| Buy from US |
Buy from UK |
Buy from DE |
Buy from IT |
Buy from FR |
Buy from ES |
ここでご購入を! |
 |
 |
 |
 |
 |
 |
 |


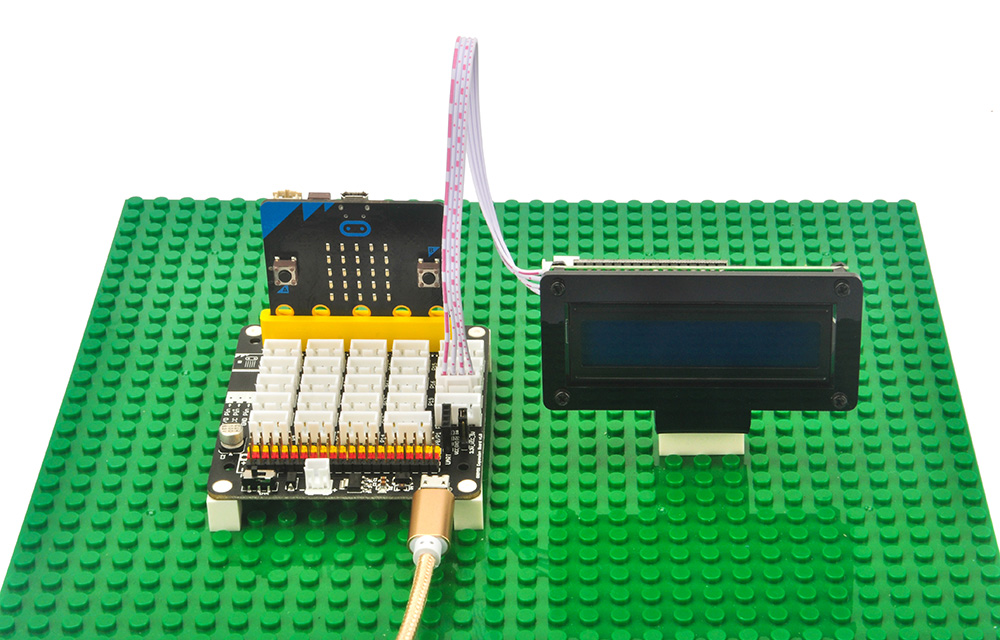
- BBC micro:bit board x 1
- Micro USB Cable x 1
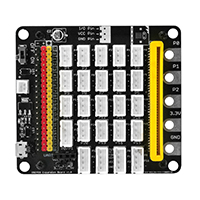
- OSOYOO Plug&Play (PnP) board for micro:bit x 1
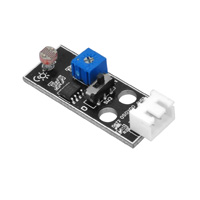
- OSOYOO 1602 I2C LCD x 1
- OSOYOO 4-pin PnP cable x 1
- Computer/Tablet PC/Phone x1



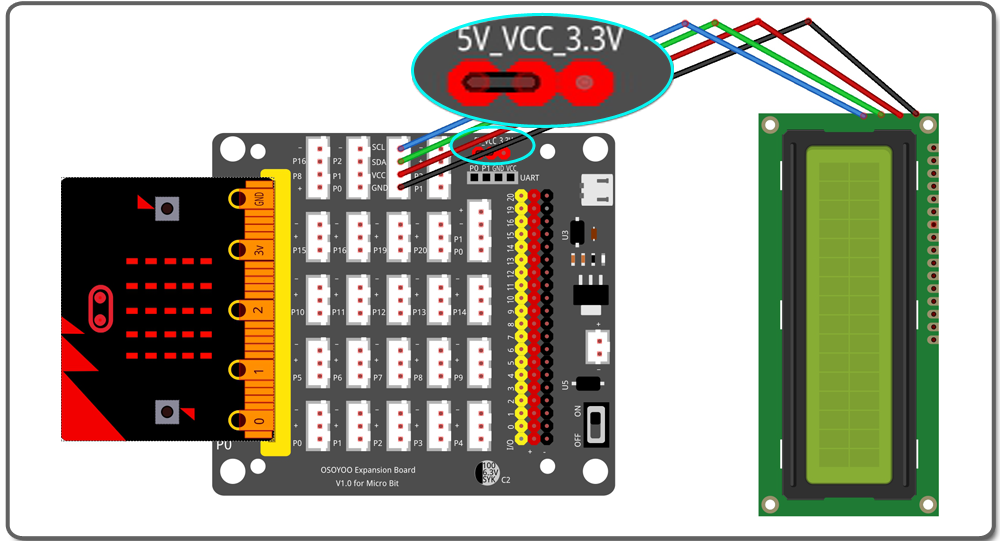
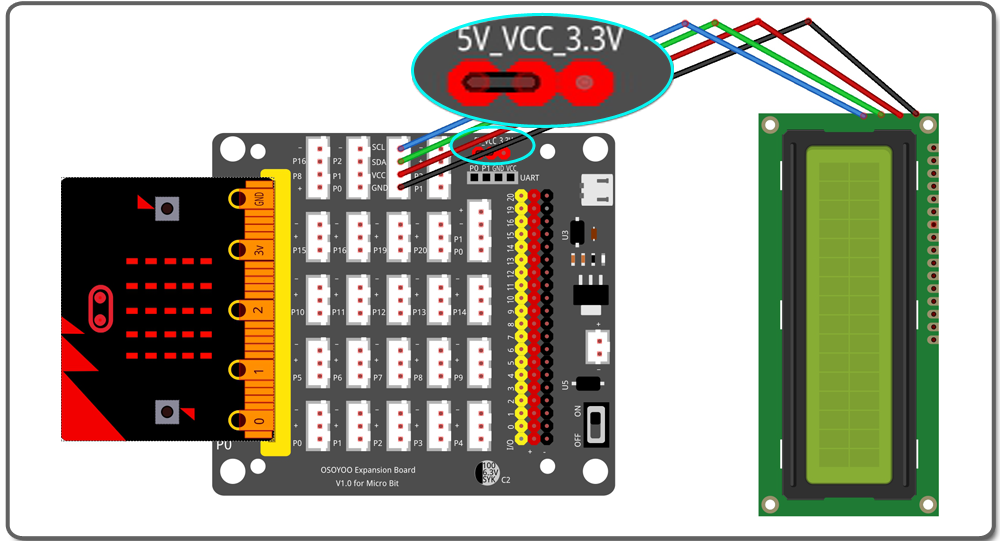
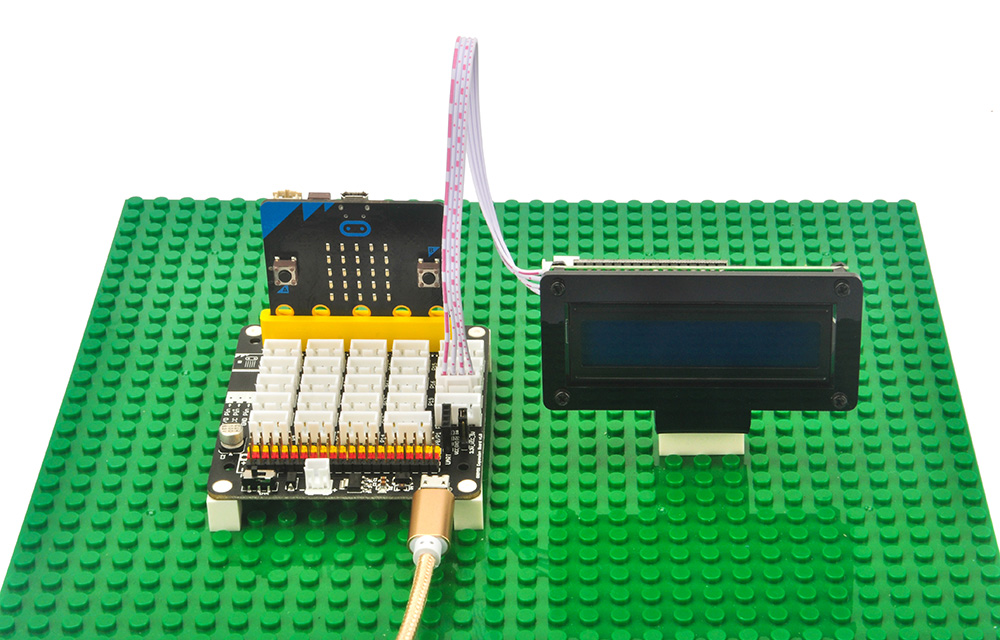
- Connect 1602 I2C LCD module to OSOYOO PnP board port SCL/SDA(P19/20) with 4-pin PnP cable as below;
- Connect 5V to VCC on PnP board board with jumper cap as below;


.png)
Step 0. Using your web browser, go directly to https://makecode.microbit.org to land the MakeCode for micro:bit home page. You can bookmark this package to easily open this package for next project. In the My Projects section, click on the New Project
For more information about MakeCode, please go to our tutorial: What is MakeCode

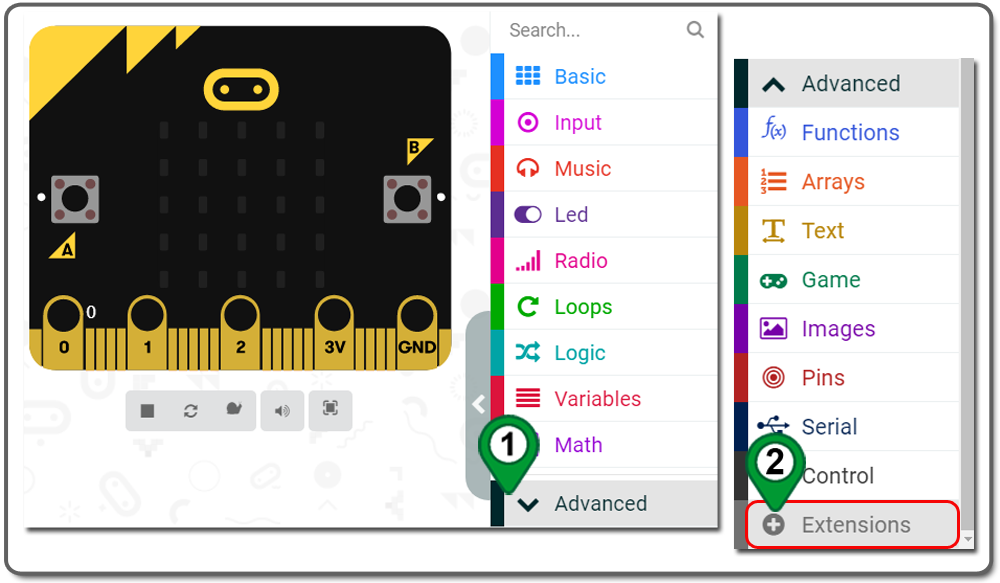
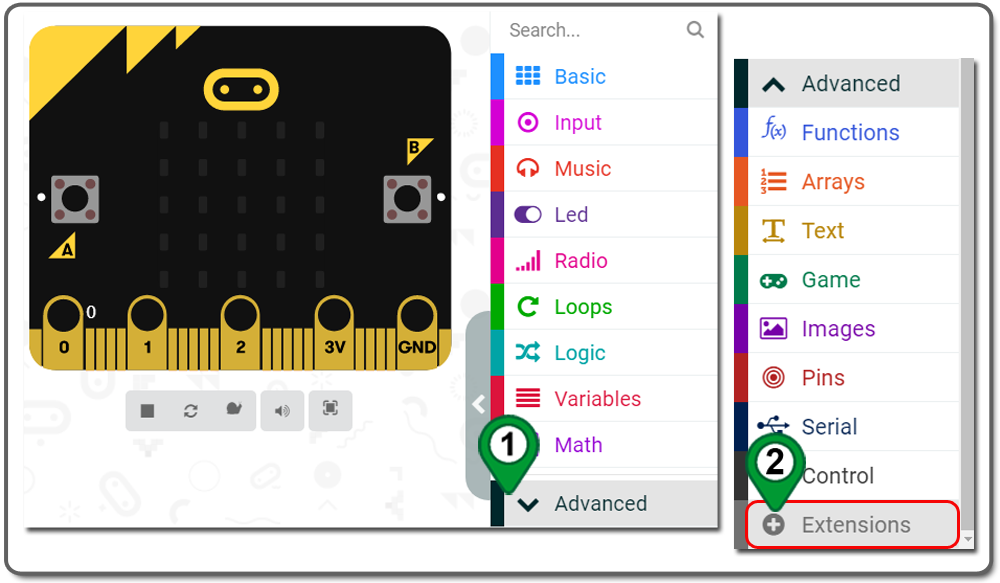
Step 1. Use the +(add) Extensions under the Advanced tab

