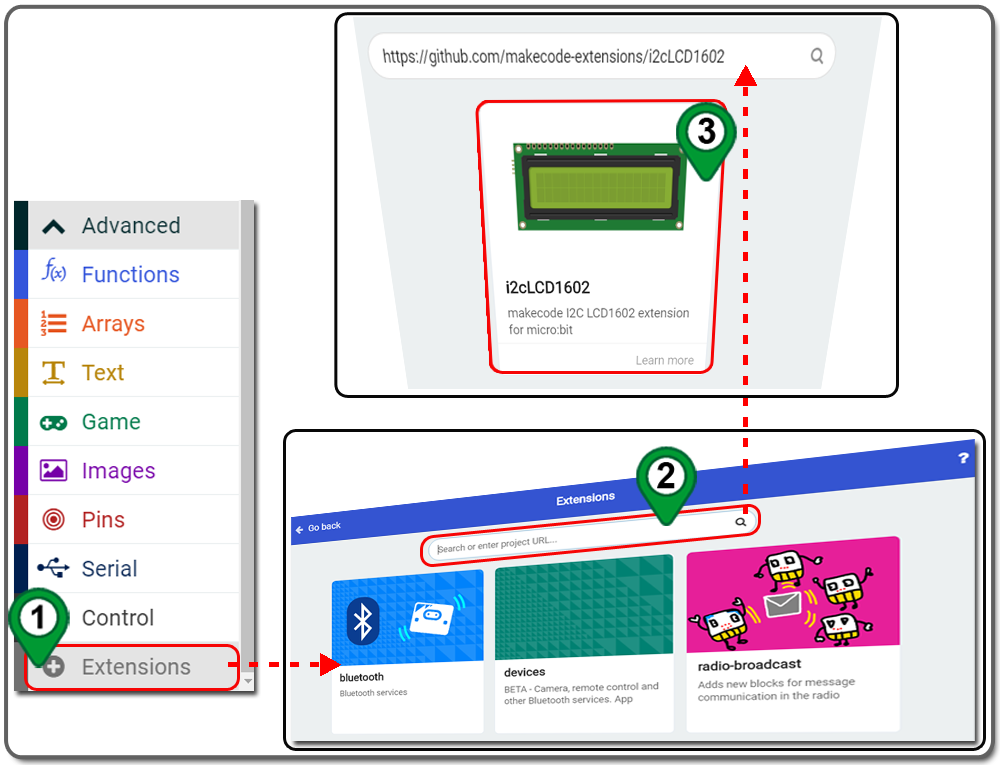
Étape 2. Dans la page Extensions , entrez “https://github.com/makecode-extensions/i2cLCD1602” pour rechercher l’extension, puis cliquez sur l’extension pour l’ajouter à votre projet.

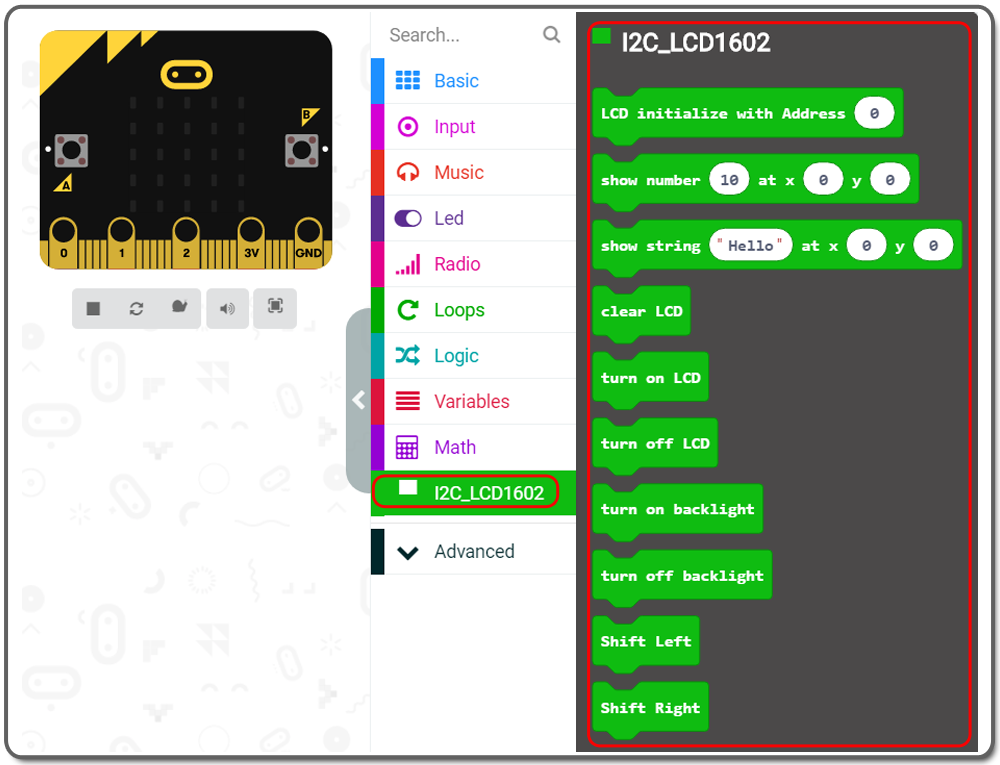
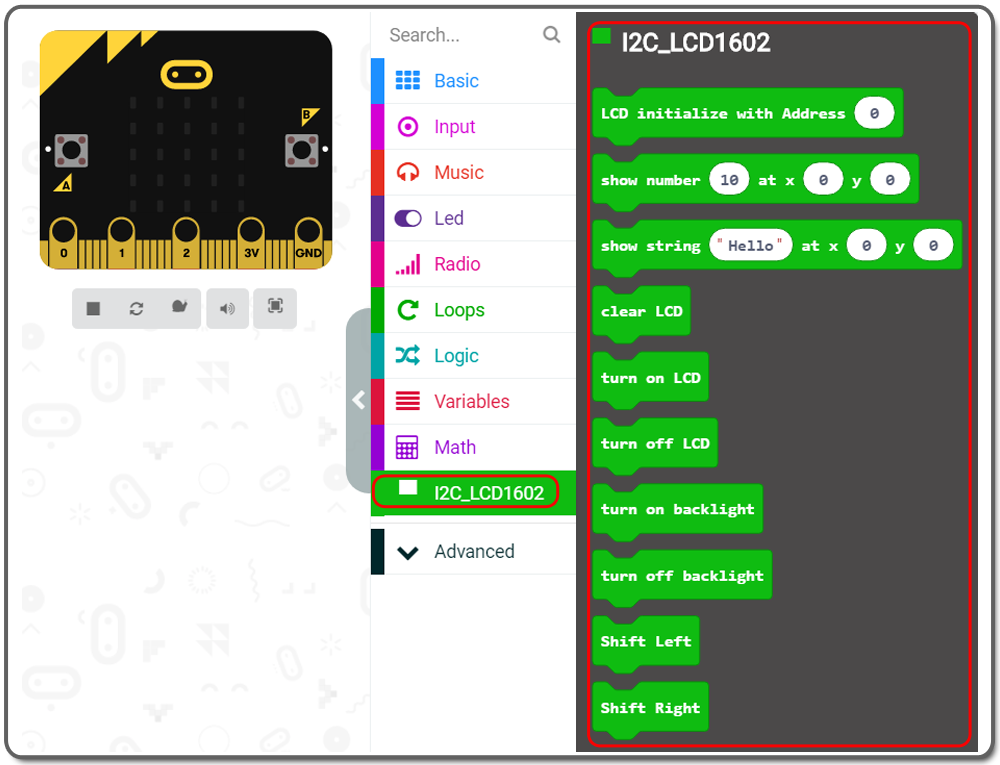
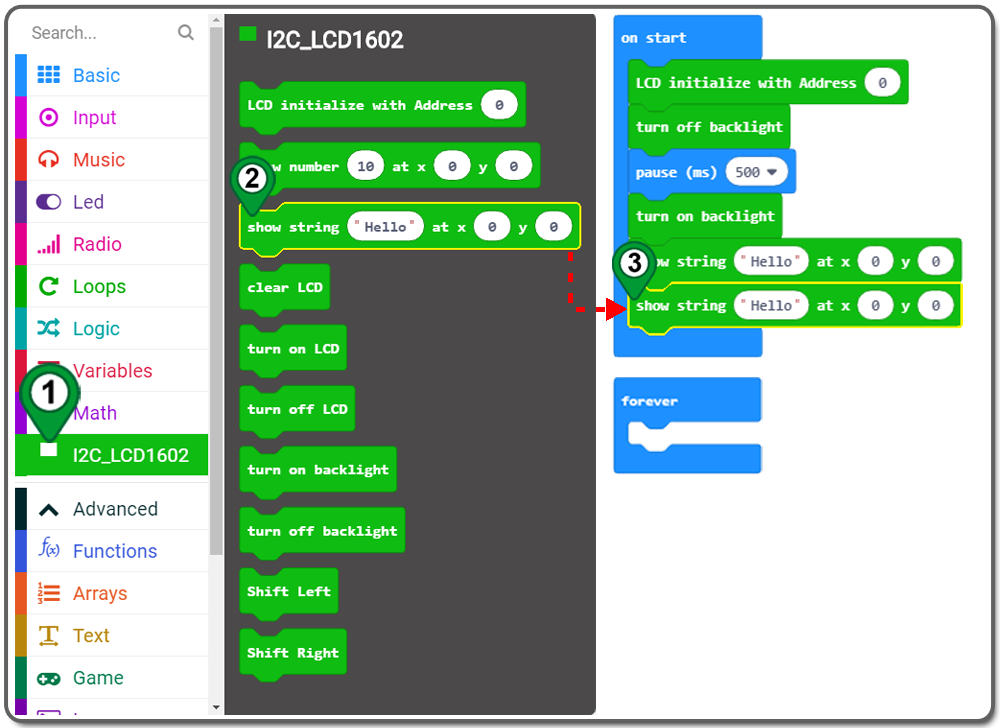
Etape 3. Les blocs et les définitions JavaScript de la nouvelle extension seront automatiquement chargés dans l’éditeur et se trouveront dans la catégorie Toolbox comme I2C_LCD1602.

