

ユニットオンライン販売代理店
| 米国から購入 |
英国から購入 |
DEから購入 |
ITから購入 |
FRから購入 |
ESから購入 |
JPから購入 |
 |
 |
 |
 |
 |
 |
 |

前文
作中***********
Mixlyは、GoogleのBlocklyグラフィカルプログラミングフレームワークに基づいており、Mixly Team @ BNUによって開発された無料のオープンソースグラフィカルアルドゥイーノプログラミングソフトウェアです。これは、創造的な電子開発のための無料のオープンソースグラフィカルプログラミングツールです。創造的な電子教育のための完全なサポートエコシステム。メーカー教育者が夢を実現するための舞台。
アルドゥイーノの関係者によって発売されたArdublockグラフィカルプログラミングソフトウェアがありますが、Ardublockは十分に完璧ではなく、多くの一般的な機能を実現できません。
Mixlyは、Google社のBlocklyGIF・反射・フレームワークをベースに、Mixly Team @ BNU登録開発た、フリーオープンソース・グラフィカル・クラフト・ツールです。方法であり、Sa・エデュケーターガ夢を実現することのフレームワーク。
アルドゥイーノの定から来されたArdublockプログラミングななから契約ができます。
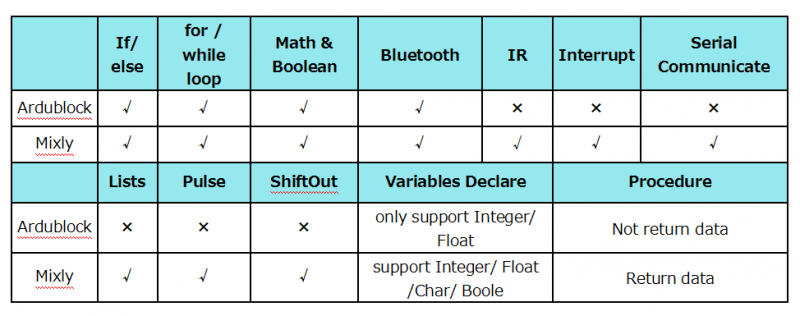
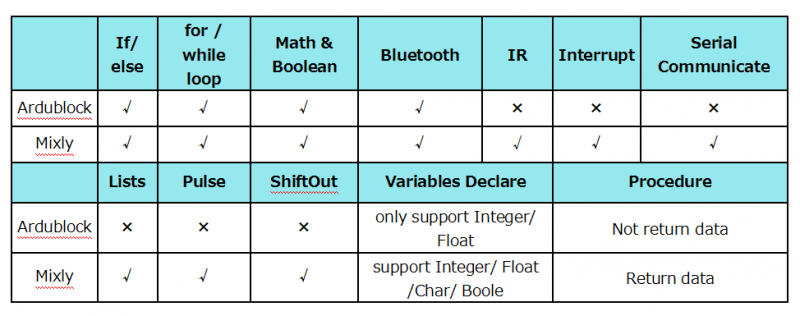
下の表を来ます、アルドゥイーノとMixlyの機能比較したものです。
次の図は、ArdublockとMixlyの機能比較を示しています。