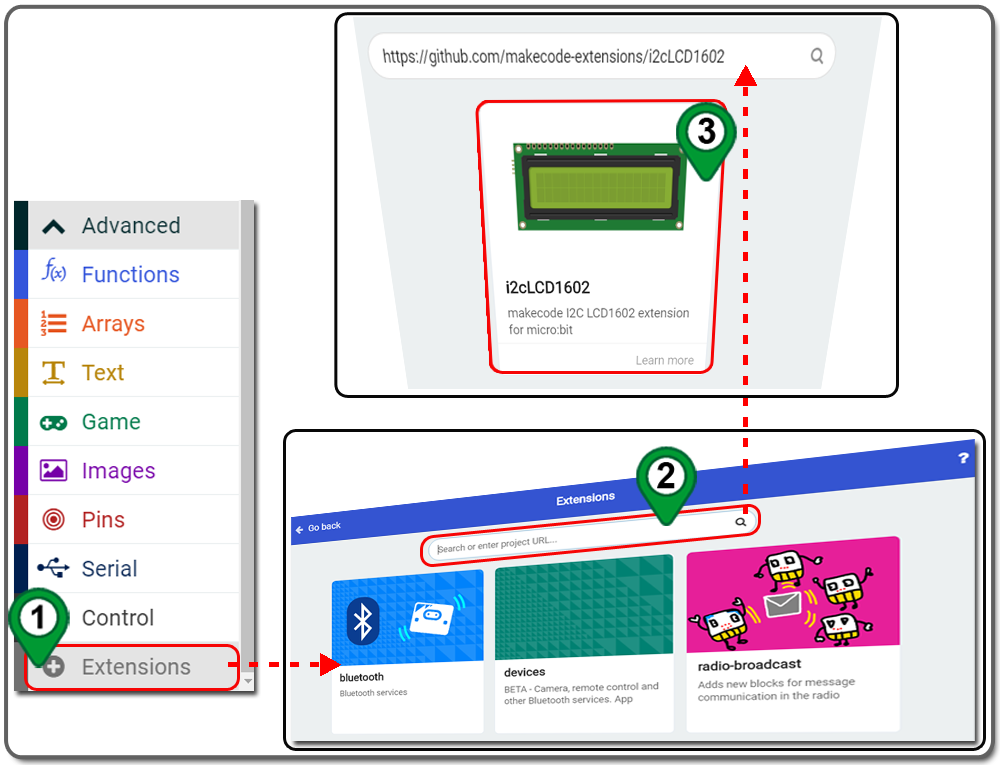
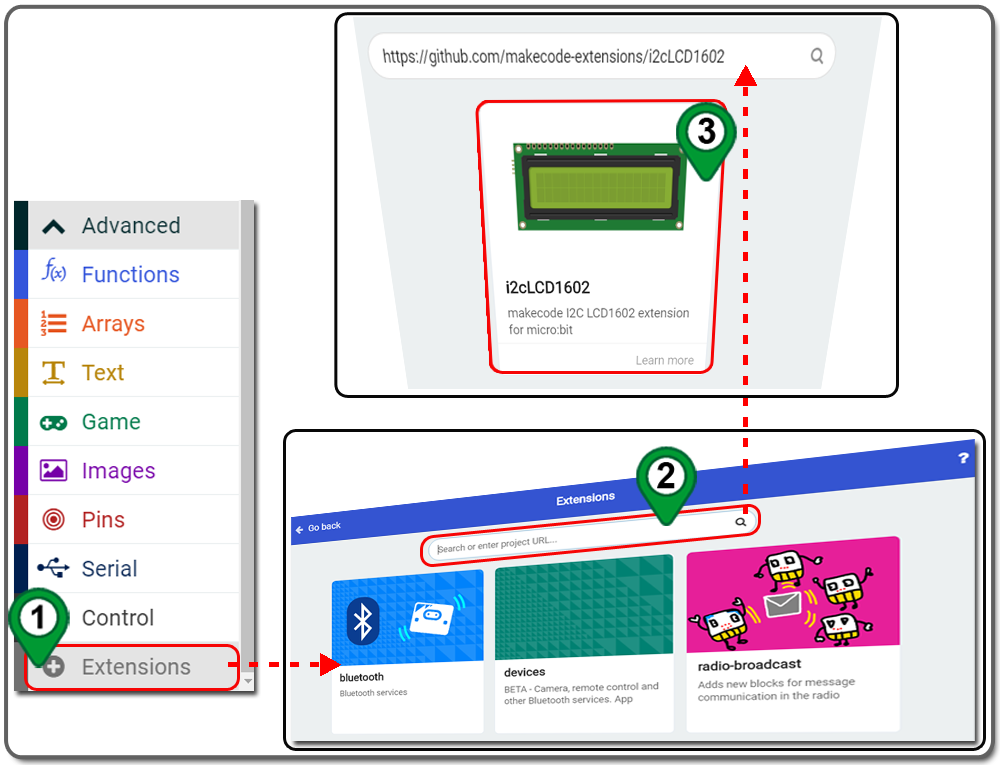
Step 2. In the Extensions page, enter “https://github.com/makecode-extensions/i2cLCD1602” to search the extension, and then click on the extension to add it to your project

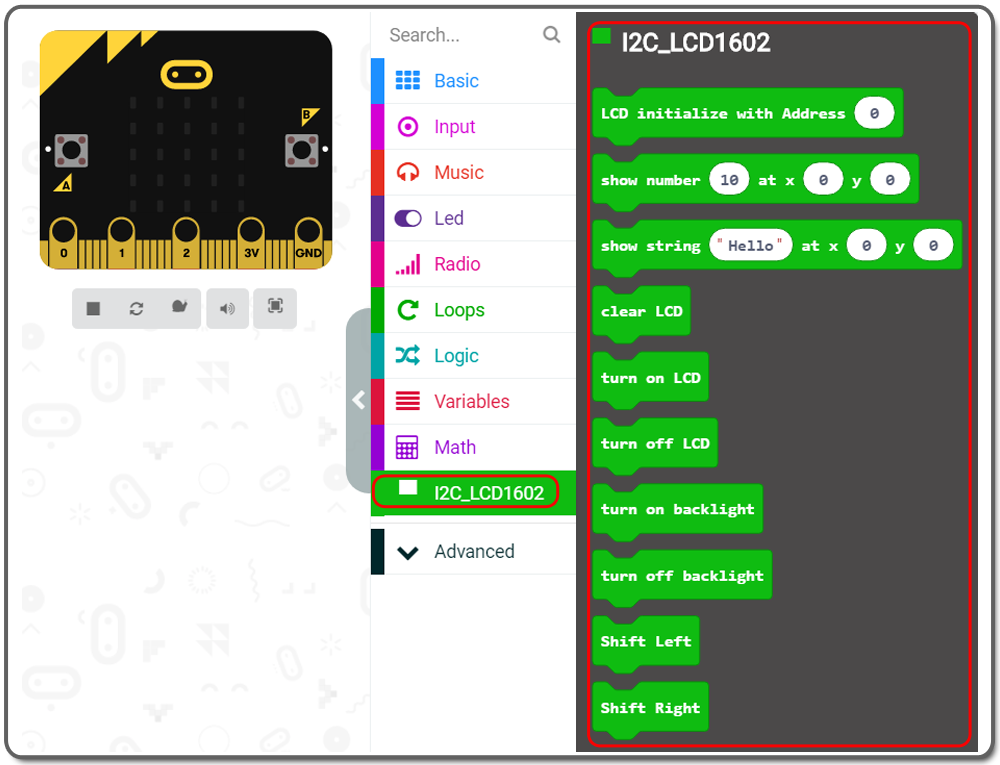
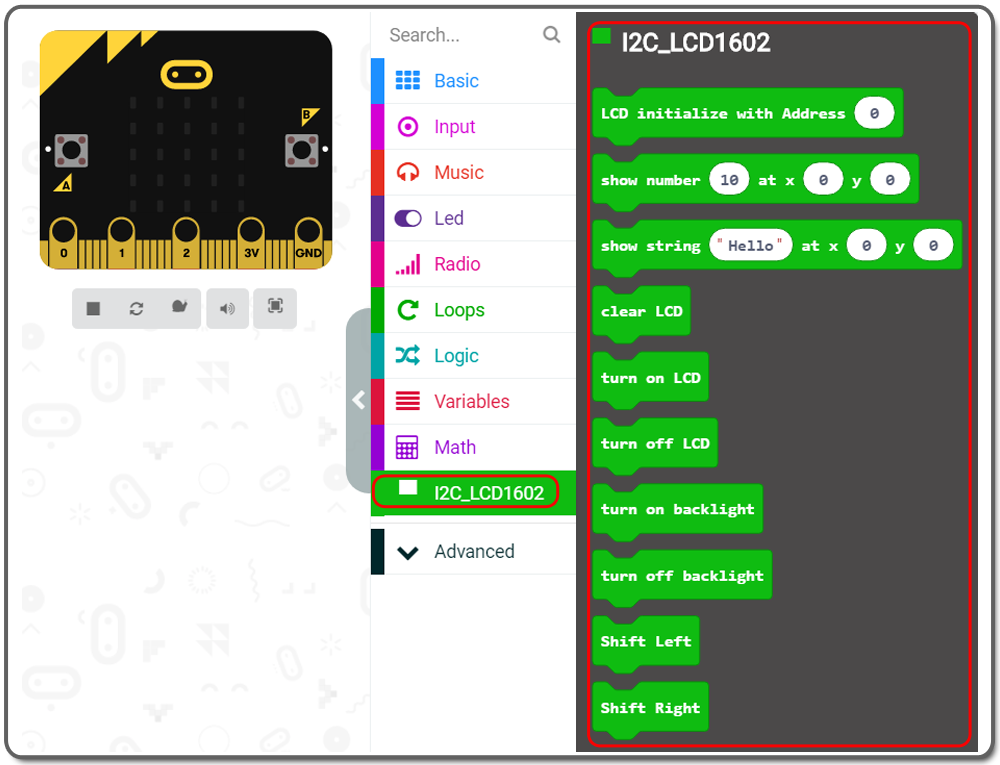
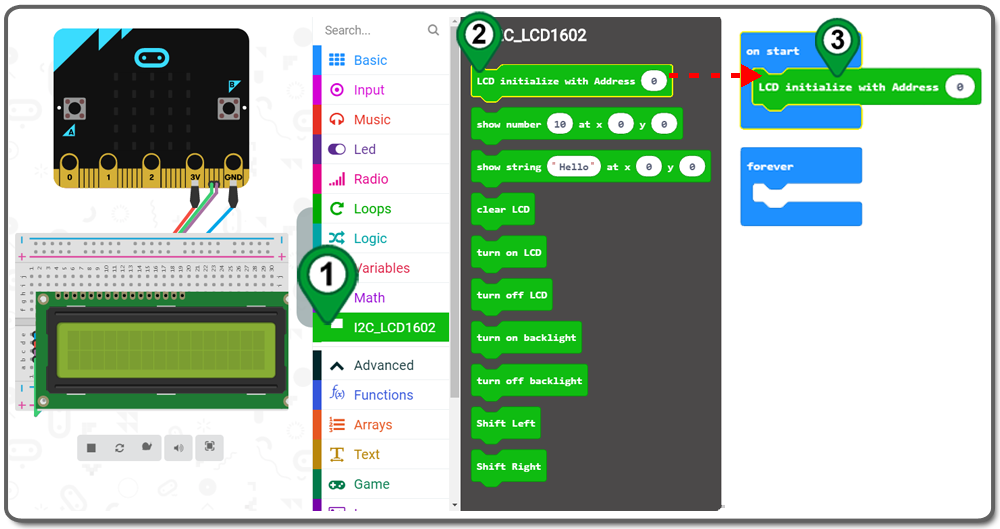
Step 3. The Blocks and JavaScript defnitions for the new extension will be automatically loaded into the editor and can be found in the Toolbox as I2C_LCD1602 Category