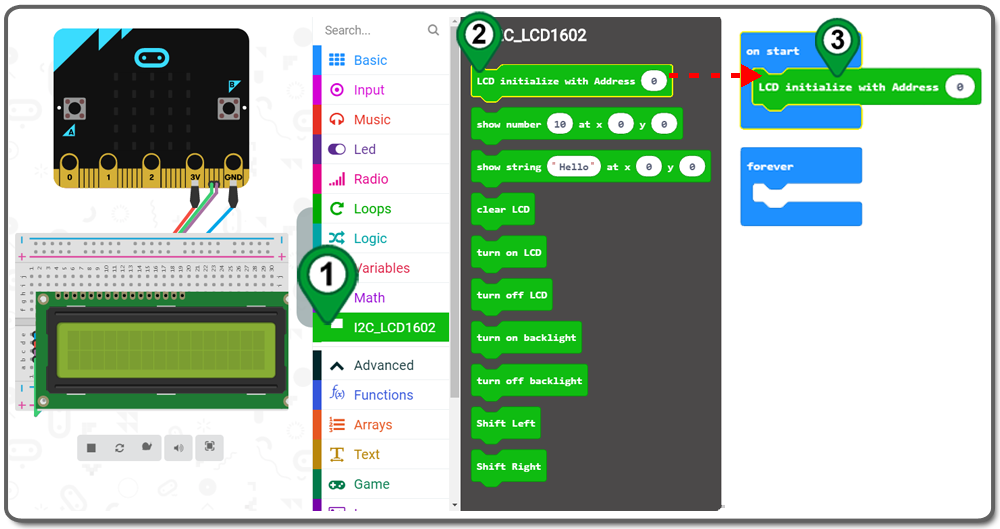
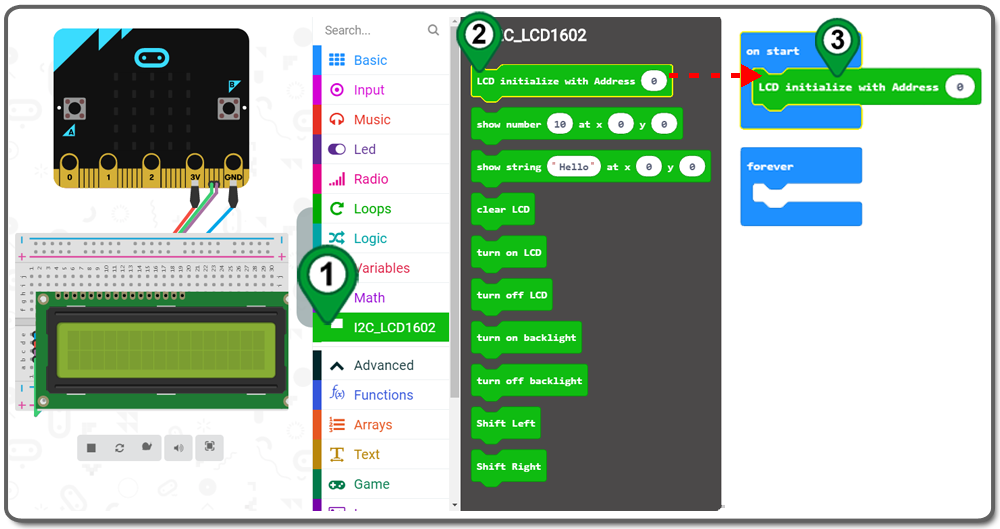
Étape 4. Faites glisser et déposez un bloc LCD initialize with Address 0 à l’intérieur du bloc on start .

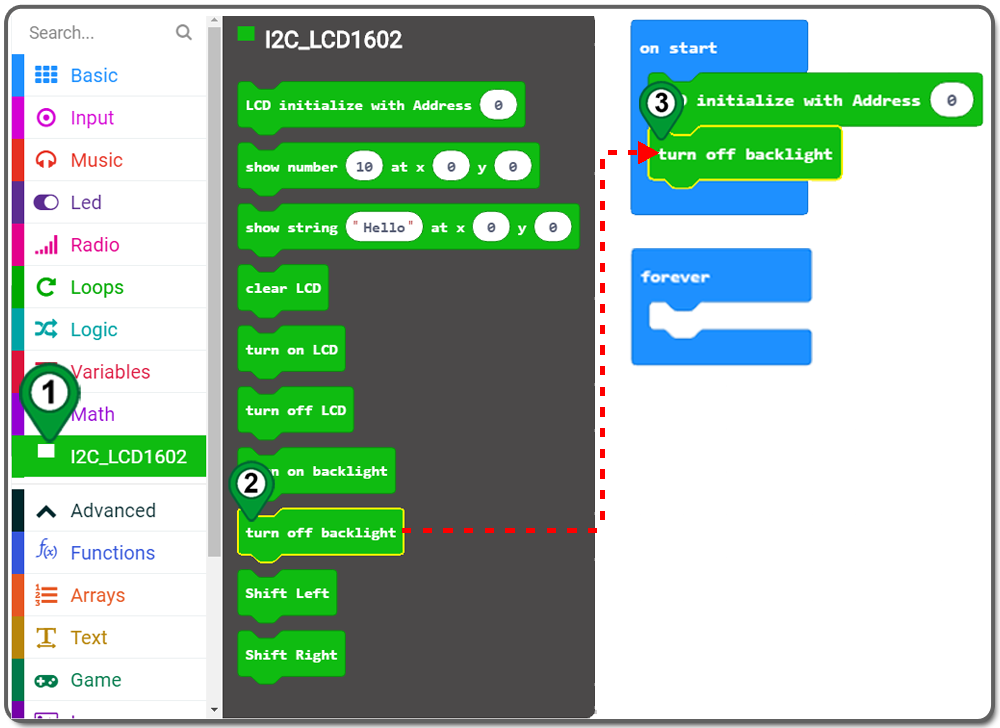
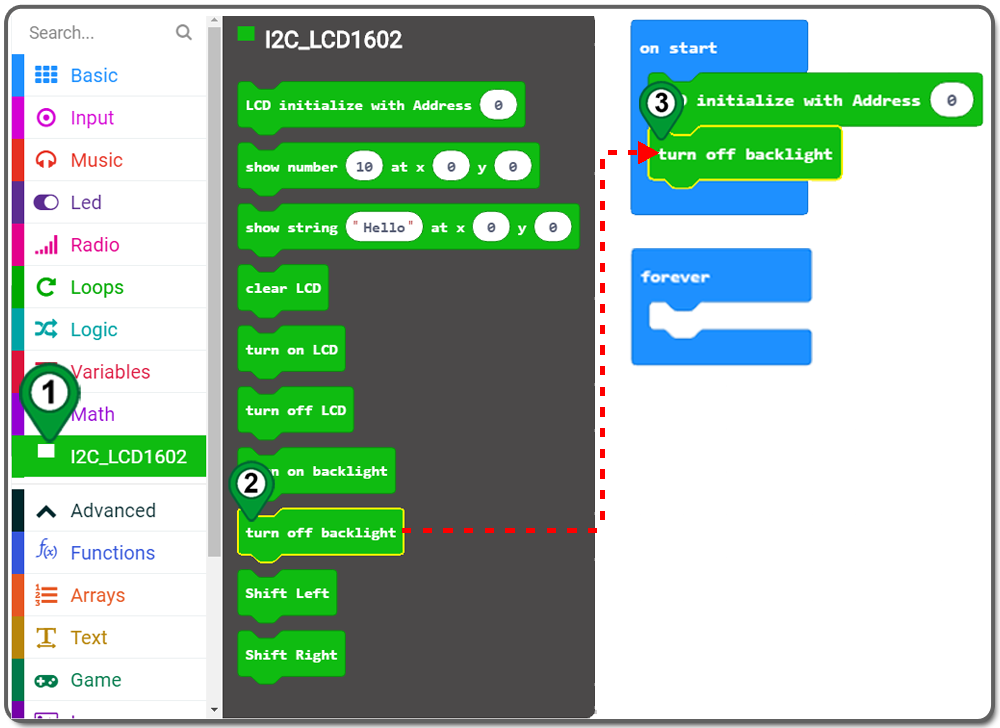
Étape 5. Faites glisser et déposez le bloc turn off backlight de la catégorie I2C_LCD1602 et placez-le à l’intérieur du bloc on start.

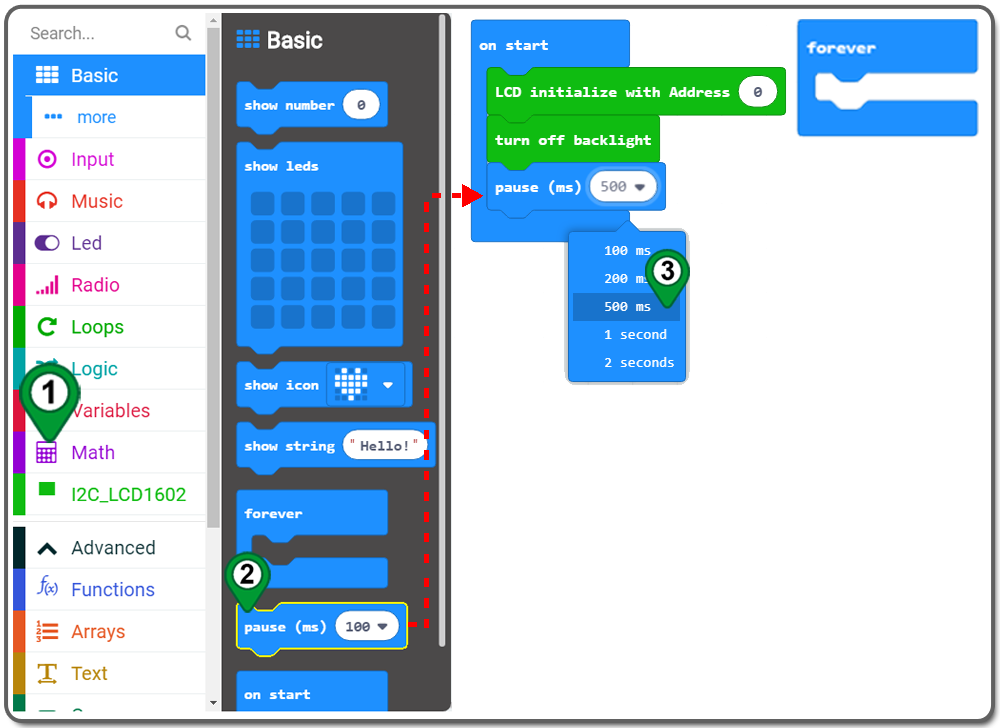
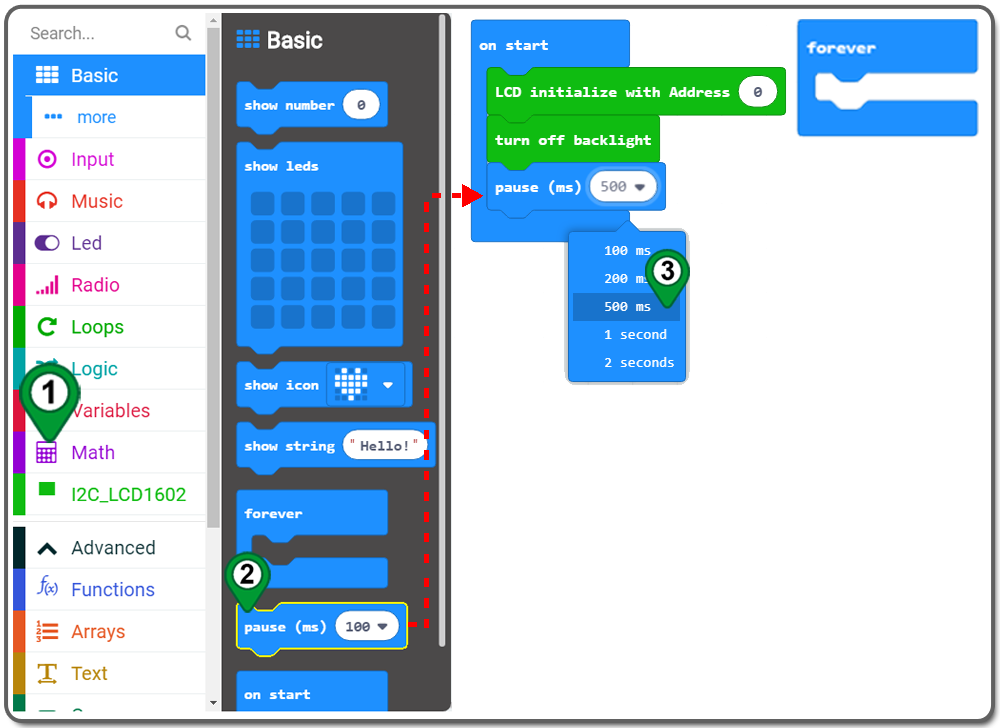
Étape 6. Dans la partie Toolbox , cliquez sur la catégorie Basic , cliquez sur le bloc pause(ms) et faites-le glisser à l’intérieur du bloc on start, puis choisissez 500 ms dans le menu déroulant comme suit :

