VIDEO
Buy from US
Buy from UK
Buy from DE
Buy from FR
Buy from IT
Buy from ES
ここでご購入を!
一言で言えば、モノのインターネットとは、(オン/オフスイッチがある限り)あらゆるデバイスをインターネットや他の接続されたデバイスに接続するという概念です。IoTは、接続されたモノと人の巨大なネットワークです。これらはすべて、それらの使用方法と周囲の環境に関するデータを収集して共有します。
モノのインターネットは実際には非常に単純な概念であり、世界のすべてのものをインターネットに接続することを意味します。
IoTには3つの重要なポイントがあります:
デバイス — IoT の「デバイス」は、スマートフォンやコンピューターなどの従来のデバイスではなく、業界のトースターから複雑なマシンまで何でもかまいません。データ — IoT が価値を保持する場所です。これはインテリジェントな意思決定の基盤であるため、データは最も重要です。接続性 — 明らかに、デバイスは通信するために何らかのネットワーク接続を必要とします。現在利用可能なネットワークアーキテクチャは多数あり、これらを使用してデータをシームレスに送信できます。多くのIoT 固有のネットワークも開発中です。
IoTが重要な理由?
つまり、IoT は私たちの生活の質と生産性を驚くほど改善します。今後5〜10年で、5Gネットワークが世界中のあらゆる場所に展開されるにつれて、IoTは日常生活の一部となり、多くのビジネスチャンスと職位を生み出します。したがって、今後のスマート社会でIoTテクノロジーを学ぶのに遅すぎることはありません。
HTTP はH yper T ext T ransfer P rotocolの 略です 。
前書き ウェブ
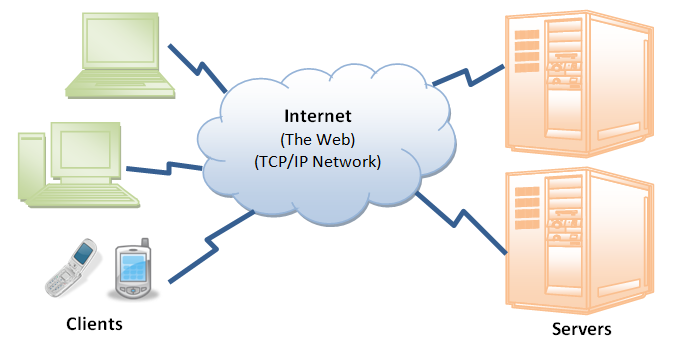
インターネット(またはWeb)は、次の図に示すように、大規模な分散クライアント/サーバー情報システムです。
Webブラウジング/サーフィン、電子メール、ファイル転送、オーディオ&ビデオストリーミングなど、多くのアプリケーションがWeb上で同時に実行されています。クライアントとサーバー間で適切な通信が行われるためには、これらのアプリケーションはHTTP、FTP、SMTP、POPなどの特定のアプリケーションレベルのプロトコルに同意する必要があります。
ワールドワイドウェブコミュニケーション
World Wide Webは、Web クライアント とWeb サーバー 間の通信に関するもの です。
クライアント は多くの場合ブラウザ(Chrome、Edge、Safari) ですが、任意のタイプのプログラムまたはデバイスを使用できます。
ほとんどの場合、サーバー はクラウド内のコンピューターです。
ハイパーテキスト転送プロトコル(HTTP)
HTTP(Hypertext Transfer Protocol) は、おそらくインターネット(またはWEB)で使用される最も一般的なアプリケーションプロトコルです。
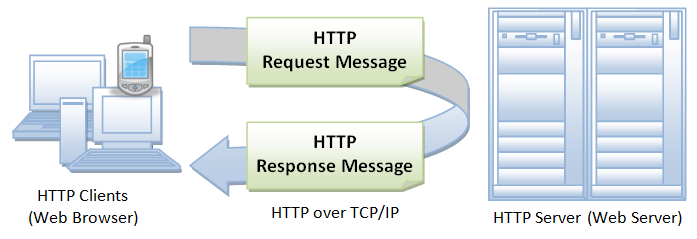
HTTPは、 図に示すように、 非対称の要求/応答クライアント/サーバープロトコルです。HTTPクライアントは、要求メッセージをHTTPサーバーに送信します。次に、サーバーは応答メッセージを返します。つまり、HTTPは プルプロトコルであり、クライアント は サーバーから情報をプルします(サーバーがクライアントに情報をプッシュダウンする代わりに )。
HTTPはステートレスプロトコルです。つまり、現在のリクエストは、以前のリクエストで何が行われたかを知りません。
HTTPは、転送されるデータとは無関係にシステムを構築できるように、データタイプと表現のネゴシエーションを許可します。
RFC2616からの引用:「Hypertext Transfer Protocol(HTTP)は、分散型の協調的なハイパーメディア情報システム向けのアプリケーションレベルのプロトコルです。これは、リクエストメソッド、エラーコード、ヘッダーの拡張を通じて、ネームサーバーや分散オブジェクト管理システムなど、ハイパーテキストを使用する以外の多くのタスクで使用できる、汎用のステートレスプロトコルです。
HTTPリクエスト/レスポンス
クライアントとサーバー間の通信は、要求 と 応答 によって行われ ます。
クライアント(ブラウザー)がHTTP要求 をWebに送信し ます
Webサーバーがリクエストを受信します
サーバーはアプリケーションを実行してリクエストを処理します
サーバーはHTTP応答 (出力) をブラウザーに返します
クライアント(ブラウザ)は応答を受信します
HTMLは、Webページを作成するための標準のマークアップ言語です。
HTMLはH yper T ext M arkup L anguageの略です
HTMLはWebページの構造を記述します
HTMLは一連の要素で構成されます
HTML要素は、コンテンツの表示方法をブラウザに指示します
HTML要素はタグで表されます
HTMLタグは、「見出し」、「段落」、「表」などのコンテンツにラベルを付けます
ブラウザはHTMLタグを表示しませんが、それらを使用してページのコンテンツをレンダリングします
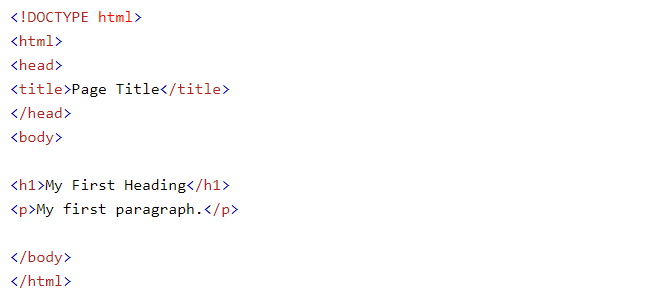
シンプルなHTMLドキュメント
例
試してみてください» »
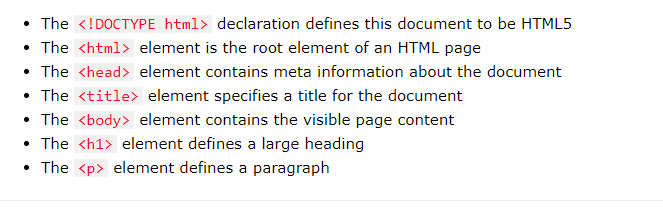
例の説明
You can learn more about HTML from: https://www.w3schools.com/html/default.asp























[url=https://161.35.5.62]kartupoker[/url]
[kartupoker](https://161.35.5.62)