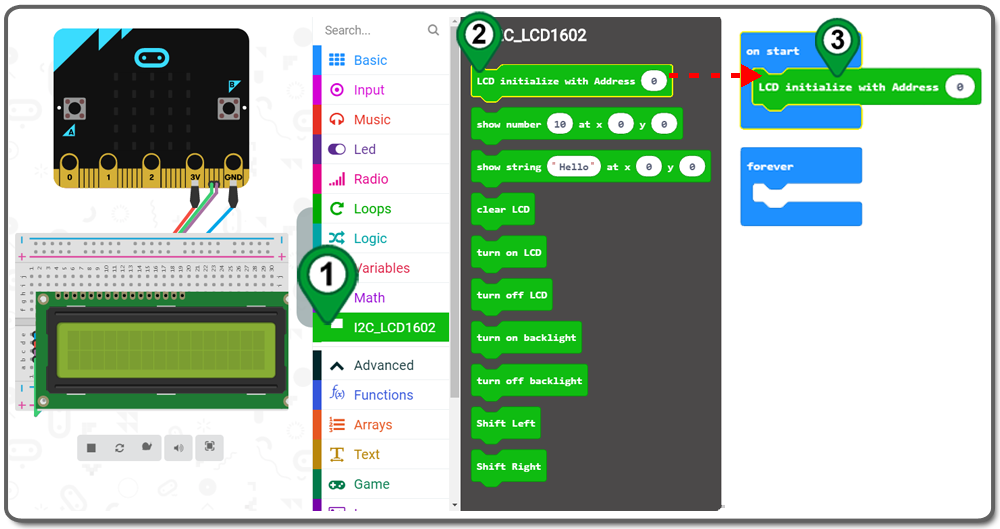
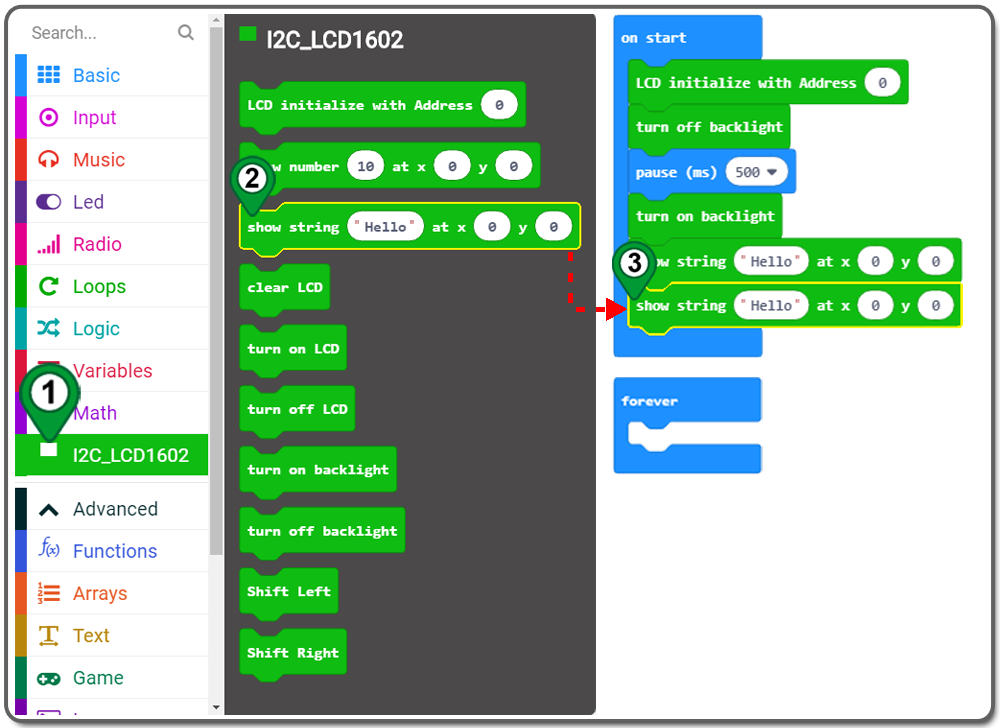
Step 4. Drag and drop a LCD initialize with Address 0 block inside the on start block.

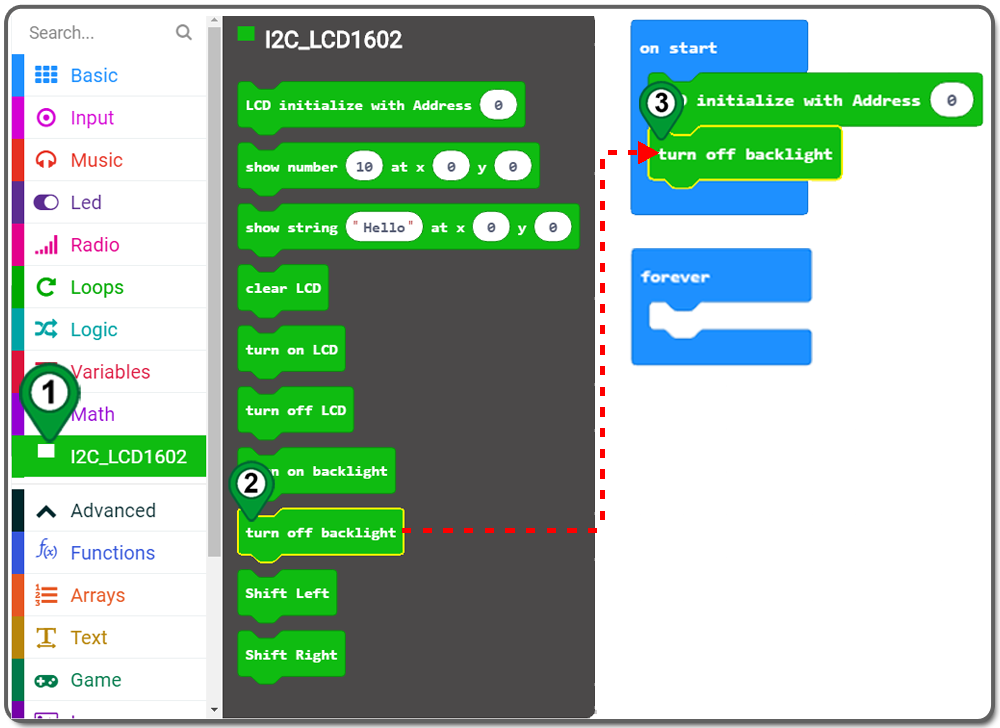
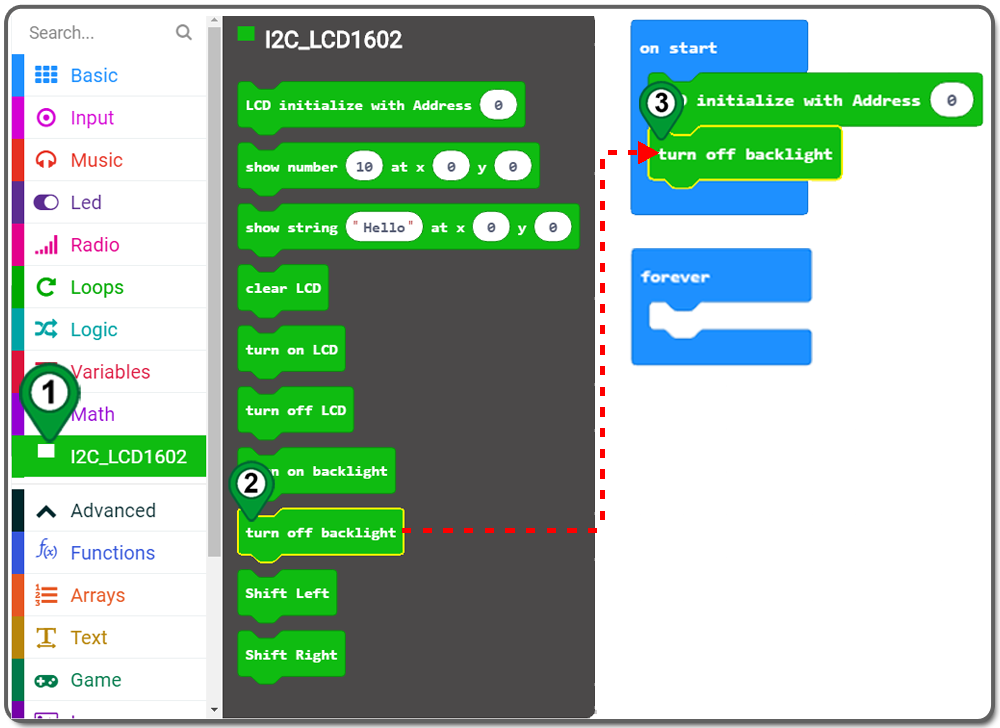
Step 5. Drag and drop turn off backlight block from I2C_LCD1602 category over and place it inside the on start block.

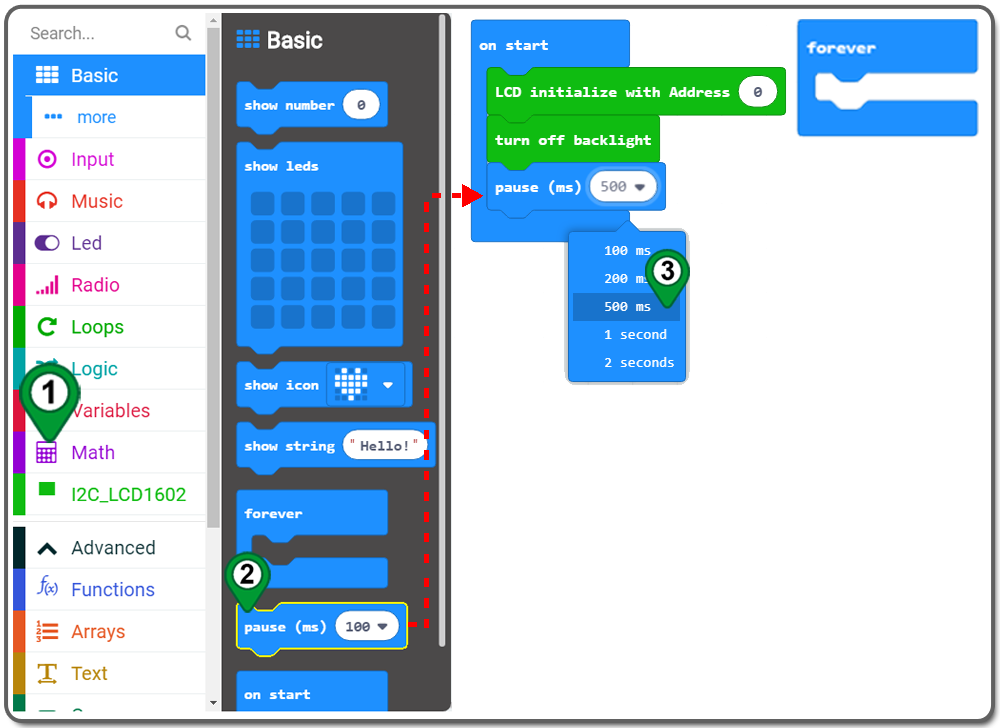
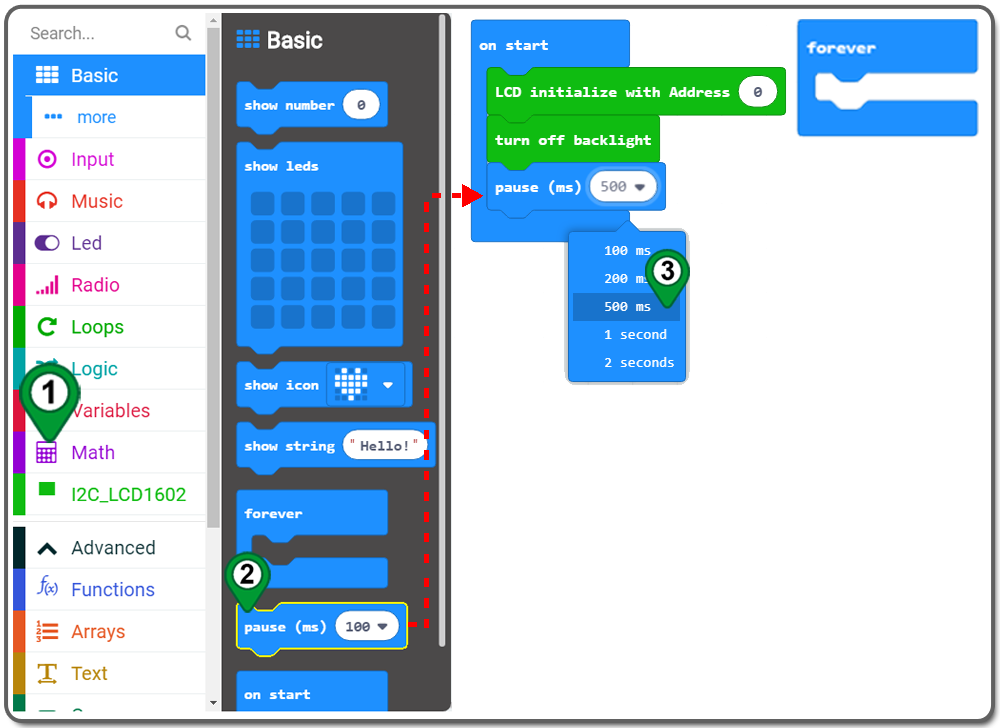
Step 6. In the Toolbox, click on the Basic category, click and drag the pause(ms) block over and place it inside of the on start block, and choose 500 ms from drop-down menu as following:

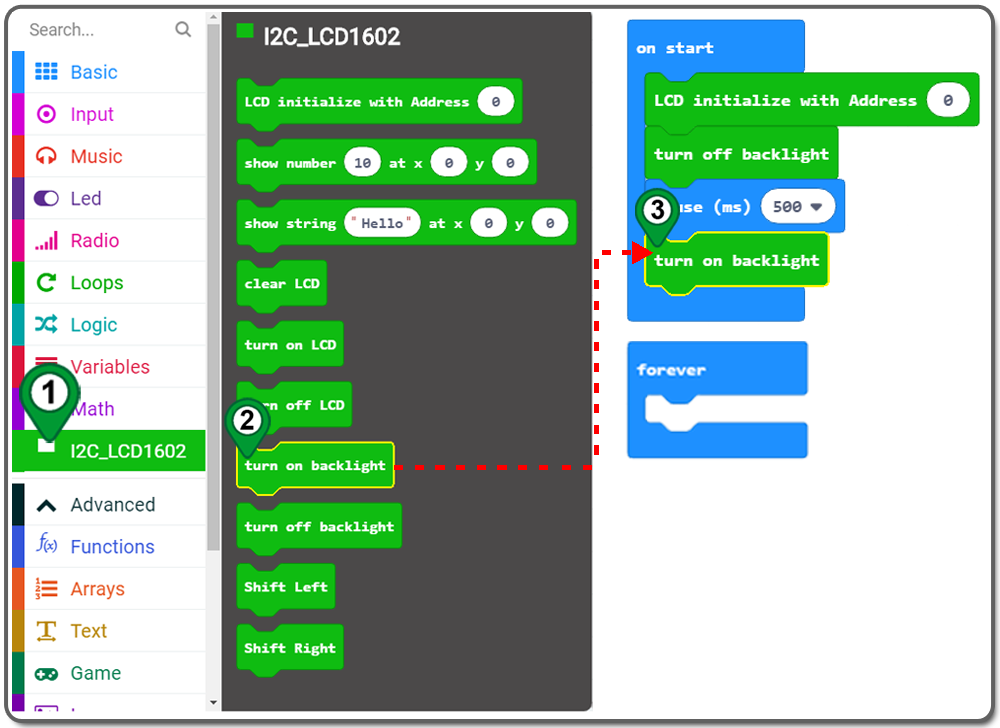
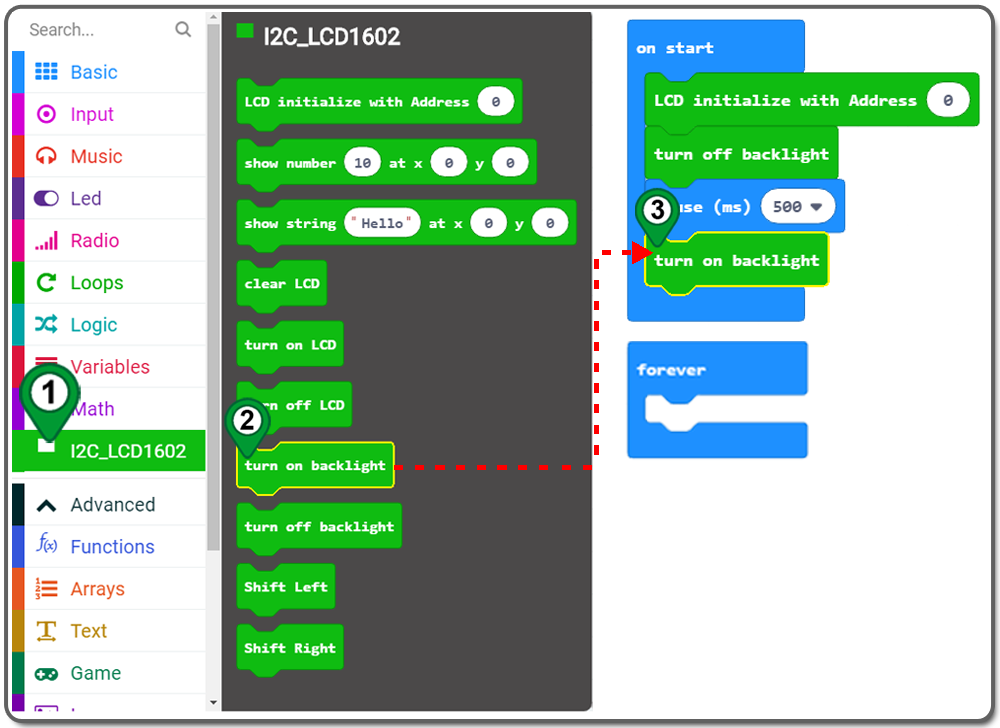
Step 7. Drag and drop turn on backlight block from I2C_LCD1602 category over and place it inside the on start block.

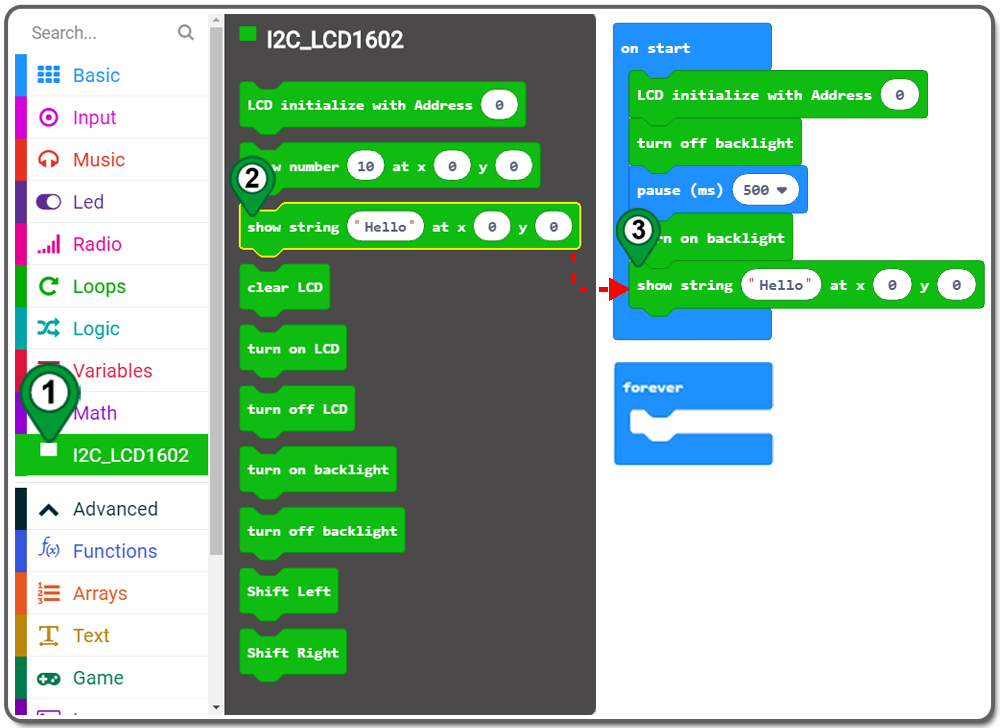
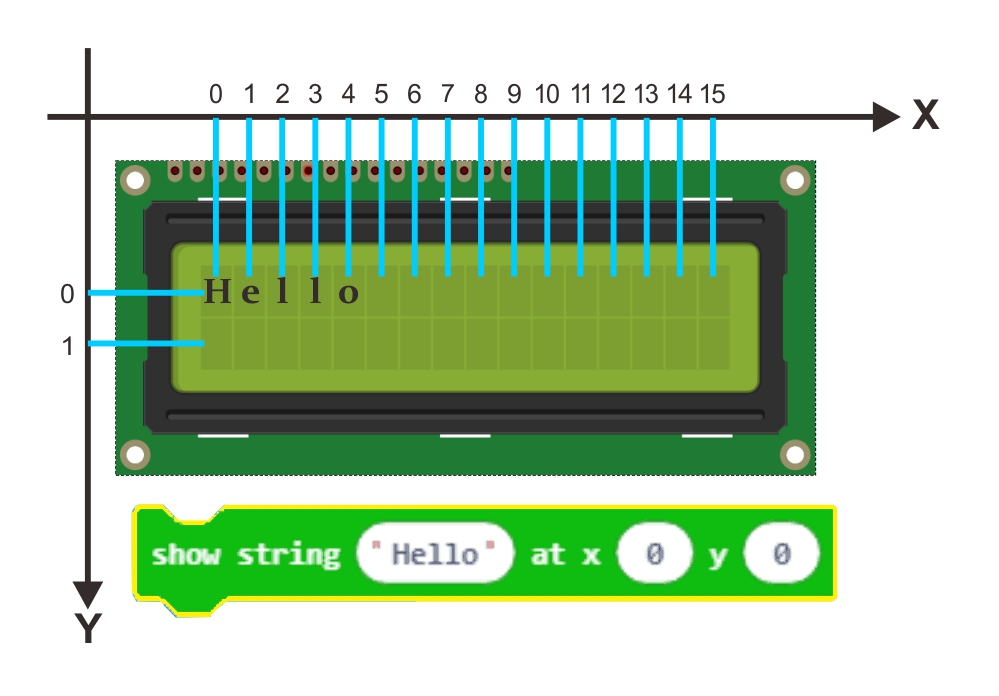
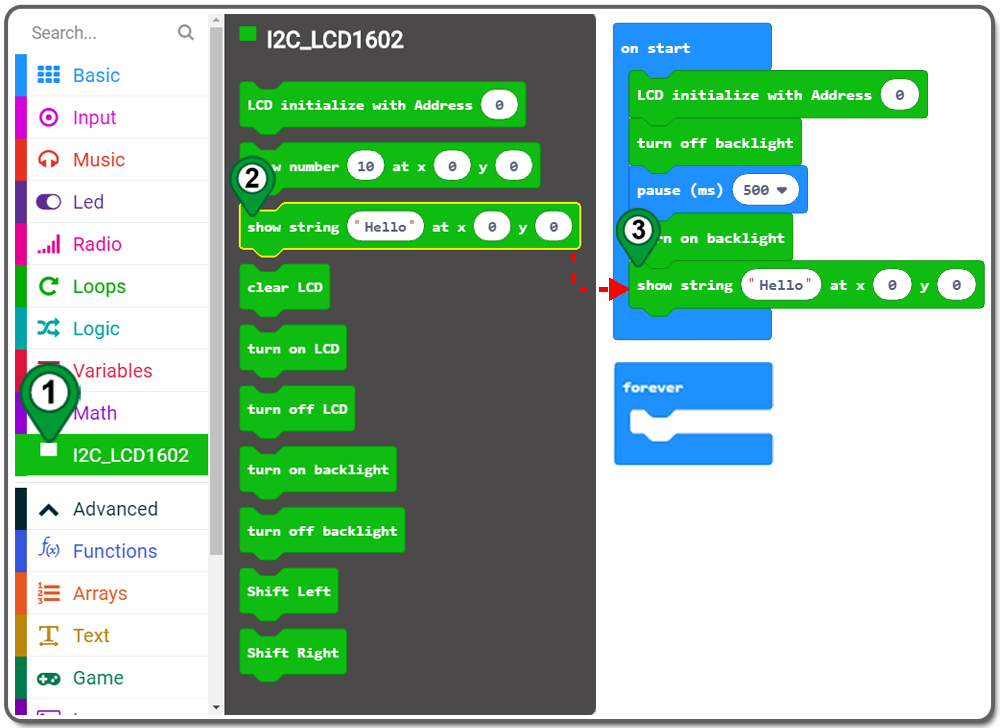
Step 8. Drag and drop show string hello at x0 y0 block from I2C_LCD1602 category over and place it inside the on start block.