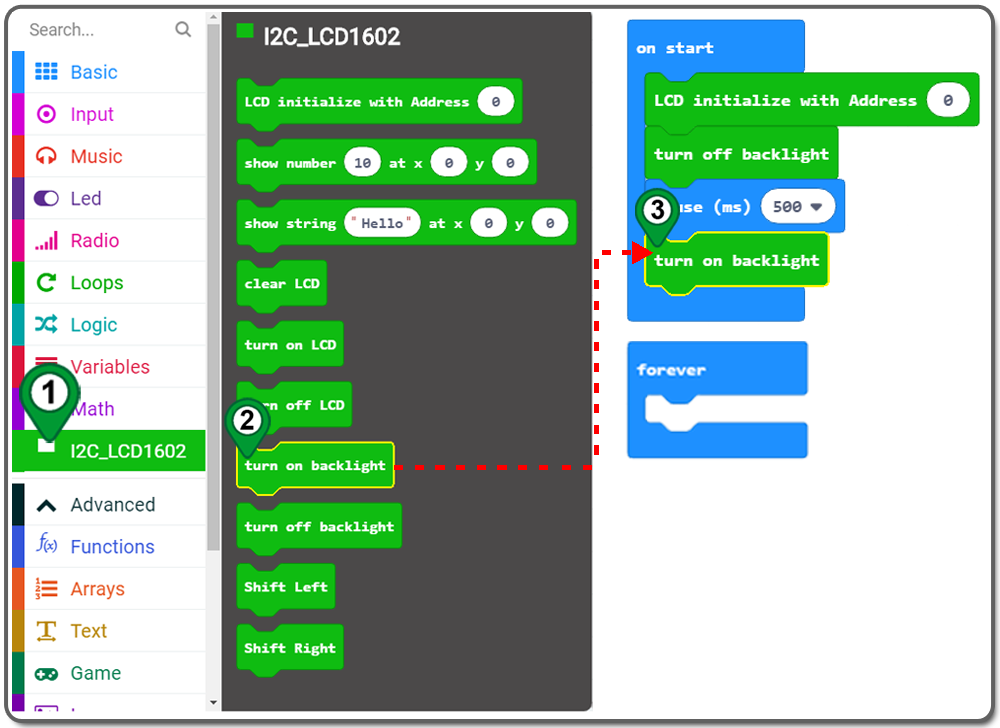
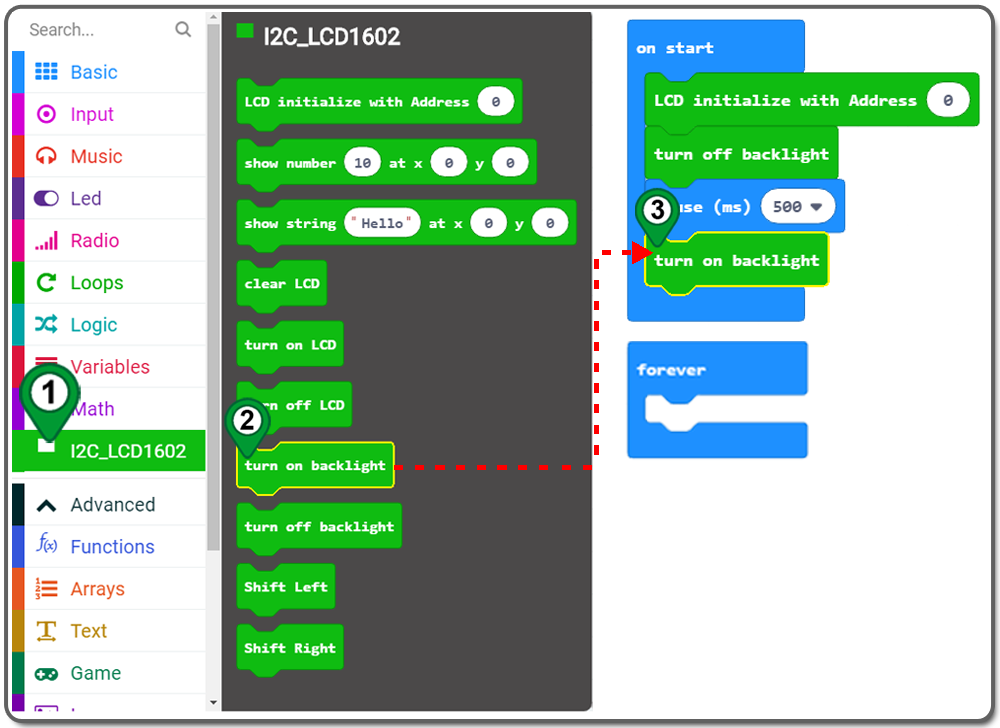
Etape 7. Faites glisser et déposez la rotation sur le bloc turn on backlight de la catégorie I2C_LCD1602 et placez-la à l’intérieur du bloc on start.

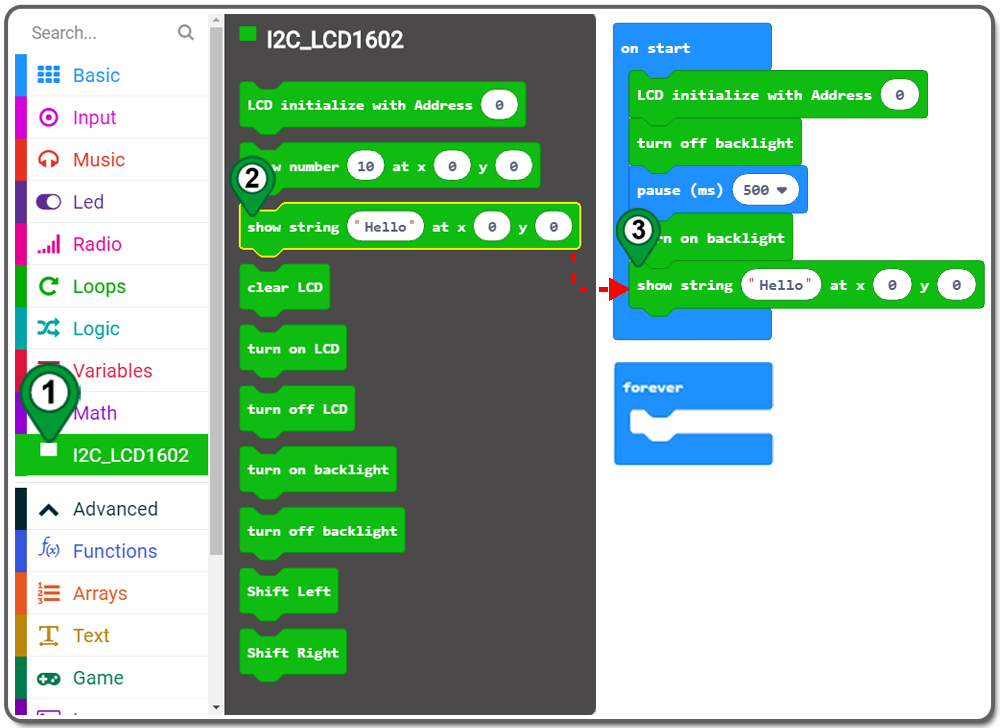
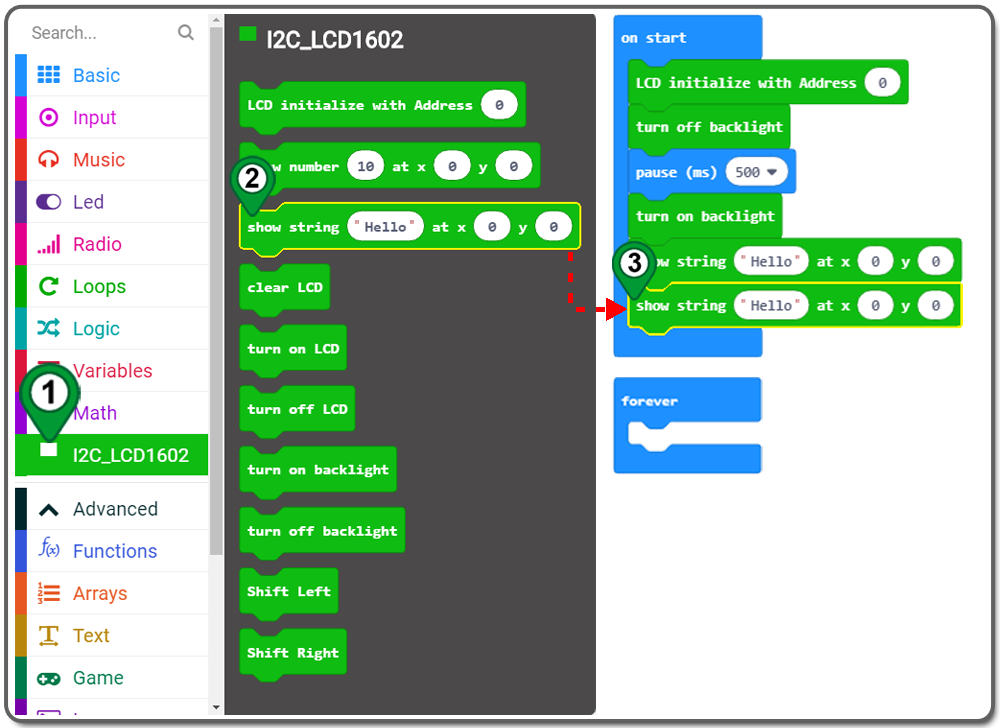
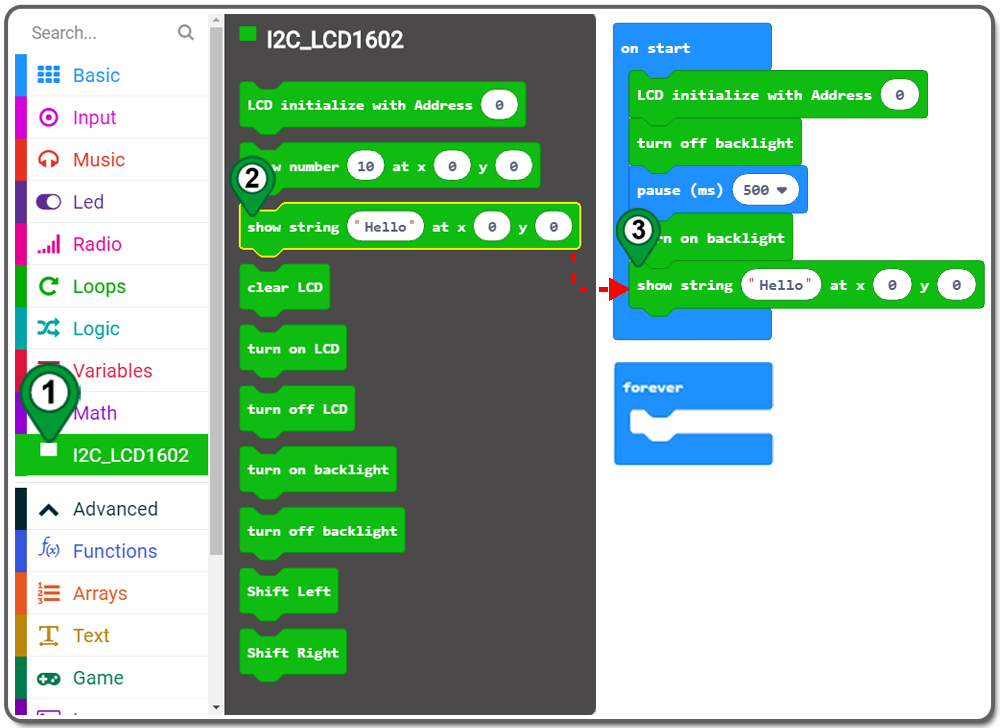
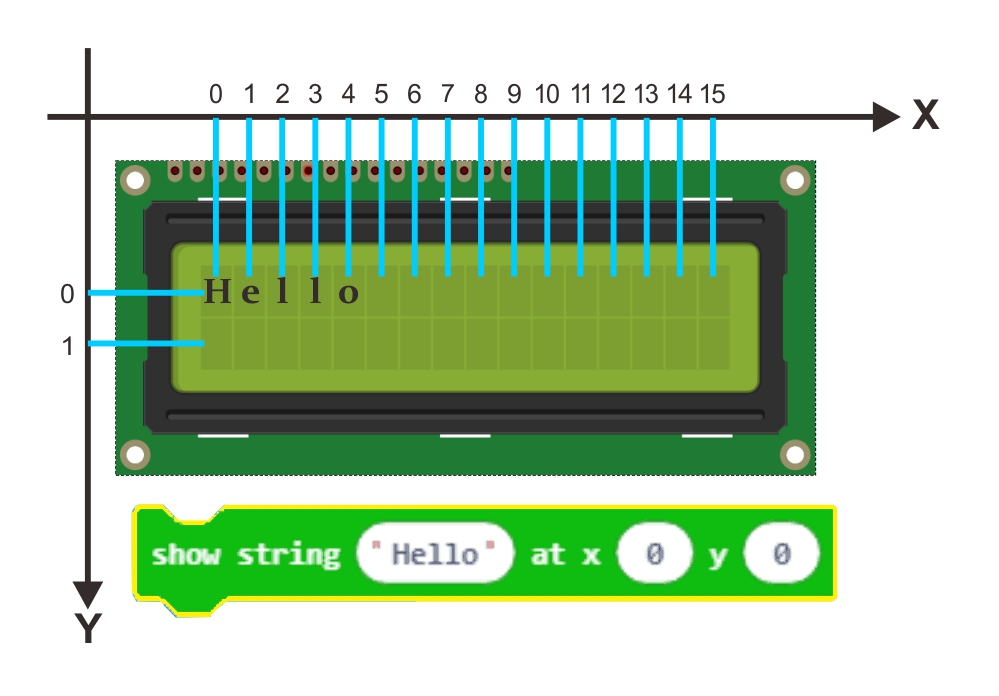
Etape 8. Faites glisser et déposez le bloc show string hello at x0 y0 de la catégorie I2C_LCD1602 et placez-le à l’intérieur du bloc on start.