Mixlyは、アルドゥイーノプログラミングツールIDEに取って代わることができる、最も用途が広くスムーズなアルドゥイーノグラフィカルプログラミングソフトウェアであると言えます。
Mixlyは、アルドゥイーノソフトウェアツールのIDEをあります。
デザインコンセプトとユーザーグループ
デザインと東京
デザインコンセプトデザイン
(1)ユーザビリティ使いやすさ
Mixlyは完全に緑色になるように設計されています。現在、Mixlyはwin、ubuntu、macをサポートしています。Windowsユーザーは、Mixlyパッケージをインターネットから直接ダウンロードし、解凍してWindows XP以降で実行できます(ダウンロードリンクは以下に添付されています)。
(1)使い
ミックスリーは完全なグリーンデザインをダウンロードします。現在、ミックスリーはウィン、ubuntu、macをダウンロードします。ダウンロードは、このデザインをダウンロードします。
(2)シンプルさ
Mixlyは、Blocklyグラフィカルプログラミングエンジンを使用して、複雑なテキスト操作をグラフィカルビルディングブロックに置き換え、初心者がすぐに始めるための優れた基盤を提供します。
グラフィカルプログラミングエンジン「 Blockly」を採用し、複雑なテキスト操作をグラフィカルなビルディングブロックに置き換えることで、初心者でもすぐに使い始められるようにしています。
① 異なる色のアイコンを使用する機能ブロックの種類を表すために、ユーザーが分類するのに非常に便利です。
② ユーザードラッグの数を効果的に減らすために、複合機能ブロックにデフォルトオプションを提供します。
③ ソフトウェアのすべての機能を同じインターフェースに統合します。
④ リファレンスチュートリアルとコード例を提供します。
(2)梅さ
① 機能ブロックのアイコンを色分けしたツールを使用することで、アイコンが分類するのにありにアイコンを使用します。
②複合機能ブロックにデフォルトのデフォルトしたすることで、デフォルトのデフォルトの結果デフォルトで間違います
③ソフトウェアのすべての機能を確認する統合詳細
④再・チュートリアル・コード・ダウンロードしてします。
(3)機能
性多用途な機能を備えています。Mixlyは、アルドゥイーノIDEが持つほぼすべての機能を実装できます。アルドゥイーノのすべての公式開発ボードをサポートします。
(3)機能性
ミックスハ、アルドゥイーノIDEが実現の適用を実装する、実装する。ここのアルドゥイーノの定開発ボードに来て。
(4)継続性
グラフィカルプログラミングシステムの目標は、元のテキストプログラミング方法を置き換えることではなく、グラフィカルプログラミングを通じてプログラミングの原則とプログラムの考え方をよりよく理解し、将来のテキストプログラミングの基礎を築くことです。
Mixlyのデザイン哲学でもあります。ユーザーの学習成果を保護するために、ソフトウェアの設計にさらに継続的なコンテンツが追加されました。具体的には、変数タイプの導入、モジュールの設計における可能な限りのテキストプログラミングの一貫性、およびグラフィカルプログラミングとテキストプログラミングの両方のサポートが含まれます。
4)年
グラフィカル・プログラミング・システムの目的は、プログラミングのピン・プログラミング入力実てありあります、GUI・プログラミングあり、プログラミングの規則やか。なりから実はありありません。プログラミングプログラミング、プログラミングプログラミングとコーディングのプログラミングを学習することプログラミングがプログラミングした。
(5)エコロジカル
Mixlyの最も重要な設計コンセプトは、他のアルドゥイーノグラフィカルプログラミングと区別できるエコロジカルな機能です。
持続可能な開発を実現するために、Mixlyは、メーカーが独自のモジュールを開発できるように設計されています(現在、DfRobot、StartLab、MakeBlock、Sense、Seeed、Lubotをサポートしています。ただし、ユーザーはモジュールのこの部分を作成するためにJavaScriptプログラミング基盤が必要です)。
また、ユーザーはMixlyのグラフィカルプログラミング機能を直接使用して、一般的なモジュール(LEDデジタルディスプレイ、ブザーブロードキャストなど)を生成できます。ユーザーは、Mixlyを使用してのみモジュールのこの部分を作成できます。
上記の2種類のモジュールはどちらも「インポート」機能を介してMixlyシステムにインポートすることができ、Mixlyソフトウェアの人気におけるユーザー自身の価値を実現します。
5)
エコシステムMixlyの最も要素な設計思考は、他のアルドゥイーノグラフィカル・反射とはかコースプログラムです。ます(今、DfRobot、StartLab、MakeBlock、Sense、Seeed、Lubotを一緒に。 、一般ファイルガイド(LEDアテック、ブザー放送記)を入力生成することもあります。選択入力の価値を表示します。
ユーザーグループ
上記の設計コンセプトから、Mixlyは小中学生がプログラミング思考を養うのに適していることがわかります。また、作品を作成する際のクイックプログラミングにも使用できます。もちろん、テキストプログラミングを学びたくないが、インテリジェントな制御で小さな仕事をしたいという素敵な友達には良いでしょう。
ツ層
猿の設計思想から、Mixlyは小中学生が反射思考をいうのに無限のプログラミング衣。けれど、途ななでぴったりした作品をしててすってててコメント者おおです。
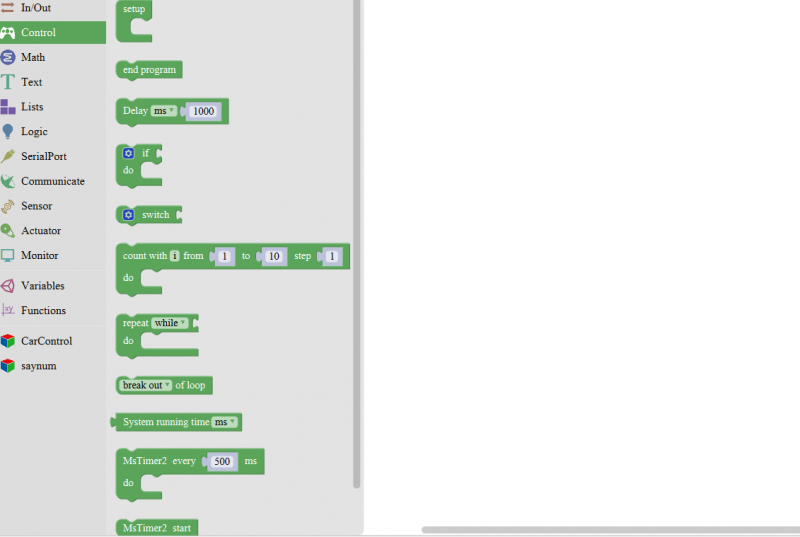
混合インターフェース関数
Mixlyのインターフェース
システム機能
システム
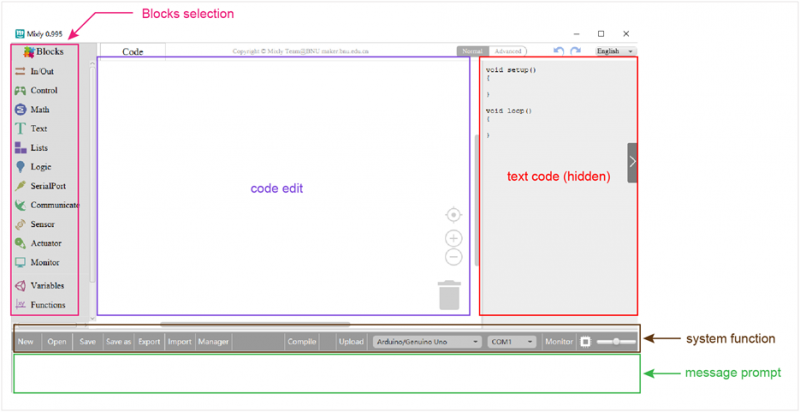
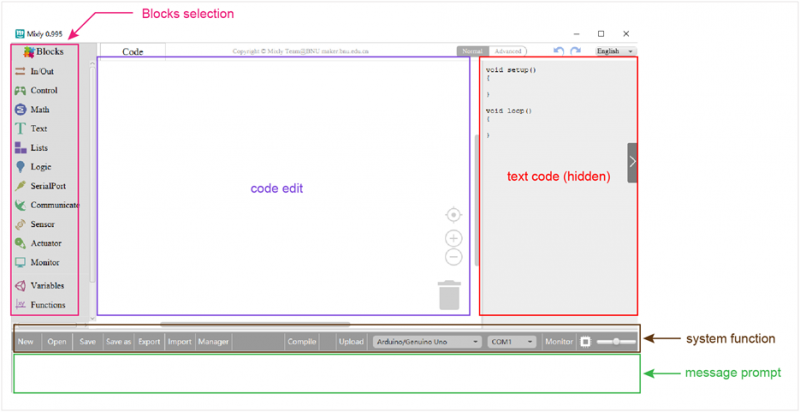
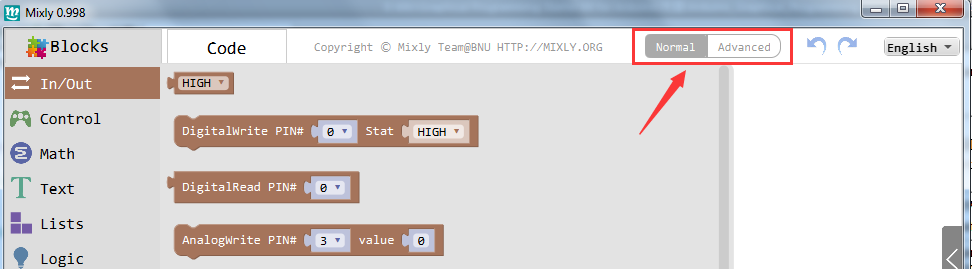
Mixlyのメインインターフェイスを見てください。これには、ブロックの選択、コードの編集、テキストコード(非表示)、システム機能、メッセージプロンプト領域の5つの部分が含まれています。下に示された。
Mixlyのメインリストを見ると、ブロック選択、コード編集、INTコード(非表示)、システム機能、通信インターフェースの5つのユニットで構成された。