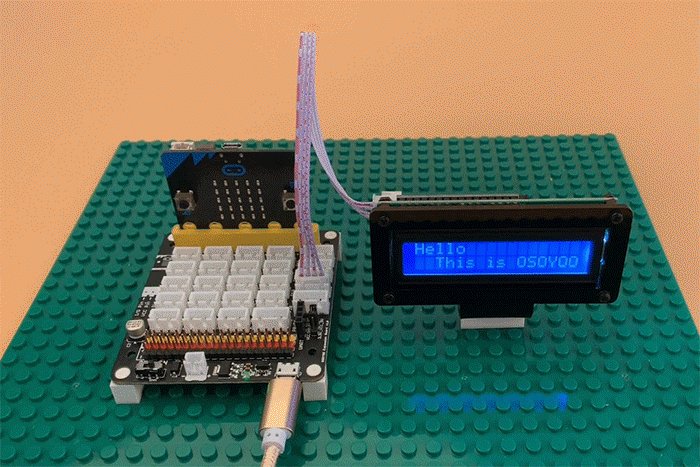
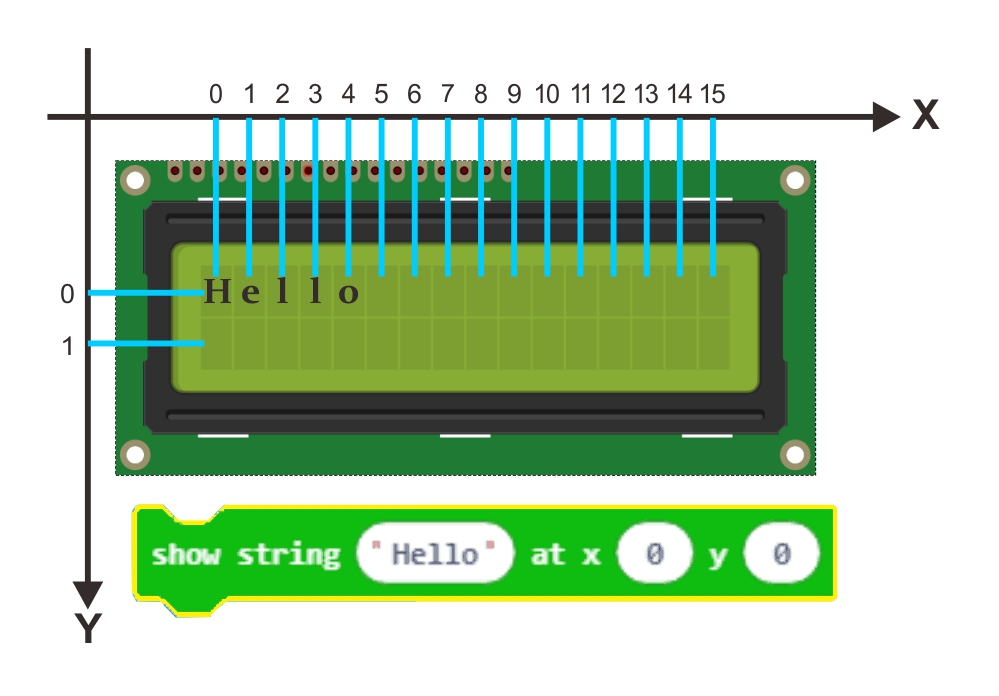
Step 9. The value of X is from 0-15, and the value of Y is 0-1, it will show “hello” as the following photo if you use show string hello at x0 y0 block

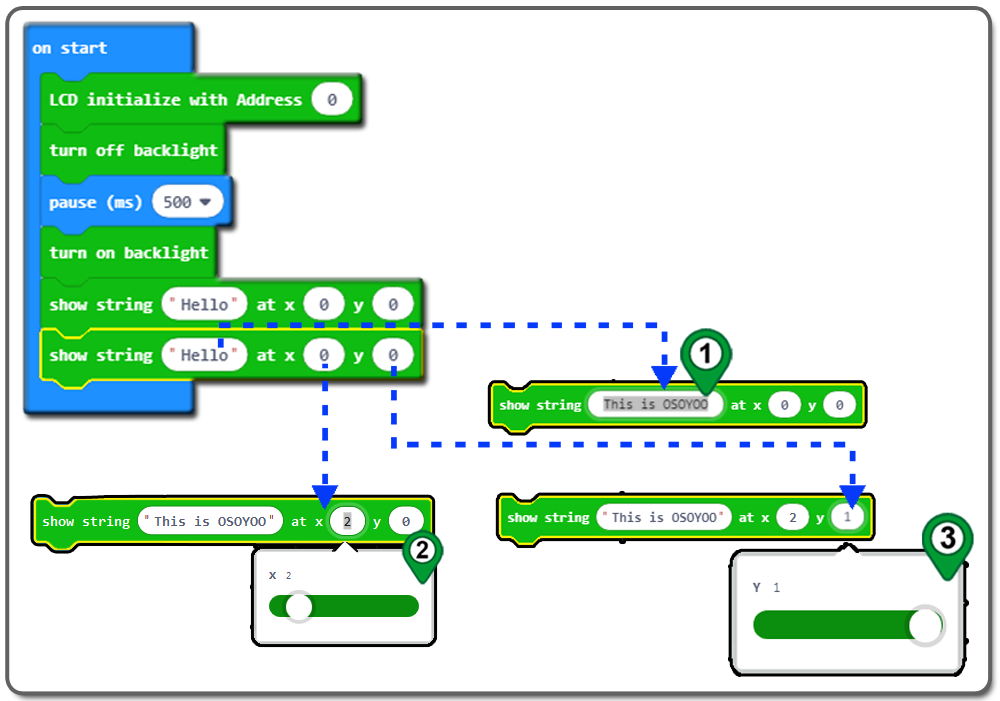
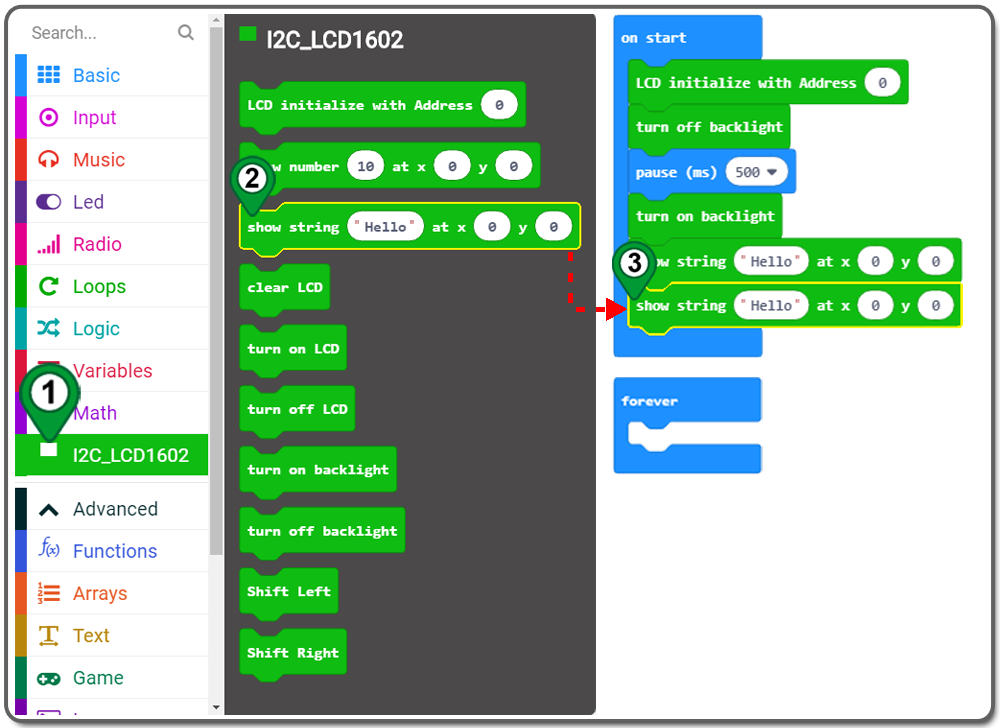
Step 10. Drag and drop show string hello at x0 y0 block again and place it inside the on start block.

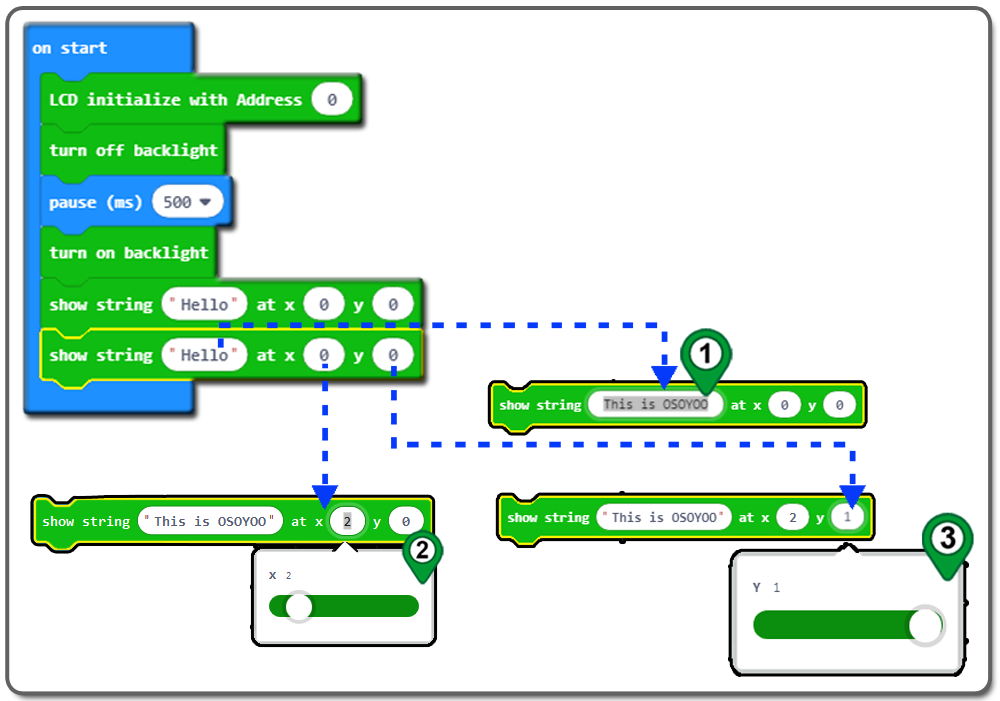
Step 11. Change Hello to This is OSOYOO (whatever you like), and choose x2 and y1