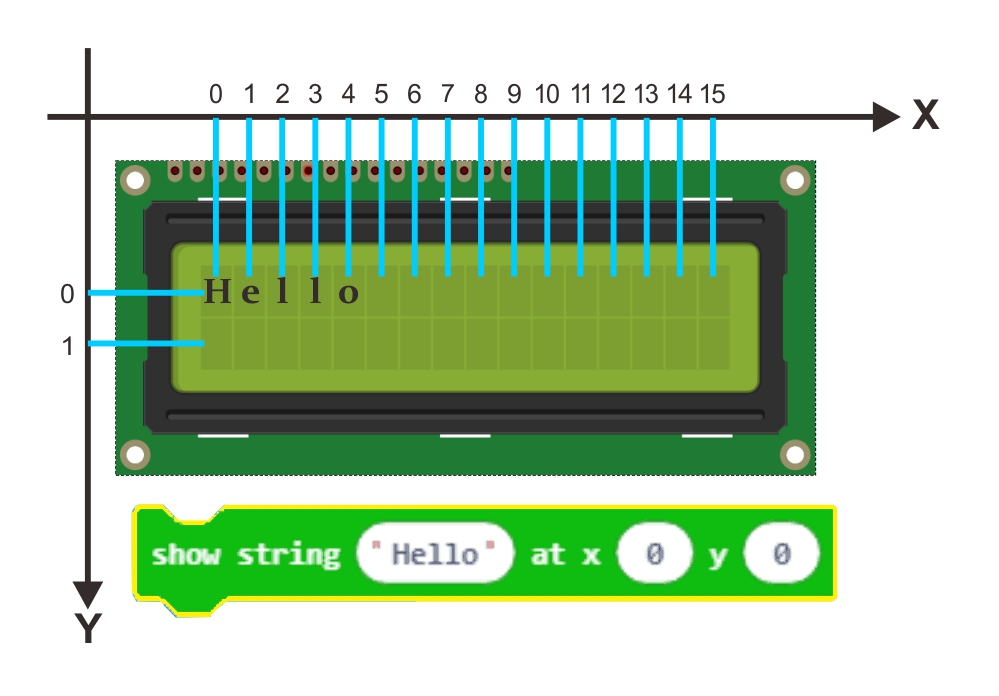
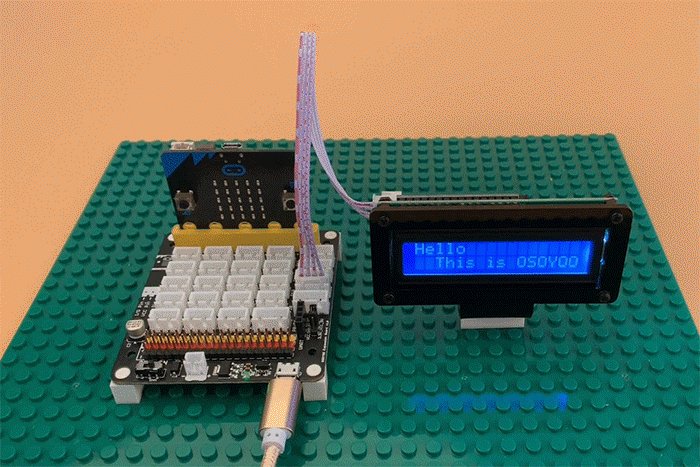
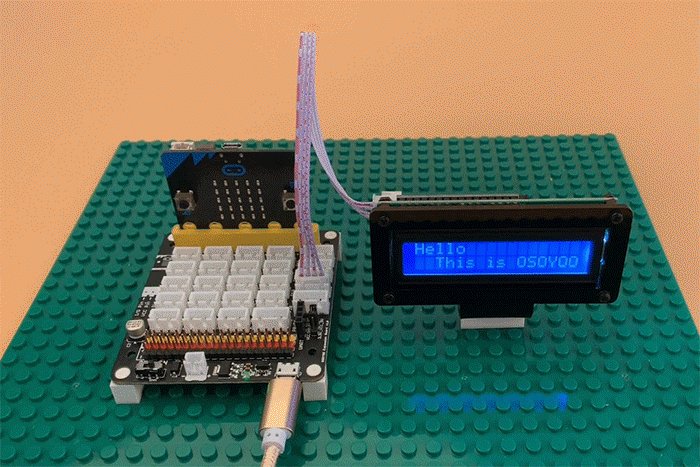
Étape 9. La valeur de X est comprise entre 0 et 15, et la valeur de Y est comprise entre 0 et 1. Si vous utilisez le bloc show string hello at x0 y0, le message “hello” apparaîtra comme sur la photo suivante.

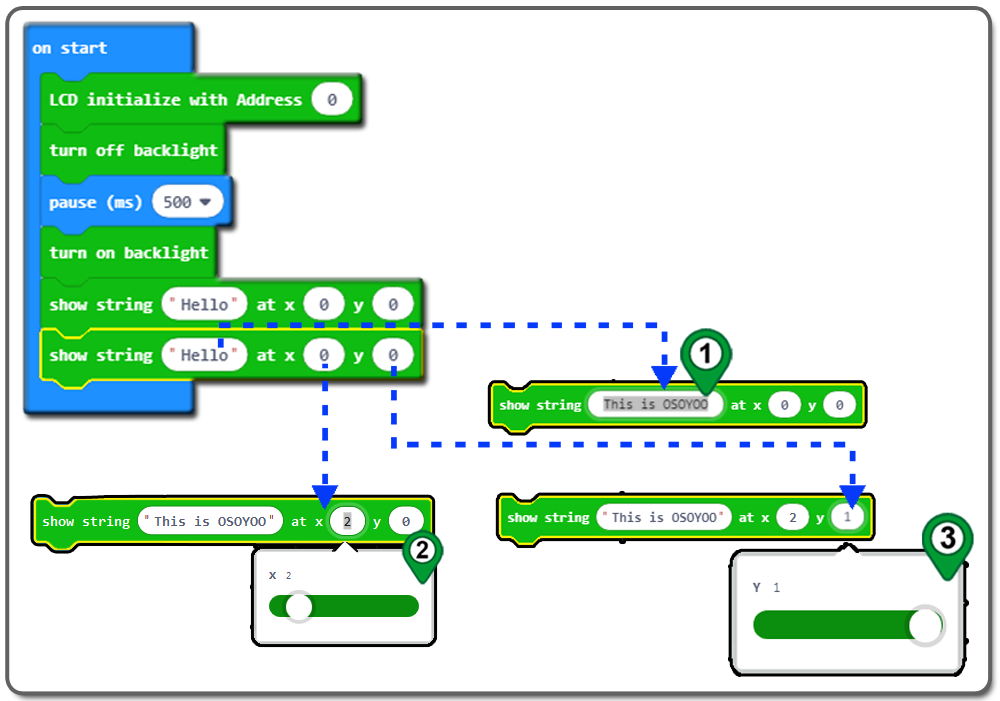
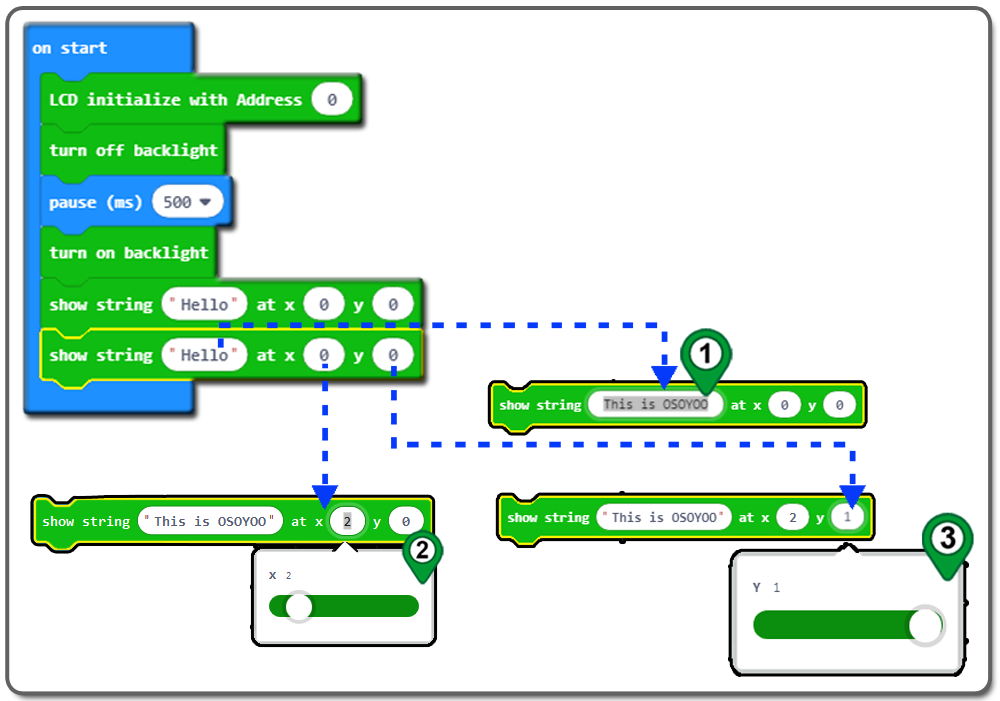
Étape 10. Faites glisser et déposez à nouveau le bloc show string hello at x0 y0 et placez-le à l’intérieur du bloc on start.