いくつかの一般的な機能:一般的機能:
このインターフェースを介して、コードのコンパイル、アップロード、保存、および管理を完了することができます。4つの削除方法をサポートしています。コードウィンドウを省略してドラッグするか、ごみ箱にドラッグするか、キーを削除するか、右クリックしてブロックを削除します。英語、Español(スペイン語)、中文简体(簡体字中国語)、中文繁体字(繁体字中国語)の4つの言語をサポートしています。
4つの表現方法を理解する:コードの外にドラッグするか、ごみ箱にドラッグするか、するキーをするか、右クリックでブロックを削除します。4数言語に我く。英語、Español(スペイン語)、中文简体(中国語文简体(中国語簡体字)、中文繁体字(繁体字字)。

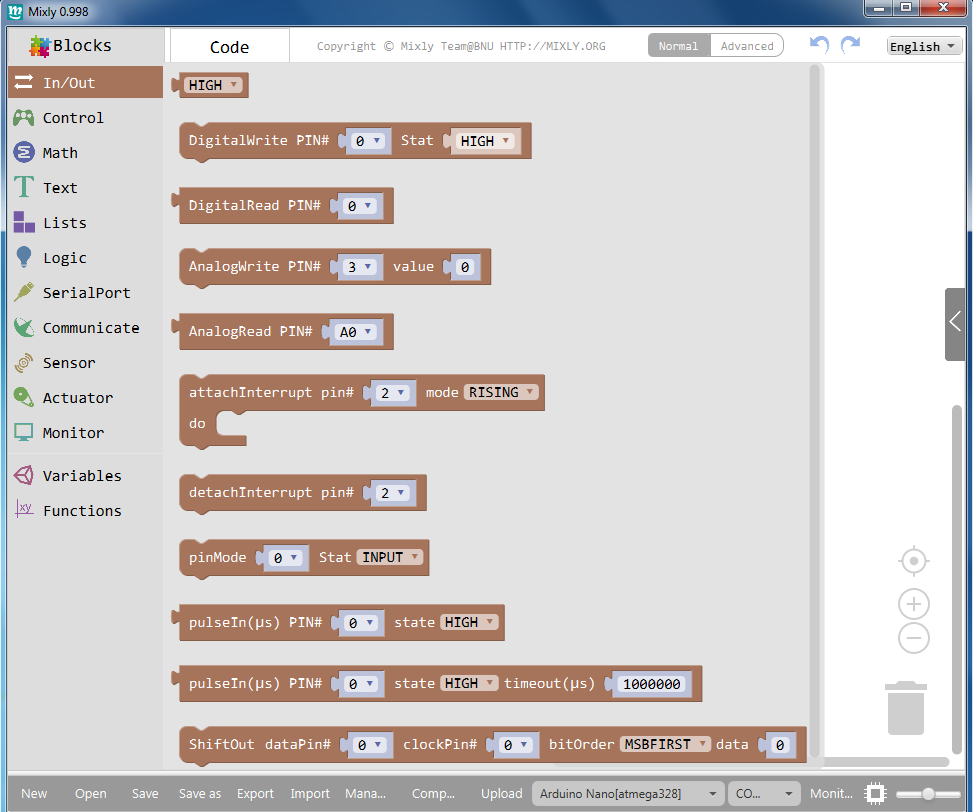
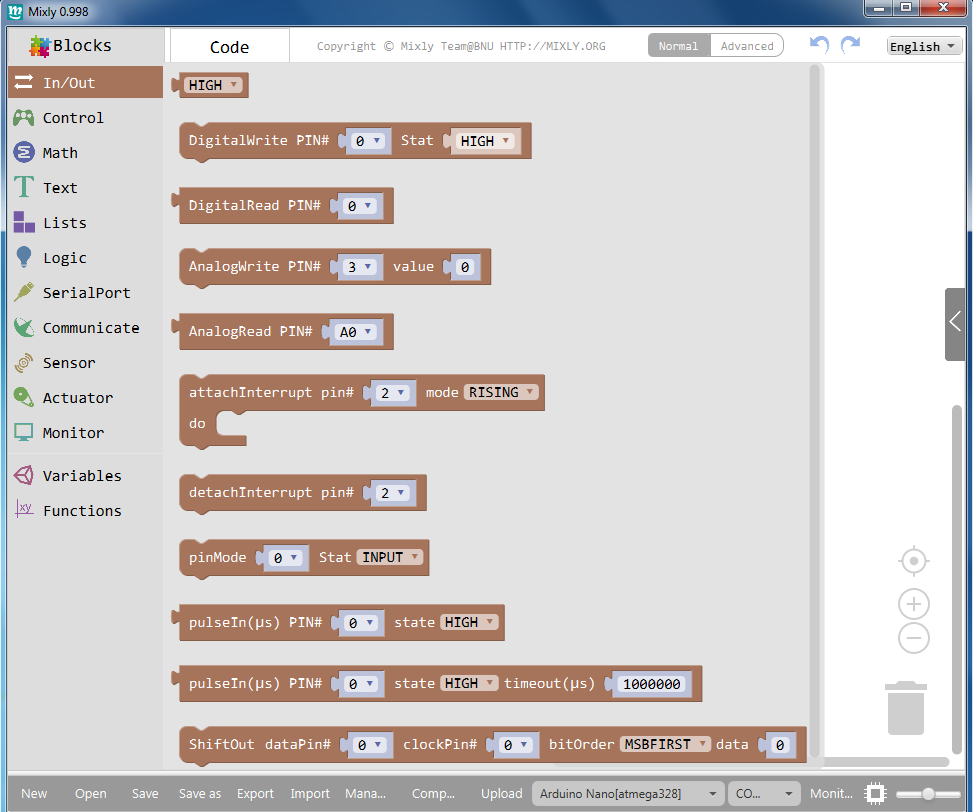
イン/アウトブロック
イン/アウトブロック