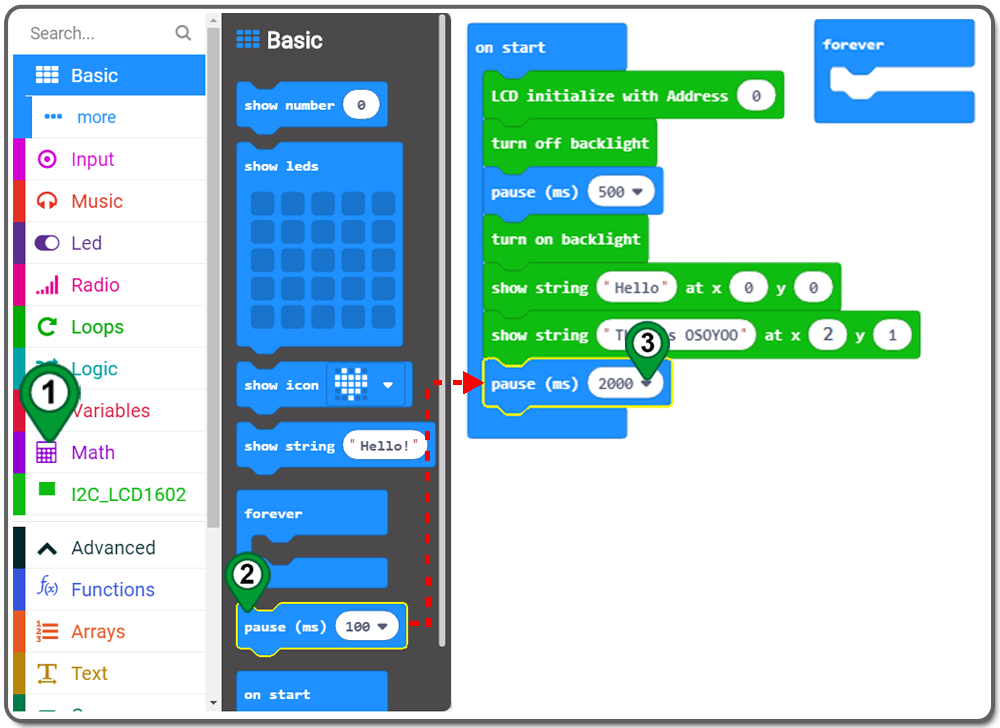
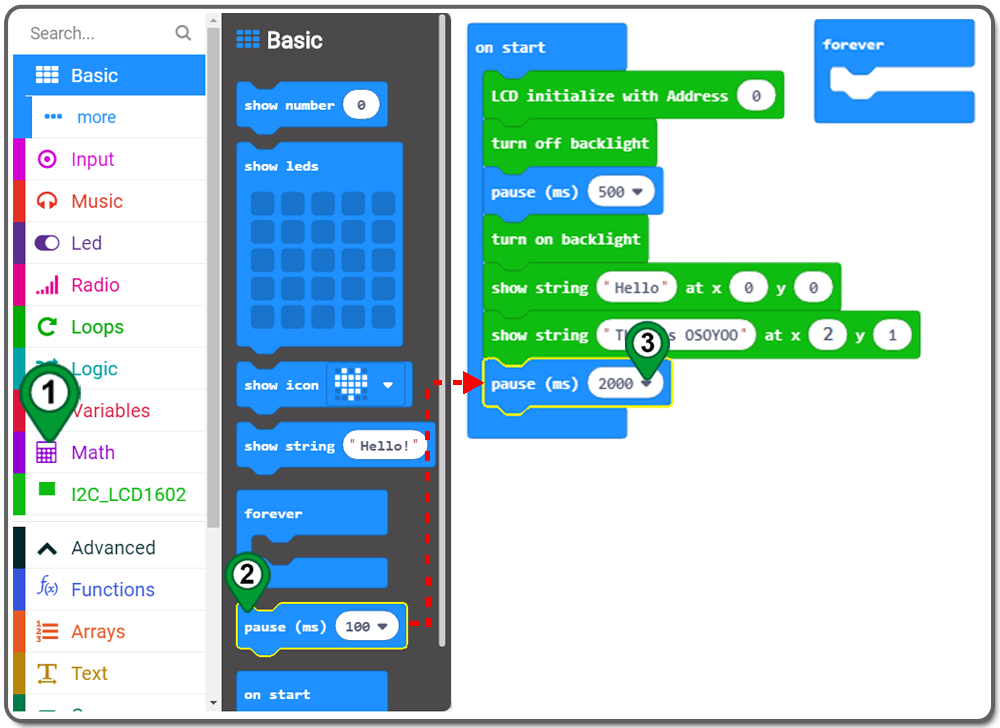
Step 12. Drag the pause(ms) block over and place it inside of the on start block, and choose 2000 ms as following:

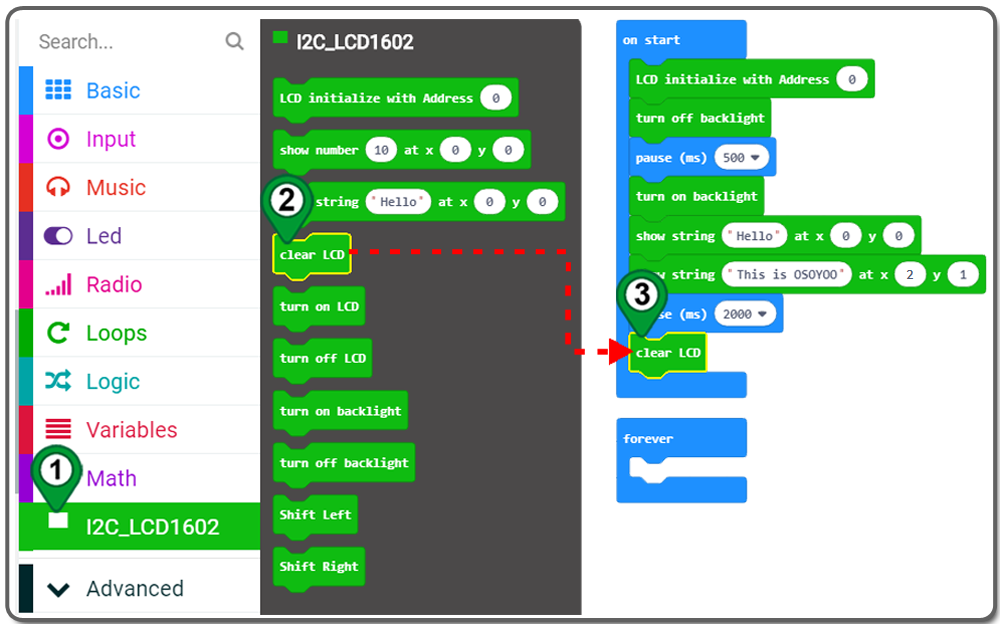
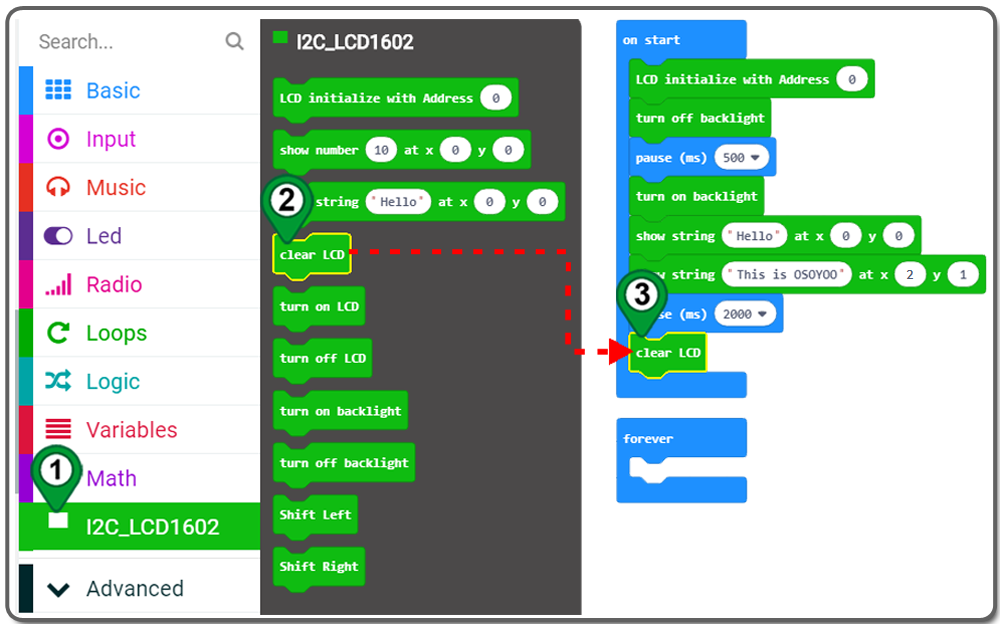
Step 13. Drag and drop clear LCD block from I2C_LCD1602 category over and place it inside the on start block.

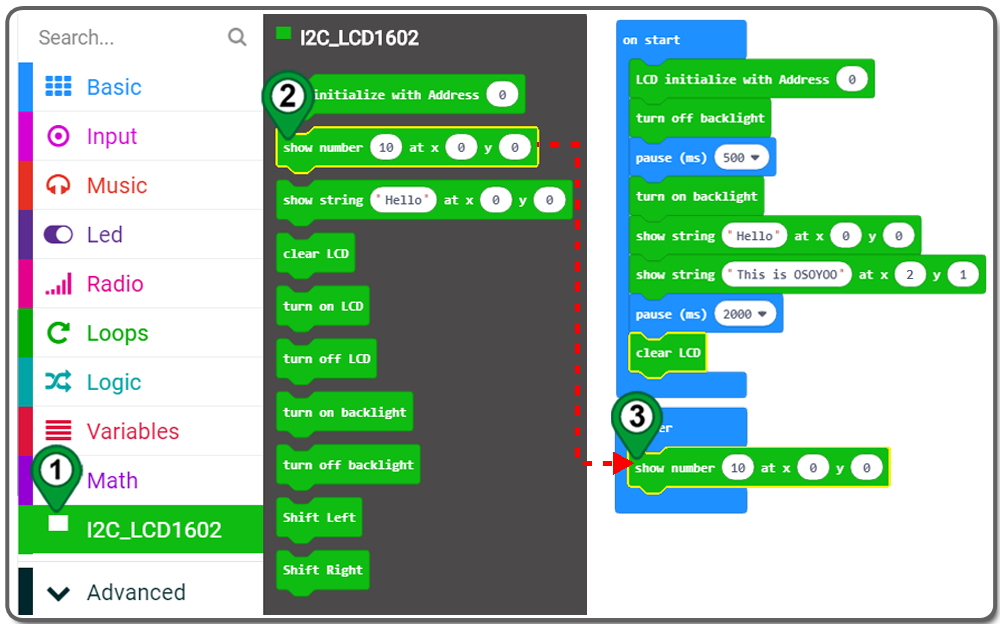
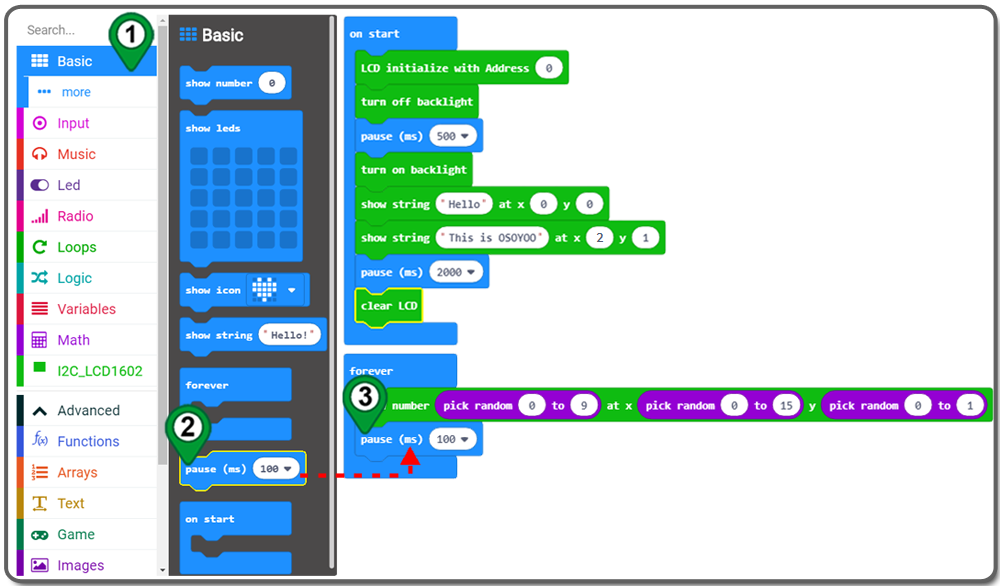
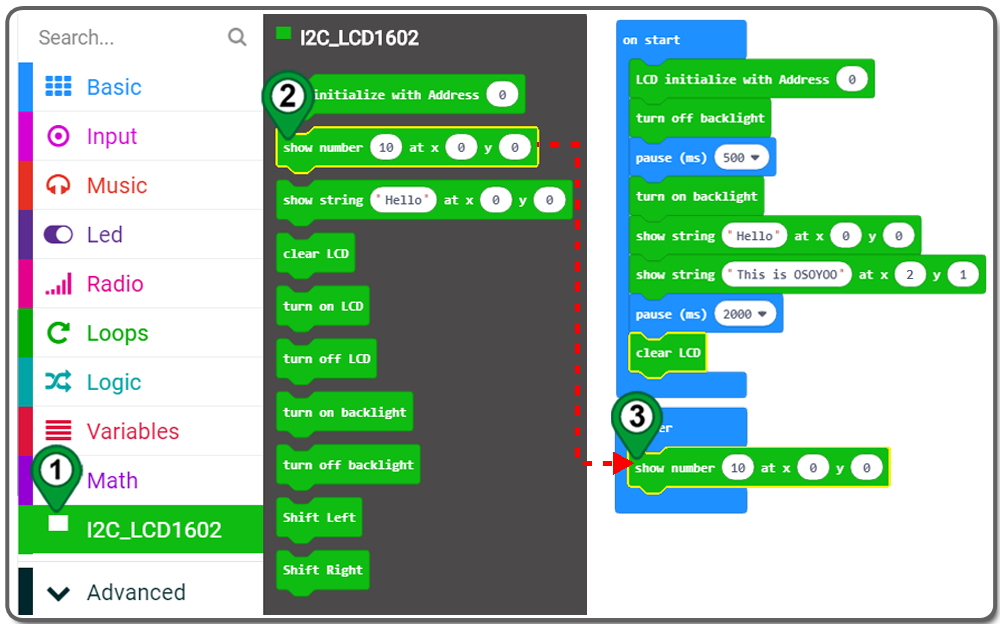
Step 14. Drag and drop show number 10 at x0 y0 block from I2C_LCD1602 category over and place it inside the forever block.