Étape 11. Remplacez Hello par This is OSOYOO (ce que vous voulez), et choisissez x2 et y1

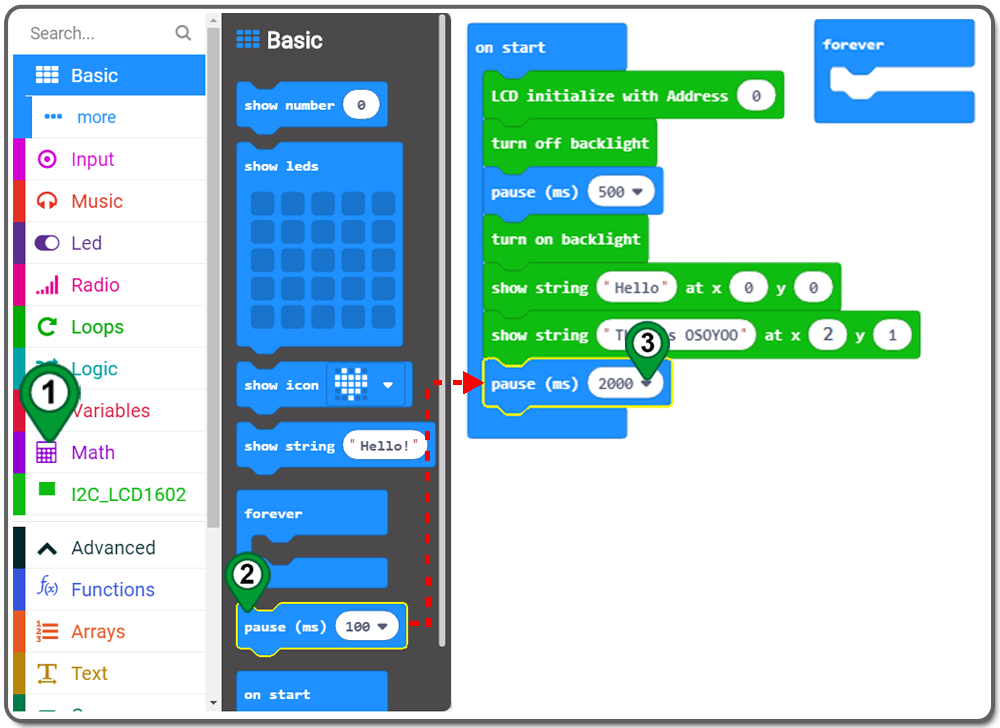
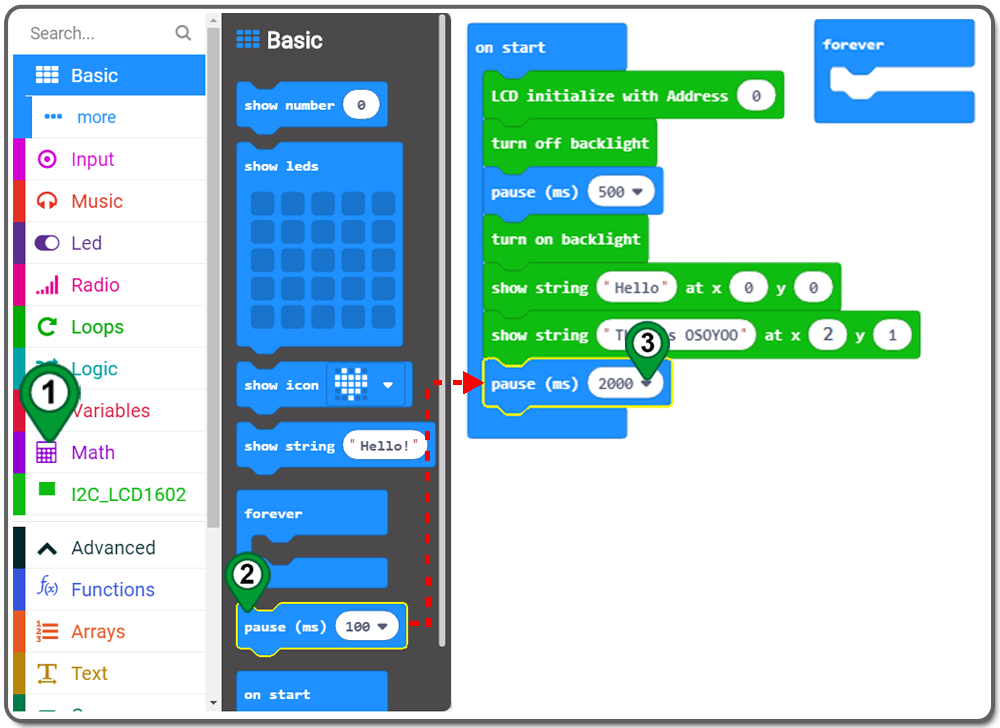
Étape 12. Faites glisser le bloc pause(ms) et placez-le à l’intérieur du bloc on start, et choisissez 2000 ms comme suit :

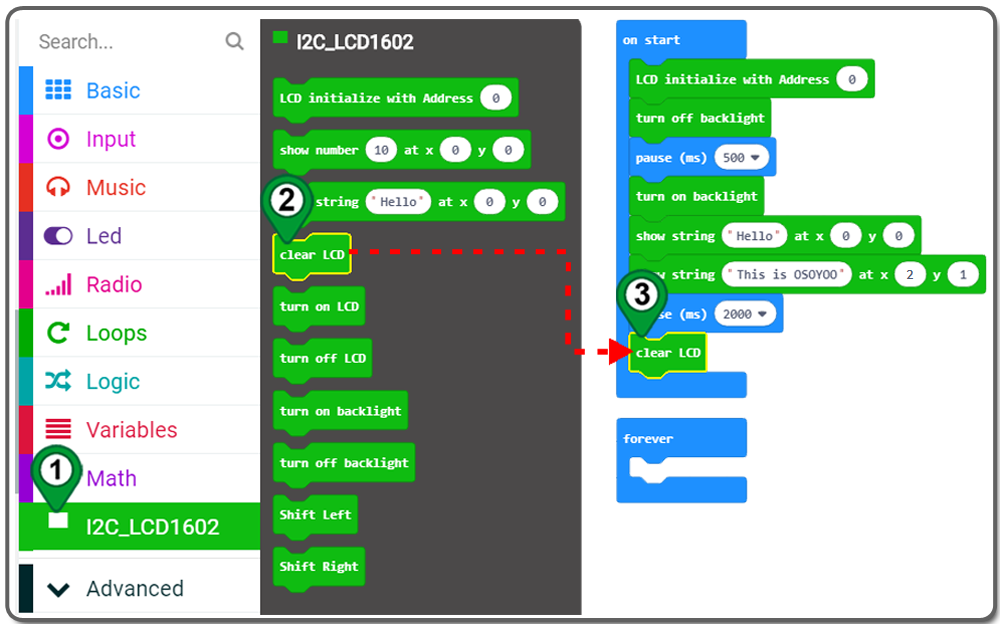
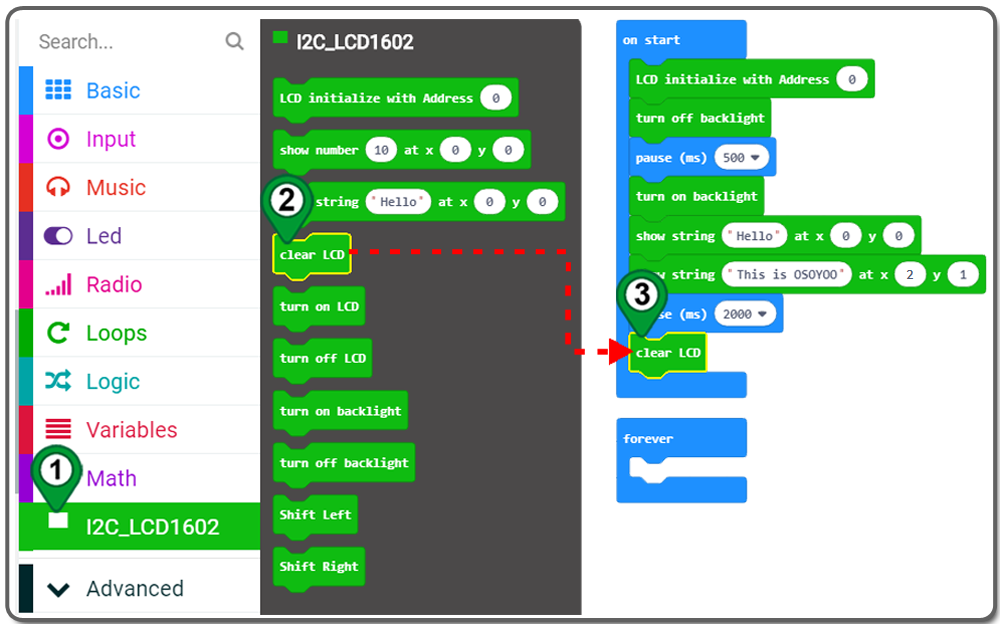
Etape 13. Faites glisser et déposez le bloc clear LCD de la catégorie I2C_LCD1602 et placez-le à l’intérieur du bloc on start.