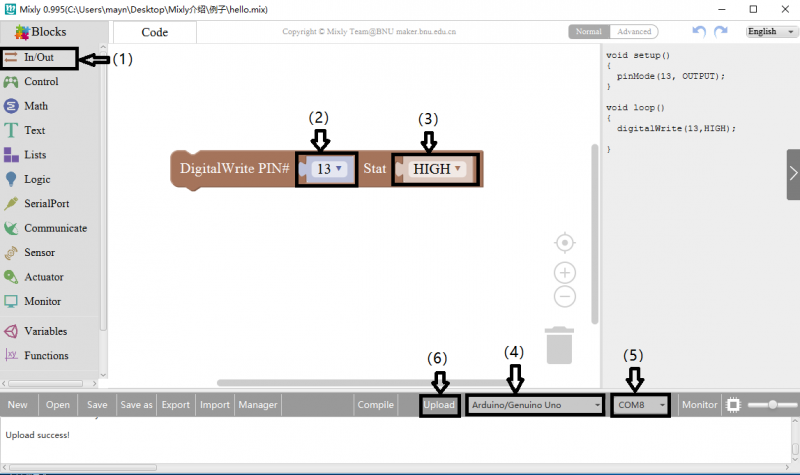
例:
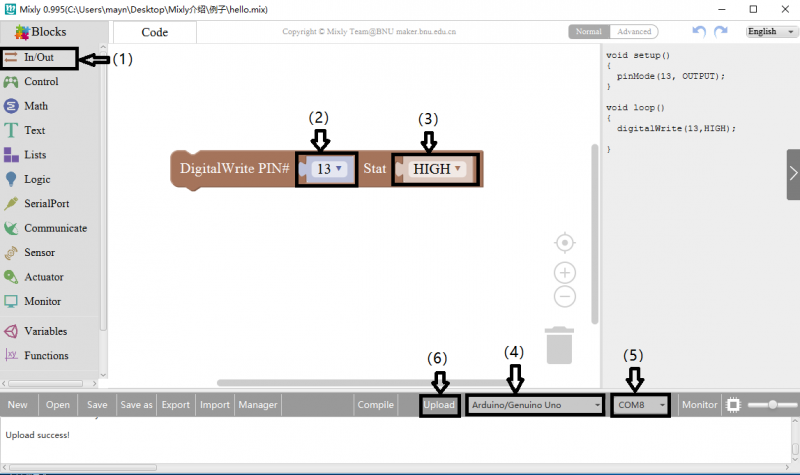
アルドゥイーノUnoボードを接続し、以下の手順に従って、アルドゥイーノUNOでリードされているPin13を点灯させます。
例:
アルドゥイーノ Unoボードを整合し、アルドゥイーノUNOであり、Pin13をはじめてます。

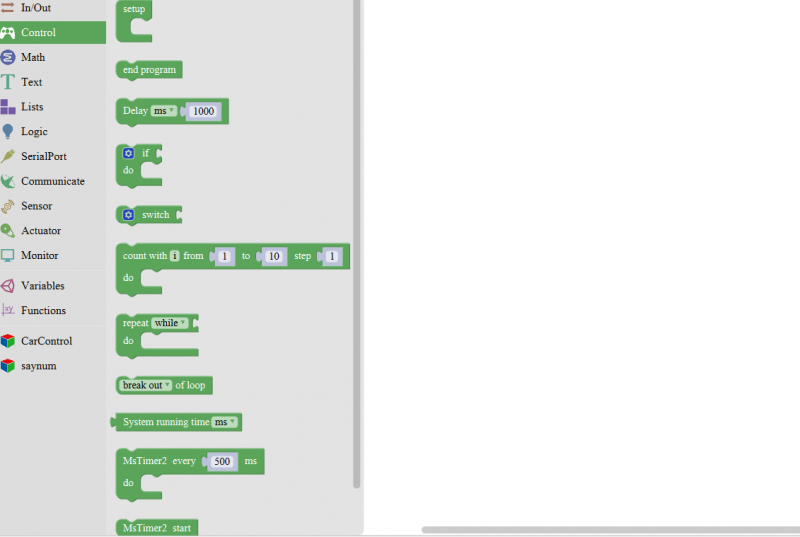
コントロールブロック
暗号化

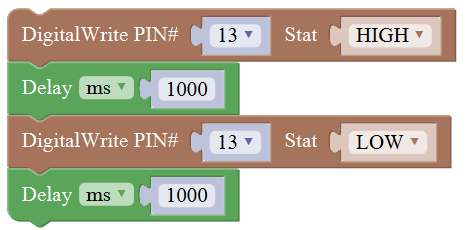
例:
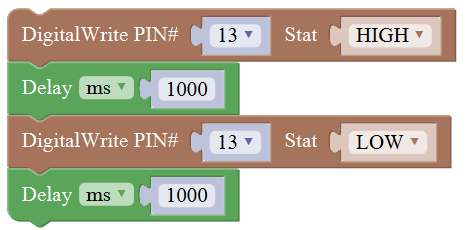
以下のプログラムをコンパイルしてアルドゥイーノボードにアップロードすると、アルドゥイーノUNOのPin13LEDが点滅し続けるはずです(1秒間隔で1000ミリ秒に相当)
例:開始
のプログラムをコンパイルしてアルドゥイーノボードにアップロードされ、アルドゥイーノUNOのPin13LEDがありを付けます(1秒間隔で1000ミリ秒にこれ)