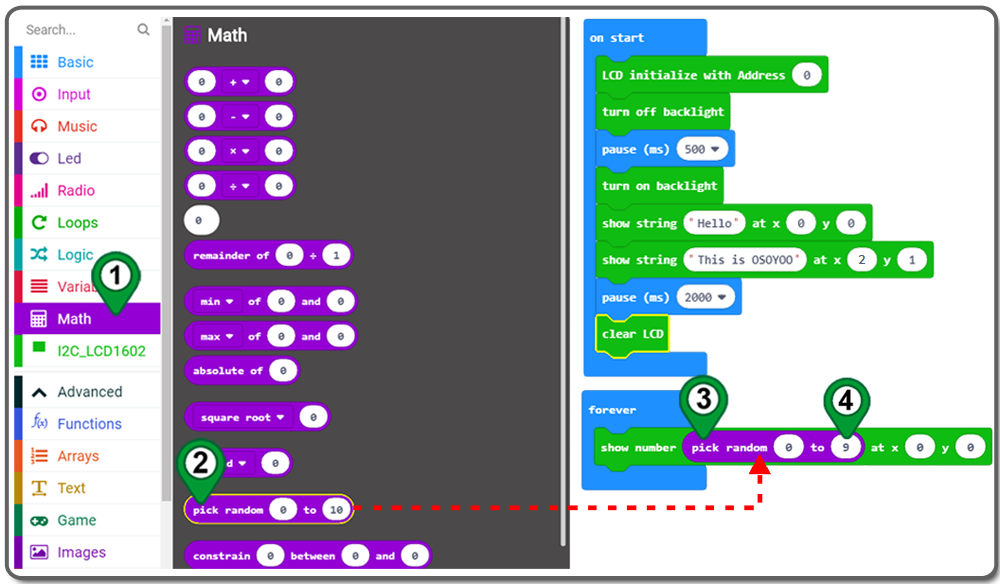
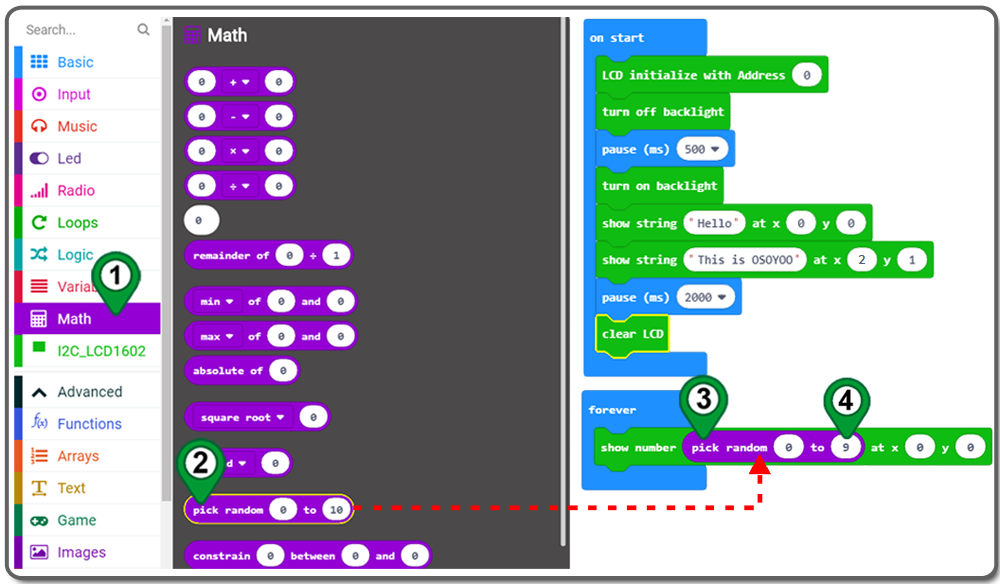
Step 15. Drag and drop pick random 0 to 10 block from Math category over and place it inside the placeholder of the show number 10 block, and then change 10 to 9

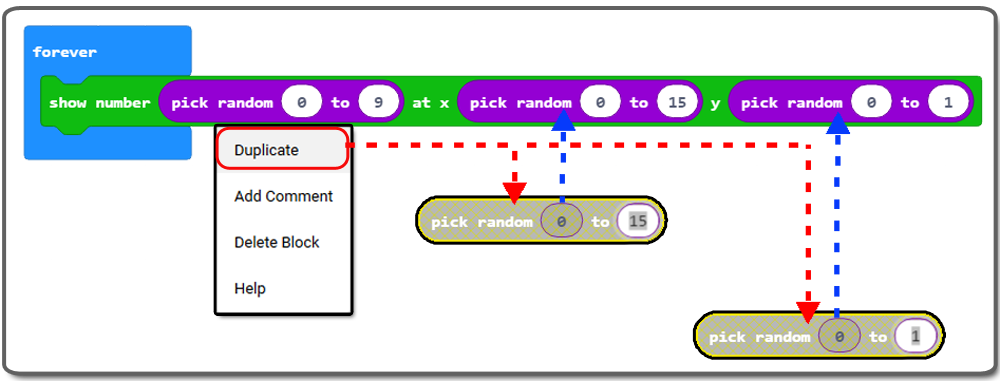
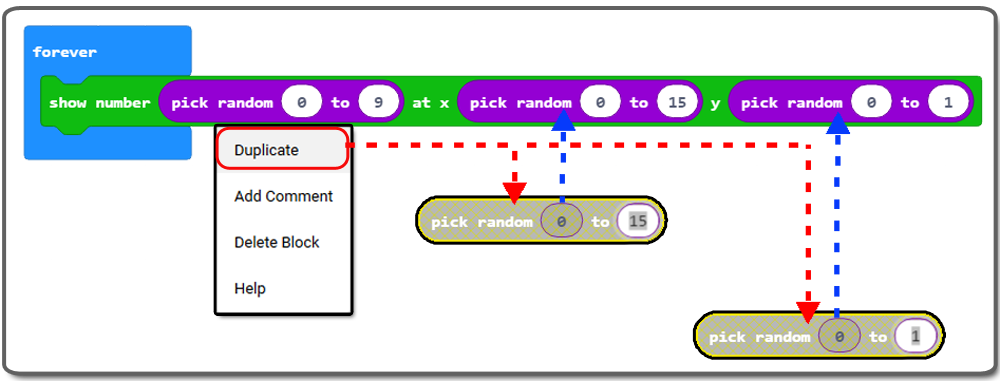
Step 16. Duplicate pick random block twice and place one inside the placeholder of the x0 and change 9 to 15, and then place the other inside the placeholder of the y0 and change 9 to 1

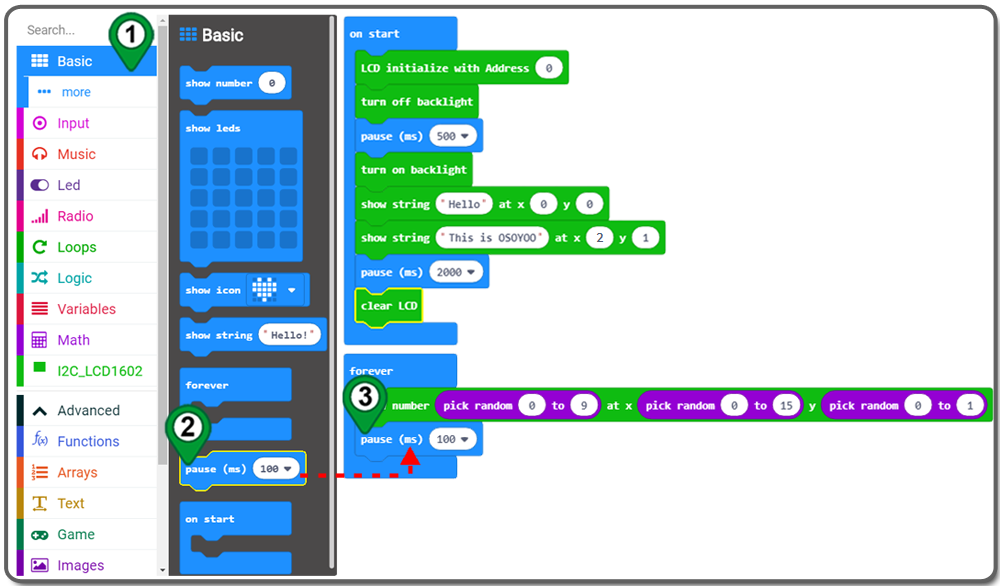
Step 17. Drag the pause(ms) block over and place it inside of the forever block, and choose 100 ms

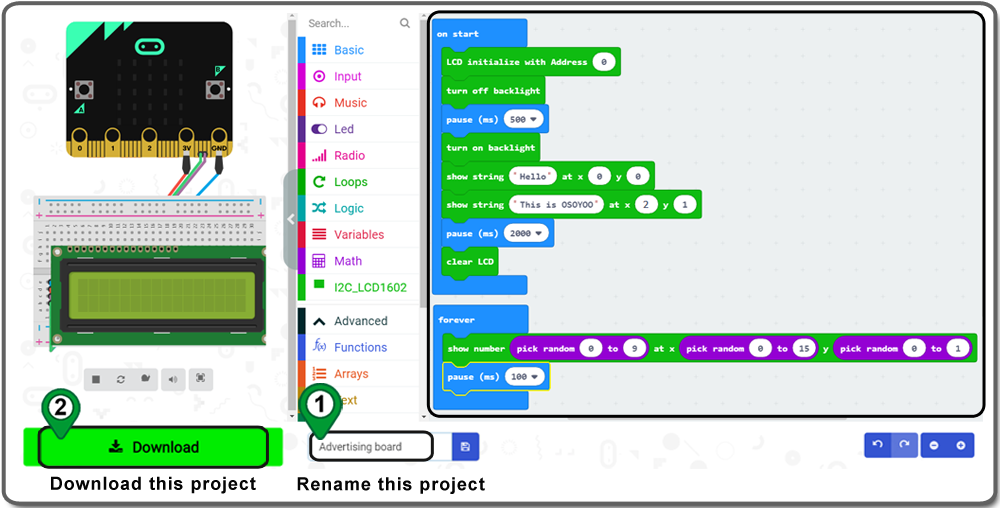
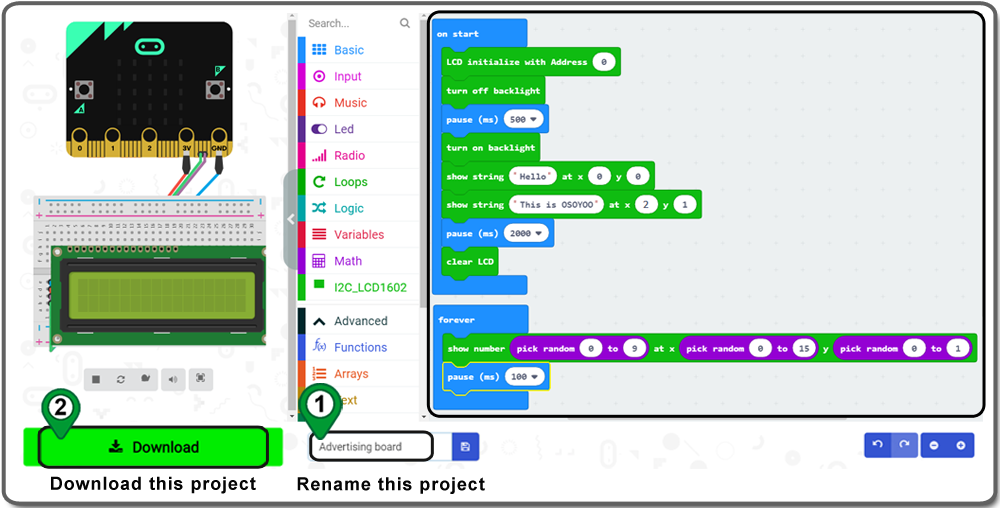
Step 18. rename the project and download it