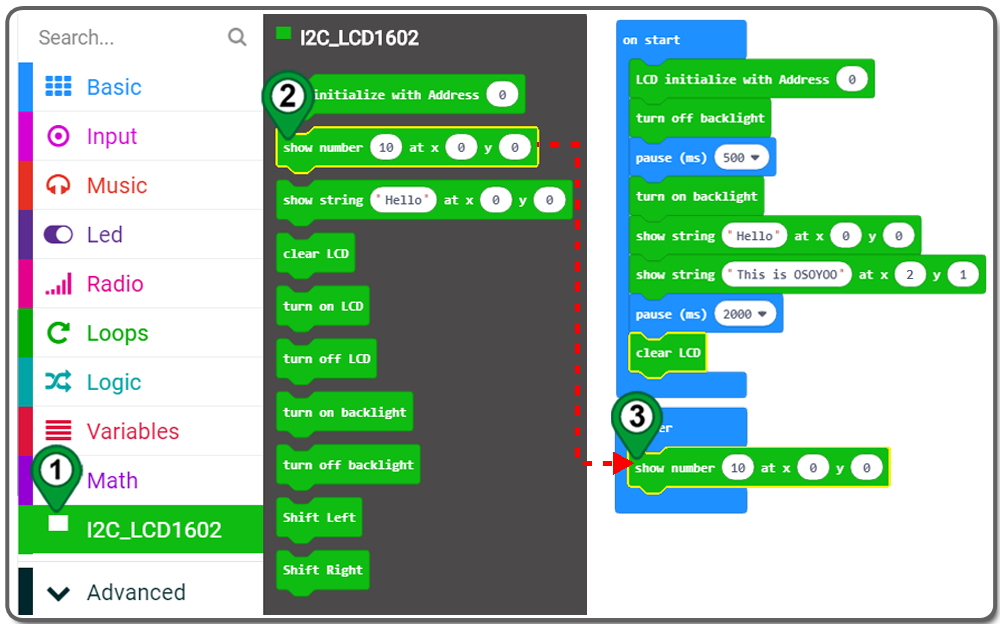
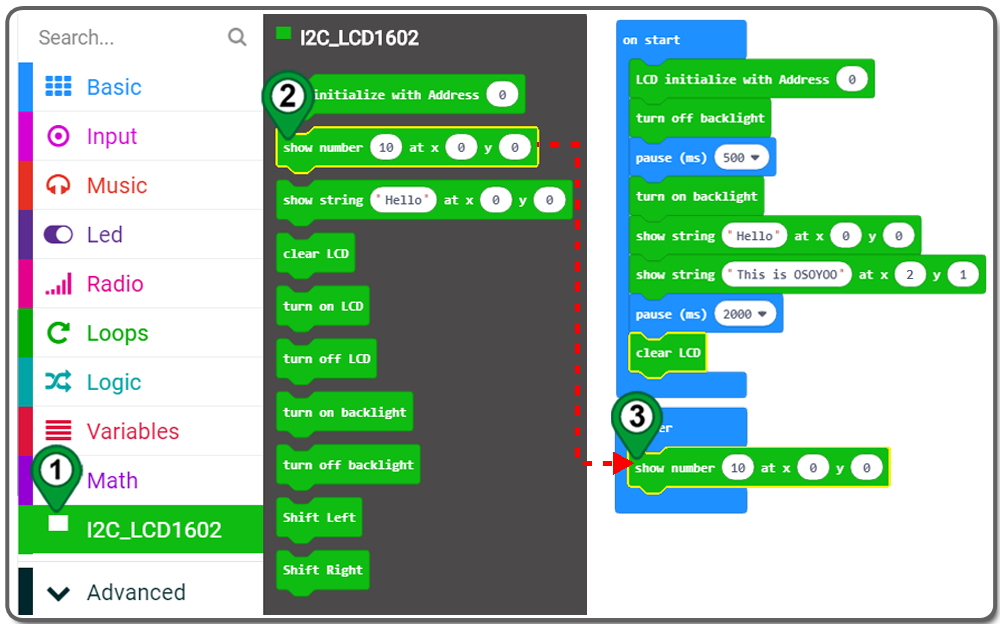
Étape 14. Faites glisser et déposez le bloc show number 10 at x0 y0 de la catégorie I2C_LCD1602 et placez-le à l’intérieur du bloc forever .

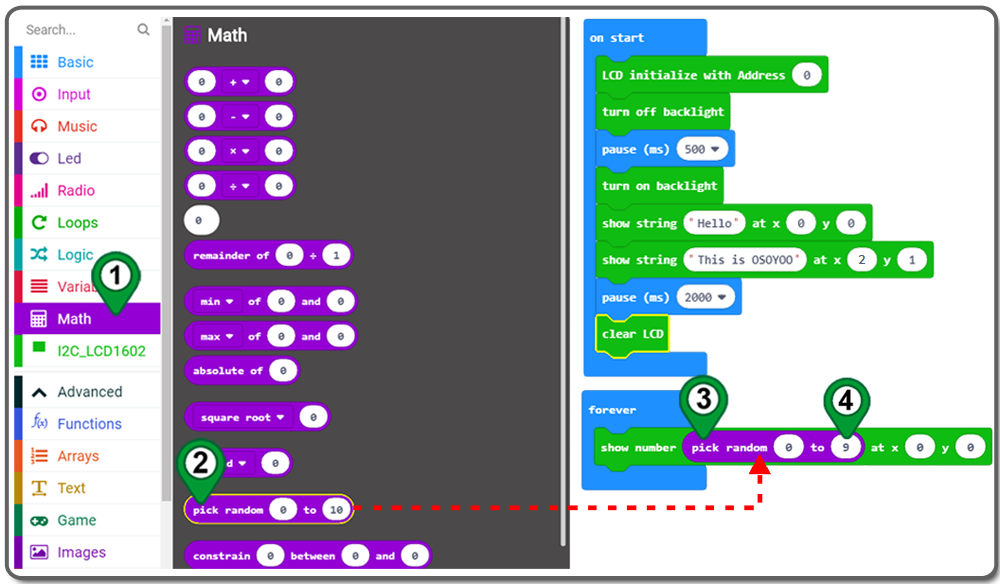
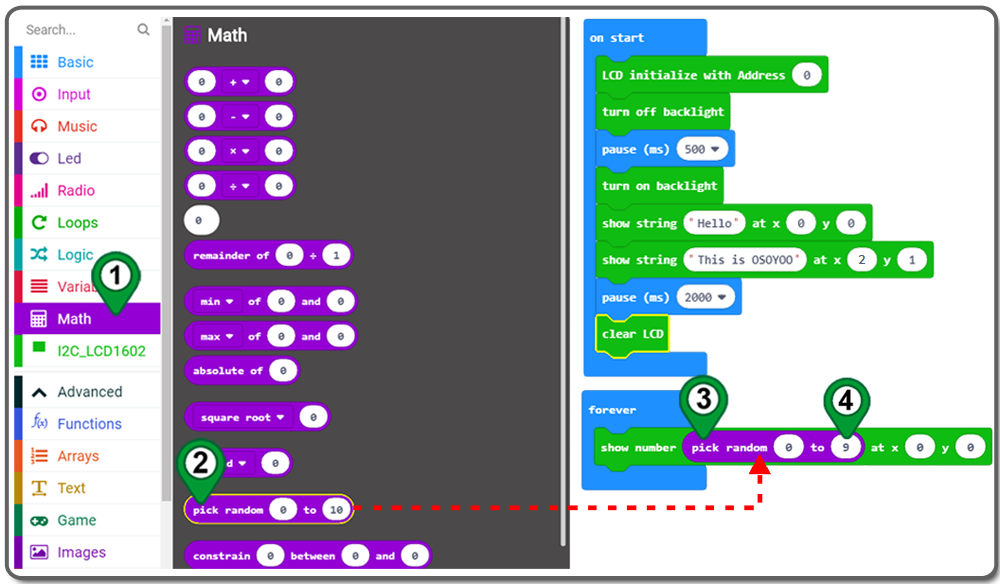
Étape 15. Faites glisser et déposez le bloc pick random 0 to 10 de la catégorie Math et placez-le à l’intérieur de l’espace réservé du bloc show number 10, puis remplacez 10 par 9.

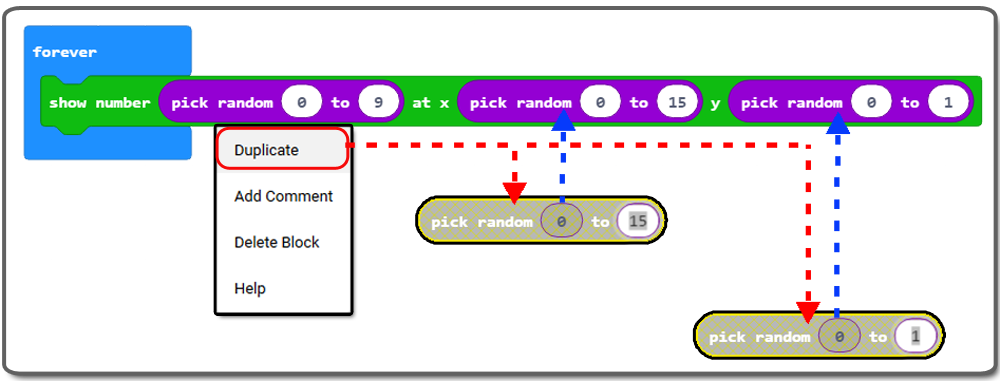
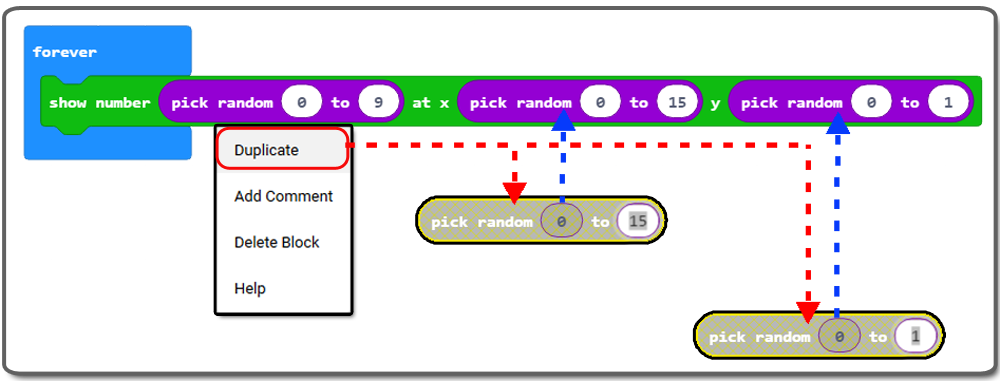
Étape 16. Dupliquez deux fois le bloc aléatoire choisi et placez-en un dans l’espace réservé du x0 en remplaçant 9 par 15, puis placez l’autre dans l’espace réservé du y0 en remplaçant 9 par 1.