数学ブロック

| 番号。 |
ブロックアイコンブロックー |
定義 |
| 1 |
 |
数 |
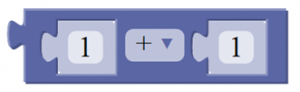
| 2 |
 |
算算算算演算子を選択します:
+(加) ; -(圧縮) ; x(倍) ; ÷(除算) ; %(剰余) ; ^(ビット単位の論理和) |
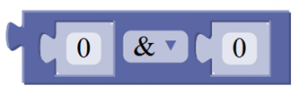
| 3 |
 |
&(ビット単位の終わり) ; 訪問選択します。l(ビット単位適合) ; <<(ビット分割左) ; >>(ビットシフト右) |
| 4 |
 |
クリックして選択します。罪を犯します。cos ; 日焼け; asin; acos; 日焼け; ln; log10; e ^ 10、++インクリメント、-デクリメント |
| 5 |
 |
Ceil; Ceil; 床; 腹筋; sq; SQRTを選択します
ラウンド: 周りを使用して整数部分を数値で返します。
CEIL: 切り上げを使用して整数部分を数値で返します。
床: 床を使用して整数部分を数値で返します。
abs: 数の絶対 値をます。sq
:数の2乗を来ます 。sqrt
:数の平方根を敵ます。 |
| 6 |
 |
maxを選択して、数方の数が折り返します。minを選択して、到方の数が戻り
数ます。 |
| 7 |
 |
ランダムシードをします |
| 8 |
 |
モニターた2名カウントのランダムな整数をます。 |
| 9 |
 |
指定された制限(両端を含む)の間にあるように数値を制限します。
(通常、センサーから読み取られたアナログ値を制約するために使用されます) |
| 10 |
 |
最初の間隔から2番目の間隔に数値を地図します。
(たとえば、ポテンショメータ制御サーボの場合、ポテンショメータの範囲(0,1023)をサーボの角度(0180)にマッピングします)。 |
テキストブロック

| 番号。 |
ブロックアイコンブロックー |
DEFINITION |
| 1 |
 |
文字列:文字列、単語、矯正文字列 |
| 2 |
 |
文字 |
| 3 |
 |
2つのテキストを結合してテキストを作成します。
(ここで、こんにちは参加MixlyはHelloMixlyと同じです) |
| 4 |
 |
小数点列を整数構成。 |
| 5 |
 |
ASCIIコードに来する文字を返します
(あにゃする10進数97) |
| 6 |
 |
charにギーするASCIIコードをますます。 |
| 7 |
 |
数を文字列に変換します。 |
| 8 |
 |
文字列の長さを計算します |
| 9 |
 |
文字列の文字を引用します(” hello”のゼロ最終の文字はします) |
| 10 |
 |
かの文字列は、2年の文字列とかは、で、1を来る、私登録の文字列は0を返します(かか、私
の文字列はabcであり、1を来ます) 。 |
| 11 |
 |
百の文字列から2列の文字列をしたた10進値をますます。 |
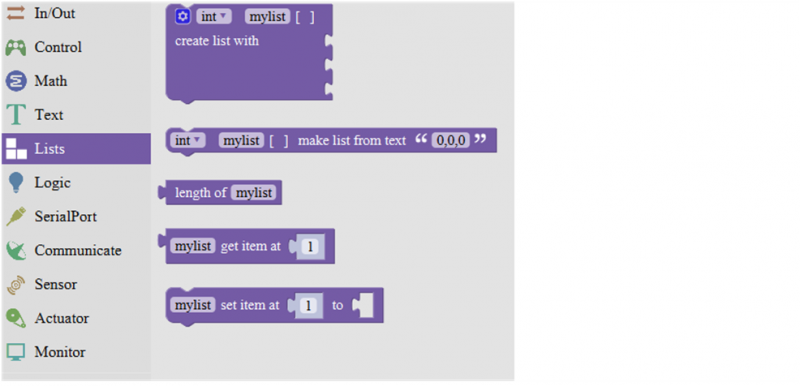
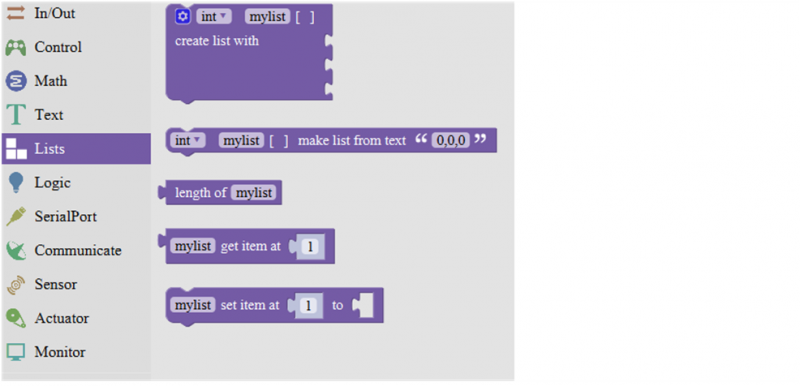
リストブロックリスト