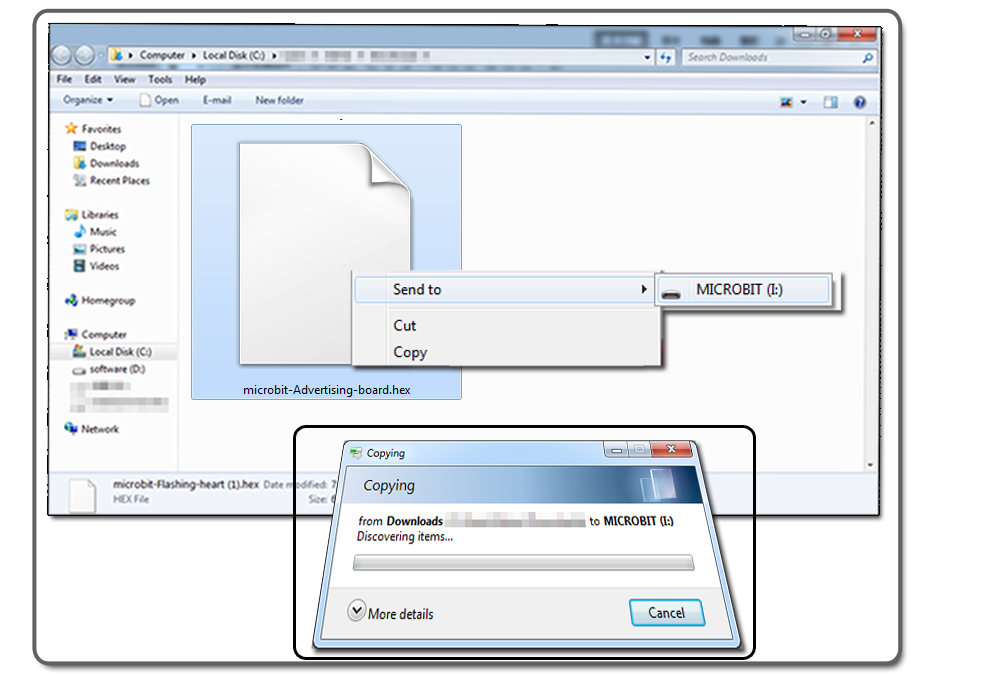
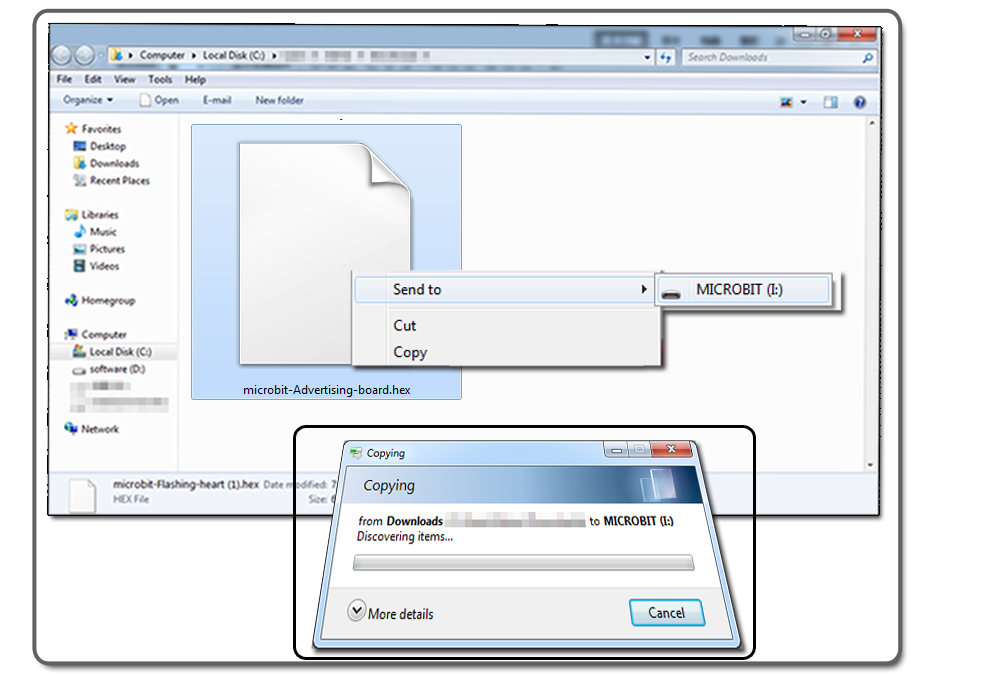
Step 19. Download this “.hex” file and send it to your MICROBIT disk.

Below is the full code we have done for you as reference:




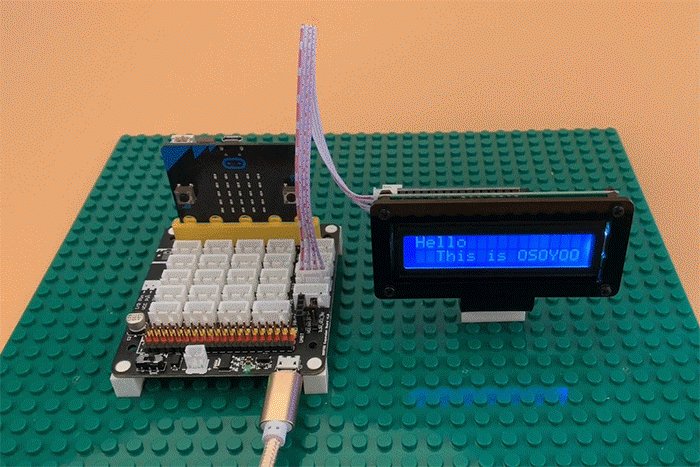
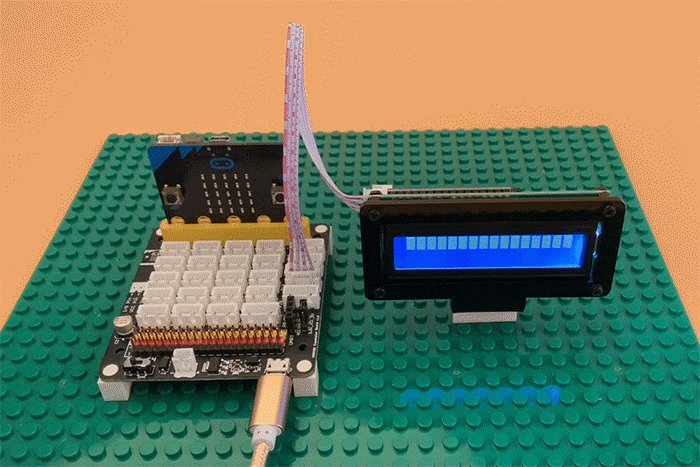
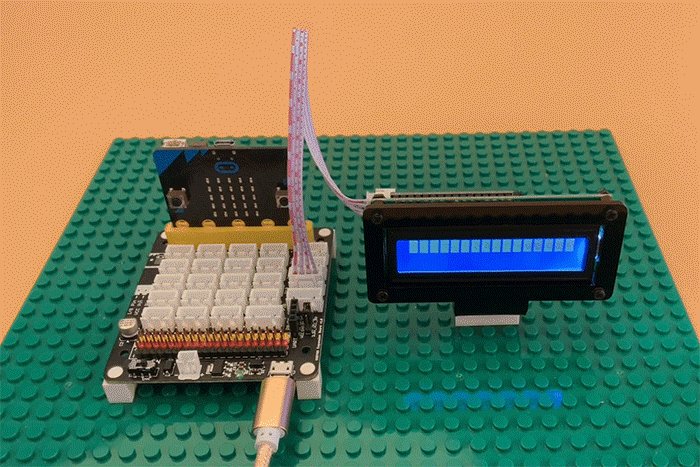
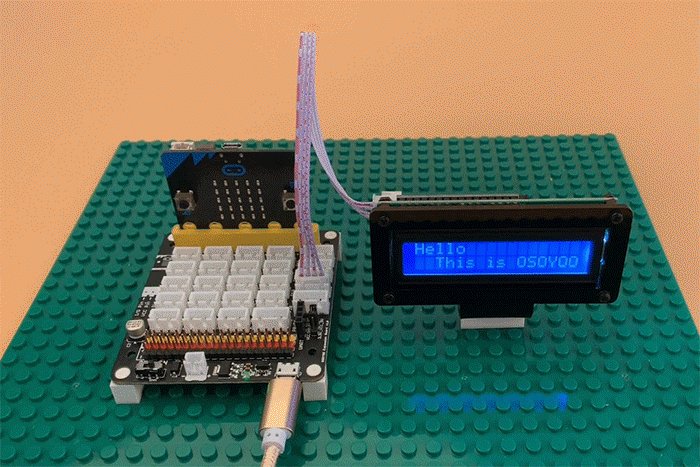
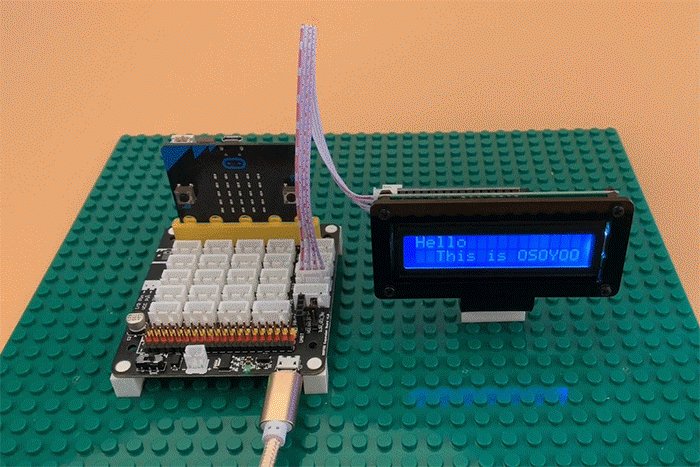
Complete wiring and power with 5V, You will see the LCD show Hello, this is Osoyoo, and then it will change random number every 0.1s
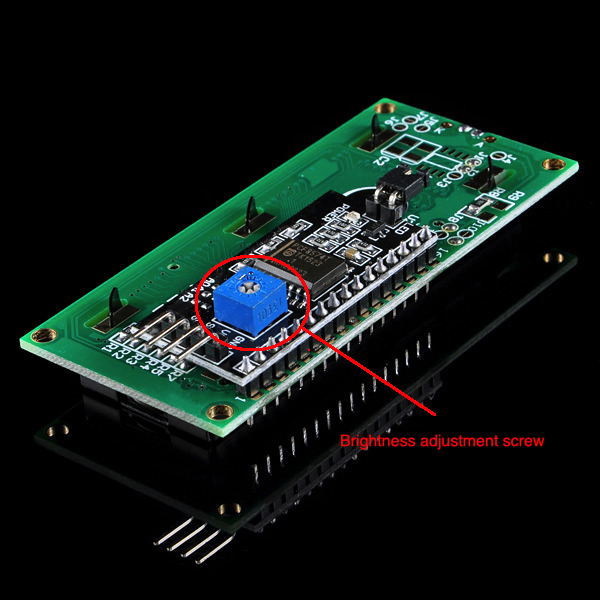
Trouble Shooting:
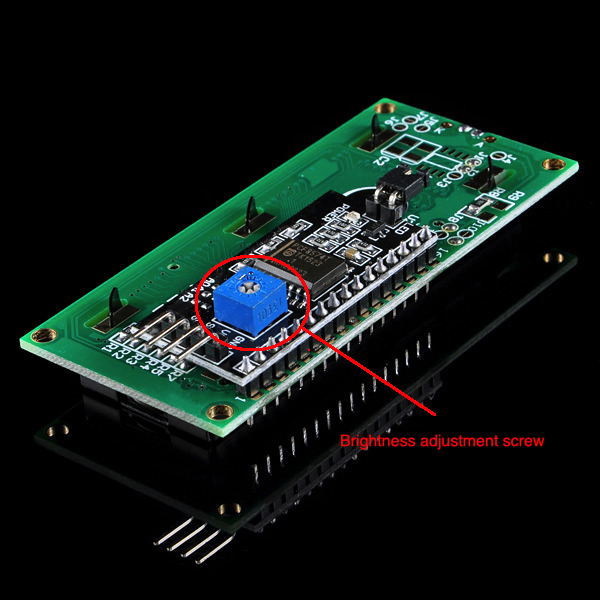
In case that your can not see any display in the screen, you have to adjust the brightness screw in the back:



Learn More about parts

















.png)