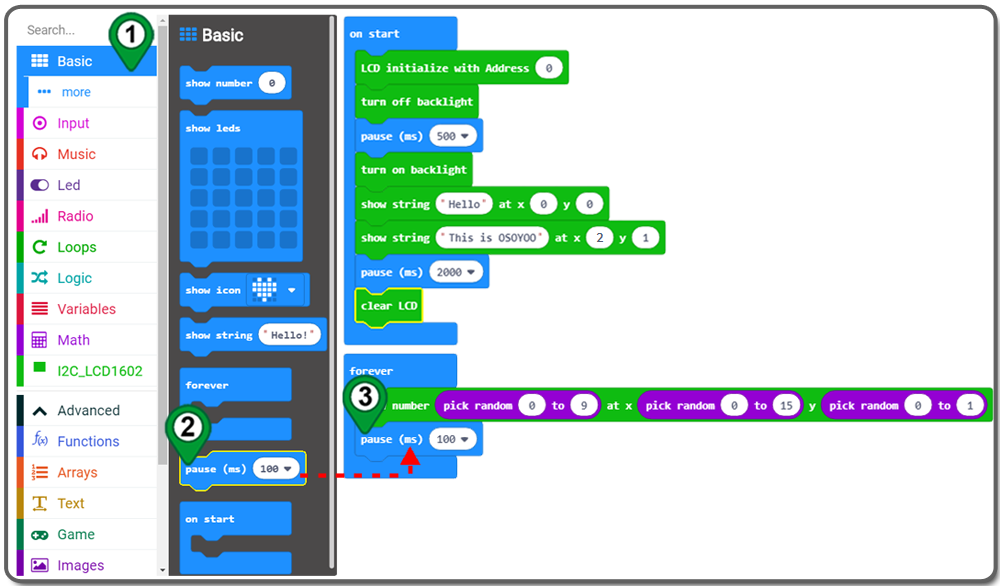
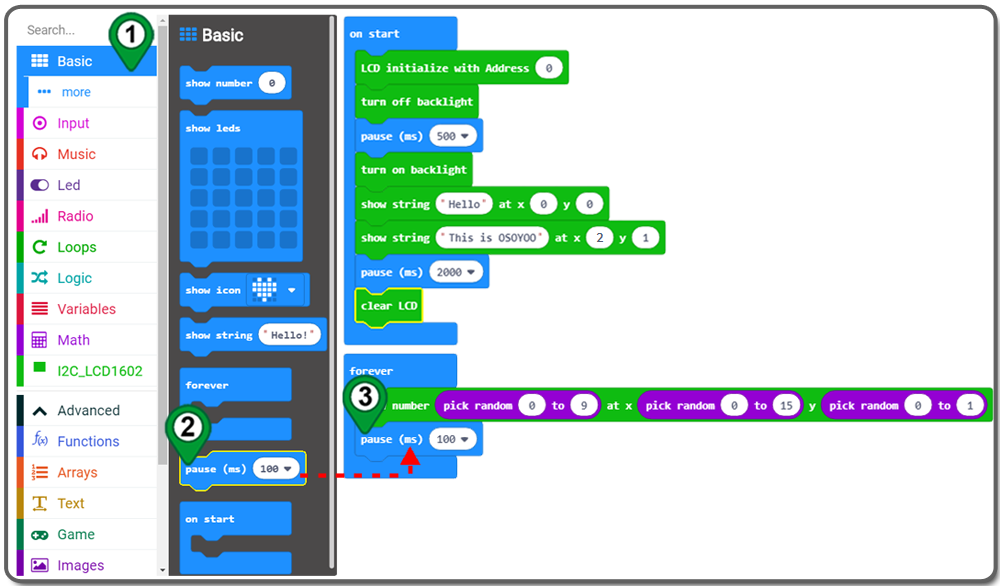
Étape 17. Faites glisser le bloc pause(ms) et placez-le à l’intérieur du bloc forever, puis choisissez 100 ms

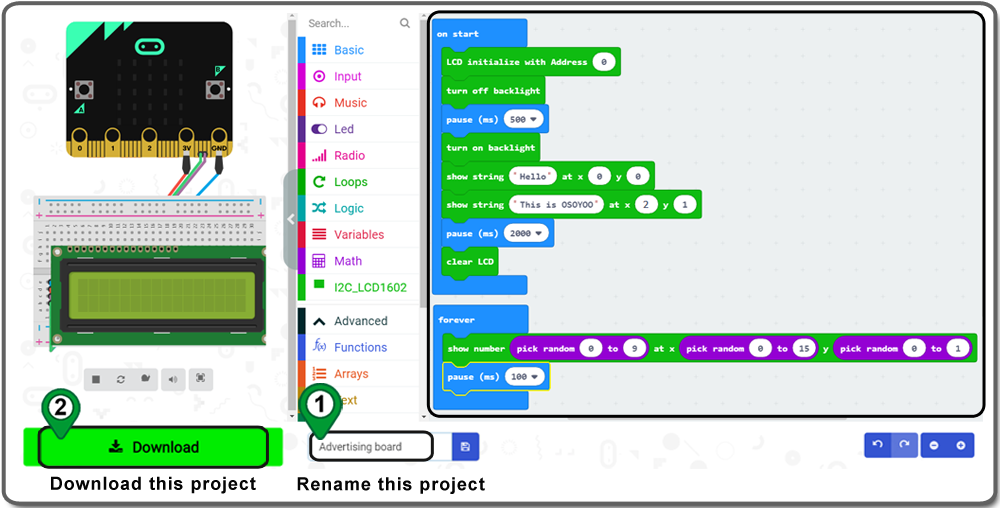
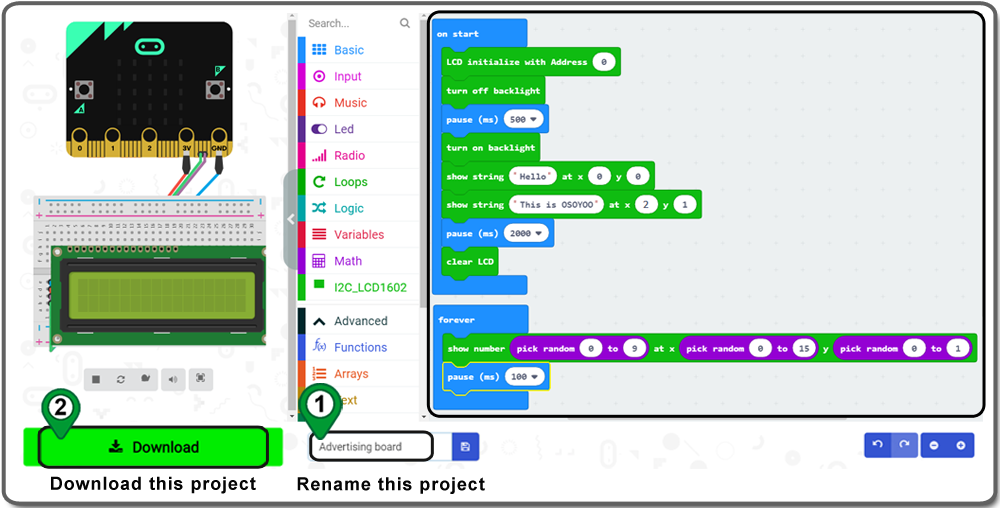
Étape 18 :renommer le projet et le télécharger

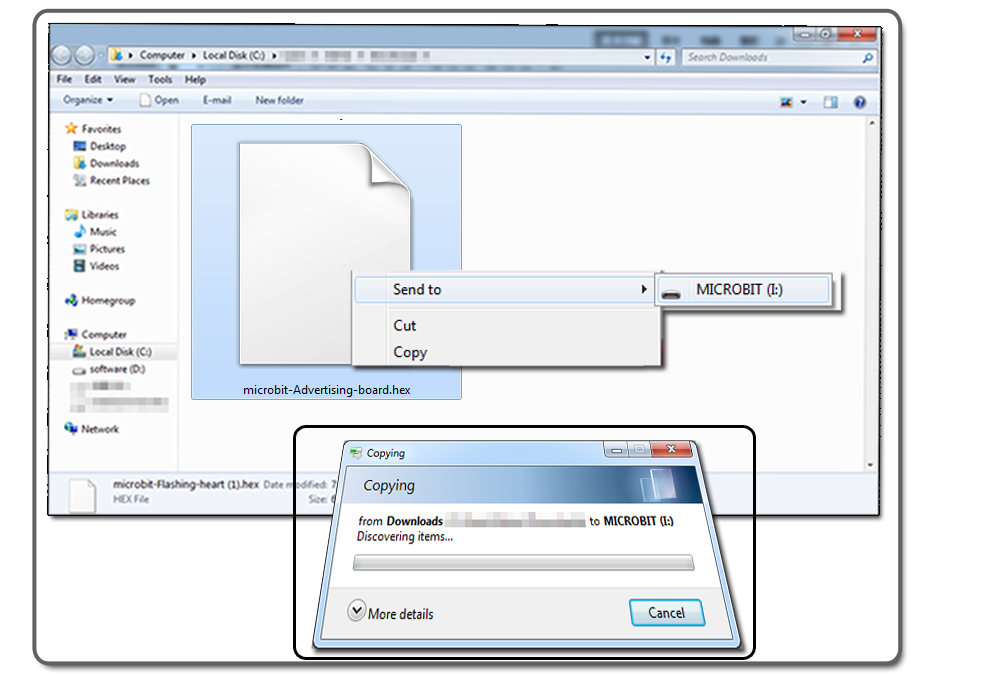
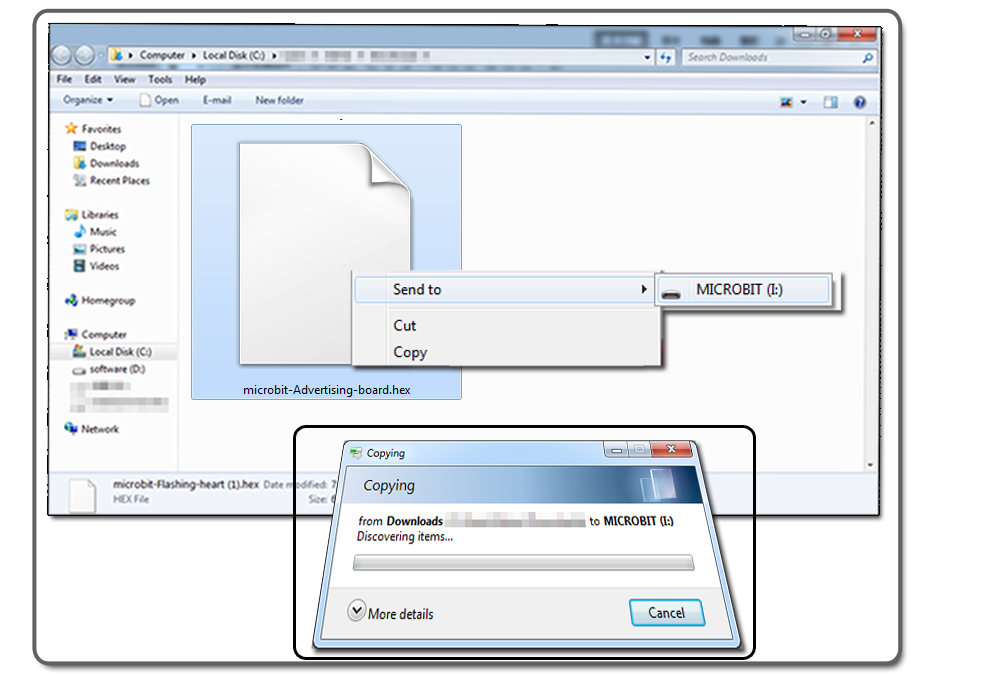
Étape 19. Téléchargez ce fichier “.hex” et envoyez-le sur votre disque MICROBIT .