| 番号。 |
ブロックアイコンブロックー |
DEFINITIID |
| 1 |
 |
の数のアイテムでリストをしたします |
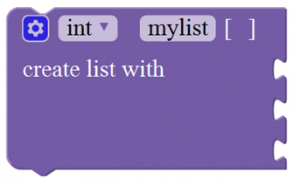
| 2 |
 |
形からリストを付けます。(intmylist [] = {0,0,0};) |
| 3 |
 |
リストの長さをますます。 |
| 4 |
 |
リスト内の指定された位置にあるの値をますます。 |
| 5 |
 |
リスト内の指定された位置にのビットを設定します。mylistのコレクションのアイテム
を別のアイテムに設定します。 |
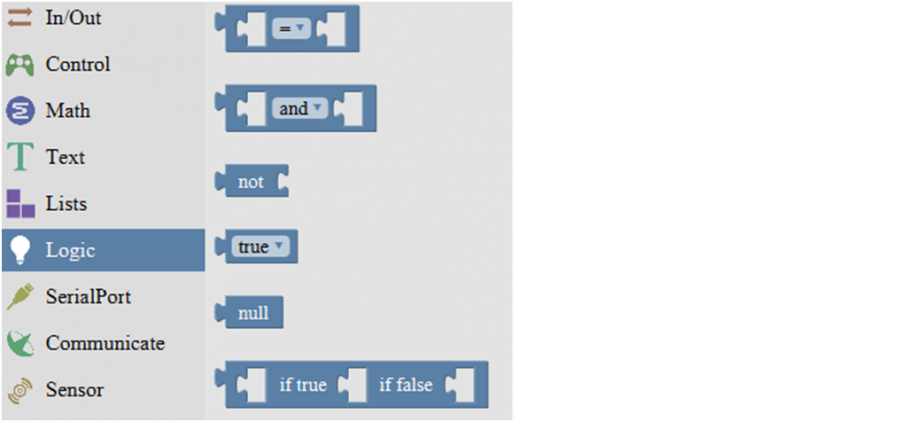
ロジックブロック

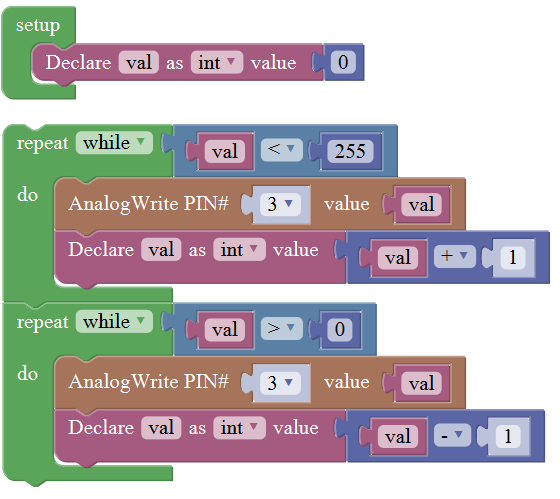
変数ブロック
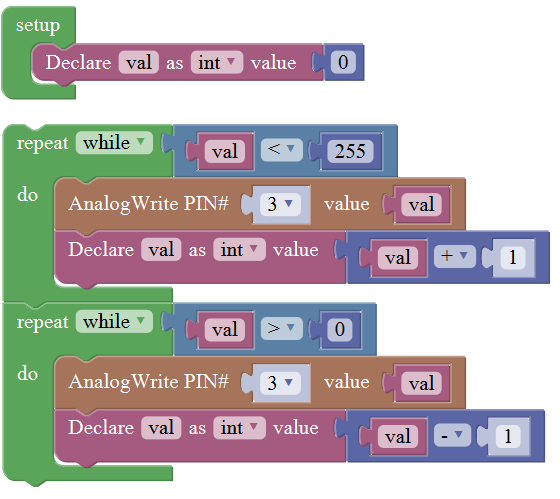
例:LEDブレイ
アルドゥイーノUnoと1つのLEDモジュールが必要です。LEDモジュールの制御ピンを宇野ボードのピン3に接続します(または他のピンに「〜」を付けます。つまり、これらのピンはPWM信号を出力できます)。LEDは徐々に点灯し、その後徐々に暗くなります。
例:LED
ブレスアルドゥイーノUnoとLEDC1個が卓です。 LEDはこれとなるなりり、これは暗くなります。

SerialPortブロックステレオポートブロック

| 番号。 |
ブロックアイコン |
定義 |
| 1 |
 |
ダブルブバードレートを9600に設定 |
| 2 |
 |
モニターた数、4、訪問の数を数 |
| 3 |
 |
モニターた数、INT、エントリーの数をまとめて表示(表示なし) |
| 4 |
 |
指定された数値、テキスト、その他の値をシリアルモニターに表示してから改行する |
| 5 |
 |
指定された数値をモニターに16進数形式で表示して改行する。 |
| 6 |
 |
シリアルポートが利用可能な場合はtrueを、そうでない場合はfalseを返します(一般的にはBluetooth通信で使用されます) |
| 7 |
 |
シリアルポートの文字列を返す |
| 8 |
 |
シリアルポートから読み込んだ文字列を文字列変数に格納し、指定した文字が読み込まれるまで一時停止します。 |
| 9 |
 |
シリアルデータを1バイトずつ読み取る(一般的にはBluetoothから送信された値を読み取る場合に使用)(データを読み取ったことを消去する) |
| 10 |
 |
出力データの終了を待つ |
| 11 |
 |
ソフトウェアシリアルポートの設定(複数のシリアルポートを使用する必要がある場合は、この機能を呼び出します) |
| 12 |
 |
シリアルポートのデータをトリガーとするイベント機能(シリアルポートがこの機能を呼び出す準備ができている)(割り込み機能と同等) |
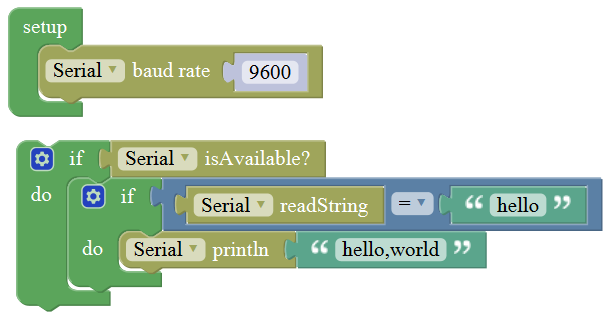
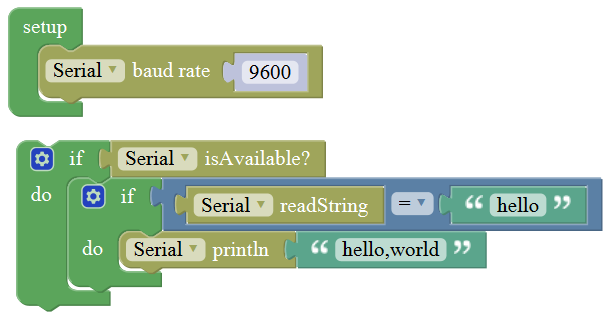
For example: serial communication
Done uploading the code, open the アルドゥイーノmonitor, then enter a “hello” on the top bar, and click Send, it will print out “hello,world”.
例:
以下のシリアル通信サンプルコードのアップロードを行い、アルドゥイーノのシリアルモニターを開き、トップバー空欄に「hello」と入力して「Send」をクリックすると、「hello,world」と出力されます



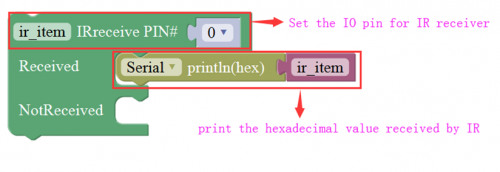
Communicate Block 通信ブロック
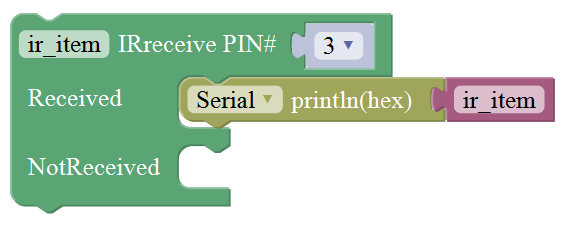
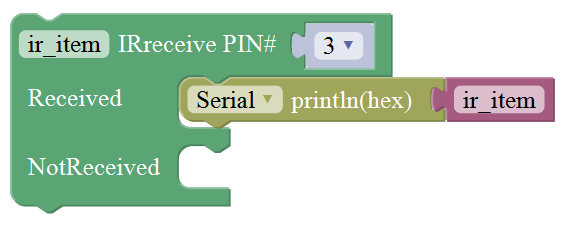
For example:
You need an アルドゥイーノUno board, an IR receiver module and an IR remote control.
Connect the signal pin of IR receiver to Digital pin 3 of Uno board, then upload the code and open the monitor. If send a signal to an IR receiver module using an IR remote control, you should see the monitor show the corresponding signal data.
例:
アルドゥイーノUnoボード、赤外線受信モジュール、IRリモコンが必要です。赤外線受信の信号ピンをUnoボードのデジタルピン3に接続、下記コードをアップロードしてモニターを開きます。IRリモコンを使ってIRレシーバー・モジュールに信号を送ると、モニターに対応する信号データが表示されます。

Sensor Blockセンサーブロック

| No. |
BLOCK ICON |
DEFINITION |
| 1 |
 |
超音波センサーのTrig, Echo端子を設定します。超音波センサーの測定距離を返します。(単位:cm) |
| 2 |
 |
DHT11温湿度センサーの制御端子を設定します。測定したDHT11温湿度センサーの値を返します。 |
| 3 |
 |
DS18B20温度センサ-の制御端子を設定します。測定したDS18B20温度センサ-の値を返します。 |
For example: ultrasonic ranging
Connect the Trig pin of ultrasonic sensor to Digital 1 of Uno, Echo pin to D2, then upload the code and open the monitor, you should see the distance value, updating once per 100ms.
例:超音波の測距
超音波センサーのTrigピンをUnoのピンD1に、EchoピンをD2に接続し、コードをアップロードしてモニターを開くと、1/10毎秒に1回更新されるた測定距離の値が表示されます。

Actuator Block アクチュエーターブロック

For example:
Connect the signal end of servo to Digital 0 of Uno, then upload the code below, servo will rotate 90 degrees.
Note: Delay 100ms is the time required for servo to move.
例:
サーボの信号端をUnoのデジタル0に接続し、以下のコードをアップロードすると、サーボが90度回転します。 注:Delay100msはサーボが動くまでの時間です。