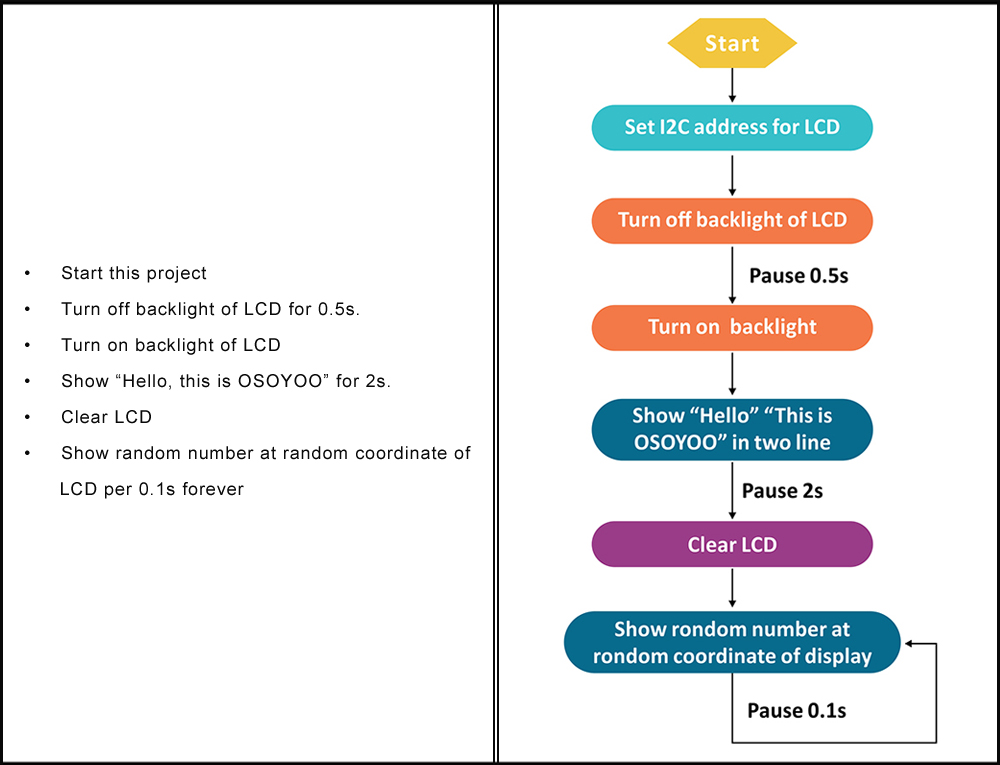
Vous trouverez ci-dessous le code complet que nous avons réalisé pour vous à titre de référence :




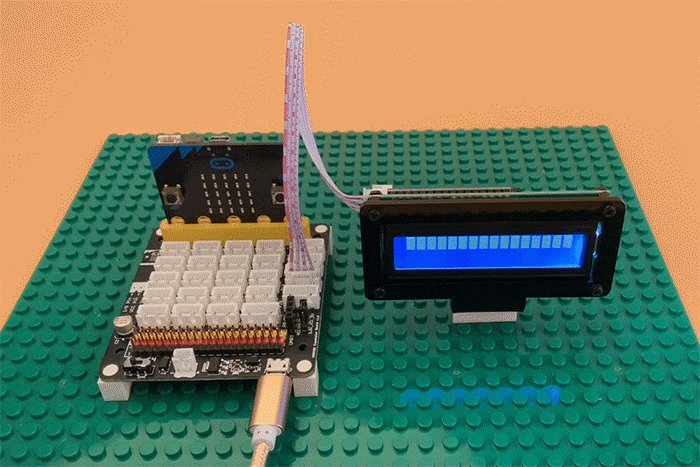
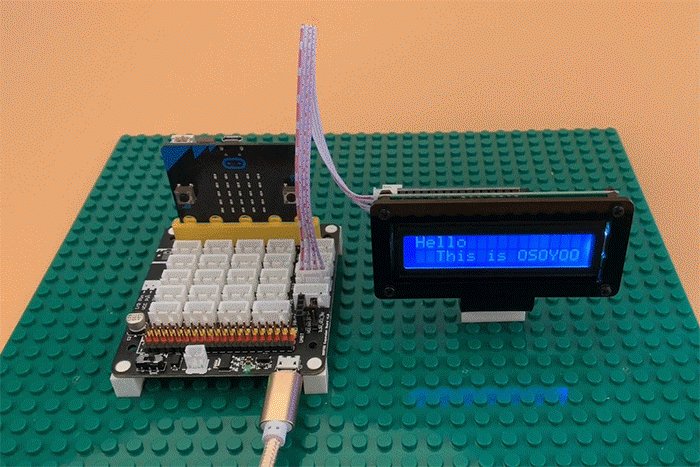
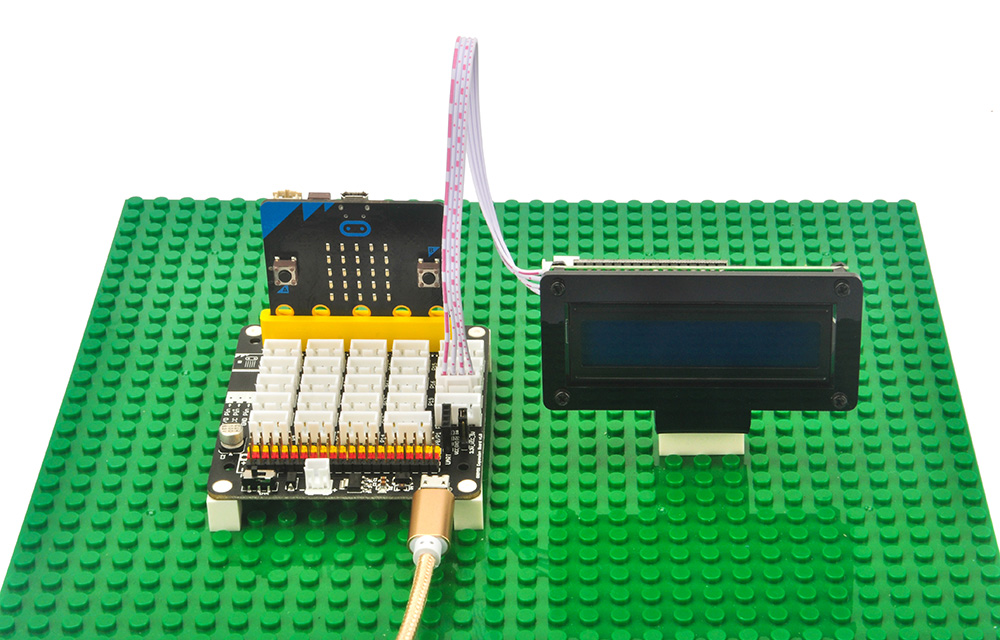
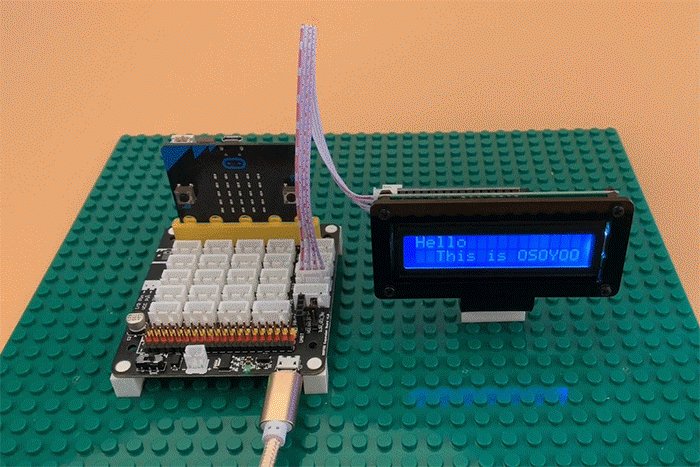
Câblage complet et alimentation par 5V, vous verrez l’écran LCD afficher Hello, this is Osoyoo, puis il changera de numéro aléatoire toutes les 0,1s.
Dépannage :
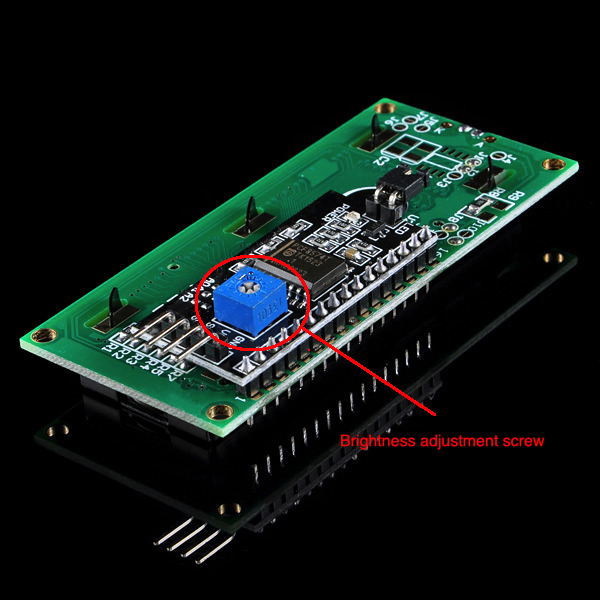
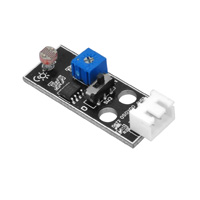
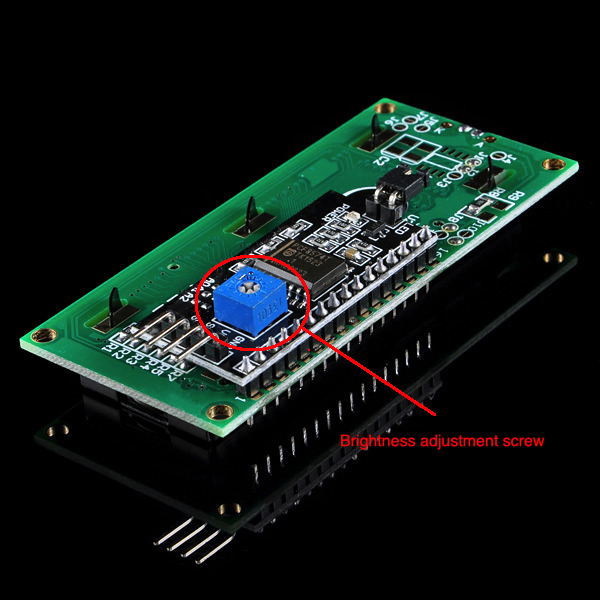
Si vous ne pouvez pas voir l’écran, vous devez ajuster la vis de luminosité à l’arrière :



EN SAVOIR PLUS SUR LES PIÈCES