Monitor Block
モニターブロック

| No. |
BLOCK ICON |
DEFINITION |
| 1 |
 |
I2C LCD1602のアドレス設定 |
| 2 |
 |
LCDの1行目と2行目に左から右へ値を入力する |
| 3 |
 |
LCDの行と列を設定して文字を印刷する |
| 4 |
 |
LCD画面をクリアする。 |
| 5 |
 |
コントロールピンとRGBライトの数を設定する |
| 6 |
 |
RGBライトのピンとライトの数と明るさを設定する |
| 7 |
 |
コントロールピンとライトの数と色を設定する(クリックして色を選択する) |
| 8 |
 |
データをクリアするすなわちデジタルディスプレイをオフにする |
| 9 |
 |
4桁のディスプレイでabcdを表示する |
| 10 |
 |
ディスプレイをオンをまたはオフにする(ここでは1桁目のディスプレイオンにする) |
For example: serial communication
Separately connect the SDA (A4) and SCL (A5) of アルドゥイーノUno to SDA and SCL pins of IIC LCD1602, then set the address of your LCD1602 screen, the LCD address we used here is 0x27. Then upload the code, LCD screen has two lines, you should see the line 1 print HELLO, and line 2 print 123456789.
例:
シリアル通信アルドゥイーノUnoのSDA(A4)とSCL(A5)をI2C LCD1602のSDAピンとSCLピンに別々に接続し、LCD1602画面のアドレスを設定します(ここで使用したLCDアドレスは0x27です)。その後、コードをアップロードすると、LCDスクリーンは2行あり、1行目にHELLOと表示され、2行目に123456789と表示されるます。
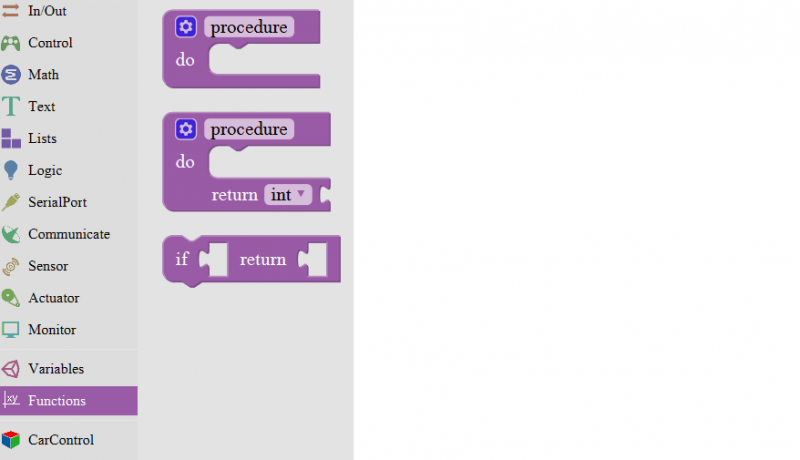
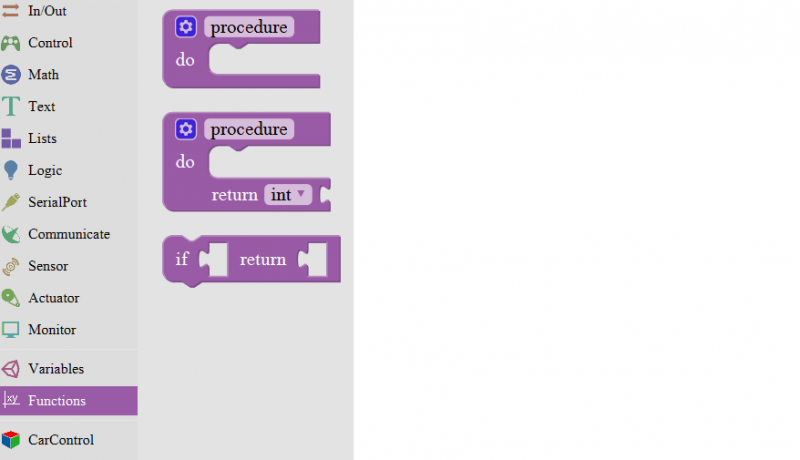
Functions Block 関数ブロック

| No. |
BLOCK ICON |
DEFINITION |
| 1 |
 |
戻り値なし関数を作成します。青いアイコンをクリックして実行するのパラメータを設定します。 |
| 2 |
 |
戻り値有り関数を作成します。青いアイコンをクリックして実行するのパラメータを設定します。
(戻り値があり、データタイプを設定できる) |
| 3 |
 |
ある値が真であれば、2番目の値を返します。
|
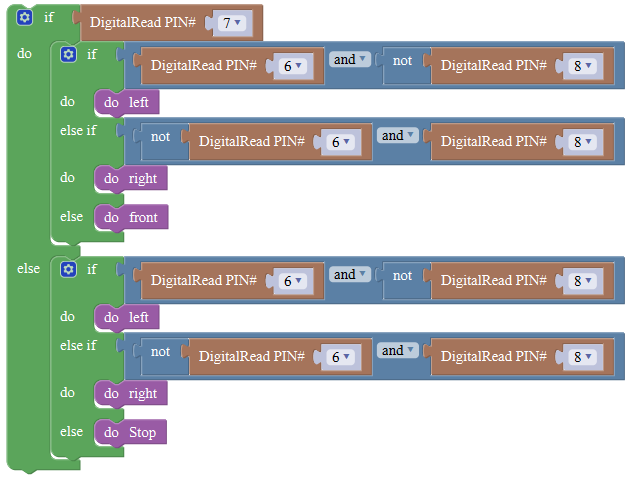
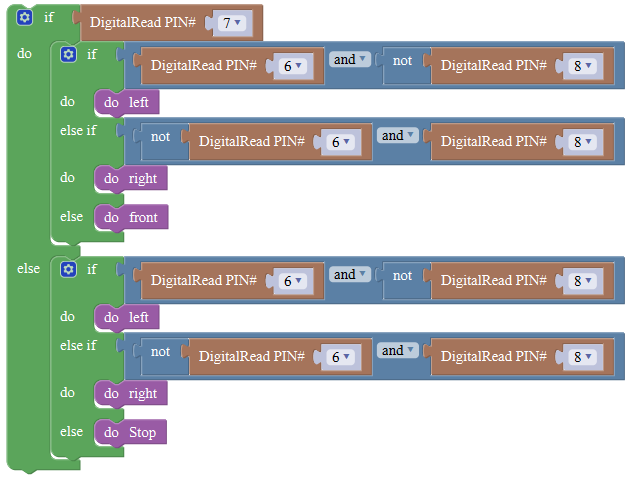
For example: Line Tracking
Below is an example code for line tracking car. We use three tracking modules (left to D6, middle to D7, right to D8). of course you need a tracking car to test it. First edit the forward, backward, turn left, turn right and stop into functions block. Then compile and upload the code below.
例:ライントラッキング
下記にライントラッキングカーのコード例を示します。トラッキングセンサーモジュール3個(左からD6、真ん中からD7、右からD8)を使っています。もちろん、テストにはトラッキングカーが必要です。まず、前進、後進、左折、右折、停止の各関数ブロックで編集します。その後、下記のコードを追記してコンパイル、アップロードします。


More Resources ソース
- Download the Mixly software WIN:
- Windows用Mixlyソフトウェアのダウンロード先
https://osoyoo.com/driver/アルドゥイーノ_Graphical_Programming_Kit/Mixly0.999_WIN.zip
- Download the Mixly software MAC:
- MAC用Mixlyアプリケーションのダウンロード先
https://osoyoo.com/driver/アルドゥイーノ_Graphical_Programming_Kit/Mixly0.999_MAC.zip



































































































































I needed to install USB driver on top from arduino website for it to work.